5 formas en que el botón de acción flotante aumenta UX
Un botón de acción flotante (FAB) es un ícono en un círculo que flota sobre la interfaz del usuario. Su forma, posición y color aseguran que se destaca del resto de una IU. FAB se popularizó con el lanzamiento de los principios de Material Design de Google en 2014. Desde esta versión, el elemento de interfaz de usuario FAB se ha adoptado ampliamente en el diseño web y móvil.
Aunque el FAB se puede ver como un componente de interfaz de usuario pequeño, insignificante, sus efectos pueden ser importantes. Dado que el patrón se usa correctamente, está destinado a ser identificable y accesible instantáneamente.

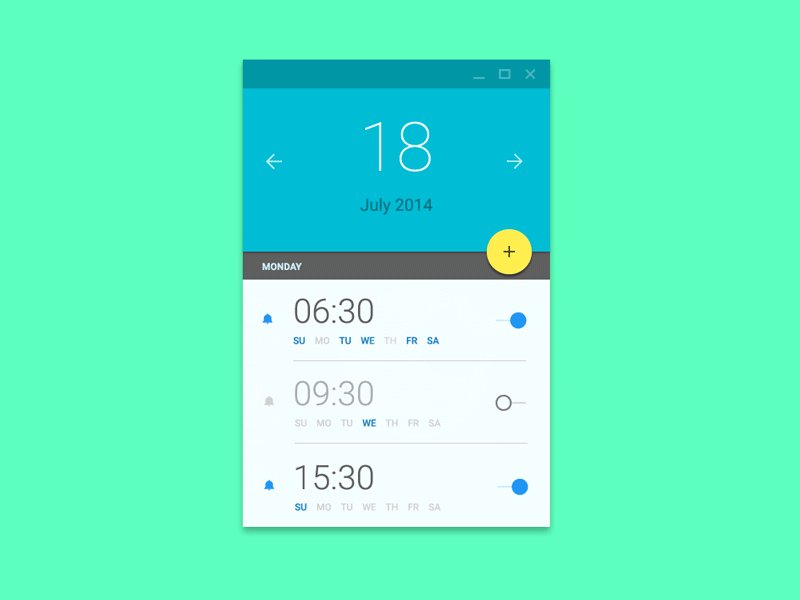
Botón de acción flotante en la aplicación de Android
1. Representar una acción Hallmark
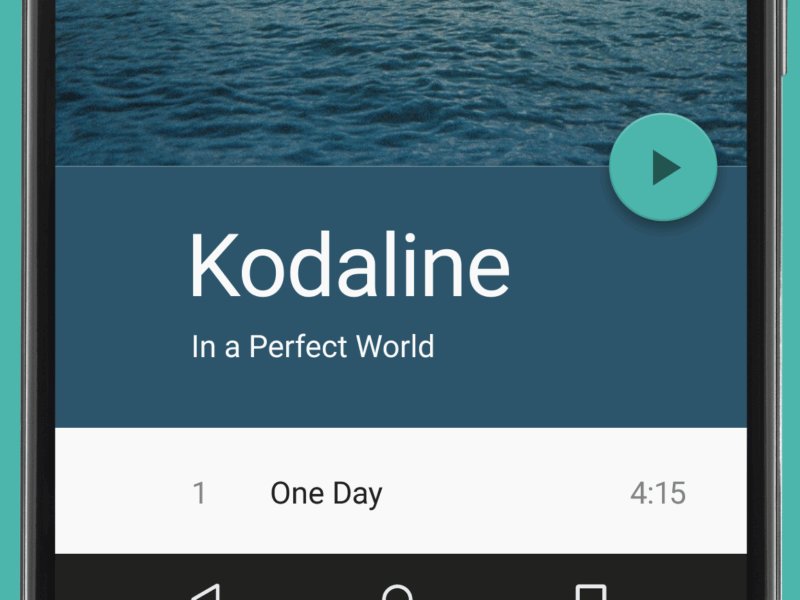
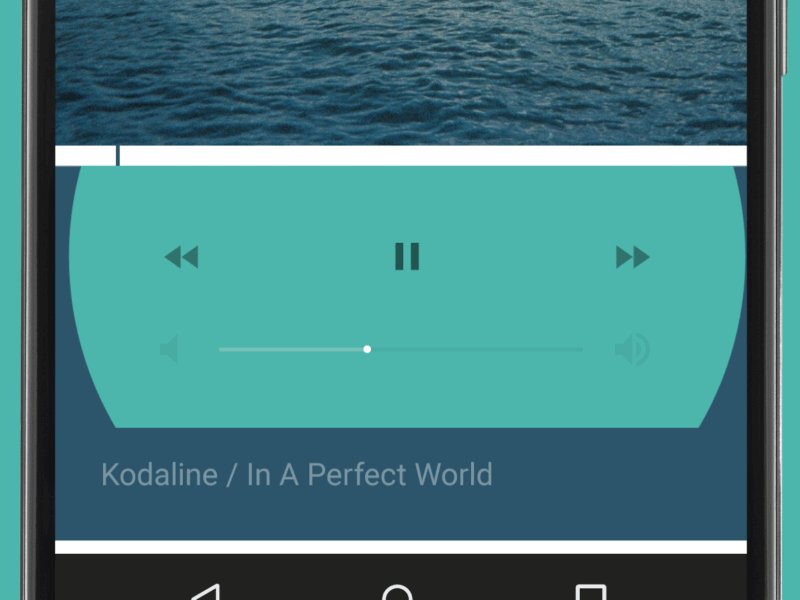
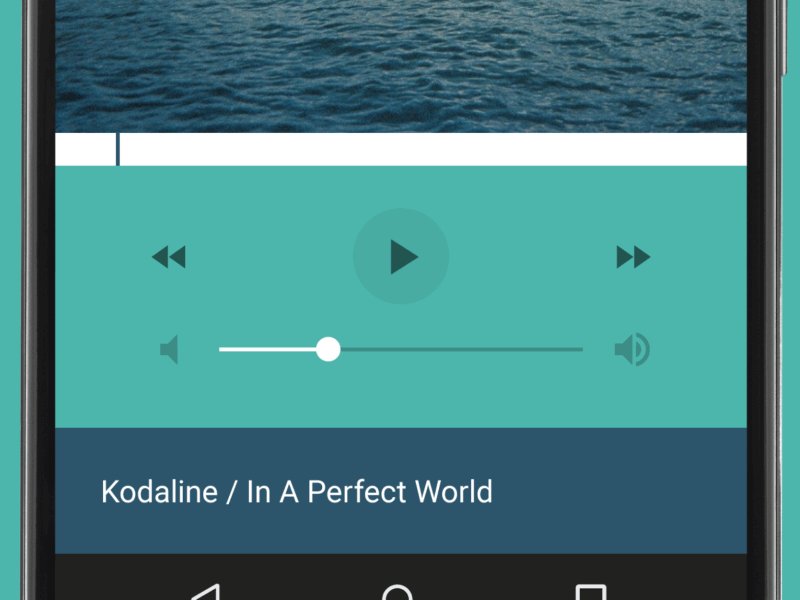
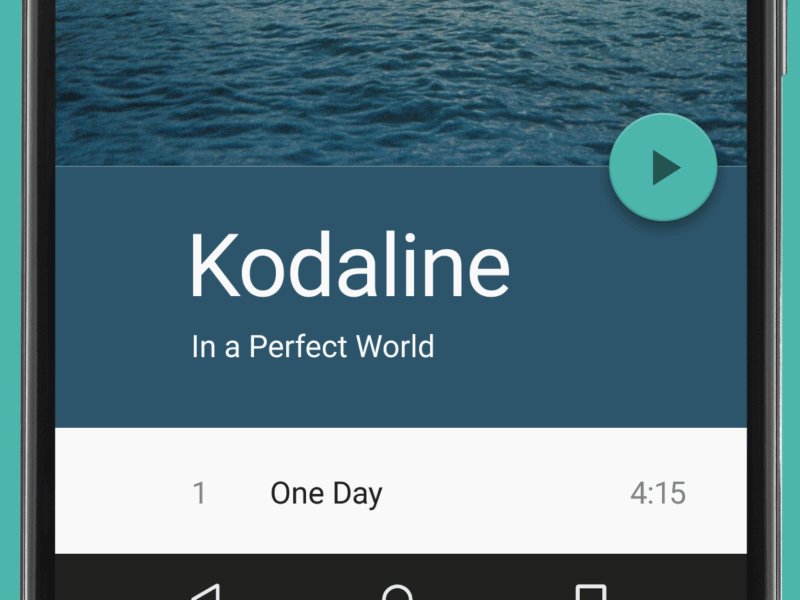
Lo ideal es que FAB destaque las acciones más relevantes o usadas con frecuencia, se debe usar para las acciones que son las características principales de su aplicación. Si va a utilizar FAB en su aplicación, el diseño de la aplicación debe considerarse cuidadosamente y las posibles acciones del usuario deben reducirse a una única característica destacada. Por ejemplo, una aplicación de música puede tener FAB que represente 'Play / Stop'. Una aplicación similar a Instagram podría tener un FAB que represente 'Take a Photo'.

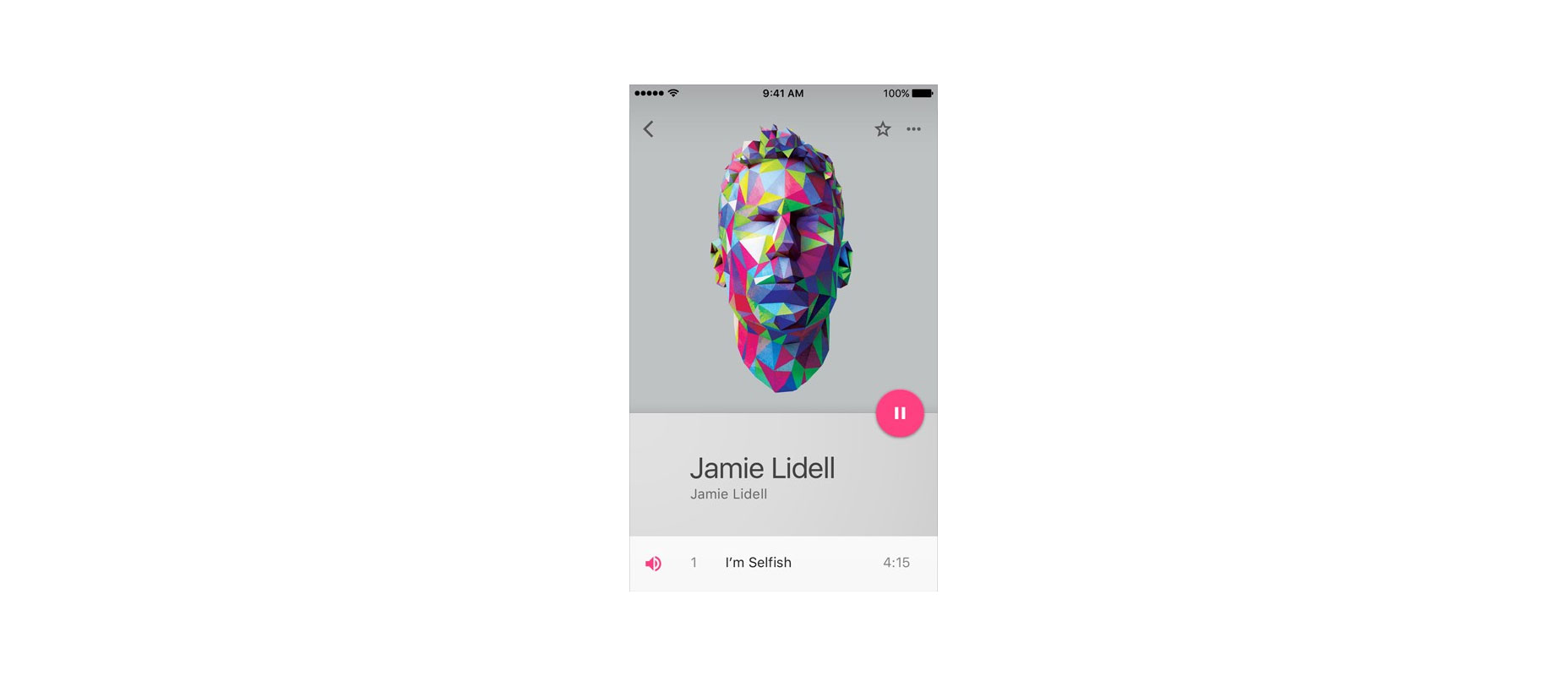
Un botón de acción flotante representa la acción principal en una aplicación. Pausar o reanudar la reproducción en esta pantalla les dice a los usuarios que es una aplicación de música.
De acuerdo con la investigación de Steve Jones , FAB demuestra un ligero impacto de usabilidad negativo cuando los usuarios usan por primera vez el botón. Sin embargo, una vez que los usuarios completan con éxito una tarea utilizando el FAB, pueden usarla de manera más eficiente que un botón de acción tradicional.
2. Sea una herramienta para encontrar caminos
FAB es una señal natural para decirle a los usuarios qué hacer a continuación. La investigación de Google muestra que, cuando se enfrentan a pantallas desconocidas, muchos usuarios confían en FAB para navegar. Por lo tanto, FAB es muy útil como una señal de qué hacer a continuación.

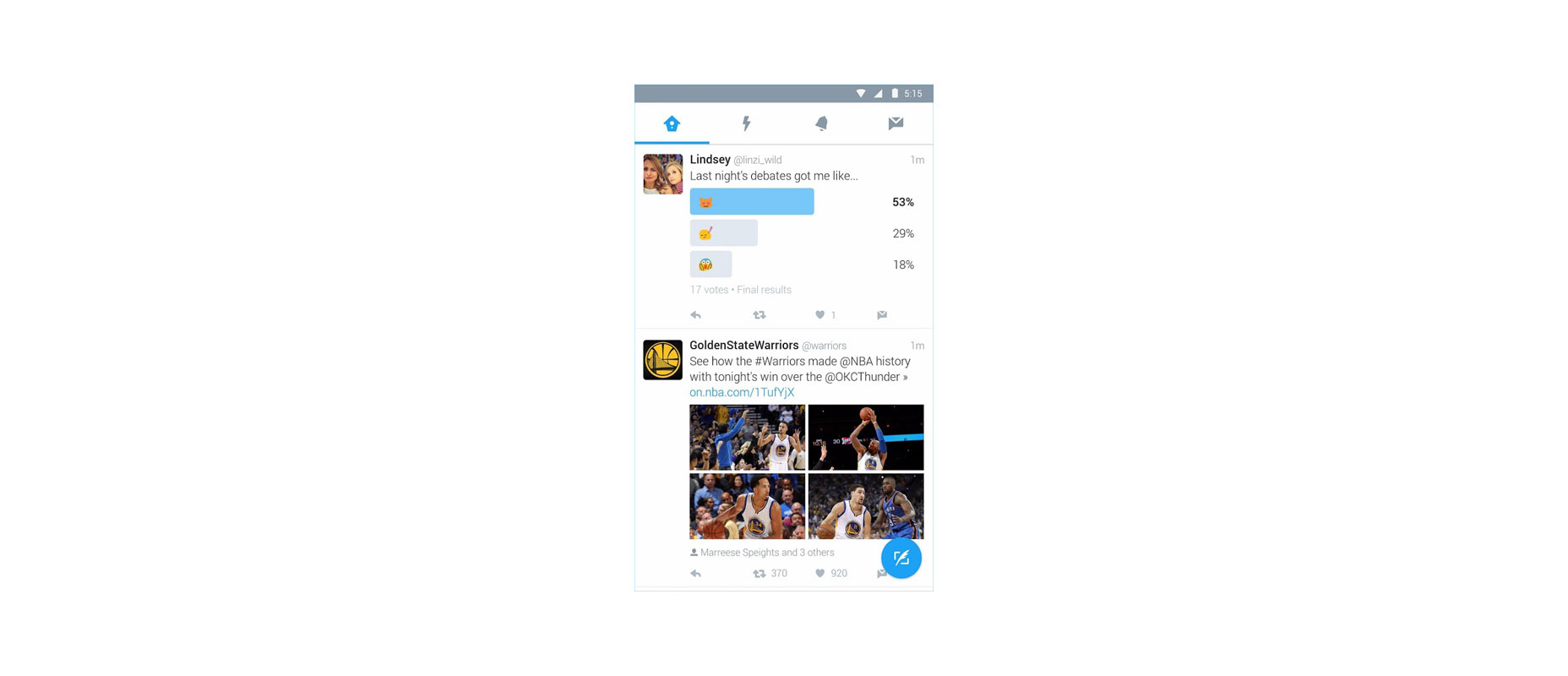
El uso de un botón de acción flotante en Twitter lo alienta a publicar contenido
3. Proporcionar un conjunto de acciones
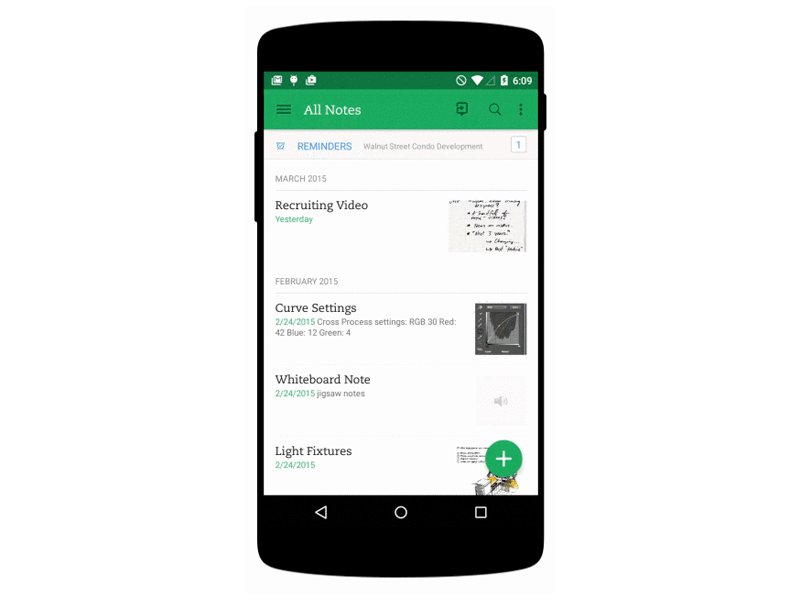
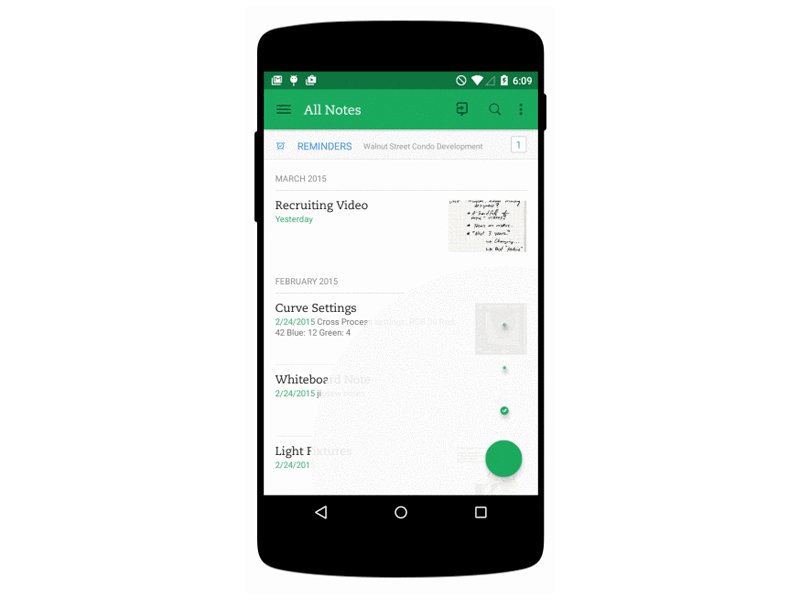
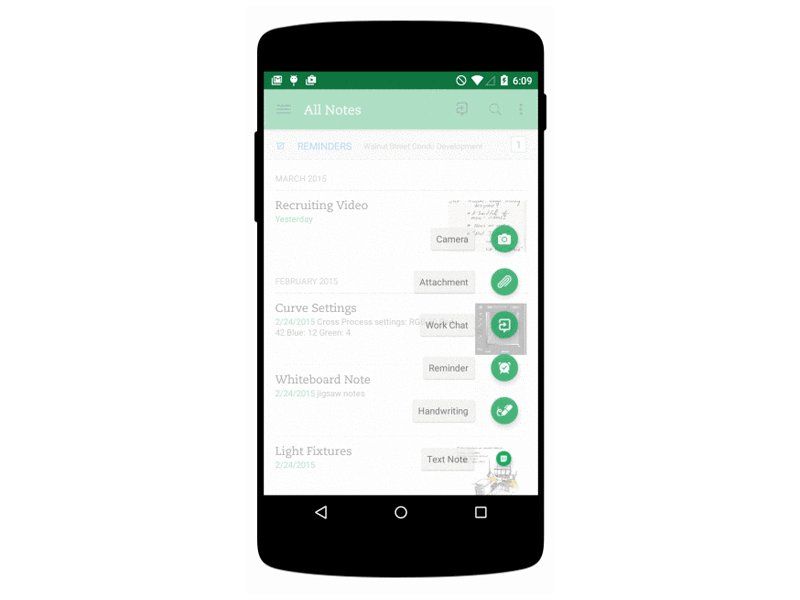
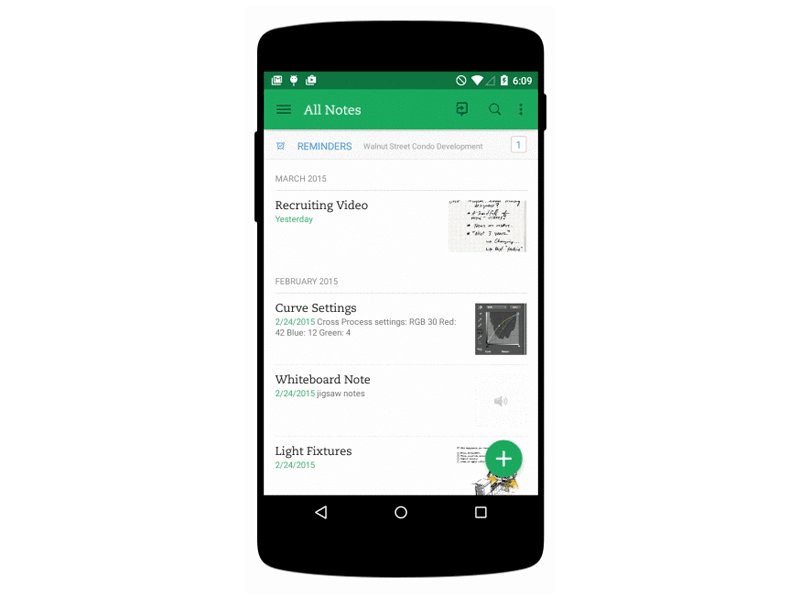
En algunos casos, es apropiado que el botón se salga y exponga algunas otras opciones, como se puede ver en el siguiente ejemplo de Evernote. El FAB puede reemplazarse con una secuencia de acciones más específicas y puede diseñarlas para que sean contextuales para sus usuarios. Como regla general, proporcione al menos tres opciones al presionar, pero no más de seis (incluido el objetivo del botón de acción flotante original).

También tenga en cuenta que estas acciones deben estar relacionadas con la acción principal que expresa el FAB y estar relacionadas entre sí: no trate estas acciones reveladas tan independientemente como podrían ser si estuvieran posicionadas en una barra de herramientas.

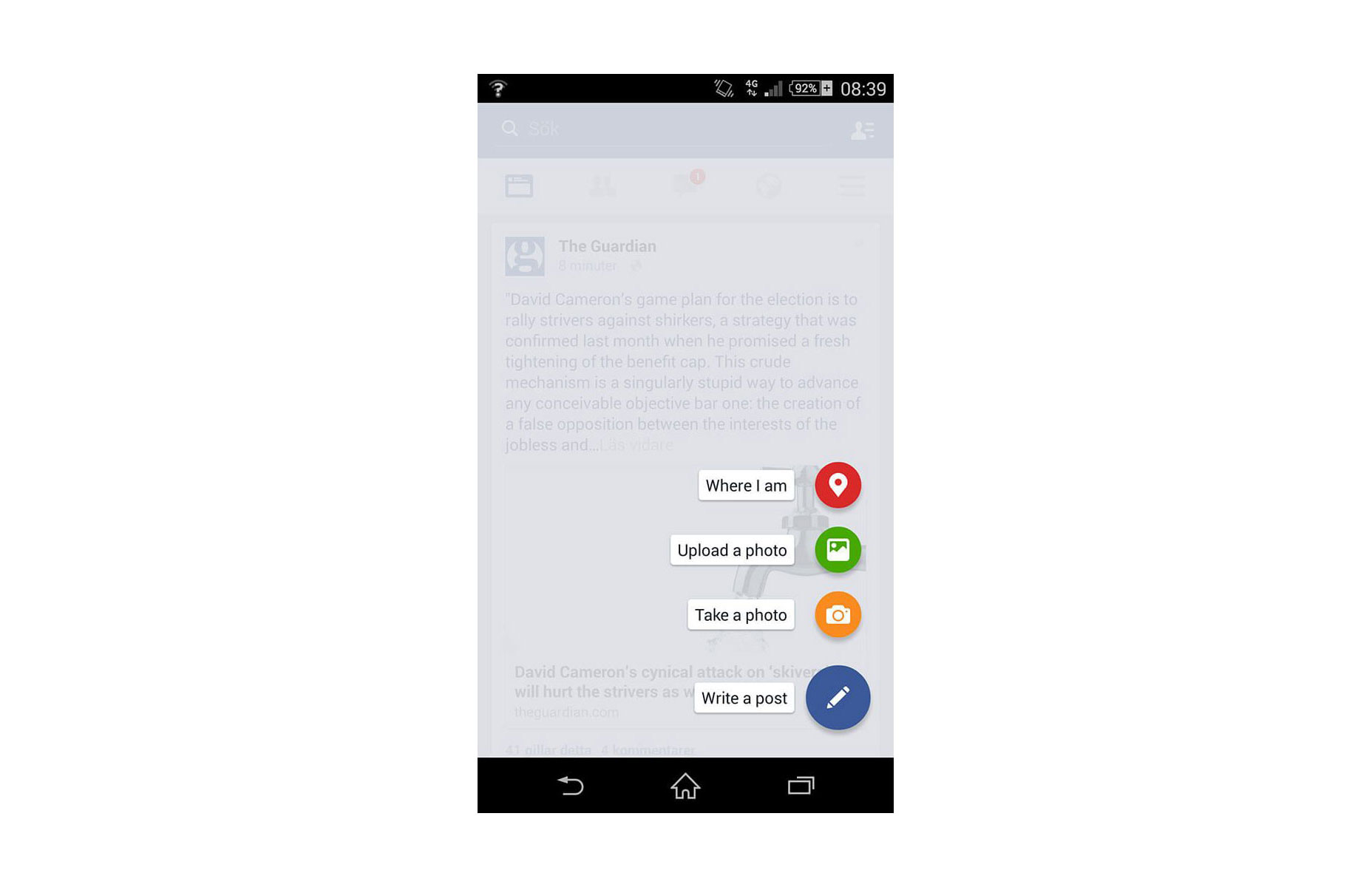
No hacer: la acción "Dónde estoy" no es relevante para crear acciones de contenido.
4. Sea consciente del contexto
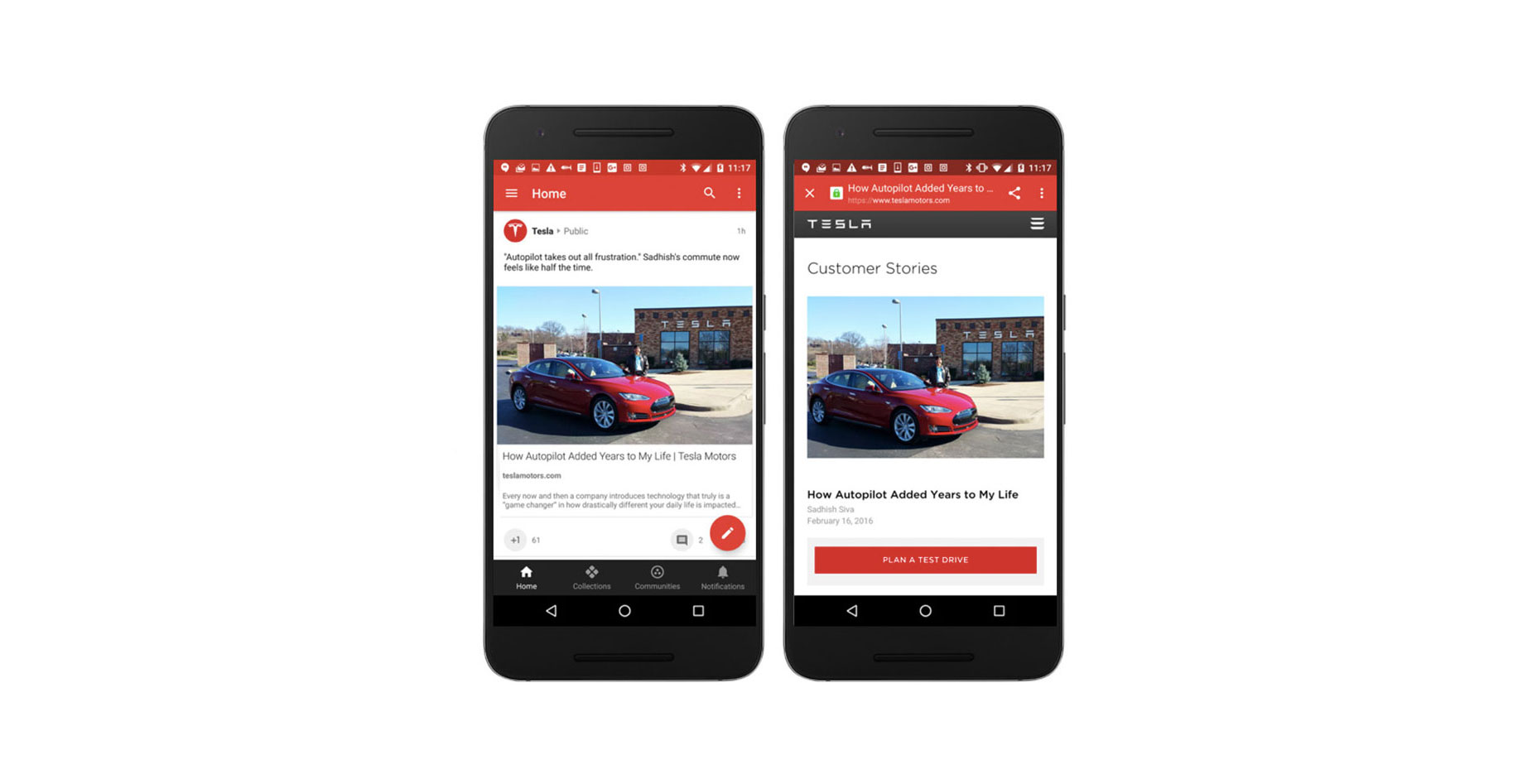
El contexto juega un papel importante en la interacción del usuario. A veces los usuarios quieren consumir contenido, a veces quieren realizar acciones. Todo depende del contexto. Usar un comportamiento contextual podría aportar lo mejor de FAB al UX de cualquier aplicación. Consideremos Google+ como un ejemplo. Google+ muestra el botón cuando el usuario interactúa con la transmisión y lo oculta cuando se invierte ese compromiso. Estos dos estados se basan en el contexto: cuando los usuarios interactúan con una transmisión social, una acción principal es desplazarse, por lo tanto, no hay necesidad de FAB, y cuando los usuarios dejan de desplazarse, es posible que deseen publicar algo.

5. Conecte dos estados juntos
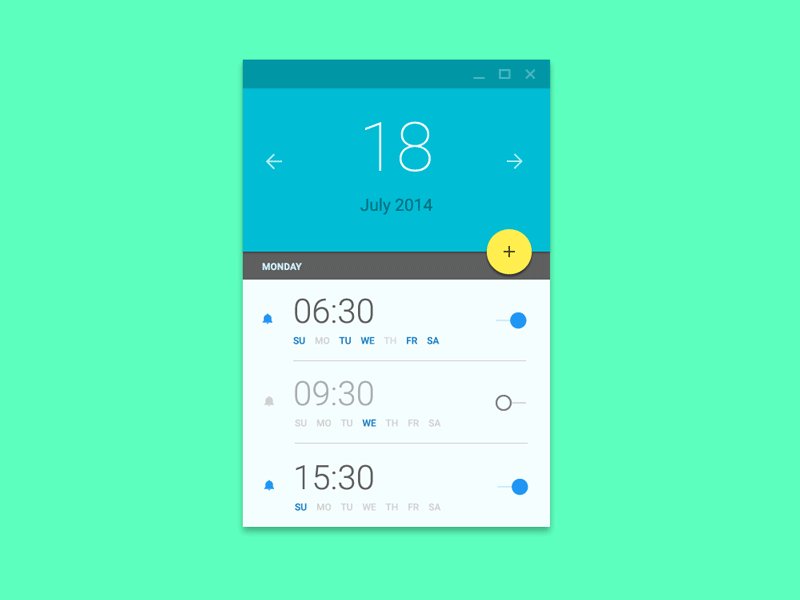
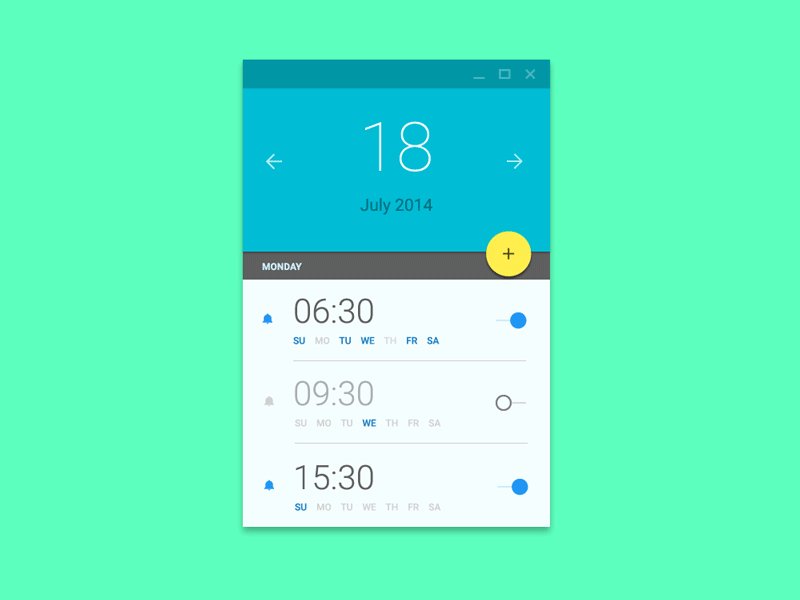
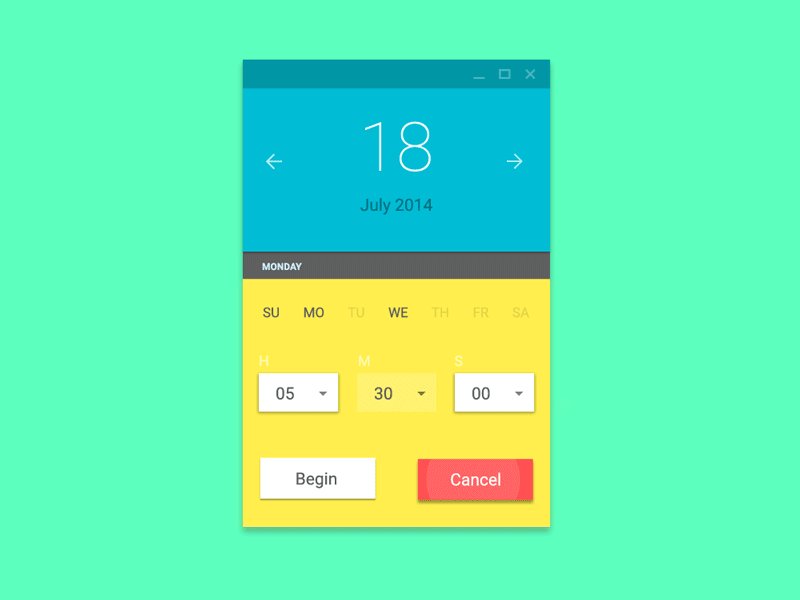
FAB no es solo un botón redondo, tiene algunas propiedades transformadoras que puede usar para ayudar a sus usuarios de pantalla a pantalla. Al convertir el botón de acción flotante, realice la transición entre dos estados de forma lógica. La animación en los ejemplos a continuación mantiene el sentido de orientación del usuario y ayuda al usuario a comprender el cambio que acaba de ocurrir en el diseño de la vista, qué ha desencadenado el cambio y cómo iniciar el cambio nuevamente más adelante si es necesario.

Credito de imagen: Ehsan Rahimi

Credito de imagen: Dribbble
Conclusión
Algunos podrían decir que FAB es un mal UX. Es tentador decir eso porque los usuarios y los diseñadores no están acostumbrados. Estamos acostumbrados a las barras de herramientas familiares y el concepto de FAB todavía es bastante nuevo para nosotros. Todos sabemos que las cosas nuevas son difíciles, pero al mismo tiempo fomentan una experiencia de usuario más cuidadosamente diseñada. Utilizado correctamente, FAB puede ser un patrón asombrosamente útil para el usuario final.