Errores comunes de diseño web móvil
El uso de Internet móvil está en aumento, y el mundo del diseño web continúa evolucionando, por lo que los diseñadores deben aprender a acomodar los dispositivos móviles. Pensando "Oh, mis usuarios no visitarán mi sitio web en un dispositivo móvil" es el peor error de todos.
Nadie puede evitar que el uso de dispositivos móviles aumente, y las probabilidades son que cada sitio web reciba visitantes en dispositivos móviles. Entonces, la mejor estrategia es estar lo más preparado posible.
Solo pensar en los usuarios de dispositivos móviles no es suficiente para abordar la situación. Aún se cometen muchos errores durante el proceso, y saber cuáles son es el primer paso para evitarlos de manera efectiva en proyectos futuros.
Los siguientes son los errores más comunes en los sitios web móviles.
No se tiene en cuenta el ancho del dispositivo
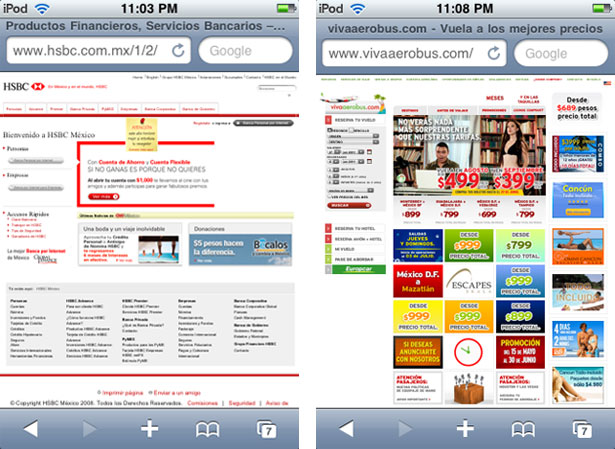
Esto puede parecer obvio, pero una gran cantidad de sitios web se ven así en un dispositivo móvil (en este caso, el iPhone):

Debe comprender el ancho máximo que deben tener los elementos en una página, así como también ser capaz de formatear un documento HTML completo para dar cuenta de varios tamaños de pantalla.
En la captura de pantalla de arriba a la izquierda, el sitio web está formateado para anchos de dispositivo variables, pero sus elementos no están formateados. El sitio web de la derecha no está formateado para anchos de dispositivo variables, por lo que sus elementos parecen demasiado pequeños. Incluso si los body el elemento se configuró en un ancho más estrecho (320 píxeles, por ejemplo), simplemente se empujaría hacia el extremo izquierdo de la pantalla y seguiría siendo pequeño e ilegible.
Esto se puede arreglar con una simple línea HTML en el de cada documento:
Este pequeño detalle, junto con elementos formateados, proporcionará una buena experiencia móvil.

Hacer que los usuarios rellenen formularios largos
Llenar formularios es molesto incluso en las computadoras de escritorio, y es aún más tedioso en una pantalla móvil. Diseñar un formulario web para dispositivos móviles es una tarea compleja; centrarse en la creación de formularios simples que no pidan demasiado a los usuarios.
Establezca el tipo de entrada solicitada por el usuario, para que el teclado tenga los elementos que el usuario necesita cuando se enfoca en el campo. Por ejemplo, establecer el tipo de entrada de un campo como number configurará el teclado para mostrar los números de forma predeterminada, en lugar de letras.
No reconsiderar el contenido
La transferencia de contenido desde entornos web de pantalla grande ha llegado a involucrar su propia estrategia, como cuando el contenido se debe transferir de la impresión a la web. Las restricciones de espacio y enfoque en los dispositivos móviles son mucho más importantes que las de las computadoras.
La metodología de "diseño para móvil primero" de Luke Wroblewski define un enfoque sólido que podemos tomar. Nos desalienta a generar un conjunto de contenido para la web de escritorio y otro conjunto para la web móvil. ¿Un equipo de diseño móvil debería considerar si el contenido que no aparecerá en la versión móvil es incluso necesario? Tal vez ni siquiera necesite aparecer en la versión de escritorio.
Usar contenido con fines decorativos o simplemente para llenar el espacio casi garantiza que se eliminará más tarde, entonces ¿por qué no considerar solo el contenido esencial desde el principio?
Pasar por este proceso puede descubrir otros errores y problemas comunes.
Eliminando contenido y funcionalidad sin ninguna razón
Revisar el contenido puede ser complicado, y los calendarios apretados pueden forzarlo a que suceda más rápido de lo que debería. Esto a menudo resulta en eliminar el contenido y la funcionalidad erróneamente, de hecho, casi al azar.
El proceso implica un análisis en profundidad antes de comenzar la edición y comisariado. El contenido existente necesita ser revisado para separar el contenido que agrega valor y cumple con las expectativas de los usuarios del contenido que simplemente distrae o llena espacio.
Para comprender mejor la estrategia de generar y editar contenido, consulte el libro Estrategia de contenido para la web por Kristina Halvorson. Cubre todos los detalles, desde la estrategia de contenido básico hasta la auditoría y edición de material sustancial.
Olvidando el tamaño y las limitaciones de un dedo
Cuando usamos una computadora, usamos clics precisos con el mouse para cada tarea. Podemos hacer clic fácilmente en un ícono de 16 × 16; el proceso no implica dificultades.
Un usuario móvil, por otro lado, tiene la precisión de un dedo, un dedo que casi nunca es delgado.
Apple ha decidido en 44 píxeles como el tamaño mínimo aceptable para controles móviles (44 × 30, para ser precisos) y ha implementado este estándar en todos sus productos.
Además del tamaño de los elementos, el espacio entre esos elementos a menudo se ignora. Piense en una lista de opciones, cada una acompañada por un botón de radio, con una altura de línea de 0 entre ellos. Los usuarios están obligados a cometer errores, incluso si se toman su tiempo. ¿Por qué complicaríamos las cosas de esta manera?
Luke Wroblewski quizás haya ido más allá que nadie en la identificación de tamaños estándar para el diseño móvil, compilando recomendaciones de varias plataformas. De acuerdo con la interfaz de usuario de Windows Phone y la Guía de interacción, el tamaño estándar entre los elementos debe ser de 8 píxeles, como mínimo.
Tiempos de carga de página largos: archivos de imagen pesados
Los archivos de imagen pesados han sido un problema desde el principio en el diseño web. Y la web móvil presenta aún mayores desafíos, porque los tiempos de carga tienden a aumentar cuando se combinan las capacidades limitadas de algunos dispositivos con señales de transferencia de datos variables (que dependen del tipo de conexión a Internet).
La optimización de la imagen también continúa siendo una consideración importante en el diseño de dispositivos móviles.
Tiempos de carga de página largos: Demasiadas imágenes
Muchas imágenes pequeñas presentan la misma desventaja que una sola imagen de peso pesado.
Esto es especialmente un problema cuando los diseñadores intentan emular el aspecto de las aplicaciones nativas de teléfonos inteligentes, incluidos los degradados y las esquinas redondeadas de los encabezados y botones de iOS.

Eso lleva a otro error más común ...
No aprovechando las capacidades de CSS3 y HTML5
Muchos tipos de imágenes se pueden evitar por completo ahora que HTML5 y CSS3 están disponibles. Además, los navegadores móviles nos dan mucha más libertad que los navegadores de escritorio porque casi todos fueron creados en el Webkit motor, que es compatible con HTML5 y CSS3.
¿Por qué no aprovechar esto? los elemento en HTML5 puede reducir la necesidad de imágenes, al igual que las nuevas propiedades CSS3 que proporcionan estilos básicos como degradados y esquinas redondeadas. Es una manera importante de ahorrar en los tiempos de carga de página.
Ya es suficiente con los gráficos. Usar demasiadas imágenes no es la única forma de dañar un diseño móvil, y las imágenes tampoco son las únicas que lo ralentizan.
Tiempos de carga de página largos: Demasiadas importaciones
Vemos esto principalmente con los marcos (y los complementos para esos marcos). Afrontémoslo: sucede mucho ahora, y ha estado sucediendo desde la llegada de los frameworks AJAX tan necesarios y útiles como jQuery y MooTools. Los desarrolladores de jQuery incluso llegaron a crear una mejora móvil llamada jQuery Mobile.
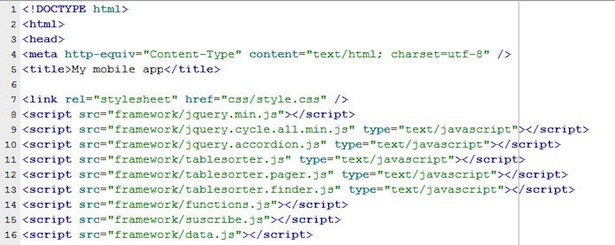
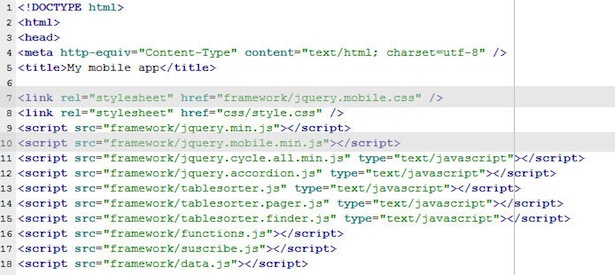
Estos hacen el trabajo mucho más simple que muchos diseñadores no se preocupan por las consecuencias de depender en gran medida de ellos. Probablemente has visto algo así en un etiqueta:

Y no olvidemos las importaciones de jQuery Mobile:

Cada importación en este encabezado es una devolución de llamada al servidor, y ralentiza la página tal como lo haría una imagen de carga.
Hay formas de evitar este problema. Podría sintetizar las importaciones. ¿Por qué importar múltiples scripts pequeños si puede llamar a uno grande? También podría evaluar si necesita un marco en absoluto. ¿Realmente uno lo vale? ¿Podría hacer el trabajo usted mismo con menos complejidad ?.
Largos tiempos de carga de la página: no comunica claramente las acciones
Digamos que ciertas acciones en su sitio web móvil tardan más en cargarse que otras. Esta bien; no es algo para volverse loco si has hecho un gran esfuerzo para acelerar las cosas. Lo importante a considerar ahora es cómo hacer que la espera sea más llevadera para el usuario.
La solución es hacer que el diseño sea lo más transparente posible. ¿Qué esta pasando? El usuario debe ser capaz de responder esta pregunta en todo momento. Para cada acción de carga en el diseño, debe haber una declaración clara que le indique al usuario.
Nunca subestimes el poder de la simple cadena "Cargando ...".
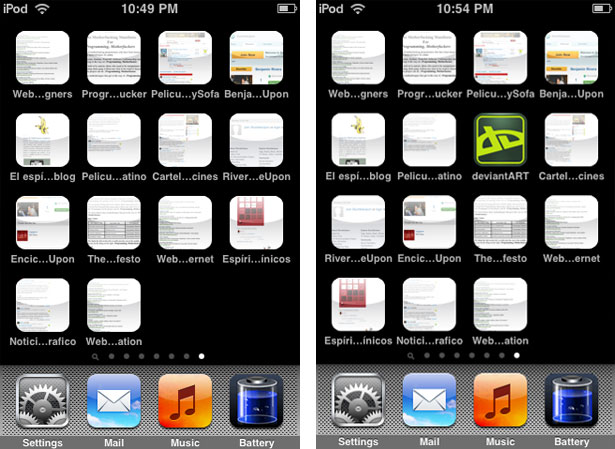
No configurar un ícono de pantalla de inicio

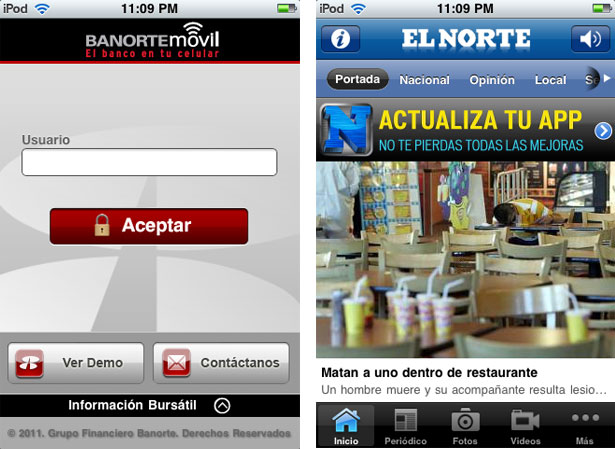
Nadie quiere que el acceso directo a su aplicación web móvil se parezca a cualquiera de la izquierda de arriba. El ícono deviantART a la derecha es mucho más atractivo y más probable que se haga clic en él.
Lo que ocurre con los usuarios es que tienden a no leer. Y una pantalla de inicio llena de accesos directos sin iconos distintivos hace que los usuarios sean 100% dependientes de los títulos. (Y aun así, los títulos largos se comprimen y se completan con puntos suspensivos, como se ve arriba, haciéndolos aún menos identificables).
Establecer un ícono de pantalla de inicio no es difícil en absoluto. Después de crear el icono como un archivo PNG (que debe ser de 158 × 158 píxeles), agregue la siguiente línea de código al de su documento HTML:
Simple y útil. Esta línea de código también funciona en teléfonos Android. Ni siquiera necesita agregar el brillo o las esquinas redondeadas; el iPhone lo agrega automáticamente
No siendo receptivo
El diseño web receptivo es una respuesta a todos estos problemas. Es complicado de implementar, pero efectivo cuando se hace bien. Ethan Marcotte escribió recientemente un libro entero sobre el tema. Lo recomiendo encarecidamente si desea profundizar en esto con más detalle.
El diseño receptivo se trata de crear un diseño que se ajuste bien, independientemente del tamaño del contenedor. Implica consideraciones tales como redes de fluidos (donde los elementos se reorganizan a medida que el navegador cambia de tamaño) e imágenes que se adaptan a medida que la página se expande y contrae.
Marcotte también escribió un introducción detallada al diseño receptivo , lo que podría ayudarlo a comprender mejor el tema.
¿Tienes experiencia personal con los desafíos del diseño móvil? ¿Qué problemas has encontrado? Como usuario de dispositivos móviles, ¿ha encontrado dificultades distintas de las que se mencionan aquí?