50 increíbles regalos para diseñadores web, septiembre de 2015
Aquí vamos de nuevo con otro nuevo conjunto de increíbles regalos para su deleite. Este mes encontrará íconos exclusivos, maquetas y plantillas de alta resolución, temas HTML cuidadosamente diseñados y kits UI para muchos propósitos, fuentes alocadas y elegantes, nuevos fragmentos de código y algunas herramientas nuevas y emocionantes.
Y como siempre, si crees que nos perdimos uno de tus nuevos regalos favoritos, háznoslo saber en los comentarios.
Conjunto de iconos de estilo de línea delgada PSD
Un conjunto de iconos viene con 48 iconos en estilo de línea fina en formato PSD, algunos de los íconos contenidos en este conjunto se descargan desde la nube, imagen, auriculares, compartir, pulgar arriba, favorito, entre otros.
Collecticons
Collecticons es una colección de 135 iconos llenos que sigue creciendo. Todos los íconos se generan con una herramienta llamada "Procesador de colecciones" que aparece en este proyecto bajo licencia Creative Commons Attribution License 4.0.
Iconos de Socialoha
Socialoha es un conjunto de 756 con respecto a los iconos de redes sociales más influyentes en la actualidad, hay seis estilos diferentes en este conjunto, lo que lo convierte en un conjunto adecuado para cualquier tipo de proyecto.
We Love Icon Fonts
Nos encantan las fuentes de iconos es un proyecto de código abierto que presenta una colección de íconos de fuentes web muy similar a los de Google Web Font Icons y dependiente de Backbone.js y crystallo frameworks.
Animados emojis planos
Un conjunto de 28 emoticones animados que vienen en animaciones GIF totalmente basadas en vectores y escalables y prefabricadas en 3 tamaños: 32 × 32, 64 × 64 y 100 × 100.
8 maquetas de tarjetas de visita limpias y limpias
Un conjunto de 8 maquetas con tarjetas de visita limpias y minimalistas. Totalmente en capas, y separado, con objetos inteligentes.
Plantilla de tarjeta de visita geométrica bajo poli baja de fondo
UN plantilla de tarjeta de visita que presenta un fondo de baja poli -like con bordes claros que contrastan con un fondo de tono negro para la sección de información de contacto.
Maquetas de folletos de retrato A4 limpios
Un conjunto de dos hermosas Maquetas de folleto de retrato A4 eso viene en archivos PSD bien organizados que cuentan con objetos inteligentes. Este conjunto es lanzado y entregado por Mockup Cloud.
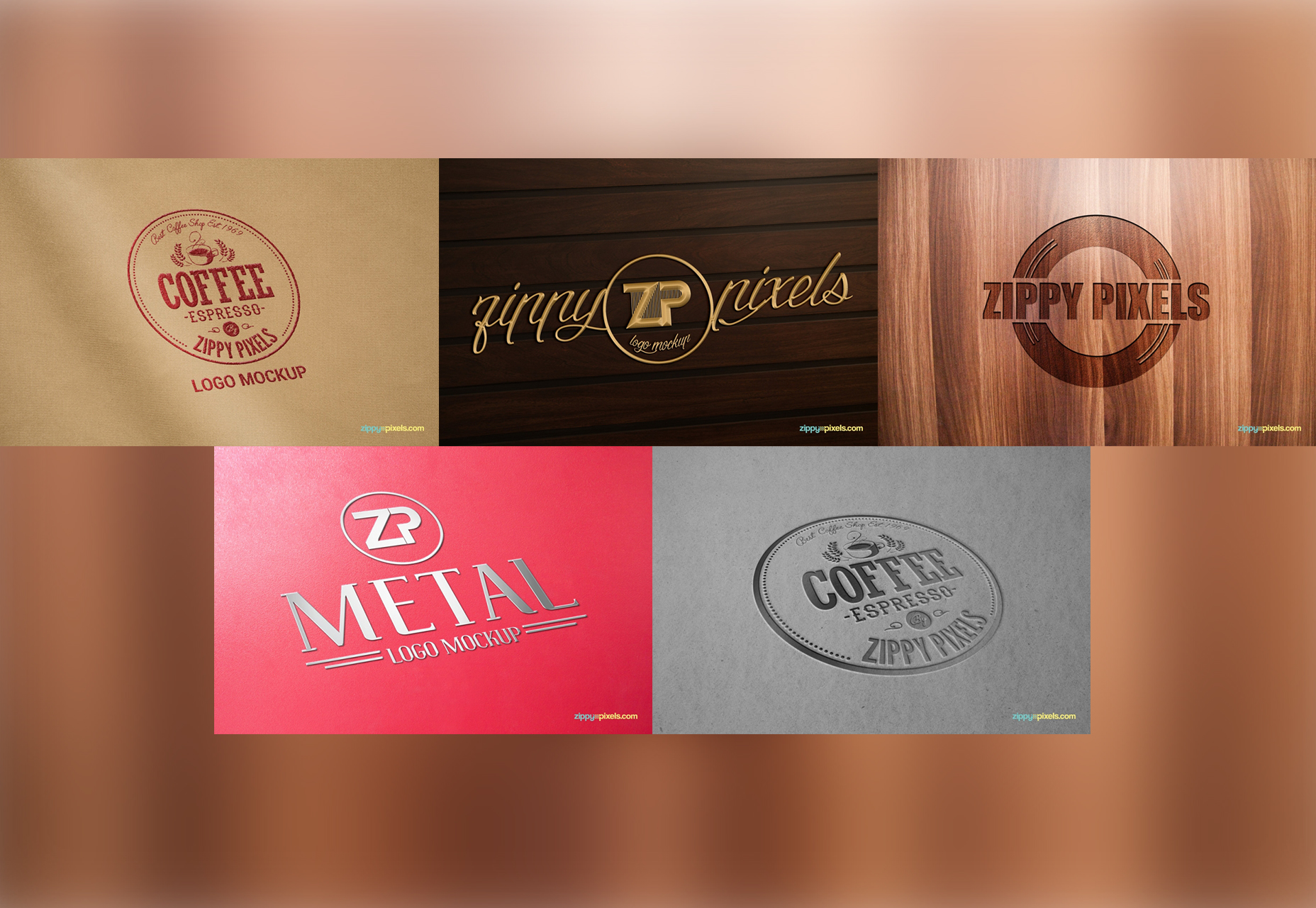
Colección de maquetas de logos esenciales gratis
UN conjunto de cinco Maquetas de logotipo de alta resolución de 72ppi en un lienzo de 2000 × 1500 píxeles. Algunos de los logotipos que encontrarás están relacionados con el café, la letra cursiva dorada y los logotipos de moda.
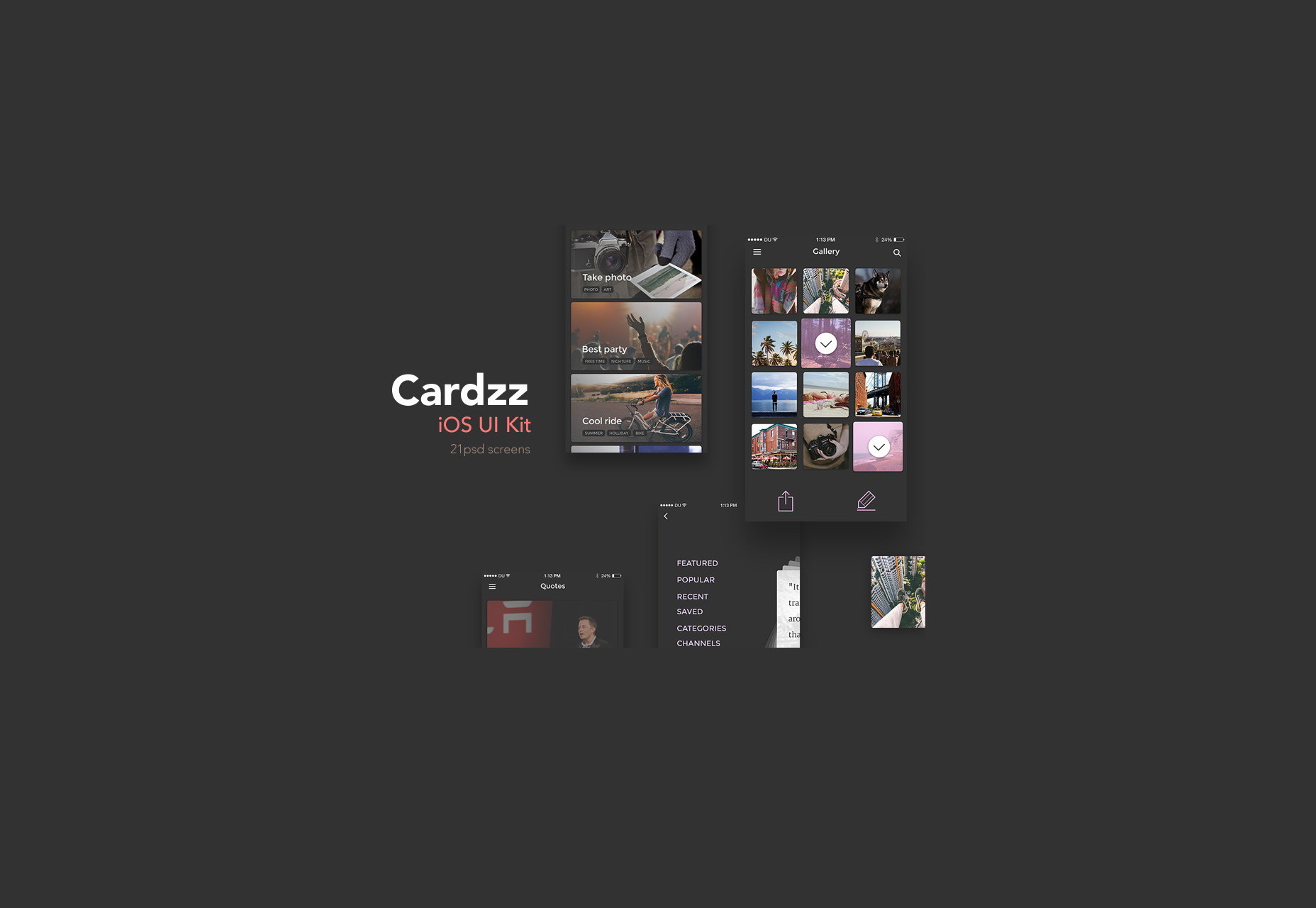
Cardzz: kit de UI de iOS oscuro y maquinado
Cardzz es un kit UI creado por Volodymyr Kurbatov para pantallas iOS que viene con un conjunto de 21 componentes oscuros de alta calidad que contrastan muy bien con contenido colorido.
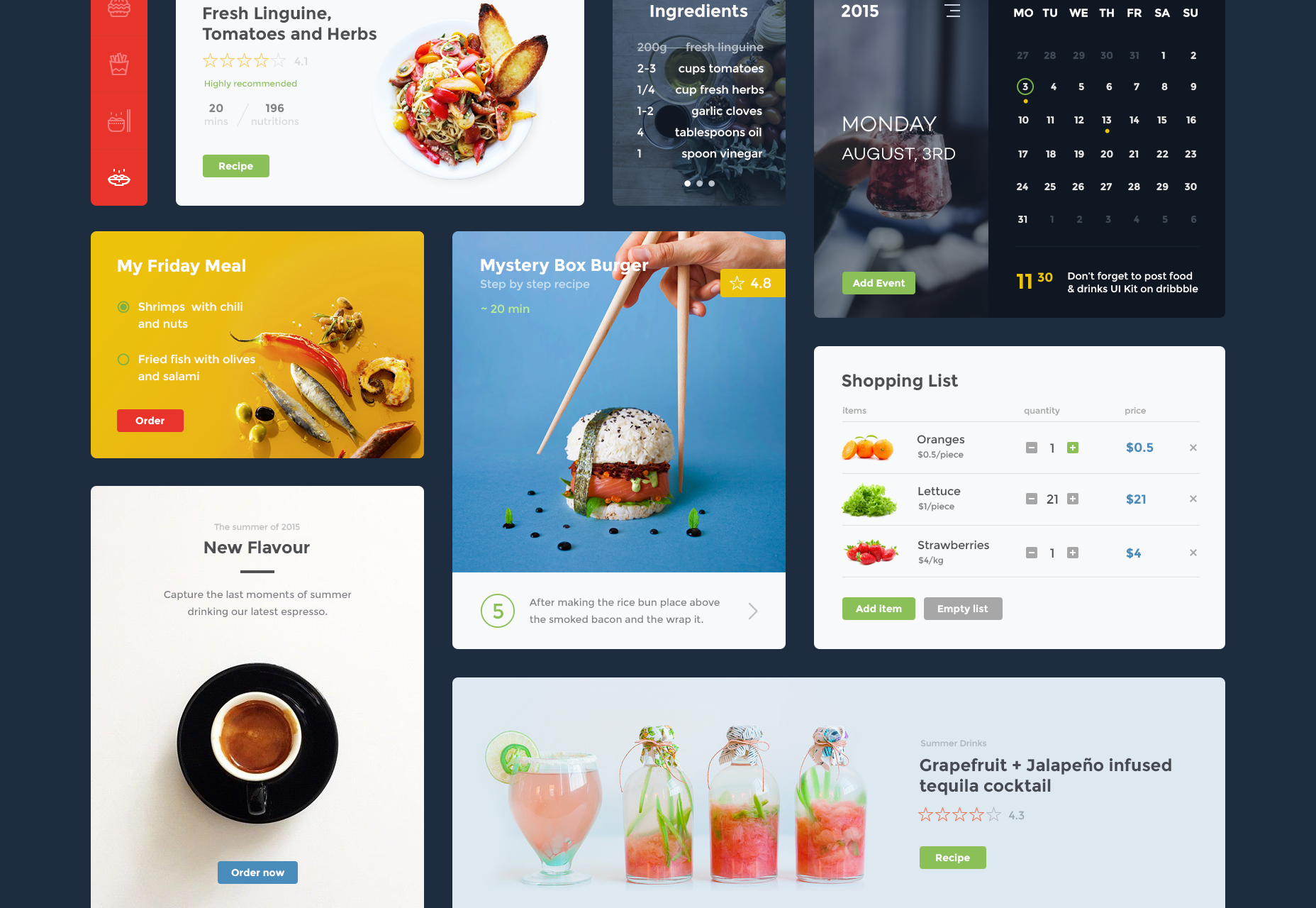
Sitio web de comida y bebida UI kit
Un botiquín de contenedores redondos de esquina que presentan un atractivo esquema relacionado con los alimentos. Encontrará contenedores para calendarios, lista interactiva de ingredientes, tipo de barra lateral de alimentos y carrito de compras.
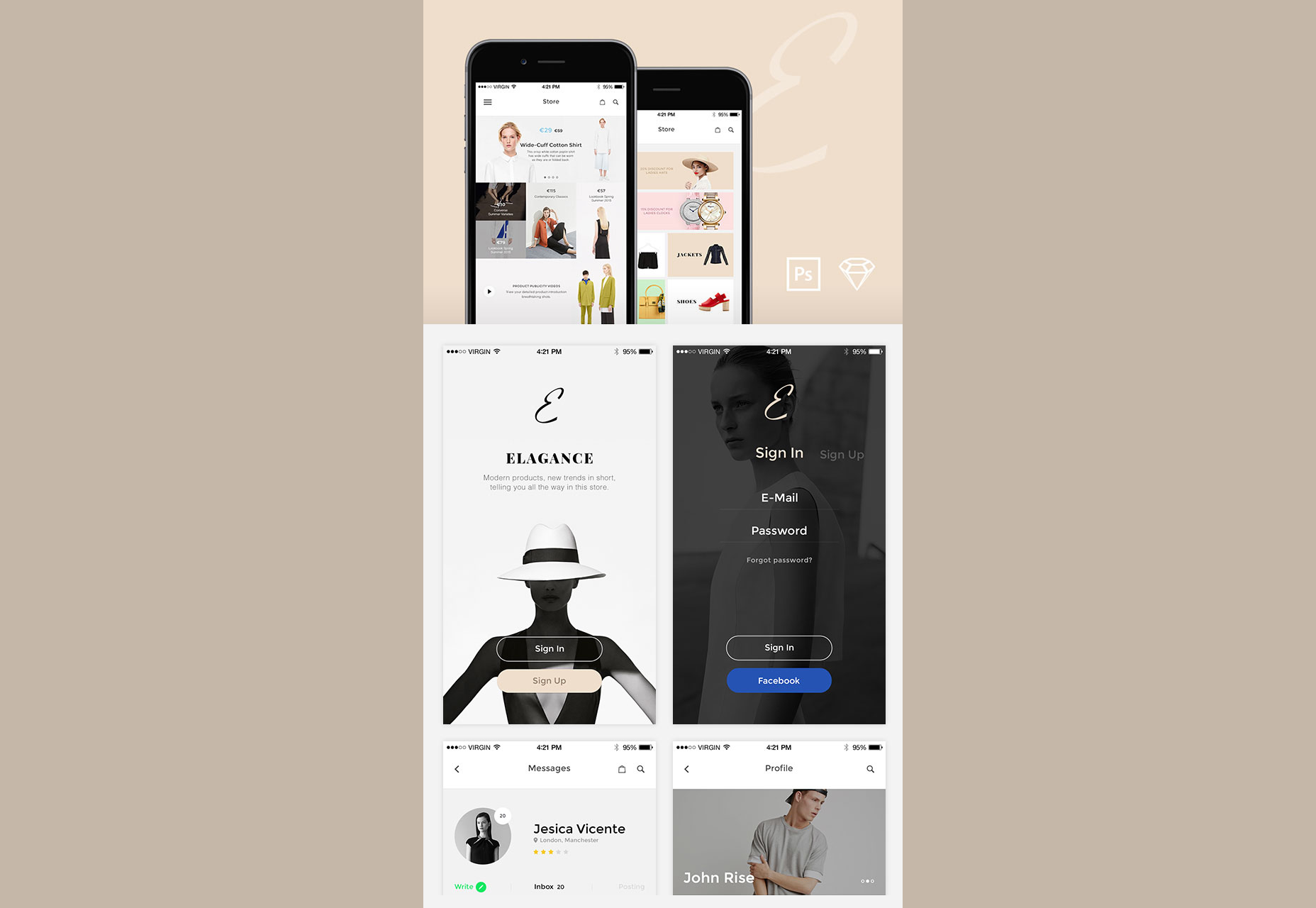
Elegancia
Elegancia es un kit de interfaz de usuario que presenta colores suaves como la crema y funciona muy bien para los sitios de comercio electrónico de moda. Viene en formatos PSD y Sketch.
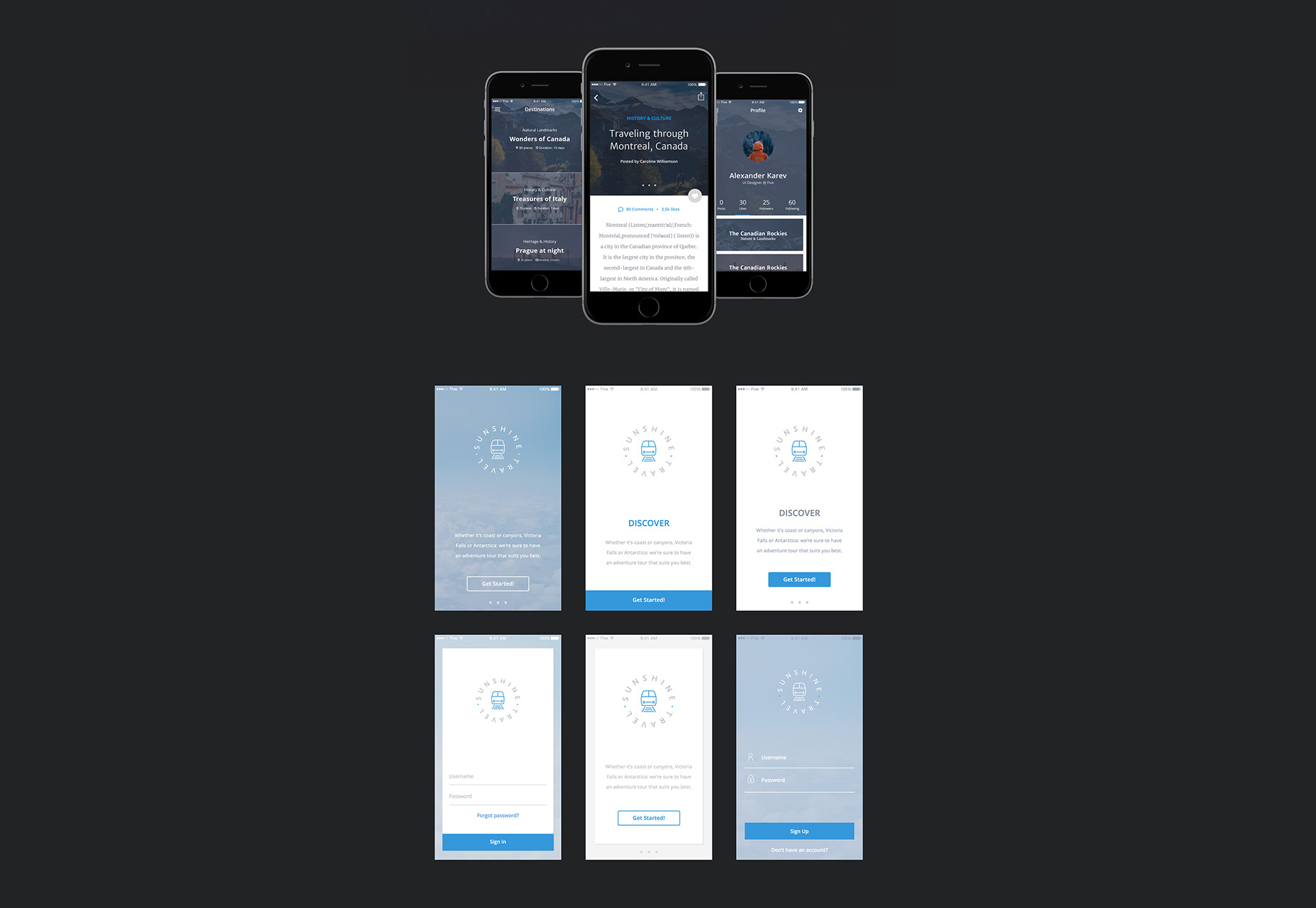
Sunshine Travel
Sunshine Travel es un kit de interfaz de usuario que presenta elementos especialmente diseñados para temas relacionados con viajes y turismo. Este kit está enfocado en pantallas de iOS y tiene un estilo plano.
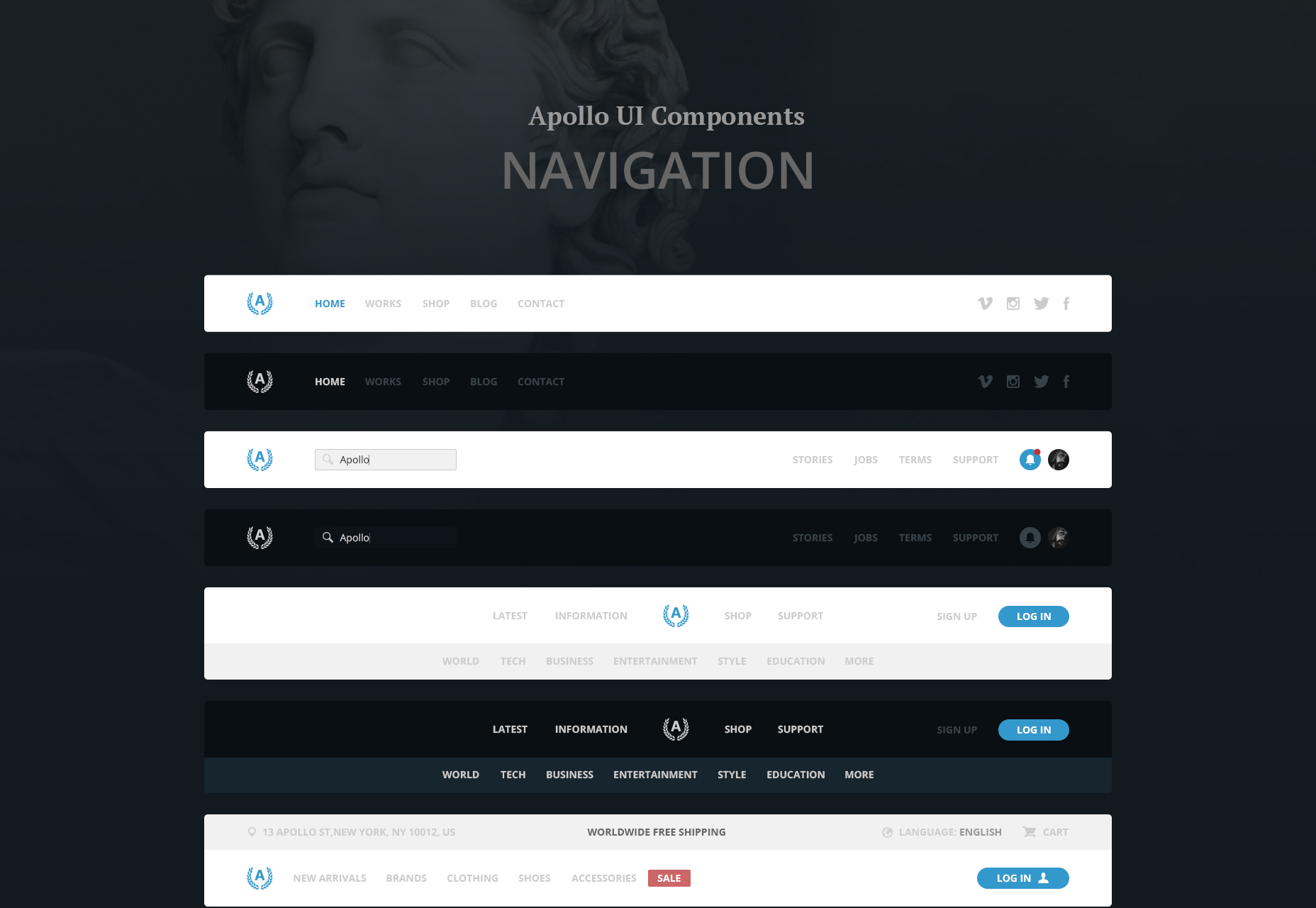
Apollo: kit de barra de navegación de la interfaz de usuario de PSD & Sketch
UN Kit UI que presenta barras de esquina redondeadas, fuente en mayúsculas, íconos llenos y un esquema oscuro y claro.
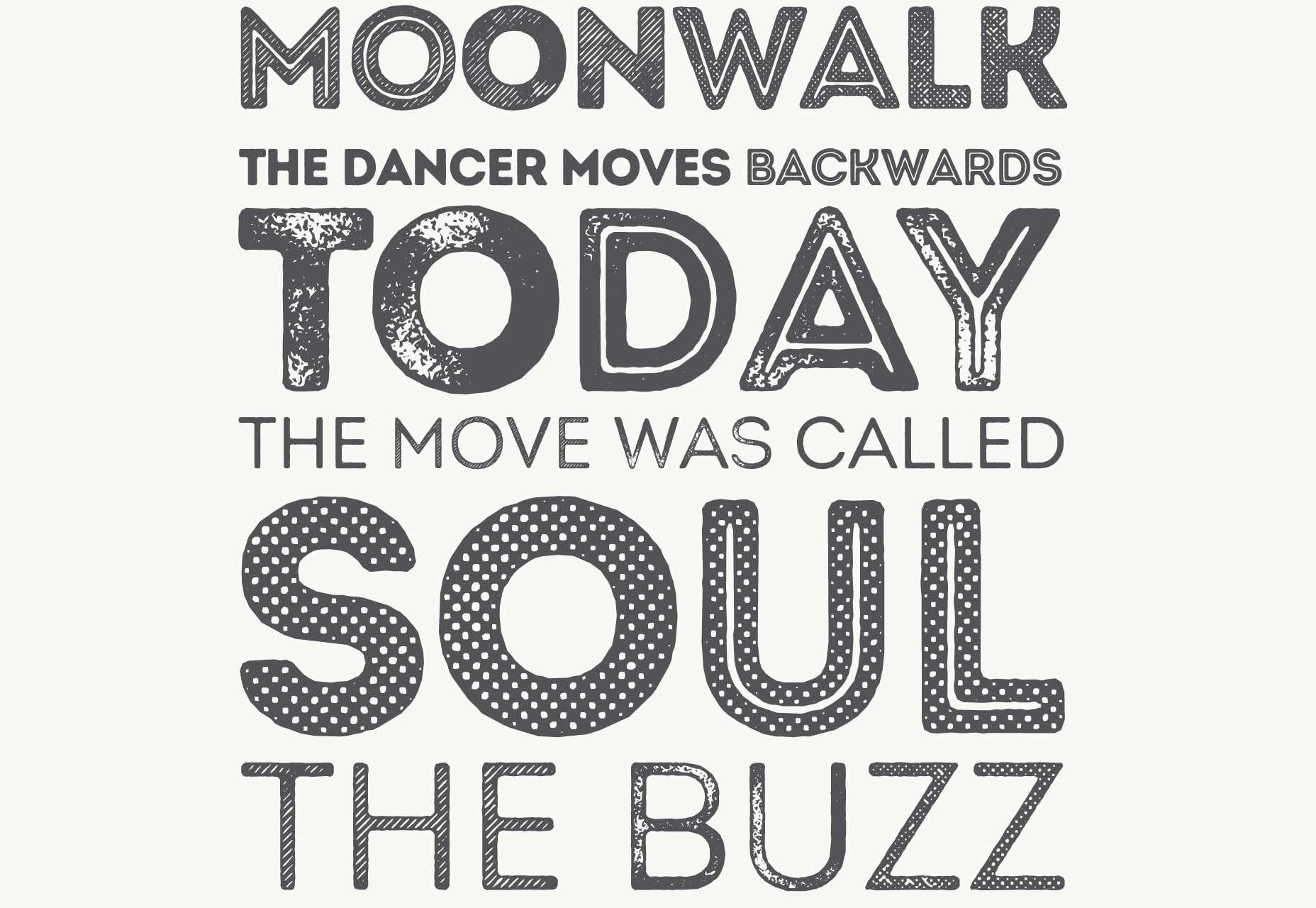
Pantalla GEOM
Pantalla GEOM es un tipo de letra que presenta solo caracteres en mayúsculas con la característica de estar completamente adornado con formas geométricas delineadas y rellenas por todas partes, por lo que es muy adecuado para el diseño de moda de la nueva era.
Introducción a la herrumbre
Introducción a la herrumbre es una familia de fuentes de múltiples estilos y texturas múltiples que viene con 4 subfamilias que contienen 214 fuentes. Los nombres de estas subfamilias son Intro Rust, Intro Script, Intro Head y Intro Goodies.
Shumi
Shumi es una fuente de línea muy llamativa que se caracteriza por bordes y extremos rectos en un ángulo. Presenta mayúsculas, números y caracteres especiales.
Fanaisie
Una fuente con un estilo vintage con un estilo y apariencia de ciudad vaquera que presenta solo caracteres en mayúsculas adornados con extremos y detalles bien definidos.
Arrecife
Arrecife es un tipo de letra lanzado por Gatis & Evita Vilaks que presenta alfabetos latinos y cirílicos para un total de más de 500 mayúsculas, minúsculas, numerales y caracteres especiales, así como glifos y símbolos adicionales. Todos ellos diseñados con líneas en negrita redondeadas.
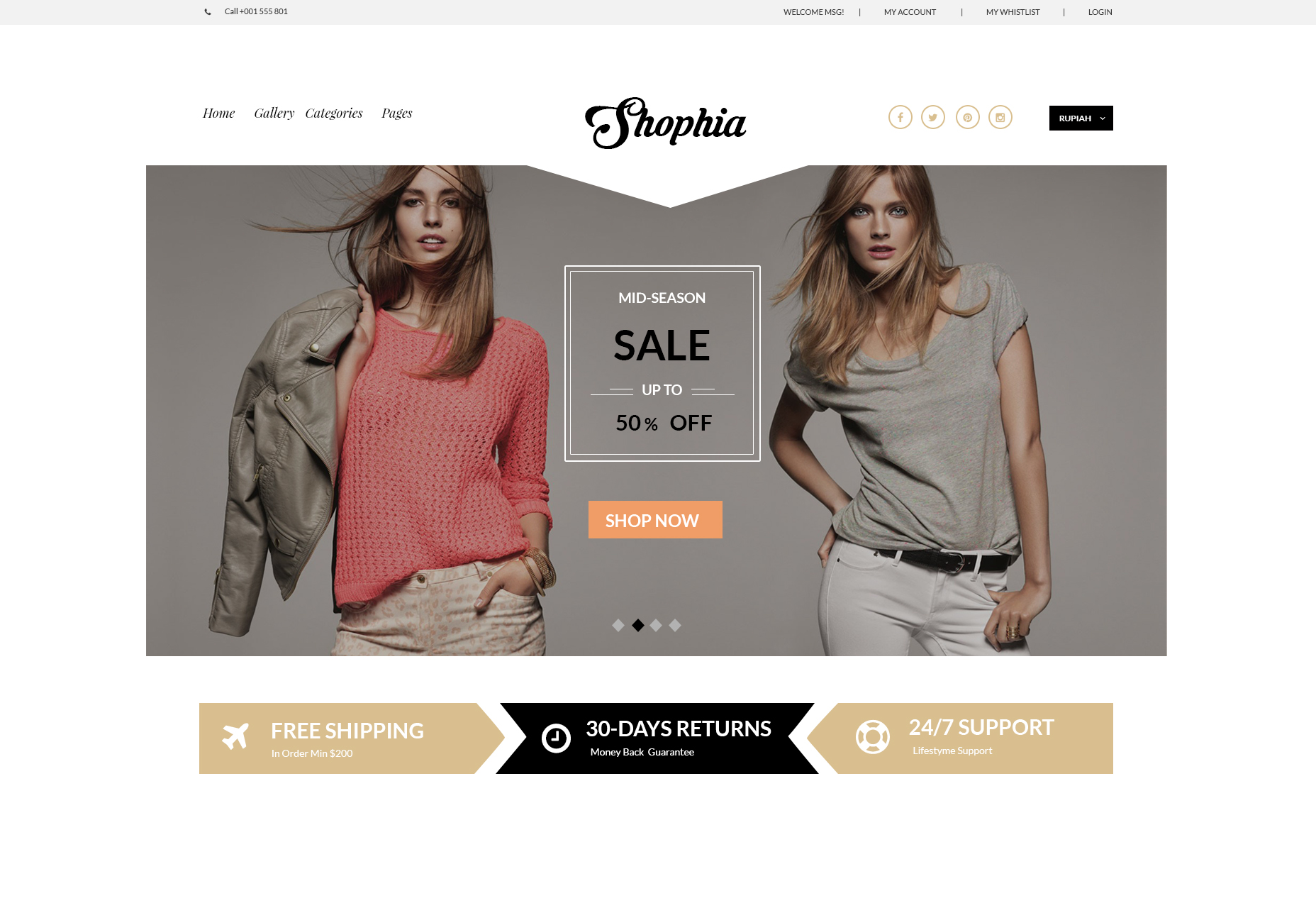
Shophia
Shophia es una plantilla de sitio web de eCommerce limpia diseñada por Robi Wahyudi y entregada en formato PSD que presenta contenedores grandes con imágenes enmarcadas y un deslizador de fotos de aspecto elegante.
Creato
Creato es una plantilla PSD para un tema de WordPress muy moderno. Básicamente presenta dos secciones, una principal con un botón de menú superior y contenido de ancho completo con una carga de más botones en la parte inferior y una sección de contacto más inferior.
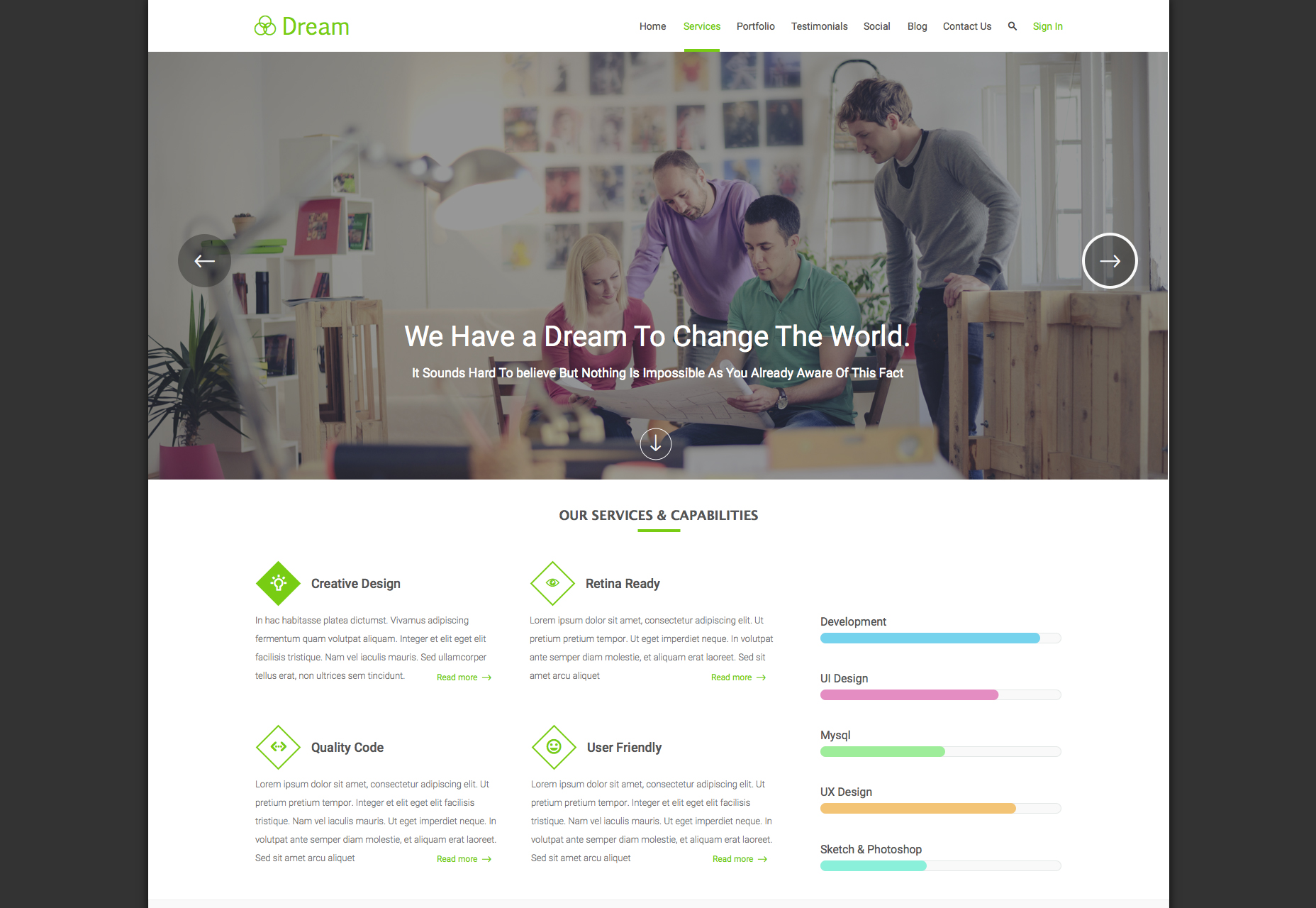
Sueño
Sueño es una página de inicio diseñada de una página diseñada por Sketch que presenta un estilo muy limpio y una combinación de colores suaves. También encontrarás algunos iconos de contorno y llenos de color
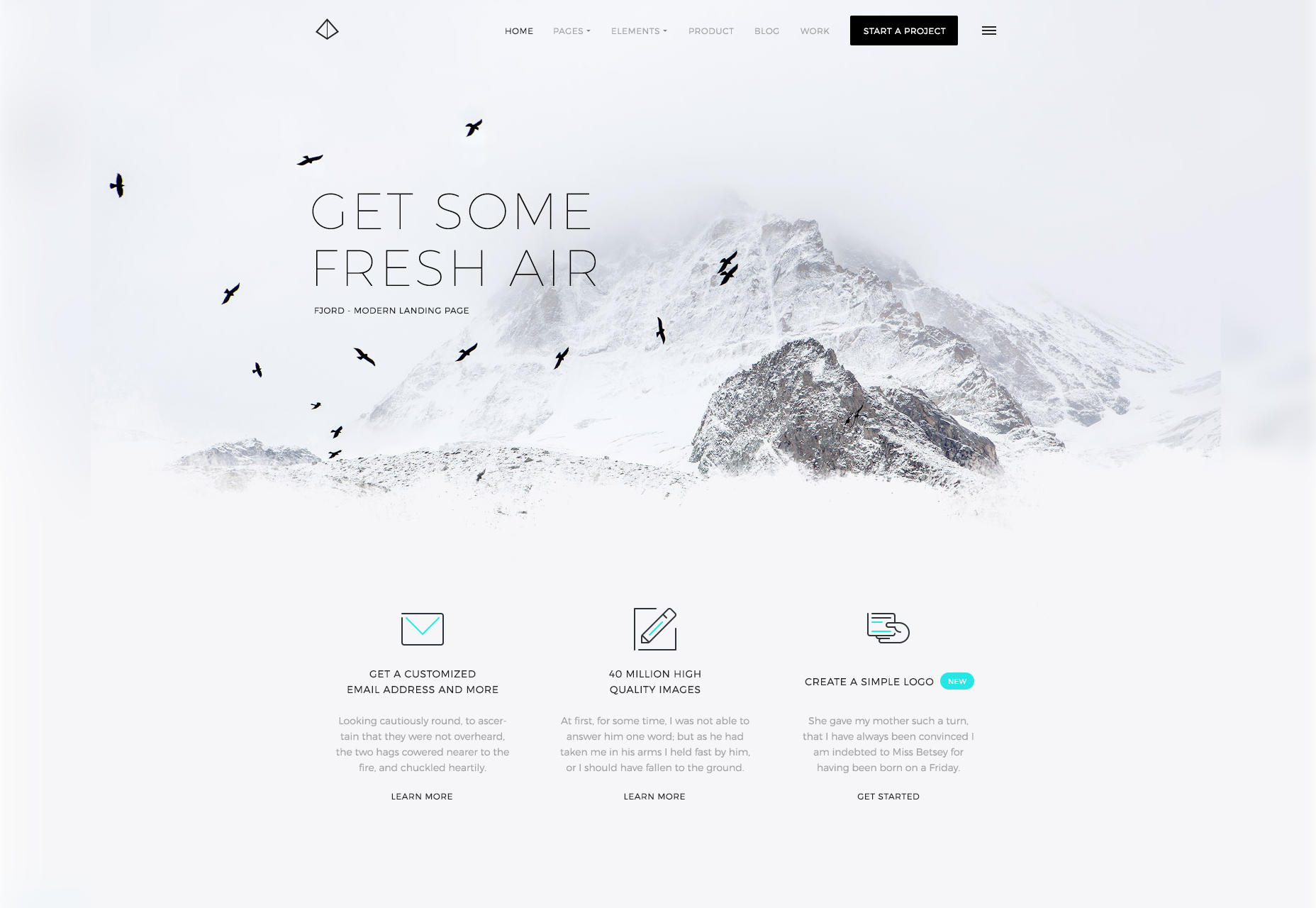
Fiordo
Fiordo es una plantilla de página de inicio que presenta un estilo muy limpio con una fuente de línea negra delgada y dos iconos de líneas de color. Es perfectamente adecuado para cualquier tipo de sitio web.
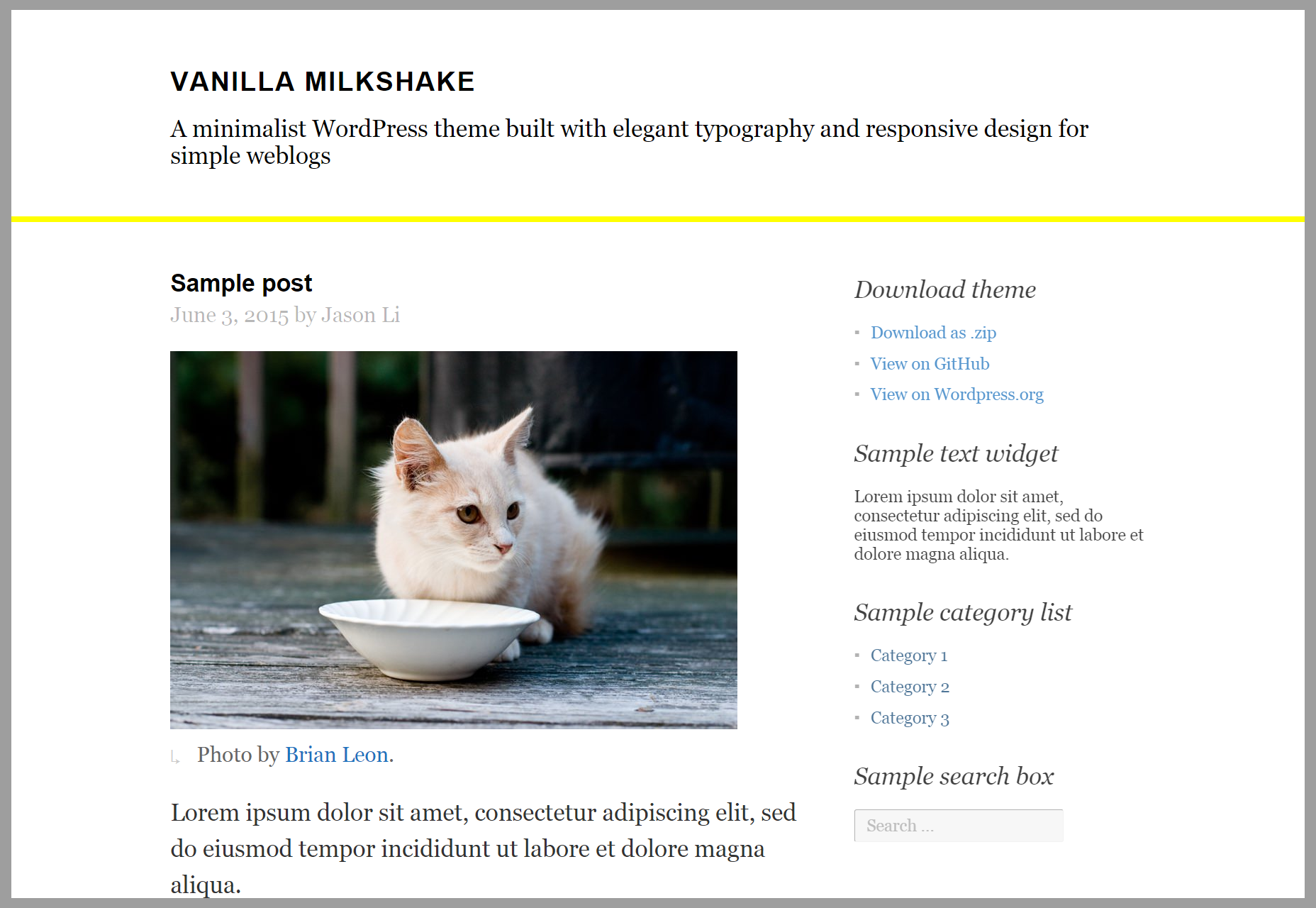
Batido de vainilla
Batido de vainilla es un tema de WordPress que viene en un diseño muy simple y sin fondo y refinado con tipografía elegante. Se presenta en un título, columna de contenido principal y barra de la derecha.
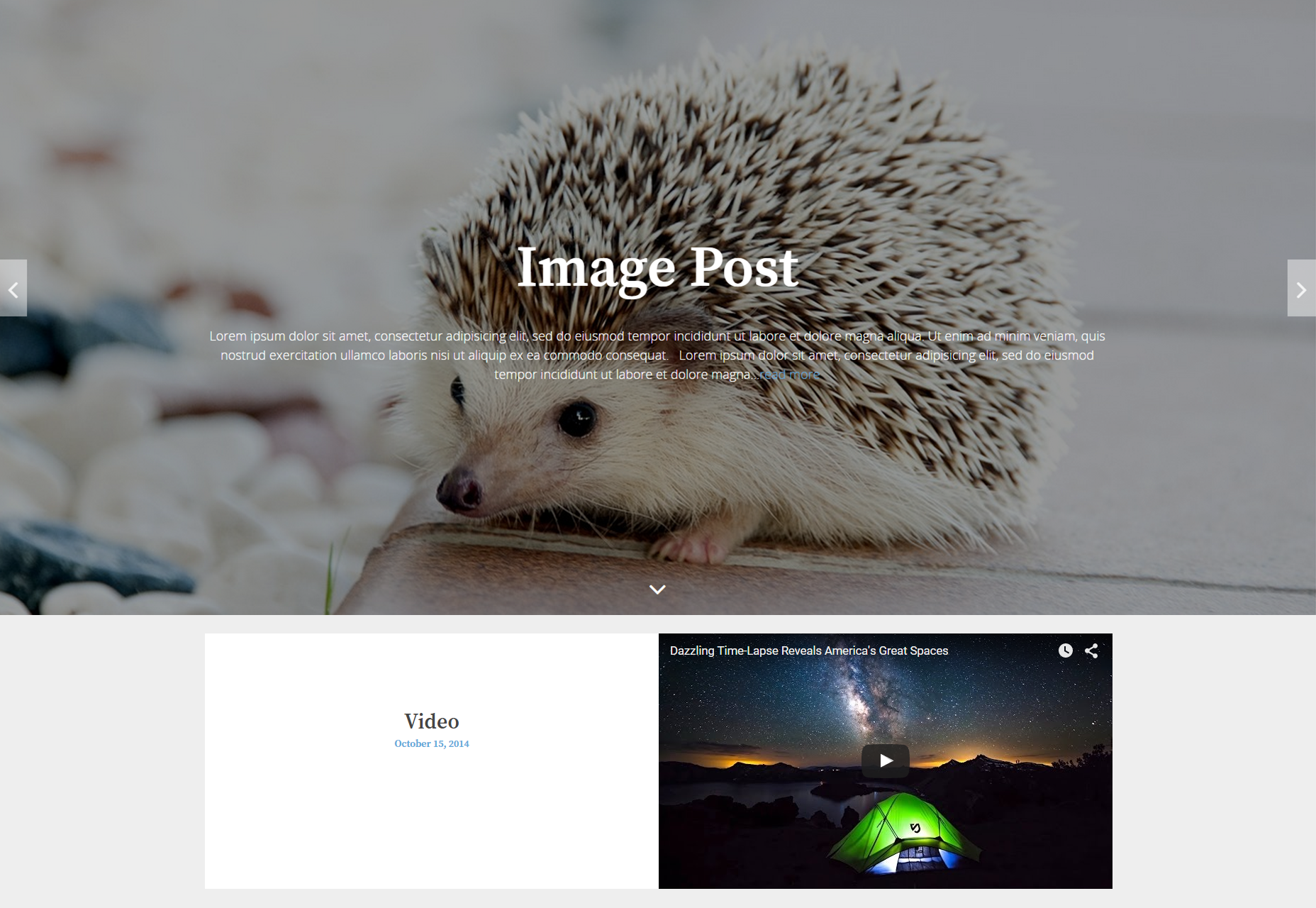
Huxley
Huxley es un tema versátil de WordPress que presenta un control deslizante de publicaciones en tamaño de pantalla distribuido en una sola columna, y seis tipos de diseño adicionales, como una sola publicación y una página de contacto.
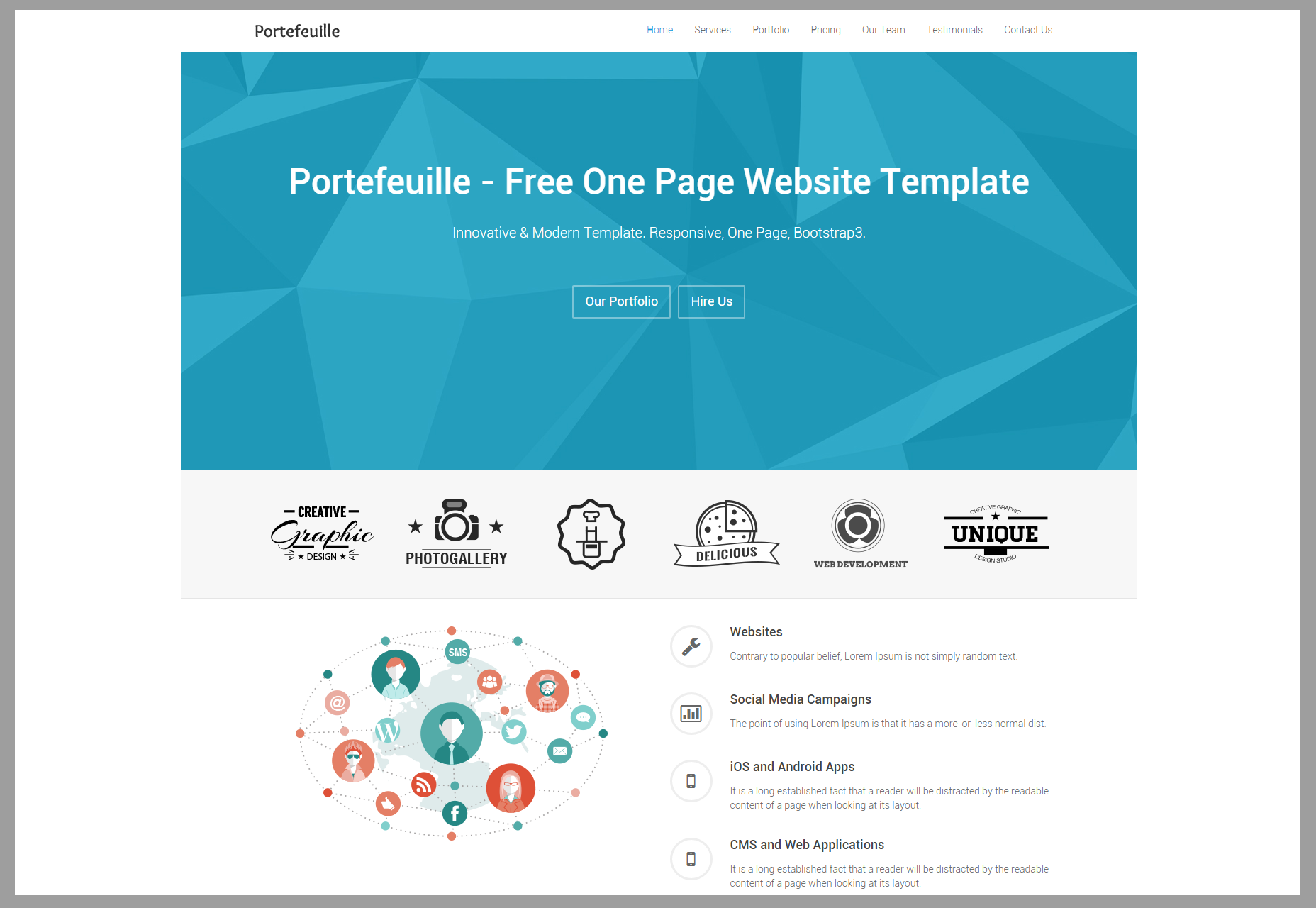
Portefeuille
Portefeuille es un tema del sitio web de la cartera de una página que presenta un fondo de encabezado de baja poli y un estilo limpio a lo largo de su diseño de una columna.
Sedna
Sedna es un tema del sitio web de una página, limpio y de estilo minimalista, elaborado en Sketch 3 que presenta iconos contorneados a color y secciones regulares de contenedores de ancho completo.
30 Bootstrap themes curated bundle
UN paquete de temas de Bootstrap tanto para entornos de WordPress como para entornos que no son de WordPress, recopilados de todo Internet, seleccionados y presentados a usted.
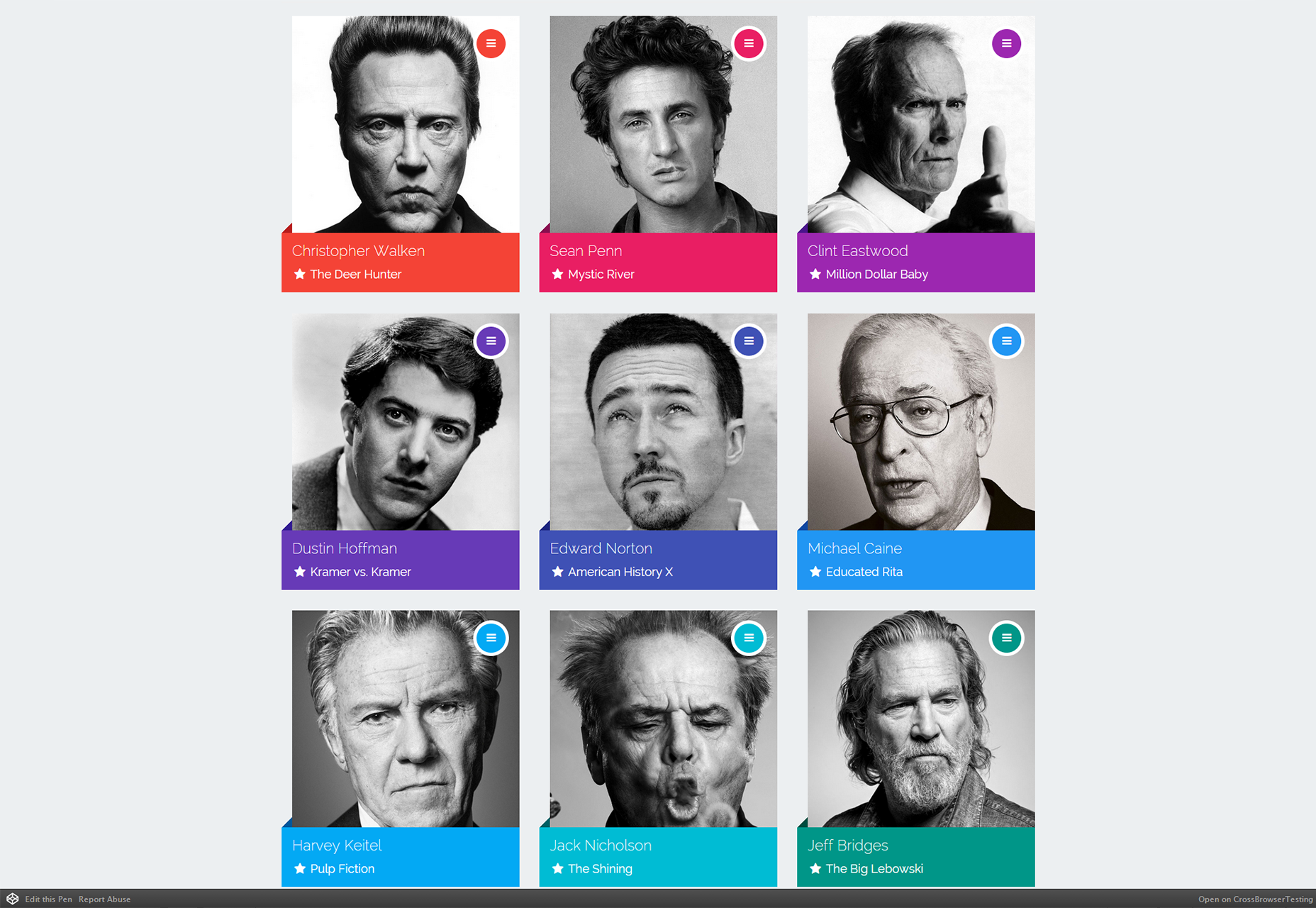
Fragmento de tarjeta de material receptivo
UN retazo desarrollado por David Foliti para generar tarjetas de estilo de diseño de materiales que cuentan con una imagen que se desliza para dejar que el contenido se muestre al hacer clic en el ícono de menú superior.
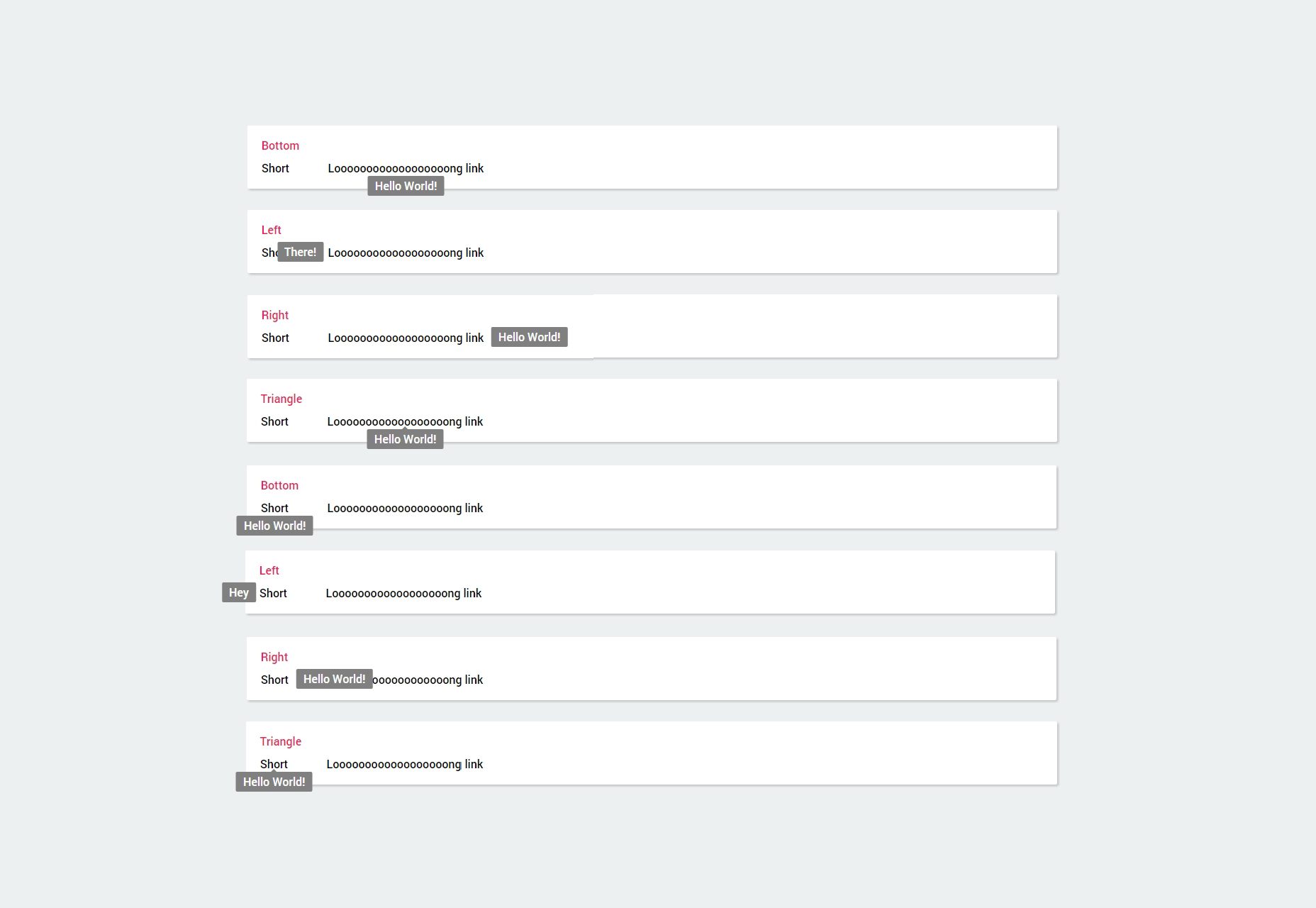
Información sobre herramientas sencilla de CSS
UN fragmento de código CSS simple desarrollado y lanzado por Ben Mildren que agrega información sobre herramientas a los enlaces en tres posiciones diferentes, abajo, izquierda o derecha, y con o sin triangular adorn.
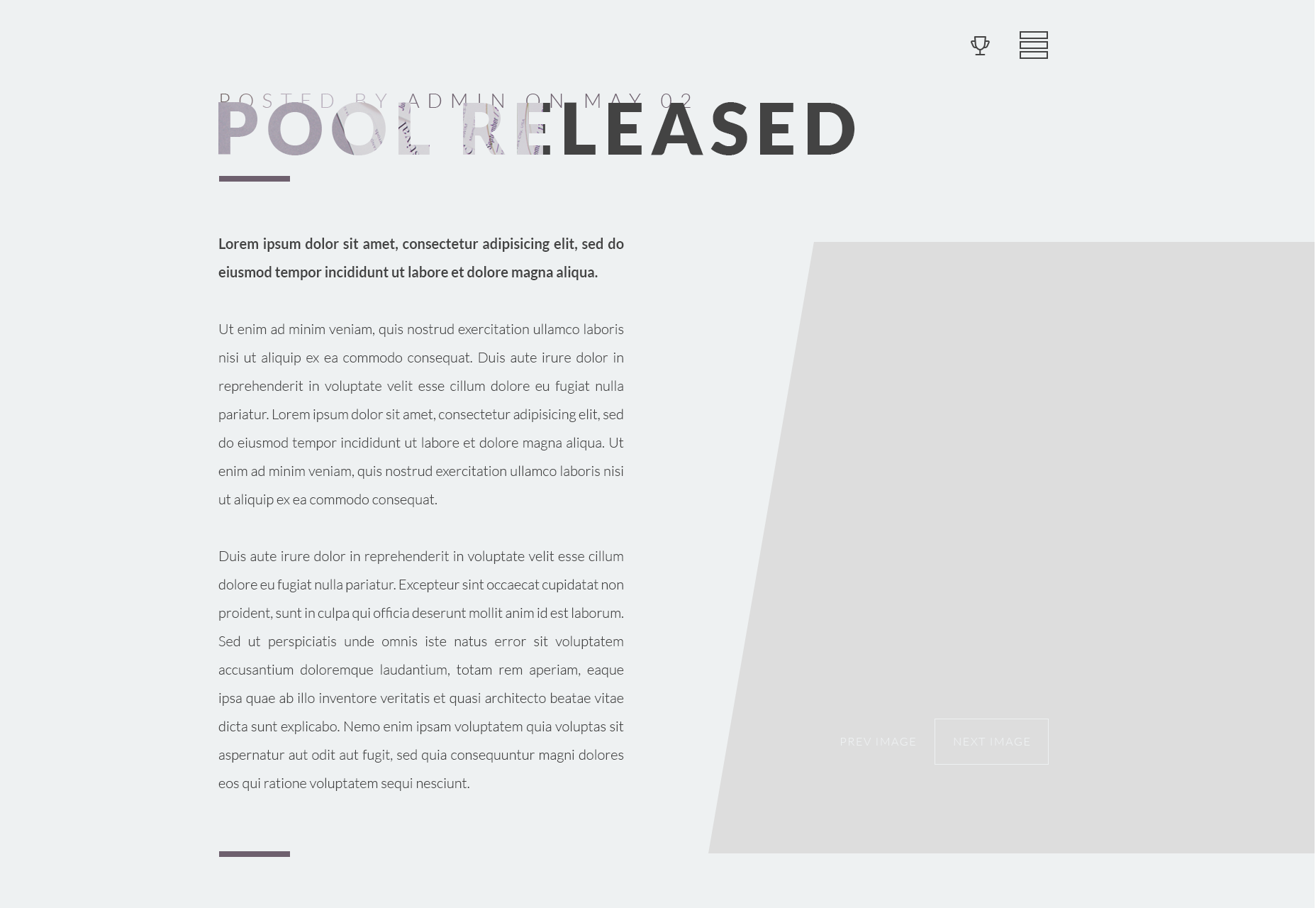
Navegación revelada
Navegación revelada es un concepto introducido por ZCKVNS que al hacer clic en el botón de menú, todo el diseño de la página debajo del encabezado se activa inclinado en el fondo para mostrar enlaces de páginas alternativas.
Iconos de biblioteca gráfica Iconos de generador de partículas
Un fragmento de código creado por Kenji Saito que genera íconos por efecto de flujo de partículas, cada vez que se desplaza o hace algún gesto con el mouse este ícono se desintegra y se reintegra como uno diferente.
Conjunto de marcos de temas Bootstrap
UN conjunto de temas de élite Bootstrap que funcionan como marcos, con documentación rica y completa, licencias y actualizaciones de por vida.
Front-end bookmarks compilation
UN gran compilación de sitios de desarrollo web enfocados en recursos frontales que se separan del conocimiento general al principio, a problemas concretos y particulares en la parte inferior.
Spark Framework
Spark Framework es un proyecto inspirado en Sinatra, que te permite crear aplicaciones web Java8 de una manera muy fácil.
FormFiller
FormFiller es un Bookmarklet desarrollado en JavaScript para volver a llenar formularios rellenando solo el formulario una vez y guardando la configuración para ese formulario específico.
Obrero temporal
Obrero temporal es una colección de complementos de código abierto escritos en Ruby, que te ayuda a crear aplicaciones web con menos codificación involucrada.
Panique
UN Compilador automático SASS a CSS a través de PHP puro que no usa el lenguaje Ruby y cuenta con una codificación de una línea. Este compilador utiliza actualmente la sintaxis SCSS 3.2, las importaciones y mixins.
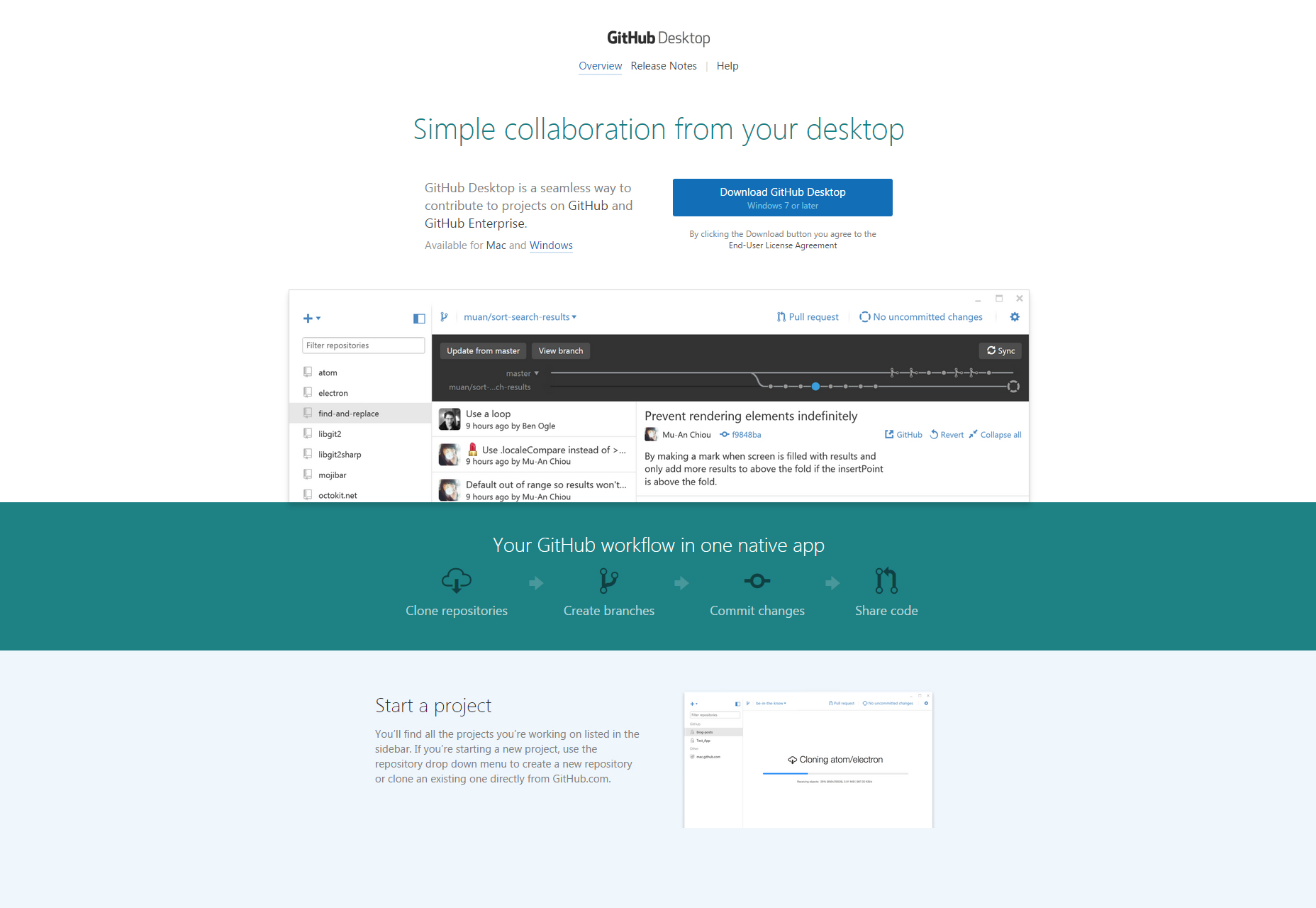
GitHub Desktop
GitHub Desktop es una herramienta descargable que le permite administrar fácilmente proyectos de código abierto desde GitHub desde su computadora Mac o Windows. Comience proyectos, ramifique proyectos, elabore el compromiso perfecto y más funciones para ver en él.
Elemental
Elemental es un kit de herramientas de interfaz de usuario flexible para sitios web y aplicaciones de React.js que ofrece herramientas de salida para CSS, botones, formularios, modales y más elementos.
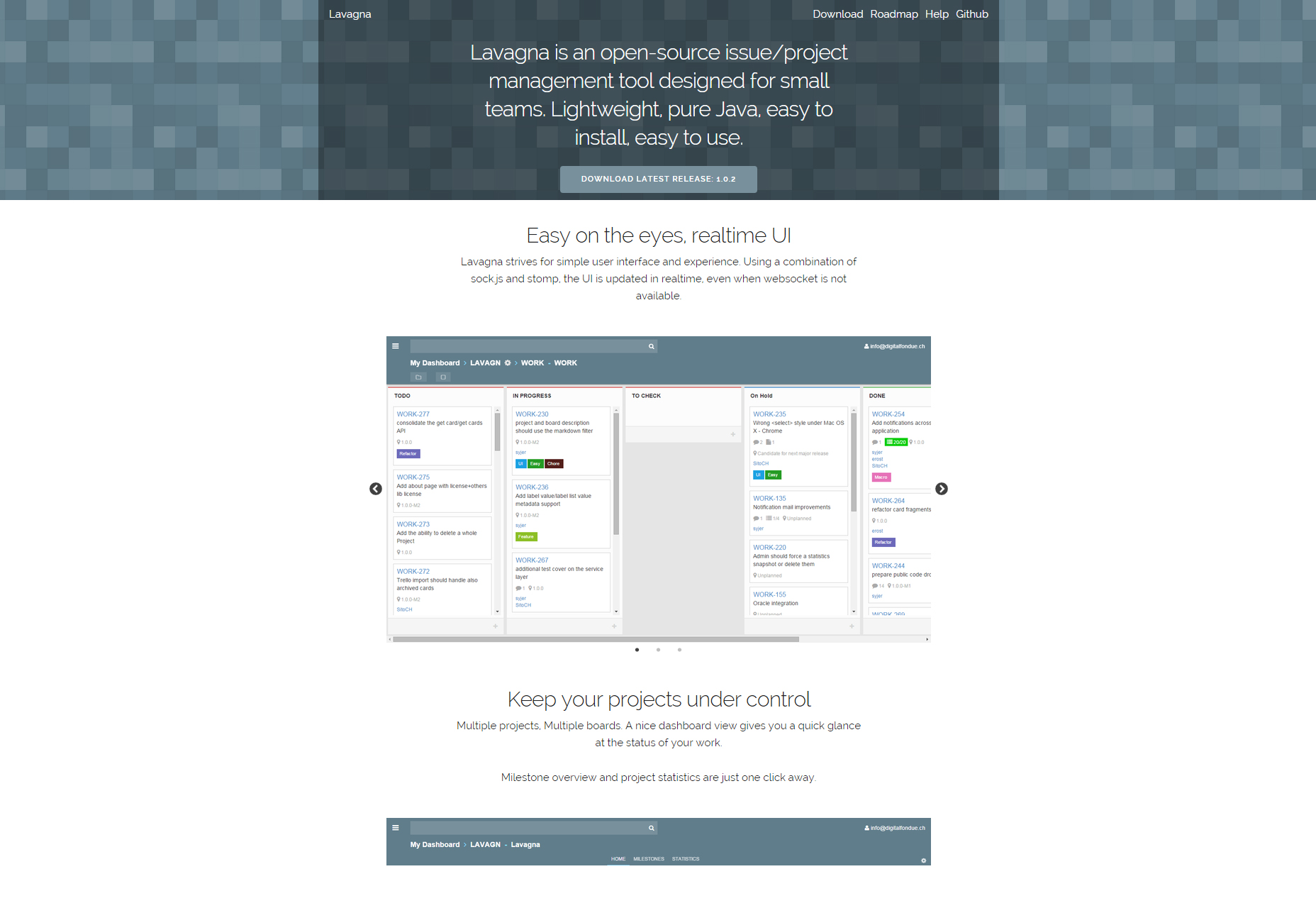
Lavagna
Lavagna es una herramienta de gestión para problemas de fuente abierta y proyectos adecuados para equipos pequeños. Es liviano y está codificado exclusivamente en Java, que le proporciona una buena vista del tablero y le ofrece una visión general organizada de los proyectos.
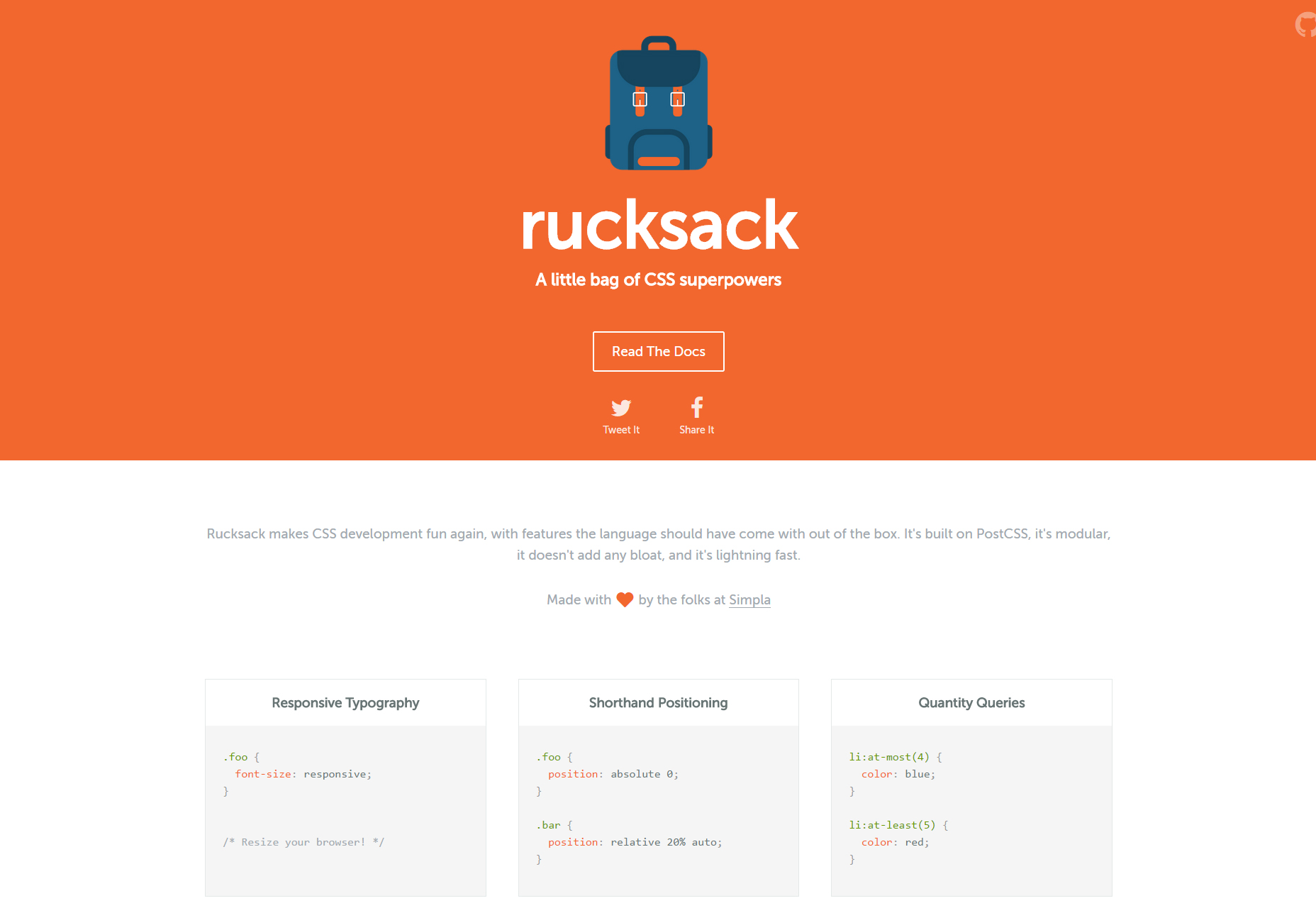
Mochila
Mochila es una biblioteca de CSS que simplemente facilita el desarrollo de CSS al ofrecer una tipografía receptiva, una forma abreviada de propiedades de posicionamiento, una solución nativa y mucho más.
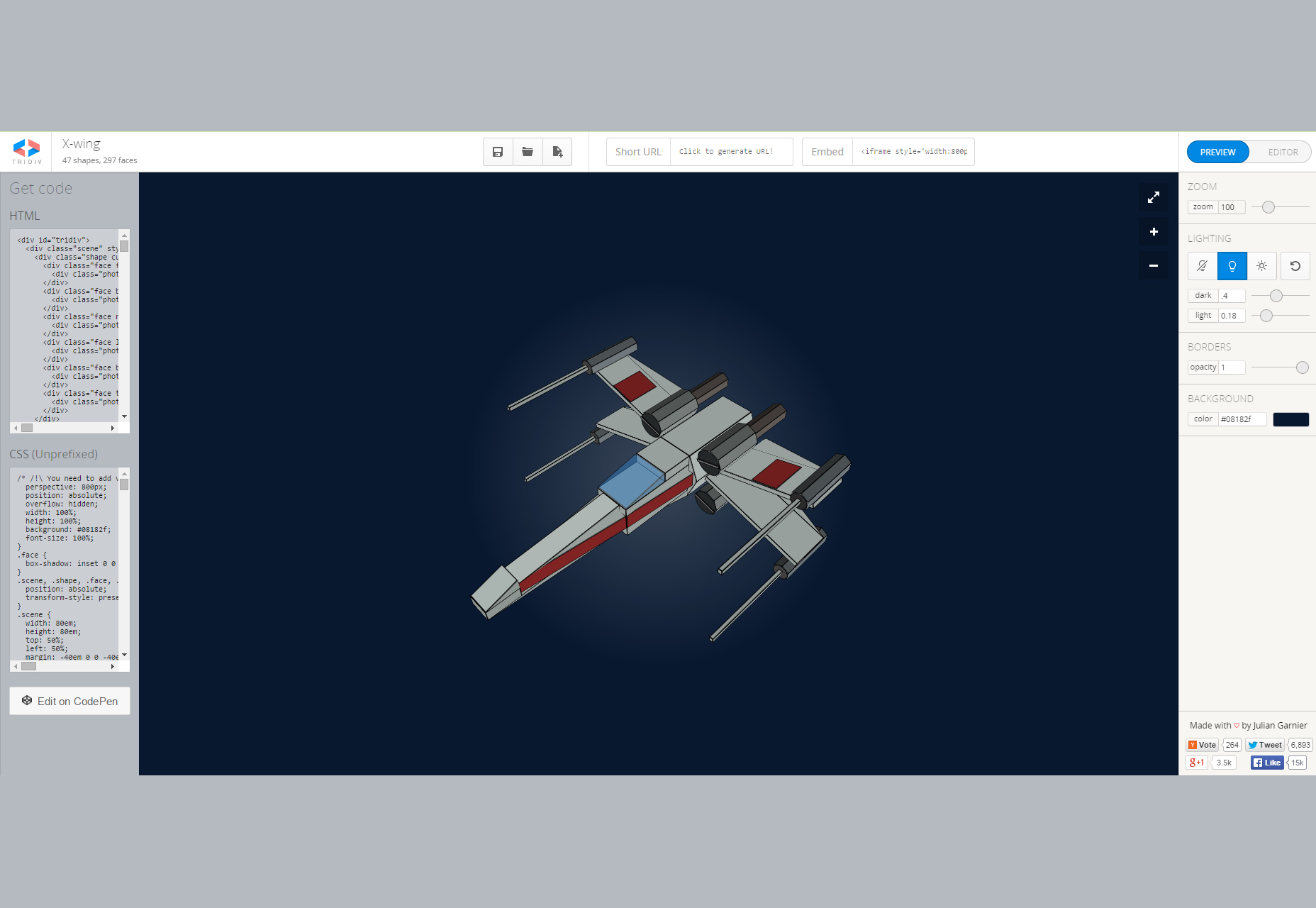
Tridiv
Tridiv es un creador de formas CSS 3D desarrollado por Julian Garnier que te proporciona un control de interfaz de usuario en barra en el lado derecho para editar tus formas y composiciones de manera fácil e intuitiva.
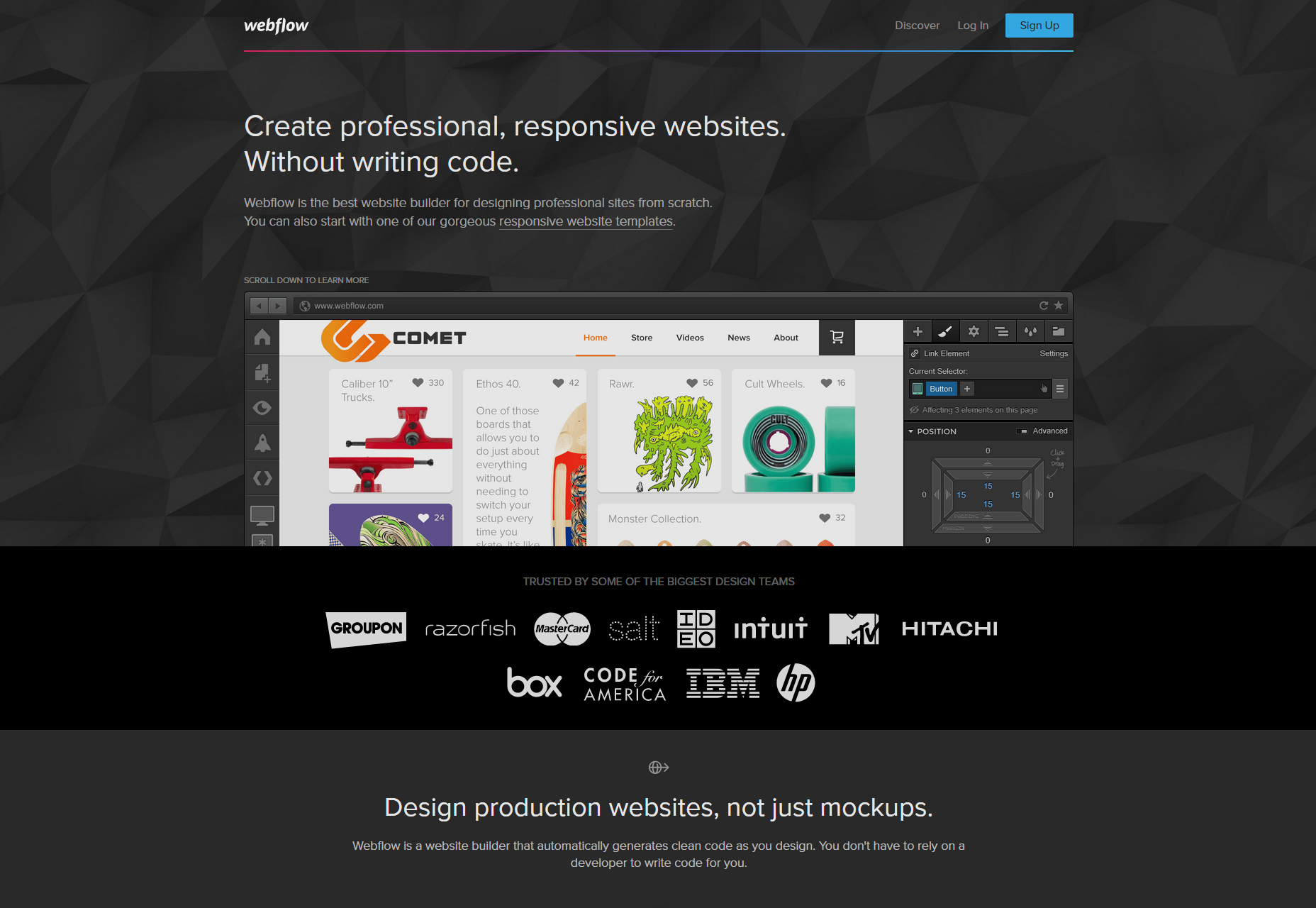
Webflow
Webflow es un creador de sitios web que facilita el proceso de desarrollo generando código automáticamente a medida que diseña y proporcionándole un panel de control completo.
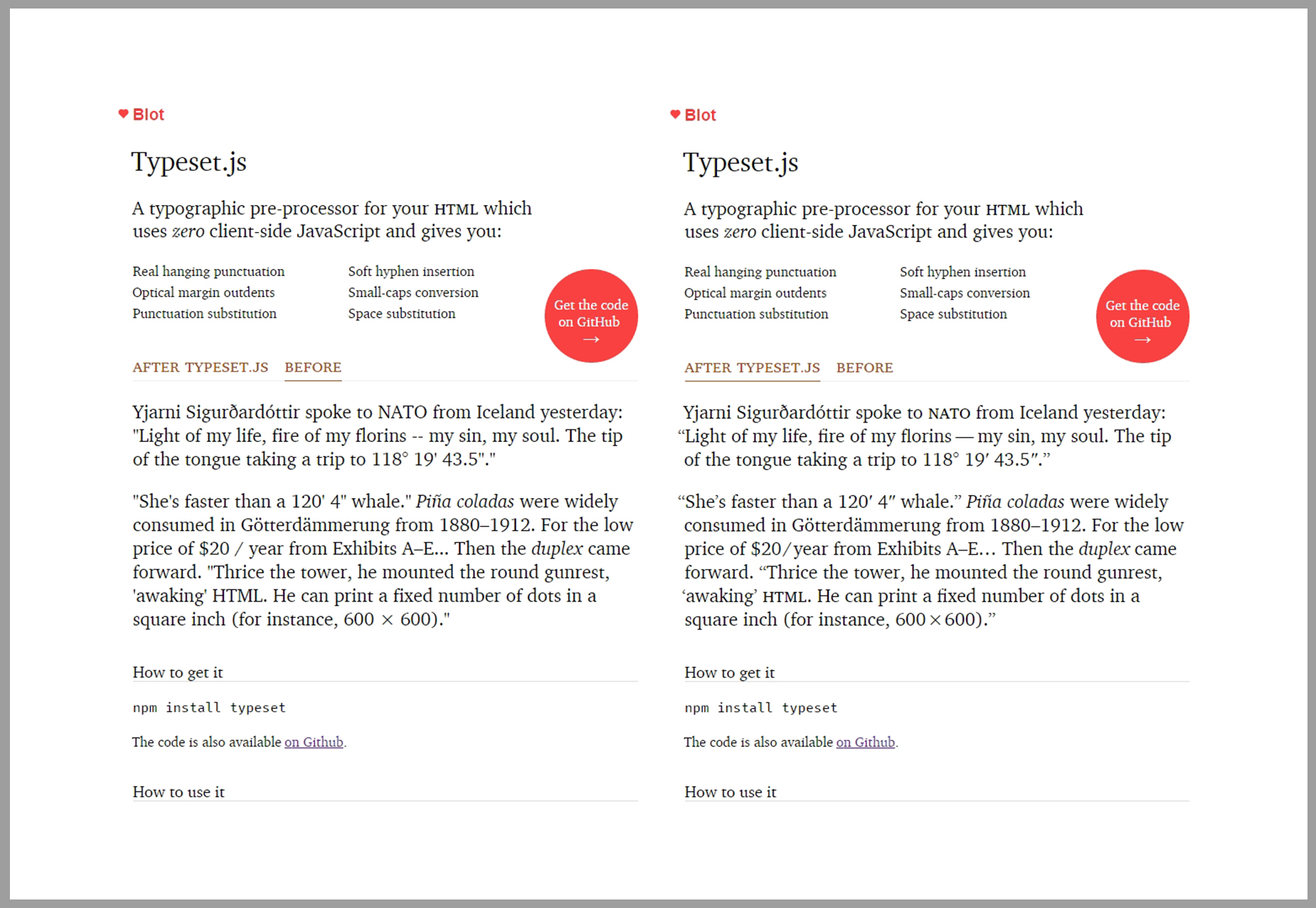
TypesetJS
UN preprocesador tipográfico para HTML que no utiliza ningún JavaScript del lado del cliente y le proporciona características de edición de texto como la puntuación de colgado real, inserción de guiones, expansiones de márgenes ópticos, conversión de mayúsculas y más.
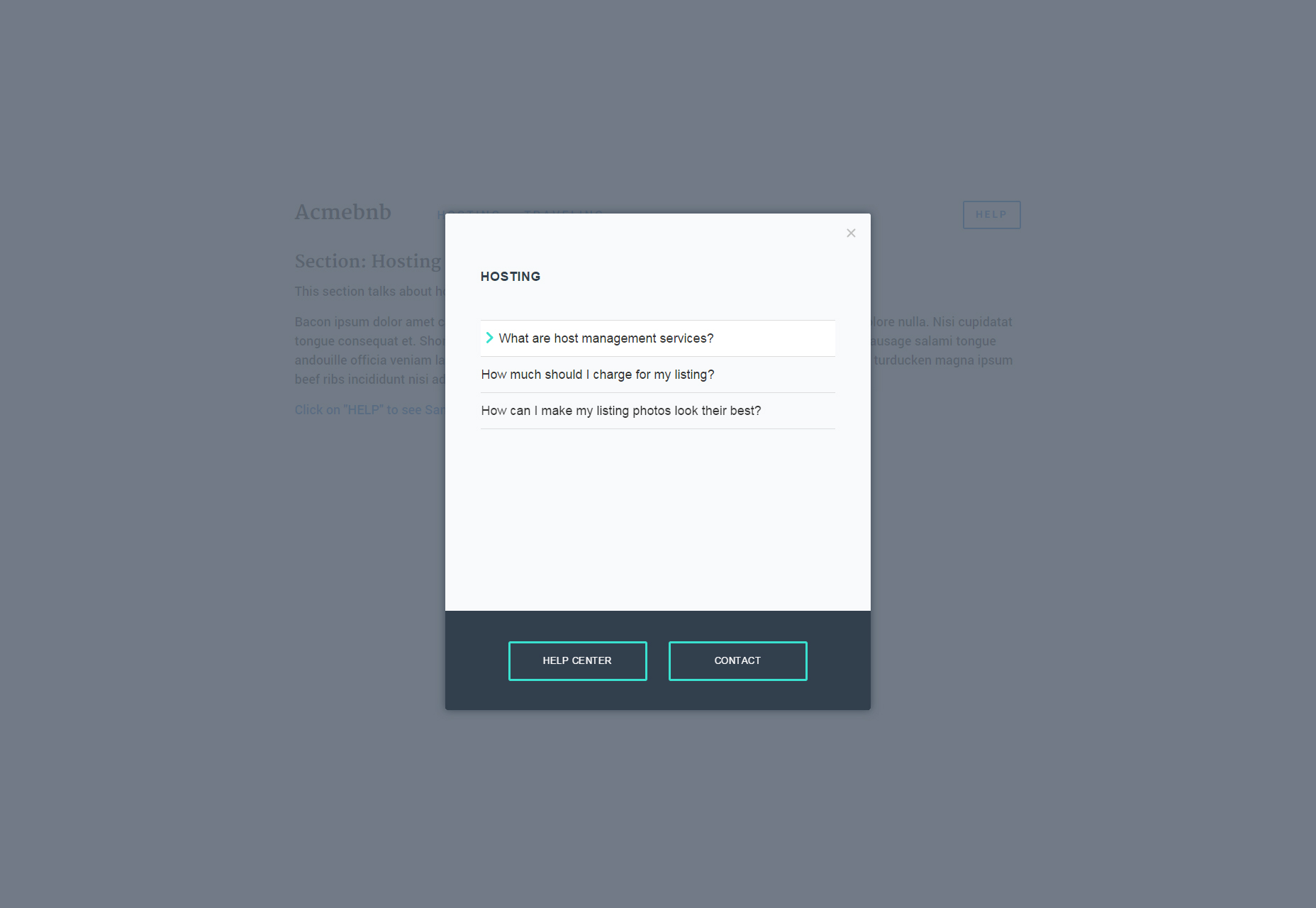
SamwiseJS
Samwise es un modal adaptable que presenta elementos de menú de lista y botones para opciones adicionales en la parte inferior. Adecuado para ayudar a ofrecer y proporcionar información.
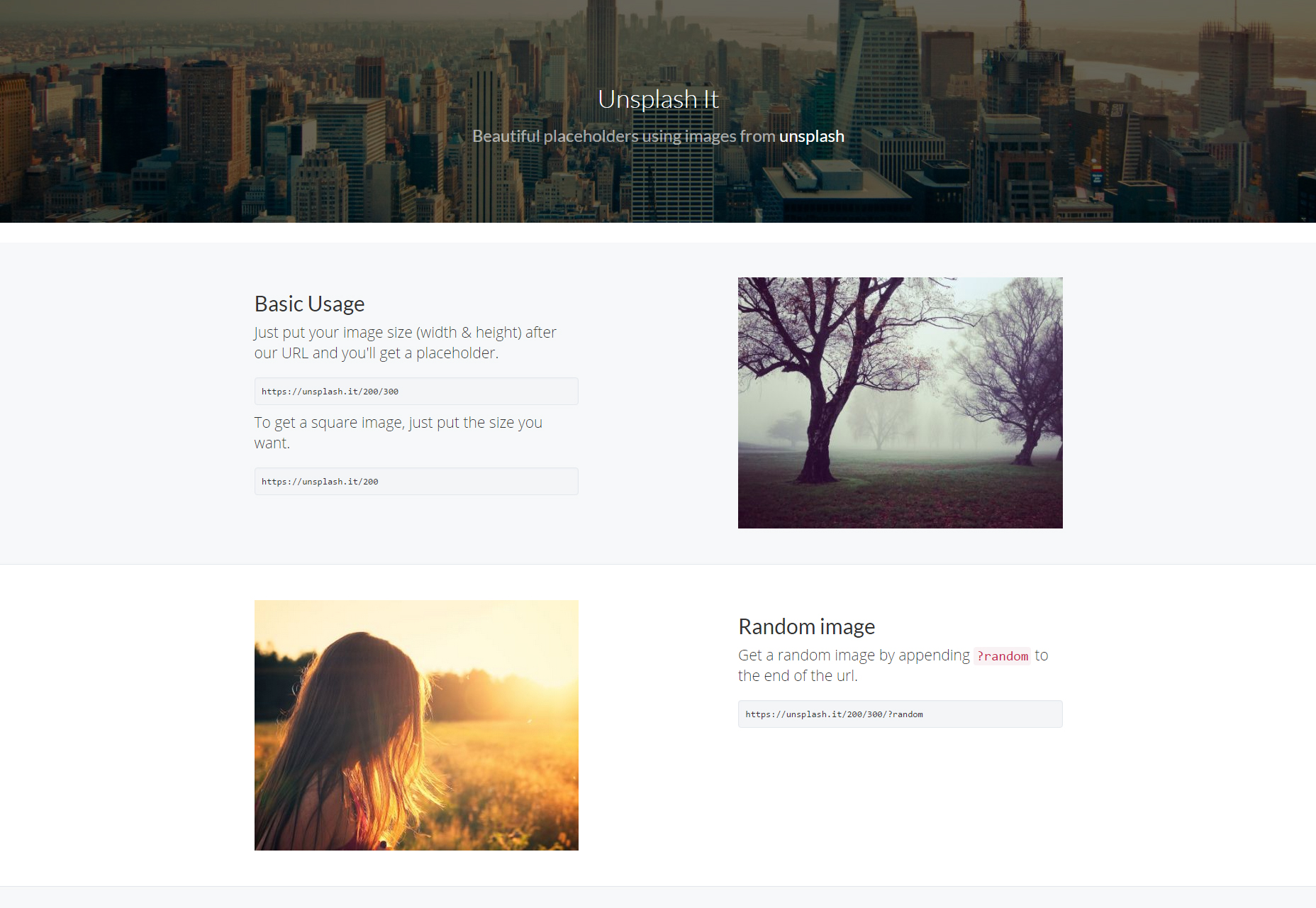
Unsplash It
Unsplash It es un generador de marcador de posición de imagen que le proporciona una sola línea de URL y le permite usar parámetros simples para incrustar los marcadores de posición en su sitio web, como dimensiones o efectos.
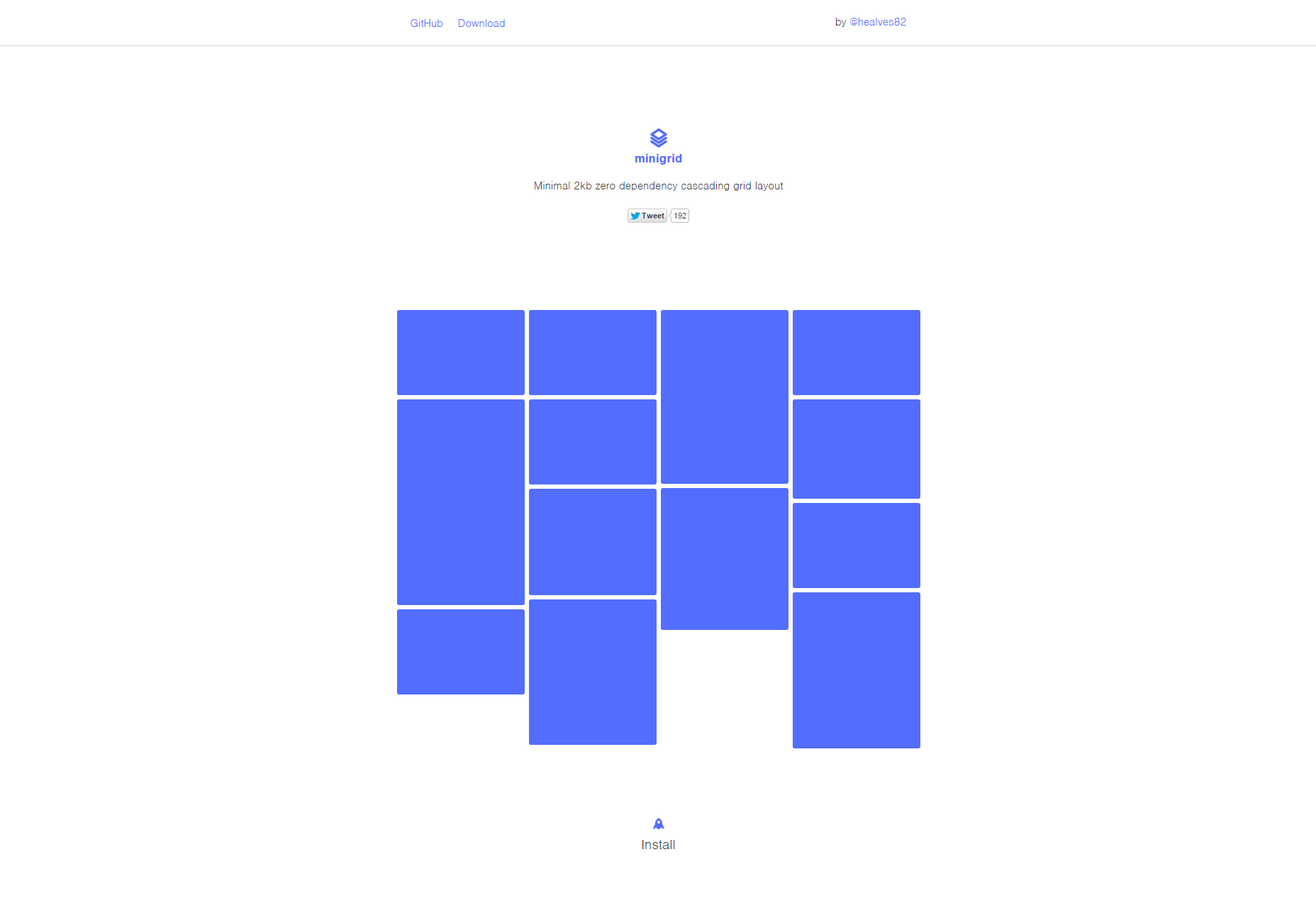
Minigrid
Minigrid es un diseño de cuadrícula en cascada diseñado con un estilo minimalista que presenta una animación agradable y suave cuando se presenta en la página.
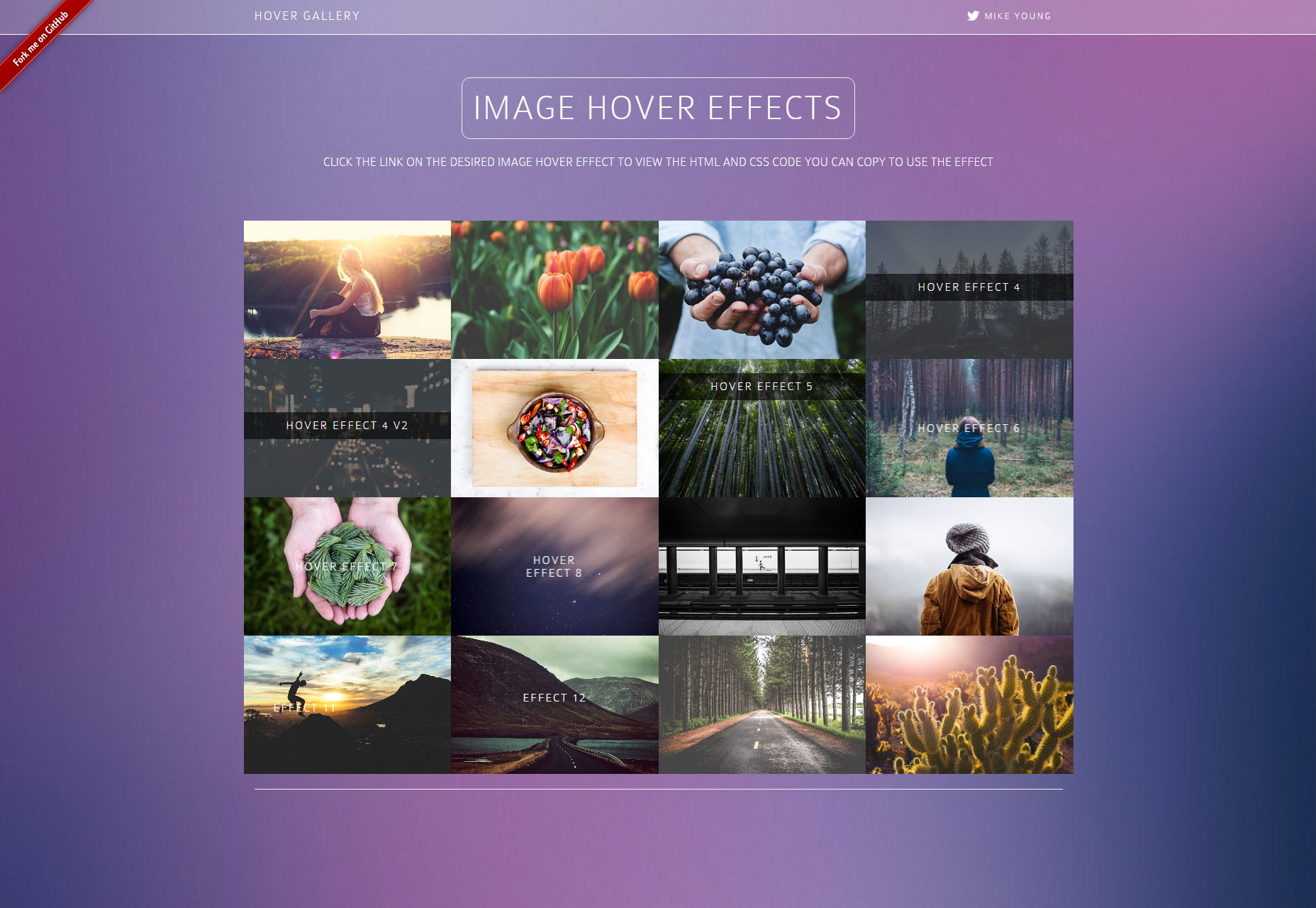
Bootstrap image hover Galería de efectos de HTML y CSS
UN galería de bonitos efectos de desplazamiento aplicado en imágenes con iconos de líneas finas y marcos de efectos de transición. Todos los efectos están desarrollados en HTML y CSS.
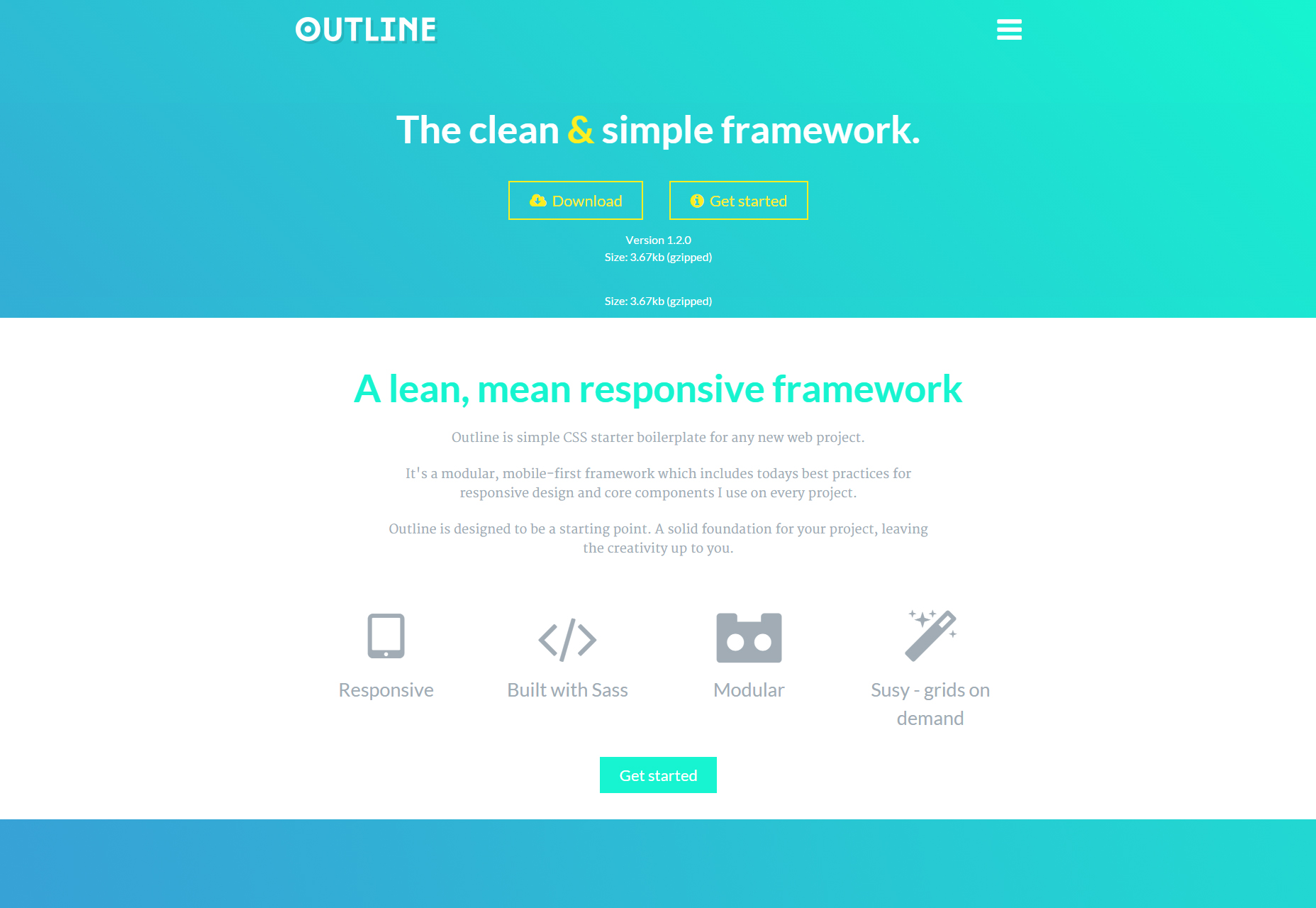
contorno
contorno es un marco de CSS simple y limpio que funciona como una repetición estándar para nuevos proyectos web. Ofrece capacidad de respuesta completa, codificación Sass, construcción modular y grillas Susy bajo demanda.
Datedropper
Datedropper es un complemento de jQuery que le permite administrar e ingresar fechas rápidamente en los campos de formulario con selectores de fecha animados que parecen sugerencias.
Artyom
Artyom es una biblioteca de reconocimiento de voz con reconocimiento de voz para JavaScript que te ayuda a crear tu propio asistente virtual personal e insertarlo en tu sitio web.