Organización del contenido: decidir qué importa más
El contenido de cualquier sitio web es primordial para el éxito de un sitio.
El contenido de alta calidad, independientemente de si el sitio tiene como objetivo informar, entretener o vender un producto, aumentará la probabilidad del sitio de convertir visitantes. Pero más allá de proporcionar contenido de alta calidad, un sitio también necesita organizar ese contenido de manera que sea accesible para los visitantes.
Priorizar su contenido es una de las mejores maneras de asegurarse de que sus visitantes encuentren la información que desean que encuentren y que quieran encontrar. Pero averiguar qué contenido es más importante y cómo organizarlo para reflejarlo puede volverse confuso y rápido.
En muchos casos, los diseñadores y creadores de contenido sienten que todo es importante, y todos deben recibir la misma facturación. Pero eso no está haciendo ningún favor a tus visitantes. Debe llegar a la raíz de lo que es más importante para ellos, y luego proporcionarlo de la manera más fácil de usar.
¿Cuáles son los objetivos del sitio?
Lo primero que debe tener en cuenta al decidir qué contenido es más importante en un sitio web es cuáles son los objetivos del sitio web. Los diferentes sitios van a tener diferentes objetivos. Por un lado, podría estar vendiendo un producto. Otro podría estar buscando información. Otros pueden querer que las personas se conviertan en miembros. Algunos hacen una combinación de los tres, o algo más, todos juntos.
Una vez que sepa cuáles son los objetivos de su sitio, puede comenzar a adaptar el contenido para que se ajuste a esos objetivos. Si su sitio tiene como objetivo vender un producto, entonces la información más importante en ese sitio será aquella que describa los beneficios del producto, responda las posibles preguntas de los clientes y le diga a los visitantes cómo comprar.
Si su sitio tiene como objetivo reclutar miembros, entonces querrá poner información sobre por qué alguien debería unirse al frente y al centro. Si el objetivo principal del sitio es proporcionar información, querrá asegurarse de que la información o la navegación para encontrar esa información se colocan en una posición destacada en la página de inicio.
Estudio de caso: habla humano
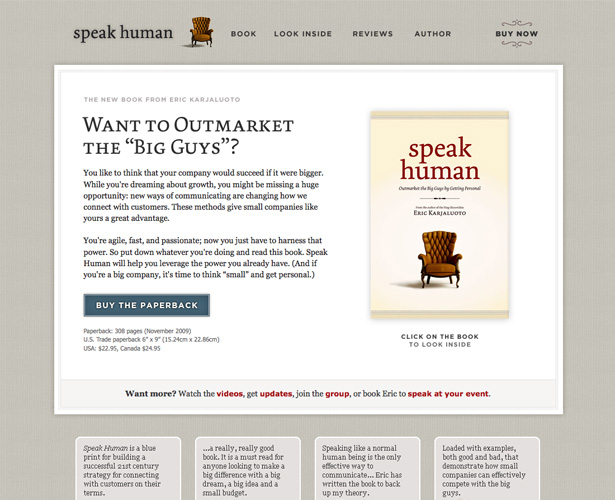
Habla humano
Es obvio desde el sitio web de Speak Human que sus posibles clientes están interesados en cómo el libro los ayudará a convertirse en mejores vendedores. Si bien el énfasis se coloca directamente en ese contenido, también hacen que sea fácil encontrar otra información a través de una barra de navegación bien diseñada y bien diseñada (que también pone más énfasis en el enlace "Comprar ahora" que en los demás, lo que hace sentido ya que el objetivo principal del sitio es vender libros).
Estudio de caso: VaultPress
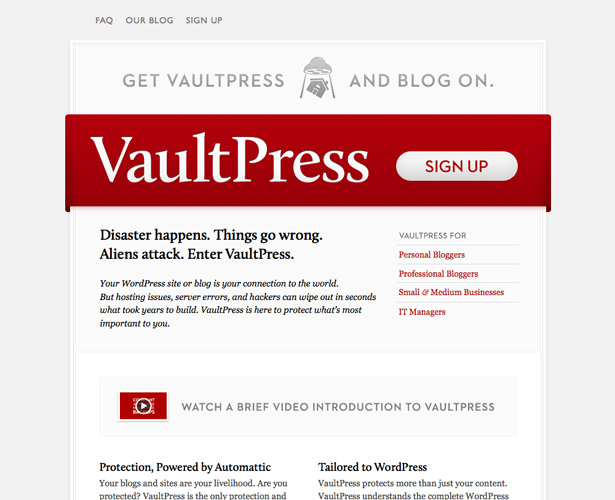
VaultPress
Es obvio aquí que VaultPress quiere que los visitantes se suscriban a su servicio, pero el posicionamiento de ese banner también dirige la atención al contenido que se encuentra debajo, que habla sobre los beneficios del uso de VaultPress. El apartar cierto contenido con un color de fondo sutil también agrega prioridad a algunos elementos sobre otros.
Haga una lista del contenido necesario
Una vez que sepa cuáles son los objetivos del sitio, tendrá que hacer una lista del contenido necesario para alcanzar esos objetivos.
Por ejemplo, si tiene un sitio que tiene como objetivo vender un producto, querrá incluir características y beneficios del producto, información sobre su empresa, una página de preguntas frecuentes e información sobre cómo comprar el producto (o un formulario para hacerlo). directamente en el sitio web).
Si su objetivo principal es proporcionar información, entonces querrá asegurarse de que haya una probada de esa información disponible en la página de inicio. También querrá asegurarse de que la navegación al resto del sitio se encuentre en un lugar fácil de encontrar y fácil de usar.
Estudio de caso: pago
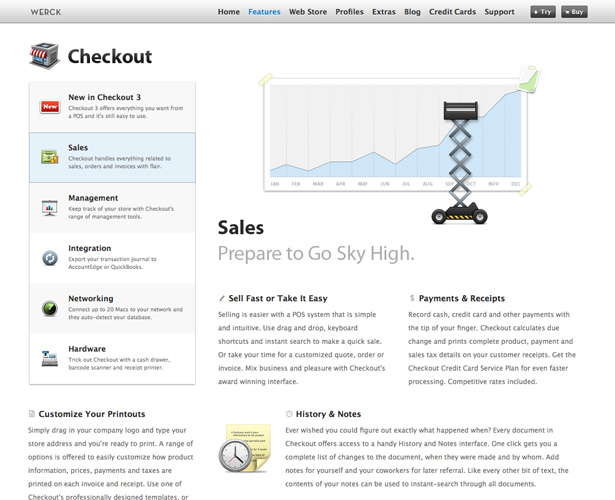
Revisa
Priorizar la información a través del tamaño y la ubicación del contenido, así como a través de iconos, es un enfoque ligeramente diferente que no se ve con tanta frecuencia. En este caso, funciona muy bien, sin embargo. Además, incluir un icono y un poco de información sobre cada grupo de funciones en la navegación local hacen que cada sección parezca igualmente importante, independientemente del orden en que aparezca.
¿Qué quieren los usuarios?
Una vez que tenga una lista de toda la información que su sitio necesitará, querrá priorizarla para que pueda averiguar qué es lo que va. Para hacer esto, piense en lo que quieren sus usuarios. Esto, nuevamente, dependerá del objetivo de su sitio. Si desea que sus visitantes compren algo, piense qué información van a querer antes de tomar una decisión. Cuanto más grande y costosa sea la compra, más información querrán.
Si su sitio está allí para proporcionar información, piense en el orden en que las personas deben aprender sobre su tema. Asegúrese de que los visitantes puedan encontrar primero información para principiantes, pero también facilite el acceso a información más avanzada para aquellos visitantes que ya estén familiarizados con su tema.
Para los sitios de membresía, piense en lo que sus visitantes desean saber sobre cómo unirse. Es probable que quieran saber qué beneficios recibirán (especialmente si se trata de una membresía paga). También es posible que deseen poder ver miembros existentes o muestrear el contenido del sitio que generalmente está reservado solo para los miembros.
Tomarse unas horas para pensar realmente en qué van a interesar sus visitantes es vital. Visite sitios similares a los suyos y piense en cómo han organizado la información en su sitio y en lo que parece que falta o es difícil de encontrar. Luego, corrija esas deficiencias en su propio sitio.
Estudio de caso: Global Spend Solutions
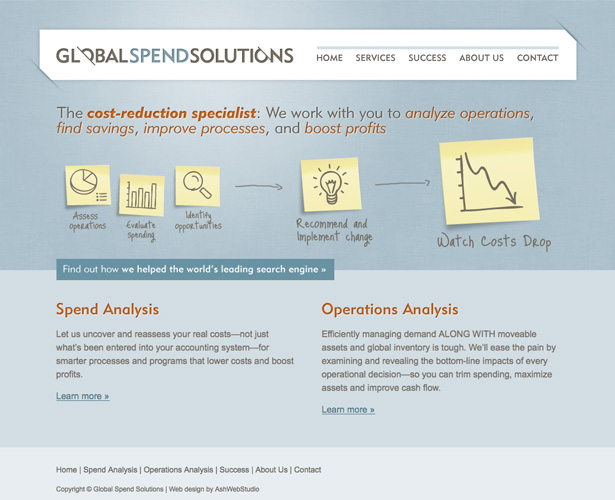
Soluciones Global Spend
Muchos sitios pasan por alto el uso de gráficos como principales transmisores de información, en lugar de simplemente complementarios al contenido escrito. La infografía utilizada aquí en el encabezado nos dice exactamente qué hace Global Spend Solutions y cuál es su proceso comercial, así como también cómo pueden ayudar a un visitante. A veces, la mejor manera de dar prioridad al contenido es simplificarlo en sus términos más básicos.
Estudio de caso: dConstruct 2010
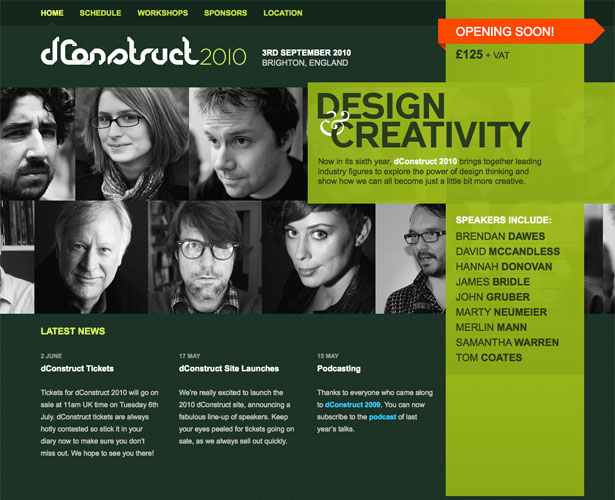
dConstruct 2010
dConstruct 2010 obviamente sabe que los visitantes están más interesados en quiénes son los oradores para el año y colocan ese contenido de frente y centro en el diseño. También hacen que otra información sea fácil de encontrar, tanto a través de una barra de navegación bien diseñada como a través de contenido adicional en la página de inicio.
Decidir cómo organizar la información
Entonces, tiene una lista del contenido necesario para su sitio web, y usted sabe lo que sus visitantes van a querer saber primero. Pero digamos que tienes mucha información para transmitir y no estás seguro de cómo, exactamente, deberías hacer eso. No es raro tener mucha información o enlaces que deben presentarse que tienen la misma importancia en una página. En esos casos, es mejor decidir sobre algún método formal para organizarlo, en lugar de simplemente ordenarlo al azar.
Hay una serie de esquemas que puede usar para organizar listas de información. Alfabéticamente o numéricamente son dos de los más comunes, pero solo funcionan para ciertos tipos de contenido. Las listas de enlaces, por ejemplo, pueden funcionar realmente bien ordenadas alfabéticamente.
Organizar la información por parte de la audiencia a la que se dirige es adecuada para los sitios en los que es probable que haya varios tipos diferentes de visitantes. Por ejemplo, un sitio web de banca en línea podría tener clientes comerciales y clientes personales. Organizar la información por separado para cada tipo de visitante tiene sentido, ya que habrá diferentes prioridades para cada uno.
Otros esquemas para organizar contenido pueden incluir cosas como geografía o formato. Si su contenido incluye o es totalmente dependiente de la geografía, esa puede ser una manera efectiva y lógica de organizar esa información. El formato del contenido puede ser otra gran manera de mantener las cosas organizadas. Digamos, por ejemplo, que tienes un blog donde ofreces resúmenes, tutoriales, entrevistas y publicaciones de inspiración. Separar y organizar ese contenido por formato tiene mucho sentido en este caso. Es lógico
A eso se reduce la organización del contenido: lógica. Si su contenido está organizado y distribuido de manera lógica, sus visitantes podrán encontrar lo que están buscando. Si se presenta de forma aleatoria, perderán tiempo buscando la información que necesitan, y pueden buscar en otra parte si se sienten frustrados.
Estudio de caso: 2pxBorder
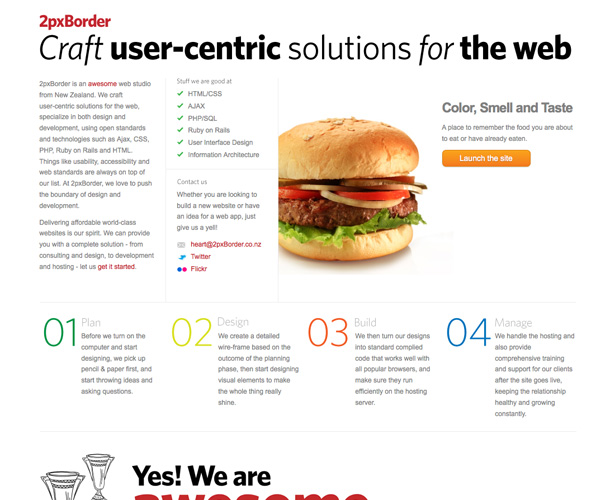
2pxBorder
2pxBorder utiliza la tipografía y el color para priorizar la información en su página de inicio. Los títulos grandes y audaces nos permiten saber exactamente lo que hacen, mientras que otras indicaciones visuales en la página nos dirigen a las otras partes más importantes de la página.
Clasificación de tarjetas
Si no está seguro de cómo organizar la información en su sitio, o puede averiguar de varias maneras que parece que funcionaría, podría considerar usar clasificación de tarjetas para descubrir la forma más intuitiva de organizar esa información. Con la clasificación de tarjetas, coloca resúmenes del contenido de su sitio en tarjetas de índice y luego permite que los usuarios clasifiquen ese contenido en lo que creen que son los grupos más lógicos. Necesitará un grupo de enfoque para llevarlo a cabo, y recurrir a sus clientes actuales o usuarios puede ser una buena opción.
Lo único que deben hacer los usuarios es organizar las tarjetas de la forma que consideren que mejor representa cómo deben agruparse. Puede elegir ponerlos en grupos al comienzo y luego dejar que los usuarios los reordenen, o puede ponerlos todos en un solo grupo. El primer método puede funcionar mejor si ya tiene una estructura de contenido establecida y se pregunta qué mejoras se podrían realizar, mientras que la segunda puede ser mejor para los diseños nuevos.
La clasificación de tarjetas es simple y rentable, lo que la convierte en una buena opción para desarrollar una estructura de contenido sin gastar mucho dinero. Una gran desventaja, sin embargo, es que los resultados pueden no ser muy consistentes entre los usuarios. Puede tener diez usuarios y obtener diez métodos completamente diferentes para organizar el contenido de su sitio. Pero a menudo es un buen punto de partida, si nada más.
Preste atención a la prioridad en cada página
Una vez que sepa qué información es necesaria y qué tan importante es cada elemento, tendrá que decidir cómo priorizar la información en cada página. Es importante formatear y priorizar correctamente la información dentro de las páginas, especialmente cuando hay mucho contenido presente.
Si no lo hace, todo se ve como un bloque de texto gigante, y sus visitantes tendrán más dificultades para seleccionar lo que es importante y lo que no. Dado que es su sitio y tiene objetivos claros del sitio, desea dirigir a los visitantes a lo que es más importante, para aumentar las posibilidades de que cumplan con esos objetivos.
Hay una serie de elementos que influyen en cómo se prioriza la información en cada página de su sitio. Hay cosas obvias como el color, el tamaño de fuente y los indicadores gráficos, pero también hay señales más sutiles que le permitirán a los visitantes saber qué información es más importante.
El espacio en blanco es uno de los factores más importantes para priorizar la información en una página. Dejar más espacio en blanco alrededor de un elemento en su página aumenta su importancia entre las otras partes de la página. Cuando se combina con el color, el tamaño de fuente y otros elementos de diseño, hace un excelente trabajo de separar las partes más importantes de su página.
La información más importante en sus páginas debe colocarse cerca de la parte superior de la página. Use las etiquetas de encabezado para formatear los titulares de cada una de sus secciones y recuerde la jerarquía inherente a esas etiquetas (use H1 para el más importante, H6 para el menos importante). Use el color con moderación para agregar aún más importancia a una sección u otra. Cuando la página está formateada por completo, debe poder seleccionar al instante el elemento más importante de esa página, sin hacer preguntas.
Estudio de caso: Joyent
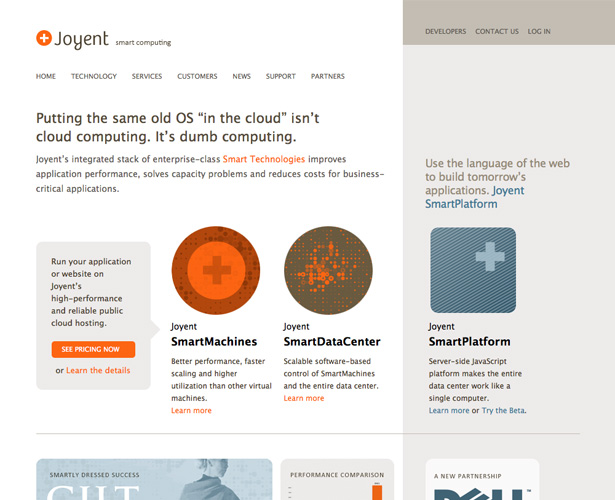
Joyent
Joyent usa color y tipografía para enfatizar cierto contenido sobre otros. Los gráficos también juegan un papel importante al dirigir a los visitantes a cierta información.
Estudio de caso: la nube de Rackspace
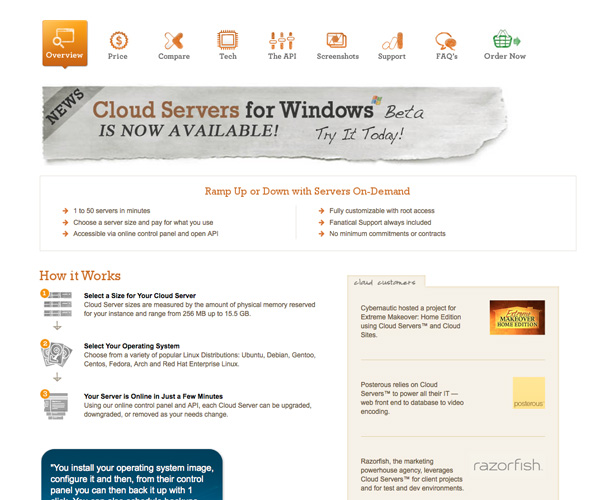
La nube Rackspace
Usar diferentes colores en la navegación para separar el elemento más importante es una excelente manera de organizar el contenido. Tenga en cuenta que también usan diferentes imágenes de fondo y colores, junto con iconos, para separar las diferentes áreas de contenido.
Escrito exclusivamente para WDD por Cameron Chapman .
¿Ha desarrollado algún método para priorizar el contenido en sus proyectos de diseño web? ¿O tiene algún recurso para obtener comentarios de los usuarios sobre la forma en que se presenta su contenido? Por favor, compártalos en los comentarios!