Diseñando las nuevas páginas del artículo Wired.Co.Uk, totalmente receptivas
Recientemente, Condé Nast Digital emprendió un rediseño completo de los artículos publicados en wired.co.uk. El objetivo era proporcionar una experiencia más inmersiva y de primer contenido. Estos objetivos se establecieron después investigación por nuestro Arquitecto de información.
Comenzamos en el camino de cumplir esos objetivos hace más de un año con el rediseño del GQ.co.uk artículos y la introducción de lo que llamamos el componente 'StickyScrollRead', que permitió a los editores incrustar medios que se retirarían de la copia del cuerpo a anchos de pantalla más amplios que 1000px y fijados en la pantalla. Eso significaba que el usuario podría continuar leyendo el artículo y seguir refiriéndose a la porción de medios de la que se trataba la copia. Esto resultó ser una experiencia mucho más inmersiva y permitió que el cuerpo copiara más espacio para respirar.
Queríamos que las plantillas de artículos de Wired mantuvieran la funcionalidad SSR que había funcionado tan bien en GQ pero también habíamos aprendido mucho desde los diseños de GQ que podíamos incorporar a Wired. En cuanto al proceso de diseño, también hemos evolucionado mucho más desde que se diseñaron los artículos de GQ.
Las plantillas para los artículos de GQ se diseñaron completamente con Photoshop, con cada variante de artículo diferente (artículo de forma larga, artículo de forma breve, directo a galería, etc.) y cada plantilla de artículo con una inserción diferente (artículo de forma breve con inserción de imagen, breve forma artículo con video ...) siendo burlado como PSD. ¡Terminamos con 20 - 30 PSD y una pared de impresiones que cubría la oficina! Llevaba mucho tiempo, era tedioso y no representaba el producto final, ya que "pellizcamos" las cosas durante el proceso de desarrollo.
El concepto propuesto para los diseños de artículos de Wired era más profundo y avanzado que su contraparte de GQ y la idea de burlarse de 50 - 60 archivos de Photoshop fue suficiente para dejar nuestra herramienta de PS Laso y explorar métodos más precisos y eficientes de comunicar nuestra diseños para el equipo de desarrollo.

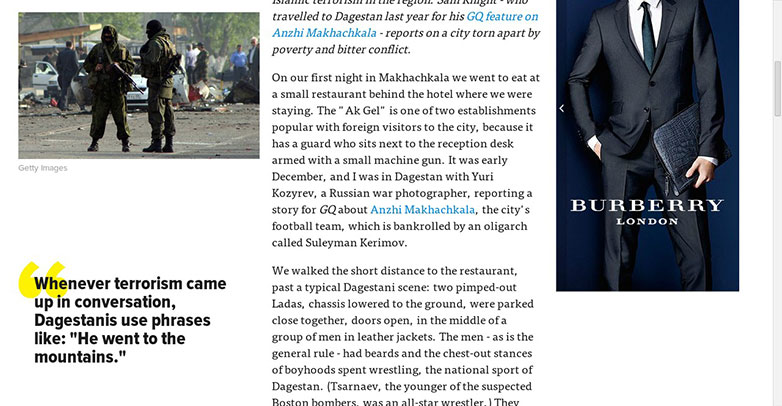
Los artículos de GQ que precedieron al rediseño de Wired.
Tipografía
Como muchos de nuestros proyectos lo hacen, comenzamos por ver cómo podíamos representar los valores de la marca a través de su tipografía. Buscamos en la revista impresa e identificamos los estilos que utilizan para contar historias diferentes, colores que han usado y estilos para resaltar texto y leyendas.
Luego comenzamos a experimentar con diferentes combinaciones de tipos, colores y tamaños de fuente a través de Encasillar, creando una guía de estilo inicial completa para todos los encabezados, párrafos y citas de extracción, así como experimentando comparaciones lado a lado. Esto probaría ser la base de nuestra tipografía a la que volveríamos más adelante.
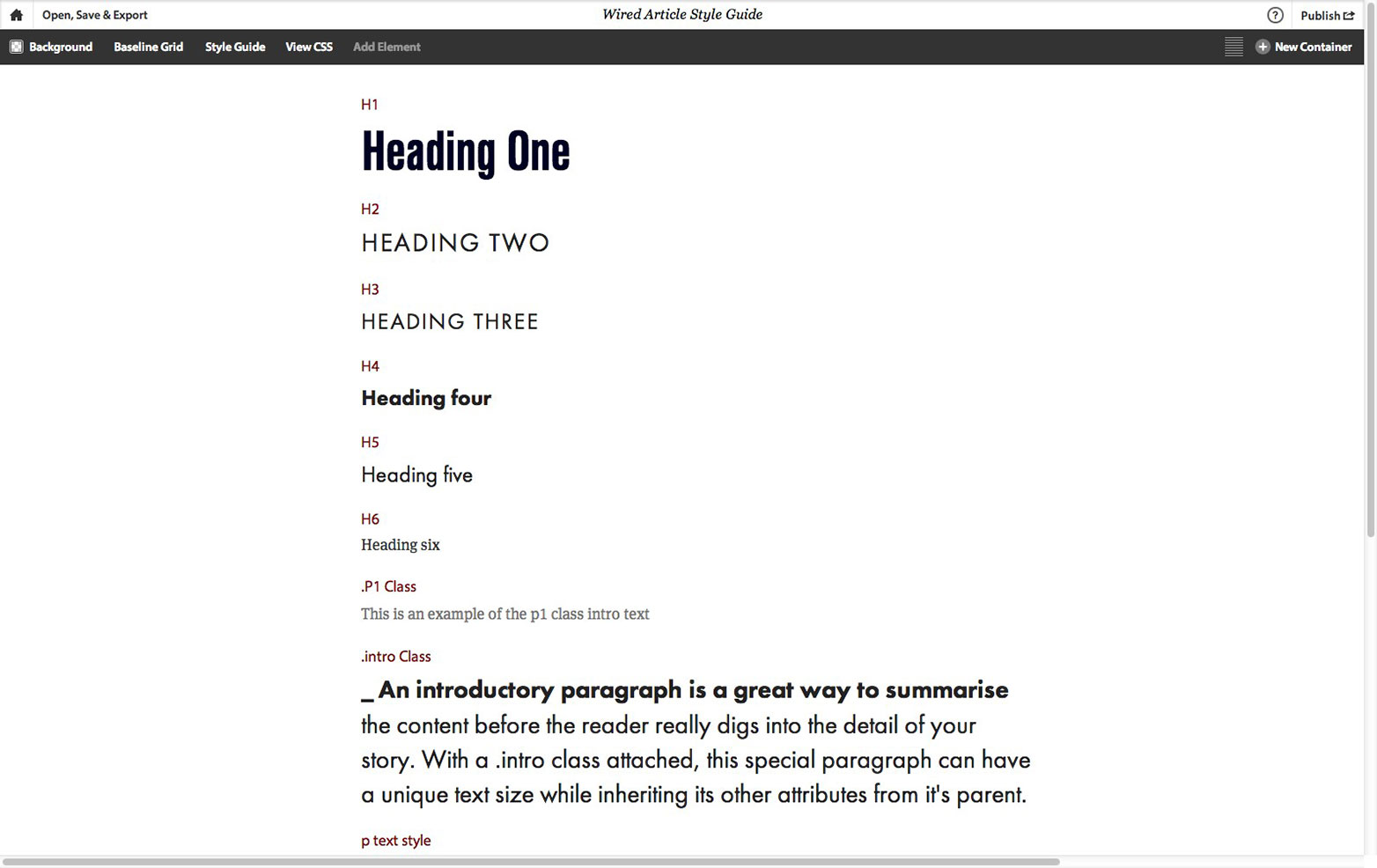
Creando una guía de estilo en Typecast.

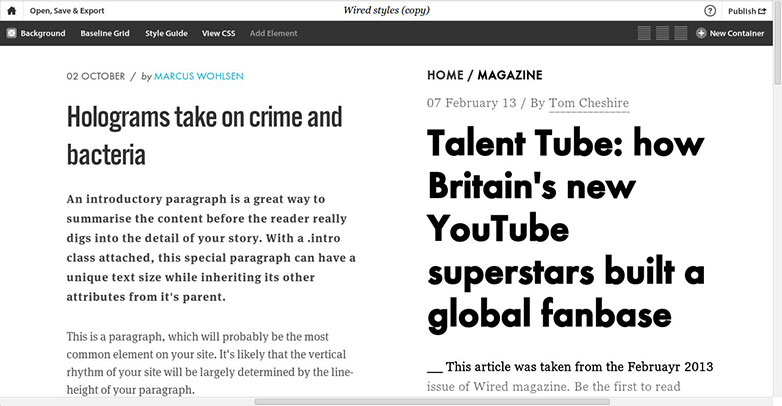
La guía de estilo implementada.
Diseño
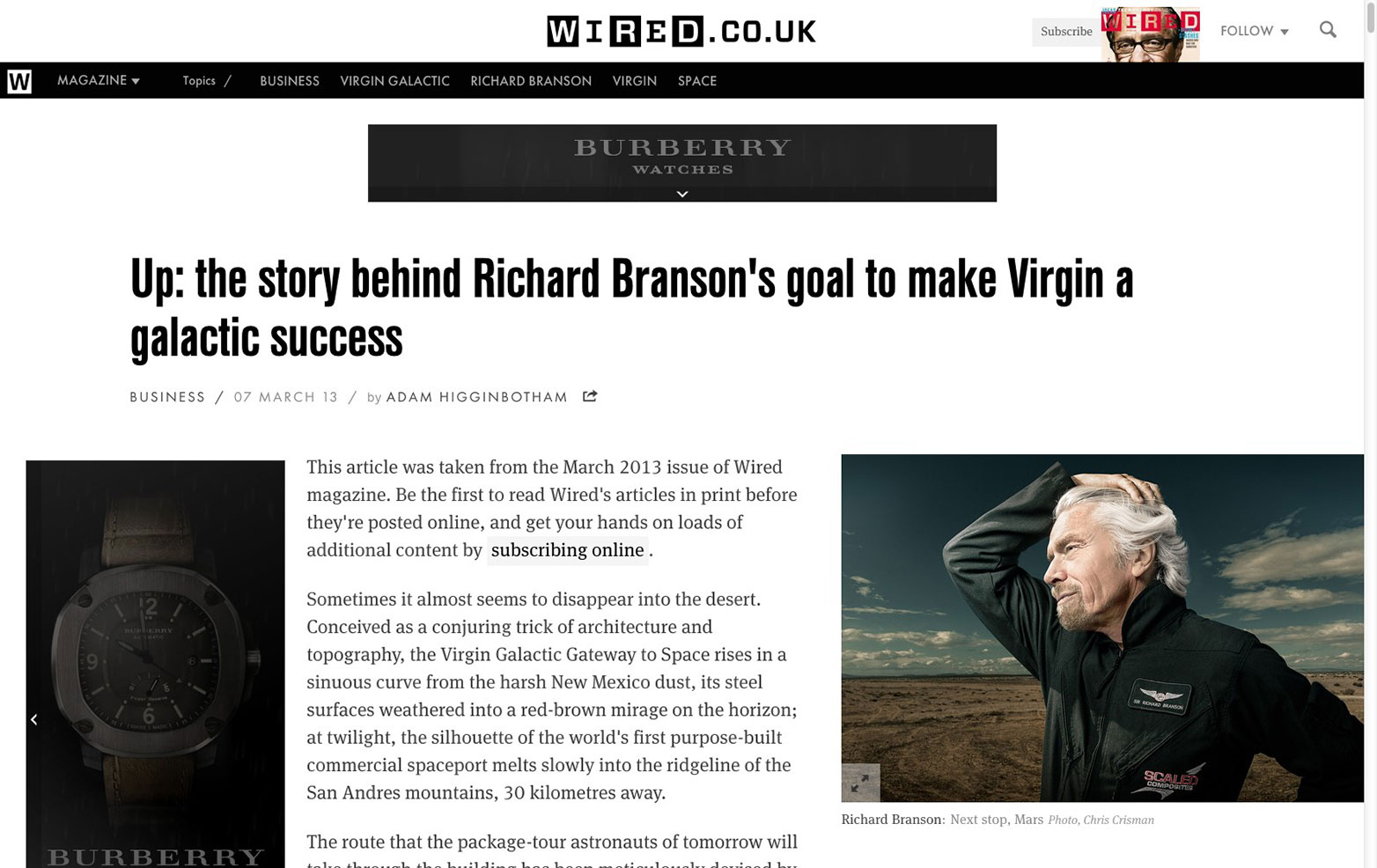
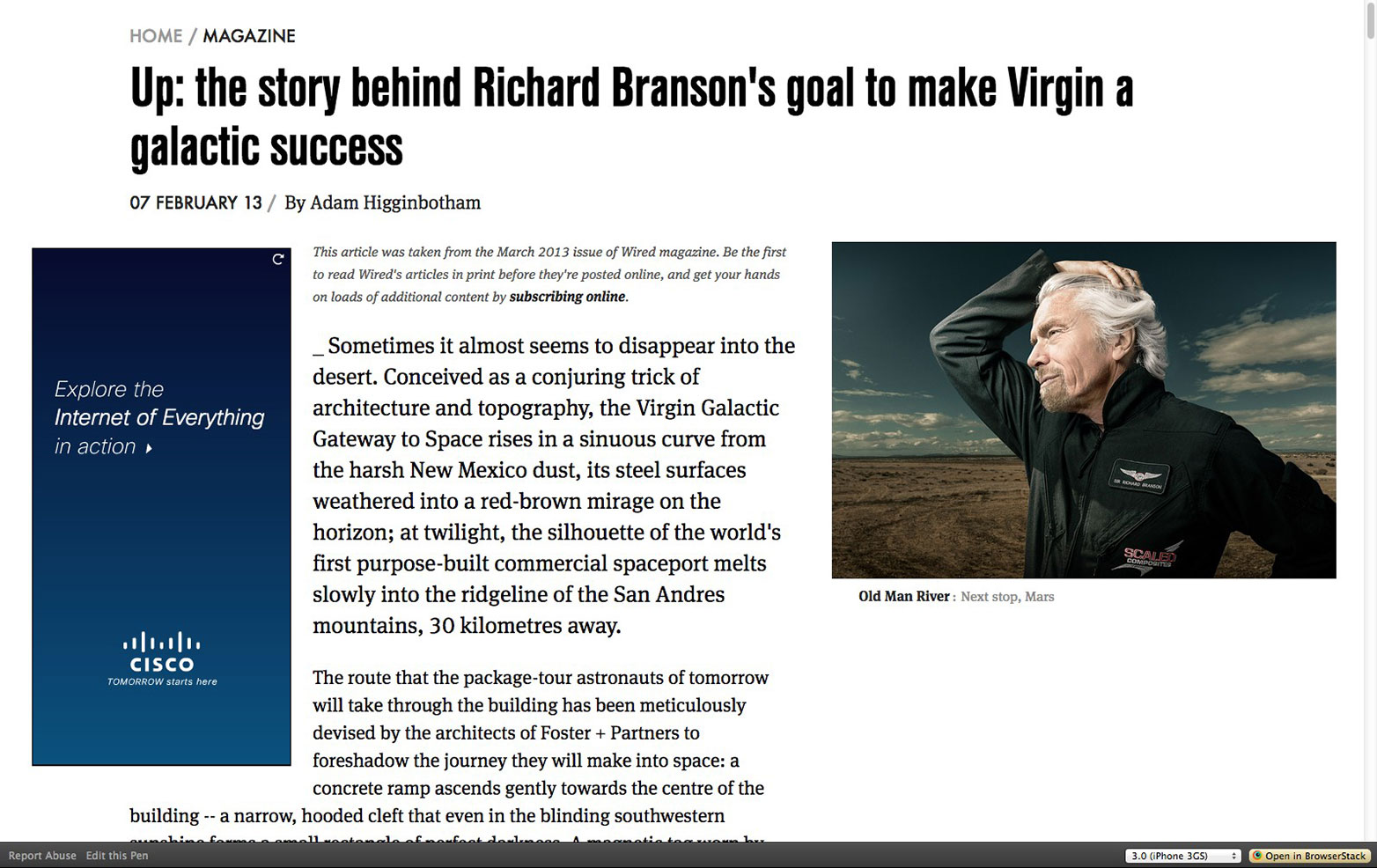
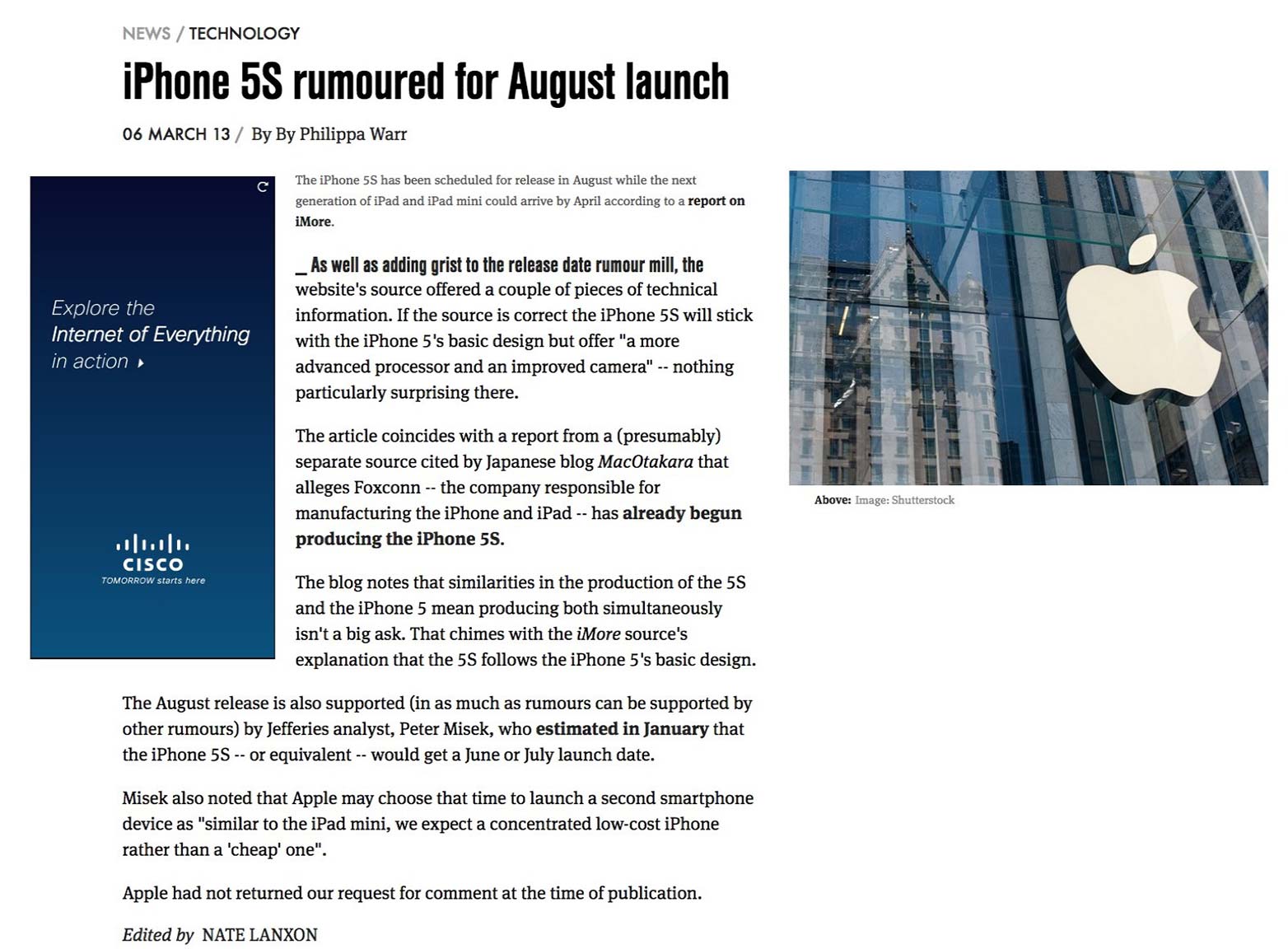
Escogimos un artículo de la revista impresa y encontramos el artículo equivalente en wired.co.uk. Eran exactamente la misma historia, pero cuando el artículo de la revista tenía imágenes de distintos tamaños, comillas que abarcaban columnas con el texto del párrafo alrededor y amplias adiciones de espacios en blanco, el equivalente en línea tenía una imagen principal sobre un área larga de texto rodeada por la vivienda del sitio, gritando al usuario para ver algo más.

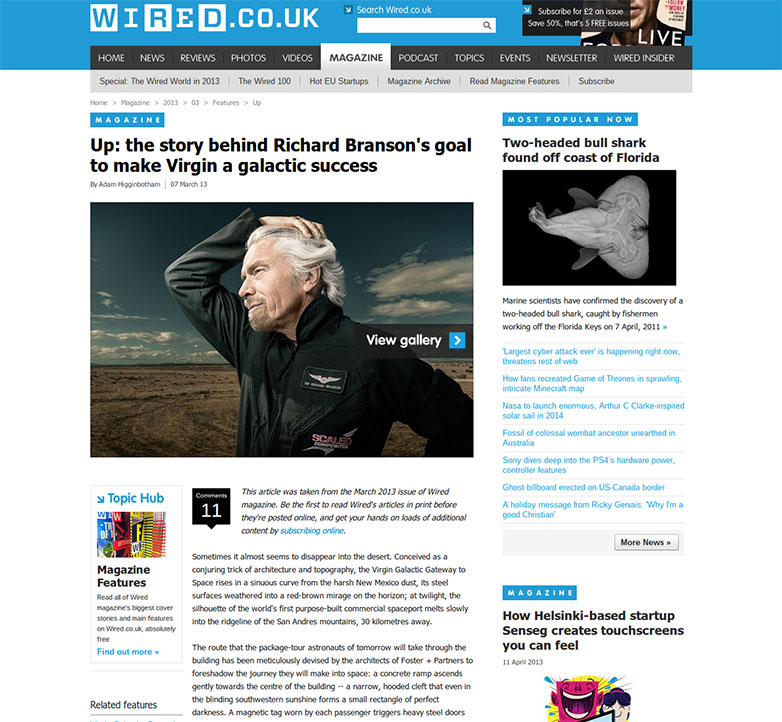
El viejo diseño del artículo con cable.
La revista Wired es conocida por sus diseños innovadores y personalizados, por los que ha ganado muchos premios. Queríamos tratar de replicar los diseños de estilo de revista, con cortes de bits en la copia del cuerpo y no tener todo el área de copia tan regimentada. Sabíamos que el componente SSR divide la página en 2 columnas, una para el cuerpo del artículo y otra para las incrustaciones de medios que se extraen y fijan pero no queríamos que las incrustaciones se sintieran completamente separadas del texto del párrafo.
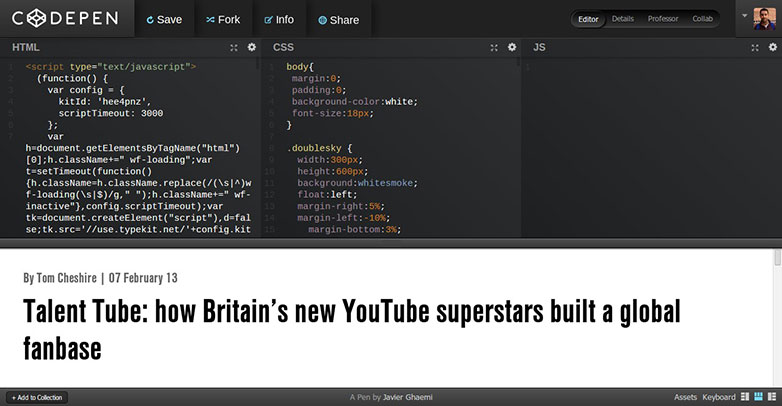
Comenzamos a crear el mismo artículo, utilizando la misma copia e imágenes del sitio web para crear una versión básica de la plantilla de SSR usando CodePen. El objetivo era experimentar colocando todo el ancho, manteniéndose en línea y en contenido multimedia dentro del flujo del artículo para crear un diseño más llamativo e impactante visualmente. Desde el diseño de las páginas de artículos de GQ, decidimos que sería una experiencia de lectura más natural tener la copia a la izquierda y los medios en la columna de la derecha, así que los cambiamos y también queríamos incorporar los bloques de anuncios estándar como el doble cielo y MPU dentro de la copia del cuerpo, en lugar de dar a los anuncios su propia columna (como en GQ) que sería redundante cuando no había anuncios o cuando los anuncios se habían desplazado.
Edificio en Codepen.
v1.1
En el primer prototipo el artículo conducía con una gran imagen de paisaje de ancho completo que tenía mucho más impacto y daba el sentido de un artículo de la revista. Una de mis evoluciones favoritas de las plantillas GQ fue la introducción de la poderosa imagen de ancho completo. La plantilla de GQ les permitió a los editores agregar imágenes verticales y horizontales "tiradas de lado" pero a veces podían perder su presencia a medida que la pantalla del usuario se estrechaba y las imágenes se reducían y la imagen de ancho completo era nuestra solución.
Los estilos de tipografía creados en Typecast aún no se habían utilizado, pero se asignaron estilos básicos al párrafo, introducción de texto y comillas para ayudar a obtener una sensación de jerarquía.
El SSR tampoco se había implementado, pero se había creado una columna con imágenes pull to side que nos ayudaron a experimentar con qué ancho establecer la columna pull to side en relación con la página y se agregaron unidades básicas de cielo doble y MPU al cuerpo copia para ver si perturban el flujo del texto.
Como primer borrador, este enfoque demostró ser mucho más útil que nosotros experimentando con el mismo contenido a través de Photoshop. Esto no solo nos permitió tomar algunas decisiones básicas de diseño de forma rápida e iterativa, sino que también podíamos utilizarlo como una base desde la cual los desarrolladores podían construir para agregar funcionalidad adicional y eso es exactamente lo que hicieron.

Versión 1.
v1.2
La prueba de concepto de CodePen se pasó al equipo de desarrollo y agregaron la funcionalidad SSR (por lo que las imágenes extraídas en realidad se fijaron en la pantalla) y nos permitieron cambiar el posicionamiento de un medio cambiando su clase antes de entregar volver al equipo de diseño para el diseño.
En este punto, comenzamos a diseñar el artículo con los estilos de fuente que habíamos creado previamente en Typecast simplemente exportando el CSS directamente desde la aplicación web. Ahora también podríamos comenzar a experimentar más con diferentes formas de insertar contenido y ver qué funcionó bien en diferentes anchuras y para diferentes historias. Por ejemplo, liderar con una imagen de retrato de ancho completo era una mala idea, ya que habría una gran cantidad de espacios en blanco alrededor del título y también empujaría el primer párrafo demasiado hacia abajo en la página. Descubrimos que las mejores combinaciones parecían conducir con una imagen hacia el lado y tal vez con un paisaje en línea, ya que tenían el menor efecto en el flujo del texto. También trabajamos en la optimización de la copia corporal para la experiencia de lectura más cómoda al controlar el ancho máximo de la copia del párrafo. En lugar de agregar más relleno entre el texto del párrafo y el medio extraído, sangramos la copia del cuerpo para que la copia fuera lo más central posible en la pantalla y también permitiera que las imágenes en línea salieran de la pantalla como una impresión diseño podría hacer.

Prototipos de la versión 2.
Este método colaborativo y ágil de creación de prototipos nos ayudó a tomar decisiones informadas rápidamente, ya que podíamos probar fácilmente nuestros diseños en cualquier dispositivo, ancho de pantalla o navegador y enmendarnos con un mínimo esfuerzo. Trabajamos con contenido real tanto como fuera posible para asegurarnos de que no nos olvidáramos de darle un estilo a una cierta clase rara que se agrega a solo unos pocos párrafos - Te estoy mirando .p1 - que de otra manera podríamos haber omitido hasta más adelante en desarrollo. También creamos varios tipos de artículos usando la misma plantilla para ver cómo funcionaba cuando solo había 1 imagen y una copia breve o si era un artículo de revisión.

Aunque siempre supimos que nuestras plantillas CodePen solo iban a ser una prueba de concepto, realmente intentamos entrar en tantos detalles y tomamos tantas decisiones informadas sobre el diseño y el diseño lo más temprano posible.
v1.3
Una vez que estábamos contentos con el estilo básico y la estructura de la plantilla, los desarrolladores transfirieron el código a su propio entorno de codificación, dividiendo el CSS para cada medio incrustado en su propio archivo SASS para que el equipo de diseño pudiera acceder fácilmente y cambiar el CSS para solo el 'blob' - que es lo que terminamos por llamar a los complementos que se pueden insertar en un artículo ... por ejemplo. imágenes, videos, críticas ... etc. que queríamos editar.
Esto fue de gran ayuda ya que para cuando el desarrollador había hecho sus cosas y lo había conectado al back-end, el código era demasiado complicado para que cualquiera de nosotros los diseñadores entendiera y localizase las piezas que queríamos cambiar. Este enfoque también fue útil al diseñar nuevos blobs, como las miniaturas de la galería, leer siguiente o revisar clasificaciones, ya que solo creábamos un nuevo archivo SCSS con todos los estilos para ese blob individual, lo que hacía que fuera más fácil de actualizar y mantener.
La capacidad de acceder y editar el CSS fue de gran ayuda para los diseñadores. Era la primera vez que nos alejábamos del 'diseño en Photoshop - entregamos PSDs - código de desarrolladores - revisión de diseñadores', método de creación de un sitio web y significaba que realmente podíamos ajustar los aspectos más pequeños de nuestros diseños.
En el pasado, utilizando los métodos antiguos, pudimos lanzar los artículos de Wired en esta etapa (totalmente funcional con algunos ajustes de diseño que se pueden realizar después del lanzamiento) pero como los diseñadores de EE. UU. Ahora tenían acceso al CSS, pudimos pasar el los últimos días añadiendo algunos toques sutiles que mejorarían la experiencia. Agregamos pequeños iconos 'Ampliar' en la esquina de las imágenes para que el usuario sepa que al hacer clic en cualquiera de ellas, puede abrirlas como una imagen de galería de ancho completo. Hemos probado artículos en diferentes dispositivos para obtener el ancho de copiado óptimo para la mejor experiencia de lectura, así como dedicar más tiempo a ajustar los enlaces de texto, los estilos de cotización y los títulos de las imágenes, todos pequeños detalles que juntos marcarían una gran diferencia.
Este fue un proyecto mucho más colaborativo que cualquier otro con el que haya trabajado anteriormente, con diseñadores, arquitectos de información, gerentes de proyectos, desarrolladores y editores trabajando todos juntos en las diferentes etapas del proyecto; añadiendo su parte a un prototipo que crecía constantemente y se convertía en el producto que es hoy en día.
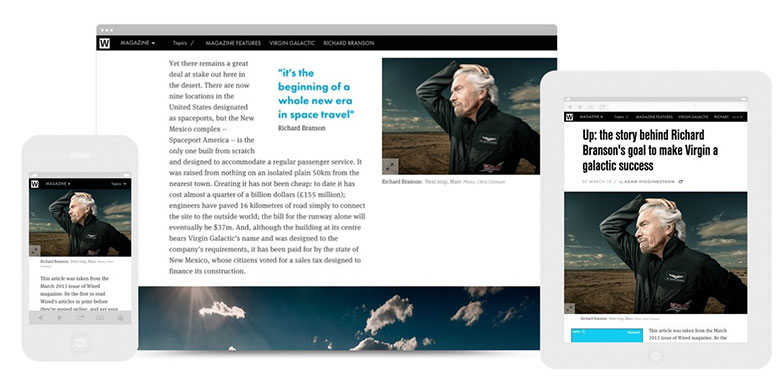
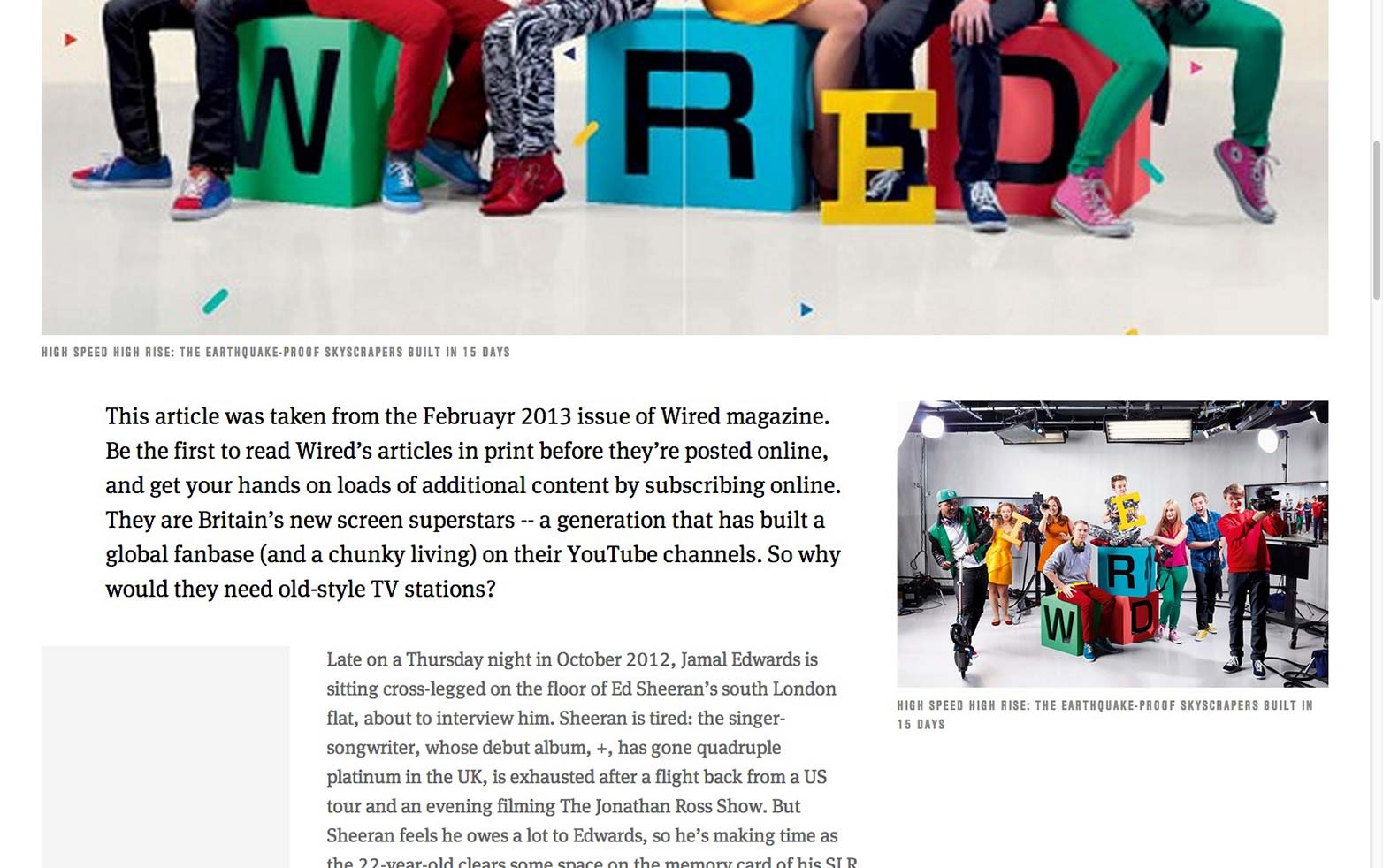
El diseño del artículo final, totalmente receptivo.
No pasar tiempo diseñando todos los estilos, diseños y variaciones en diferentes puntos de ruptura de antemano, significaba que podríamos, en cierto modo, diseñar por desarrollo. No esperaríamos hasta que algo fuera perfecto para construirlo, sino que simplemente creáramos algo y trabajáramos para hacerlo perfecto. Esto significó que hubo días en los que mediríamos una vez y cortamos diez veces, pero también permitieron pruebas constantes, desarrollo y, lo que es más importante, discusión sobre mejoras que ayudaron a mantener a todos involucrados e involucrados con el proyecto.
Estamos constantemente revisando y mejorando la construcción, pero también estamos muy orgullosos de lo que hemos logrado entregar en un período de tiempo muy corto. Los artículos de Wired no solo representan un hermoso diseño de estilo de impresión en cualquier ancho de pantalla y en cualquier dispositivo, sino también un cambio en la forma en que nosotros en Condé Nast Digital trabajamos en equipo.
¿Qué piensas de las páginas de artículos de wired.co.uk? ¿Cómo se compara el proceso de diseño de Condé Nast Digital con el tuyo? Háganos saber en los comentarios.