5 Pet Peeves Developers tienen con diseñadores (y cómo evitarlos)
Gatos y perros. Caín y Abel. Diseñadores y desarrolladores. Estos son solo algunos de los grandes enfrentamientos históricos.
Los diseñadores y desarrolladores a menudo parecen provenir de diferentes planetas y tienen cerebros completamente diferentes.
Los desarrolladores quieren que un sitio web funcione bien, los diseñadores quieren que se vea bien.
Hace unas semanas, exploramos el principal los manoseos que los diseñadores web tienen con los desarrolladores web , y sugirió algunas soluciones para ellos.
Hoy discutiremos el otro lado de la moneda: las cinco quejas más comunes que los desarrolladores tienen con los diseñadores .
PEEVE # 1: "¿Por qué los diseñadores quieren crear todo en Flash?"

El sitio web es solo un botón y algo de texto, pero el diseñador insiste en usar Flash, incluso si triplica el tiempo de descarga.
Problema
Para algunos diseñadores, el uso de tecnologías web centrales (HTML, CSS y JavaScript) para crear una página web puede parecer el toque de gracia de la innovación. Limitan su creatividad y los obligan a depender del desarrollador para realizar su visión.
Flash ofrece a los diseñadores posibilidades de diseño potencialmente ilimitadas, y pueden retener mucho más control sobre el producto final, especialmente si conocen el código ActionScript. Con Flash, los diseñadores pueden elegir entre cualquier tipografía, inclinación y elementos sesgados, agregar animación y crear efectos especiales que son simplemente imposibles de aburrir ol 'HTML.
Solución
La primera pregunta que debes hacerte como desarrollador es: "¿Cuál es la mejor solución técnica para el problema?" Puede ser tecnologías web centrales, o podría ser Flash. Tener una mente abierta es importante. Para determinar lo que funcionaría mejor, siéntese con el diseñador y acuerde una lista de requisitos técnicos y de diseño para el proyecto.
Por ejemplo, explore si la página tiene que cargarse rápidamente, usar una fuente en particular para fines de comercialización, cumplir con las pautas de accesibilidad o tener animación. Una vez que responda a este tipo de preguntas, podrá sopesar mejor los pros y los contras del uso de Flash.
Informar a su diseñador sobre marcos de JavaScript como Dojo y jQuery es una buena idea. Es posible que no se den cuenta de la funcionalidad interactiva y los efectos especiales que se pueden lograr con AJAX y DHTML.
PEEVE # 2: "¿El diseñador incluso ha oído hablar de HTML CSS?"

El diseñador ha creado un gran diseño con Photoshop, pero la web simplemente no funciona de esa manera.
Problema
Algunos diseñadores parecen ignorar intencionalmente incluso los aspectos más fundamentales de la tecnología web. Esto puede dar como resultado diseños poco realistas o extremadamente difíciles de recrear en la web, que dependen demasiado de las imágenes para una tipografía simple o que conducen a una experiencia de usuario inferior.
Solución
CSS es el lenguaje del diseño web, y los diseñadores que trabajan en el medio realmente no tienen excusa para no entender sus conceptos básicos. Yo comparo esto con mi trabajo anterior en diseño de impresión. No tenía que saber cómo ejecutar una de esas enormes imprentas industriales, pero tenía que saber sobre trapping, medios tonos y CMYK.
Tenía que entender los fundamentos del proceso de impresión si quería lograr los mejores resultados con mis diseños. Lo mismo es cierto para el diseño web. Los diseñadores no necesitan saber cómo funciona un servidor, pero deben tener un conocimiento básico de la altura de la línea, el relleno, las imágenes de fondo y otros factores que conforman el proceso de desarrollo web.
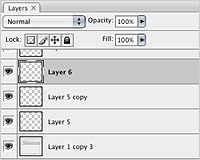
PEEVE # 3: "¡El diseñador me dio un PSD con 50,000 capas sin nombre y sin carpetas!"

Descargue el documento de Photoshop de 50 MB, espere cinco minutos hasta que se abra por completo, comience a cortar un fondo de botón simple y se encuentre con una pared de capas no identificadas en orden aparentemente aleatorio y la mitad de las cuales se hayan apagado.
Problema
Los desarrolladores deben mantener sus documentos bien organizados o de lo contrario no serán efectivos. Sin embargo, si algo se ve bien en el puerto de visualización de Photoshop, entonces eso suele ser lo suficientemente bueno para el diseñador. Para un desarrollador que está acostumbrado a la programación orientada a objetos (OOP) y un orden lógico para el código, ¡esto puede ser una pesadilla!
Solución
Los desarrolladores no son los únicos frustrados por los archivos PSD desorganizados y desordenados. Como director creativo, envié más de un PSD con una solicitud para que el diseñador organice y nombre todas las capas. Aborde este problema con el diseñador lo antes posible. Deje en claro que necesitará un archivo limpio y organizado.
Si eso no es posible (o el diseñador es obstinado), un truco para encontrar la capa de un objeto es hacia la derecha / Ctrl + clic en el puerto de visualización con la herramienta Mover (el atajo de teclado es "v").
Aparecerá un menú contextual de todas las capas y grupos de capas debajo del cursor. Seleccione la capa que desea y, si la Paleta de capas está abierta, se resaltará la capa correcta.
También recomiendo pedirles a los diseñadores que aprendan cómo usar los objetos inteligentes de Photoshop . Los objetos inteligentes le permiten recopilar las diversas capas que componen un objeto (por ejemplo, las capas que contienen un botón) en un archivo discreto incrustado en el archivo principal de Photoshop.
Los objetos inteligentes son fáciles de usar y ofrecen varios beneficios:
- Crean un archivo de Photoshop "orientado a objetos", en el que los elementos repetidos tienen un solo "símbolo".
- Se pueden producir como elementos listos para la web sin la necesidad de técnicas desordenadas de corte de capas.
- Hacen que organizar el PSD sea más fácil al reducir el número de capas en el archivo maestro.
PEEVE # 4: "El diseñador no se adaptó al contenido del mundo real".

Estamos utilizando un sistema CMS que le da al cliente control total del contenido. La maqueta de diseño, sin embargo, muestra solo una línea de texto para los titulares y un párrafo de texto para los avances.
El diseñador espera alturas y columnas equilibradas de los módulos, pero no podemos anticipar la cantidad de copias que deberán ajustarse allí.
Problema
Generar texto de Greeked (o "Lorem Ipsum") es un método consagrado para agregar contenido de aspecto realista, en ausencia de la copia final del sitio web. Sin embargo, como no es un contenido real, puede llevar a los diseñadores a sacar conclusiones erróneas sobre el diseño final de la página.
Solución
Las composiciones de diseño son estáticas, pero las páginas web del mundo real deben ser fluidas y dinámicas. Los diseñadores deberían reconocer esto y cubrir todos los escenarios posibles. Esta es una de las principales limitaciones para crear composiciones estáticas: no son reales.
Encuentro útil definir la altura de las áreas que se usarán para mostrar elementos como titulares y avances, en lugar de dejarlos abiertos. Esto te ayudará a determinar exactamente cuánto espacio ocuparán en el diseño final.
PEEVE # 5: "El diseñador espera que adivine qué estilo (s) usó".

El diseñador te entrega una compilación sin explicación y espera que descubras la familia de fuentes, las alturas de línea, los colores, los anchos, el relleno, los bordes y los márgenes.
Problema
A diferencia de crear una maqueta en Photoshop, el desarrollo web generalmente no se realiza en un entorno WYSIWYG (lo que ves es lo que obtienes). Más bien, el desarrollador asigna valores específicos para medidas, colores y tipografía.
Solución
Veo este colapso en la comunicación en muchos proyectos; destaca una de las mayores diferencias entre "diseño" y "desarrollo". Incluso si el diseñador usó una plantilla con una cuadrícula predefinida, el desarrollador a menudo tiene que mirar otros estilos.
Hacer que el diseñador cree una guía de estilo como entregable, entonces, es importante. La guía de estilo servirá como un plan acordado para el diseño y reducirá la confusión.
Special Bonus Peeve: "¡No necesito que ningún diseñador me diga cómo programar!"

El diseñador quiere algo hecho de una manera particular, independientemente de si usted, el desarrollador, piensa que es aconsejable.
Problema
Los diseñadores que le dicen a los desarrolladores cómo codificar es tan frustrante como que los desarrolladores les digan a los diseñadores cómo hacer su trabajo. Pero la línea entre el diseñador y el desarrollador suele ser escasa, y en ocasiones ambas funciones recaen en la misma persona.
Si tiene responsabilidades claramente definidas para un proyecto, escuchar a alguien que no participó en el proceso de toma de decisiones adivinar sus conclusiones es irritante.
Las técnicas que parecen buenas para otros en la superficie no siempre se ajustan al entorno de programación en el que está trabajando. Explicar los detalles de sus decisiones técnicas lleva un tiempo precioso, cuando lo único que desea es que el diseñador confíe en que ha tomado decisiones acertadas .
Solución
Escuche lo que el diseñador tiene que decir sobre alternativas técnicas; es posible que no hayas pensado en todos ellos. Más de una vez, he estado en conversaciones con diseñadores que trajeron soluciones a la mesa de las que no tenía conocimiento, como la primera vez que vi a jQuery en acción.
Recuerde que usted y el diseñador (con suerte) comparten el mismo objetivo de crear el mejor producto posible. Si mantienes una mente abierta y un enfoque equilibrado, no puedes equivocarte.
Escrito exclusivamente para WDD por Jason Cranford Teague . Él ofrece servicios especializados de consultoría web y sesiones de capacitación. Puede preordenar su nuevo libro, Hablando en Estilos: Los Fundamentos de CSS para Diseñadores Web en Amazon.com.
¿Qué manoseas tienes con los diseñadores? Nos encantaría saber más sobre esto, por favor comparta sus comentarios a continuación.