8 aplicaciones en línea populares para probar la versión móvil de su sitio
La revolución móvil ha inspirado tanto a los sitios web mayores como a los menores a tener una versión móvil. Las versiones móviles se pueden crear usando temas, extensiones y otras modificaciones.
Al desarrollar la versión móvil, es posible que desee probarla en dos, tres o incluso cinco teléfonos móviles diferentes. Después del desarrollo, no se sabe cómo aparecerá en cada móvil presente en esta Tierra, ya que tiene que comprar cada uno de ellos para probarlo manualmente.
Permítanos hacer este trabajo simple para usted mediante la recopilación de algunas herramientas en este artículo para probar la versión móvil de su sitio web.
Puede probar su sitio web móvil en estas herramientas, analizarlo en busca de errores / errores y luego optimizarlo de acuerdo con las recomendaciones. Echemos un vistazo a algunas de las aplicaciones de pruebas móviles disponibles en línea.
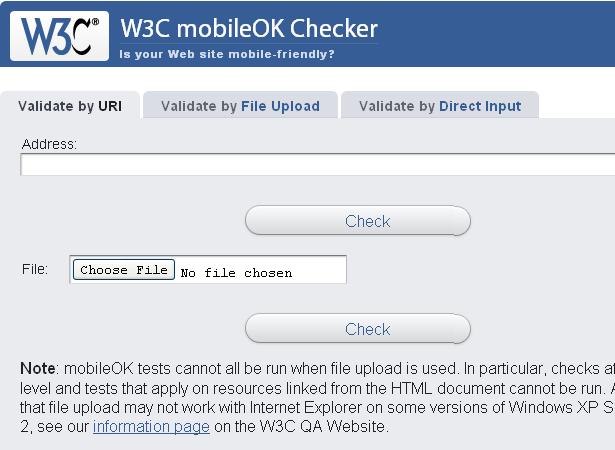
1. W3C mobileOK Checker
W3C encabeza la lista cada vez que ingresa al campo de las pruebas de sitios web. Esta vez también, W3C mobileOK Checker encabeza las herramientas de prueba móviles basadas en la web. Solo tiene que visitar su sitio web e ingresar la URL para probar y le mostrará si su sitio web está listo para dispositivos móviles o no, junto con lo que puede hacer para rectificar cualquier error.
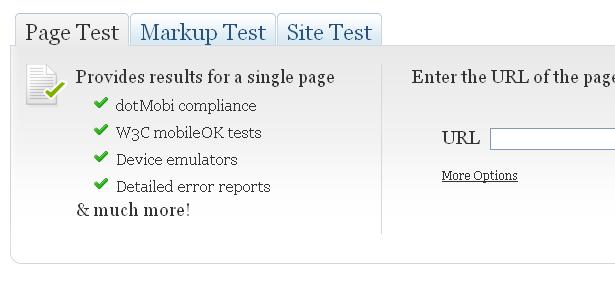
2. Ready.Mobi
Ready.Mobi es un servicio de dotMobi y una extensión del servicio W3C MobileOk Checker. Analiza su sitio web y proporciona los resultados en formato gráfico, ya sea que el sitio web esté optimizado para celulares o no. Puede verificar una página web sin registrarse, pero debe crear una cuenta para probar todo el sitio web.
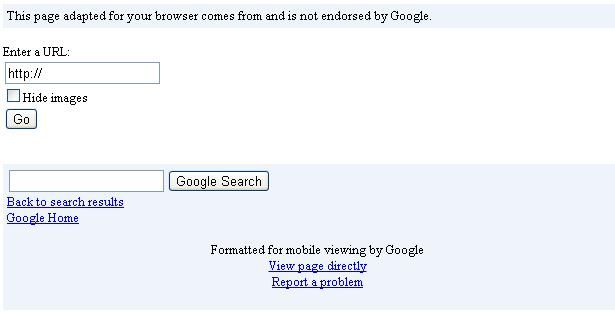
3. Google Mobile Testing
Google también tiene herramientas para probar su sitio web para dispositivos móviles. Visita el Sitio de prueba móvil , ingrese la URL de su sitio web y presione Entrar. Mostrará el sitio web en formato móvil y puede verificar si se muestra correctamente o no.
4. iPad Peek
Actualmente, Apple iPad es la tableta más vendida. Si está optimizando su sitio web para dispositivos móviles, también debe verificar su compatibilidad con el iPad (asegúrese de consultar su sitio habitual aquí, no solo la versión móvil). Visita el Sitio web de iPad Peek , ingrese la URL y presione Entrar para mostrar cómo se ve su sitio web en el iPad.
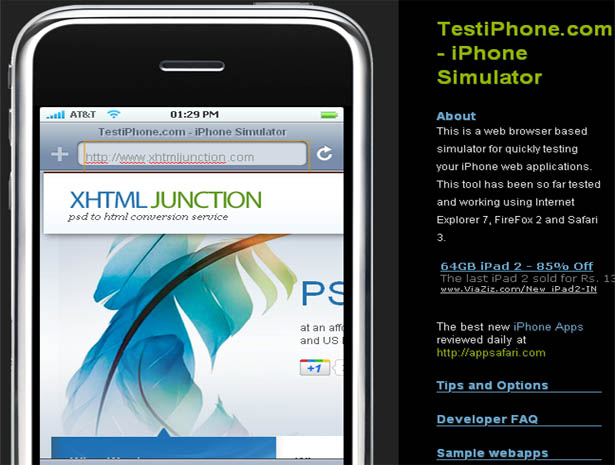
5. Prueba iPhone
Con todas las controversias, Apple iPhone sigue siendo uno de los teléfonos inteligentes más vendidos en todo el mundo. No se pierda las pruebas de iPhone mientras revisa su sitio web en plataformas Android, Symbian y Windows Mobile. Solo tienes que visitar el Prueba el sitio web de iPhone , ingrese la URL y presione Entrar para realizar pruebas de su sitio web con el iPhone.
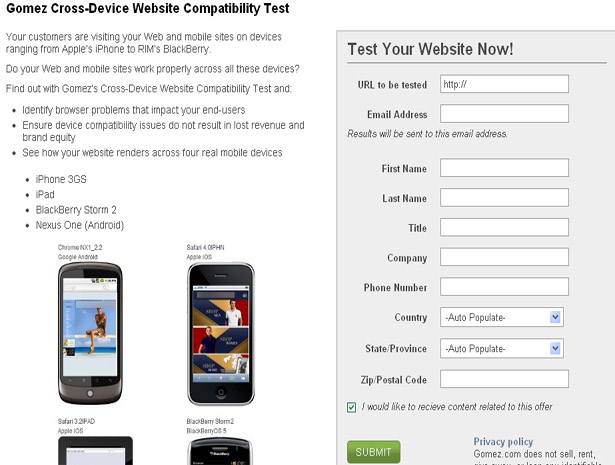
6. Gomez
Si estás harto de probar emuladores y aplicaciones basadas en la web y estás pensando en comprar un servicio premium de prueba de sitio web móvil, ve a Gomez ya que proporciona una opción "Prueba antes de comprar". Solo tiene que completar un formulario pequeño que enviará las imágenes capturadas en el iPhone 3Gs, iPad, BlackBerry Storm 2 y Google Nexus One.
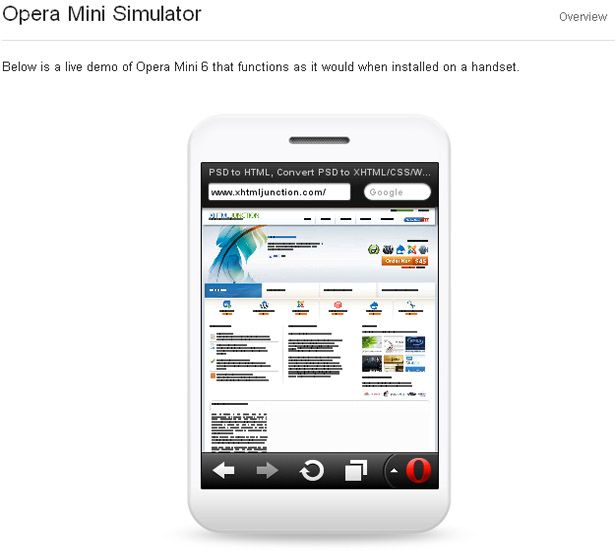
7. Opera Mobile Emulator
Opera es uno de los mejores navegadores web móviles disponibles en el mercado. Casi todos los teléfonos compatibles con Java son compatibles con Opera Mini u Opera Mobile. Opera también está disponible para iPhone, Android y plataformas Symbian. Puede probar su sitio web en este navegador móvil visitando su demostración en línea .
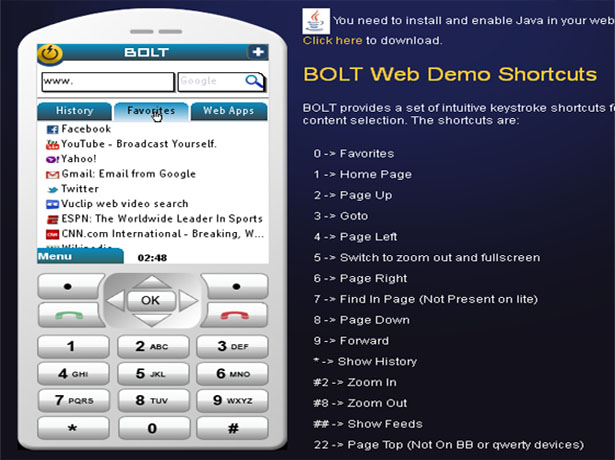
8. BOLT Demo
TORNILLO es otro navegador web móvil líder. Principalmente funciona en teléfonos móviles compatibles con Java, pero la compañía también planea lanzar una versión de Android. Pruebe su sitio web en PERNO utilizando su demostración en línea.
Conclusión
Puede usar las herramientas anteriores para verificar el rendimiento de su sitio web móvil. De acuerdo con los resultados, puede modificar el sitio web para que funcione mejor en cada plataforma. Esperamos que encuentres útil esta publicación. No olvides compartir tus sugerencias y comentarios.
¿Tienes alguna sugerencia para las pruebas móviles? ¿Alguna otra buena aplicación para hacer esto? Háganos saber en los comentarios!