Técnicas en diseño web receptivo
Hemos hablado mucho sobre el diseño receptivo aquí en Webdesigner Depot, y compartimos muchos recursos valiosos. Hoy compartimos otro recurso valioso: al final de este artículo encontrará detalles para obtener un descuento en el curso de diseño sensible de Chris Converse sobre MightyDeals.
Las consultas de medios de CSS3 nos permiten modificar dinámicamente el diseño y el diseño de una página web para ofrecer una experiencia de usuario óptima a partir de un único conjunto de etiquetas HTML y CSS.
Las técnicas de este artículo explican cómo podemos aprovechar esta poderosa capacidad de CSS para cambiar las imágenes, modificar la navegación en los dispositivos de mano y configurar CSS predeterminado para la compatibilidad de navegadores antiguos.
Creando imágenes diferentes
Al modificar su diseño para diferentes dispositivos, considere crear múltiples versiones de sus gráficos. Esto puede afectar en gran medida la velocidad a la que su diseño se carga en pantallas más pequeñas, y le da la oportunidad de personalizar cada versión de su gráfico.

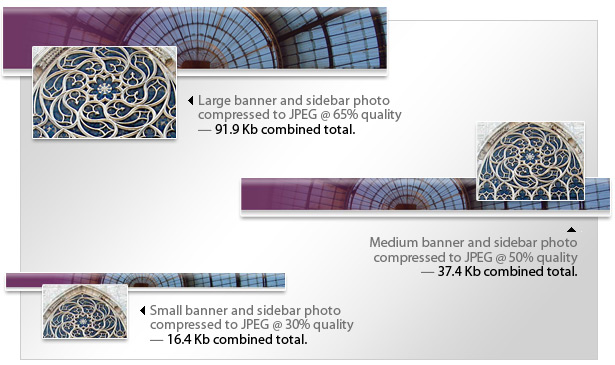
El siguiente ejemplo muestra las diferentes opciones de tamaño y recorte, además de las distintas cantidades de compresión que se aplican a cada conjunto de imágenes. Como muchos dispositivos de pantalla pequeña tienen pantallas de mayor resolución, la compresión adicional no se nota y el tamaño del archivo es significativamente menor.

Aproveche el hecho de que puede cambiar sus imágenes dinámicamente y personalizar el tamaño y el recorte de sus imágenes para cada tamaño de pantalla. En el ejemplo anterior, la foto de la barra lateral para el tamaño de la pantalla grande muestra más detalles de la ventana del vitral, mientras que las imágenes más pequeñas muestran más contexto de la ventana.
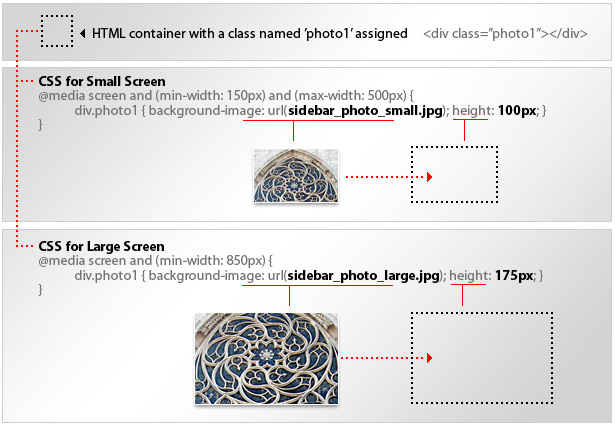
Asignar imágenes a elementos HTML
![]()

La asignación de imágenes al fondo de un elemento nos permite cambiar el archivo gráfico al que se hace referencia, además de poder alterar las dimensiones y las propiedades de posición del contenedor.
Reposicionar la navegación global en dispositivos de mano
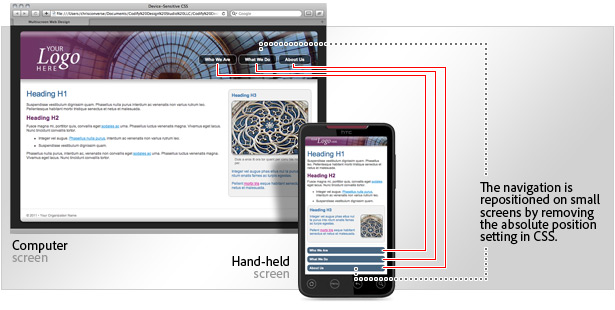
Al visualizar páginas web en pantallas más grandes, la ubicación esperada de la navegación se encuentra en la parte superior o izquierda de la pantalla. Considerando que pantallas más grandes nos permiten ver el contenido además de la navegación, esta experiencia del usuario no impide que el usuario obtenga el contenido. Sin embargo, en dispositivos de mano, la navegación puede ocupar toda la pantalla de bienes raíces si aparece en la parte superior. Esto también puede llevar al usuario a creer que debe hacer otra elección de navegación en lugar de darse cuenta de que el contenido está más abajo en la página.
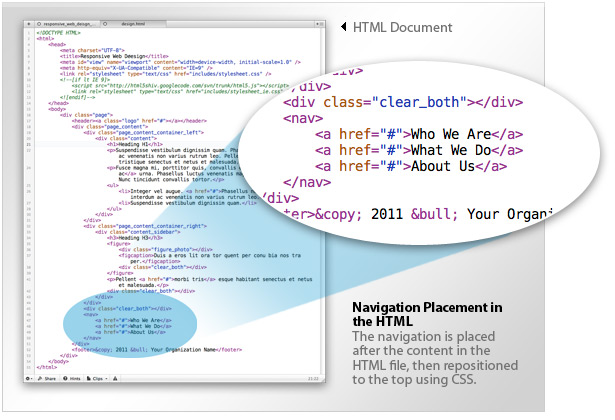
Para dispositivos portátiles, la navegación global aparece normalmente después del contenido, de modo que un usuario puede deslizar hacia arriba el contenido y luego se le presentan opciones de navegación adicionales. El desafío aquí es reposicionar la navegación con CSS sin necesidad de alterar el HTML.

La figura anterior muestra que el marcado de navegación se coloca después del marcado de contenido principal. Esto nos permite mantener el flujo natural de contenido para dispositivos de mano, y reposicionar la navegación en pantallas más grandes. Esto se logra estableciendo propiedades de posicionamiento absoluto en el contenedor de navegación cuando se ve en pantallas más grandes, y eliminando las propiedades de posición en pantallas pequeñas.

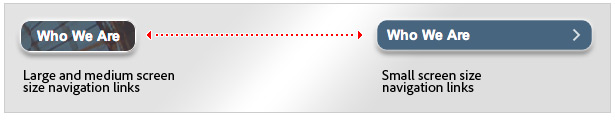
Además de cambiar la posición de la navegación, también podemos cambiar el estilo. Las etiquetas de anclaje estándar se rediseñan en pantallas pequeñas para reflejar el aspecto de los botones móviles comúnmente utilizados en los dispositivos de mano. La figura a continuación muestra la transformación dramática que nuestro archivo CSS puede tener en nuestros enlaces de navegación.

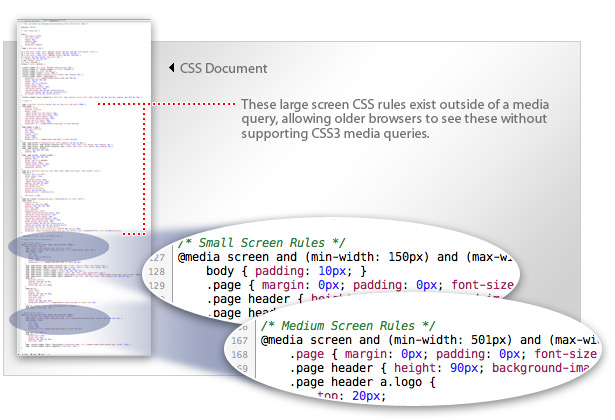
Use CSS de pantalla grande como predeterminado para navegadores antiguos
Para mantener la compatibilidad con versiones anteriores de navegadores antiguos, mantenga las reglas de pantalla grande fuera de las consultas de medios. Esto garantizará que las versiones anteriores de navegadores que carecen de soporte para consultas de medios aún puedan "ver" un conjunto de reglas de CSS.

Cuando el tamaño de la pantalla del usuario cumple las condiciones de consulta de los medios, las reglas definidas en la consulta anularán las reglas fuera de las consultas para dispositivos de pantalla grande. Esto le dará cierta compatibilidad hacia atrás incorporada para navegadores compatibles con diseños basados en CSS, pero no consultas de medios CSS3.
Aprende a crear un diseño web receptivo
Sigue a Chris Converse mientras te enseña a crear el diseño web anterior paso a paso. El precio regular para el curso de Creación de Diseño Web Adaptable es de $ 150, pero por un tiempo limitado puede obtener el curso a través de Mighty Deals ¡por solo $ 39 !