10 consejos y fragmentos de Handy JQuery Mobile para que comiences
Al igual que con cualquier tecnología nueva, comenzar es a menudo la parte más difícil.
Con esta frustración en mente, hemos reunido algunos de mis consejos, trucos y fragmentos de código más prácticos relacionados con la Biblioteca jQuery Mobile .
Debido a que este no es un manual completo para el uso de la biblioteca, nos saltearemos algunas de las cosas que se vuelven obvias a medida que comiencen y, en cambio, nos dirigiremos directamente a los elementos que se vuelven bastante frustrantes o problemáticos.
También asegúrese de informarnos en los comentarios qué fragmentos que ha encontrado útiles y cuáles otros que conoce le pueden ser útiles.
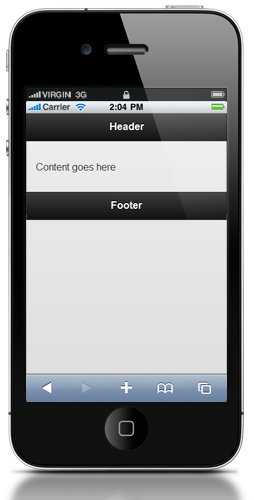
1. Una página básica completa
Me encuentro necesitando el margen completo para una página básica una y otra vez. Como tal, aquí está todo el código que necesita para configurar una sola página básica.
Page Title Header
Content goes here
Footer

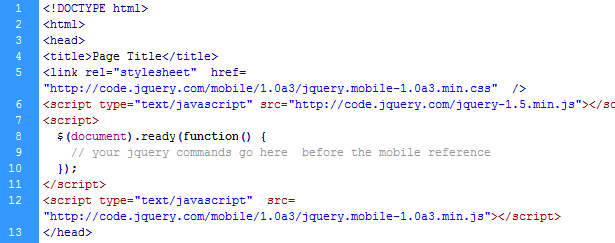
2. Dónde agregar llamadas jQuery tradicionales
Cuando comencé a usar esta increíble extensión para jQuery, inmediatamente me encontré que quería modificar cosas en la página antes de que se activara el complemento móvil.
Como resultado, la solución recomendada es simplemente colocar las llamadas jQuery tradicionales antes de la referencia que carga el complemento móvil. De esta forma, sus comandos jQuery tienen la posibilidad de ejecutarse antes de que se cargue la biblioteca. Este es el patrón a seguir:

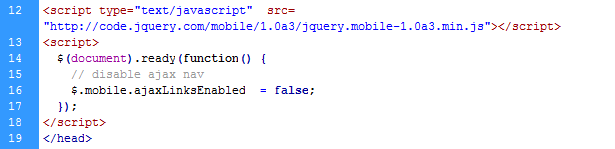
3. Deshabilitar la navegación AJAX para todos los enlaces a la vez
Tan impresionante como es la navegación AJAX, hay momentos en los que preferirías deshabilitarla. Use este bit de jQuery para decirle a la biblioteca móvil que no use navegación AJAX.
Colóquelo después de la referencia a la biblioteca móvil jQuery en el encabezado de la página. En otras palabras, la biblioteca ya debe estar cargada antes de que se haga referencia a este código.

4. Evite que algunos elementos clave se trunquen
Una característica de la biblioteca (o falla, según sus necesidades) es que trunca inteligentemente elementos largos para que quepan en los elementos de la UI.
He encontrado dos situaciones donde esto puede ser molesto. Primero, en elementos de la lista, donde prefiero ver el texto completo. Y en segundo lugar, en el texto del pie de página. Parece que una vez que tienes más que unos pocos caracteres ahí abajo, comienza a truncarse con "...". Use este simple CSS para anular estos dos valores predeterminados.
Para los artículos de la lista:
body .ui-li .ui-li-desc {white-space: normal;}
Para el contenido del pie de página:
body .ui-footer .ui-title {white-space: normal;}
5. Use consultas de medios para dispositivos de destino
Una de las primeras preguntas que tuve con esta biblioteca fue cómo orientar los dispositivos en CSS (según el tamaño de la pantalla). Por ejemplo, quería un diseño de dos columnas para el iPad y una sola columna para teléfonos inteligentes. La mejor forma absoluta de lograr esto es con consultas de medios.
Con algunas consultas de medios simples en su lugar, puede crear rápidamente los tamaños de pantalla de destino de CSS. Y con este tipo de orientación, podemos configurar rápidamente diferentes diseños basados en el espacio de pantalla disponible al confiar en las técnicas de CSS convencionales.
Dos recursos fantásticos para esto son:
- " Consultas de medios CSS y uso de espacio disponible , "CSS-Tricks;
- Hardboiled consultas de medios de CSS3 ," Cosas y tonterias.
6. Plataformas de destino con jQuery
Aunque es posible que deseemos ejecutar cierto CSS para ciertos dispositivos, también es posible que deseemos ejecutar jQuery solo en dispositivos específicos. Aquí hay una adaptación de algún código de Snipplr eso me permite segmentar fácilmente partes de jQuery para que se ejecuten dependiendo del dispositivo del usuario.
var deviceAgent = navigator.userAgent.toLowerCase();var agentID = deviceAgent.match(/(iphone|ipod|ipad|android)/);if(agentID.indexOf("iphone")>=0){alert("iphone");}if(agentID.indexOf("ipod")>=0){alert("ipod");}if(agentID.indexOf("ipad")>=0){alert("ipad");}if(agentID.indexOf("android")>=0){alert("android");}
7. Use rutas completas para los objetivos de los atributos de acción de formulario
Una peculiaridad de la biblioteca parece ser su dificultad para encontrar páginas de destino para publicar formularios en ... es decir, a menos que utilice la ruta completa desde la raíz del sitio web.
Por ejemplo, descubrí que esta etiqueta de formulario nunca encuentra su objetivo:
Mientras que un camino completo como este funciona como se esperaba:
Además, asegúrese de que los resultados del manejador de formularios produzcan una página móvil jQuery completa y válida, como se muestra en la sugerencia n. ° 1.
8. Crear cuadros de diálogo emergentes
Una característica práctica de la biblioteca es su característica emergente de ventana emergente o cuadro de diálogo. La configuración de esta práctica función es completamente simple. Básicamente, agregue un atributo para vincular a, de la siguiente manera: data-rel="dialog" .
Tenga en cuenta dos cosas. En primer lugar, la página de destino debe ser una página móvil de jQuery en toda regla, como se describe en la sugerencia n. ° 1. En segundo lugar, esto solo funcionará para páginas externas; debe ser una página completa para que funcione correctamente.
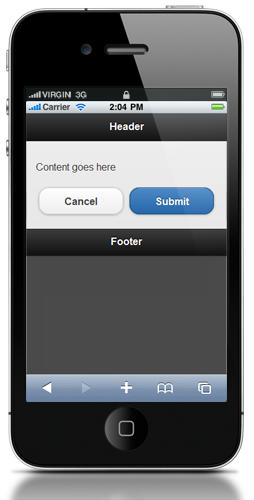
9. Un botón "Cancelar" + "Guardar" combo
Este pedacito de código acomoda dos necesidades básicas. El primero es tener dos botones uno al lado del otro. Afortunadamente, la biblioteca tiene una estructura de columna incorporada que se puede poner fácilmente a trabajar usando una etiqueta de conjunto de campo y las clases apropiadas, como se ve a continuación. El segundo es tener dos botones con diferentes temas. Este código es directamente de la documentación , y lo mantengo a mano para un uso frecuente.

10. Crea una estructura de columna por tu cuenta
En mi búsqueda por estructurar de manera óptima una sola página para varios dispositivos, me encontré combinando los trucos de consulta de medios anteriores con la técnica de "columnas en cualquier orden".
Afortunadamente, los desarrolladores web descubrieron hace mucho tiempo cómo mover las columnas. Al combinar esta técnica con las consultas de los medios, podemos configurar fácilmente varias estructuras según el tamaño de pantalla con el que trabajemos.
La posición es todo establece uno de los sistemas más fáciles de trabajar.
Conclusión
La biblioteca móvil jQuery es una maravilla para trabajar. Produce resultados fantásticos con muy poco esfuerzo. Y considerando que todavía está en alfa, ha tenido un gran comienzo. Con suerte, estos consejos rápidos lo mantendrán avanzando a medida que profundiza en esta nueva biblioteca.
Escrito exclusivamente para WDD por Patrick McNeil. Es escritor, desarrollador y diseñador independiente. En particular, le encanta escribir sobre diseño web, capacitar a las personas en el desarrollo web y crear sitios web. El último proyecto del libro de Patrick es El manual de la web del diseñador ; aprender sobre sus otros libros sobre TheWebDesignersIdeaBook.com . Sigue a Patrick en Twitter @designmeltdown .
¿Qué piensas del framework jQuery Mobile? ¿Qué útiles fragmentos de código has encontrado útiles?