10 consejos para crear una web más útil
Ya sea su cartera, un blog, un sitio web de marketing o una colección de juegos, todos queremos atraer visitantes a nuestro sitio web y garantizar que tengan una experiencia agradable.
La usabilidad mide el nivel de experiencia de un usuario y se puede caracterizar por la facilidad con que puede completarse una tarea determinada; ya sea que se haga con conocimiento previo, o haciendo que el usuario aprenda una nueva forma de interactuar. Creo que Jakob Nielson probablemente lo explicó mejor cuando dijo:
"La usabilidad es un atributo de calidad que evalúa qué tan fáciles de usar son las interfaces de usuario. La palabra "usabilidad" también se refiere a métodos para mejorar la facilidad de uso durante el proceso de diseño ".
En este artículo, espero darle una forma de lista de verificación de usabilidad , que abarque temas desde el diseño del formulario hasta simples consejos de navegación que puede aplicar a cualquier proyecto web.
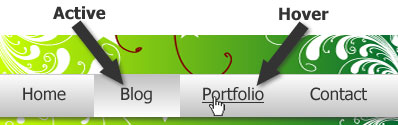
1. Crear navegación activa
Dejar que el usuario sepa en qué sección del sitio se encuentra, o qué categoría está navegando, puede dar un impulso de usabilidad enorme a cualquier sitio. La navegación activa es uno de esos conceptos de usabilidad que son casi automáticos en este momento. Y todos tenemos nuestra propia forma de crearlo.
La situación ideal para crear una navegación activa es hacerlo desde el lado del servidor, ya que reduce enormemente la cantidad de HTML y CSS necesarios. Si generar un estado activo del lado del servidor no es una opción, manipulando su elemento del cuerpo diseñar cada elemento de navegación directamente también es una buena elección.
Como tercera opción, puedes fácilmente crear una navegación activa con JavaScript .
Su estado de navegación activo siempre debe ser diferente de su estado de vuelo estacionario.

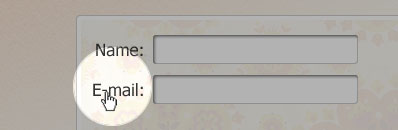
2. Etiquetas y botones con clic
Cuando se toma el tiempo de marcar correctamente un formulario, un usuario puede hacer clic en label para activar el elemento de formulario asociado y hay una manera realmente fácil de mostrarlo. Esta es una gran pieza de funcionalidad integrada en HTML. Desafortunadamente, muy pocos usuarios conocen esta joya natural de la interfaz de usuario.
Dejar que el usuario sepa que se puede hacer clic en una etiqueta solo toma una o dos líneas de CSS (dependiendo de cómo lo escriba) para cambiar el cursor de la inserción de texto predeterminada a un puntero más fácil de hacer clic y amistoso.

Por ahora, todos saben que se puede hacer clic en los botones de envío. Siempre he pensado que era extraño que este elemento, obviamente seleccionable, no use el mismo cursor que un enlace. Así que me gusta aplicar este bit de CSS a los botones también:
label, button, input[type="submit"]{cursor:pointer;}3. Vinculación de su logotipo
No vincular un logotipo a la página de inicio de su sitio es una de las cosas más frustrantes que he encontrado en la Web. No puedo entender por qué alguien no lo haría así. Es muy fácil, y hasta ahora, es seguro decir que los usuarios lo esperan.
Vincular su logotipo es tan común hoy en día que muchos sitios descubren que tener un enlace llamado "Inicio" ya no es útil, ya que los usuarios solo hacen clic en el logotipo para navegar a la página de inicio.
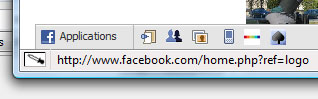
Sitios como Facebook, hacen un seguimiento de los clics de los usuarios al agregar el parámetro "ref" a cada elemento de navegación. A continuación se muestra un ejemplo de cómo Facebook vincula su logotipo:

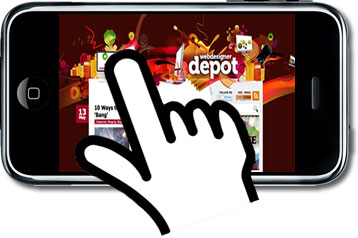
4. Incrementando el área de golpe en un enlace
Hace aproximadamente un año, Ryan Singer de 37Signals escribió un artículo sobre cómo objetivos de enlace acolchado para un mejor funcionamiento del mouse en Basecamp. Este es otro truco de usabilidad pequeño que puede usar simplemente agregando algo de relleno alrededor de los enlaces para agrandar el área que se puede hacer clic.
Esta es una gran adición a cualquier sitio y puede ayudar a evitar hacer mal clic en un enlace, que a menudo puede ser un poco frustrante. También ayuda mucho en el diseño web móvil, donde los usuarios hacen clic con los dedos y realmente necesitan ese área de impacto extra grande en un enlace.

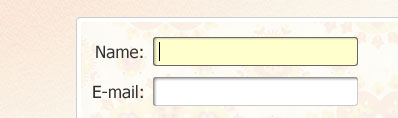
5. Agregar foco a los campos de formulario
Aplicar el enfoque a un campo de formulario es una tendencia creciente en el diseño de la interfaz de usuario. Le permite al usuario saber que lo que acaban de hacer ha causado que algo suceda (¿tenía sentido?). Es una manera rápida y fácil de pasar información útil y discreta al usuario. Diciendo algo como: "¡Oye! Usted acaba de hacer clic aquí. "Puede ser muy útil.

6. Proporcionar una página 404 útil
Hacer que el usuario se sienta cómodo es muy importante y mostrar un gran mensaje de error de Apache en la pantalla no es la mejor manera de lograrlo. Una página 404 útil puede recorrer un largo camino y no tiene que contener los números "4" o "0", ya que no son muy útiles para nadie que no sea el desarrollador. Además de esto, nadie realmente necesita saber el código de error para cualquier cosa que ocurra detrás de escena. Los usuarios solo desean que un sitio funcione de la manera que lo esperan.
En caso de que un usuario se encuentre en una "Página no encontrada", es mucho más útil guiarlo a un lugar donde pueda encontrar la información que está buscando, proporcionando algún texto de disculpa, un cuadro de búsqueda, o sugerir algunos posibles destinos. Pero trate de no culpar al usuario por aterrizar en una URL incorrecta.
Blogussion escribió un gran artículo sobre creando una página informativa de 404 que enumera algunos muy buenos consejos e incluso algunos códigos para los usuarios de WordPress entre nosotros.

7. Usar el lenguaje para crear un ambiente informal
Escribir en la Web es un gran tema en este momento. Es como si estuviéramos bajando una lista de verificación gigante que trata los problemas: HTML, CSS, mejora progresiva, accesibilidad, escritura para la Web y los "estándares web" que abarcan todo.
Estamos escuchando mucho sobre escribir en la Web y parece seguir cambiando. Desde los días de Steve Krug diciéndonos que reduzcamos nuestro contenido a la mitad para usar listas con viñetas siempre que sea posible.
Ahora se supone que todos debemos escribir como si estuviéramos hablando con un amigo y todo se reduce a hacer que el usuario se sienta como si estuviera en un entorno cómodo. Cuando mantiene la copia en su sitio informal, hace que el usuario se sienta menos estresado, por lo que incluso cuando encuentra algo confuso, puede sentir una sensación de relajación e informalidad mientras busca su respuesta.

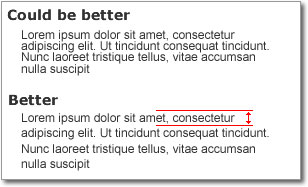
8. Aplicación de la altura de la línea para la legibilidad
La altura de la línea es una de las cosas que se pueden heredar directamente de los medios físicos, como libros y periódicos. Estas fuentes han existido durante cientos de años y han tenido mucho tiempo para dominar la legibilidad y la altura de la línea. Entonces, la próxima vez que te quedes atascado en esto, no temas abrir un libro de texto y echarle un vistazo.
Este es un aspecto del diseño web que puede pasarse por alto y abusarse fácilmente. Normalmente empiezo con una altura de línea de aproximadamente 1.4em y lo ajusto a partir de allí, en función del diseño y el contenido.

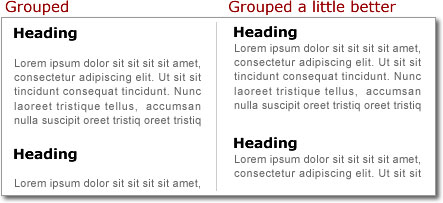
9. Utilizar espacio en blanco para agrupar elementos
Agrupar elementos juntos es una de las formas más fáciles de mostrar la asociación. Puede hacerlo con imágenes, bordes o simplemente con un espacio en blanco antiguo. El uso de espacios en blanco para agrupar elementos crea asociaciones naturales entre elementos relacionados que, incluso cuando se leen de un vistazo, pueden ser recogidos fácilmente por el usuario.
A medida que el ojo escanea una página, el usuario leerá los encabezados primero. Esto sucede mucho con las 10 listas principales (:: ahem: :). Con suerte, el contenido es lo suficientemente interesante como para llamar la atención y atraer al usuario a leer un poco más de cerca. Empuja a los usuarios en la dirección correcta al diseñar su contenido de manera que las cosas que están relacionadas realmente parezcan estar relacionadas.

10. Ser accesible
Al ser accesible, no me refiero a la Sección 508 y el cumplimiento de ADA. La accesibilidad, en este caso, significa estar ahí para sus usuarios cuando tienen un problema (receptividad).
Si la usabilidad se trata de asegurar que sus usuarios no se frustren y se vayan, la capacidad de respuesta es su última línea de defensa contra perder a ese usuario a uno de los millones de competidores que están a un clic de distancia.
En última instancia, puede hacer todas las pruebas que desee y seguir todos los consejos de usabilidad que pueda tener, pero todos son diferentes. Los usuarios se confundirán y perderán y eventualmente necesitarán ayuda. La cantidad de tiempo que deja confundido a un usuario puede ser la diferencia entre alguien que volverá y alguien que no lo hará.
Cuando se habla de accesibilidad, muchas personas adoptan por defecto una conversación sobre las personas con discapacidad visual, pero la accesibilidad se extiende mucho más allá. Por ejemplo, debe hacer que su sitio web sea accesible para los usuarios con restricciones de ancho de banda (conexiones de acceso telefónico, servicio móvil, redes lentas) y navegadores anteriores (algunas empresas no permitirán que los empleados actualicen los navegadores).
Si hacemos nuestro mejor esfuerzo para hacer que nuestros sitios sean lo más accesibles posible y respondamos rápidamente a las preguntas, podemos crear una experiencia global que dejará al usuario constantemente queriendo más.
El servicio al cliente importa ... incluso en un blog.
Escrito exclusivamente para WDD por Tim Wright , diseñador web / desarrollador y blogger. Puedes encontrar más de sus escritos en CSSKarma o sigue a Tim en Twitter .
¿Sigue todos estos principios en sus sitios web? ¿Cómo podemos crear una web mejor y más útil? Nos encantaría escuchar tus comentarios ...