8 Más predicciones para diseño web en 2016
2015 fue testigo de muchos cambios e innovaciones, pero 2016 tiene mucho más en la tienda. Con más personas accediendo a Internet a través de dispositivos móviles que computadoras de escritorio, una disminución aguda y continua en la capacidad de atención humana, y los usuarios de la web se vuelven cada vez más impacientes, la comunidad de diseño web es un placer este año.
Si eres un diseñador web o incluso si tienes un sitio web, debes prestar atención a las siguientes tendencias en 2016:
1. Diseño centrado en el usuario
Investigación de Nielsen Norman Group muestra que el usuario promedio gasta de 10 a 20 segundos en una página web antes de partir, y que la única forma de mejorar esto es teniendo una propuesta de valor clara. Curiosamente, esto también concuerda con la posición de Google cuando lanzaron su Pautas de evaluación de calidad de búsqueda finales de 2015; uno de los aspectos más destacados de las Directrices de calidad de Google es que tener contenido al frente y al centro es ahora una gran cosa: esencialmente, el contenido que se coloca en la mitad superior se clasificará mejor que el contenido oculto debajo de anuncios, formularios y otros elementos.
Como podemos ver, ya sea en términos de respuesta de los usuarios o de algoritmos de motores de búsqueda, la importancia de un diseño centrado en el usuario nunca ha sido más clara; en 2016, solo prosperarán los sitios web con un diseño centrado en el usuario.
2. Espera ver más de Material Design
Diseño de materiales fue anunciado inicialmente por Google en 2014, como un lenguaje de diseño que usa efectos de sombras, animaciones receptivas y diseños basados en cuadrículas para crear un diseño realista con un enfoque en UX.
Durante mucho tiempo, la adopción de Material Design se ha limitado al diseño de la aplicación hasta Google anunció Material Design Lite (MDL) en 2015; el objetivo era facilitar la incorporación de una apariencia y diseño de materiales a su sitio web.
Debido a su enfoque en la creación de un aspecto minimalista y realista, al tiempo que garantiza que los sitios web sean rápidos y receptivos, puede esperar ver más Material Design en 2016.
3. Más del diseño de una sola página
Hay tanto desorden en línea hoy, que no parece estar muriendo pronto, y esto ha dado lugar a la popularidad de los diseños minimalistas; cuando consideramos la disminución de la atención, los usuarios de la web cada vez más impacientes y un renovado deseo de gratificación instantánea, los diseños de una sola página ganarán más atención este año.
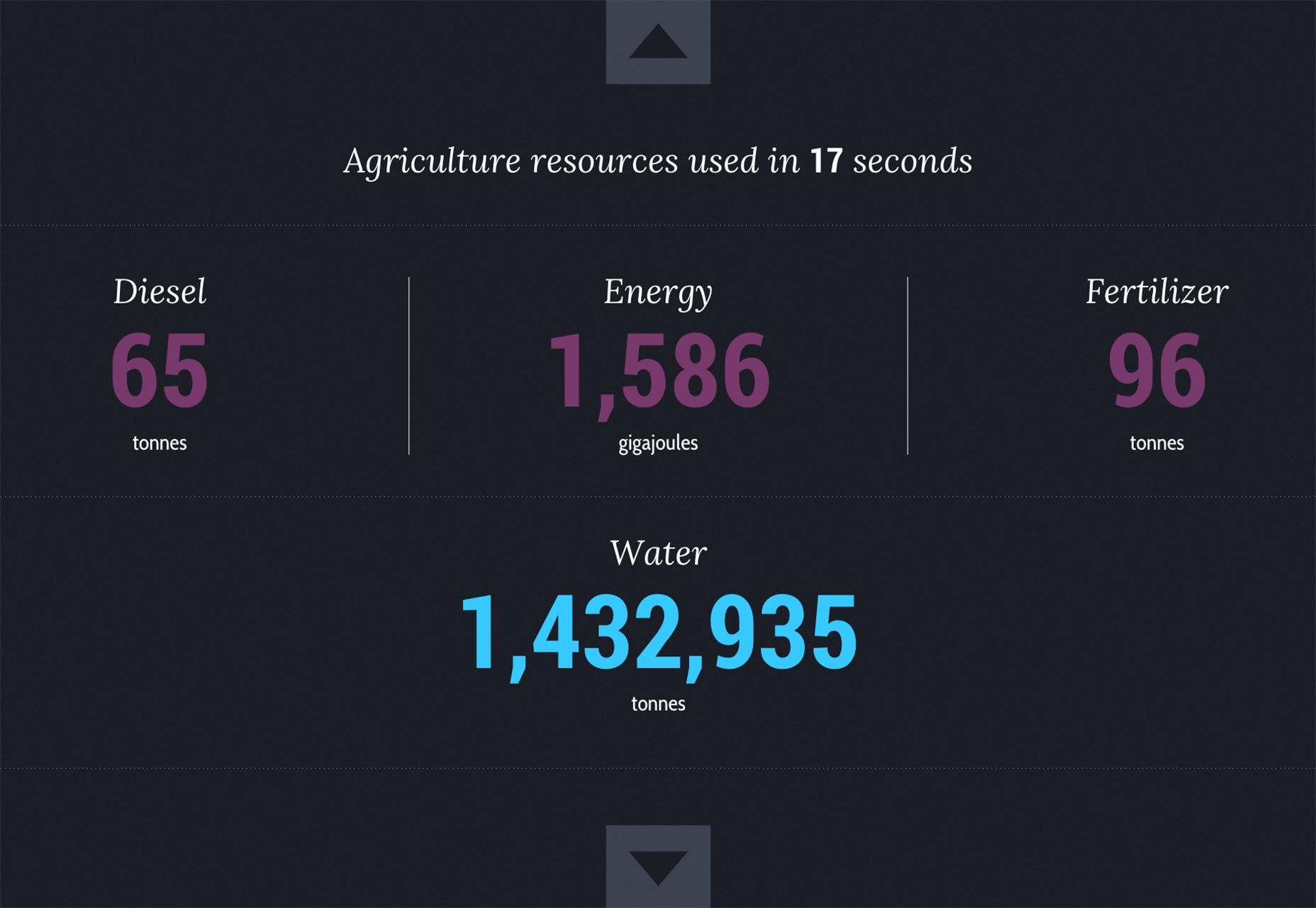
La gente ya no quiere desplazarse por varias páginas, y muchos sitios web están influyendo en esto al tener un diseño de una sola página; un ejemplo notable es el Reloj Mundial de la Alimentación sitio web.
Los diseños de una sola página funcionan tanto en términos de UX como de conversión, por lo que puede esperar ver más diseños de una sola página en 2016.
4. El diseño modular será cada vez más prominente
El sitio de medios promedio publica decenas de artículos todos los días, y los sitios ricos en contenido siempre han tenido problemas con la organización; Modular Design resuelve el problema del desorden al hacer que el contenido sea más presentable usando un patrón de cuadrícula de bloque.
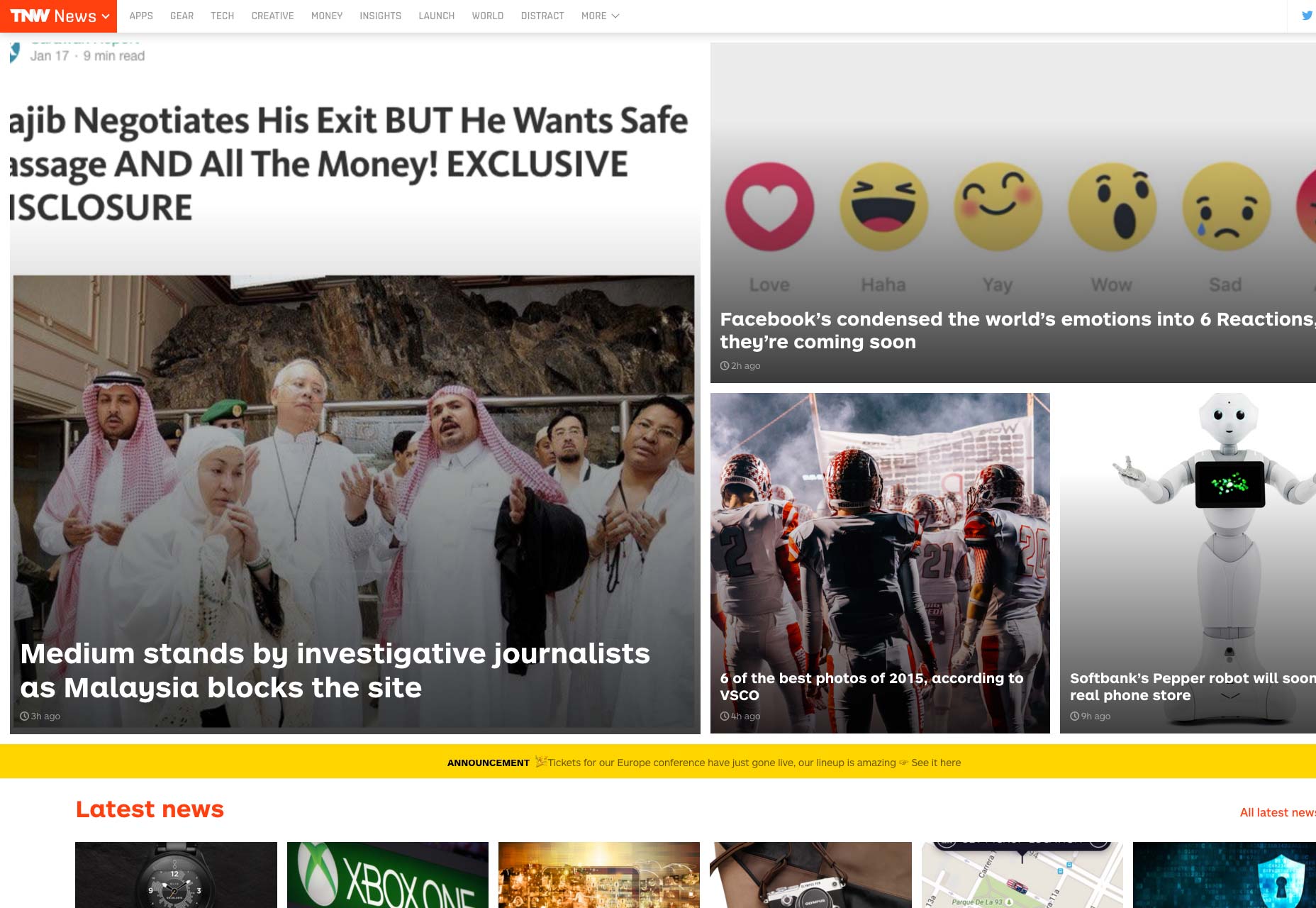
Modular Design muestra más contenido al tiempo que evita el desorden, por lo que puede esperar ver más sitios, especialmente sitios de medios, que se suban al carro este año. Un buen ejemplo de una publicación importante que usa diseño modular es La próxima web .
5. SVG
Scalable Vector Graphics (SVG) se hizo más prominente en 2015; incluso Google rediseñó su logotipo a un archivo SVG más pequeño y más limpio. SVG se está volviendo más convencional porque presenta los gráficos como vectores que pueden escalar independientemente de la resolución del dispositivo en el que se ven. También hace que sea más fácil crear gráficos animados e interactivos, una característica que se está volviendo más importante en un mundo cada vez más visual.
El hecho de que casi todos los navegadores ahora son compatibles con SVG ayudará aún más a su adopción, por lo que esperamos ver que SVG se vuelva popular en 2016.
6. Diseño web sensible
De acuerdo, el diseño web receptivo ha sido una tendencia durante al menos unos años, ¡y aún más en 2016!
Durante mucho tiempo, los propietarios de sitios web han sabido del poder del diseño web receptivo, pero hasta ahora no lo habían tomado tan en serio; una fuerza importante en la adopción creciente de diseño web receptivo fue el " Google Mobilegeddon "En 2015. Básicamente, este fue el intento de Google de garantizar que los sitios web se adaptaran a las mejores prácticas móviles, cuando comenzó a penalizar a los sitios web que no eran optimizados para dispositivos móviles. Muchos sitios establecidos sufrieron pérdidas importantes, y tuvieron que elegir entre tener un sitio / tema móvil y tener un diseño receptivo. Esta tendencia continuará en 2016, y puede esperar ver más diseños receptivos.
7. Adopción generalizada de microinteracciones
Las micro interacciones contienen momentos del producto que giran en torno a un caso de uso único. Los usuarios de la Web se encuentran con micro interacciones todos los días; cuando actualiza su estado o le "gusta" algo, se compromete con microinteracciones. Las interacciones micro pueden crear una mejor experiencia para los usuarios al mejorar su experiencia en un sitio, y es una tendencia más que podemos esperar ver en 2016.
8. La velocidad ya no es un lujo; es una necesidad!
En 2016, más que nunca, la velocidad desempeñará un papel importante: las marcas que ignoran la velocidad sufrirán severamente, ya que las personas se vuelven cada vez más impacientes. Esto es muy importante tanto para los propietarios de sitios web como para los diseñadores.
UN Estudio de Microsoft realizado en 2015 , que estudió 2112 personas, reveló que nuestra capacidad de atención ha disminuido enormemente en los últimos años; de una capacidad de atención de 12 segundos en el año 2000, ahora tenemos un lapso de atención de 8 segundos.
Durante mucho tiempo, la velocidad y la facilidad de uso siempre han ido de la mano y esto se está volviendo cada vez más pronunciado en 2016; la investigación muestra que los sitios web lentos le costó a la economía de EE. UU. más de $ 500 mil millones al año, y ese 40% de las personas abandonará un sitio web que tarda más de 3 segundos en cargarse. La velocidad es una parte central del diseño, y es una fuerza que los propietarios de sitios web deben tener en cuenta en 2016.
Foto principal, imagen de diseño web a través de Shutterstock.