Un impresionante video interactivo de HTML5
Los diseñadores y desarrolladores están empujando el sobre con lo que es posible en el diseño interactivo de forma continua. Y asombrosos nuevos ejemplos salen todo el tiempo.
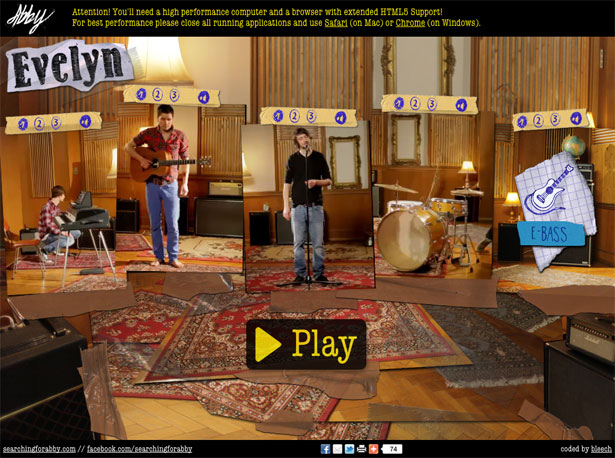
Uno de los ejemplos más nuevos es un video musical interactivo para Evelyn , por ABBY.
Es un sitio fantástico que te da la oportunidad de mezclar diferentes instrumentos y estilos vocales juntos, mientras se reproduce la canción, para una experiencia completamente personalizada.
Les preguntamos a los desarrolladores cómo crearon un video interactivo tan impresionante y obtuvimos sus consejos para trabajar en proyectos de este tipo.
1. ¿De dónde vino la idea del video? ¿Cuál fue el proceso creativo?
Aunque no estuvimos directamente involucrados en el proceso creativo, le daremos un breve resumen de cómo fue creado.
Nosotros, Steffen y Dominik, acabamos de fundar una agencia de desarrollo web en Berlín llamada bleech especializado en HTML5 y otras tecnologías web modernas. Tenemos nuestra oficina en un espacio compartido junto con un estudio de grabación que es dirigido por los miembros de la banda ABBY . El espacio es completado por una agencia de reservas y una agencia de iOS.
La mayoría de nosotros nos conocemos desde la universidad y hemos trabajado juntos desde entonces en muchos proyectos diferentes en entornos diversos y creativos.
La idea real del video fue desarrollada por un amigo que estudió diseño. Necesitaba un tema para su tesis y tenía la visión de crear una experiencia interactiva que permitiera al usuario experimentar con los diferentes componentes de una canción moderna.
2. ¿Puede darnos una descripción general rápida del proceso para crear el video, los pasos involucrados, etc.?
Uno de los mayores desafíos para la banda fue seleccionar los instrumentos adecuados que difieran en su sonido y características, pero que al mismo tiempo tengan un sonido agradable y armonicen entre sí. Además, tenían que asegurarse de que los ritmos y armónicos de las nuevas pistas integradas no fueran, en ningún momento, uno contra el otro.
Creemos que hicieron un gran trabajo en esto.
Toda la idea fue desarrollada sin tratar con ningún requisito técnico relacionado con la tecnología web. Entonces comenzaron a grabar un video por cada pista de audio en un estudio de sonido histórico en Berlín. Esto dio como resultado un total de 20 videos individuales, que luego tuvieron que combinarse para hacer que la idea se convirtiera en realidad. Para esta tarea, le pidieron a un desarrollador de Flash amistoso que creara un sitio web donde pudiera controlar las diferentes pistas y mezclar su propia versión de la canción. Lamentablemente, enfrentó algunas dificultades con el proceso de sincronización a través de una conexión de red, por lo que el borrador inicial nunca llegó a su versión final.
Ahí fue cuando entramos. Nos sentimos desafiados a demostrar que era posible dar vida a su idea con las últimas tecnologías que nadie ha utilizado de esta manera.
Comenzamos a construir la base en un entorno JavaScript basado en pruebas para garantizar una comunicación constante entre los videos, nuestros controladores de medios y el módulo de línea de tiempo global. Los controladores de medios se encargan de cambiar los videos y mostrar solo la pista seleccionada actualmente. El módulo de la línea de tiempo sirve como tiempo de referencia para cada controlador de medios y los sincroniza si es necesario.
3. ¿Qué desafíos inesperados se presentaron durante el proyecto? ¿Qué consejo le darías a un desarrollador que quisiera crear un proyecto como este?
Una parte difícil en el proceso de desarrollo fue mantener sincronizados los videos sin hacer muchos cálculos y garantizar que incluso en computadoras antiguas sea posible una experiencia de usuario buena y receptiva.
Los métodos que encontramos más efectivos fueron la agregación de varios algoritmos que mantienen los videos sincronizados y se adaptan al rendimiento de la máquina al aumentar el umbral y la frecuencia de la frecuencia con la que se activa la sincronización.
Sin embargo, el mayor desafío fue afinar el área en milisegundos, ya que para una canción con 120 latidos por minuto, el oyente notaría claramente una compensación de 50 ms de cualquiera de las pistas. Finalmente, logramos que todas las pistas de audio y video estuvieran sincronizadas por menos de 10 ms en computadoras de alto rendimiento (como una MacBook Pro / Air 2011).
Si planea desarrollar un proyecto HTML5 impulsado por los medios, prepárese para las noches de insomnio optimizando pequeños trozos de código, errores de navegador imprevistos y un millón de formas posibles de implementar una sola función.
4. ¿Dónde ve este tipo de contenido en los próximos años?
Esperamos que más desarrolladores comiencen a experimentar con proyectos web relacionados con los medios y esperamos ver nuevos marcos creados para aplicaciones ricas en medios. Hasta este punto, Java (procesamiento) y Flash todavía tienen algunas ventajas para ciertos casos de uso.
Los desarrollos más destacados en HTML5 en este momento son sin duda las capacidades de audio y video, y esperamos que funciones como el controlador de medios o el elemento del dispositivo se implementen en los nuevos navegadores.
Con las modernas tecnologías de servidor como websocket, estamos esperando ver la entrega de eventos en tiempo real para el usuario en lugar de solo servir contenido pregrabado estático. Además, sería genial ver más contenido interactivo a gran escala que integra la experiencia social con los canales de medios existentes. Lo habitual de lo que todo el mundo habla en este momento ...
Estamos contentos de ser parte de este proyecto y de trabajar con grandes artistas con diversos conocimientos. El proyecto se ha convertido en nuestro pequeño bebé y estamos realmente abrumados por la respuesta positiva.
Por cierto, estamos buscando personas para apoyar a nuestro creciente equipo.
¿Qué otros impresionantes proyectos HTML5 has visto recientemente? Háganos saber en los comentarios!