Qué hay de nuevo para los diseñadores, octubre de 2017
La colección de este mes está repleta de herramientas que abarcan el alcance de los proyectos de diseño de sitios web. Desde paquetes de iconos hasta vectores de temporada, algunos tipos de letras geniales y algunos fragmentos de código para hacerte la vida más fácil, creemos que encontrarás al menos un elemento en este resumen que utilizas de inmediato.
Si nos perdimos algo que crees que debería haber estado en la lista, háznoslo saber en los comentarios. Y si conoce una nueva aplicación o recurso que debería aparecer el mes próximo, twittee a @carriecousins ¡para ser considerado!
Diseño de Dropbox
Dropbox dejó caer un nuevo esquema de diseño y la marca este mes y es audaz, colorido y lleno de conceptos de moda. ¿Qué significa esto para ti? Cuando las grandes marcas lanzan nuevos patrones de diseño, a menudo terminan como tendencias. Será interesante ver si el audaz concepto de diseño estilo mod se inicia entre más sitios web.
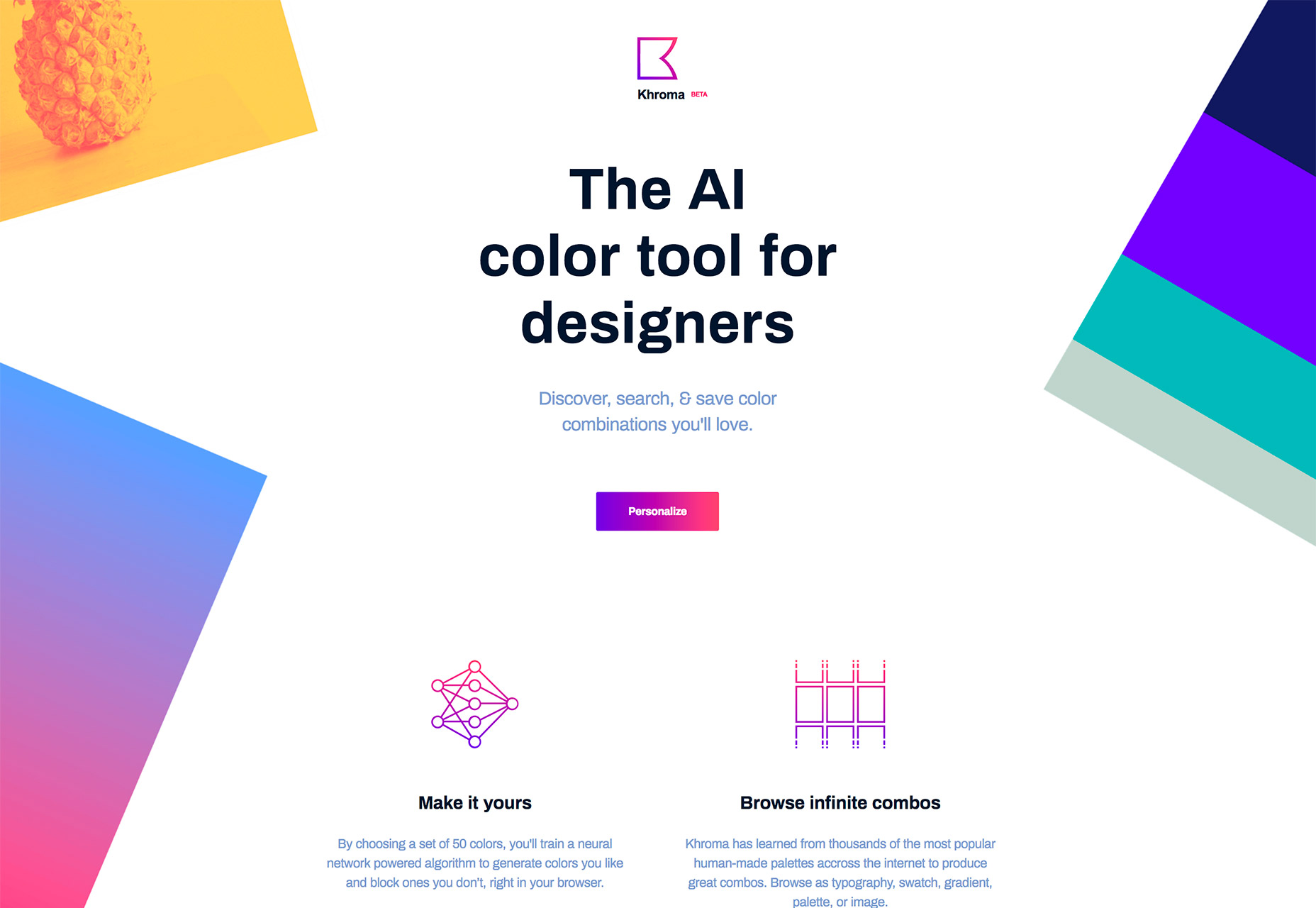
Khroma
Khroma , que todavía está en versión beta, se denomina una "herramienta de color AI para diseñadores". Empiezas con un conjunto de 50 colores que eliges y entrena un algoritmo para generar colores que te gusten y bloquear aquellos que no. El algoritmo ha aprendido de algunas de las paletas de colores más populares en Internet para producir grandes combinaciones; Puede explorar sus colores por muestra, degradado, como una paleta o en imágenes o tipo.
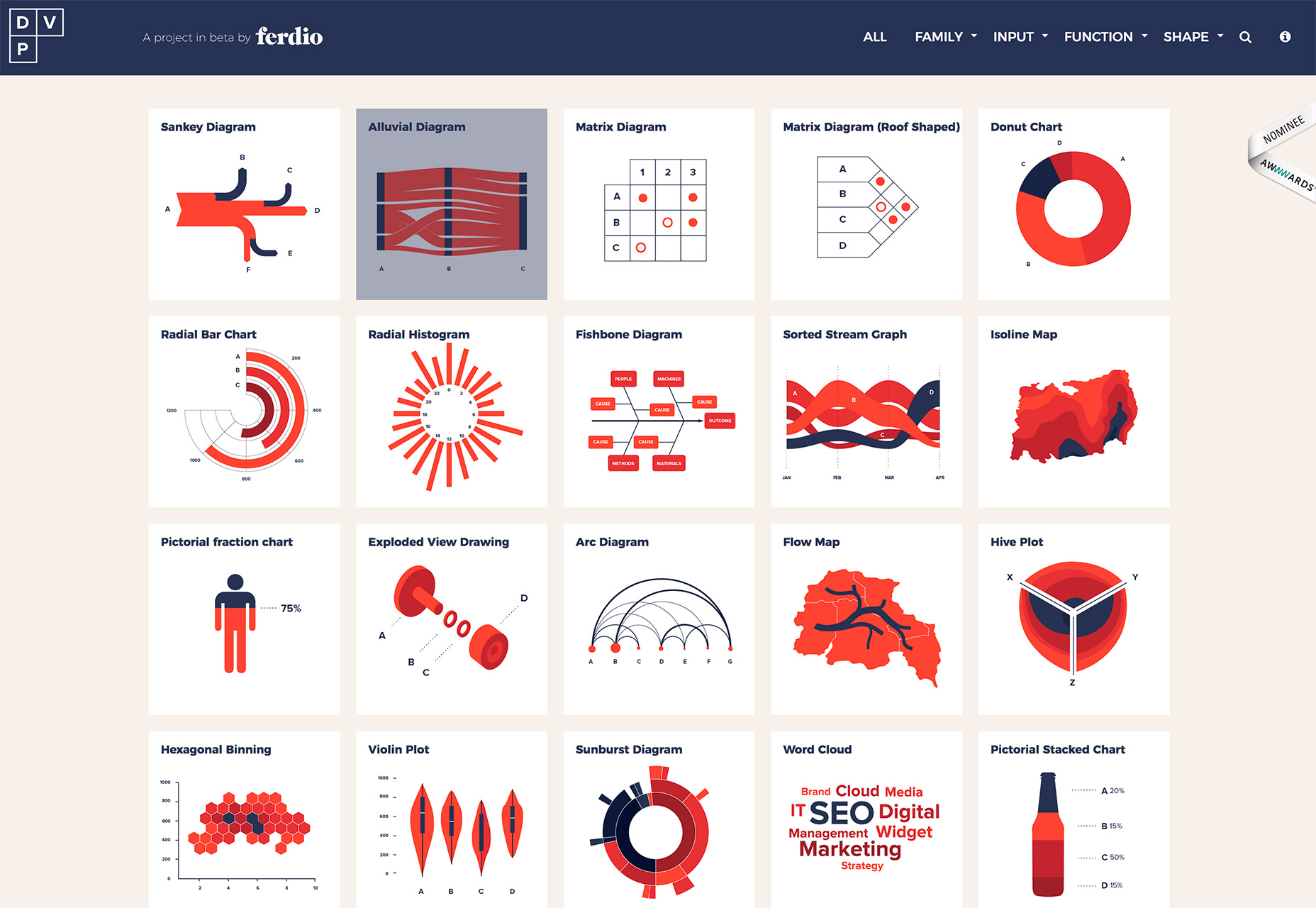
Proyecto Data Viz
¿Cómo visualizas mejor los datos? Esa es una gran pregunta de diseño. Este proyecto muestra muchas formas de crear tablas y gráficos con información para una pantalla fácil de entender. Haga clic en cualquier tipo de visualización para obtener información sobre cómo funciona, función, forma y ejemplos de datos en vivo.
Devices.css
¿Busca versiones de CSS puro de los últimos dispositivos? Agarrarlos de Devices.css , incluyendo el iPhone X y 8, Google Pixel, Galaxy S8, tabletas y más.
URL a PDF
URL a PDF es un microservicio para la representación de recibos, facturas o cualquier otro contenido web en un PDF. La API convierte contenido HTML + CSS en un PDF con Chrome sin cabeza usando Titiritero.
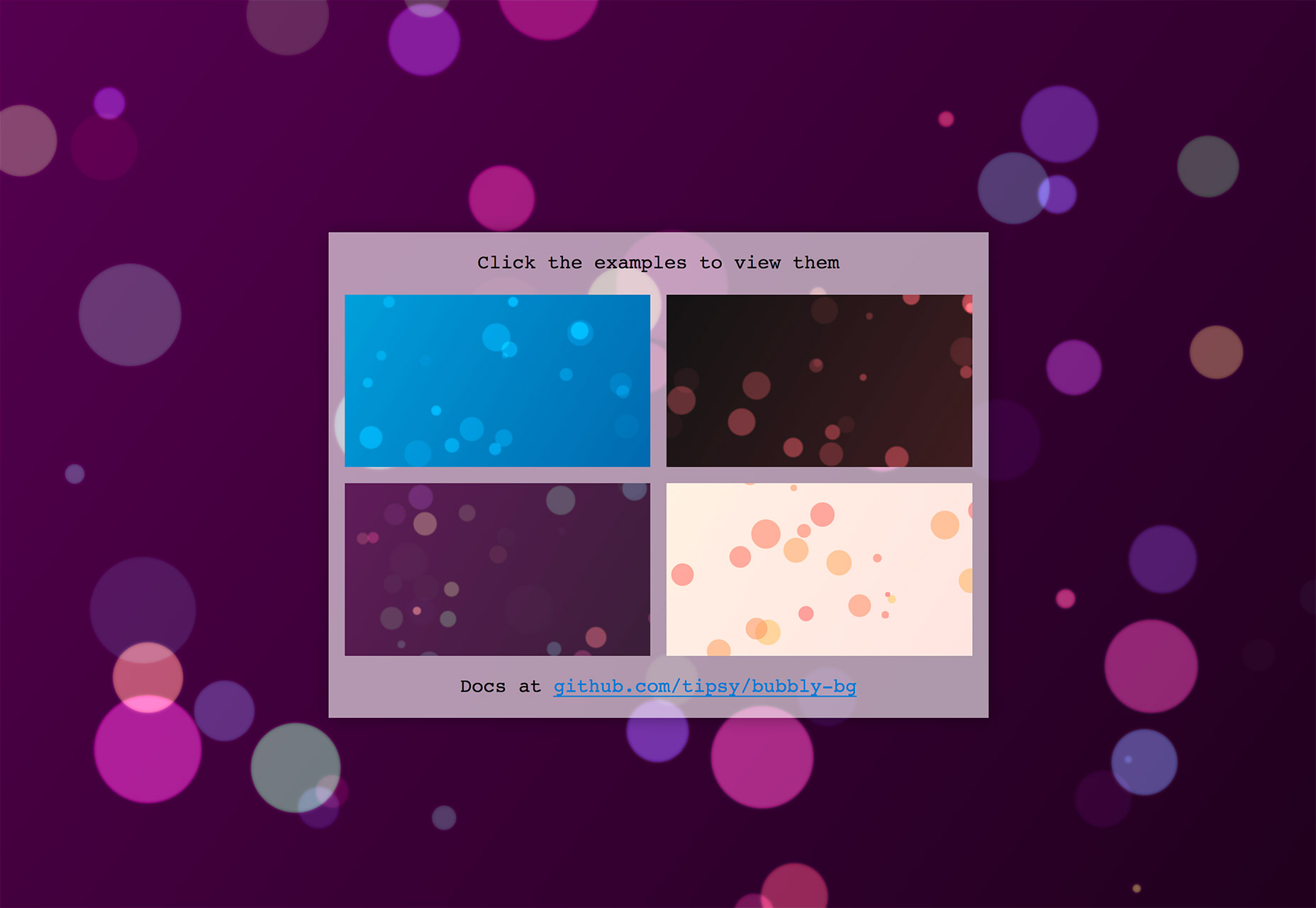
Fondos burbujeantes
Crea una imagen de fondo animada genial con burbujas en movimiento. El pequeño código es inferior a 1 KB y siempre ocupa el ancho y la altura de la ventana gráfica, por lo que es una solución plug-and-play para una serie de proyectos. La herramienta le permite crear un "burbujeante" en su lienzo, así como un aspecto personalizado.
Arrastrable
Shopify tiene una pequeña herramienta genial, Arrastrable , que es una biblioteca modular de arrastrar y soltar. Puede mover elementos, ordenar y ver todo encajar en su lugar con una clasificación rápida y receptiva. Funciona con el clic, el tacto y el toque forzado al salir de la caja. Además, es extensible: escriba un módulo personalizado para funciones adicionales y envíelo al repositorio de Github para su revisión.
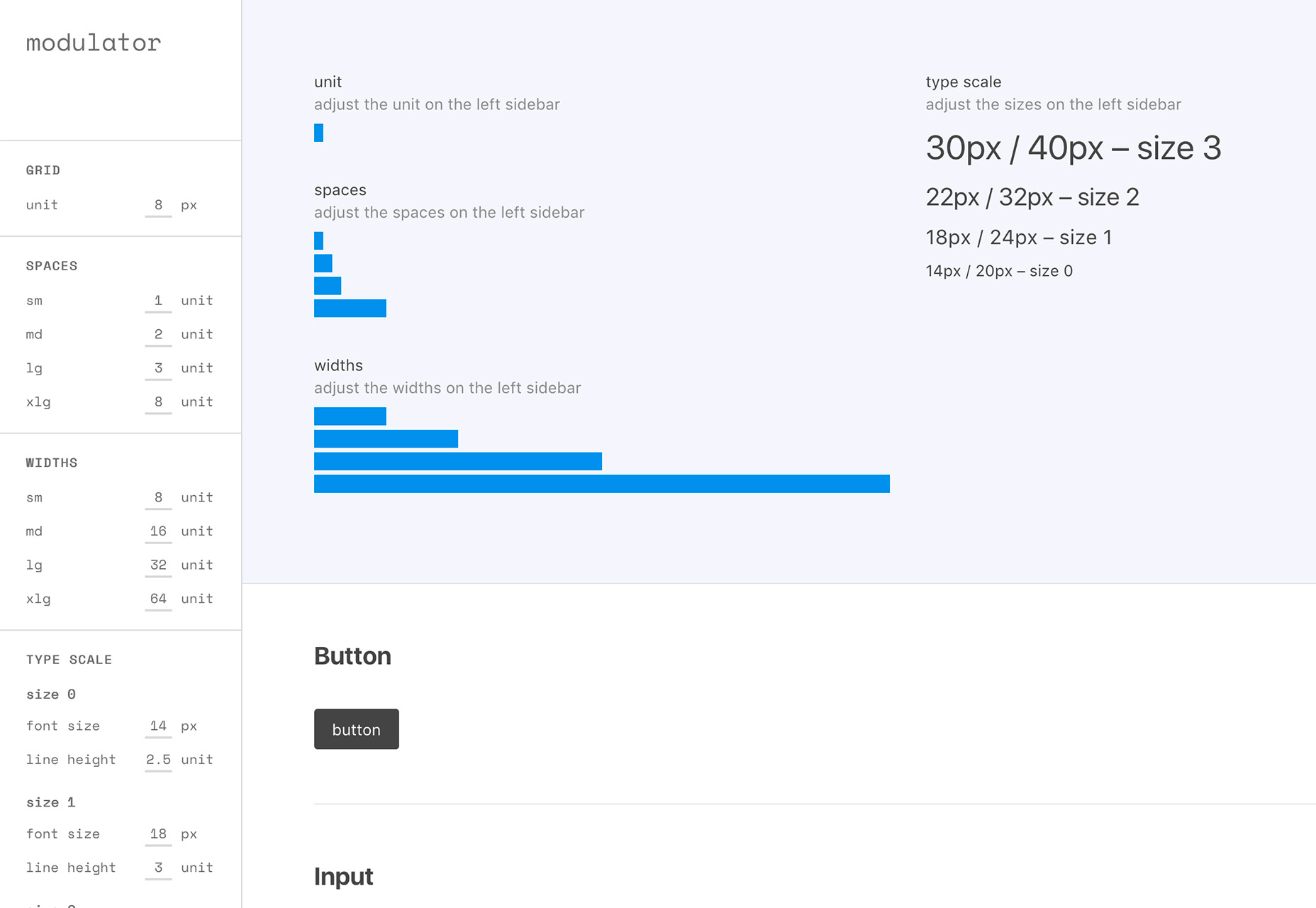
Modulador
los herramienta espaciadora puede ayudarlo a darle sentido a su red y sistema de diseño. Hay varias entradas para unidades, espacios y anchos, más una escala de tipo.
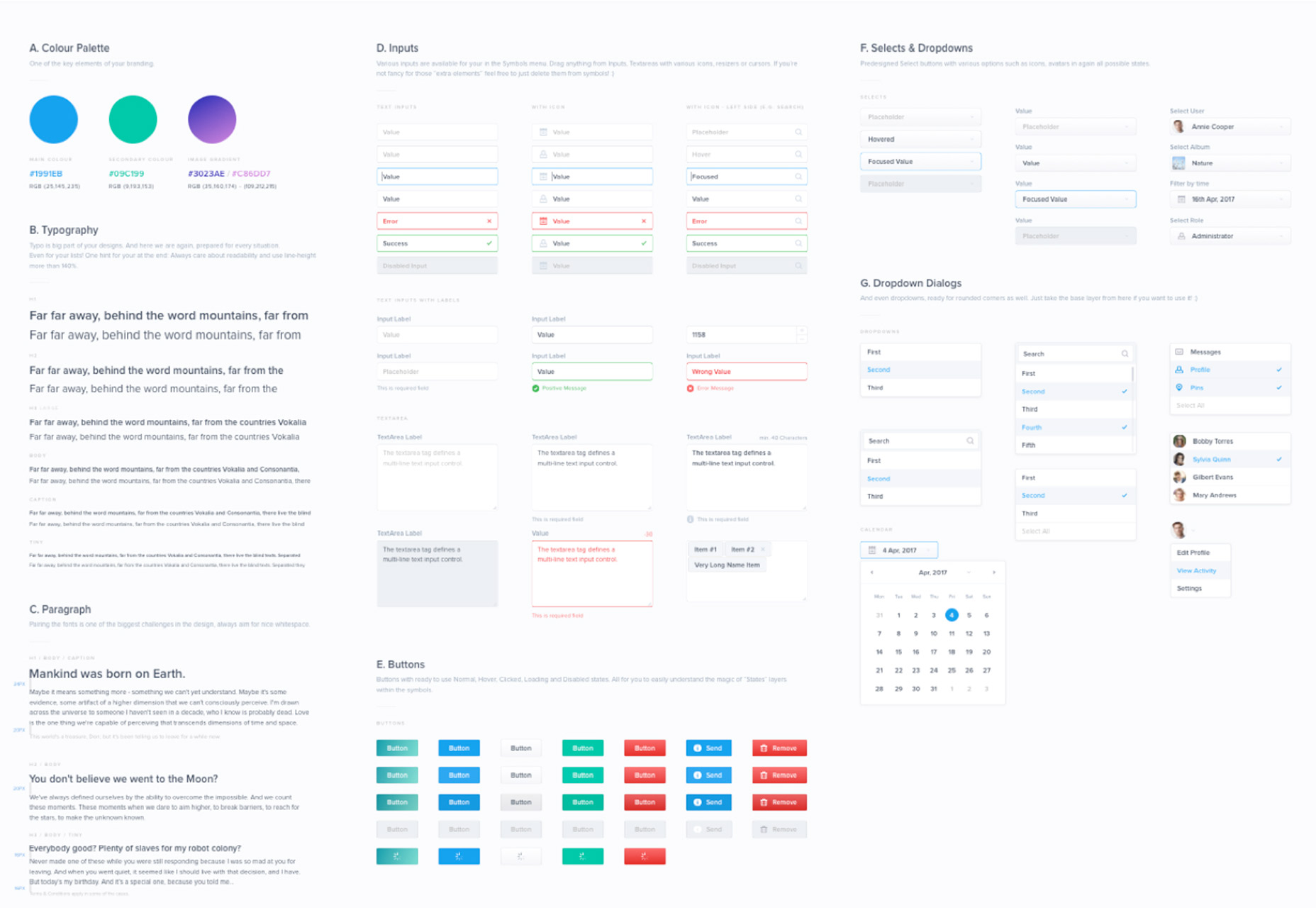
Símbolos anidados y guías de estilo de actualización automática para boceto
A los usuarios de Sketch les encantará esta plantilla "inteligente" que usa símbolos anidados. La plantilla es un punto de partida, por lo que no se replican algunas fases de diseño iniciales con cada nuevo proyecto y se puede sumergir directamente en el wireframing. El paquete incluye botones, entradas, menús desplegables, notificaciones, paginaciones, información sobre herramientas, calendario, etc. todo como una plantilla de boceto. Simplemente carga y comienza a arrastrar y soltar elementos.
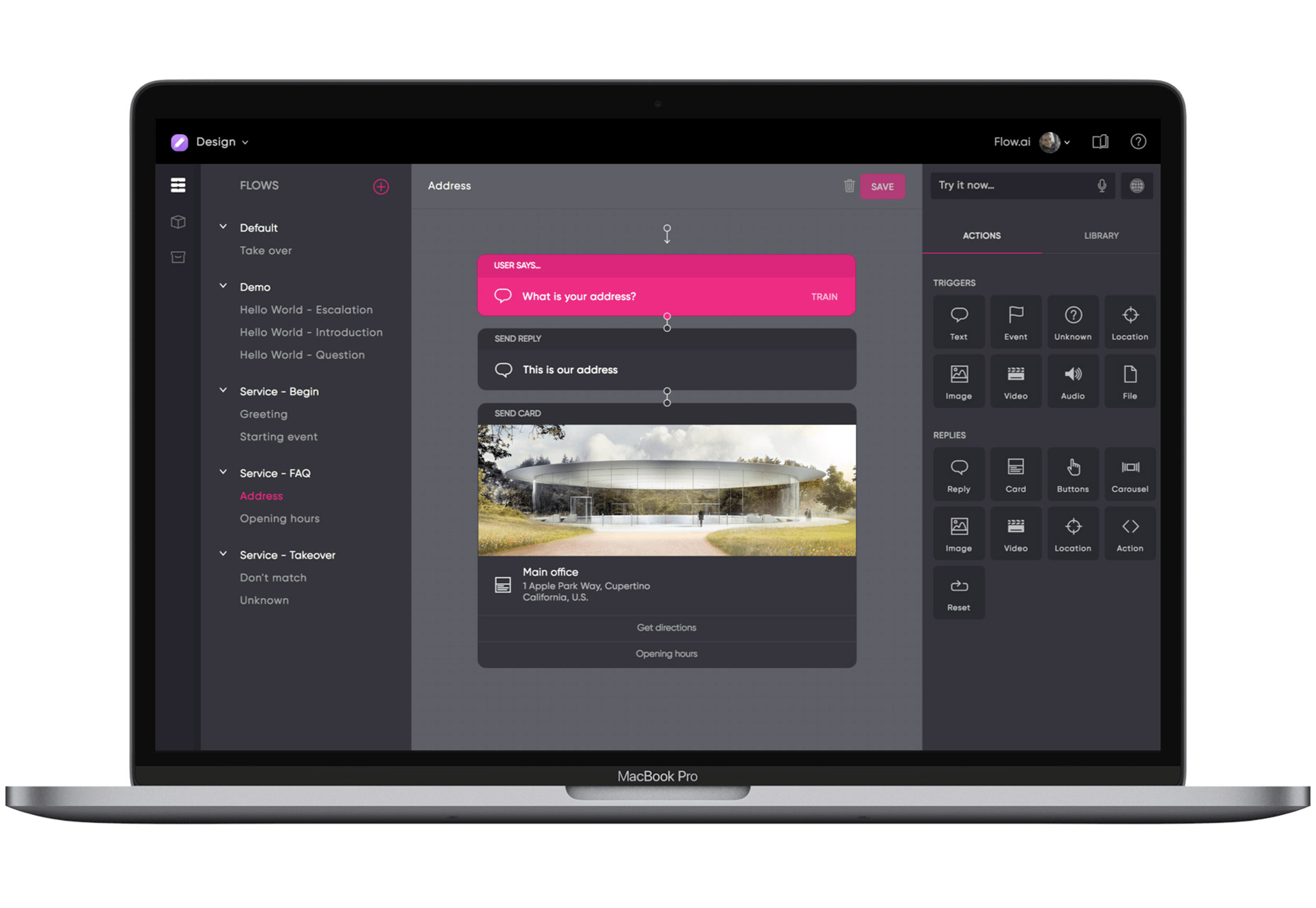
Flow.ai
Flow.ai es una herramienta para crear conversaciones con chatbots utilizando inteligencia artificial. La interfaz de arrastrar y soltar proporciona una forma fácil de crear chatbots con funcionalidad avanzada.
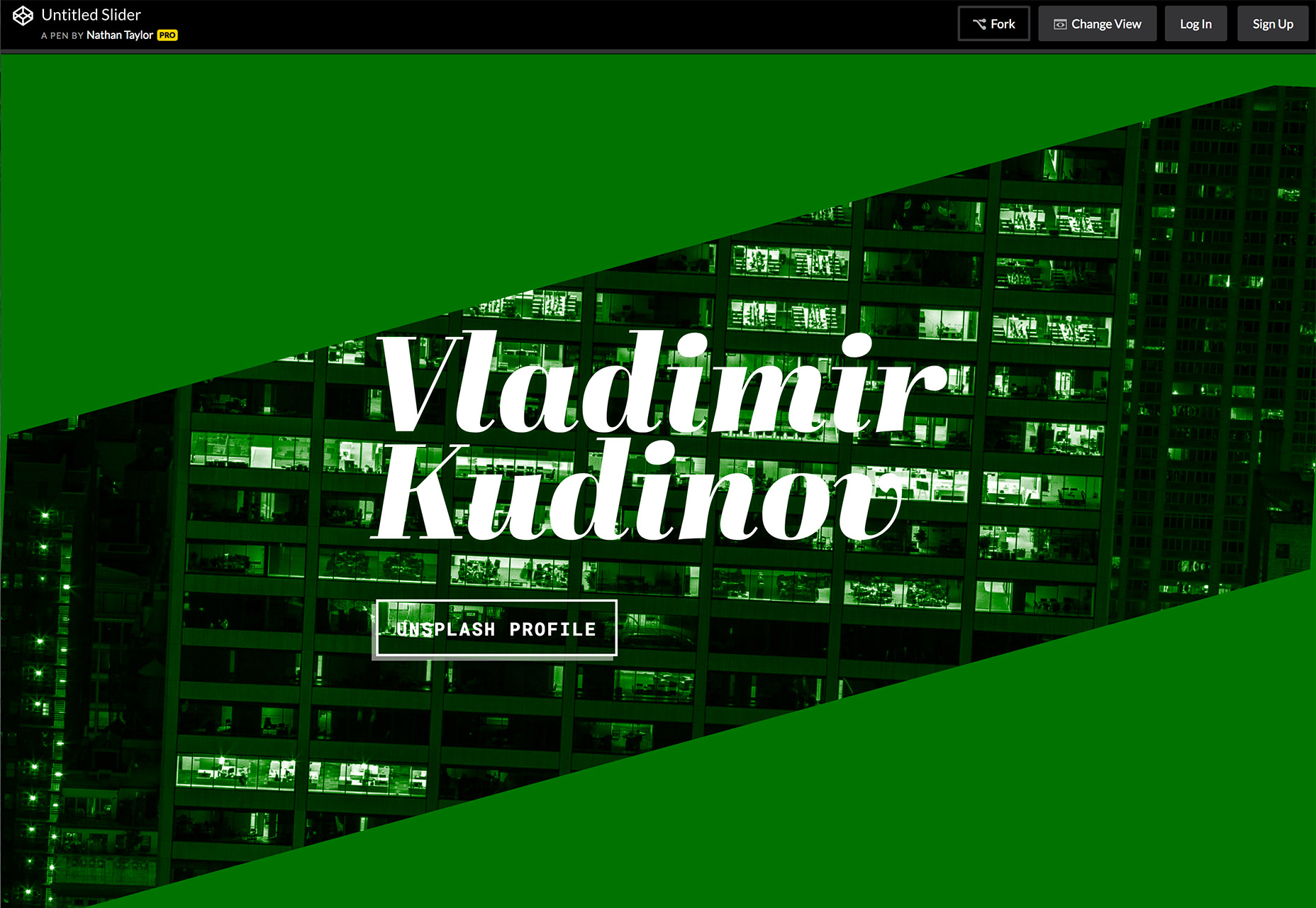
Control deslizante sin título
Nathan Taylor's Control deslizante sin título le da un toque nuevo y divertido a la misma animación del viejo control deslizante. El deslizador giratorio y de cambio de color es espectacular, interesante y llamativo.
Barra lateral adhesiva
Barra lateral adhesiva es un complemento de JavaScript puro para crear barras laterales inteligentes y de alto rendimiento que se integra con un sensor de tamaño para determinar automáticamente las dimensiones cuando se cambia el tamaño del contenedor.
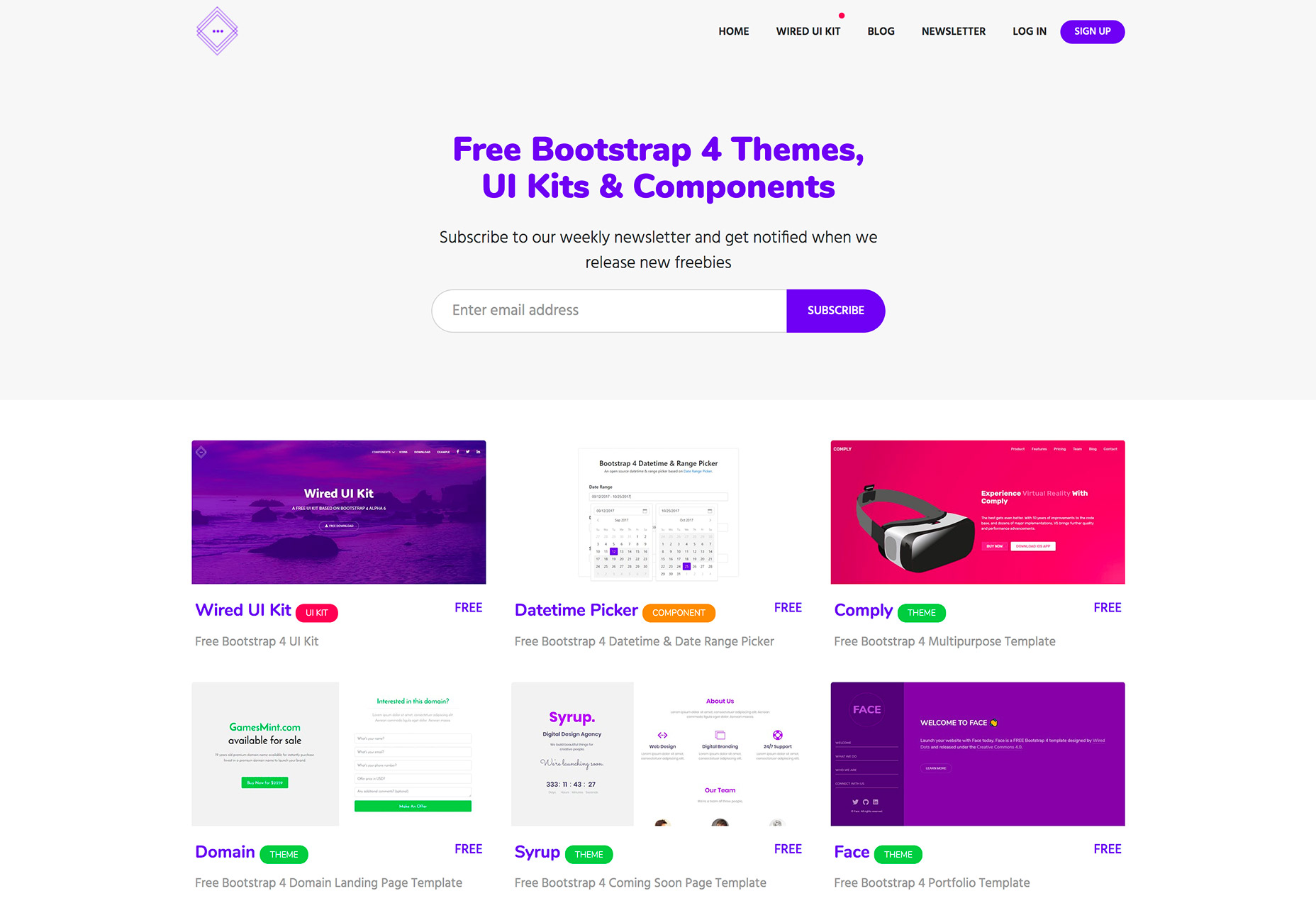
Puntos con cable
Puntos con cable es una colección de temas, elementos y componentes gratuitos de Bootstrap. El nuevo sitio seguirá agregando regalos.
Clockify
Clockify es una herramienta de seguimiento del tiempo nueva (y gratuita) para agencias y autónomos. Puede mantenerse al día con los proyectos y las horas trabajadas para usted o un equipo. Haga un seguimiento por proyecto o vea qué tan productivo es usted. Se incluyen opciones de seguimiento de tiempo manuales y automáticas.
Moocha
¿Sientes que lleva demasiado tiempo encontrar el curso en línea correcto? Moocha busca en todos los sitios de cursos en línea, de modo que todo lo que tiene que hacer es ingresar un tema, por ejemplo, el diseño de UX, y puede ver todo desde lugares como edX, Coursera, Udacity y más.
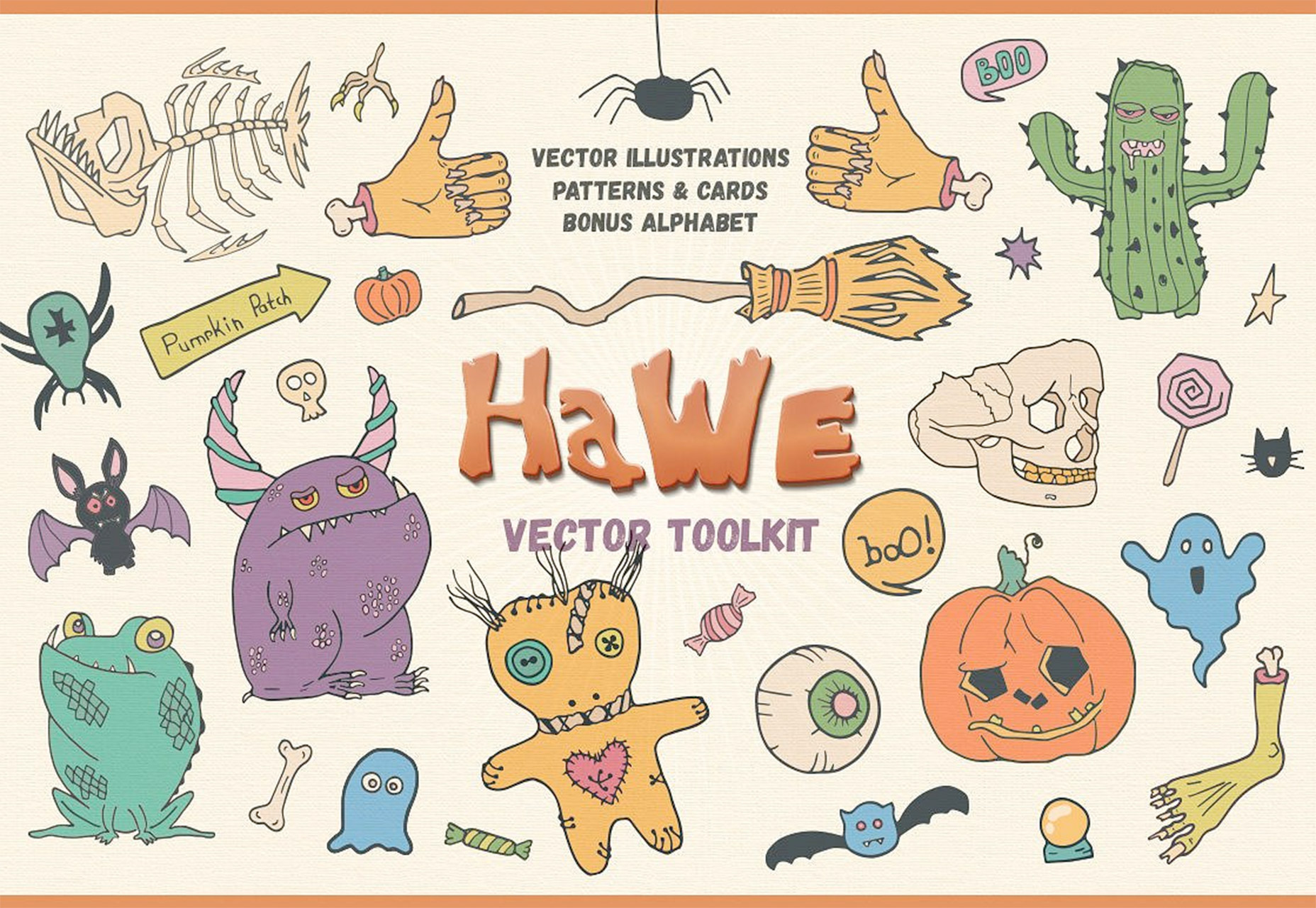
Juego de herramientas de vectores de Halloween
Es un mes de todas las cosas espeluznantes y este pequeño kit de vectores está repleto de elementos temáticos de Halloween para sitios web y diseños de impresión. (Pueden ser un poco más caprichosos que escalofriantes).
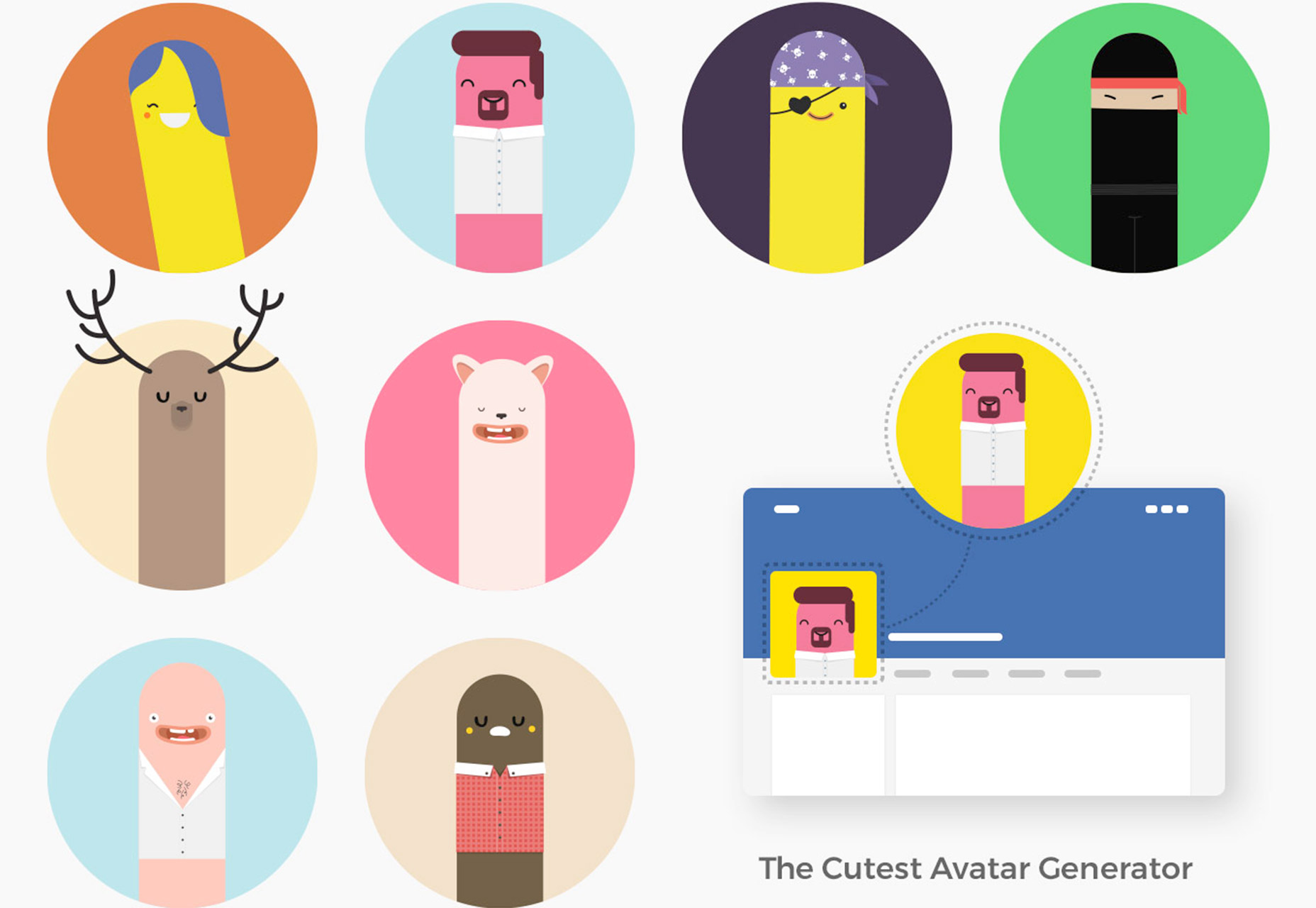
Happtizens Character Creator Set
Este divertido conjunto de simpáticos personajes proporciona un punto de partida para crear criaturas vectoriales y personajes. Cada personaje casi parece una marioneta de dedo en un estilo minimalista.
Glifos iOS 11
Este gran conjunto de glifos de código abierto está en el nuevo estilo iOS 11 con el nuevo diseño de icono lleno. (Esos viejos iconos del esquema ya no se usan en la barra de pestañas). El paquete incluye 200 iconos que son consistentes con las Pautas de Apple.
Iconos de Jam
Iconos de Jam es un paquete de iconos de líneas de 422 píxeles perfectos. Hay de todo, desde iconos basados en la web hasta iconos direccionales, reproductores, iconos de texto e iconos de redes sociales. Puede usar el icono configurado como fuente con una hoja de estilo CSS o como archivos SVG independientes. (Y todos son gratis)
TypeStrap
TypeStrap es un kit de tipo basado en CSS que utiliza una escala modular para ayudar a los usuarios a controlar la tipografía. Está construido en Bootstrap 4.
Fuentes Futuras
Un grupo de diseñadores de tipos está trabajando en un proyecto al que llaman una "plataforma para diseñadores que usan el tipo y aquellos que lo crean". Fuentes Futuras permitirá a los usuarios licenciar tipos de letra mientras aún están en progreso y proporcionar información para ayudarlos a mejorar y a ser más útiles. Es como un sitio beta para tipo.
Archia
Archia es un tipo de letra simple con trazos casi uniformes y pequeñas gracias. Incluye seis estilos, solo regular es parte de la descarga gratuita, y podría funcionar para aplicaciones de tipo pequeño o de pantalla. Es compatible con varios idiomas y viene con cifras tabulares (una gran ventaja si está creando tablas, listas de precios o informes financieros).
Jullian Script
Jullian es un guión divertido que tiene un estilo peculiar y moderno. Los trazos tienen un toque de acuarela y el tipo de letra viene con un conjunto completo de caracteres en mayúsculas y minúsculas, signos de puntuación y números.
Mouron
Mouron es una tipografía sans serif hermosa y moderna en un estilo mayúscula completo. Sería un gran póster o tipo de letra de pantalla e incluye números y un conjunto de divertidos personajes alternativos.