11 maneras de diseñar la navegación perfecta del sitio
Los menús de navegación del encabezado a menudo se pueden pasar por alto cuando se trata de diseño web creativo e inventivo. Sin embargo, como la principal forma en que los usuarios exploran e interactúan con su sitio web, invertir en la navegación del encabezado implica que los visitantes del sitio pasan más tiempo en su sitio y terminan viendo mucho más que solo su página de destino. No tiene sentido tener un brillante diseño web en sus páginas internas si su encabezado no facilita (y lo hace divertido) hacer clic en él.
Así que hemos creado un resumen de sitios web que han aprovechado al máximo sus menús de navegación con un diseño hermoso, elegante e innovador. Echa un vistazo abajo y ¡inspírate!
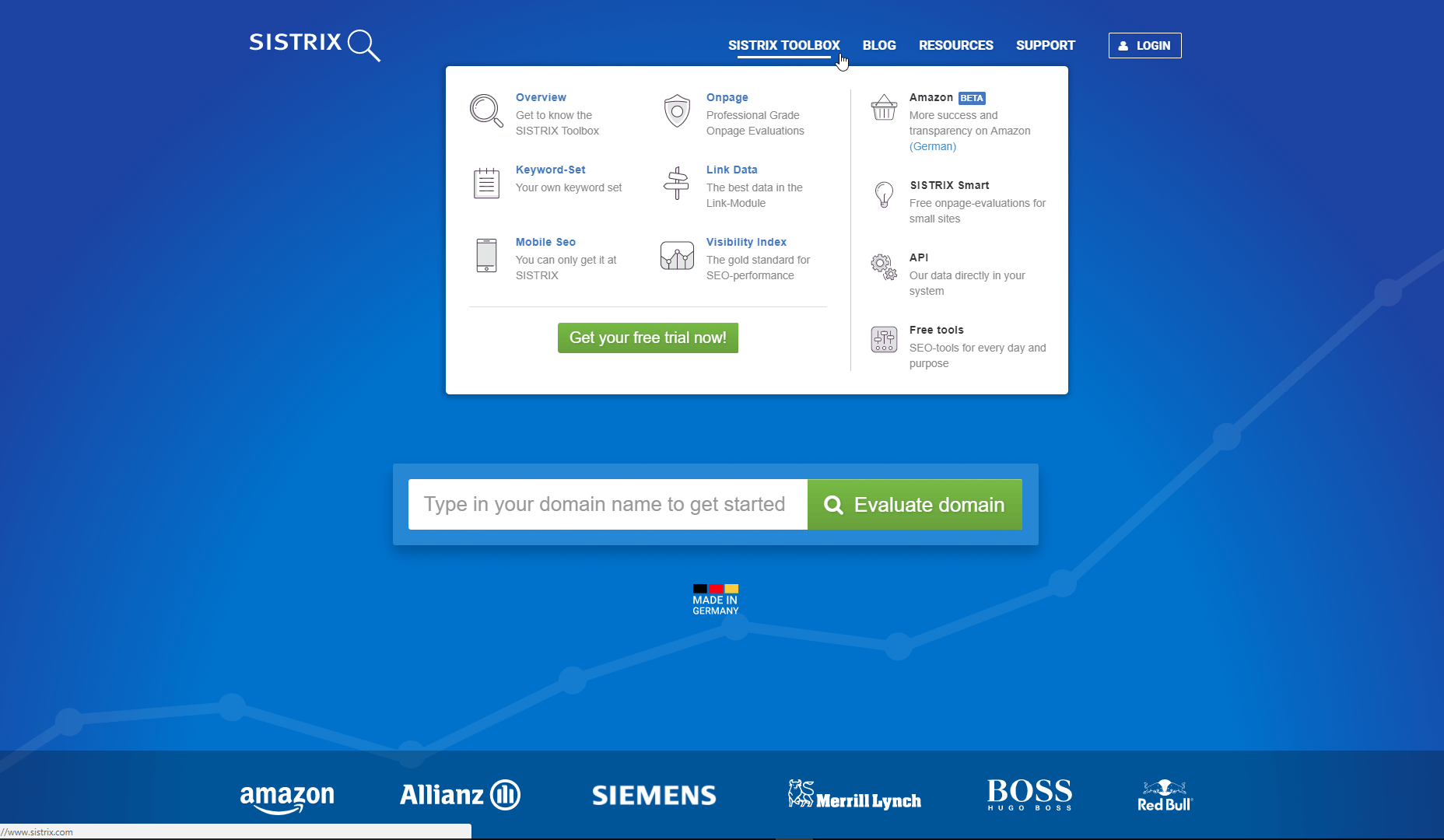
1. Sistrix
Sistrix es la compañía alemana detrás del popular paquete de software SEO Sistrix Toolbox. Como tal, su sitio web (incluido su popular blog de noticias SEO) recibe tráfico regular de expertos digitales. Cuando ese es su mercado objetivo, no hay mucho lugar para el descuido cuando se trata de diseño web.
Manteniendo las cosas elegantes y con estilo, el menú de navegación de Sistrix se compone de cuatro simples menús desplegables: Caja de herramientas, Blog, Recursos y Soporte. Al pasar el cursor sobre cada encabezado, se muestra una lista de enlaces relevantes, cada uno representado por un icono simple. Esta es una idea especialmente inteligente cuando su sitio web tiene tantas páginas como Sistrix tiene.
Solo mostrar un bloque de texto puede ser abrumador cuando se intenta navegar a través de un gran sitio web, pero estos iconos bien diseñados rápidamente dirigen al visitante a donde necesitan ir. ¿Buscando ayuda con SEO móvil? Un simple icono de teléfono inteligente llama la atención y te lleva allí mucho más rápido. La racionalización de la experiencia del usuario para los visitantes del sitio es una de las principales funciones de un buen encabezado de navegación, y esto es algo que el sitio de Sistrix es clave.
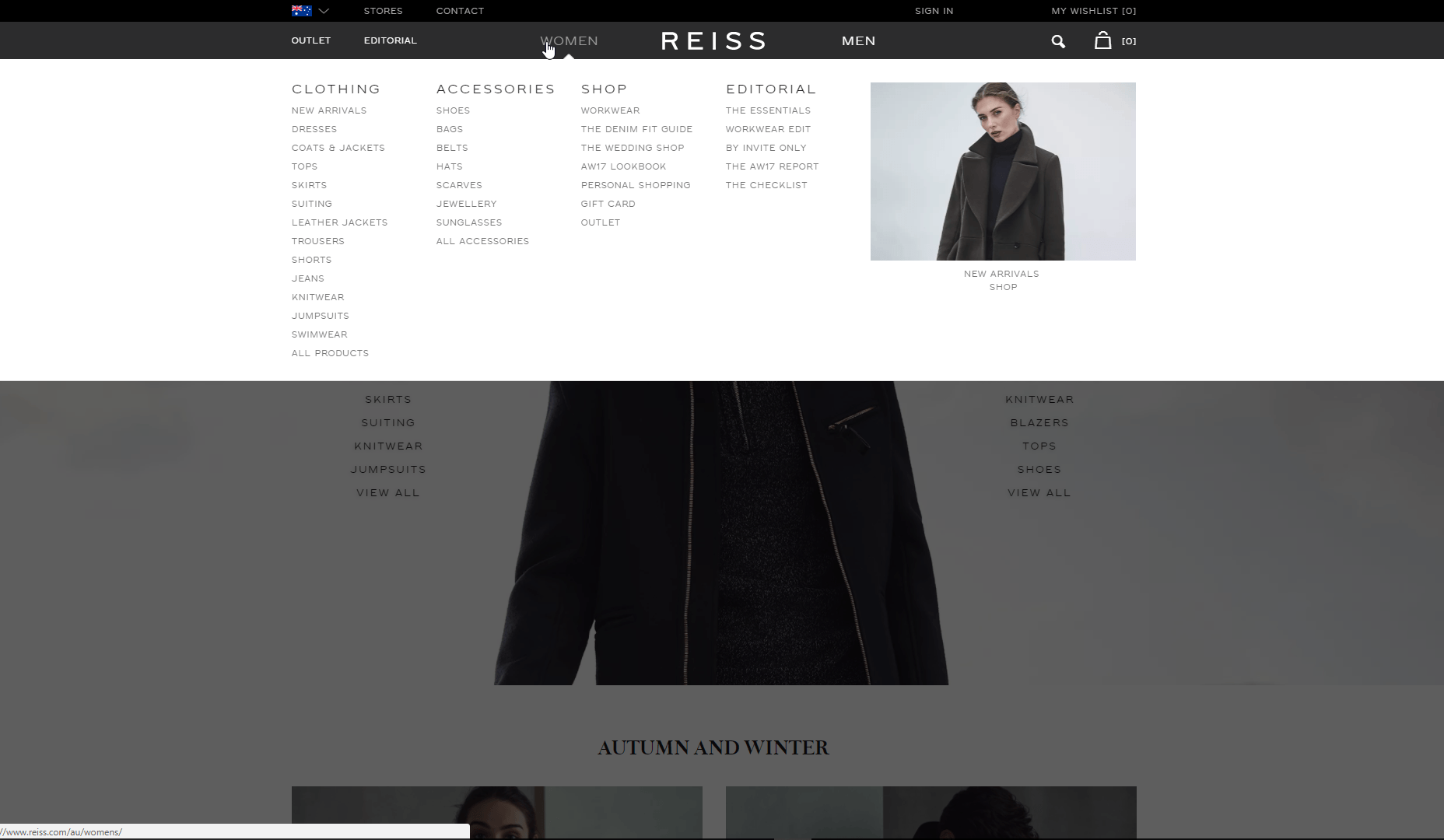
2. Reiss
Cuando eres una marca de moda, es inteligente mostrar tus últimos diseños tanto como sea posible. Si bien muchos menús desplegables se basan exclusivamente en texto, la marca de moda del Reino Unido Reiss destaca su catálogo de novedades con imágenes en los menús desplegables para ropa de mujer y hombre, dos de sus principales categorías de productos. Ayuda que hayan invertido en fotografías de alta calidad, con imágenes que se ven tan bien, ¿por qué no incorporarlas como una parte clave de la experiencia de navegación?
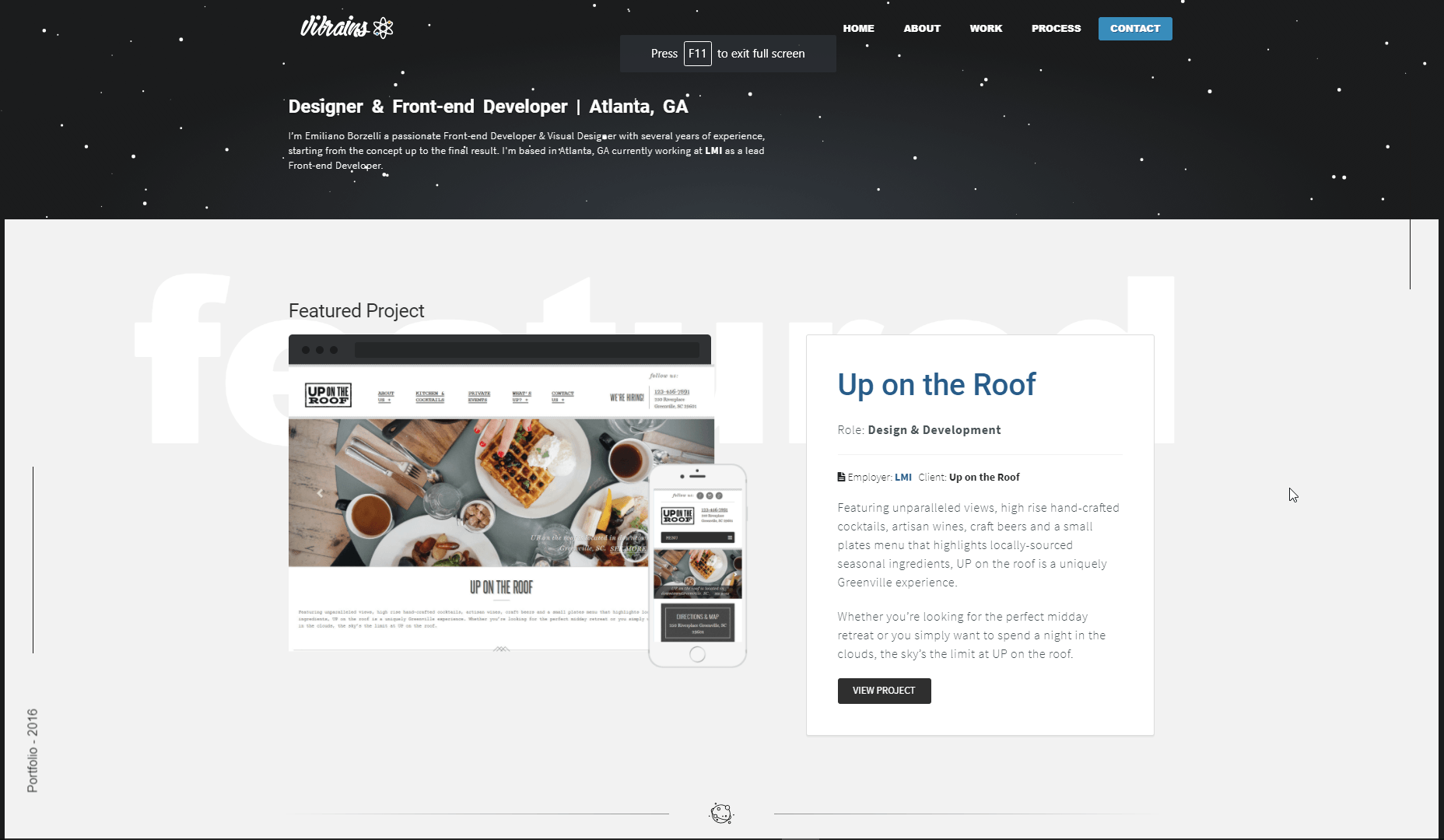
3. Vibrains
Vibrains es una cartera para Emiliano Borzelli, un desarrollador front-end. Cuando se trata del sitio, realmente está fuera de este mundo. Escoger un motivo de diseño claro como "espacio" le da un aspecto cohesivo a todo el sitio. Todo, desde el diseño del logotipo hasta los iconos de información clave, utilizan imágenes espaciales. Un simple letrero animado hace que navegar por el sitio parezca estar flotando en el espacio exterior, pero la característica de diseño más destacado es una animación totalmente animada del sistema solar cuando ingresas a la sección de procesos.
Con las representaciones a escala de nuestros planetas vecinos, evoca la fascinación infantil que las personas tienen con el espacio para mantener a los visitantes interesados en navegar a través del sitio. Si estás tan obsesionado con esta animación como nosotros, te alegrará saber que rastreamos el código fuente abierto en CodePen. aquí !
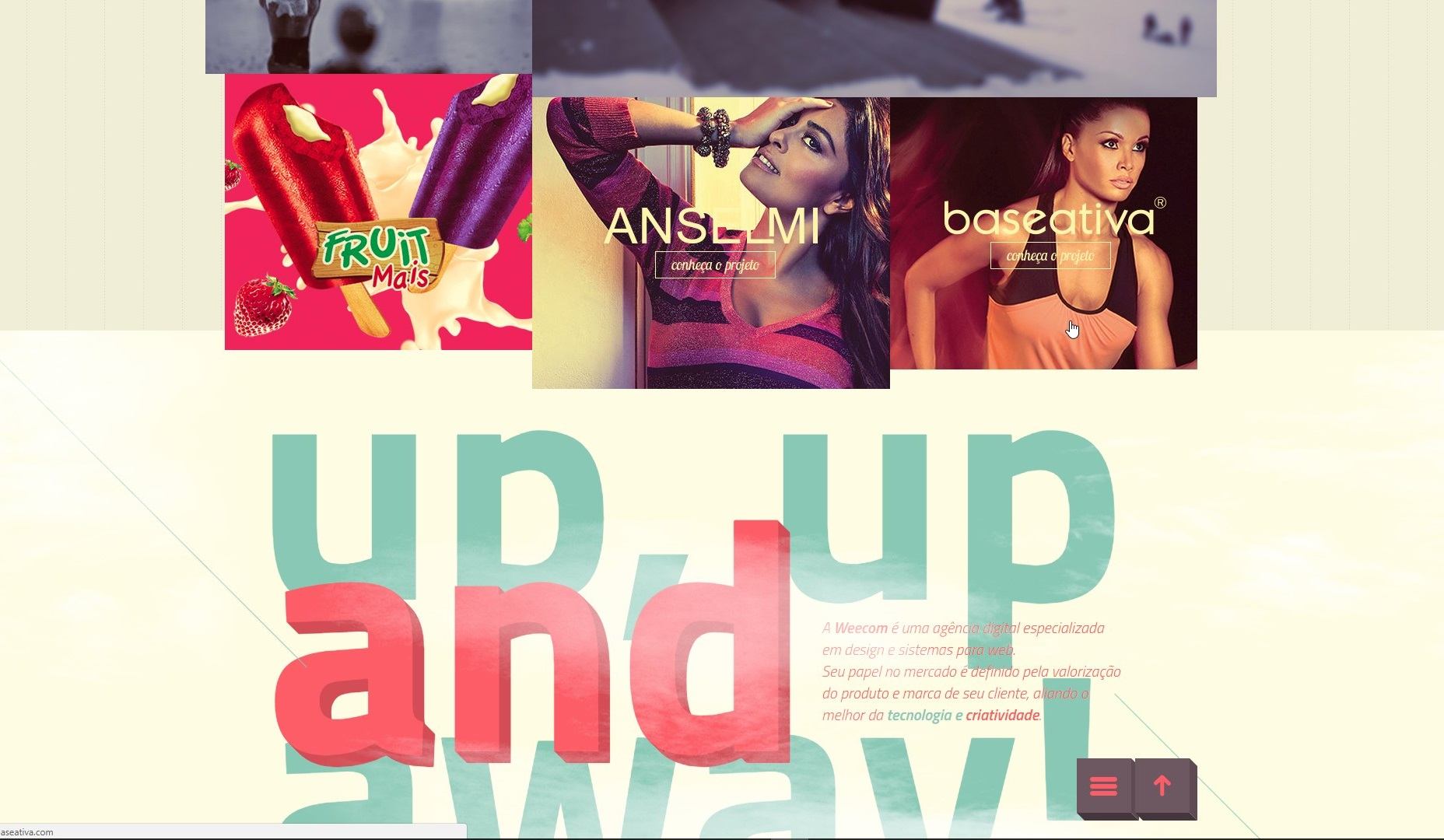
4. Weecom
Agencia digital con sede en Brasil Weecom utilice un botón de menú de hamburguesas para mantener su página de inicio elegante y minimalista, con opciones de navegación que solo aparecen al pasar el cursor sobre el ícono. Es un enfoque bastante estándar para los encabezados de navegación, pero lo que nos encanta del sitio de Weecom es cómo el desplazamiento hacia abajo de la página hace que el ícono de la hamburguesa cambie de arriba a izquierda a abajo a la derecha. Es un toque simple y dinámico que demuestra la importancia de usar menús de navegación que funcionen en torno al contenido principal de la página.
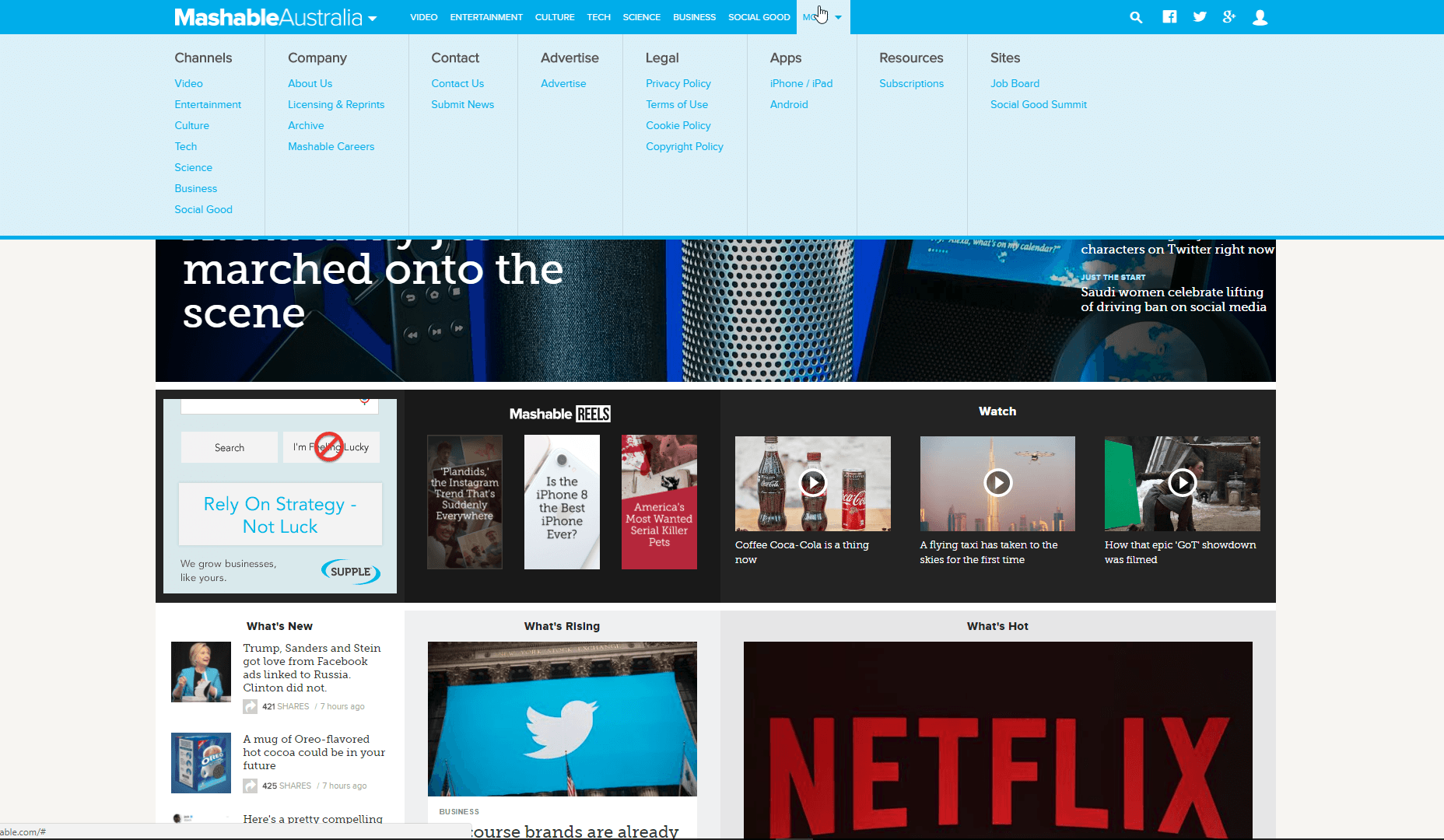
5. Mashable
Cuando eres un nexo de contenido como Mashable , puede ser una tarea difícil mostrar todo tu contenido en un menú de navegación convencional. Encabezados, subtítulos, subtítulos: asegurarse de que tenga claridad es clave para brindar una buena experiencia de usuario a los visitantes de su sitio.
Ahí es donde entra su megamenú. Una vez que pasa el puntero sobre la pestaña "Más", se muestra un menú desplegable que abarca toda la pantalla. Esto proporciona el espacio para incluir una serie de columnas, como "Canales" o "Compañía", bajo las cuales se puede mostrar su lista de subtítulos. Si está diseñando un sitio que aloja mucho contenido, considerar un mega menú como este es una forma estratégica de manejar la navegación.
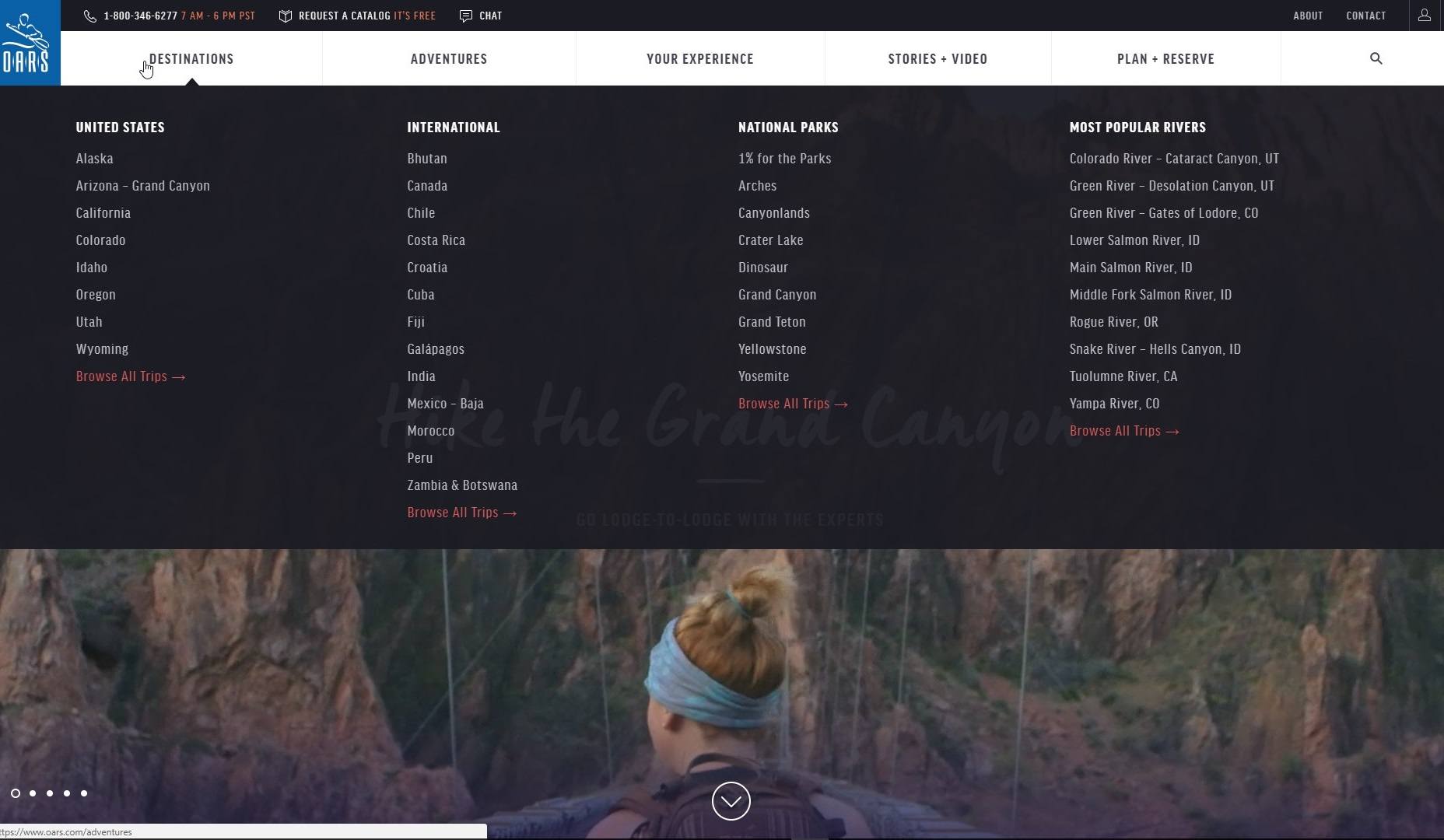
6. Remos
Otro ejemplo de mega menú, servicio de viaje Remos utiliza un diseño de navegación claro para ayudarlo a encontrar lo que desea. Por ejemplo, al pasar el cursor sobre Destinos, se muestra un megamenú dividido en los destinos locales de Estados Unidos de Oars, destinos internacionales, parques nacionales y ríos.
Otra gran adición al diseño del megamenú es el uso de imágenes en los encabezados Your Experience, Stories + Video y Plan + Reserve. Aprovechando al máximo el espacio que tienen, estos llamativos paneles de imágenes involucran a los visitantes del sitio y fomentan el clic.
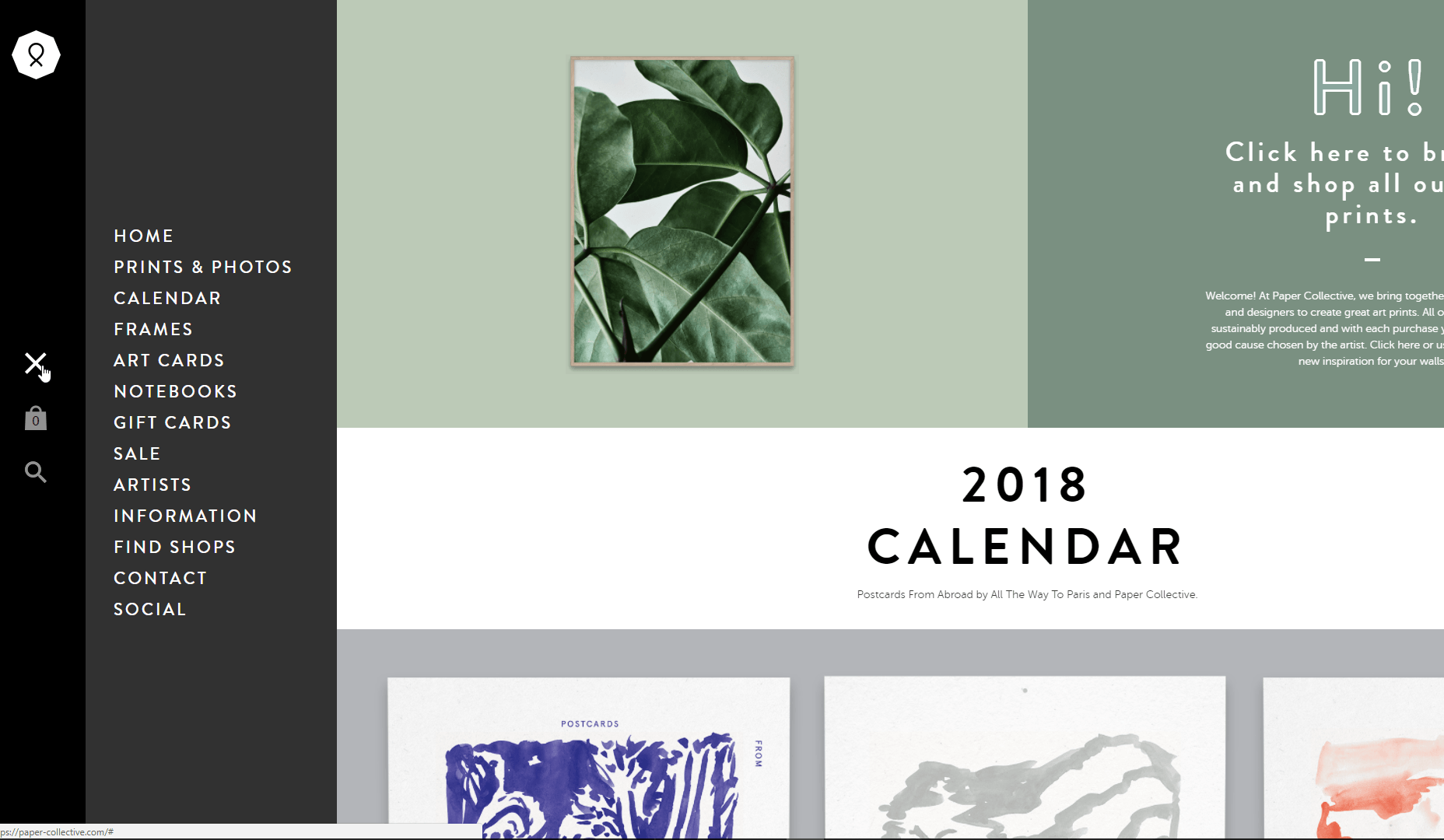
7. Colectivo de papel
Especializado en impresionantes impresiones artísticas para el hogar o la oficina, está claro Colectivo de papel tiene buen ojo para el buen diseño. En consecuencia, han hecho un uso inteligente de un menú deslizable de la barra lateral, lo que significa que navegar por su sitio nunca oscurece las imágenes de sus productos de la página de inicio, sino que los desplaza ligeramente hacia la derecha.
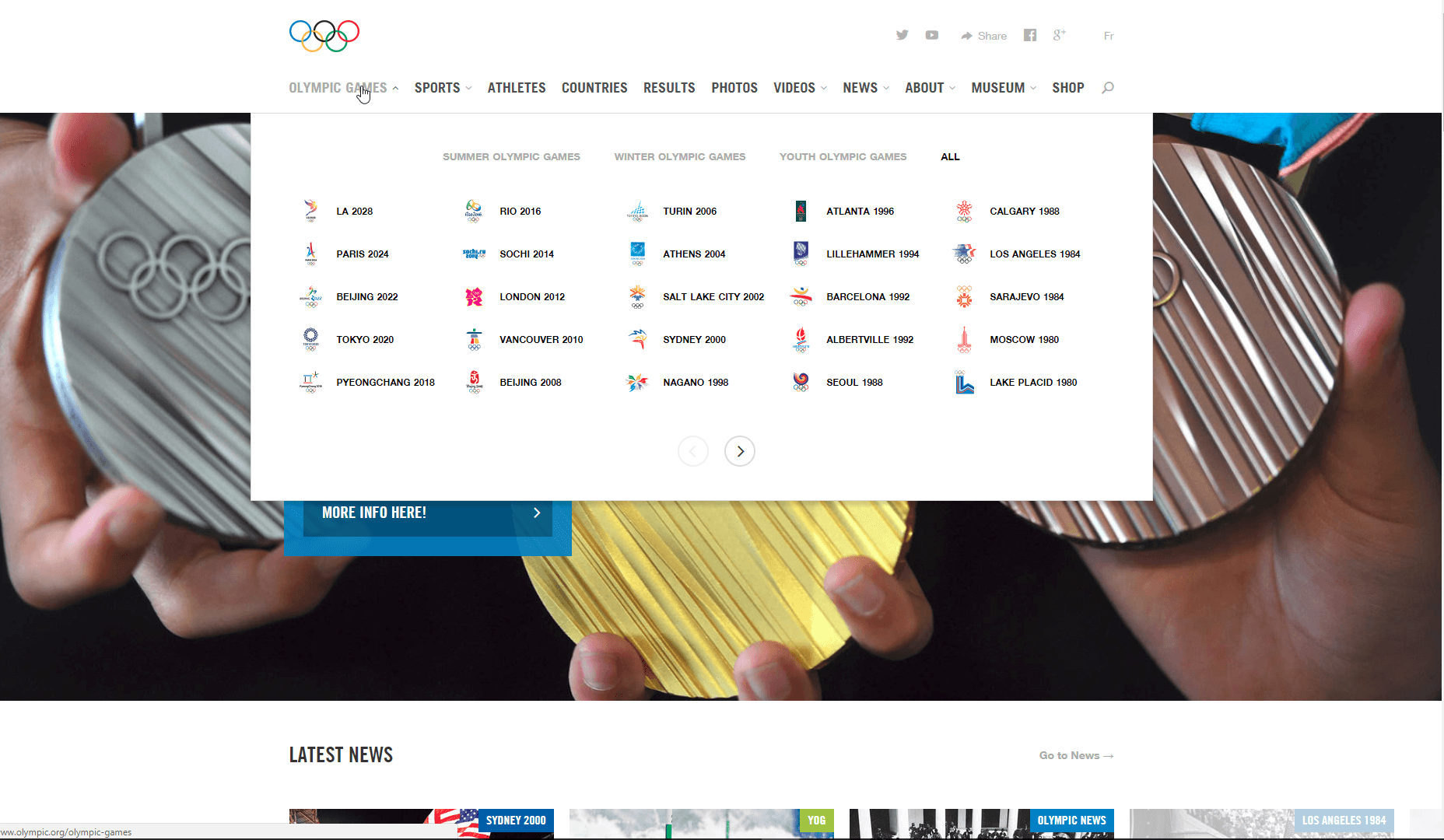
8. Juegos Olímpicos
Tal vez somos nerds de diseño, pero una de nuestras partes favoritas de los Juegos Olímpicos es ver los diseños de los logotipos que cada ciudad anfitriona presenta. Completamente individual a las sensibilidades de la cultura y el diseño de la época, son una gran manera de mirar hacia atrás en los Juegos pasados.
Esto es algo que el diseño del menú de navegación para el Página de inicio del COI Parece consciente de que, al pasar sobre el encabezado principal de los "Juegos Olímpicos", cada Juegos Olímpicos está representado junto con su logotipo específico. Presentada de una manera sencilla y simplificada que facilita la navegación por cronología, este sitio establece un estándar de oro para un buen diseño de menú.
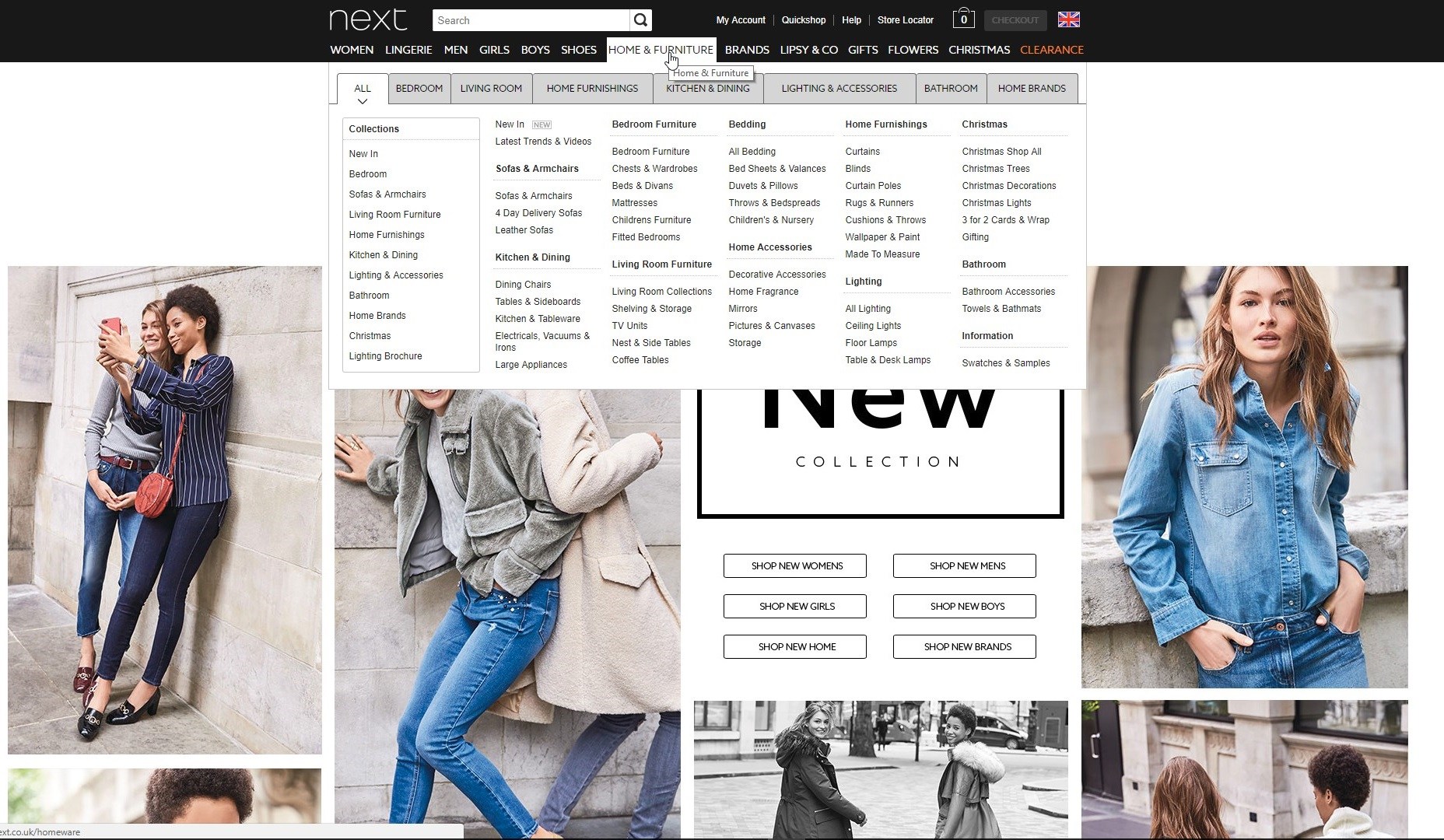
9. Siguiente parada
Siguiente es una marca del Reino Unido que vende de todo, desde ropa hasta zapatos, arreglos florales, muebles. Como tal, su menú de navegación tiene que hacer un montón de trabajo pesado para mostrar su catálogo completo de productos. Una de las técnicas que utilizan son las pestañas de acordeón: cuando pasas el cursor sobre el encabezado de Home & Furniture, verás un submenú de pestañas al que puedes hacer clic para ver enlaces para muebles de dormitorio, accesorios de cocina ¡y más! Si su empresa tiene una amplia gama de productos en línea, este método de división de encabezados, subtítulos y subtítulos es una manera fantástica de hacerlo.
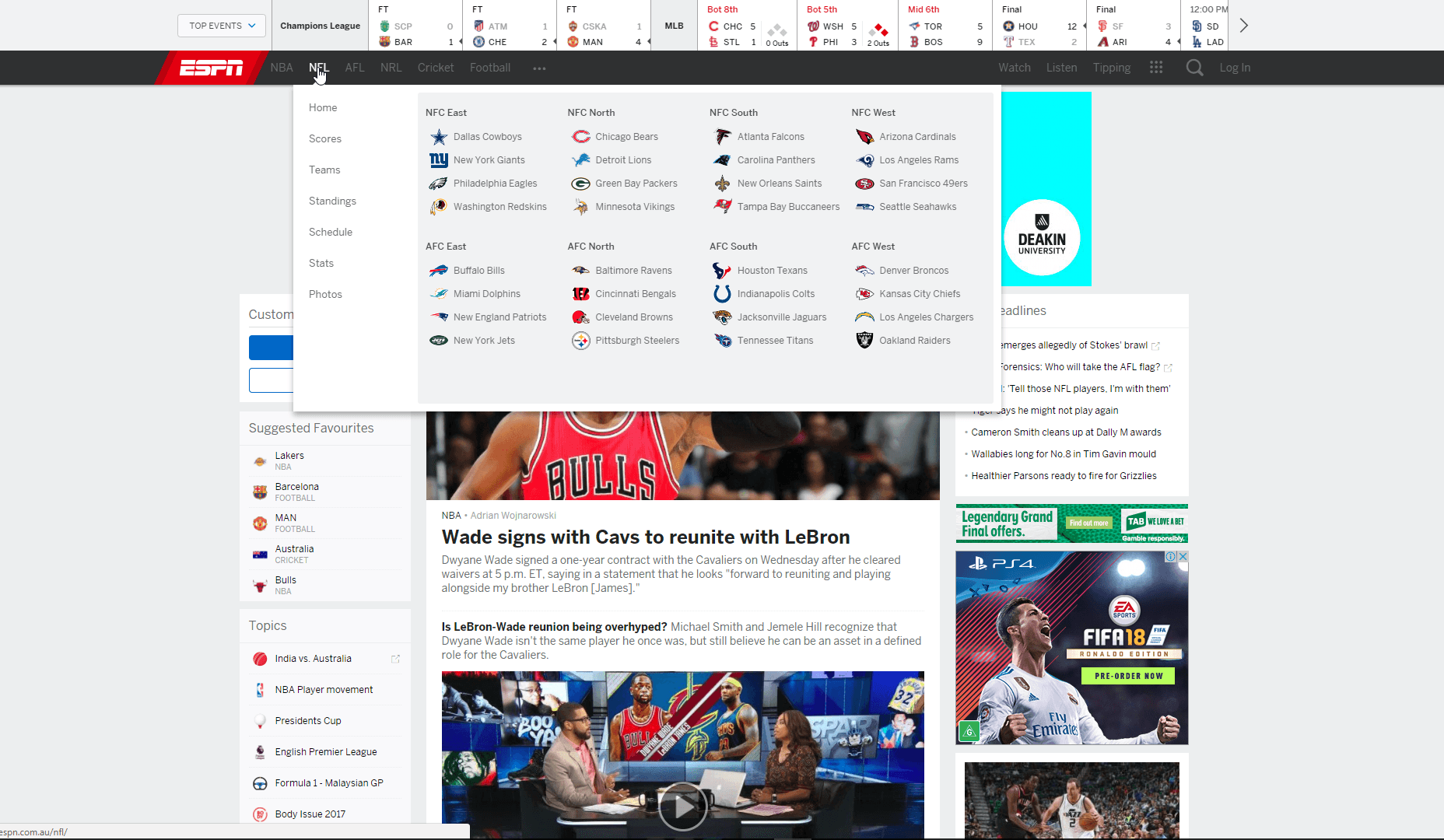
10. ESPN
El diseño de navegación inteligente significa saber lo que las personas buscan y mostrarlo lo más fácilmente posible. Para el imperio de los medios deportivos ESPN , la mayoría de sus clientes buscan una cosa: el puntaje.
Con un gran conocimiento de esto, ESPN tomó la decisión inteligente de mostrar un menú de navegación de Top Events arriba de su menú estándar, dando resultados rápidos para las últimas puntuaciones en los juegos más populares. En combinación con el menú estándar (que utiliza logos del equipo bajo encabezados de NBA, NFL, AFL, NRL y Cricket para una fácil navegación), su diseño está directamente informado por cómo y por qué las personas usan el sitio de ESPN.
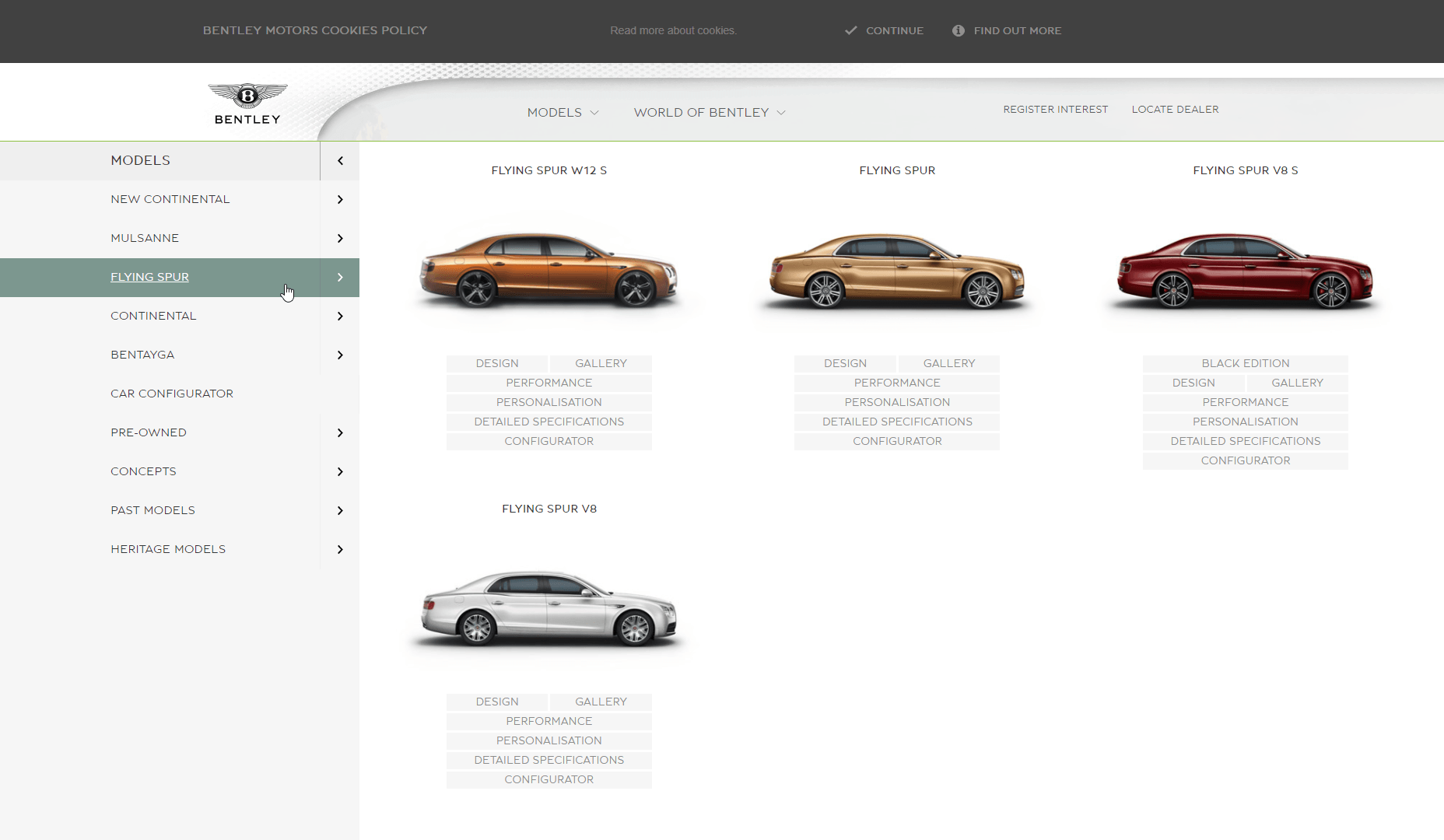
11. Bentley
Bentley es una marca que se tiene en gran estima por sus elegantes diseños de automóviles y, al parecer, un elegante diseño web también. Un diseño inteligente ha hecho que navegar por el sitio de Bentley sea una alegría. Al hacer clic en el encabezado Modelos en el menú superior, aparece una barra lateral. Al pasar el cursor sobre cada rango de modelo de automóvil, se le ofrece una vista lateral con estilo de los modelos individuales que se ofrecen.
Con una reputación de hermosos automóviles, no es de extrañar que las imágenes de alta calidad tengan una gran presencia en el menú de navegación de Bentley. Es una lección que todos podemos aprender cuando se trata de diseño web: ¡si lo tienes, haz alarde de ello!