7 complementos de WordPress para el reemplazo de fuentes
Hay un montón de opciones para reemplazar las fuentes, incluidos algunos complementos geniales de WordPress que hacen que el reemplazo de fuentes sea más fácil que nunca.
Claro, puedes codificar el reemplazo de tu fuente en tu tema (o en una página de opciones de tema), pero un complemento a veces es una opción mucho mejor, especialmente cuando quieres hacer que un tema sea compatible con versiones anteriores.
A continuación se muestran siete fantásticos complementos de reemplazo de fuentes. Algunos son para usar con servicios pagados, mientras que otros funcionan con servicios gratuitos o son autohospedados.
Todos los complementos incluidos son compatibles hasta WP 3.1.4, y la mayoría son compatibles hasta 3.2.1.
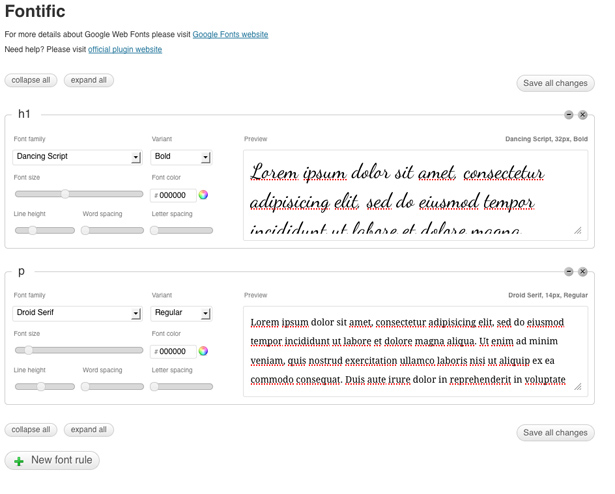
1. Fontific
Fontific es mi complemento favorito de reemplazo de fuentes. Funciona con la API de Google Web Fonts, que tiene cientos de fuentes gratuitas disponibles para su uso en sitios personales y comerciales, sin registro ni inconvenientes.
Para utilizar Fontific, simplemente instale y active el complemento, y luego defina las reglas de fuente en el panel "Fuentes" en el menú "Apariencia" de WP. Simplemente elija a qué selector de CSS desea aplicar el estilo, seleccione la fuente que desea usar para ese selector y luego use los controles deslizantes y el selector de color para especificar cosas como el tamaño, el alto de la línea y el espaciado entre letras.
Pros : Fácil de instalar y configurar. Los menús desplegables y los controles deslizantes lo hacen fácil de usar, incluso para usuarios no técnicos. La vista previa en vivo es realmente útil cuando no sabes exactamente cómo quieres que sean las fuentes.
Contras : si tiene que seleccionar un montón de selectores, puede ser abrumador administrarlos.
Calificación promedio en WordPress.org : 4+ estrellas
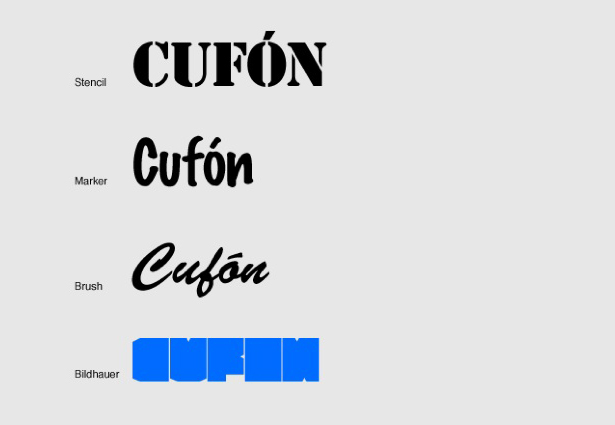
2. WP-Cufón
WP-Cufon es un simple complemento para implementar el reemplazo de fuentes Cufon en su sitio WP. Para usarlo, simplemente convierta sus archivos de fuentes y súbalos al directorio de fuentes del complemento (puede usar el Generador en el sitio web de Cufon). Luego puede activar las fuentes que desea usar en el Menú de administración y especificar qué elementos se deben reemplazar con las fuentes de Cufon.
WP-Cufon se actualiza regularmente, y actualmente se encuentra en la versión 1.6.1.
Pros : Gran variedad de fuentes disponibles. Fácil de configurar.
Contras : Tienes que alojar tus propios archivos de fuentes, lo que puede sumar mucho al uso de ancho de banda en sitios con mucho tráfico. También es responsable de asegurarse de que la licencia de cualquiera de sus fuentes permita el uso de la web.
Calificación promedio en WordPress.org : 4.5+ estrellas
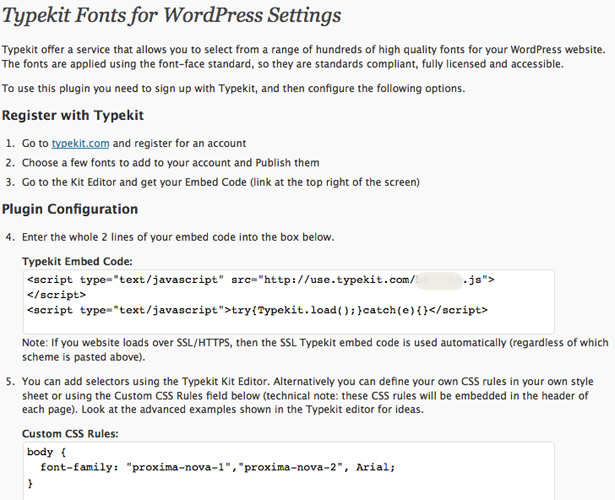
3. Fuentes Typekit para WordPress
Si desea utilizar fuentes Typekit en su sitio WP, entonces la Fuentes de Typekit para WordPress el plugin es un excelente lugar para comenzar. A diferencia de Google Web Fonts y Cufon, Typekit ha pagado planes que le dan acceso a una gran biblioteca de fuentes. También hay un plan gratuito que incluye un número limitado de fuentes y cubre hasta 25,000 visitas por mes, junto con algunas otras restricciones.
Para usar el complemento, simplemente instálalo en tu directorio de complementos y actívalo. Luego, acceda al panel de fuentes de Typekit en su tablero de WordPress e ingrese su código de inserción de Typekit. Desde allí, puede configurar selectores de CSS e ingresar reglas de CSS en la configuración del complemento.
Pros : toneladas de fuentes para elegir. Fácil de configurar.
Contras : tiene que pagar si desea usar más de la biblioteca de prueba de fuentes, o tener una vista de página más alta.
Calificación promedio en WordPress.org : 3.5+ estrellas
4. Fontdeck
los Fontdeck El complemento le permite agregar fácilmente fuentes Fontdeck a su sitio web de WP. Fontdeck tiene una gran colección de fuentes premium, desde solo $ 2.50 por fuente, por año (con un precio promedio de alrededor de $ 7.50 por fuente, por año). También pueden alojar fuentes personalizadas para clientes y pueden gestionar sitios de tráfico muy grandes.
Para usar el complemento de Fontdeck, simplemente instálalo en el directorio de complementos de tu sitio y actívalo. Luego crea tu proyecto de sitio web en el sitio de Fontdeck y agrega tus fuentes. A partir de ahí, pegue la ID del proyecto de Fontdeck en la página de configuración del complemento. A partir de ahí, puede elegir qué tipos de texto están orientados por qué fuente.
Ventajas : Fontdeck tiene precios muy competitivos en comparación con muchos proveedores de fuentes web premium.
Contras : la configuración es un poco más compleja que algunos otros complementos. Sin gestión de proyectos de Fontdeck desde el complemento.
Calificación promedio en WordPress.org : 5 estrellas
5. Fuentes web de WP
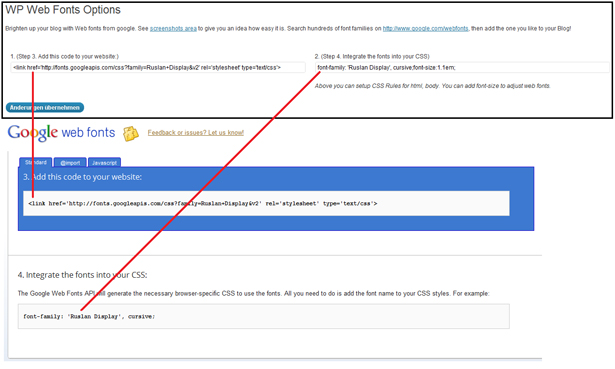
Fuentes web de WP es otro complemento que funciona con Google Web Fonts. Para usarlo, solo encuentre las fuentes que desee en el sitio de Google Web Fonts. luego copie y pegue el código en los lugares apropiados en la página Opciones de WP Web Fonts para agregarlos al HTML y CSS de su sitio.
A partir de ahí, no está del todo claro cómo integrar esas fuentes en sus hojas de estilo, sin editar directamente el CSS de su tema o posiblemente agregar selectores directamente al Paso 2. De lo contrario, las fuentes de todo el sitio se reemplazan con la fuente web que seleccionó.
Pros : simple de instalar.
Contras : El complemento no es autónomo y requiere copiar y pegar el código del sitio de Google Web Fonts. También parece limitarlo a una sola fuente web.
Calificación promedio en WordPress.org : 5 estrellas
6. WP Google Fonts
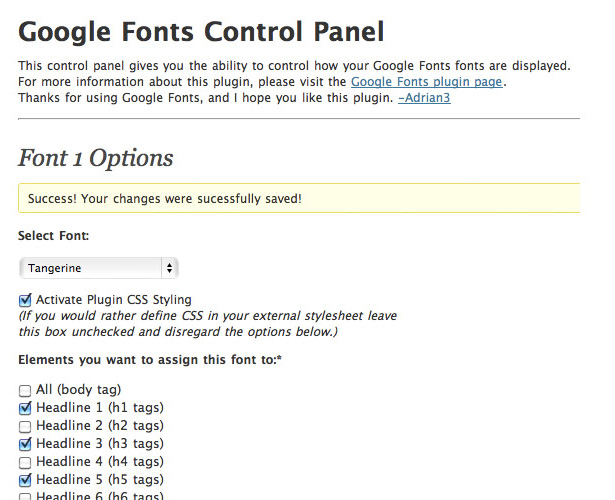
WP Google Fonts es otro complemento de Google Web Fonts. Este es particularmente fácil de usar para usuarios no técnicos. Simplemente seleccione la fuente que desea usar del menú desplegable, seleccione a qué elemento desea asignarla y guárdela. También puede insertar CSS personalizado o codificar las opciones de fuente en su hoja de estilo externa.
También muestra una vista previa de las fuentes disponibles, que es útil ya que no hay una vista previa en vivo.
Pros : versátil para usuarios técnicos y no técnicos.
Contras : Sin vista previa en vivo.
Calificación promedio en WordPress.org : 4.5+ estrellas
7. AnyFont
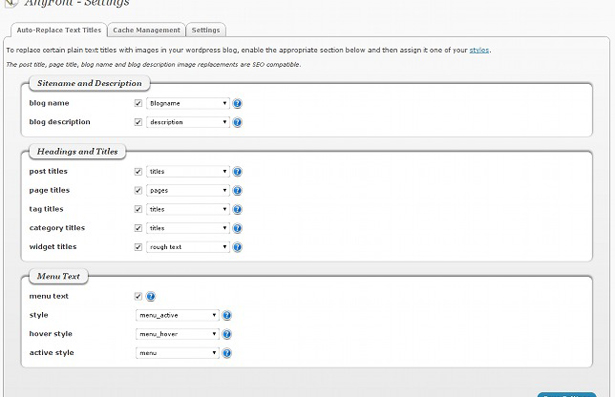
AnyFont le permite usar cualquier fuente TrueType de OpenType en su sitio de WordPress. Usa FontServ.com para convertir tus fuentes a los diversos formatos de archivos web. El administrador de fuentes integrado facilita la carga de las fuentes e incluye un mapa de caracteres para que pueda verificar qué caracteres están disponibles para cada fuente.
Hay opciones de administración de estilo adicionales, incluidas las sombras paralelas. Puede aplicar fuentes en sus publicaciones o páginas, o aplicarlas a sus elementos CSS. La instalación es simple. Simplemente instale y active el complemento, configure su cuenta en FontServ.com e ingrese su clave API.
Pros : Funciona con cualquier fuente TrueType u OpenType. Te da muchas opciones de uso.
Contras : usted es responsable de alojar sus propias fuentes. También es responsable de asegurarse de que las fuentes que usa estén debidamente aprobadas.
Calificación promedio en WordPress.org : 3+ estrellas
Conclusión
Si bien actualmente hay un número limitado de opciones para el reemplazo de fuentes en las versiones más recientes de WordPress, las opciones disponibles son excelentes. Ya sea que desee un servicio premium, una opción autoalimentada o un servicio gratuito, hay un complemento mencionado anteriormente que funcionará para usted.
La implementación de Webfont seguramente crecerá en el futuro inmediato, debido a las opciones que abre para los diseñadores, y seguramente habrá más complementos de reemplazo de fuentes disponibles en los próximos meses y años.
Mientras tanto, ¿cuál es tu plugin de reemplazo de fuente favorito? ¿Perdimos alguno arriba? Háganos saber en los comentarios!