15 sitios web que adoptan la tendencia de diseño de imagen pesada
Al diseñar muchos sitios web, tendemos a centrarnos en cómo usar mejor el texto para cosas como la navegación. Las imágenes se consideran principalmente como soporte para el texto (con la excepción de cosas como sitios de cartera y similares).
Más allá de los sitios que usan imágenes como contenido principal, también hay sitios que renuncian a la navegación de texto a favor de los íconos. Esa es una técnica que, cuando se hace bien, realmente puede mejorar la estética de un sitio sin dañar la usabilidad. Y hay algunas maneras diferentes en que puede mantener la usabilidad y ofrecer una excelente experiencia de usuario en lo que puede ser un estilo lleno de riesgos potenciales.
Cuándo minimizar el texto
Los sitios web que usan este estilo casi todos tienen algunas cosas en común. Todos son visualmente impulsados, pero lo más importante es que son sitios donde tener sentido de la vista tiene sentido (como fotógrafos, diseñadores e ilustradores).
También tiene sentido utilizar este tipo de sitio cuando despertar la curiosidad de los visitantes es una buena idea. Cuanto más puedas hacer que un usuario interactúe con tu sitio, más tiempo pasará allí. Esto contribuye en gran medida a reforzar su marca en la mente del visitante.
Asegúrese de que las imágenes tengan sentido para el contenido y el propósito de su sitio. Esto es obvio cuando se trata de algo así como un sitio de cartera, pero se vuelve un poco más complicado cuando se habla de un sitio con algo así como navegación de solo imagen.
Cuando no enfocarse en las imágenes
Hay otros momentos en que un sitio de imágenes pesadas no tiene sentido. Por ejemplo, si es probable que sus visitantes tengan prisa, querrán un sitio que se explique por sí mismo. Si hay alguna pregunta sobre lo que deberían hacer para acceder a la información que están buscando, es más probable que abandonen el sitio y busquen la información en otra parte.
Y obviamente, si el contenido de su sitio está basado en texto, entonces arrojar imágenes solo para arrojar imágenes no le hace ningún favor a usted (ni a sus visitantes). Use imágenes para apoyar el texto, en lugar de hacer que las imágenes sean el foco principal.
Mejores prácticas
Hay algunas cosas que puede hacer para asegurarse de que sus sitios con imágenes pesadas sean bien recibidos por sus visitantes.
Usa texto cuando tenga sentido. Eso significa usar cosas como los efectos de desplazamiento e información sobre herramientas con sus imágenes, para que los visitantes puedan discernir rápidamente qué es una imagen o qué hacer.
Esto es particularmente importante con imágenes que sirven como navegación. La forma en que la mayoría de los sitios manejan esto es para revelar texto cuando los íconos o imágenes están sobrevolando. Si bien no todos los sitios hacen esto, aquellos que no lo hacen son generalmente muy autoexplicativos.
Use imágenes para despertar la curiosidad de sus usuarios. Piense en cómo hacer que los usuarios se pregunten de qué se trata sin frustrarlos. Es una línea difícil de recorrer, porque es fácil desconectar a los usuarios si su sitio los confunde. Preste especial atención a sus análisis y a la rapidez con que los visitantes abandonan su sitio.
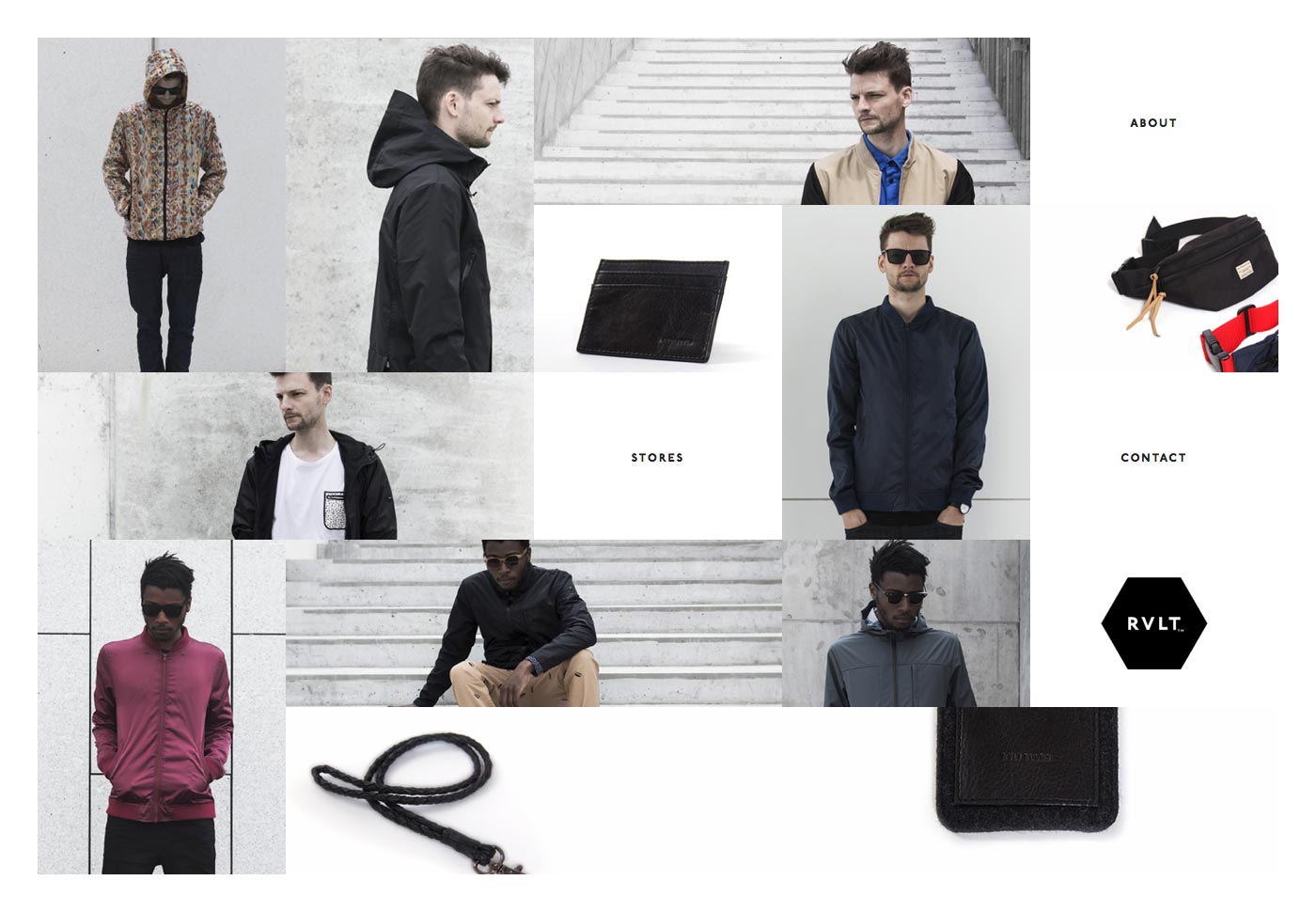
RVLT
los RVLT el sitio usa una cuadrícula en la página de inicio con una combinación de imágenes y texto. El texto se explica por sí mismo, mientras que las imágenes lo llevan a páginas de productos individuales. El texto y las imágenes se reorganizan cada vez que se actualiza la página, lo que hace que el sitio sea más interesante.
Es simple a la vez que mantiene un gran interés visual.
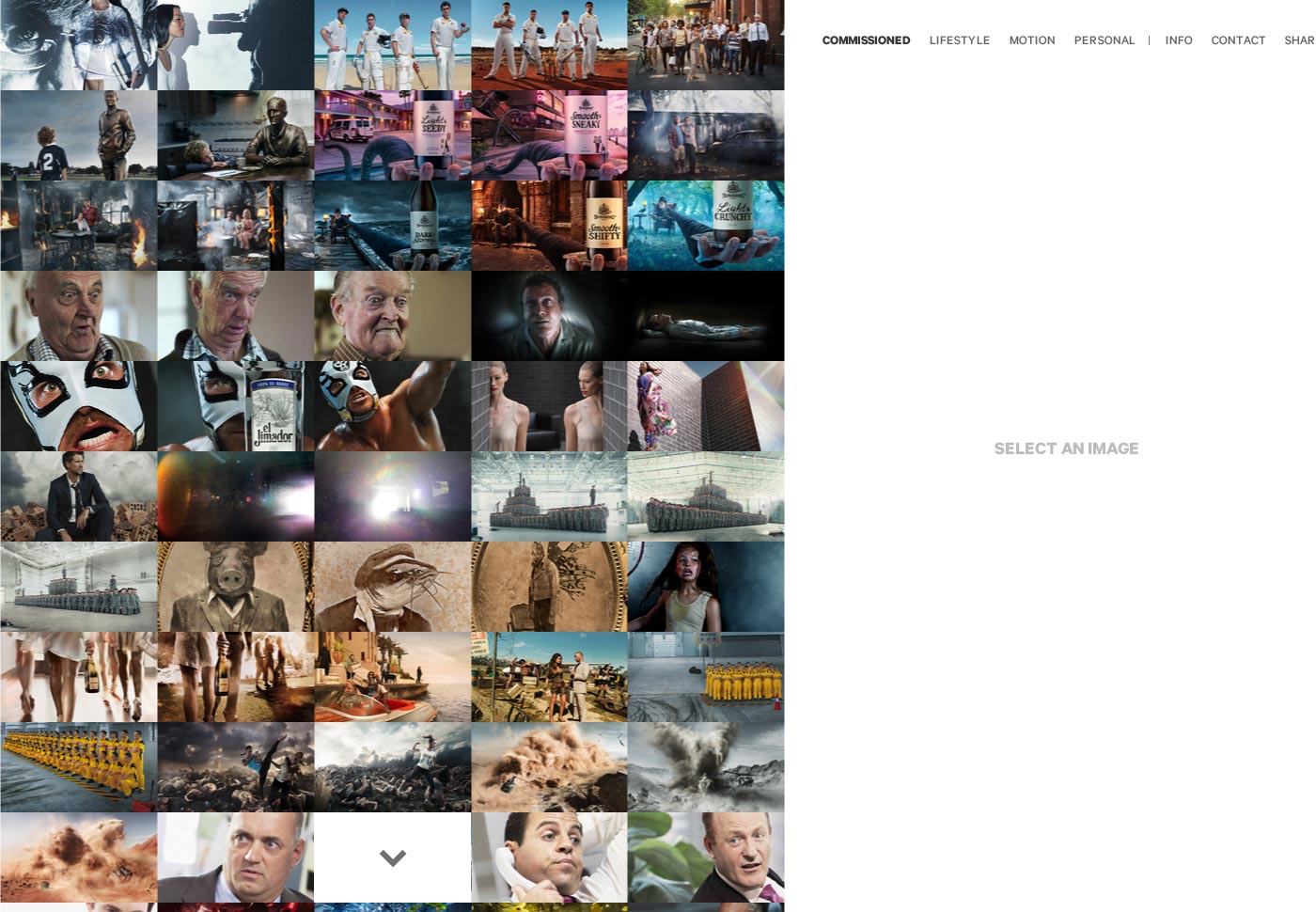
Fotografía Andreas Smetana
Un diseño de imagen pesada es una opción obvia para una cartera de fotografía. Pero Fotografía Andreas Smetana El sitio web sigue siendo único e interesante. La cuadrícula de imágenes en el lado izquierdo de la página de inicio sirve como navegación en toda la cartera. Haga clic en cualquier imagen y accederá a una versión más grande (después de algunas animaciones nítidas).
Un uso sutil de un ícono en lugar de texto en este sitio son las flechas de navegación en la cartera. Es obvio para qué son, sin dejar de ser simples y discretos, y dejando el enfoque en el trabajo.
Martina Sperl
Martina Sperl El sitio web utiliza imágenes grandes y audaces, con texto mínimo. Consulte el lookbook de imágenes que, cuando se hace clic en ellas, revelan más información sobre los productos en ellas. Las flechas para navegar a través de las miradas aparecen en la parte inferior de las imágenes y son autoexplicativas.
La tienda en línea también pesa gran cantidad de imágenes, y las imágenes de los productos en una grilla suelta son el centro de atención, y revelan la información del producto cuando se sobrevuela.
En general, es un diseño simple donde las imágenes son el foco y crean un gran impacto.
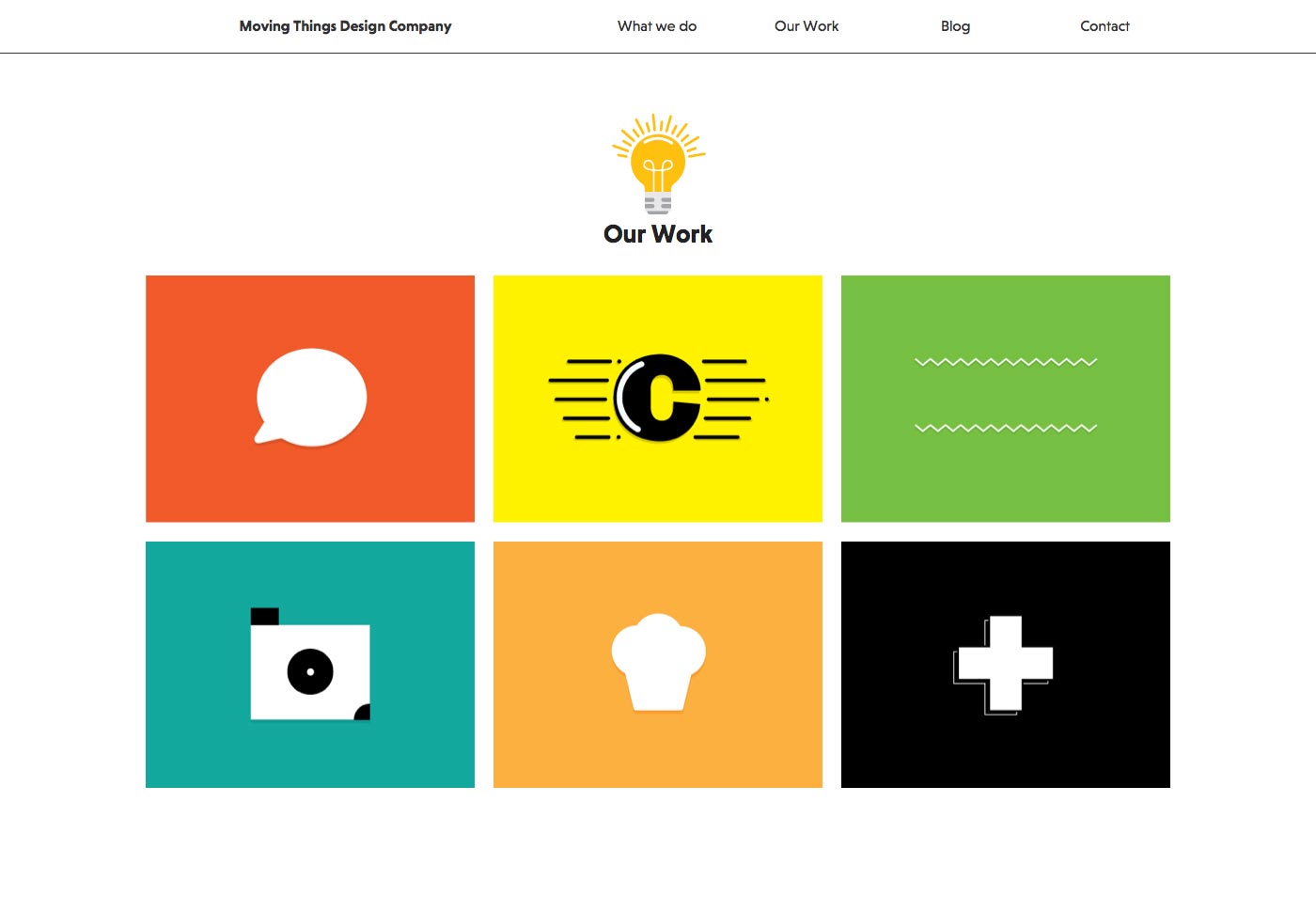
Moving Things Design Company
los Moving Things Design Company tiene una mezcla más equilibrada de texto e imágenes, pero todavía usa muchas imágenes en el sitio para reforzar e ilustrar puntos. La sección "Nuestro trabajo" hace un gran uso de las imágenes, que se vinculan a las piezas individuales de la cartera.
Andi Mayr
Andi Mayr La cartera de fotografías ofrece muchas imágenes en una cuadrícula, y cada una se vincula a una versión más grande de la imagen, que se abre en una caja de luz. El único texto en el sitio se encuentra en la barra lateral de navegación y en la página de contacto.
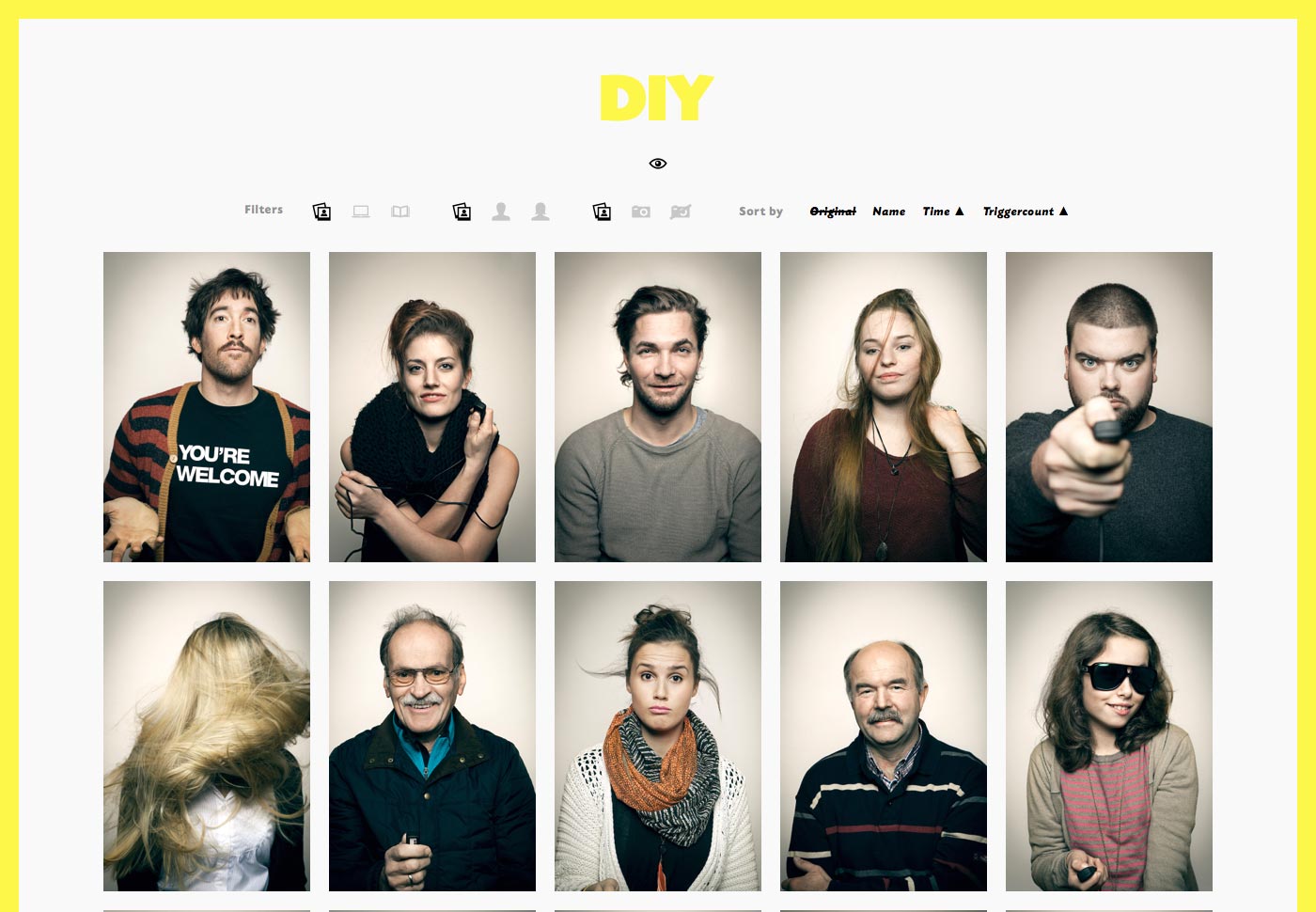
DIY
los DIY El sitio web, también de Andi Mayr, usa aún menos texto. Es un proyecto realmente interesante que permite a los colaboradores tomar selfies durante un período de cinco minutos, y luego seleccionar una fotografía que sientan que los representa mejor.
El sitio en sí consiste en una cuadrícula fotográfica (cada foto luego se vincula a una página que muestra todas las fotos que tomó la persona durante el período de cinco minutos), así como un poco sobre el participante.
Los iconos (con información sobre herramientas para una explicación más detallada) se utilizan para filtrar y navegar por el sitio, lo cual es un buen toque. La información sobre herramientas, especialmente, es útil.
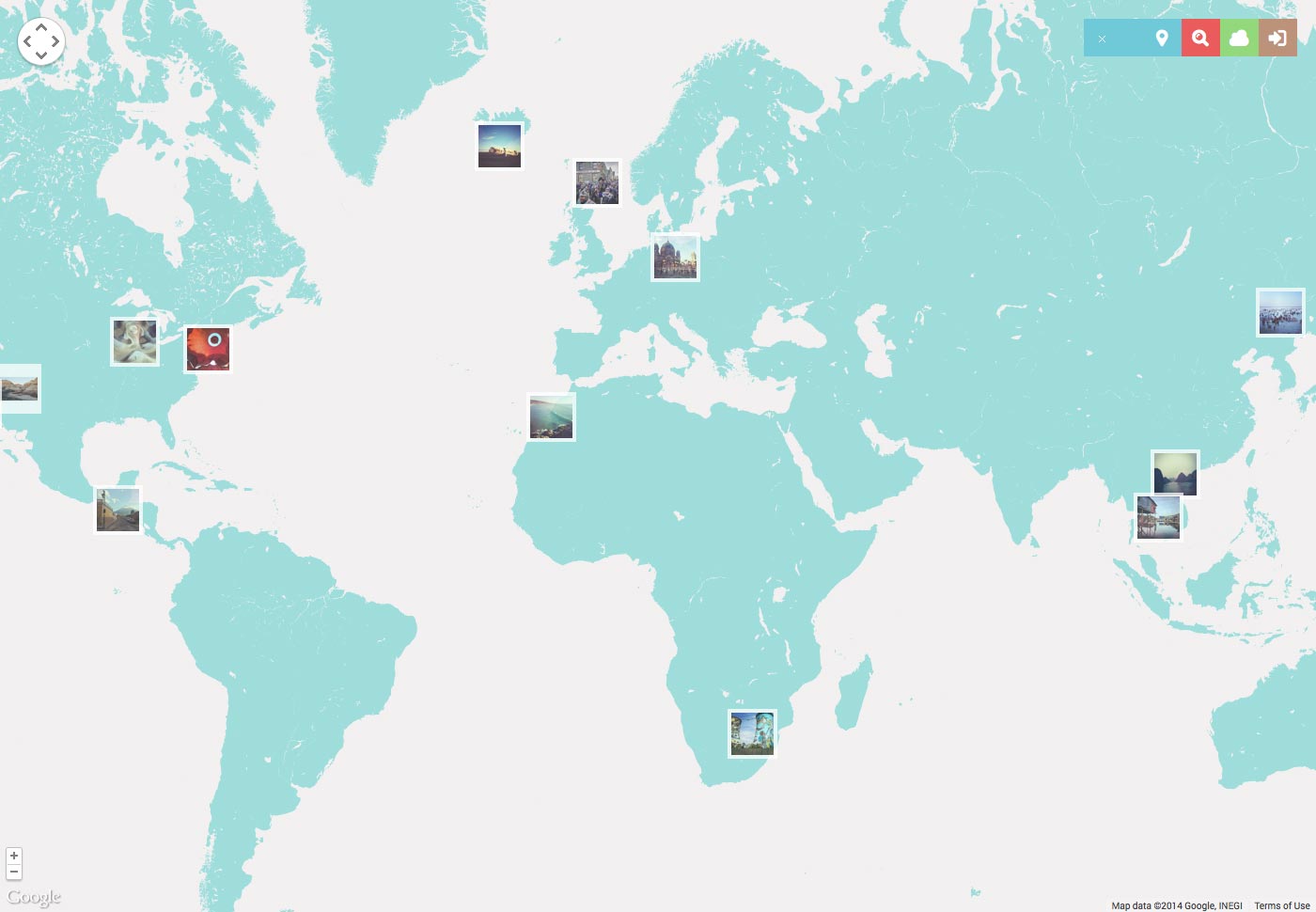
creo que podría
creo que podría es un proyecto de fotografía grupal que se enfoca en bellas imágenes. El sitio en sí no es más que imágenes. La navegación se encuentra en la esquina superior derecha, y consta de solo iconos.
También hay una vista de mapa de las imágenes en el sitio (haga clic en el icono del marcador del mapa para acceder a él), que es otra gran opción para explorar.
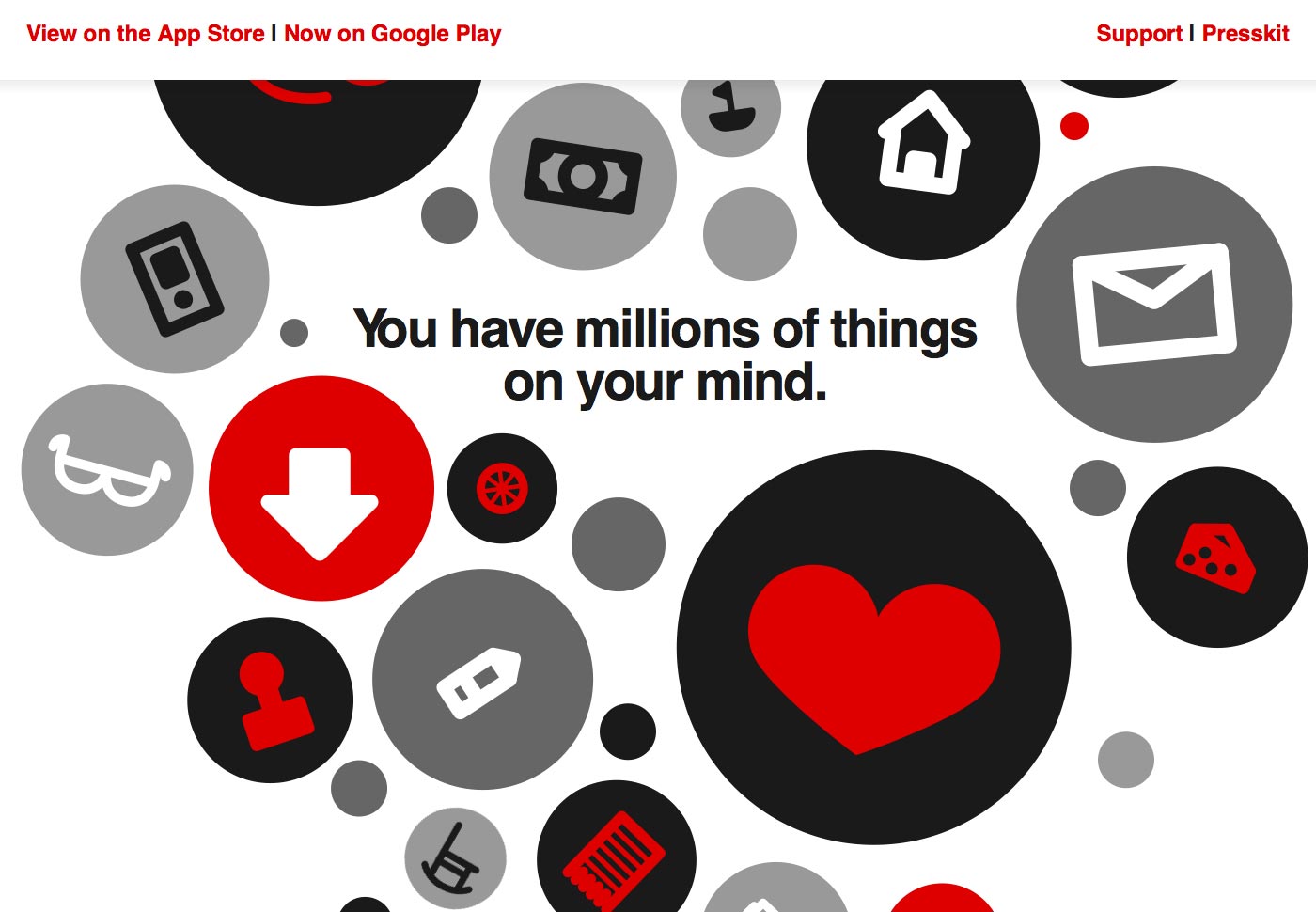
Cientos
Cientos es un juego de rompecabezas móvil con un sitio web interesante que es pesado en las imágenes. También hay mucho texto en el sitio, pero todo está vinculado mediante una imagen, que recuerda al juego en sí.
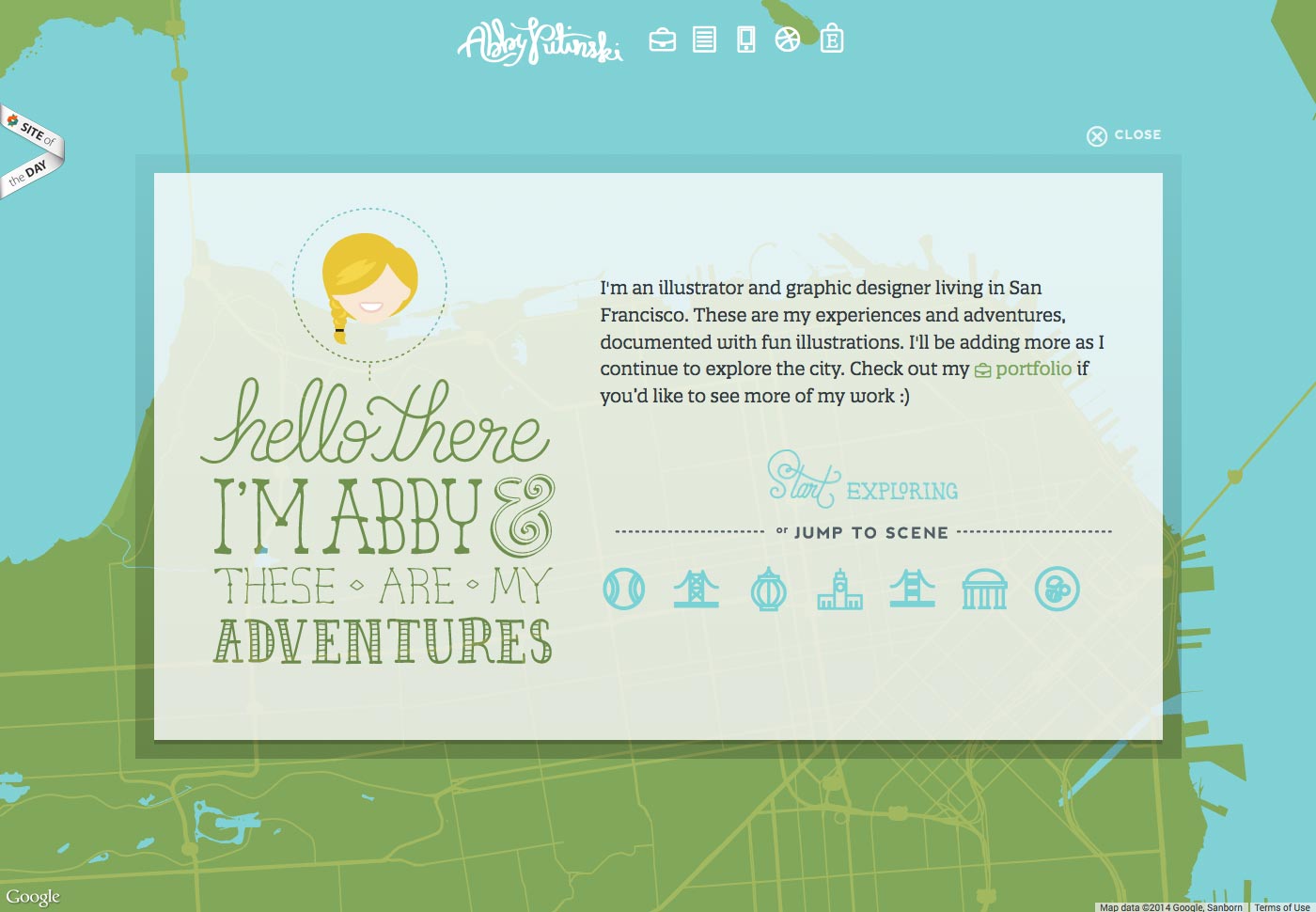
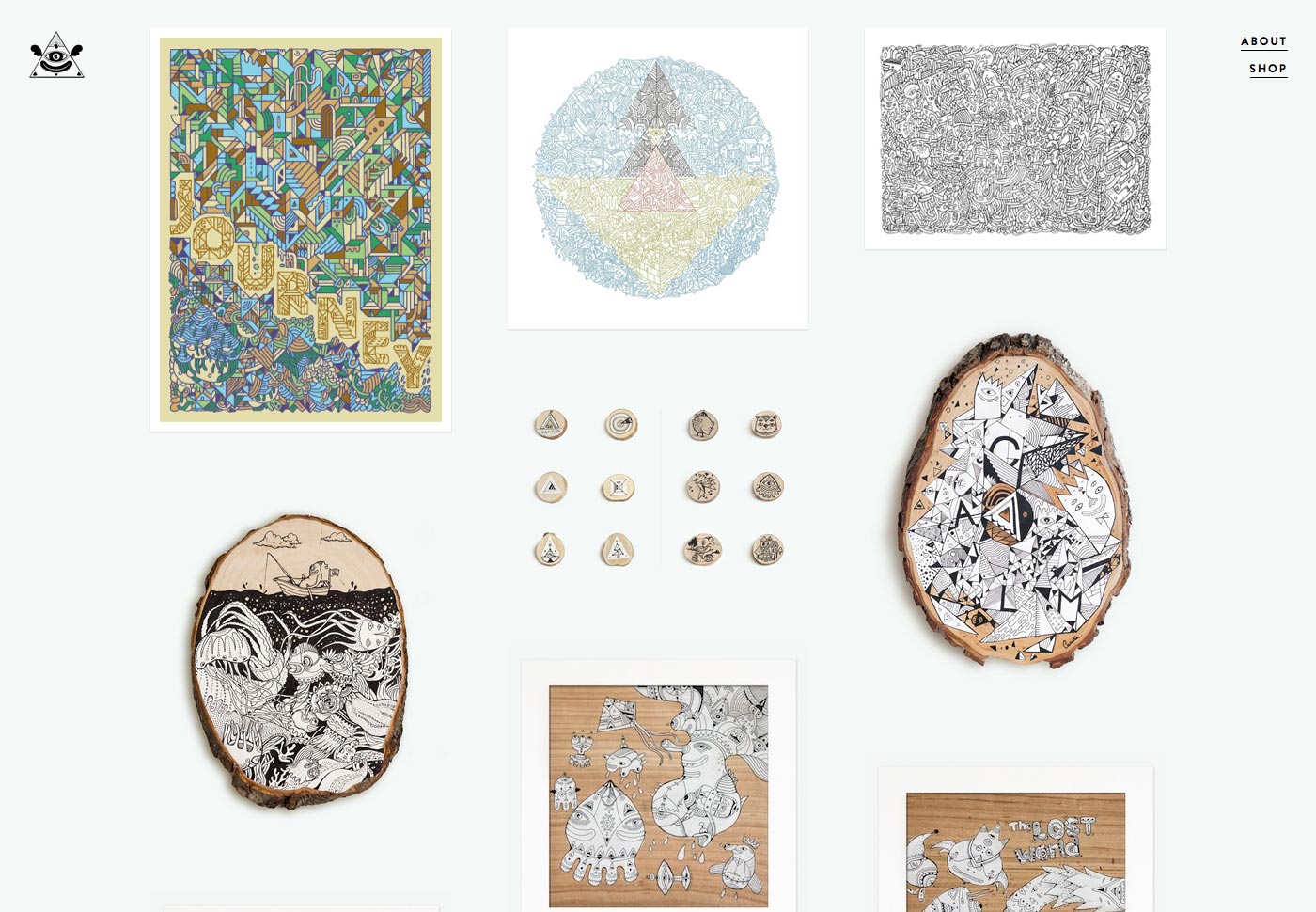
Abby Putinski
Abby Putinski es ilustradora y diseñadora gráfica, por lo que tiene sentido que su sitio web tenga mucha imagen. Después de cerrar la caja de luz de presentación inicial, los visitantes ven un mapa cubierto de íconos y puntos de referencia. Es una forma divertida de revisar su trabajo, lo que despierta la curiosidad del usuario. Haga clic en cualquiera de los puntos destacados y podrá ver una impresionante ilustración animada.
Haga clic en cualquiera de los iconos en la parte superior de la página y podrá acceder a su cartera, currículum, información de contacto, perfil de Dribbble o tienda de Etsy. Es un diseño realmente divertido.
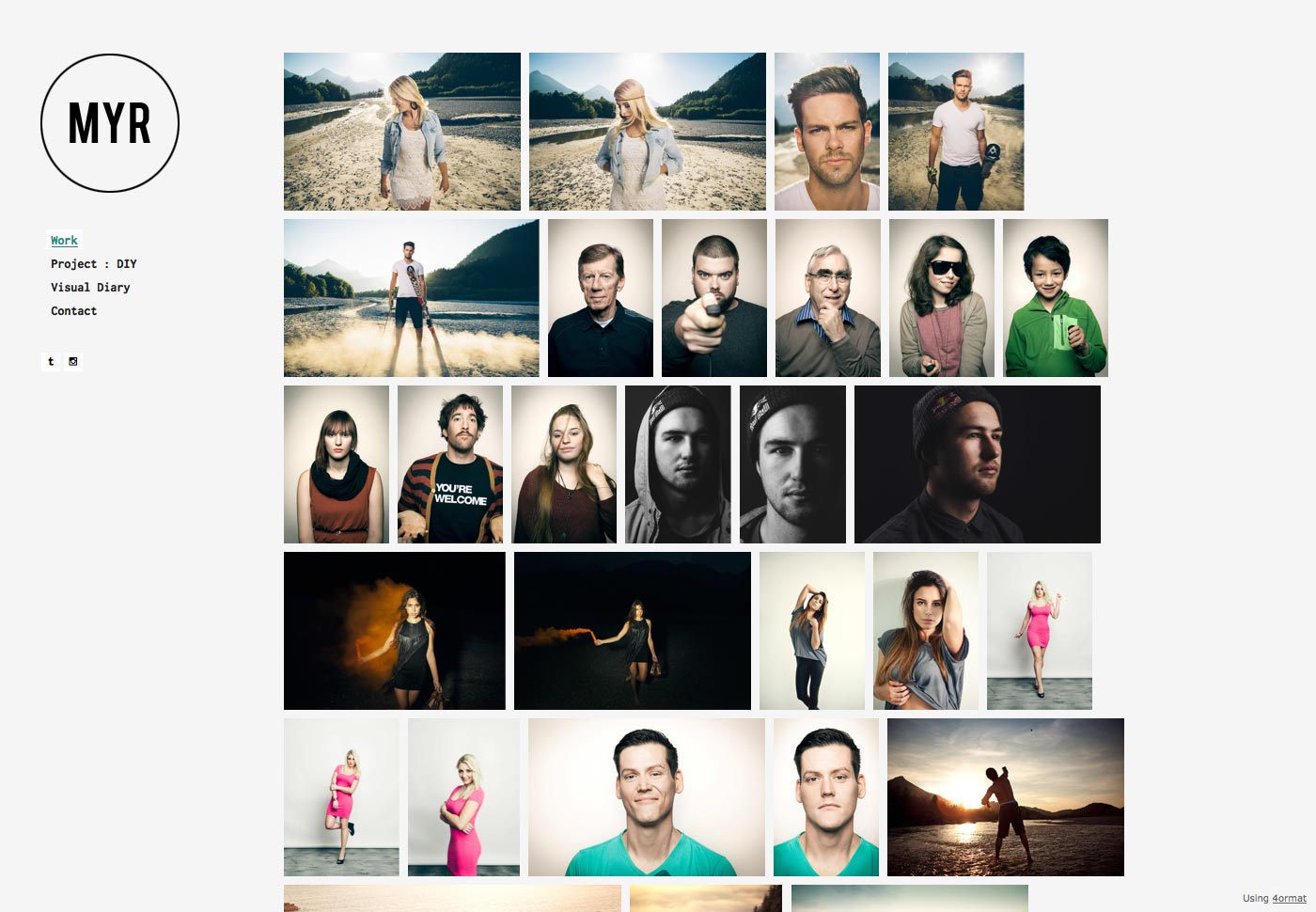
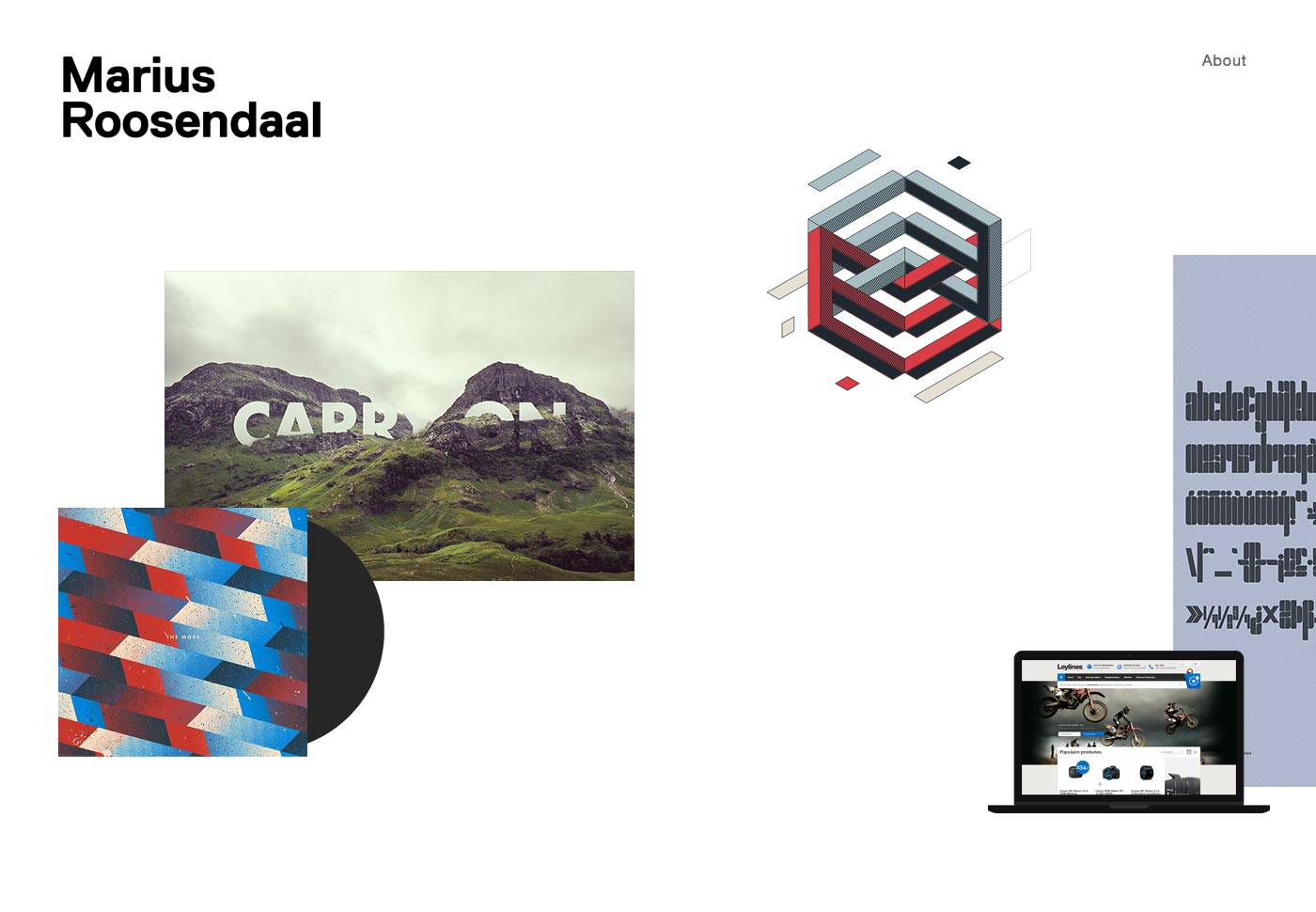
Marius Roosendaal
Marius Roosendaal El sitio web se desplaza horizontalmente y consiste casi por completo en imágenes sobre un fondo blanco (más un enlace de texto a la página "sobre"). Haga clic en una imagen para obtener más detalles y una breve descripción del trabajo en particular.
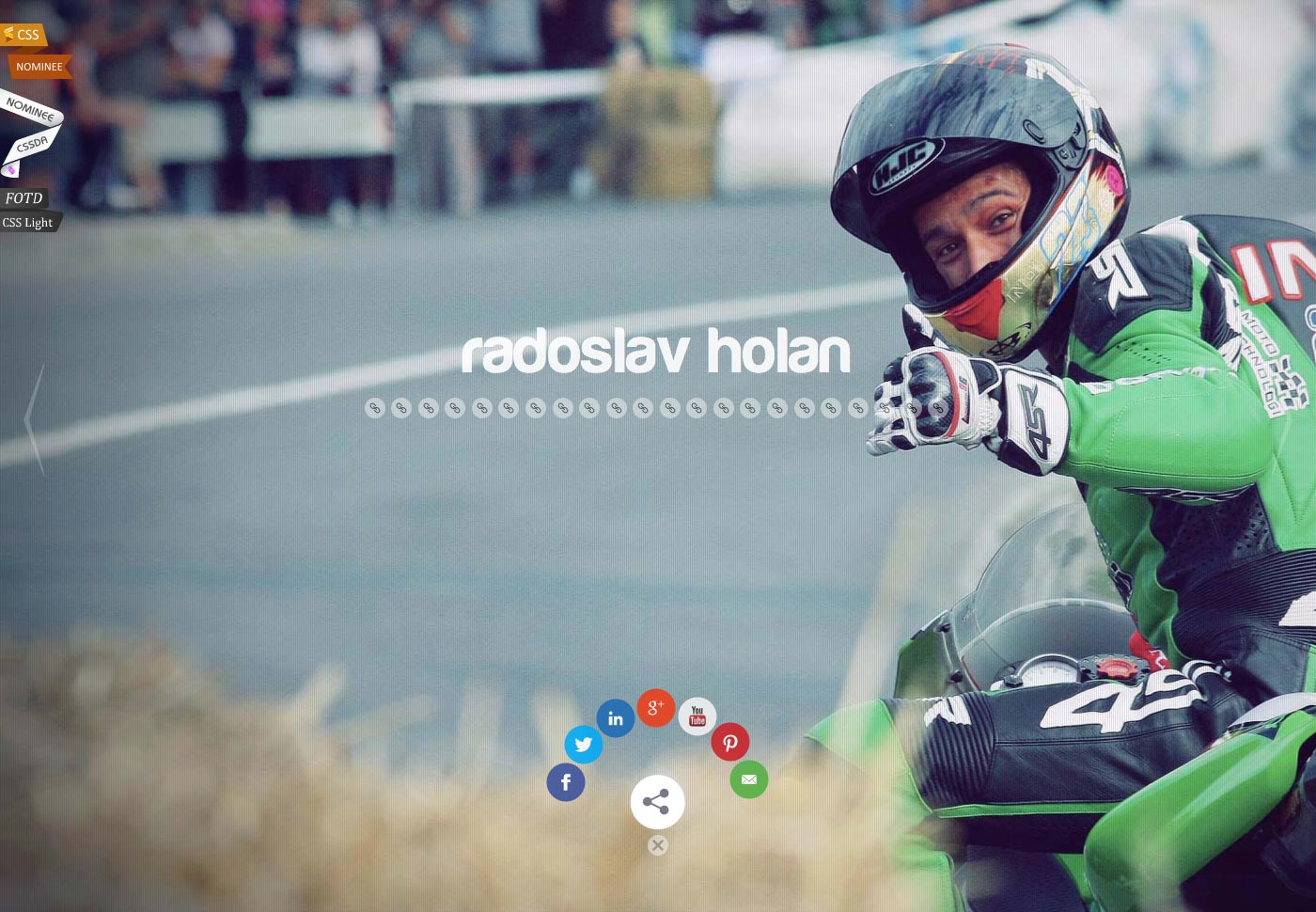
Radoslav Holan
Radoslav Holan El sitio web está compuesto por una gran imagen de fondo, con iconos de enlaces que lo llevan al trabajo del diseñador. También hay un icono de compartir en la parte inferior de la página, con iconos adicionales para cada una de las principales redes sociales. Y puede desactivar los iconos por completo haciendo clic en la "x" en la parte inferior de la pantalla (que luego se convierte en un "+", que puede hacer clic de nuevo para recuperar los iconos).
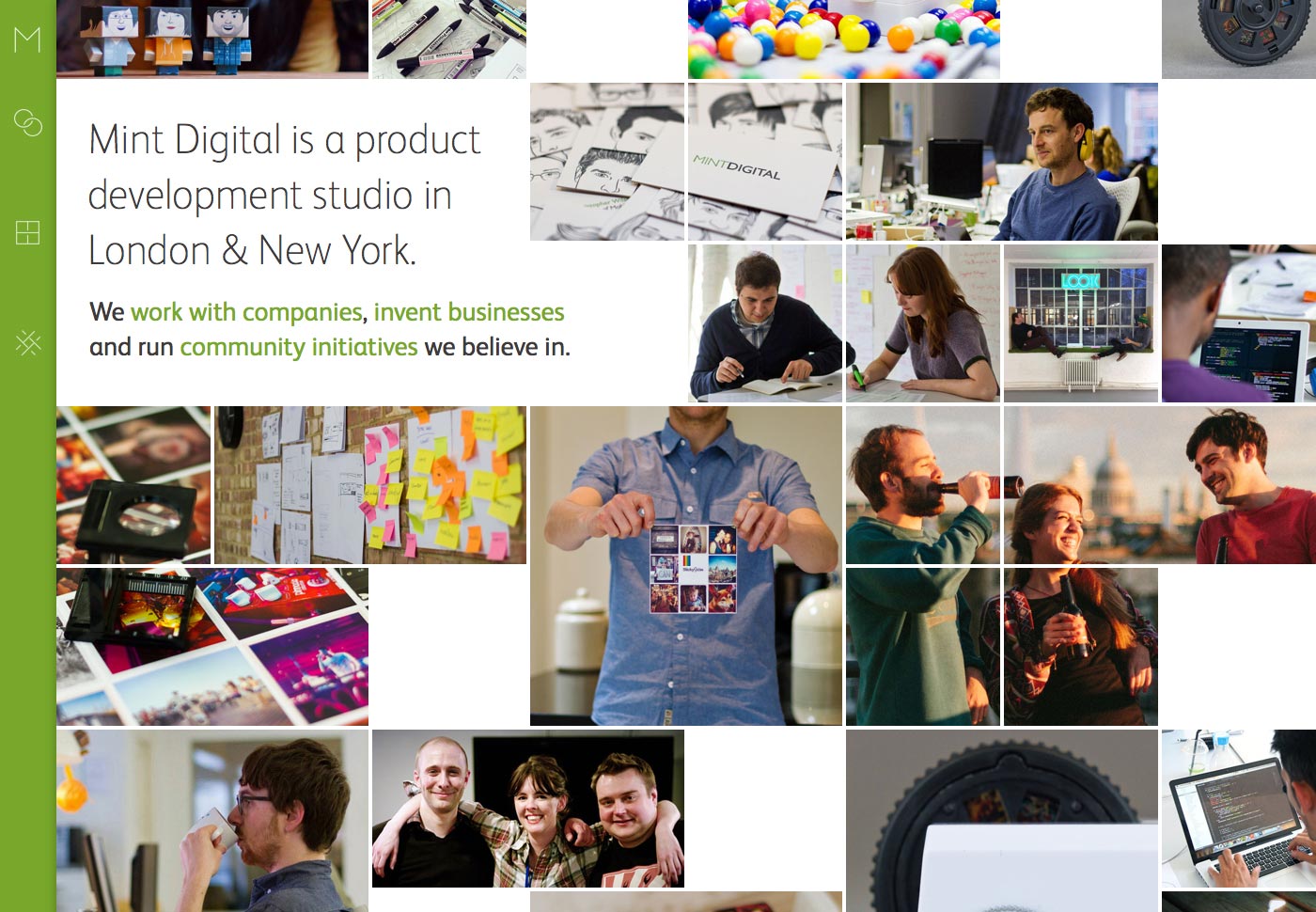
Menta Digital
Menta Digital ofrece navegación por el icono a lo largo del lado izquierdo de la página, que se expande para mostrar texto explicativo cuando está sobrevolado. La página de inicio en sí está compuesta principalmente de fotos, con un pequeño texto agregado también.
Cocinas Brindisa Tapas
los Cocinas Brindisa Tapas El sitio web utiliza iconos de navegación para el navegador principal, que se expanden para mostrar texto cuando están sobrevolados. Algunos de los iconos se explican por sí solos (como un menú para la página del menú o un plato y cubiertos para el enlace para reservar una mesa), mientras que otros realmente se benefician del texto.
También hay flechas para navegar a través del control deslizante de la página principal grande. Es un diseño fácil de usar y realmente estético.
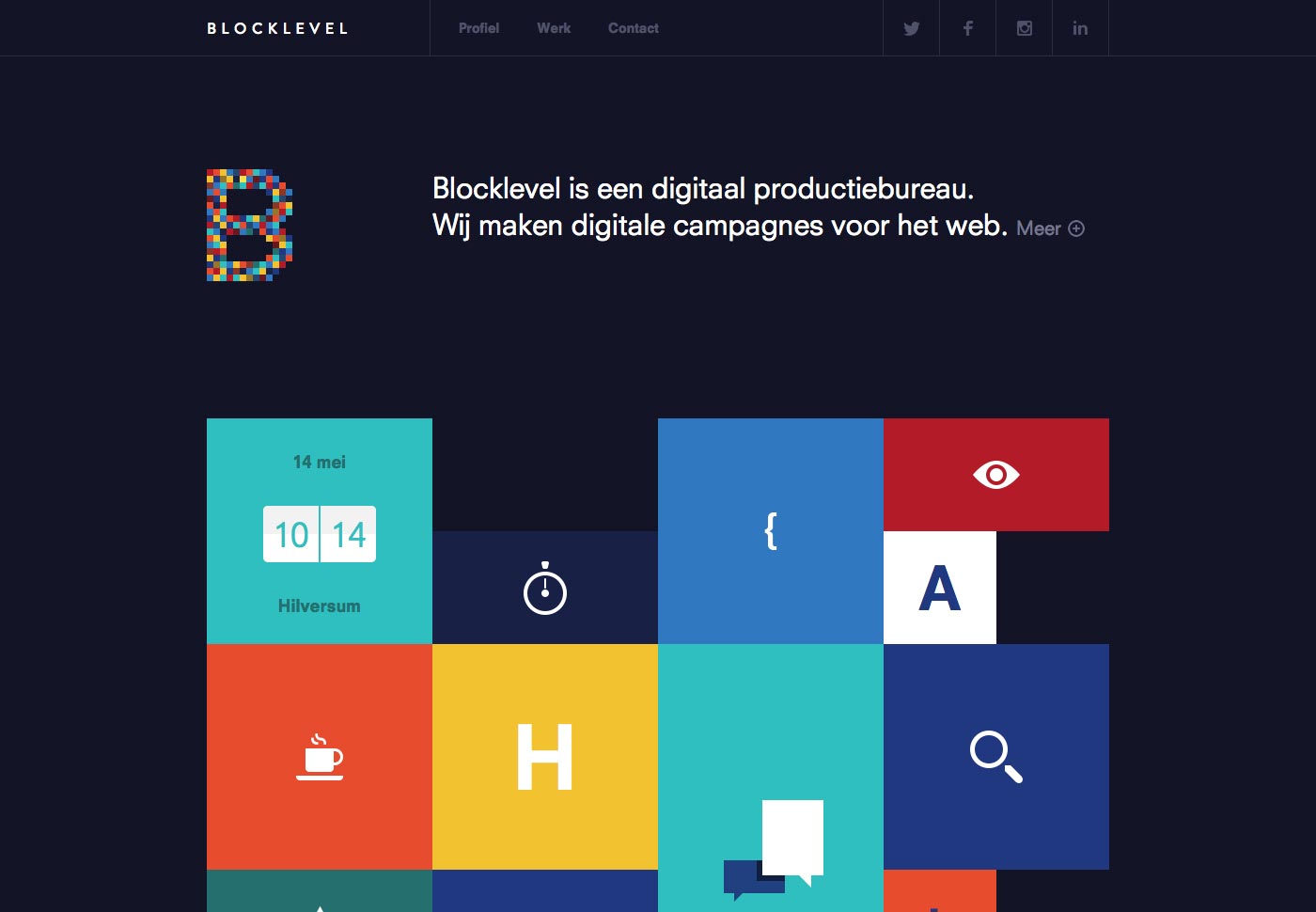
Nivel de bloque
los Nivel de bloque el sitio utiliza una cuadrícula de bloques de colores llena de iconos y texto mínimo para la parte principal de su página de inicio. La mayoría de estos revelan información sobre la compañía cuando se pasa el tiempo. Este tipo de revelación realmente despierta la curiosidad del visitante y hace que las personas tengan más probabilidades de interactuar con el sitio.
Camellie
los Camellie el sitio web es excelente para un ilustrador, con la página de inicio compuesta completamente de las ilustraciones del artista. Al pasar el cursor sobre cada uno, se muestra información sobre la ilustración y al hacer clic se accede a una versión más grande. En estas páginas de detalles, también obtienes una serie de puntos coloridos en el lado izquierdo de la página que te llevan a obras de arte adicionales.
Es simple, con el foco directamente en el arte, como debería ser con este tipo de sitio.
Conclusión
Cuando se hace bien, los sitios que se centran en las imágenes y minimizan el uso del texto pueden tener un gran impacto en los visitantes y aumentar el compromiso. Si bien existen inconvenientes y el estilo no es apropiado para cada sitio, existen ventajas claras al usar este estilo en sitios donde fomentar la curiosidad del usuario es favorable.