Construyendo tu primer plugin de WordPress (parte 1)
Una de las principales razones de la continua popularidad de WordPress es la facilidad con la que puede ampliarse y personalizarse con complementos.
Crear un complemento puede parecer una tarea imposible, pero es más simple de lo que piensas. Hoy comenzamos nuestra serie "Construyendo tu primer plugin de WordPress" que cubrirá los principios y procedimientos más importantes del proceso.
Al final de la serie, estará completamente preparado para realizar más experimentos propios, basándose en las mejores prácticas y convenciones adoptadas por la extensa comunidad de WordPress.
¿Qué es un plugin de WordPress?
Es un script PHP que modifica o amplía la funcionalidad nativa de WordPress.
Al proporcionar un muy simple pero flexible Plugin API WordPress proporciona a cada desarrollador las siguientes ventajas para el uso de complementos:
- No es necesario modificar los archivos centrales para tener una funcionalidad adicional o alternativa. Esto significa que la funcionalidad del complemento se puede preservar a través de actualizaciones básicas
- WordPress tiene un mecanismo incorporado de desactivación de complementos cuando un error fatal podría potencialmente romper un sitio.
- La modularidad del código para un proyecto particular aumenta; actualizaciones y mantenimiento se vuelven más fáciles
- La funcionalidad del complemento está separada de los temas
- El mismo complemento podría usarse con diferentes temas y tiene alguna funcionalidad independiente del diseño
- Base de código extendida
- Como un script PHP, un complemento puede implementar técnicas de programación modernas, OOP por ejemplo, pero al mismo tiempo posee la capacidad de utilizar funciones nativas de WordPress, clases y API.
Independientemente de su experiencia en la codificación PHP, el suyo realmente escribió su primer plugin justo después de terminar el libro "PHP for Dummies", está a un paso de crear su primer plugin para WordPress. Vamos a dar ese paso juntos.
La principal tarea que vamos a explorar hoy, es construir una sólida base de complementos. Esta base debe cumplir los requisitos de WordPress y hacer que el complemento sea reconocible por el núcleo. Al mismo tiempo, debe seguir prácticas y convenciones comunes, aceptadas por la comunidad, para evitar posibles conflictos con otros complementos que puedan instalarse en un sitio.
Nombre y archivos del complemento
Antes que nada, debes asegurarte de que el nombre de tu complemento sea único. Incluso si no va a hacer que su trabajo sea un lanzamiento público, al menos debe asegurarse de que no haya posibilidad de que su propio sitio use dos complementos con el mismo nombre. La búsqueda simple de repositorios de complementos (y Google) es su amigo al evitar la elección incorrecta.
Para aumentar la probabilidad de que un nombre sea exclusivo, muchos desarrolladores crean el prefijo de marca, que es una abreviatura del nombre del desarrollador (o apodo). Este prefijo con una breve referencia al nombre del complemento se debe usar posteriormente en todas partes, en nombres de archivos, funciones, clases, variables, etc. Eso ayuda a evitar conflictos de nombres con otros complementos, temas y el núcleo mismo.
Comencemos con un ejemplo. Adoptamos el nombre "Hello World Plugin" y para aumentar las posibilidades de ser únicos usamos "Mi superprefijo" convertido en la abreviatura "MSP". Lo que nos da el nombre verdaderamente único "MSP Hello World Plugin"; buscar en el repositorio de complementos confirma que nadie más está usando eso.
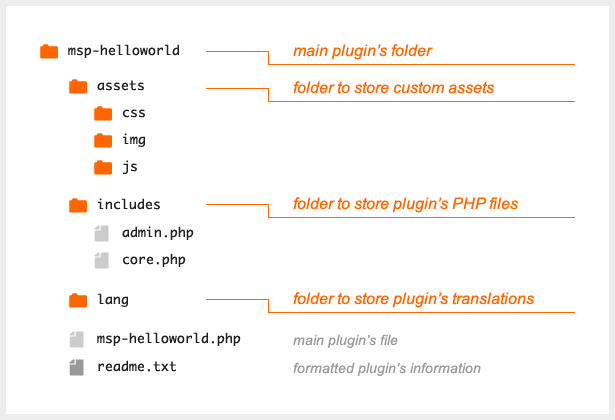
Nuestro siguiente paso es crear los archivos del complemento. Es muy recomendable que los almacene en una carpeta separada dentro de una carpeta de plugin dedicada. Esta carpeta debe nombrarse de acuerdo con el plugin en sí, en nuestro caso podría ser 'msp-helloworld'. La carpeta debe incluir el archivo de complemento principal con el mismo nombre: 'msp-helloworld.php'.
los WordPress Codex también recomienda que incluye un archivo readme.txt. Este archivo contiene la información sobre su complemento en un formato estandarizado . Si va a enviar su complemento al repositorio de WordPress, la existencia del archivo readme.txt es obligatoria. Pero no piense en ello como una carga, hay muchos beneficios al hacer esto.
Si se supone que su complemento debe tener varios archivos o cargar algunos activos (imágenes, css y js), deben estar organizados en subcarpetas. La correcta organización de archivos es una señal de trabajo profesional. Puede confiar en el siguiente patrón:

Encabezado del complemento
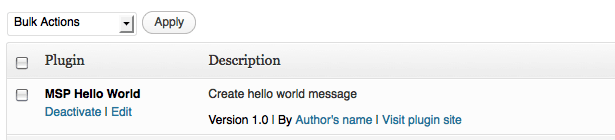
Cada complemento debe tener el obligatorio encabezamiento . Ayuda a WordPress a reconocer el script como un complemento válido y a generar la información adecuada en la pantalla de administración de los complementos.
Este encabezado es un bloque de comentarios de PHP ubicado en la parte superior del archivo del complemento principal:
/*Plugin Name: MSP Hello WorldDescription: Create hello world messageVersion: 1.0Author: Author's nameAuthor URI: http://authorsite.com/Plugin URI: http://authorsite.com/msp-helloworld*/La información del encabezado se presentará en la fila del complemento correspondiente en la pantalla de administración.

El orden de las líneas no es importante, pero el archivo debe estar en codificación UTF-8.
Tenga en cuenta que es importante ser consistente con el patrón de numeración de versión que ha elegido (por ejemplo, xxx), para que el mecanismo de actualización de WordPress lo detecte correctamente.
Caminos hacia los archivos
Hasta ahora hemos creado diferentes archivos para nuestro complemento (en las subcarpetas adecuadas), ahora necesitamos determinar las rutas correctas (o URL) para ellos dentro del código del complemento. Teniendo en cuenta el hecho de que la carpeta wp-content se puede mover de su ubicación predeterminada, queda claro que las rutas a los archivos de complemento no deben estar codificadas, sino que deben ser detectadas.
WordPress tiene dos funciones, plugin_dir_path y plugin_dir_url para abordar el problema, pero podemos ir más allá utilizando el siguiente truco:
define('MSP_HELLOWORLD_DIR', plugin_dir_path(__FILE__));define('MSP_HELLOWORLD_URL', plugin_dir_url(__FILE__)); Con este pequeño fragmento (incluido en el archivo principal del complemento) detectamos la ruta y el URL de la carpeta de nuestro plugin dentro de la instalación de WordPress y los asignamos a las constantes apropiadas. Después de eso, podemos usar estas constantes en combinación con rutas relativas conocidas para las subcarpetas, por ejemplo MSP_HELLOWORLD_DIR.'assets/img/image.jpg' .
Usando estas constantes también podemos incluir fácilmente archivos de complemento desde subcarpetas dentro del archivo principal:
function msp_helloworld_load(){if(is_admin()) //load admin files only in adminrequire_once(MSP_HELLOWORLD_DIR.'includes/admin.php');require_once(MSP_HELLOWORLD_DIR.'includes/core.php');}msp_helloworld_load();Estados de complementos
Después de la instalación, nuestro complemento podría estar en un estado activo o inactivo.
El estado activo significa que fue activado por el usuario y WordPress ejecutará su código cada vez que se solicite una página.
El complemento también puede ser desactivado por el usuario, lo que significa que los archivos se guardan en su lugar, pero el código no se ejecuta.
(El complemento también puede ser completamente desinstalado por un usuario, lo que significa que los archivos se eliminan de la carpeta de complementos).
WordPress puede detectar cambios en estos estados y ejecutar algún código programado para dichos cambios. Si algún código está programado para activación o desactivación, se ejecutará solo en este momento particular, no en cada carga de página.
Por ejemplo, si se supone que el complemento debe manipularse con las reglas de reescritura, debe borrarlas en la activación / desactivación. Si el complemento crea algunas entradas en una base de datos, por ejemplo almacenando opciones, la práctica correcta es eliminarlas cuando se desinstala el complemento.
¿Cómo puede hacerse esto?
Para las acciones de activación y desactivación, podemos registrar un llamado 'hook de activación' y 'hook de desactivación'. Son solo un fragmento de código que le dice a WordPress que ejecute una función en particular en la activación y otra función particular en la desactivación. Aquí hay un ejemplo de dicho código:
register_activation_hook(__FILE__, 'msp_helloworld_activation');register_deactivation_hook(__FILE__, 'msp_helloworld_deactivation');function msp_helloworld_activation() {//actions to perform once on plugin activation go here}function msp_helloworld_deactivation() {// actions to perform once on plugin deactivation go here}Para las acciones de desinstalación, tenemos dos alternativas.
Una opción es crear un archivo uninstall.php en la carpeta del complemento (junto con el archivo de complemento principal y el archivo readme.txt) e incluir allí todos los códigos necesarios. Si existe una desinstalación.php, WordPress la ejecutará automáticamente cuando el usuario elimine el complemento. Alternativamente, podemos registrar un gancho de desinstalación casi de la misma manera que lo hicimos con los ganchos de activación y desactivación. La parte difícil es llamarlo solo una vez, en la activación. Aquí hay un ejemplo:
register_activation_hook(__FILE__, 'msp_helloworld_activation');function msp_helloworld_activation() {//actions to perform once on plugin activation go here//register uninstallerregister_uninstall_hook(__FILE__, 'msp_helloworld_uninstall');}function msp_helloworld_uninstall(){//actions to perform once on plugin uninstall go here}Es importante saber que solo una de las alternativas descritas funcionará: si uninstall.php existe, se ejecutará y no se desencadenará ningún enlace de desinstalación.
Mejores prácticas
Resumiendo todo lo anterior, esta es una descripción general de cómo crear una base sólida para un plugin de WordPress:
- Encuentra un nombre único
- Configura un prefijo (relacionado con tu marca)
- Crea la carpeta del plugin
- Crear subcarpetas para archivos PHP, activos y traducciones
- Crea el archivo de complemento principal y completa la información obligatoria del encabezado
- Crear un archivo readme.txt
- Use constantes y funciones adecuadas para detectar rutas para agregar archivos
- Crear archivos PHP adicionales e incluirlos dentro del principal
- Crear funciones de activación y desactivación
- Crear un script de desinstalación
Conclusión
Después de todos estos pasos, está listo para hacer que su complemento haga algo al crear su código. Nos familiarizaremos con algunos conceptos útiles que hacen que los complementos de WordPress sean emocionantes y flexibles en el siguiente artículo de esta serie. Pero algunos aspectos importantes se pueden resaltar ahora mismo:
- Nunca desarrolles sin depurar. Hay mucha información sobre el modo de depuración de WordPress y varios complementos para obtener notificaciones adicionales. Son sus asistentes confiables en el camino hacia un código libre de errores y actualizado.
- Prefijo todo. Use un prefijo único (por lo general, el derivado del nombre del complemento) para todas sus funciones, variables, clases, etc., para asegurarse de que su complemento sea interoperable con el trabajo de otros desarrolladores.
- Seguir Estándares de codificación de WordPress . Estos estándares son un conjunto de reglas implementadas por el equipo central para todo el código de WordPress para que sea fácil de leer y mantener. Seguir estos estándares ayuda a mantener la consistencia del código central dentro de su complemento.
- Use funciones centrales, API y clases para tareas comunes. WordPress proporciona a los desarrolladores una amplia gama de herramientas para operaciones comúnmente requeridas (como la interacción de bases de datos o la autenticación de usuarios), para que pueda concentrarse en la funcionalidad realmente única de su complemento.
- Documenta tu código. De hecho, no hay mucho que decir sobre este principio, independientemente de las convenciones utilizadas, tanto usted como desarrollador y nosotros, como comunidad, nos beneficiamos de un código bien documentado.
Espero que esta información introductoria te inspire a comenzar a desarrollar con WordPress. Esté atento a la próxima parte de la serie en el futuro cercano.
¿Qué consejos agregarías a esta introducción? ¿Qué le gustaría ver cubierto en el próximo artículo de la serie? Háganos saber en los comentarios!