4 pasos simples para una navegación web perfecta
Desde consultar los horarios de las películas, leer un consejo de Photoshop, hasta revisar las noticias diarias, podemos encontrar casi cualquier información que busquemos en Internet. Una parte de un sitio web que es especialmente importante para ayudarnos a encontrar lo que estamos buscando es su navegación.
Cuando interactuamos con un sitio web usamos su navegación para ayudarnos a encontrar lo que estamos buscando. Desafortunadamente, muchos sitios web tienen una navegación que no estaba especialmente bien planificada. Claro que puede funcionar lo suficientemente bien como para llegar a la información que estamos buscando, pero a menudo, es solo después de cierta confusión, y utilizando ese método clásico de búsqueda en la web conocido como prueba y error, que podemos hacerlo.
Si la navegación de un sitio web está mal organizada, tiene una redacción confusa o tiene demasiados enlaces, se reduce nuestra capacidad de usarlo para encontrar lo que estamos buscando de una manera rápida y fácil. La navegación obvia e intuitiva es uno de los componentes básicos de un gran sitio web. Estas prácticas que se enumeran a continuación lo ayudarán a crear una navegación más efectiva como parte de su sitio web.
1. Dejar en claro
Cuando un visitante del sitio web no sabe qué esperar al hacer clic en un enlace, o cómo encontrar fácilmente lo que está buscando, se produce confusión. Reduzca la confusión diseñando la navegación de su sitio web para que sea fácil de entender para los visitantes.
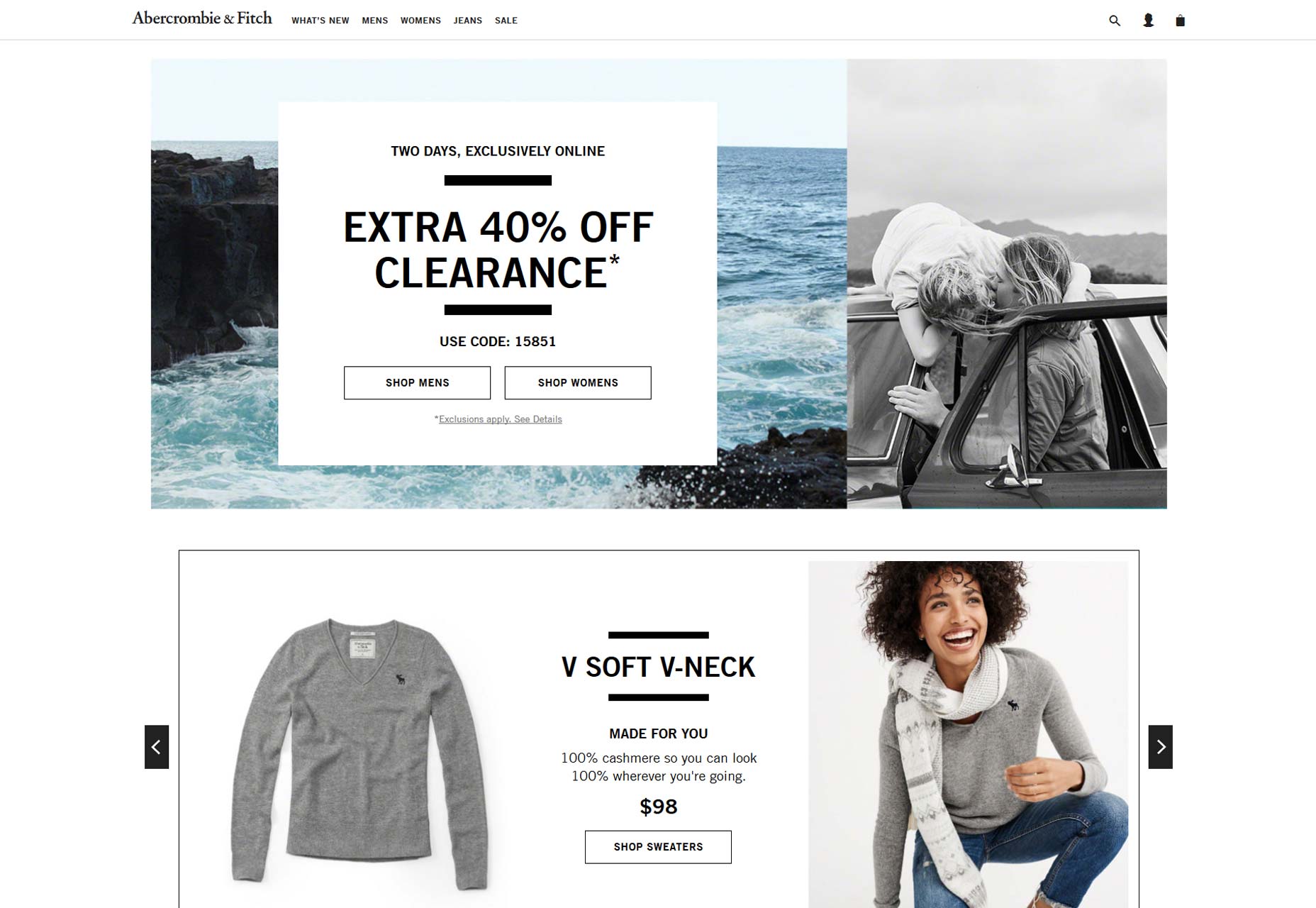
El sitio web de Abercrombie & Fitch proporciona un ejemplo de este concepto. Su navegación es fácil de entender desde el primer momento en que un visitante llega a su sitio web.
El uso de etiquetas claras, que son obvias de un vistazo, les permite a los visitantes saber qué hace su empresa. Desde el comienzo, sabrán que están en el lugar correcto y cómo llegar a donde quieren estar. Considere detenidamente la terminología que utiliza para la navegación de su sitio web, lo que facilita a los visitantes encontrar lo que están buscando.
Evite crear navegación en torno al formato del contenido, por ejemplo, en lugar de tener una página de videos, cree una sección de "cómo hacerlo" con contenido separado por tema. Facilite a los usuarios encontrar lo que buscan al describir el contenido en los términos que usarán. Es probable que los visitantes de su sitio web no busquen una sección de videos, pero pueden buscar sugerencias sobre cómo configurar su producto o cómo usar ciertas características.
Dejar en claro para los visitantes qué elementos son elementos de navegación. La sutileza no ayudará a los visitantes de su sitio web a llegar a donde quieren estar. Por ejemplo, aunque te parezca genial, hacer que los enlaces tengan un tono gris ligeramente más oscuro que el texto del sitio web no ayuda a crear una excelente experiencia para el usuario. No haga que los visitantes trabajen para usar su sitio.
2. Mantente constante
Estoy seguro de que ha estado en sitios web donde parece que parte de su navegación se agregó como una idea de último momento o simplemente no pertenece. Esta falta de coherencia funciona para reducir la confianza de los visitantes del sitio, además, reduce la calidad de la experiencia del usuario. Si algo simplemente se ve unido a usted, lo más probable es que se vea igual o peor para sus clientes.
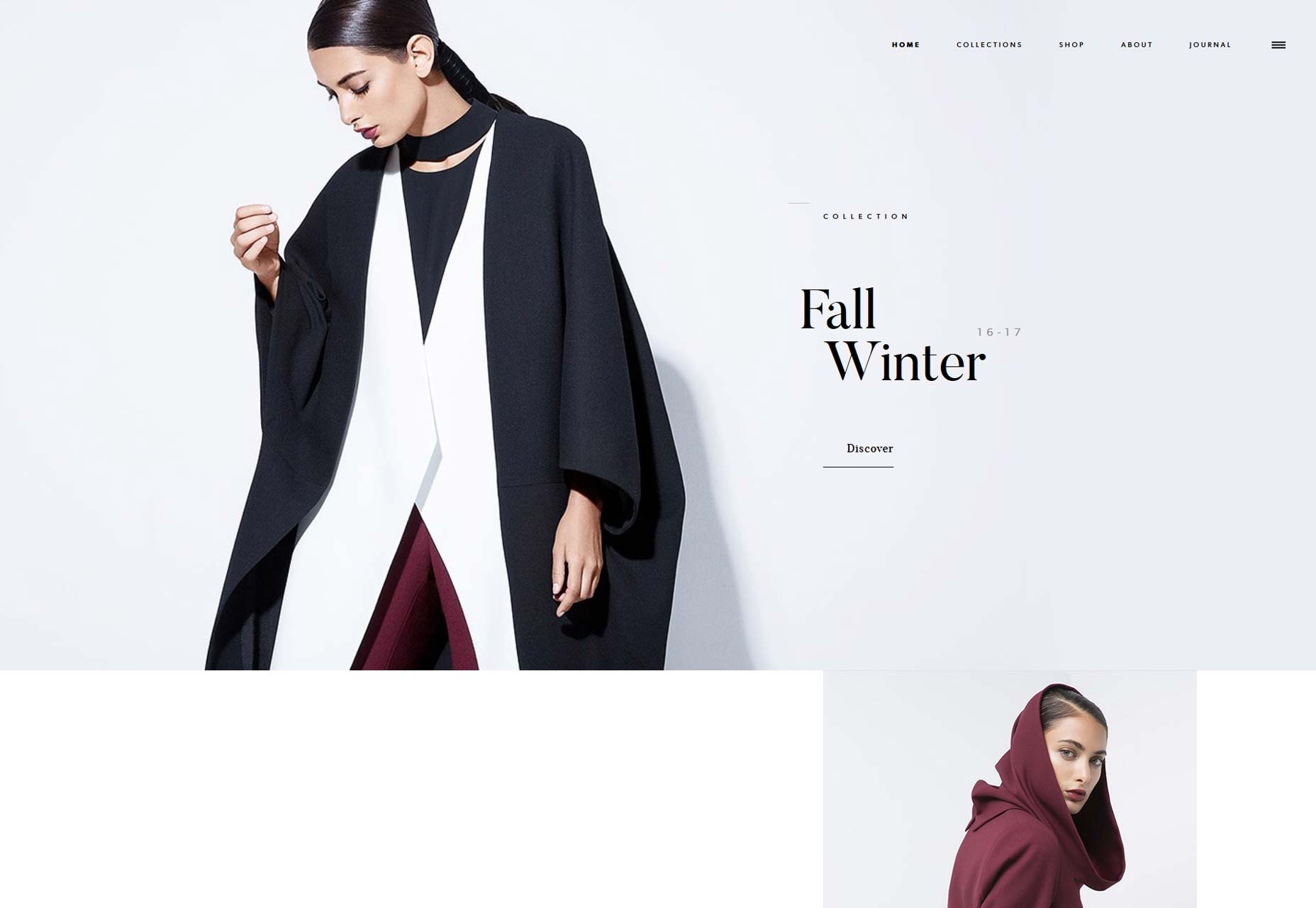
La navegación agradable y limpia del sitio web de Bouguessa es consistente y ayuda a mejorar las experiencias de los visitantes mientras están en su sitio.
Otro problema que tiende a reducir la calidad de la navegación es tener elementos en los menús que no son enlaces, especialmente cuando parecen estarlo. Cuando los visitantes hacen clic en los elementos del menú que no lo vinculan, aumenta el nivel de confusión y, por consiguiente, el nivel de frustración. Utilice el diseño visual para mostrar qué elementos son enlaces y cuáles no, por ejemplo, si tiene encabezados como parte de un mega menú, use un estilo de fuente, color o espacio en blanco diferente para indicar que son encabezados y no enlaces.
La navegación secundaria también debe diseñarse de manera consistente en todo su sitio web. Aplique el mismo enfoque y consideración a la navegación secundaria que a la navegación principal. Independientemente del lugar al que se dirijan los visitantes en su sitio, desea proporcionar una gran experiencia.
Si tiene páginas de importancia primaria a las que desea que sea más fácil acceder, cree un bloque de funciones en su página de inicio o en la página de inicio de la sección. Los visitantes del sitio web prestan atención a estos bloques, mientras tanto, tratar de resaltar elementos en los menús de navegación a menudo puede interrumpir el menú.
3. Mantenerlo conciso
Evite crear menús con demasiados elementos. Lo mejor es que pueda limitar el número de elementos incluidos como parte de su menú a siete. Tener menos elementos para elegir es mejor para los visitantes de su sitio web. Crea menos tensión mental por parte de los visitantes a medida que toman decisiones y aumenta las posibilidades de que avancen.
La investigación ha demostrado que el cerebro humano utiliza la fragmentación como método para mejorar el recuerdo. Al dividir los datos en grupos o fragmentos relevantes, nos permite comprenderlos y recordarlos mejor. Esta es una técnica especialmente efectiva para sitios web más grandes que necesitan más de siete elementos de menú. Al dividir los elementos del menú en grupos, estará ayudando a los visitantes de su sitio web.
Recuerde que cada vez que elimina un elemento de su menú o un elemento de su página; estás haciendo que todo lo demás sea un poco más prominente visualmente. Cuando quitas algo, haces que otros artículos sean más visibles y se haga clic en ellos. Evalúe cuidadosamente lo que realmente necesita como parte de su sitio web y esté dispuesto a eliminar los elementos que no necesita para optimizar y mejorar la experiencia.
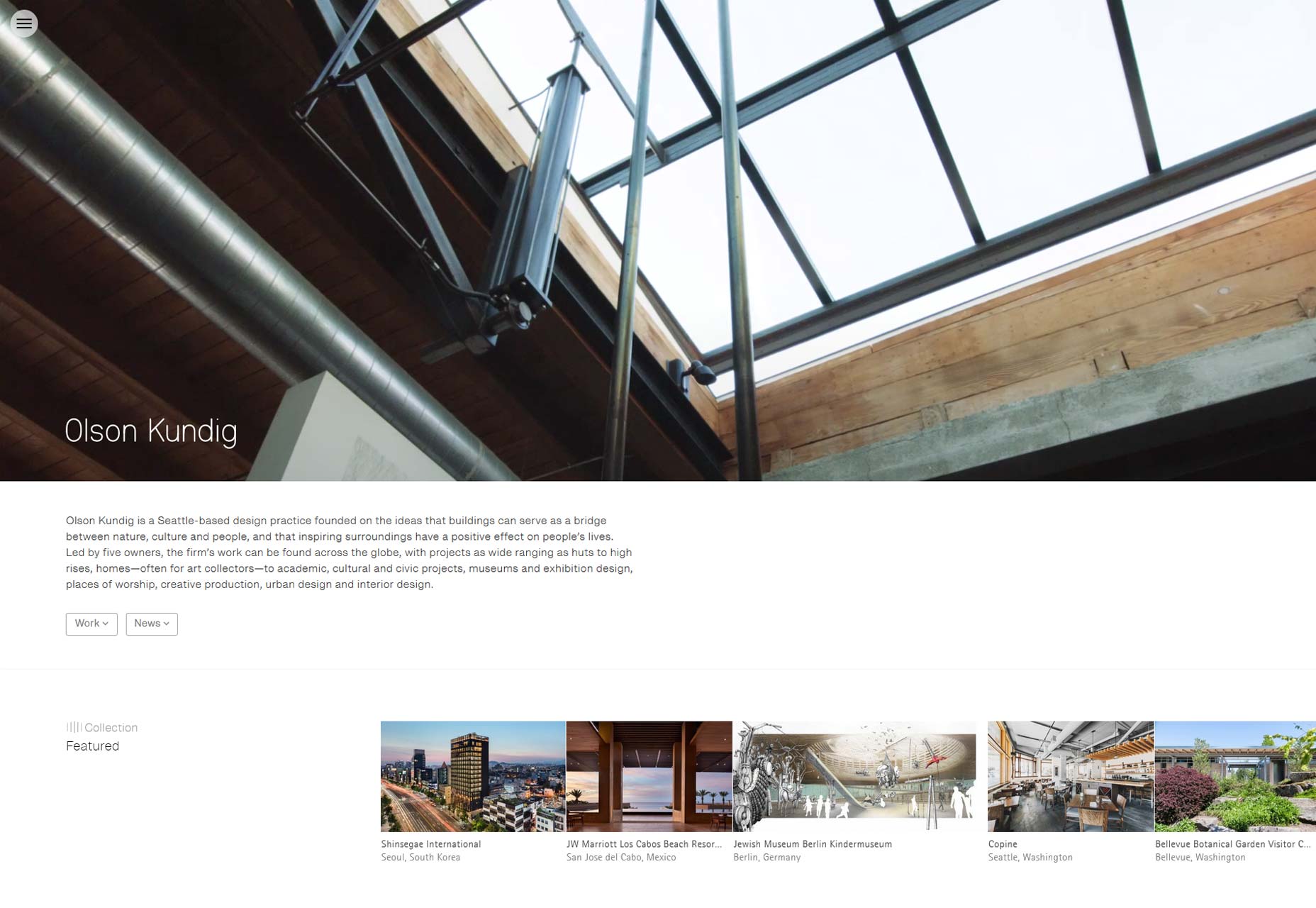
El sitio web de Olson Kundig ofrece un excelente ejemplo de un sitio web con una experiencia de navegación optimizada.
Además, deberá considerar el orden que usa dentro de su navegación. Al igual que en otras áreas de la vida, los artículos al principio o al final se destacarán entre los usuarios. La atención y retención del usuario están en su punto más alto al principio o al final de una lista. Este es el resultado de nuestra psicología básica. Como humanos, estamos conectados para recordar elementos al principio (primacía) o al final (actualidad).
Aproveche este fenómeno y coloque elementos importantes al principio o al final de su menú. Al colocar elementos que son importantes para sus clientes en estas áreas, facilita que los visitantes usen su sitio web. Si no está seguro de qué elementos son más importantes para sus clientes, eche un vistazo a sus análisis y vea qué páginas de su sitio web obtienen la mayor cantidad de tráfico.
4. Usa una arquitectura plana
La buena navegación comienza con una arquitectura de la información (IA) bien pensada. Al considerar la organización de su sitio web, querrá mantener la arquitectura lo más plana posible. Permita que los visitantes de su sitio web lleguen a cualquier página dentro de uno o dos clics.
Cuando tiene menos niveles es más rápido, más fácil y menos confuso para que sus clientes lleguen a donde quieren estar. Limite el número de niveles para ayudar a que la navegación sea más simple para sus visitantes.
Para ayudar a organizar su sitio, separe las páginas en grupos y en lugar de anidar grupos dentro de grupos dentro de grupos, busque crear la organización más plana posible. Consolide el contenido donde corresponda, tal vez incluso considerando agrupar las páginas de manera diferente a como lo hace actualmente para permitir esto, pero asegúrese de que sus agrupaciones sean consistentes con la forma en que sus clientes visualizan sus productos. Las agrupaciones impares que no tienen sentido para los usuarios no lo ayudarán, incluso si ayudan a aplanar la jerarquía de su sitio web.
Utilice el diseño visual para ayudar a los usuarios a comprender la jerarquía cuando miran su menú. El uso de estilos de fuente, tamaños, colores y espacios en blanco puede ayudar a los visitantes a comprender los niveles de navegación. Diferencia claramente la navegación secundaria de una manera que la separe de la navegación primaria de una manera armoniosa.