Nuevas opciones de Webfont de Cloud.Typography
Webfonts ha sido revolucionario en la web; han cambiado la apariencia de los sitios web de una manera que podría decirse que ninguna otra tecnología web tiene.
Sí, es cierto que muchos webfonts no se insinúan correctamente para Windows; sí, también es cierto que muchos no han sido dibujados para la pantalla; sí, también es cierto que la coincidencia de webfonts disponibles con las fuentes utilizadas para el trabajo de impresión puede ser difícil, si no imposible. Al menos, ese solía ser el caso.
Esos dolores de cabeza del diseñador ahora pueden convertirse en una cosa del pasado con el lanzamiento de Cloud.typography desde el Fundición tipo Hoefler & Frere-Jones.
H & FJ ha sido una de las fundiciones de tipo más prolíficas del último cuarto de siglo, pero hasta ahora la mayoría de sus fuentes no han estado disponibles para la web. Su nuevo servicio, Cloud.typography, es una solución largamente esperada para ese problema.
Cada tipo de letra H & FJ se presenta con una rica biografía.
Las fuentes son más que la letra de un autor, son herramientas para articular información. Cloud.typography ofrece a los diseñadores las herramientas que necesitan para comunicarse de la manera que los lectores se lo merecen. Sus webfonts tienen paletas de estilo enriquecido y juegos de caracteres profundos, para ayudar a los diseñadores a presentar el contenido con claridad, sutileza y distinción.
Al igual que las fuentes de Google, Cloud.typography es una solución CSS que no requiere JavaScript; presumiblemente, las fuentes están codificadas como cadenas base64. Mucho más importante, Cloud.typography lleva la colección completa de H & FJ, más de 900 fuentes, lo que significa que algunos de los mejores tipos de letra ahora están disponibles para uso web.
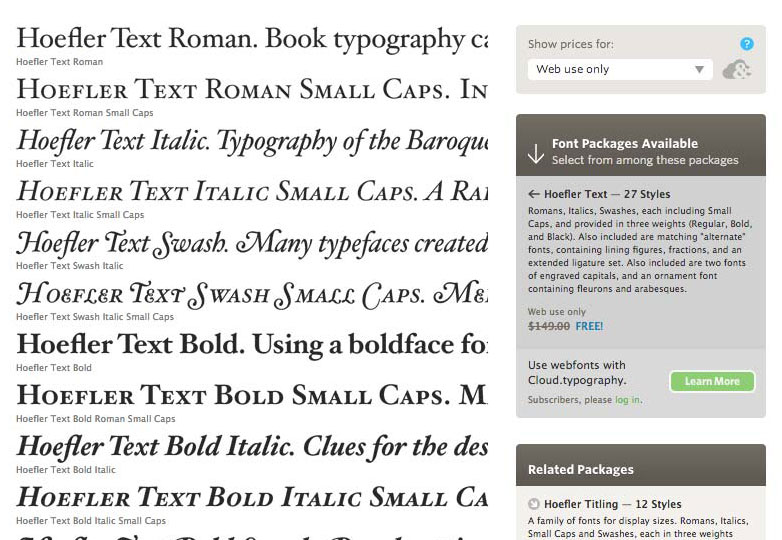
Hay una gran variedad de opciones de caracteres disponibles en fuentes como Hoefler Text.
Cloud.typography también presenta la colección ScreenSmart de H & FJ, que es un conjunto de 250 fuentes tipo caballo de batalla que se han rediseñado y diseñado para su uso en pantallas. Esto permite la claridad y el carácter que a menudo no se ven en los webfonts de menor calidad; con las fuentes ScreenSmart, puede ver la diferencia entre negrita y semi-negrita, incluso en el tamaño del texto del cuerpo. Puede seleccionar entre una variedad de estilos, incluir caracteres adicionales como ligaduras y mayúsculas, o eliminarlos para mantener el tamaño del archivo bajo.
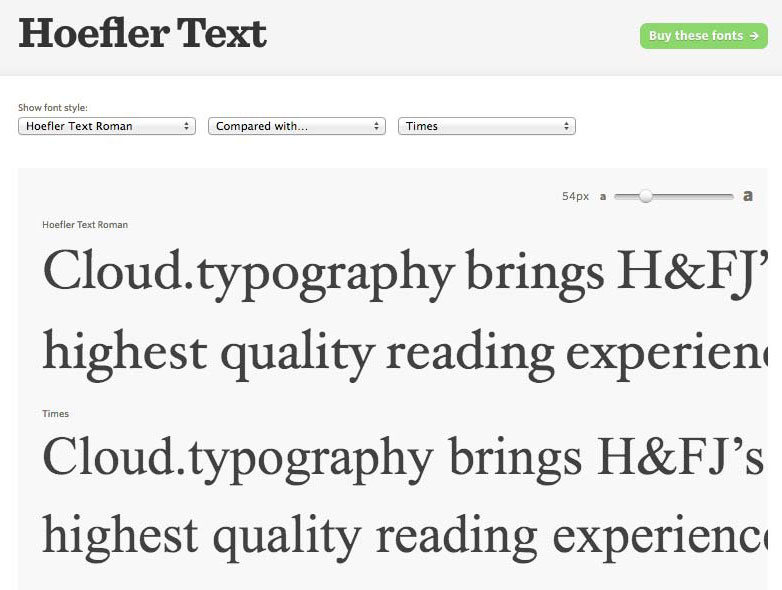
Comparando el texto de Hoefler con Times.
La noticia más importante es que el favorito de los tipógrafos, Gotham, ahora está disponible como una fuente web. Solo para uso web, el tipo de letra clásico es gratuito para los suscriptores. Además, Gotham ha sido rediseñado para usar en pantallas pequeñas como parte de la colección de fuentes ScreenSmart.
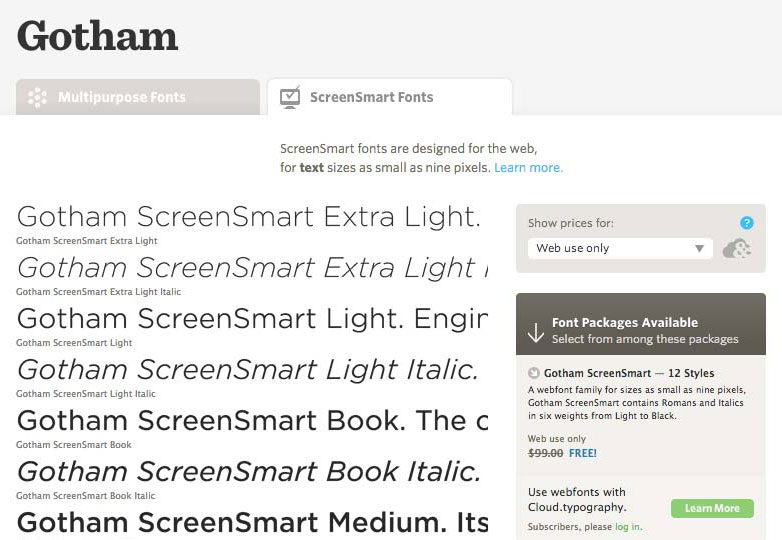
El nuevo ScreenSmart Gotham.
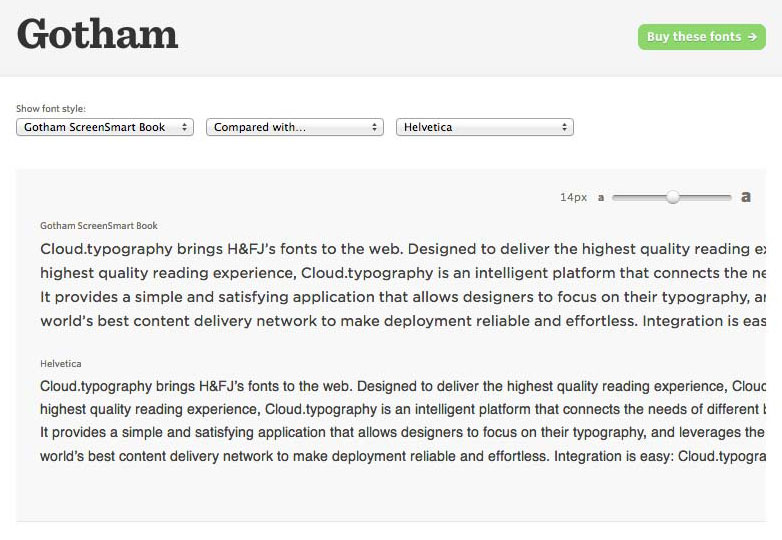
Comparando Gotham ScreenSmart con Helvetica en 14pt.
Inevitablemente, esto tiene un costo. Sin embargo, el precio es sorprendentemente razonable: las suscripciones comienzan desde $ 99 por año hasta para 250,000 páginas vistas, y esos $ 99 incluyen los primeros 5 paquetes de webfont. Puedes construir tantos proyectos como quieras, pero solo 10 pueden estar activos a la vez (agregar otros 5 cuesta $ 1 por mes).
Cloud.typography no es tan barato como Google Webfonts, o (para aquellos con una suscripción CC) Tipo de letra de Adobe. Sin embargo, para el profesional de tipo exigente con una afición por la tipografía de calidad, la oferta de H & FJ de fuentes web es como el maná del cielo.
¿Te has suscrito a Cloud.typography? ¿Vas a abusar de Gotham en el futuro cercano? Háganos saber en los comentarios.