Una guía completa para la mejora progresiva
Durante años, los diseñadores web han utilizado principios de degradación elegantes para asegurarse de que los visitantes de los navegadores más antiguos puedan al menos ver el contenido en sus sitios web, incluso si no lo ven exactamente como pretendía el diseñador.
La elegante degradación permite a los diseñadores diseñar los navegadores más nuevos y mejores sin alienar por completo a aquellos que usan versiones de navegador más antiguas.
Y solo porque aquellos con navegadores más antiguos a menudo obtuvieron una experiencia de usuario menos que óptima no disuadió a los diseñadores de enfocarse directamente en las tecnologías y técnicas más nuevas, racionalizando que aquellos que usaban navegadores antiguos ya estaban acostumbrados o simplemente debían actualizar.
La mejora progresiva nos brinda una mejor opción. En lugar de centrarse en las tecnologías y el soporte del navegador, PE se centra en el contenido.
Como la mayoría de los diseñadores estarían de acuerdo, el contenido es la parte más importante de prácticamente cualquier proyecto de sitio web. Pero muchos diseñadores no entienden completamente la mejora progresiva, cómo funciona y por qué es un mejor modelo que la degradación elegante.
Siga leyendo para obtener respuestas a esas preguntas e información sobre cómo usar la mejora progresiva en su próximo proyecto de diseño de sitio web.
¿Quién se beneficia de la mejora progresiva?
Muchos diseñadores piensan que la mejora progresiva solo beneficia a los usuarios que usan navegadores obsoletos, pero otros usuarios también se benefician. Los navegadores móviles son los más propensos a aprovechar al máximo la mejora progresiva. Las razones de esto son dobles. En primer lugar, los navegadores móviles que no admiten CSS o JavaScript aún pueden mostrar el contenido de su sitio. Si bien la mayoría de los navegadores modernos de teléfonos inteligentes son compatibles con al menos uno de esos, no todos los buscadores de teléfonos celulares básicos lo hacen.
La segunda forma en que los navegadores móviles se benefician es que los sitios creados con mejoras progresivas pueden incorporar más fácilmente una versión móvil. Después de todo, el HTML de la base funcionará independientemente del CSS superpuesto. Por lo tanto, crear una hoja de estilos separada para navegadores móviles no requiere mucho trabajo adicional.
Los lectores de pantalla también tienen un tiempo mucho más fácil si el HTML base está bien estructurado y es semántico. Esto hace que su sitio sea mucho más accesible para quienes emplean lectores de pantalla. Los motores de búsqueda pueden escanear más fácilmente HTML bien formateado que las páginas mal codificadas, lo que puede significar una mejor ubicación en los motores de búsqueda para su sitio.
Otros beneficios de la mejora progresiva
Más allá de los beneficios inmediatos de la experiencia mejorada del usuario, los sitios creados con mejoras progresivas son generalmente más fáciles de mantener que otros sitios.
Debido a que el contenido y la funcionalidad básicos se mantienen completamente separados de los elementos visuales de la página, hacer cambios en la apariencia del sitio ni siquiera debería afectar la forma en que funciona el sitio o el contenido que incluye. Volver a tematizar su sitio es mucho más fácil debido a esto. Todo lo que tendrá que hacer es cambiar sus archivos CSS.

Y, sinceramente, no debemos pasar por alto los beneficios de que un sitio sea visible en la mayor cantidad de navegadores que hay.
Si bien no todos obtendrán una experiencia idéntica, el hecho de que alguien que usa un navegador desactualizado u obsoleto aún pueda ver el contenido de su sitio puede generar más visitantes o clientes. Los sitios que adoptan un enfoque que comienza con la mejora progresiva no necesitan hacer ningún trabajo adicional para que esto sea posible.
Construir desde adentro hacia afuera
La mejora progresiva no se centra en la compatibilidad del navegador de la misma manera que la degradación elegante. En cambio, se enfoca primero en el contenido, luego en la presentación de ese contenido y luego en cualquier secuencia de comandos. De esta forma, independientemente del dispositivo o navegador que esté usando un visitante, podrá ver su contenido sin ningún problema.
La mejora progresiva también puede tener beneficios para la accesibilidad e incluso la optimización del motor de búsqueda. Al comenzar con HTML semántico bien estructurado, proporcionará una buena base sobre la cual construir el diseño de su sitio. Y este HTML básico es fácilmente interpretado por los lectores de pantalla y las arañas de los motores de búsqueda.
Pon el contenido primero
Cada vez que inicie un nuevo proyecto de sitio web, primero debe concentrarse en la estructura de contenido. Al crear HTML semántico bien estructurado como base de su sitio web, le resultará más fácil con el nivel de presentación de su diseño.
El HTML bien pensado tiene la ventaja de no necesitar capas de presentación para tener sentido. Eso significa que los lectores de pantalla, las arañas de los motores de búsqueda y los navegadores móviles básicos podrán ver su contenido sin problemas de formato.
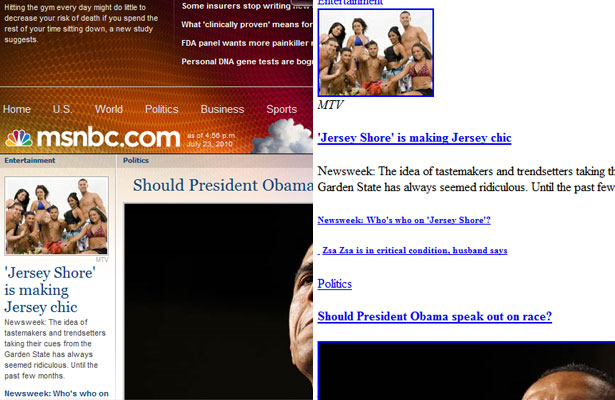
Puede ver, más arriba, cómo MSNBC mantiene todo su contenido en aproximadamente el mismo orden, incluso sin el CSS. El sitio es perfectamente utilizable incluso sin la capa de presentación.
Si bien la estructura de un sitio dependerá del contenido de ese sitio en particular, existen algunas pautas que debe usar para los sitios básicos.
Comience con el encabezado, luego con la navegación principal y luego con el contenido. Después de su contenido, querrá poner información adicional de la barra lateral o enlaces, y luego la información de su pie de página.
De esta forma, primero se muestra la información de identificación de su sitio, seguida de navegación (en caso de que alguien quiera ir directamente a una página diferente, como su contacto o página), y luego se dirige directamente al contenido, lo cual es probable para la mayoría de las personas en su sitio en primer lugar. Adapte este modelo según sea necesario para su sitio, pero siempre tenga en cuenta exactamente qué va a ser de mayor interés para sus visitantes, y ubíquelo tan cerca del principio del código como sea posible.
Asegúrese de que cualquier funcionalidad en su sitio sea posible en esta capa básica. Eso significa que los formularios y las aplicaciones deben ser utilizables solo con HTML y secuencias de comandos del lado del servidor. Si bien es probable que la funcionalidad no sea tan presentada como te gustaría o fácil de usar, debería ser utilizable como mínimo.
La presentación es Siguiente
Una vez que su HTML y su funcionalidad básica estén establecidas, querrá recurrir a elementos de presentación. La gran mayoría de los navegadores, incluidos muchos navegadores móviles, admiten CSS (aunque no todos admiten todos los aspectos de CSS, especialmente CSS3). El nivel de presentación debe mejorar el contenido. Debería facilitar la visualización y el uso, y mejorar la experiencia del usuario.
Hasta cierto punto aquí, puede tener más de una capa de mejora de CSS. El primero debe centrarse en los estilos básicos que son reconocidos por prácticamente cualquier navegador moderno. Su diseño, tipografía y combinación de colores deberían incluirse en esta capa, junto con otras opciones estilísticas.
Luego, agregue otra capa además de la que aproveche las propiedades más avanzadas que podrían no ser compatibles con todos los navegadores que existen, pero que se agregarán a la experiencia del usuario para aquellos que usan navegadores que sí incluyen soporte.
JavaScript debería ser el último
A veces parece que JavaScript se usa en prácticamente todos los sitios web creados. JavaScript puede contribuir enormemente a la usabilidad y la experiencia del usuario de un sitio web o aplicación web.
Ajax ha revolucionado la forma en que funcionan muchos sitios y ha marcado una gran diferencia en lo que hacemos ahora en línea. Pero su sitio web o aplicación debería funcionar sin JS. Siempre debe haber una alternativa de scripting HTML o del lado del servidor, especialmente cuando hablamos de sitios web generales en lugar de aplicaciones web.
Asegúrese de que su sitio sea utilizable sin JavaScript. Si bien la mayoría de los usuarios de la web ahora tienen habilitado JS en su navegador, todavía hay casos en los que JavaScript no es deseable. No todos los navegadores móviles tienen buen soporte para JavaScript. A menudo no es accesible para lectores de pantalla. Y hay algunas personas que aún no tienen JavaScript habilitado en sus navegadores.
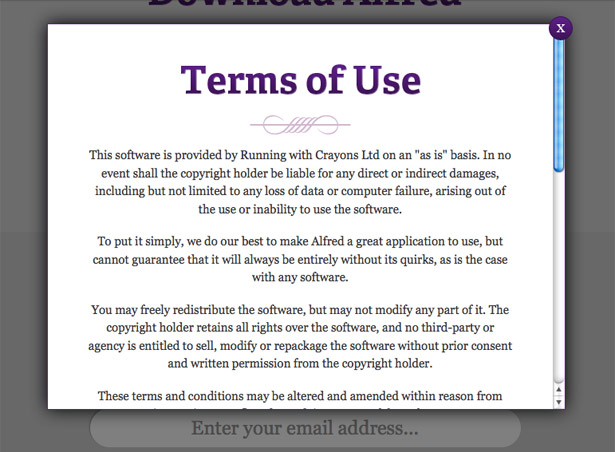
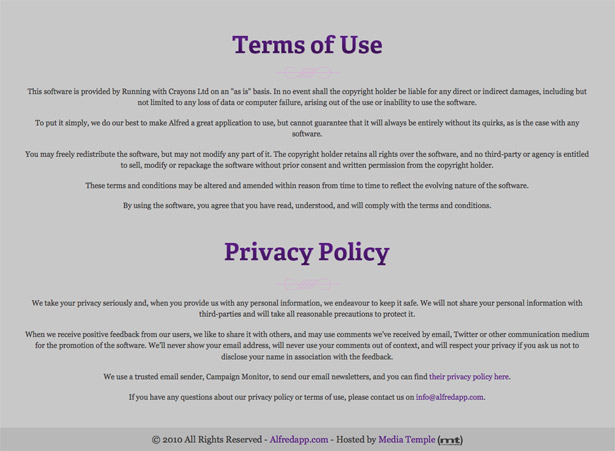
Como puede ver en las capturas de pantalla a continuación, no se pierde ninguna funcionalidad entre la versión habilitada para JavaScript del sitio web de la aplicación Alfred y la que tiene JavaScript desactivado. La única diferencia real es que los Términos y condiciones están anclados en la parte inferior de la página en lugar de abrirse en una ventana modal cuando se hace clic en el enlace. Pero en cualquier caso, están vinculados y son totalmente legibles.
Aquí está la versión completamente funcional del sitio, con la ventana modal.
Aquí está la versión con JavaScript deshabilitado, con los Términos y condiciones que aparecen justo encima del pie de página. Todavía está vinculado desde el mismo lugar en el contenido.
Implementando la mejora progresiva

Hemos hablado de PE en un nivel teórico anterior. Pero veamos los aspectos prácticos de implementarlo en un proyecto de sitio web. Lo primero que debe hacer es descubrir la arquitectura de la información de su sitio.
Mire el contenido disponible y cómo debería organizarse. Cree algunos wireframes sobre cómo desea mostrar el contenido, la ubicación de los diferentes elementos, etc. Priorícelos en este punto, por lo que debería aparecer más cerca de la parte superior del código (los elementos más importantes) y lo que puede ir más abajo.
Este paso de la arquitectura de la información es vital con la mejora progresiva. Una vez que sepa qué necesita ir a dónde, puede comenzar a codificar. Asegúrese de configurar su código HTML en el orden correcto, según lo que sea más importante. Esto no necesariamente coincidirá perfectamente con el orden en que aparecen las cosas en su sitio web completo y con estilo, pero probablemente no estará demasiado lejos (encabezado en la parte superior, contenido en el centro, pie de página en la parte inferior).
Asegúrese de que el código HTML que está codificando aquí sea semántico. Use apropiado , , etiquetas, etc., así como nombrar correctamente los divs en los que aparece su contenido. Esto no solo lo hace más accesible, sino que también hace que el mantenimiento de su código y la codificación de su CSS sean mucho más fáciles.
También querrá codificar cualquier funcionalidad en este punto utilizando scripts del lado del servidor. Si bien su sitio final puede usar Ajax para la funcionalidad principal, es importante tener una copia de seguridad del lado del servidor, por si acaso.
Una vez que haya terminado su HTML básico, querrá pasar a la capa de presentación. Vaya sobre esto en gran medida como lo haría con el diseño de cualquier proyecto de sitio web. Pero asegúrese de que cuando llegue a la codificación real del CSS, mantenga la idea de que no todas las propiedades de CSS funcionarán en todos los navegadores. Asegúrese de que incluso si algunos de sus selectores no funcionan, su presentación general no se verá afectada.
Un poco de degradación elegante podría ser apropiado para algunos de sus CSS, para aquellos casos en los que realmente desea utilizar una técnica específica que no es ampliamente compatible. No hay nada de malo en usarlo selectivamente, en casos especiales. Pero el objetivo aquí es confiar en una buena codificación basada en estándares y en un marcado semántico para que la degradación elegante no sea necesaria.
Ha habido cierto debate sobre si el uso de varias hojas de estilo para la mejora progresiva es una buena idea. Separar los diferentes aspectos de su presentación (diseño, tipografía, color, etc., así como diferentes hojas de estilo para diseños impresos o móviles) puede tener sentido, especialmente si su hoja de estilo es larga o complicada.
Las hojas de estilo separadas hacen que sea más fácil encontrar un elemento específico y pueden hacer que sea más fácil y más complicado mantener el sitio. Después de todo, si solo quiere cambiar un color, es más fácil abrir su hoja de estilos de color y encontrar todas las instancias de ese color, y saber que no se ha perdido nada. Pero supongamos que desea cambiar el color y la tipografía de un tipo específico de elemento en su página (como todos sus H1 o sus enlaces de la barra lateral). Deberá abrir varias hojas de estilo para realizar los cambios. Si usa múltiples archivos CSS o no, se reduce más a una elección personal que a otra cosa.
Una vez que su CSS esté codificado y todo haya sido probado, es hora de agregar cualquier secuencia de comandos del lado del cliente. En este punto, su sitio debería funcionar con o sin JavaScript. Pero agregar JS puede mejorar enormemente la experiencia y la satisfacción del usuario. Una vez que haya agregado todas las secuencias de comandos necesarias, asegúrese de probar nuevamente el sitio con esa secuencia de comandos desactivada, solo para asegurarse de que todo funcione de manera aceptable.
Convencer a tus clientes
Cuando trabaje en sus propios proyectos de sitios web personales, la mejora progresiva es algo que puede implementar sin problemas. Sin embargo, al tratar con clientes, puede ser un poco más complicado. Muchos clientes aún tienen la idea de que su sitio web debe aparecer exactamente igual en todos los navegadores que hayan usado. Nunca.
Explique los beneficios de la mejora progresiva a sus clientes. Dígales que es más rápido y menos costoso para ellos hacer que diseñe el sitio con una mejora progresiva en mente, y que a sus visitantes probablemente no les importe de ninguna manera, siempre y cuando el contenido esté disponible.
Si todavía se resisten, dígales que tendrá que ajustar su presupuesto en consecuencia para compensar el tiempo de codificación adicional y el esfuerzo requerido.
En muchos casos, cuando un cliente ve que la mejora progresiva le ahorrará dinero sin ningún efecto perjudicial para sus visitantes, estarán más que felices de poder diseñar su sitio de esa manera.
Mejora progresiva accidental
Estoy seguro de que hay algunos de ustedes que están leyendo este artículo y piensan: "¡Pero así es como diseño sitios web!". Muchos diseñadores diseñan sus sitios web alrededor del contenido, asegurándose de que cada capa sea funcional antes de agregar otra. capa.
Su HTML está bien estructurado, su CSS funciona como una unidad completa, pero aún se ve bien, incluso si uno o dos elementos no funcionan correctamente, e incluso sin secuencias de comandos del lado del cliente, todo sigue funcionando.
Algunos diseñadores han adoptado una visión del diseño web progresivamente mejorada. Para esos diseñadores, este artículo parece viejo.
Pero para aquellos de ustedes que toman el enfoque opuesto, ya sea con degradación grácil o simplemente diseñando para el mínimo común denominador y sin molestarse con técnicas más avanzadas, consideren la mejora progresiva para su próximo proyecto.
Escrito exclusivamente para WDD por Cameron Chapman .
¿Diseña automáticamente sitios con mejoras progresivas en mente? ¿O prefieres adoptar un enfoque de degradación elegante? Por favor comparte tus estrategias en los comentarios!