Las 8 mejores librerías gratuitas para SVG
Todos los navegadores modernos admiten el Tipo de archivo SVG y se está convirtiendo rápidamente en una opción favorita entre los diseñadores web.
Puede diseñar iconos hermosos como SVG y escalarlos a cualquier tamaño sin pérdida de calidad. Este es uno de los mayores beneficios del formato SVG considerando pantallas de retina están en aumento.
Si desea animar o manipular sus archivos SVG, necesitará un poco más de trabajo. Pero estas bibliotecas gratuitas ofrecen las mejores herramientas para el trabajo si estás dispuesto a arremangarte las manos y ensuciarte las manos con algún código.
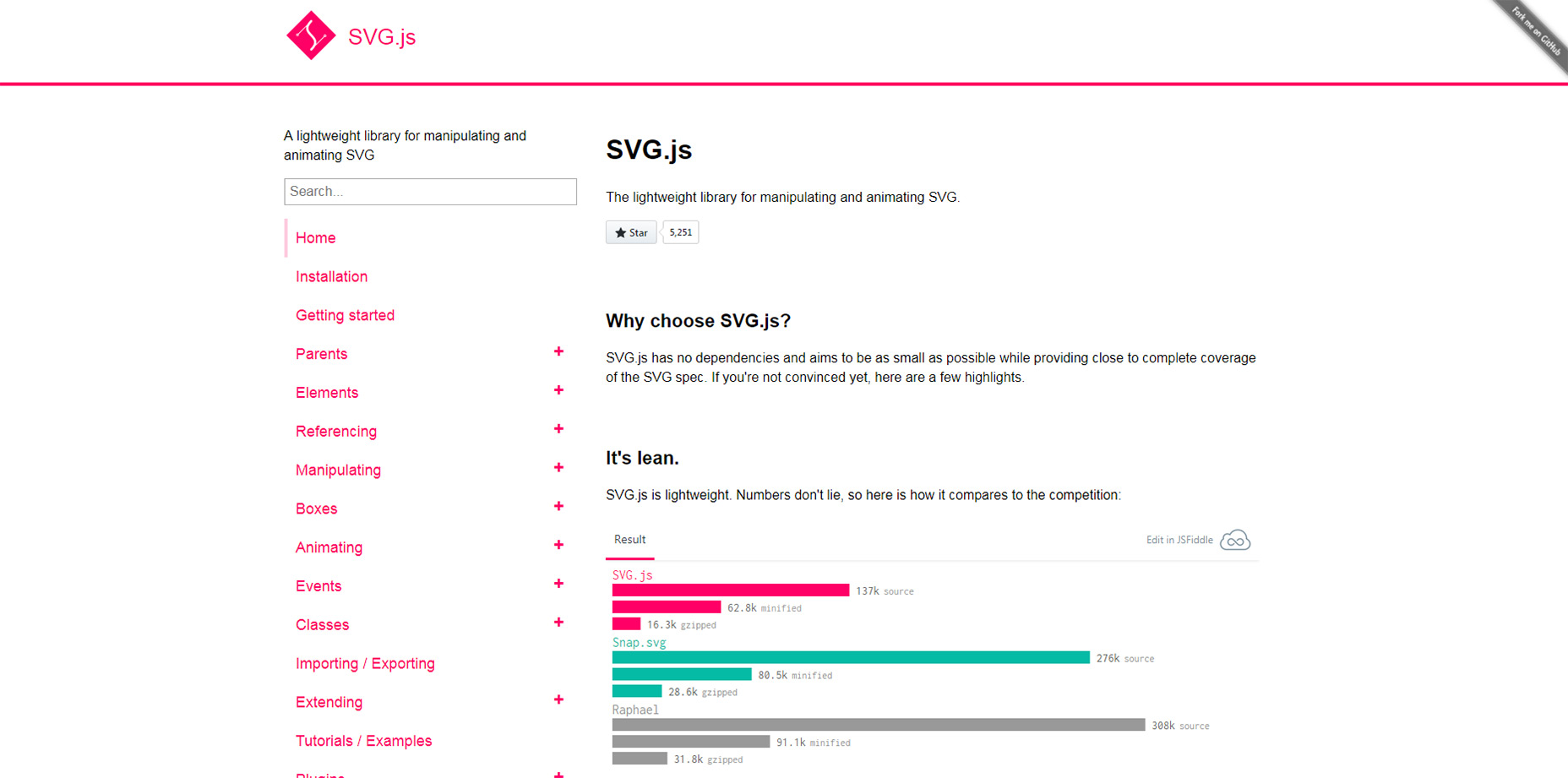
1. SVG.js
La primera biblioteca que tengo que recomendar es SVG.js . Naturalmente, esto es totalmente gratuito y de origen abierto para su uso en cualquier tipo de proyecto web.
Es muy liviano por un total de solo 16KB cuando está comprimido y aproximadamente 62KB como mínimo. De acuerdo, esto es bastante grande en su conjunto, pero en comparación con bibliotecas similares, es más bien pequeño.
La instalación es bastante simple con soporte para npm y una página entera dedicada a empezando .
Cada página de la documentación tiene muchos códigos JS y HTML para que pueda ver y comenzar. Además, puedes encontrar demos integradas alojado en JSFiddle para ver cómo funciona esta biblioteca en acción.
2. Snap.svg
Otra biblioteca SVG popular es Snap.svg . Es una biblioteca de JavaScript con cero dependencias y una comunidad de soporte bastante grande que se ejecuta en sitios web como Flojo .
Actualmente el proyecto está en v0.5.1, por lo que tiene un largo camino por recorrer antes de una versión completa de v1.0.
Todavía consideraría esto listo para uso comercial ya que ha sido probado en gran medida para detectar errores en cada lanzamiento y está diseñado para funcionar en cualquier tipo de SVG. Esto incluye archivos exportados de Illustrator, InkScape o SVG codificados en su HTML.
Eche un vistazo al página de demos para probar lo que Snap puede hacer.
3. Bonsai.js
Para una biblioteca de gráficos más general, lo recomiendo encarecidamente Bonsai.js . Ha existido durante años y es uno de los proyectos mejor conservados con un grupo central de seguidores.
Esto te permite crear cosas geniales con SVG y el elemento canvas. Puede diseñar pequeños iconos para páginas de aterrizaje o gráficos más complejos como gráficos circulares.
Sin mencionar que tienes un control total sobre las rutas en los SVG junto con los efectos de animación usando fotogramas clave en la biblioteca de Bonsai.
Echa un vistazo a la página de ejemplos para algunas demostraciones en vivo y visita el documentos en línea para comenzar con tus primeros gráficos Bonsai.
4. Paper.js
Paper.js se llama a sí misma la navaja suiza de scripting de gráficos vectoriales. Y de muchas maneras esto es correcto con el dinero.
De forma predeterminada, Paper.js funciona sobre elementos canvas de HTML5 con su propio modelo DOM para manipular. Puede editar las curvas de bezier dentro del código, lo que le brinda mucho más control incluso con scripts básicos.
Echa un vistazo a su página de ejemplos si tienes curiosidad por ver esto en acción.
Diría que se trata más de una biblioteca de manipulación de lienzo que solo una animación personalizada o una biblioteca SVG. Pero definitivamente es poderoso y una gran opción para cualquiera que ingrese a los SVG para la web.
5. Raphaël
Aquí hay una biblioteca clásica de JS para manipulación de gráficos y scripting SVG. Raphaël es totalmente gratuito bajo la licencia MIT y está disponible en GitHub para descargar
Al momento de escribir esto, actualmente se encuentra en v2.2.1 y tiene una base de contribuyentes bastante grande. Todo el código se ejecuta en JavaScript simple, pero puede incluir TypeScript si prefiere una codificación más rápida.
Cada gráfico en la página tiene su propia sección DOM y se puede manipular como un elemento DOM. Las funciones personalizadas en Raphaël hacen de esta una gran biblioteca para principiantes que solo conocen las cuerdas de Lienzo de HTML5 .
También hay bastantes locos población si cavas a través del sitio principal.
6. Two.js
La fuente abierta Two.js script es una API de dibujo 2D personalizada incorporada en JavaScript.
Esto no es solo para elementos de lienzo aunque funciona mejor para esos tipos de diseños. Pero puede usar Two.js para manipular algunos formatos comunes en la web: SVG, Canvas y WebGL.
Yo diría que Two.js tiene una curva de aprendizaje más pronunciada para alguien que no está muy familiarizado con JavaScript. Esto se debe a que puedes hacer mucho con esta biblioteca y las funciones pueden parecer interminables.
Pero una mirada por encima la página de ejemplos y te darás una idea de cuánto es posible.
7. Velocity.js
Técnicamente el Velocity.js library es una biblioteca de animación gratuita, sin embargo, admite SVG, por lo que es una opción fantástica para todas las animaciones de UI / UX.
También puede ejecutar Velocity con jQuery o solo con vanilla JS.
Si mira a través de la página principal, encontrará toda la información de configuración que necesita junto con la documentación para cada tipo de animación. La mayoría de ellos incluso tienen demos en CodePen para que pueda ver cómo funcionan en el navegador.
Adhiérase a Velocity si está buscando crear animaciones prácticas para un sitio web. Lo recomiendo específicamente para el movimiento básico de la página UX o más complejo microinteracciones .
8. Vivus.js
Con Vivus.js puedes construir un tipo de animación muy específico: el efecto de contorno dibujado.
Ves esto con imágenes SVG todo el tiempo. Una ruta SVG se puede animar para visualizar un punto a la vez, de modo que parece que todo el gráfico se dibuja a mano.
Este es un efecto realmente limpio y con Vivus es muy fácil de configurar. De acuerdo, esto no mejora radicalmente la experiencia del usuario ni aumenta la usabilidad, pero es una biblioteca realmente divertida para trabajar.
Especialmente si eres nuevo en SVG y quieres una biblioteca JS fácil de usar para probar.