Crear un póster publicitario de los años 50 en Illustrator
Parece que los años 50 están de vuelta, no solo en publicidad y diseño, sino también en ropa, programas de televisión y en otros lugares.
Sinceramente, creo que esta es una de las eras más interesantes y creativas para la publicidad; algunos anuncios son realmente memorables y graciosos.
Entonces, inspirado por eso, decidí hacer un tutorial sobre cómo hacer un póster retro para un diseñador web.
Después de leer el tutorial, puede descargar el archivo fuente de Illustrator al final de la publicación para referencia.
Espero que les guste y que se aseguren de compartir sus resultados y preguntas con nosotros en los comentarios ...
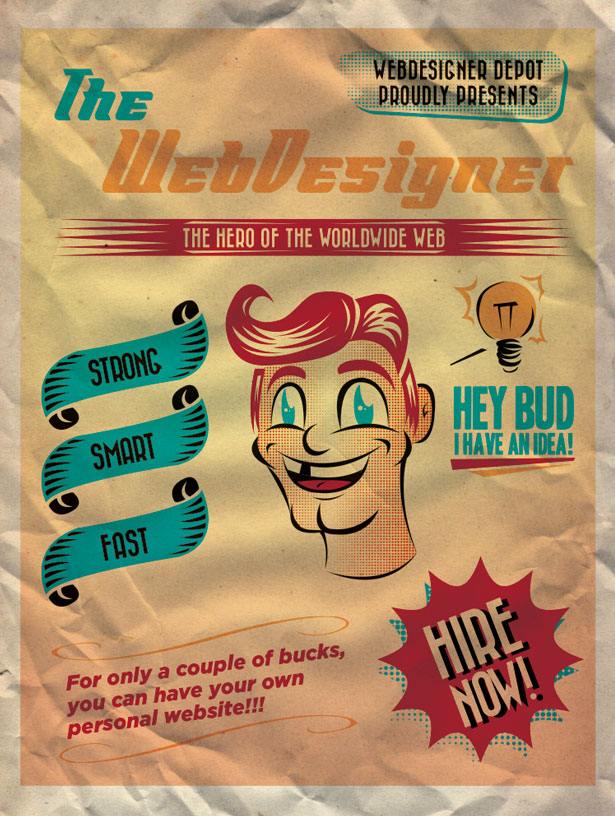
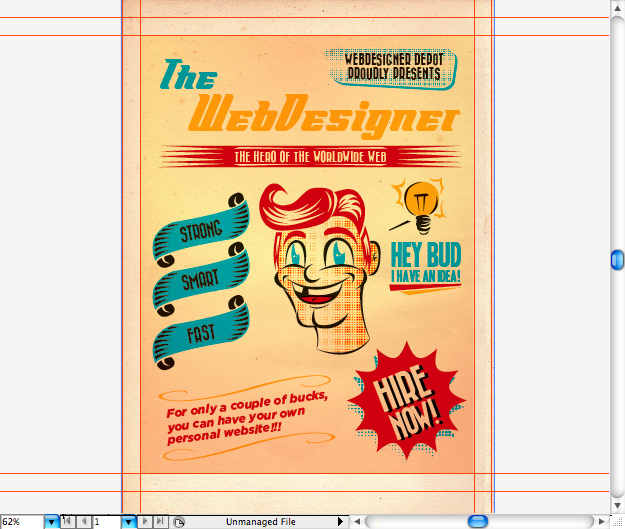
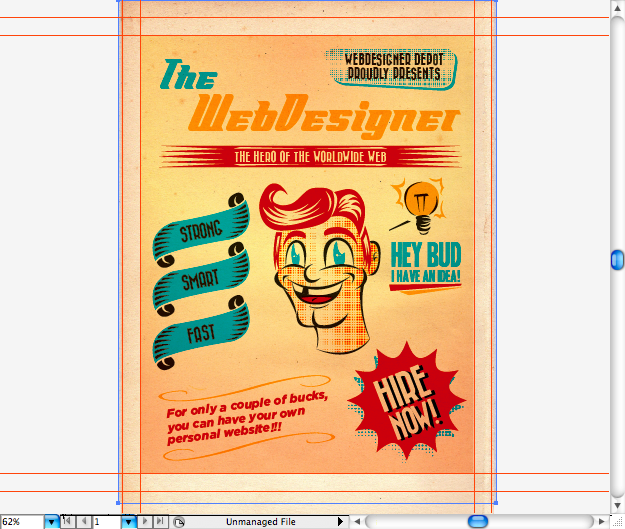
Aquí hay una vista previa completa del póster que vamos a crear:
Paso 1
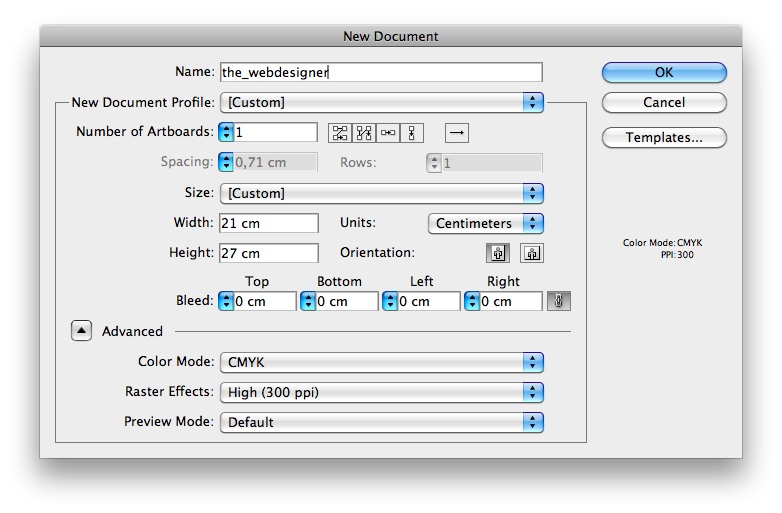
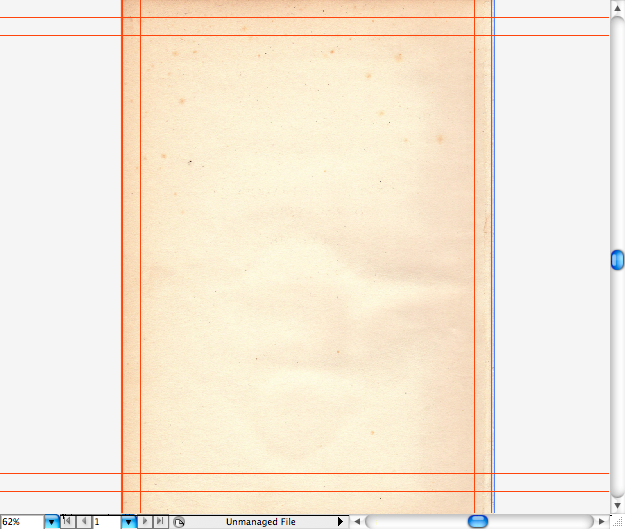
Comencemos abriendo Adobe Illustrator. Cree un lienzo de 21 x 27 cm (8,27 x 10,73 pulgadas) en modo CMYK con una resolución de 300 ppp.


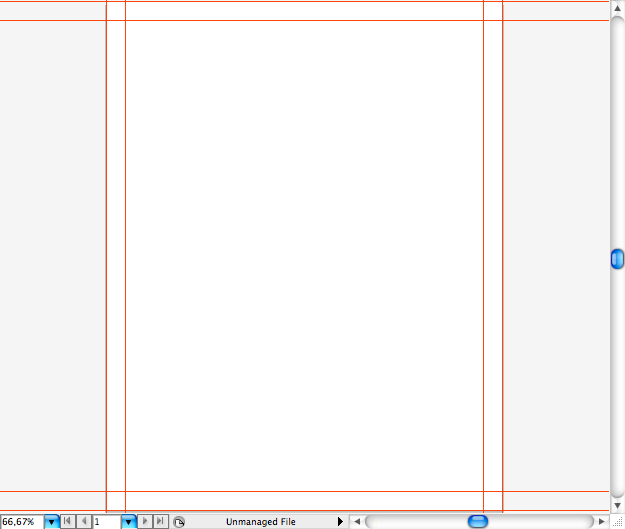
Al diseñar un póster / volante, me gusta colocar algunas guías en los bordes. Puedes hacer que sea visible presionando el comando + R / Ctrl + R. Solo agárralos y ponlos. Usé una distancia de 1 cm en cada borde.

Entonces, primero debes descargar esta textura que vamos a usar en el fondo, puedes obtenerla en Texturas CG . Colócalo en el lienzo verticalmente y luego escóndelo por ahora. Lo activaremos más tarde.

Paso 2
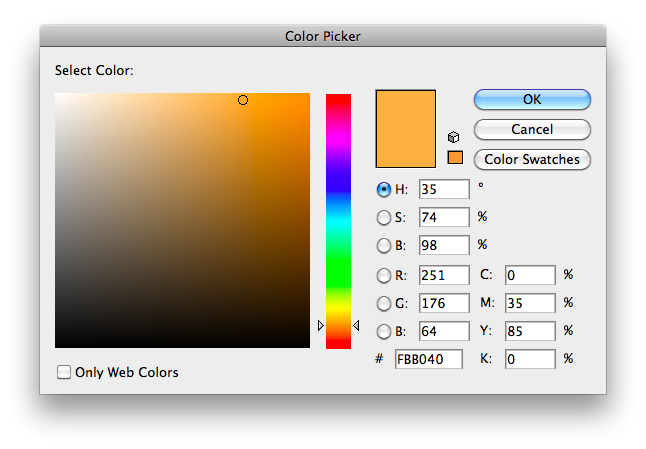
Lo siguiente que debes hacer es descargar la fuente Flyboy BB; puedes conseguirlo aquí . Esto se usará para el título principal. Usando la herramienta de texto (T) , escriba "The WebDesigner" en un color amarillo oscuro. Los valores CMYK se pueden ver en la segunda imagen a continuación.


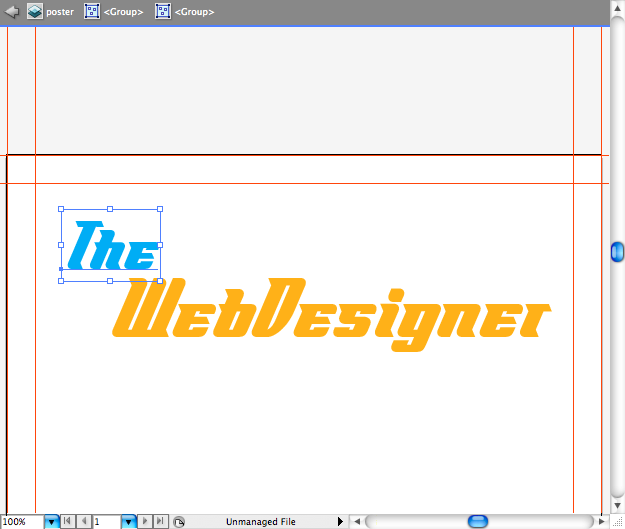
Haga un cuadro de texto individual para la palabra "The" y use un color azul en el relleno. Los valores CMYK se pueden ver en la segunda captura de pantalla siguiente.


Paso 3
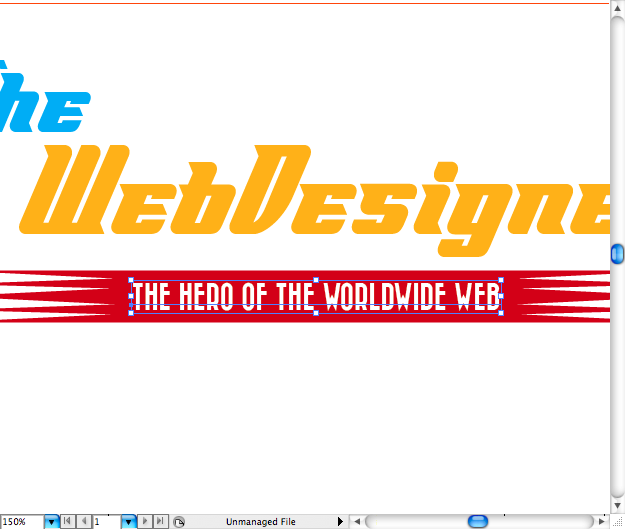
Comencemos creando una forma rectangular con extremos con punta que se utilizarán como fondo para el texto secundario. Puede crearlo usando la herramienta de rectángulo (M) o la herramienta de lápiz (M) .


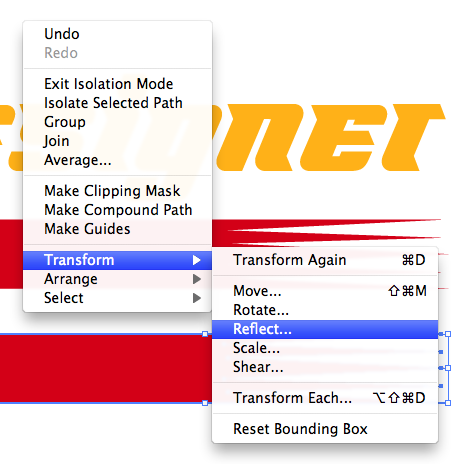
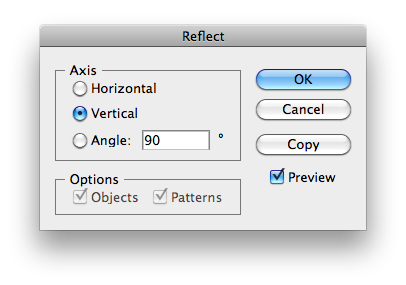
Usando la herramienta de selección (V) + alt puedes copiar la forma original. Luego vaya a Transformar> Reflejar , y elija reflejar en el Eje vertical.



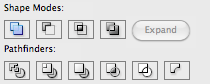
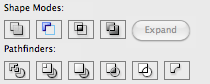
Para unir las formas, coloque ambas como se muestra a continuación, luego vaya al panel de Pathfinder y elija la opción llamada Unite .


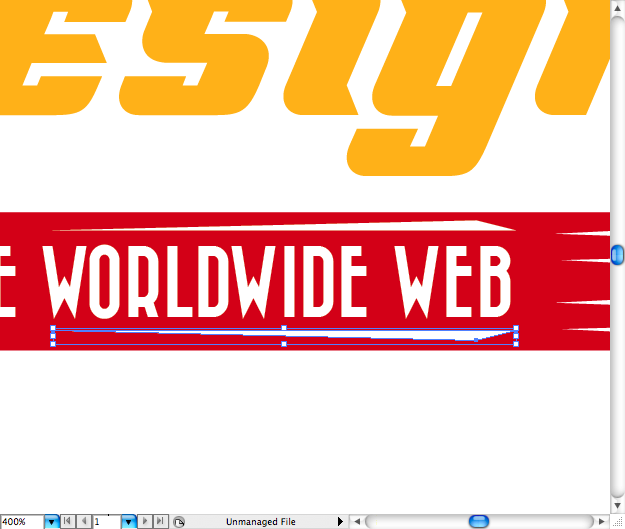
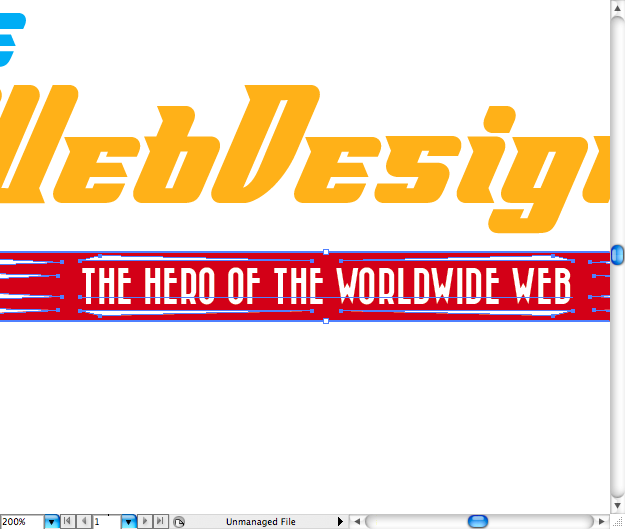
Aquí hay otra fuente que debes descargar, Bazar Medium; Consíguelo aquí . Entonces, aquí solo inserto el texto "El héroe de la red mundial".

Utilizando la herramienta Pluma (P) hice estas pequeñas formas para estilizar un poco el texto. Puede copiar y reflejar estos, por lo que son simétricos.


Etapa 4
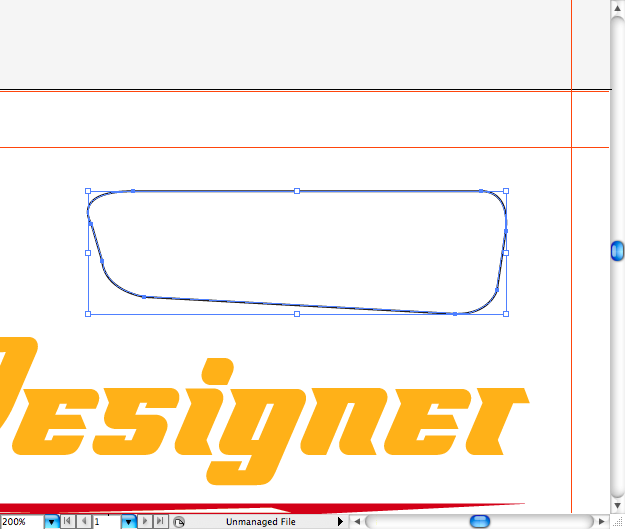
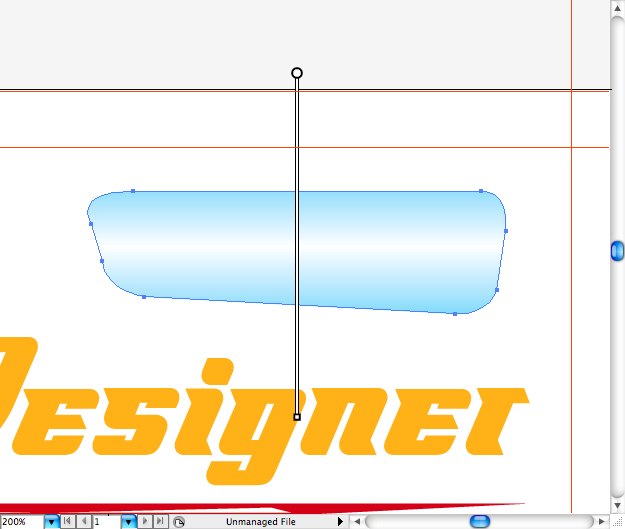
Siempre me gustaron esos rectángulos redondeados utilizados como una especie de anuncio publicitario. Entonces, usando la herramienta de rectángulo redondeado, cree la forma básica y luego use la herramienta de selección directa (A) , ajuste cada punto hasta que se vea como la forma siguiente.

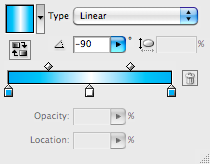
Agreguemos un gradiente lineal de azul a blanco. Vaya al panel de degradado para configurar los colores de la siguiente manera. Usando la herramienta de degradado (G) , puede ajustar la cantidad y la dirección del degradado.


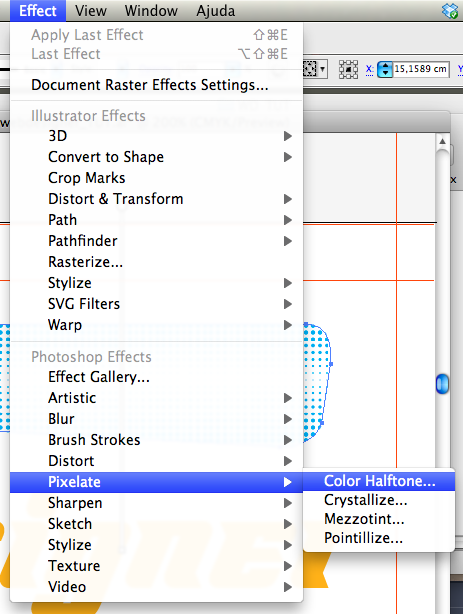
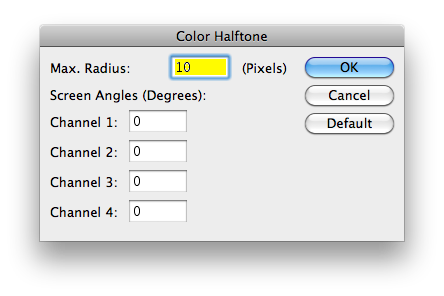
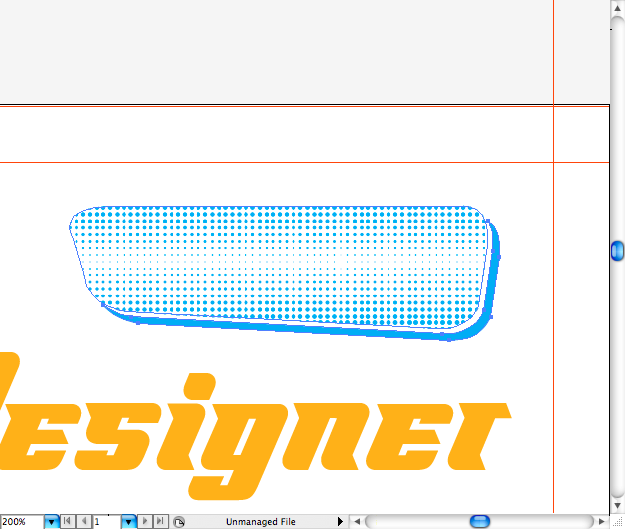
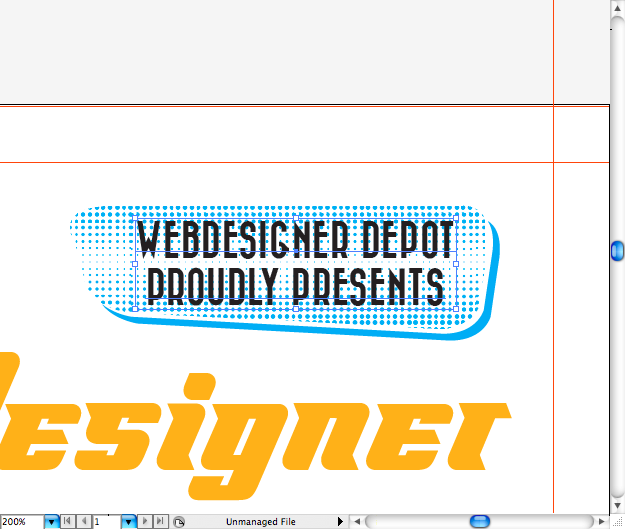
Semitono es un efecto realmente elegante que puede traer esa estética antigua a su diseño. Vaya a Efecto> Pixelado> Semitono . Establezca el radio máximo en 10 píxeles y asegúrese de que todos los canales estén en 0. Esto hará que el degradado sea monocromático.



Usando la herramienta de texto (T) escriba el título "Webdesigner Depot presenta con orgullo" usando la fuente Bazar Medium.

Paso 5
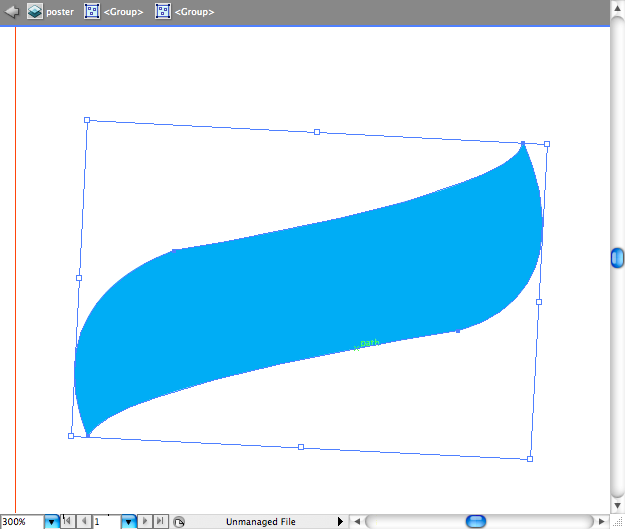
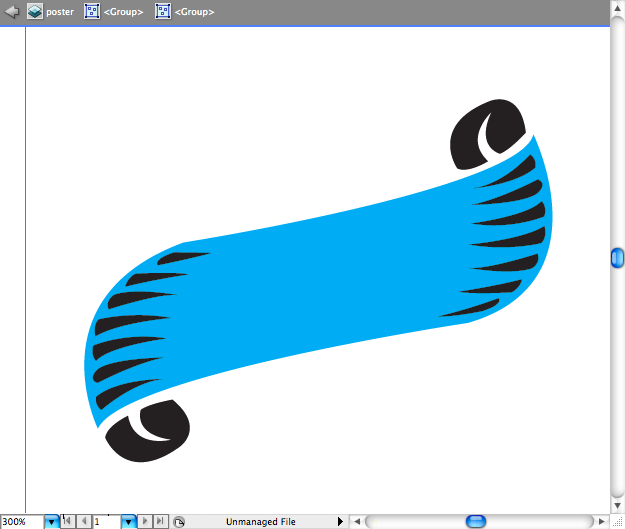
A continuación, dibuje una forma de cinta retro, use la herramienta de pluma (P) y agregue el color azul anterior. Puede parecerse a pasta dental, pero agreguemos algunos bordes doblados a continuación.

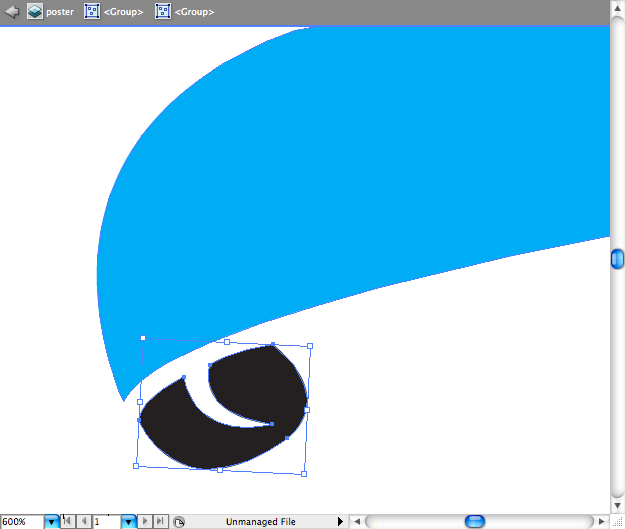
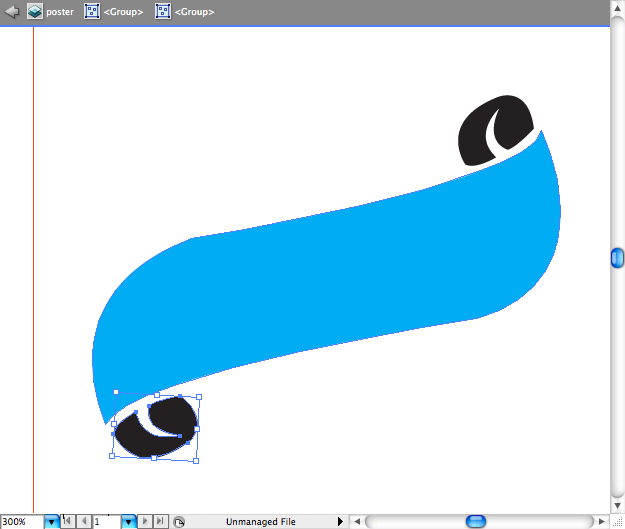
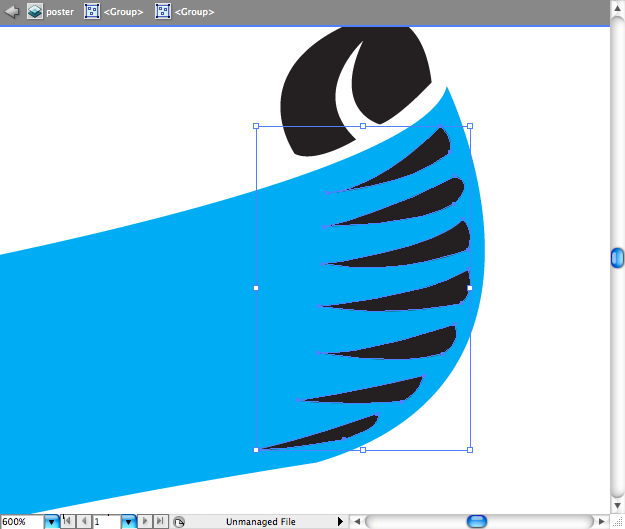
Dibuje el borde doblado con la herramienta Pluma (P) . Duplicar, reflejar y colocarlo en la parte superior.


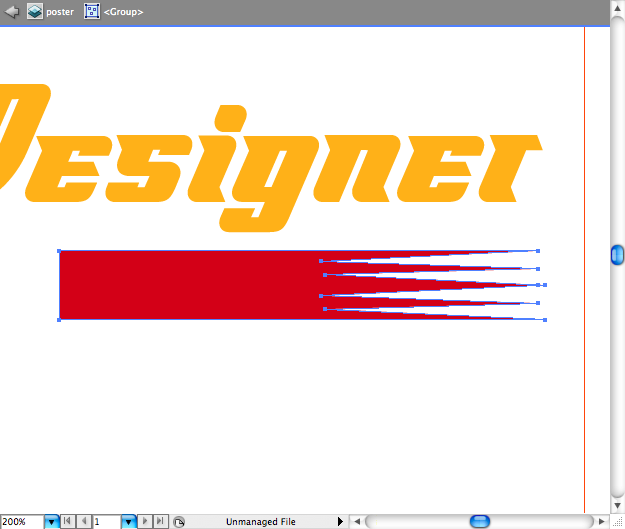
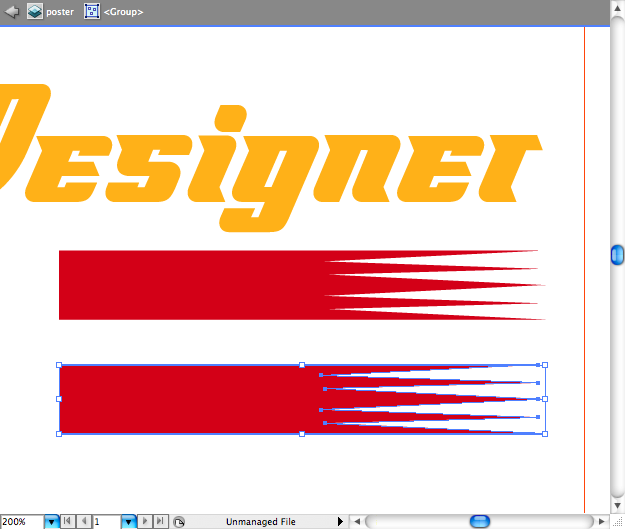
Agregue algunas pequeñas líneas estilizadas en cada lado. Esto puede llevar algo de tiempo, pero si duplica y simplemente ajusta cada uno con la herramienta de selección directa (A) , será más rápido.


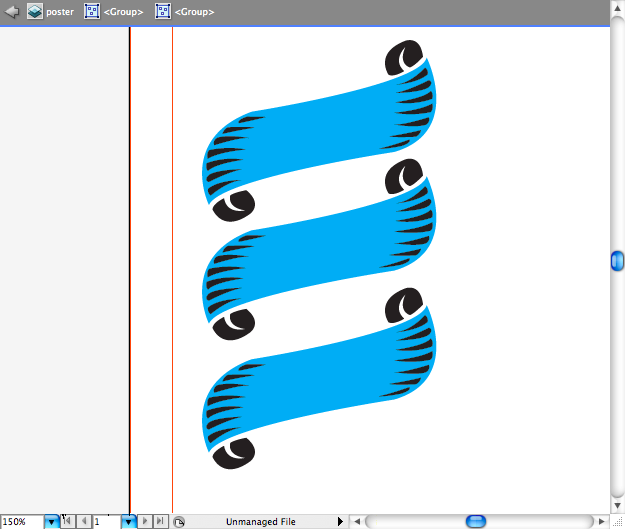
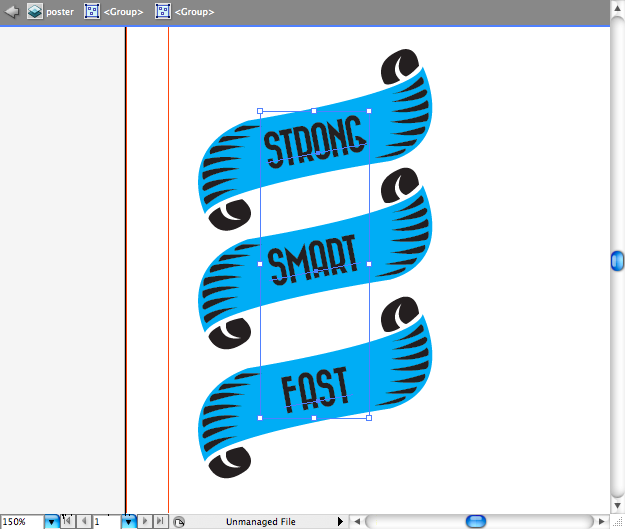
Cópielo y péguelo dos veces, y luego agreguemos algunas características como "Fuerte", "Inteligente" y "Rápido". De nuevo, use la fuente Bazar Medio.


Paso 6
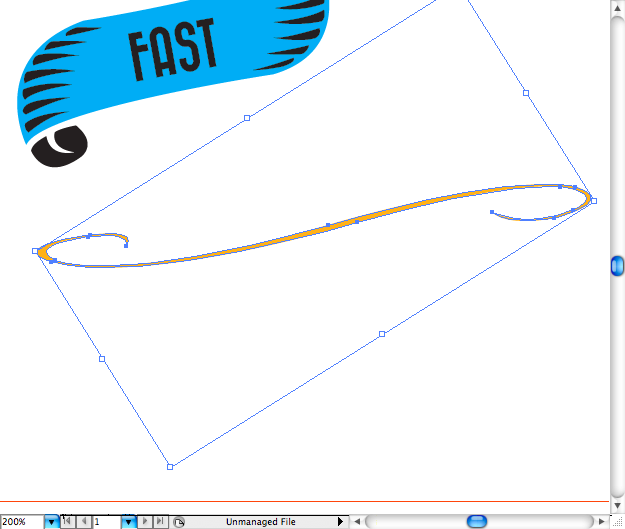
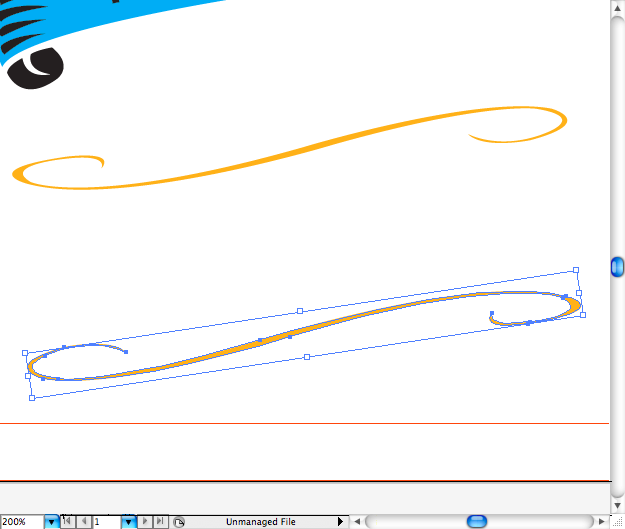
Hagamos un arabesco simple con la herramienta de pluma (P) , también puede intentar hacerlo con la herramienta de pincel (B) . Luego solo duplica y colócalo debajo.


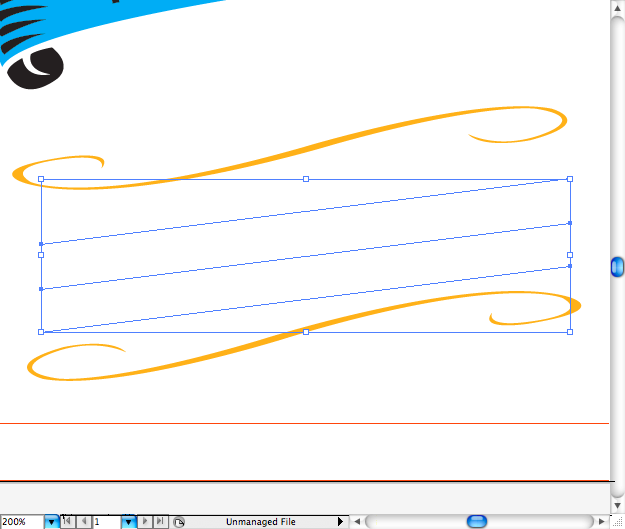
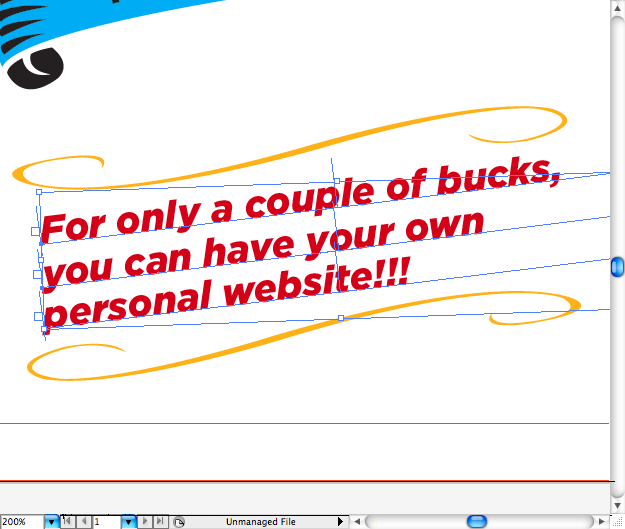
Use la herramienta de segmento de línea () para crear estas líneas, luego duplíquelas así. Use una fuente en cursiva para escribir el siguiente texto; Utilicé Gotham Bold Italic en esta muestra. Usando la herramienta de texto (T) , llena cada línea con una parte de la oración.


Paso 7
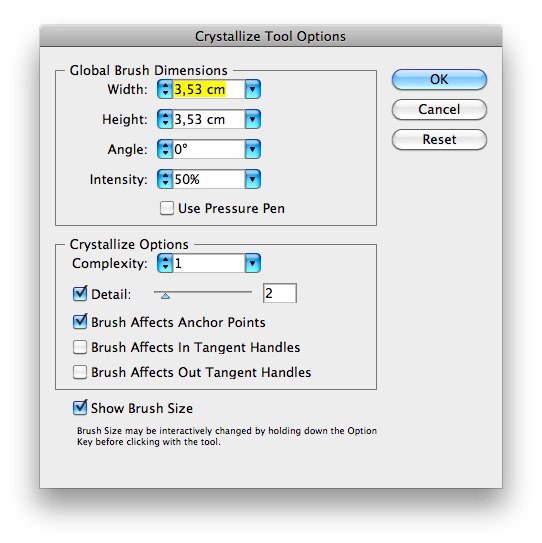
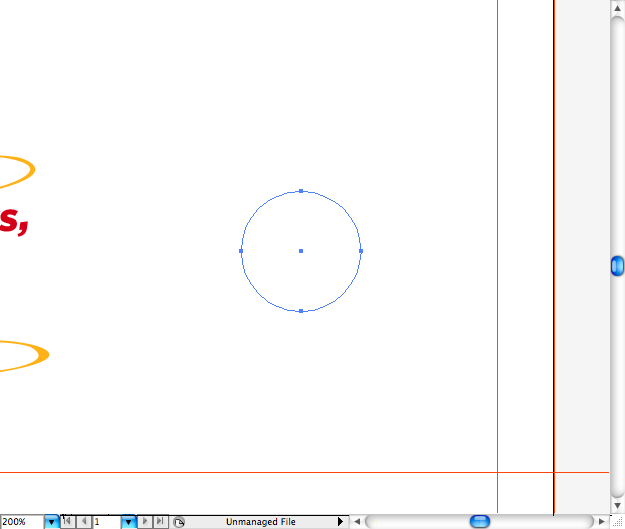
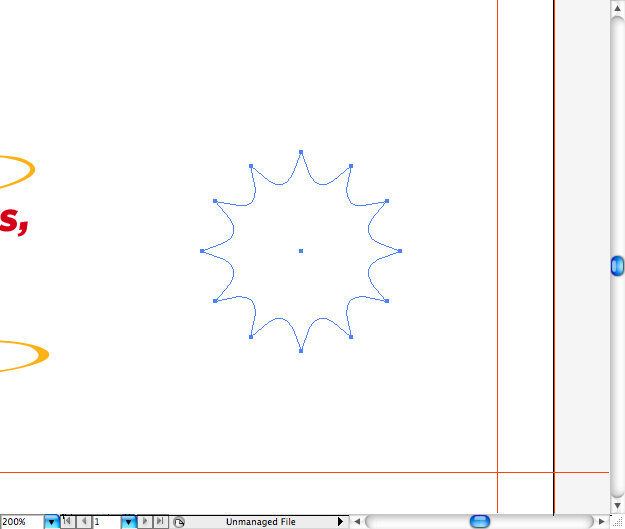
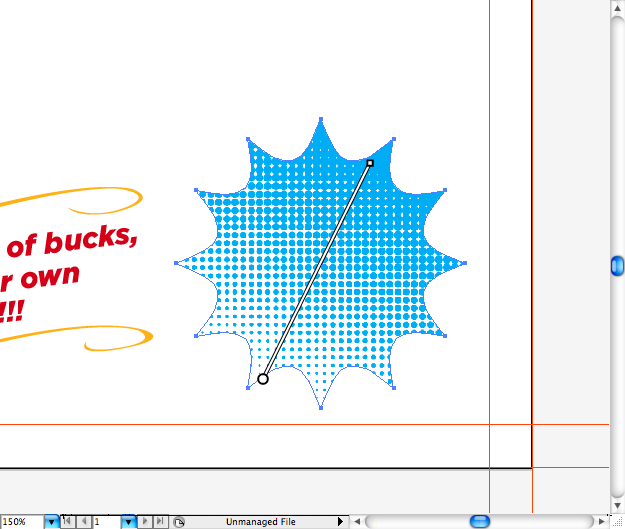
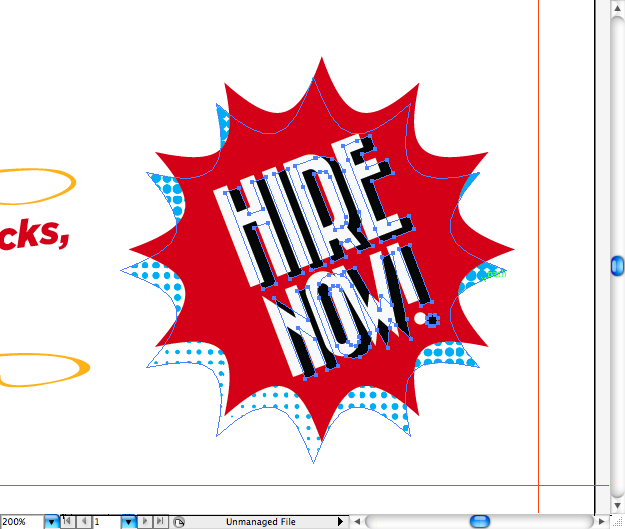
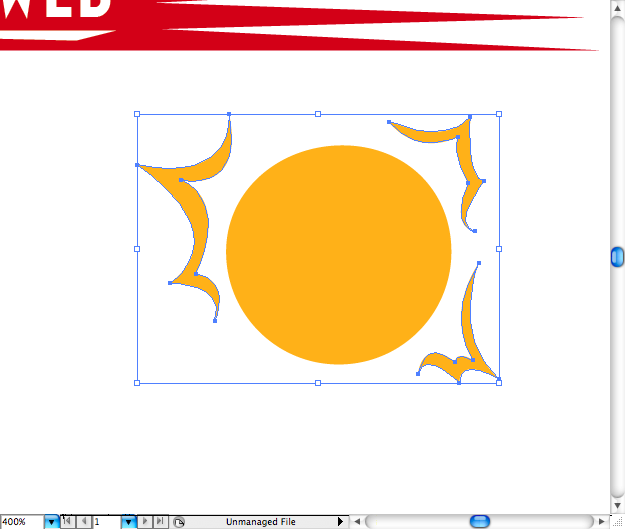
Esas viejas salpicaduras promocionales pueden ser realmente divertidas, dibujemos una. Primero use la herramienta de cristalización , establezca los parámetros de la herramienta simplemente haciendo clic una vez en su icono; puedes verlos a continuación. Ahora lo que debes hacer es crear un círculo con la herramienta de elipse (L) y luego usar la herramienta de cristalización encima de él. Solo asegúrate de hacer el círculo en la escala correcta.




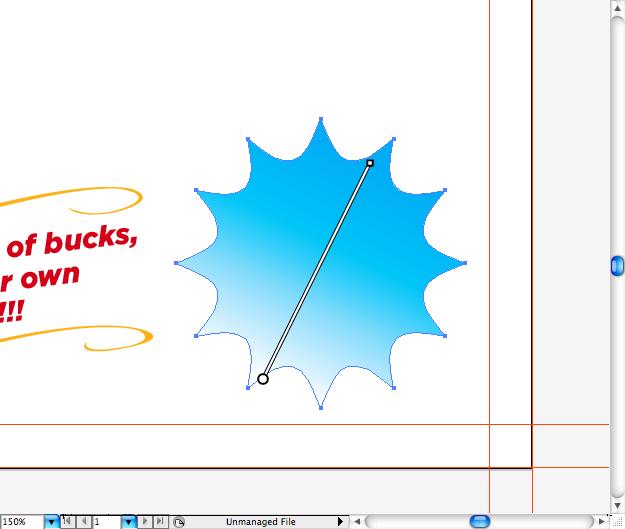
Vamos a agregar el gradiente azul lineal anterior. Use la herramienta de gradiente (G) para colocarla en la dirección correcta.

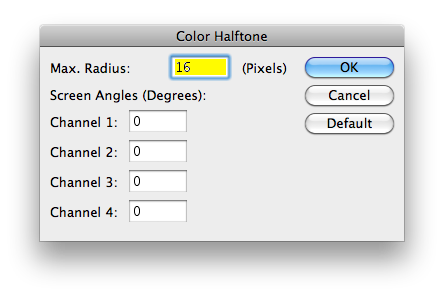
Vamos a usar el efecto de semitono de nuevo. Esta vez usemos un radio máximo de 16 píxeles.


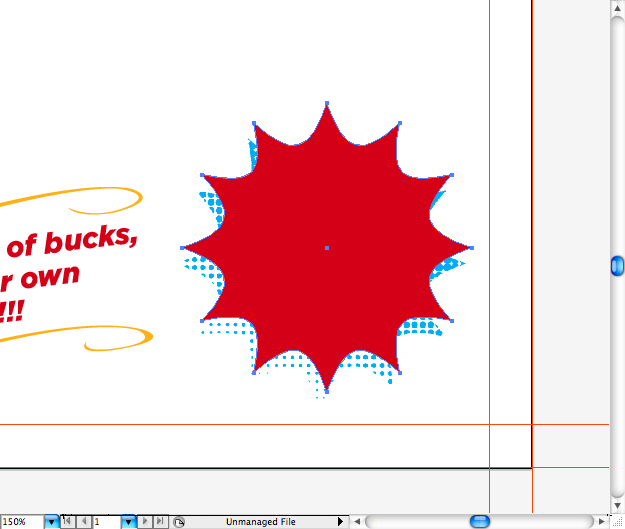
Copie este toque y cambie su relleno al color rojo anterior. Enviarlo al frente.

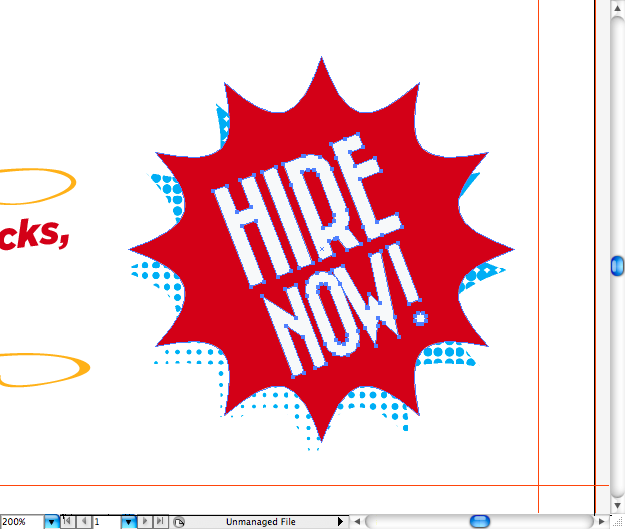
Use la herramienta de texto (T) para escribir "ALQUILA AHORA" usando Bazar Medium. Duplique el texto, elija un relleno negro y envíelo a atrás.


Paso 8
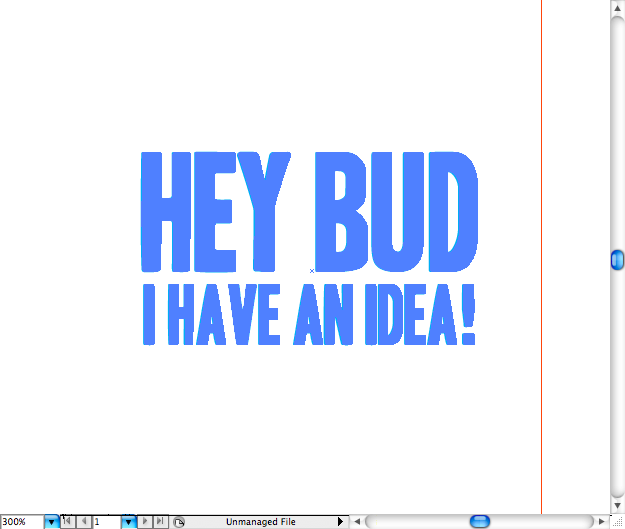
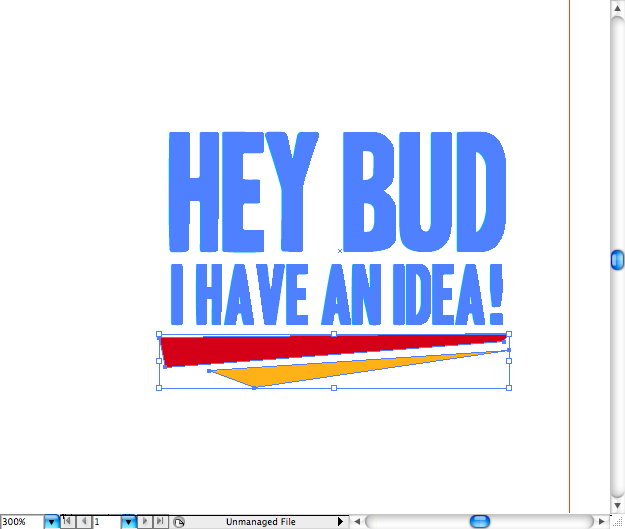
Esta es la última fuente que deberá descargar, esta se llama Headline. Como su nombre lo dice, es realmente útil para los titulares. Consíguelo aquí . Escribamos "Oye amigo, tengo una idea". Esta será la cita de nuestro personaje.

También agregué algunas barras debajo, solo para hacer un poco más dinámico.

Paso 9
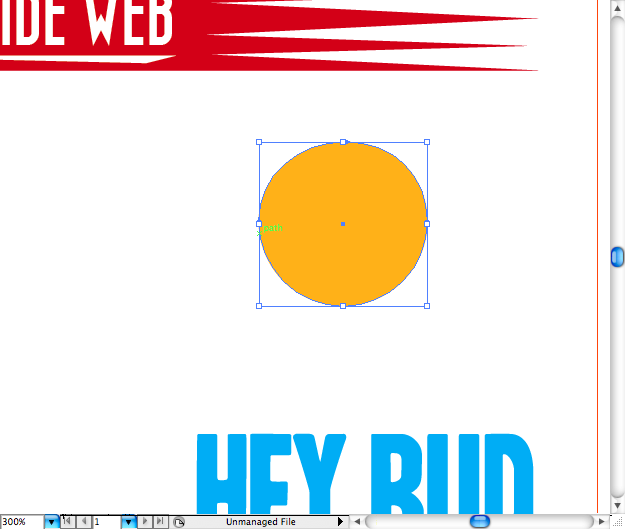
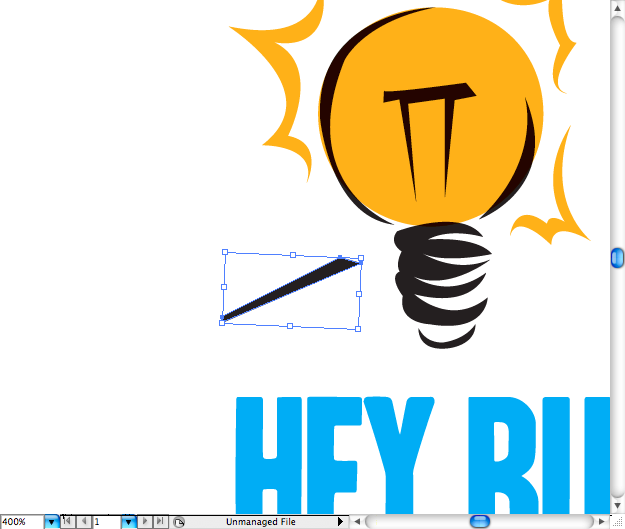
Quería dibujar una bombilla para hacer las cosas un poco más obvias. Entonces primero use la herramienta de elipse (L) . A continuación, realice los efectos de luz con la herramienta Pluma (P).


No olvidemos agregar la base de la bombilla. Dibujar se trata de abstracción, así que no te preocupes si es un poco abstracto. La distancia dirá cómo se ve.


No te olvides de dibujar el núcleo y algunas líneas fuera del círculo. Haz que sea un poco desordenado, por lo que parece un error en la impresión para una sensación más vintage.



Paso 10
Nuestro personaje es la parte más difícil de este tutorial, pero sigue mis instrucciones y todo será pan comido. Quería hacer un personaje similar a los hombres en los anuncios de los años 50, con un cabello "helado".
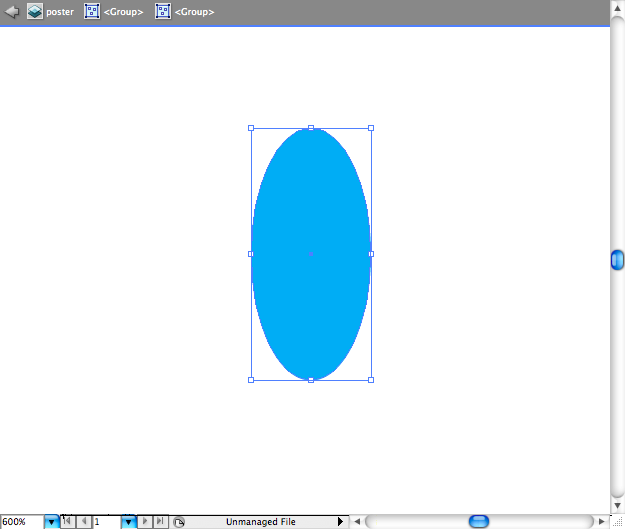
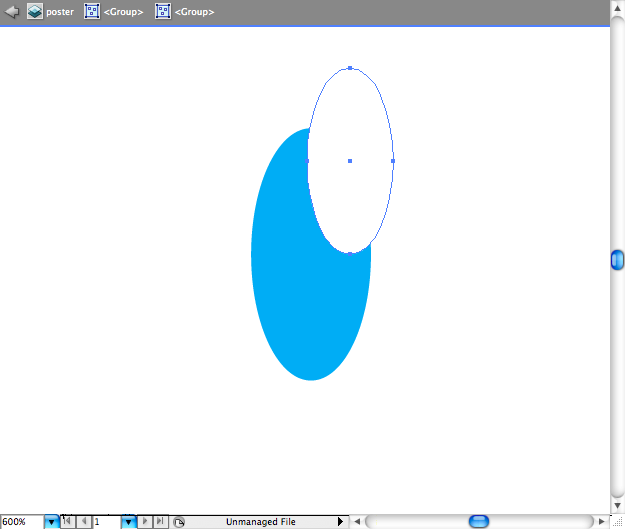
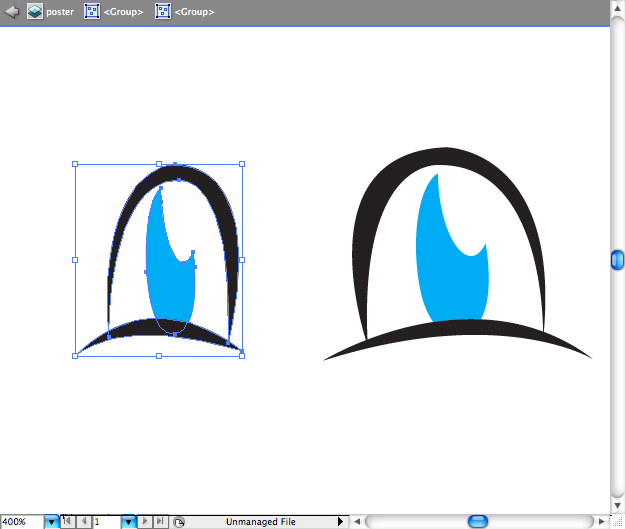
Comencemos con los ojos. Primero dibuja una elipse usando la herramienta de elipse (L) . Dibuje otra elipse en el borde de la misma, luego vaya al panel de Pathfinder y elija la opción llamada Minus Front.




Vamos a usar solo la herramienta de pluma (P) a partir de ahora. Es fácil, ya lo verás. Entonces, dibuja esta forma de ojo, luego duplica y redimensiona usando la herramienta de selección (V) .



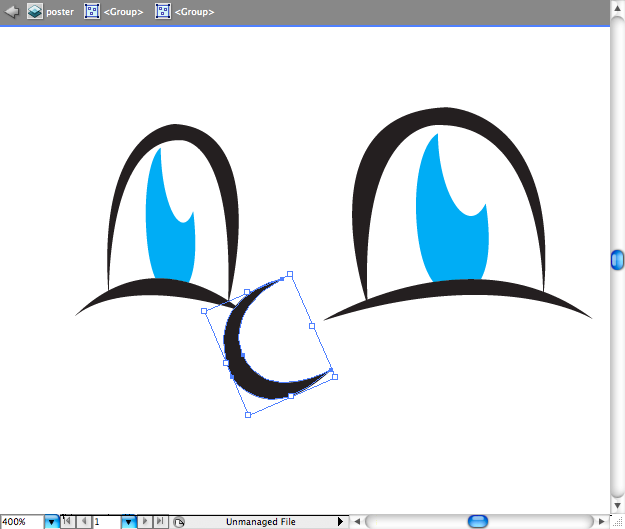
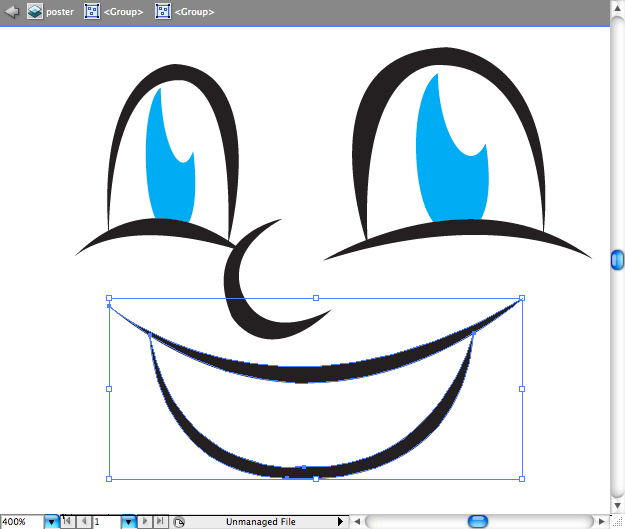
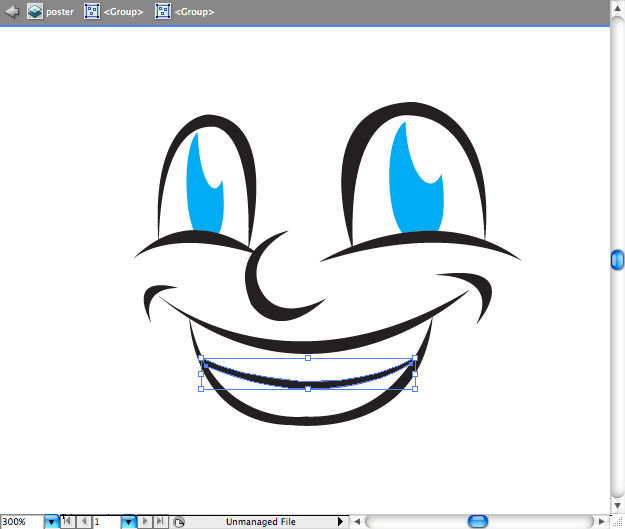
Ahora dibuja una nariz redonda muy simple. La boca, como puedes ver, es básicamente dos líneas.


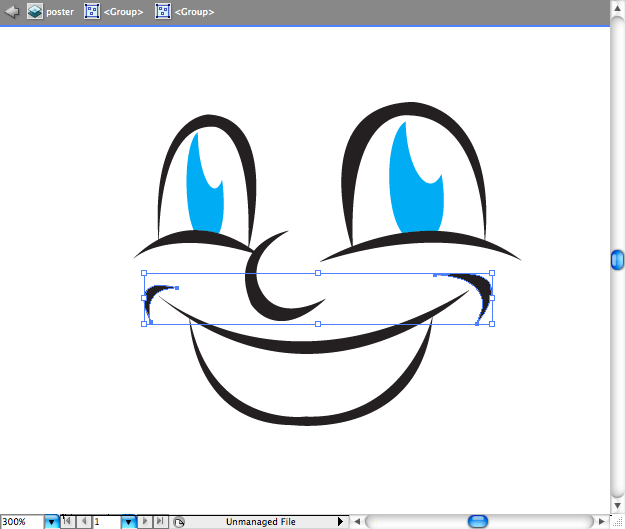
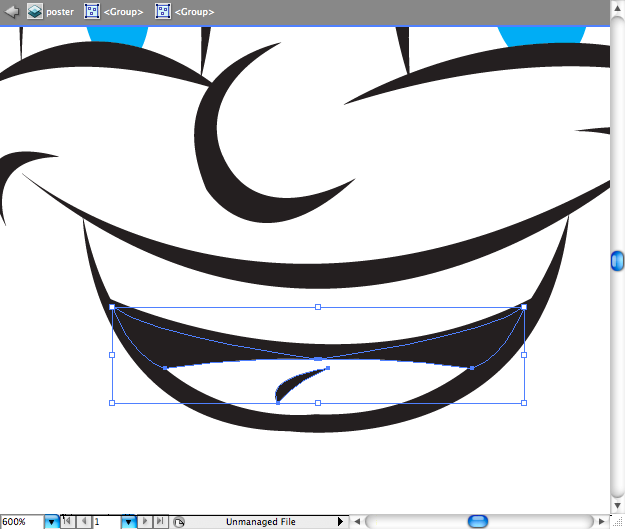
Agreguemos algunas arrugas alrededor de la boca. Agregue una línea en la boca para representar los dientes.


Agregue unas líneas en cada lado para darle forma a la lengua y una arruga en el medio.

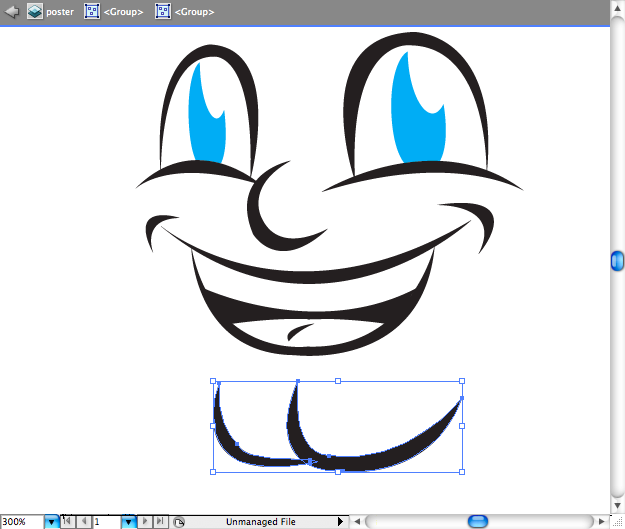
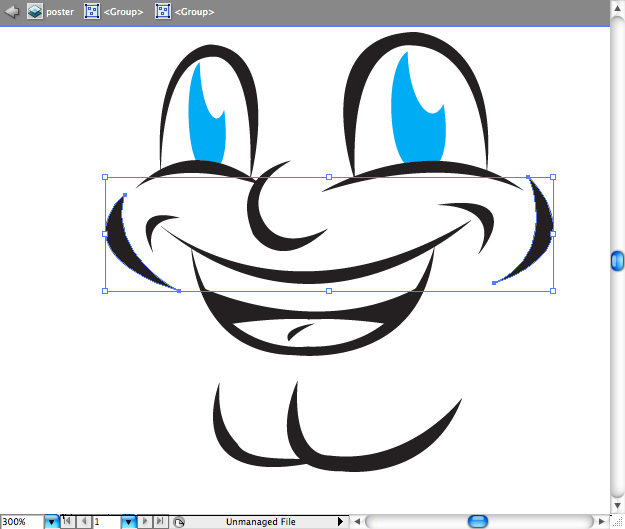
Llamo a este tipo de barbilla por "mentón", creo que no tengo que explicar por qué, ¿verdad? Es broma chicos. Dibuja sus mejillas con la herramienta Pluma (P) .


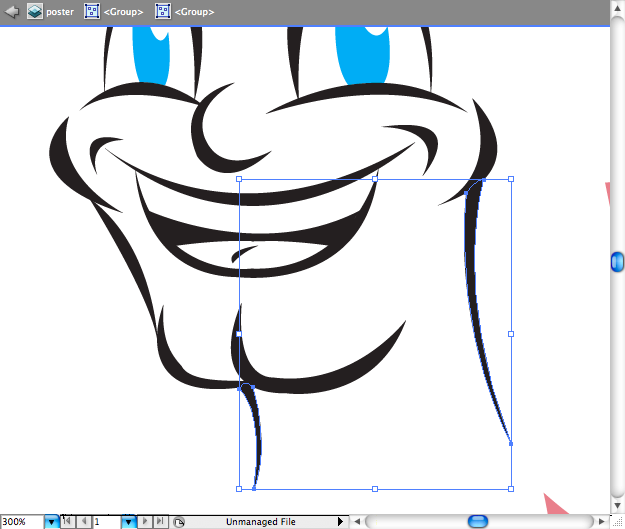
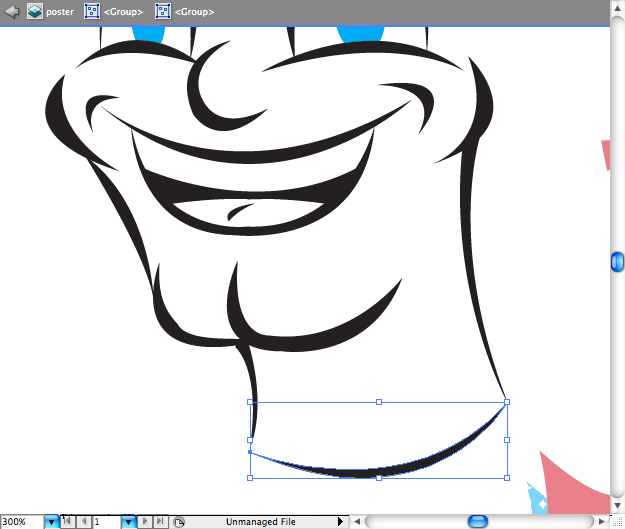
Decidí hacer una cabeza sin el cuerpo, así que dibuja estas líneas representando el cuello.


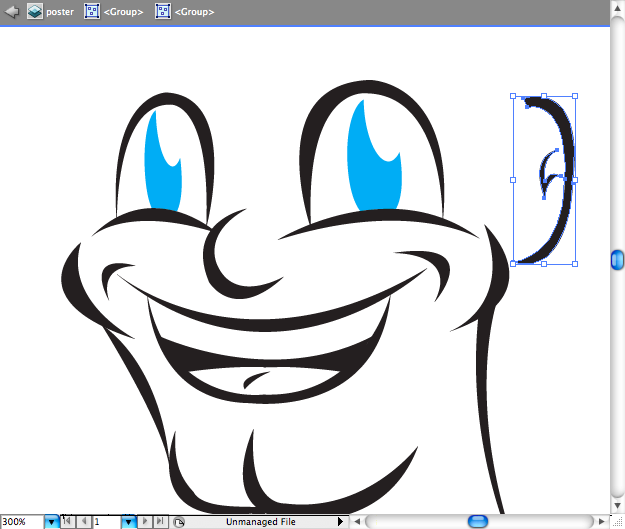
La oreja es bastante simple, solo agrega un pequeño detalle para representar el cartílago.

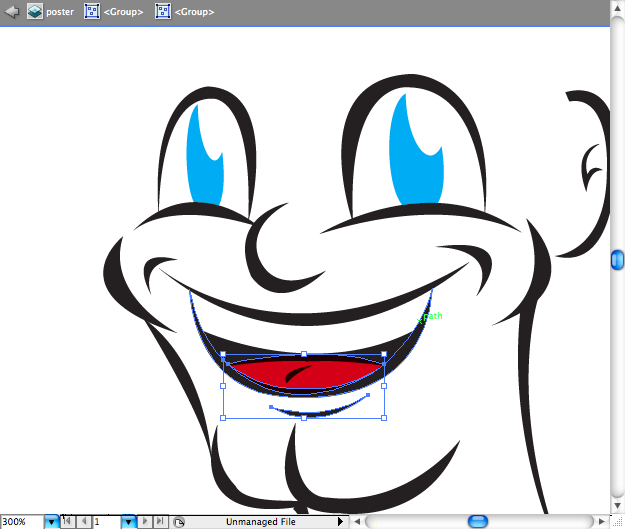
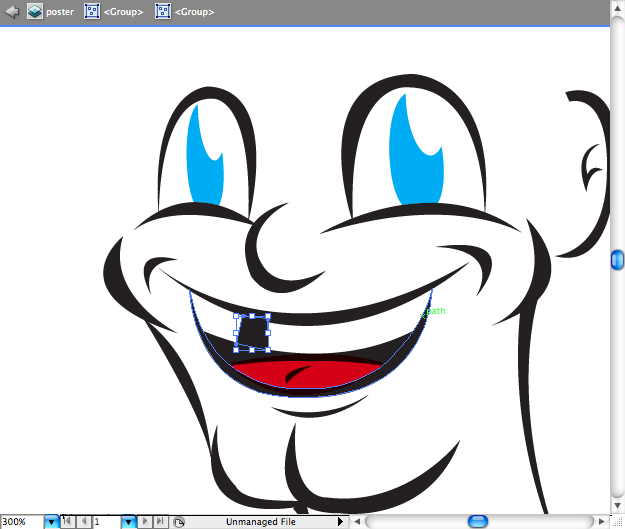
Vuelva a la boca, haga una forma sobre la lengua con un relleno rojo, luego use el modo de fusión llamado Multiplicar . También saca uno de sus dientes para agregar algo de humor.


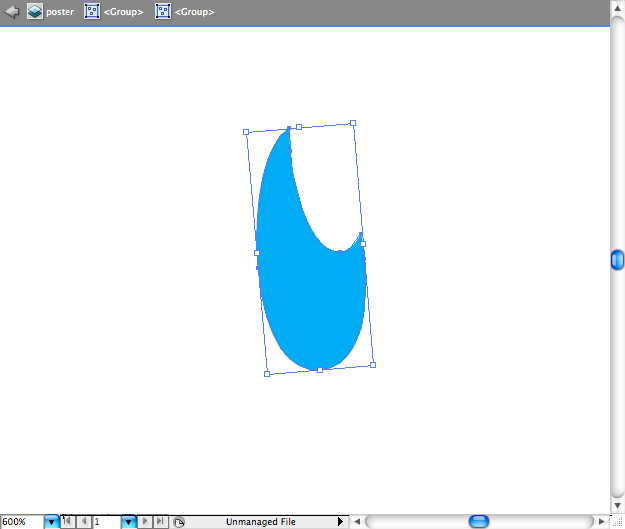
Mientras lo dibujaba, pensé que un pelirrojo sería genial, pero necesita un corte de pelo especial.
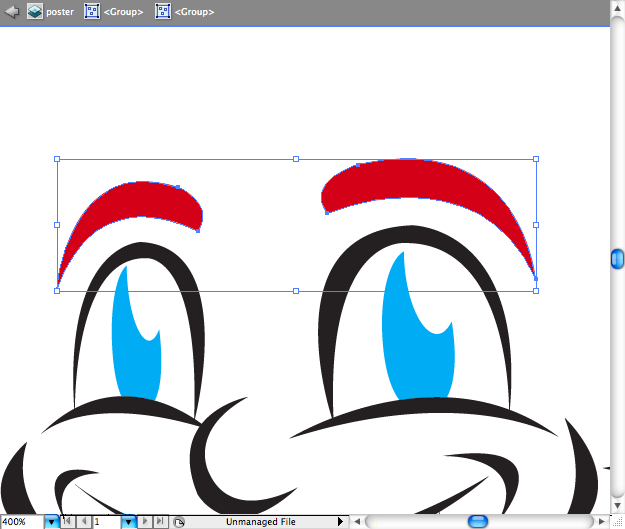
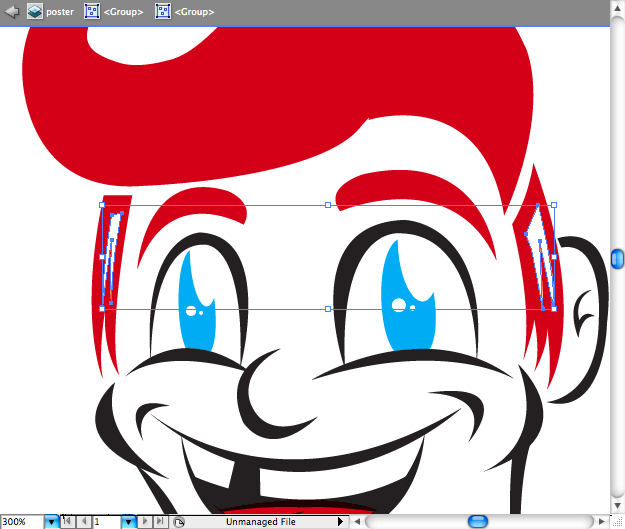
Pero primero, cuidemos las cejas. Simplemente dibuje el primero, copie, reflexione y colóquelo del otro lado.

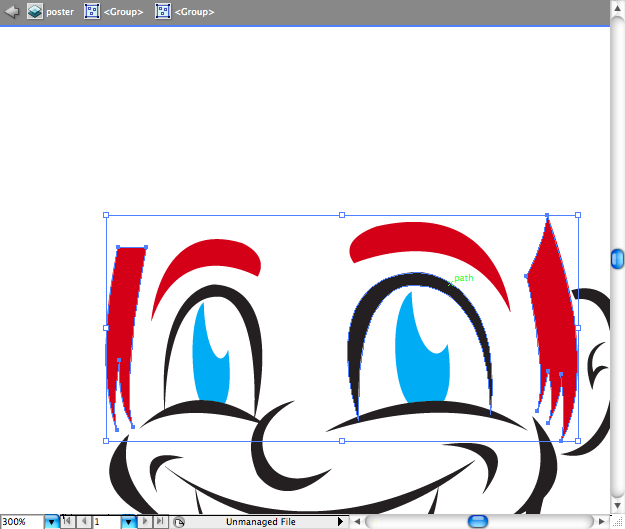
Agreguemos algunas quemaduras laterales frías en cada lado, la izquierda es más delgada, no lo olvide.

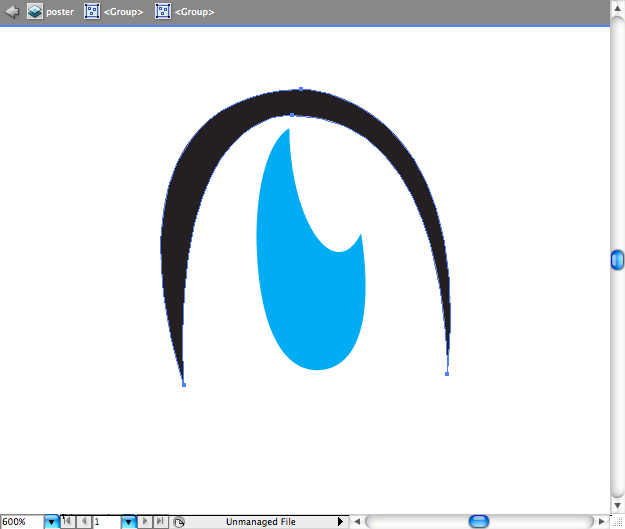
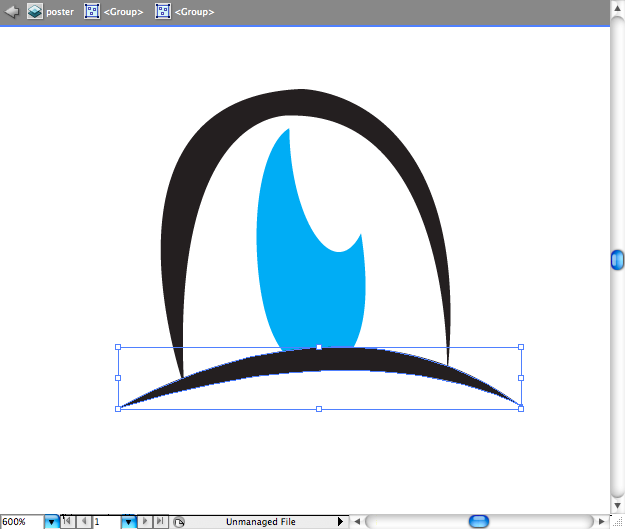
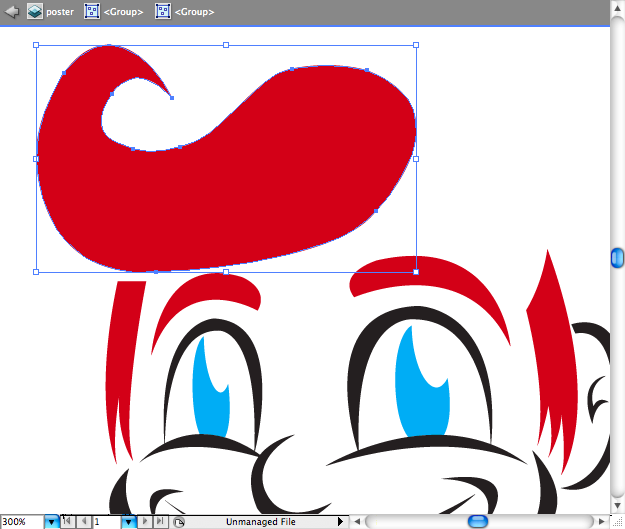
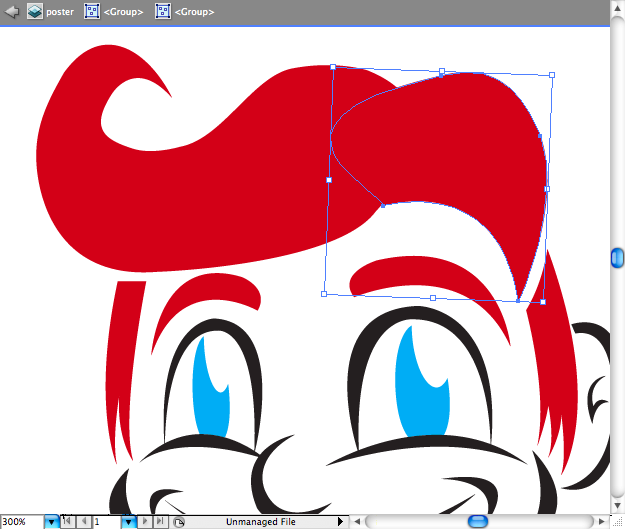
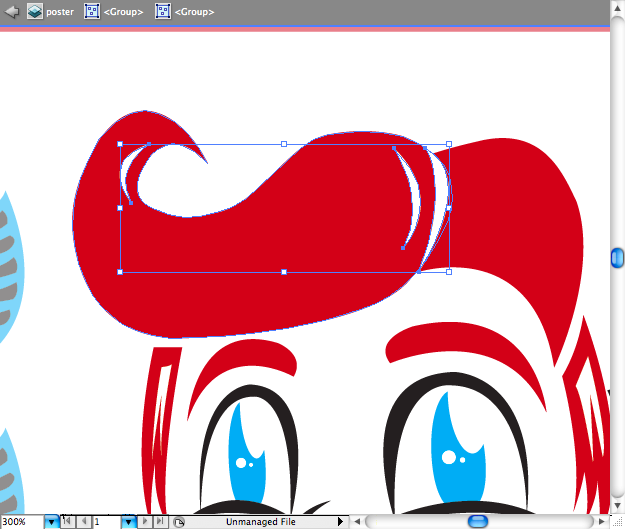
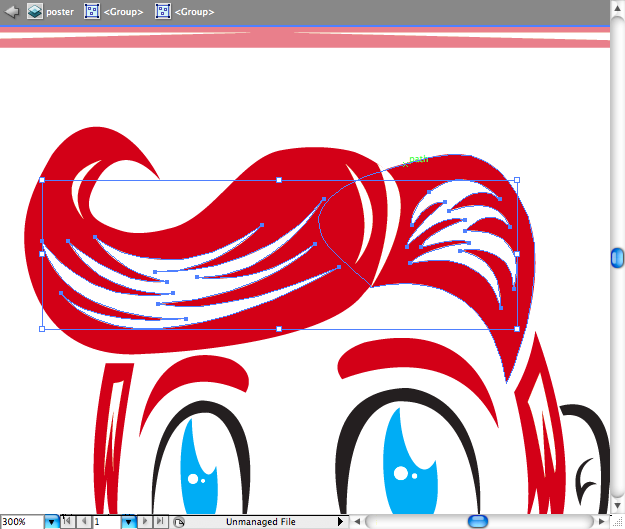
El antiguo cabello "Ice Cream", a algunos no les gusta, pero encaja perfectamente aquí. Dibujala en dos partes, como si estuviera peinada.


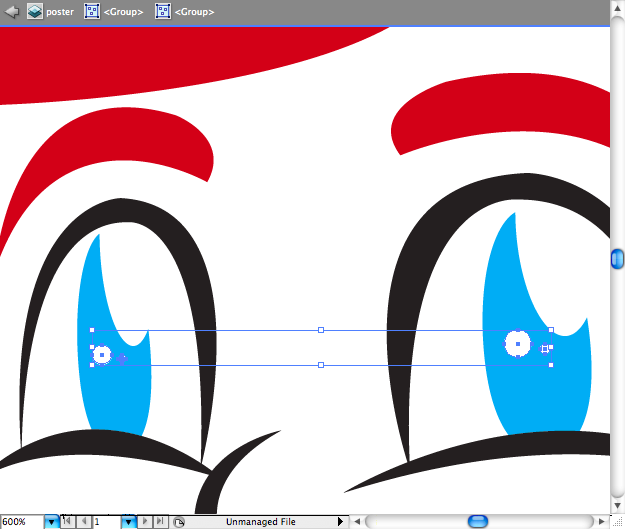
Usando la herramienta de elipse (L) agregué algunos círculos pequeños en cada ojo.

Puede decir que el cabello es demasiado plano, así que agreguemos algunos reflejos blancos para representar los reflejos.



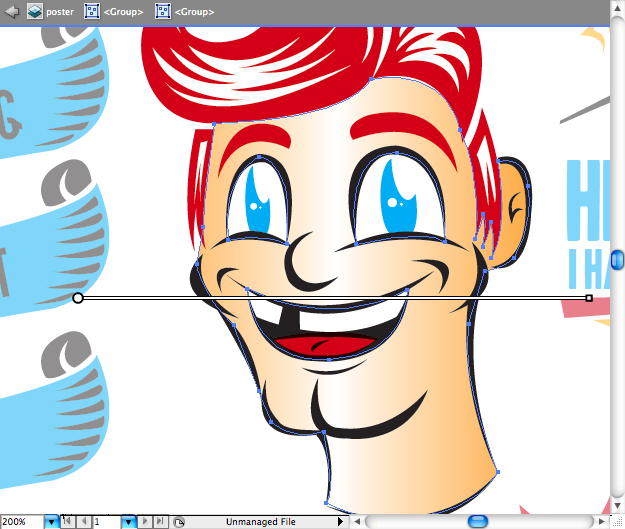
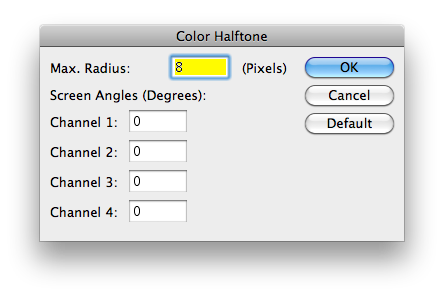
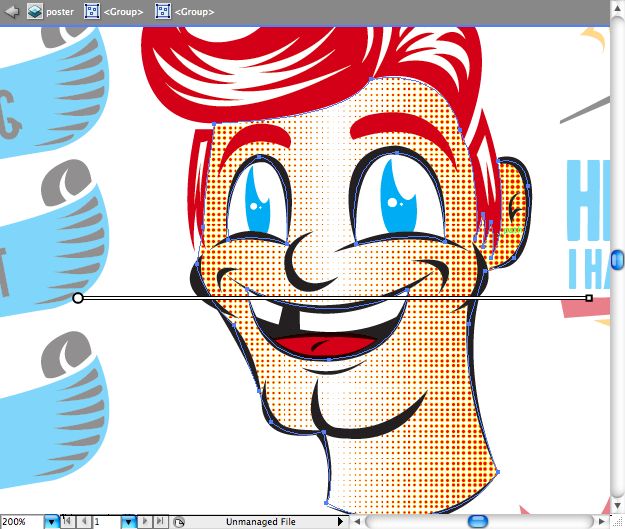
Dibuja alrededor de su cara, mira para hacer algunos agujeros en partes como los ojos y la boca. Agregue un degradado amarillo a blanco (el mismo amarillo utilizado en todo el tutorial). Ajuste la dirección usando la herramienta de gradiente (G) . Luego, vuelva a Efecto> Pixelado> Semitono . Establezca el radio máximo en 8 píxeles.



Paso 11
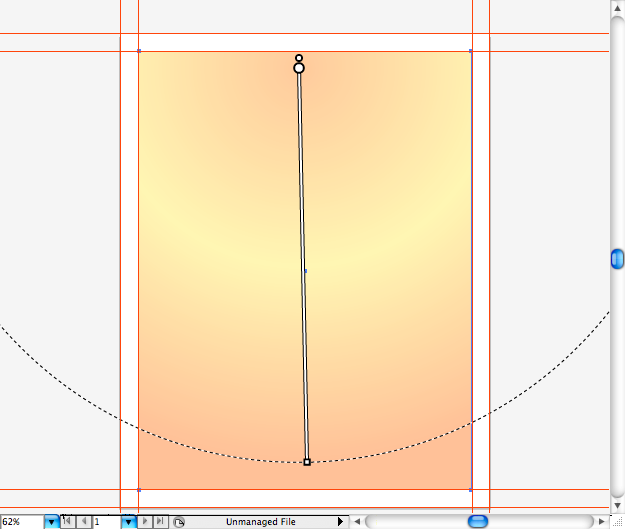
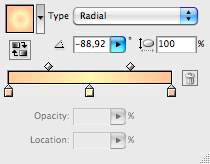
En primer lugar, debe usar el modo de fusión Multiply en cada uno de los elementos anteriores. Luego use la herramienta rectangular (M) para crear este degradado radial beige sobre la ilustración. Luego vaya a los modos de fusión y elija uno llamado Multiplicar .




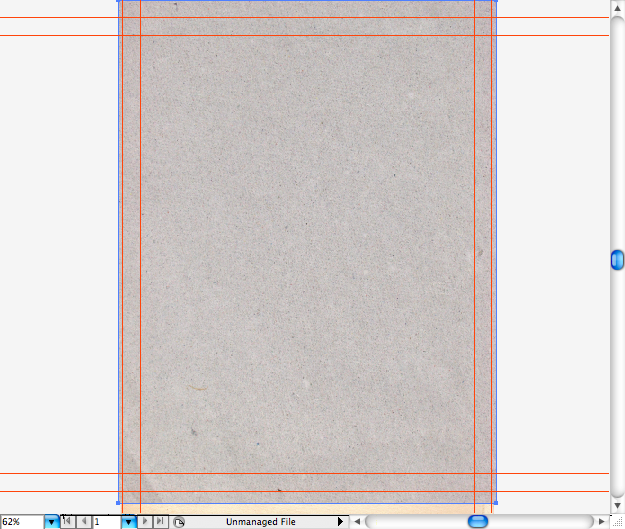
Otra textura de papel para descargar, obténgalo aquí . Colócalo sobre el degradado anterior, luego usa el modo de fusión Multiplicar .


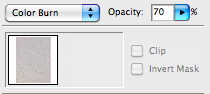
Y aquí está la última textura, obténala aquí . Vaya al panel de transparencia, configure la opacidad al 70% y elija el modo de fusión llamado Color Burn.



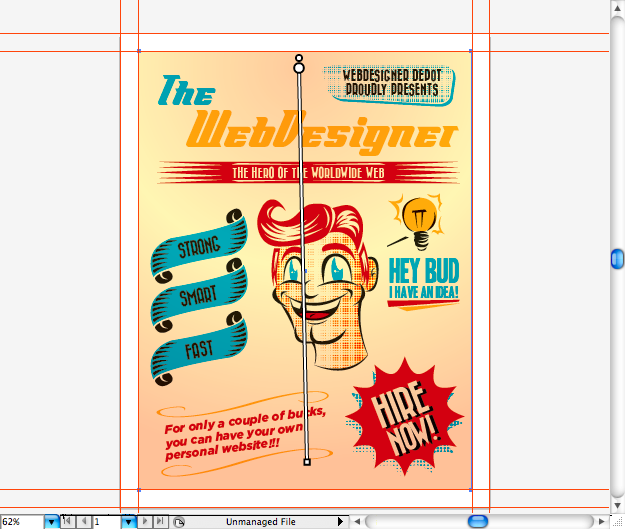
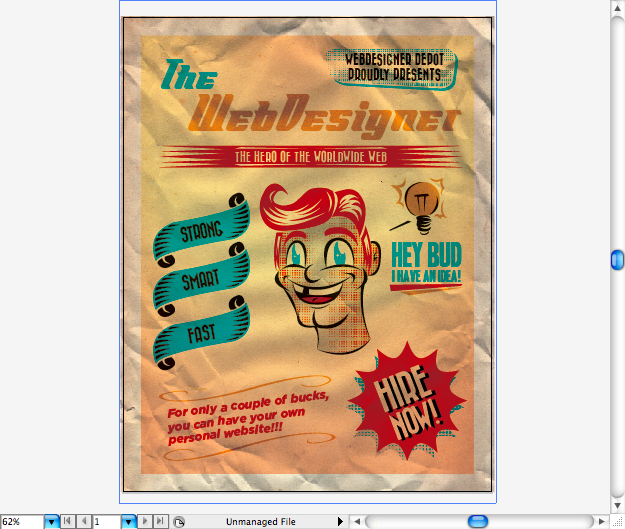
Ahora puedes mostrar la textura de fondo desde el principio y listo.

El resultado
Bueno chicos, espero que se divirtieron diseñando, continúen y experimenten más a menudo con el tipo, también investiguen sobre el diseño de los años 50, es posible que encuentren algunas muestras realmente interesantes. Puede descargar el archivo ilustrador aquí .
¿Has seguido este tutorial? Comparta sus resultados y experiencia a continuación ...