Qué hay de nuevo para los diseñadores, febrero de 2018
A veces necesitas practicar un poco de cuidado personal. Cuando se trata de autocuidado para profesionales del trabajo y el diseño, a menudo significa pasar un poco de tiempo para aprender algo nuevo y revitalizarse.
Resumen de este mes tiene algunas excelentes opciones para hacer precisamente eso. Estos artículos no solo son nuevos, sino que casi garantizan que lo mejorarán en su trabajo. Desde aprender a crear un mejor tipo de web, a una conferencia de diseño a la que asistir en sus zapatillas, a unas pocas opciones de fuentes que podrían formar parte de su colección preferida, creemos que lo nuevo para los diseñadores este mes será inspirador.
Si nos perdimos algo que crees que debería haber estado en la lista, háznoslo saber en los comentarios. ¡Y si conoce una nueva aplicación o recurso que debería aparecer el próximo mes, twitteéelo a @carriecousins para que lo tenga en cuenta!
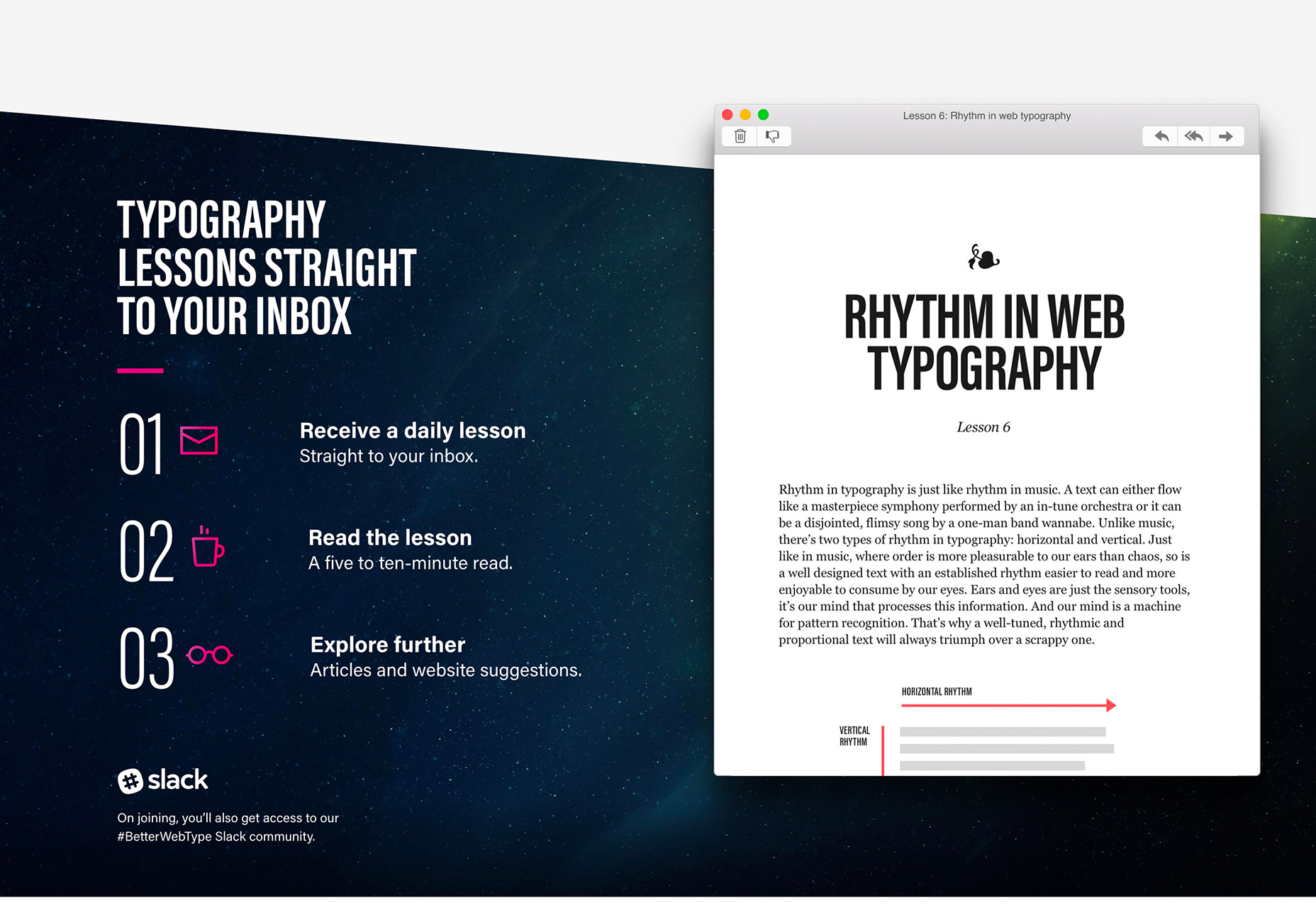
Mejor tipo de web
¿Es hora de que hayas aprendido a crear un mejor tipo para la web? Mejor tipo de web es un curso gratuito de tipografía web para diseñadores y desarrolladores web. (También tiene un libro emparejado, "Mejor tipografía web para una mejor Web" de Matej Latin.) El curso en línea aborda conceptos como el ritmo vertical, la escala modular y la composición, y los descompone de una manera que es comprensible incluso si no lo hace Tengo algún conocimiento de la teoría de tipos. Así es como funciona: simplemente regístrese para el curso en línea y obtendrá una lección diaria en su bandeja de entrada (debe tomar de 5 a 10 minutos para leer), luego continúe explorando esas ideas con enlaces y otros recursos. El curso dura solo siete días y lo ayudará a sentirse mejor acerca de sus habilidades de tipografía web. No tienes nada que perder.
Design Systems Virtual Summit 2018
El nuevo Design Systems Virtual Summit es un evento de conferencia en línea en vivo para UX y profesionales de productos. Está lleno de sesiones y consejos de algunos de los principales nombres de la industria. Además, es gratis para cualquier persona unirse y puede obtener todos los recursos e información excelentes de su computadora en cualquier parte del mundo. El evento es del 13 al 16 de febrero y debe reservar un lugar en línea para tener acceso a 13 seminarios web en vivo y estudios de casos de algunas grandes compañías. Los oradores incluyen diseñadores y profesionales de UX de compañías como IBM, GE Digital, Salesforce, LinkedIn, Airbnb y más. Si ha querido asistir a una conferencia y no tiene un presupuesto para viajar, este es su boleto para inspirarse y revitalizarse sobre el diseño.
¡Yo! Por Rob Hope
El diseñador Rob Hope, la persona detrás de One Page Love, tiene un nuevo programa y canal de YouTube, ¡Yo! para diseñadores (También puede suscribirse para recibir un correo electrónico con los enlaces y recursos que menciona en cada episodio). El objetivo de la serie corta de YouTube es diseñar y desarrollar noticias, incluidos trabajos, eventos, recursos y regalos. Su resumen no es demasiado largo e incluye muchas cosas que puede usar en sus flujos de trabajo.
JotForm Tarjetas
JotForm , un software de creación de formularios en línea con 3,3 millones de usuarios, lanza las tarjetas JotForm este mes, un estilo fácil de usar de formularios en línea que puede mejorar las tasas de finalización. JotForm es una pequeña empresa y herramienta de sitio web utilizada para formularios de contacto, generación de prospectos, registro de eventos, clientes de encuestas y más. El nuevo producto significa que las organizaciones de todo tipo obtendrán más información crítica de la que dependen. La compañía dice que con las pruebas que han hecho, las tarjetas JotForm mejoran las tasas de respuesta en un 34%. Lo que es diferente de esta herramienta es que las preguntas se muestran de una en una para ayudar a los usuarios a enfocarse en la respuesta, todas las tarjetas se optimizan para dispositivos móviles, las microanimaciones se agregan al compromiso y una barra de progreso muestra (y fomenta) la finalización del formulario.
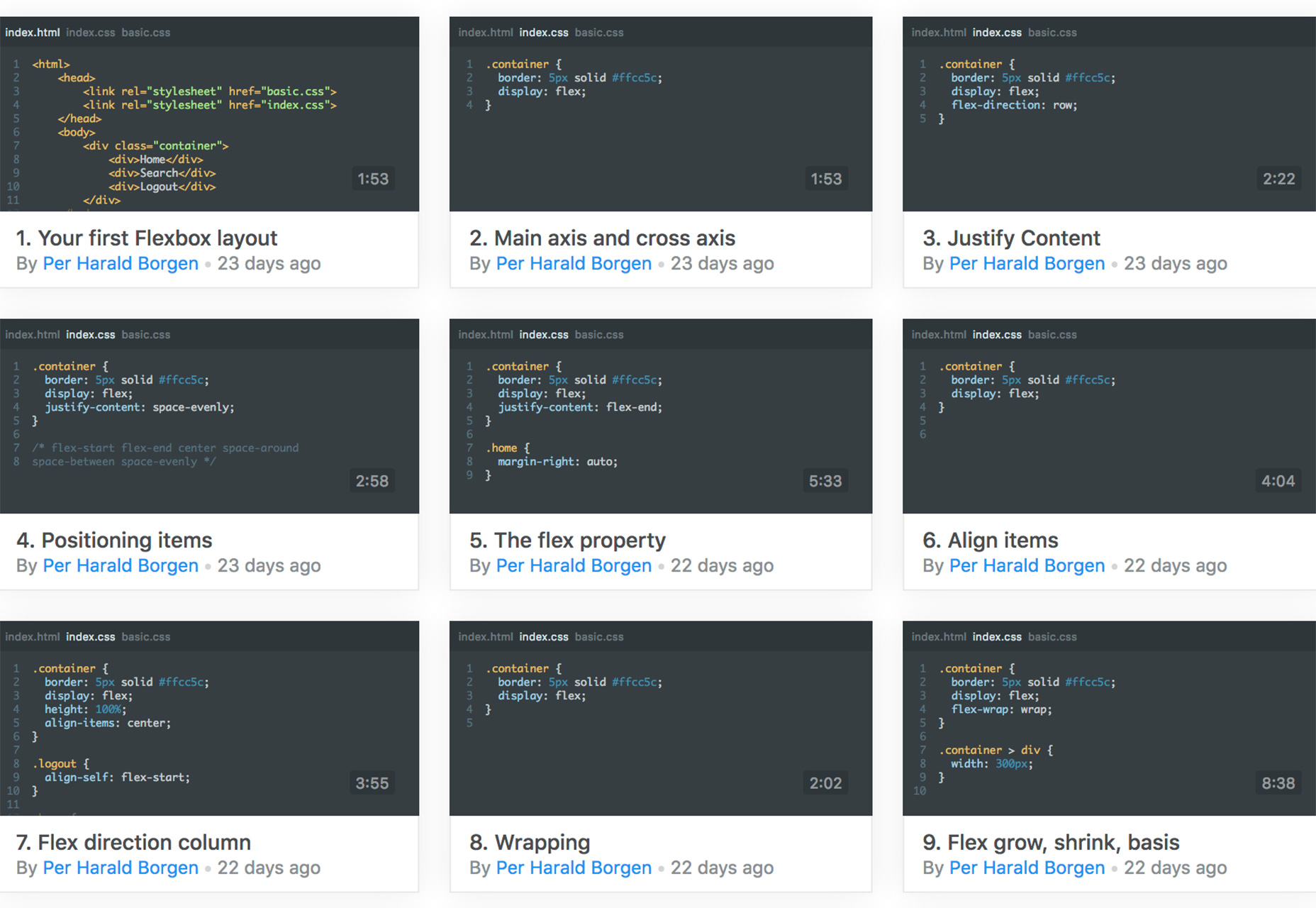
Aprende Flexbox gratis
Scrimba tiene un nuevo curso en línea gratuito de 12 partes que le enseñará a usar Flexbox. Incluye todas las herramientas que necesita para organizar el contenido en contenedores flexibles y lo deja pensando cómo trabajó alguna vez sin esta herramienta. El curso está hecho para principiantes para que puedan adquirir nuevas habilidades y comenzar a usarlas rápidamente.
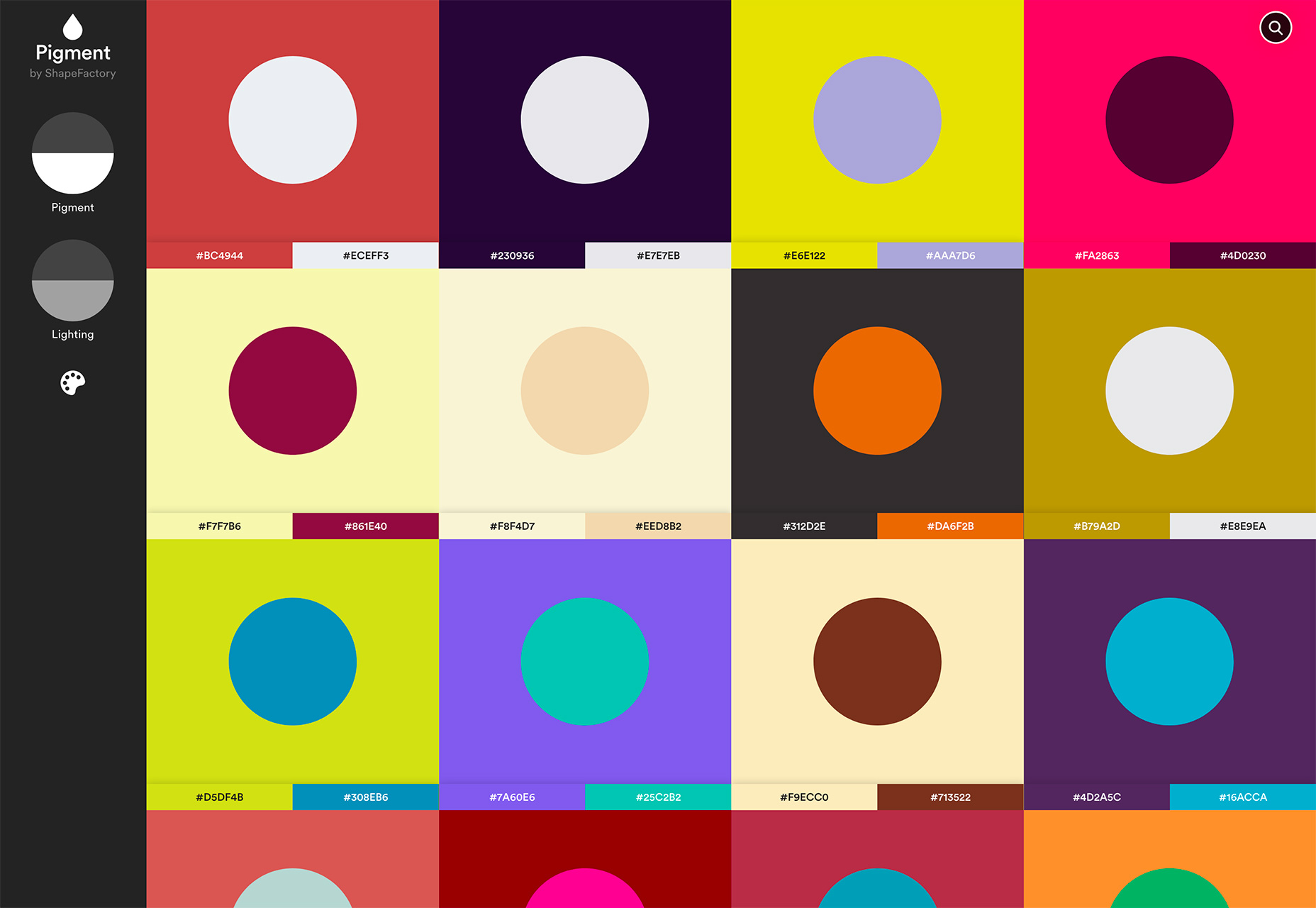
Pigmento
Pigmento elimina las conjeturas de los tonos, los tonos y las diferencias de iluminación de los colores en la web. Use la herramienta para hacer ajustes en la pantalla para diferentes colores y luego tome las muestras para proyectos. Es rápido, fácil y puedes ver los ajustes a los colores directamente en la pantalla.
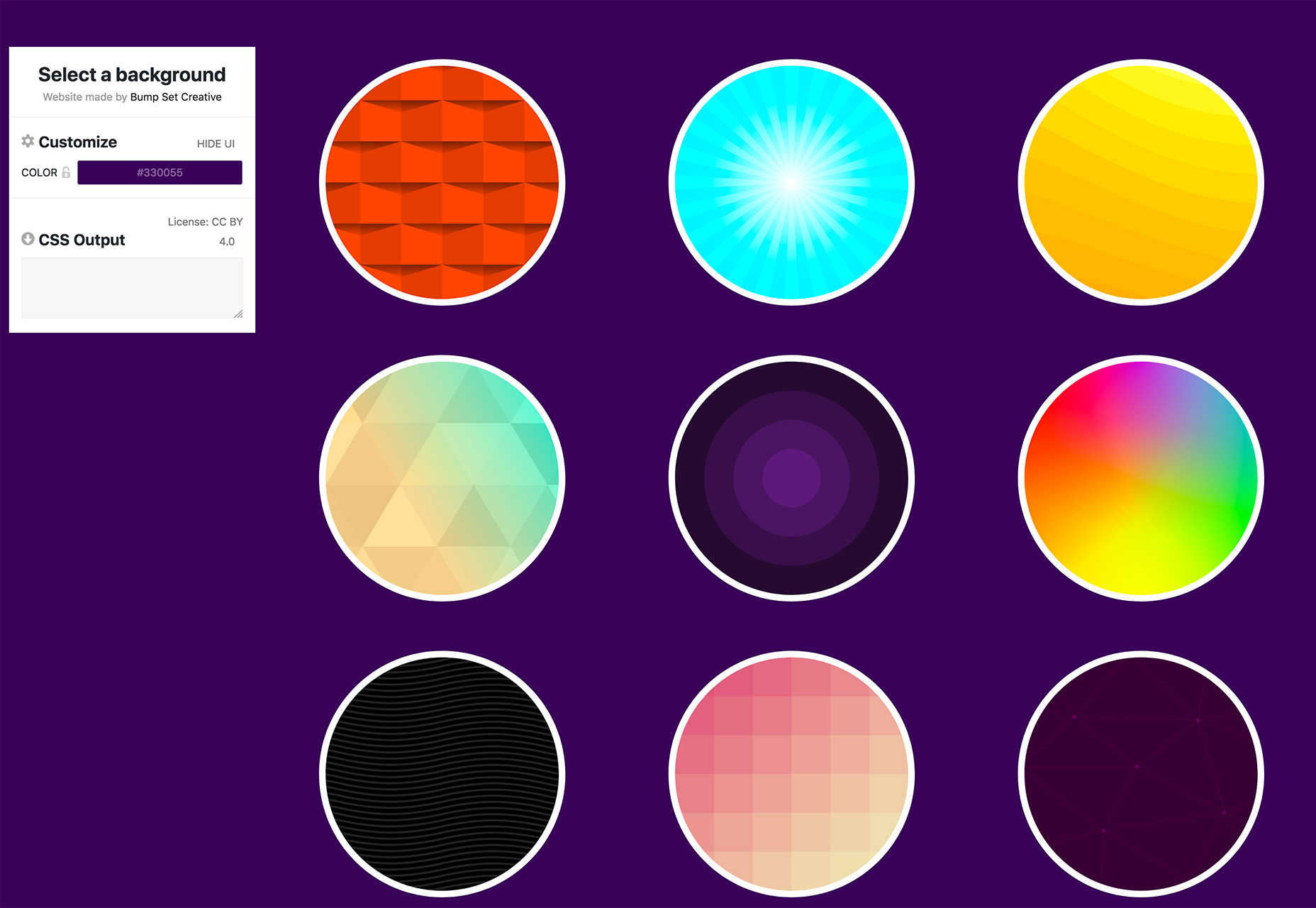
Fondos SVG
¿Necesitas un fondo web divertido o original? Empezar con Fondos SVG . La herramienta le permite crear patrones de SVG personalizables y diseños de fondo para usar en sitios web. Puede seleccionar una opción prefabricada para comenzar y ajustar para satisfacer sus necesidades, luego entregue el CSS con una licencia de Creative Commons para usar en todos sus proyectos.
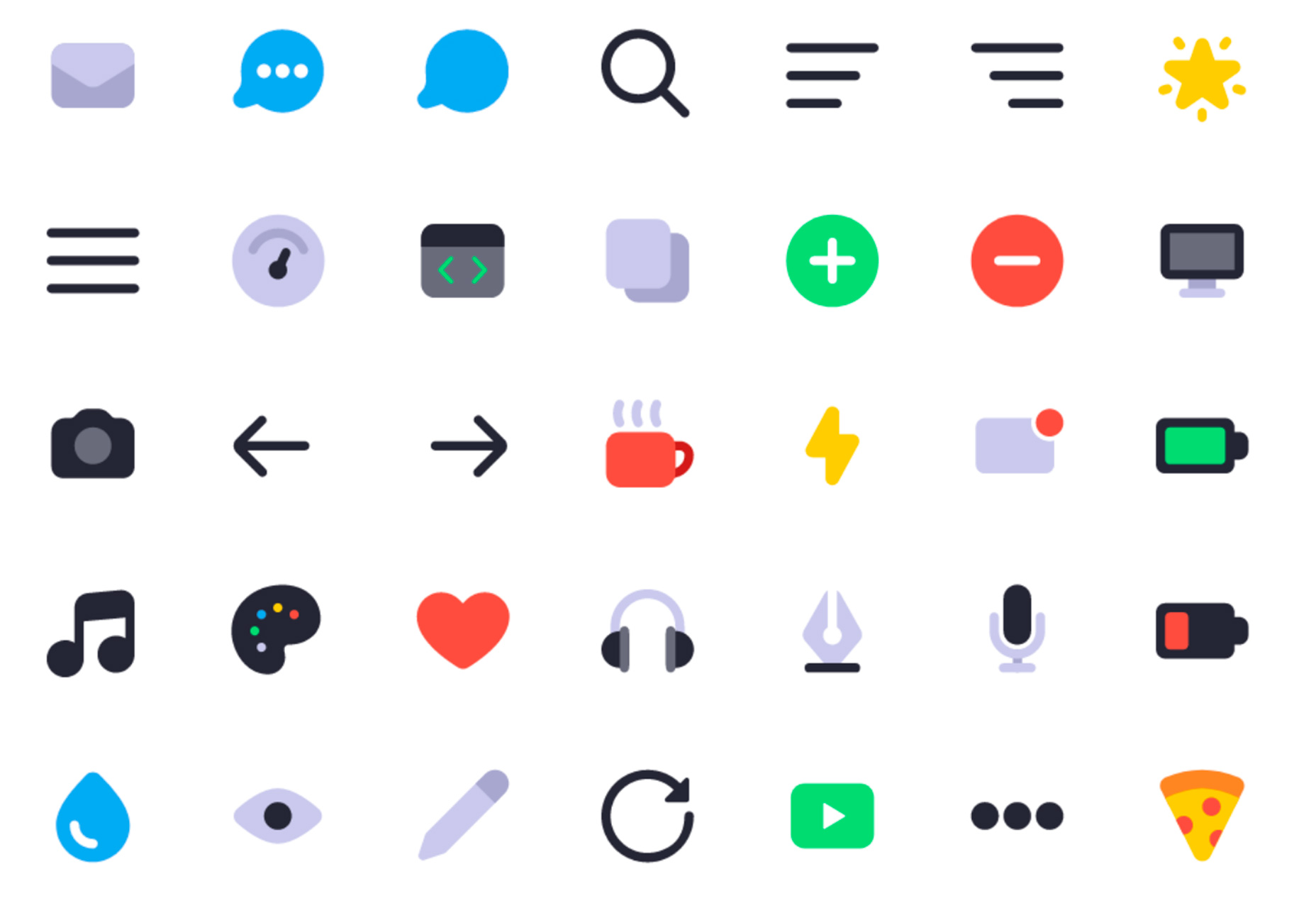
Tutorial: Haz iconos multicolores con SVG y CSS
Aprenda a crear su propio conjunto de iconos con vectores de fuentes de iconos que puede colorear y escalar para todos los tipos de proyectos de diseño de sitios web. La programadora Sarah Dadyan tiene un gran guía paso por paso en freeCodeCamp con explicaciones detalladas de por qué y cómo usar su técnica. Ella también comparte todo el código para que puedas probarlo tú mismo.
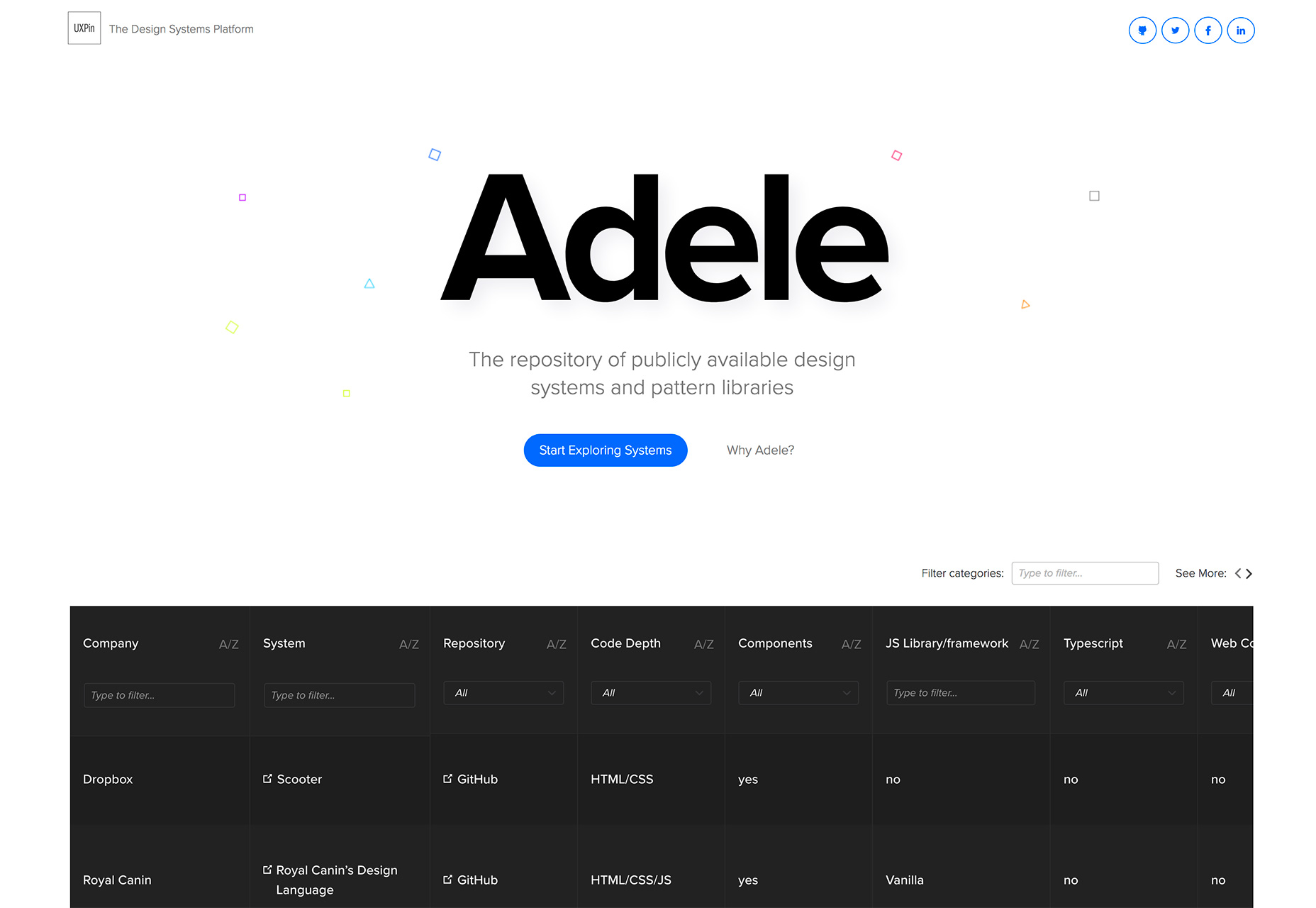
Adele
Adele es una colección de sistemas y patrones de diseño disponibles al público. El repositorio de sistemas de diseño, creado por UXPin, lleva el nombre de "homenaje a uno de los científicos informáticos más importantes que se centra en interfaces gráficas de usuario, patrones de diseño y programación orientada a objetos: Adele Goldberg". La colección masiva incluye enlaces a sistemas de diseño nombre y compañía, así como dónde puede encontrar el código (como GitHub u otro repositorio), la profundidad del código, los componentes y la información del marco. Es una colección masiva de información de diseño de la que puede perderse o aprender fácilmente.
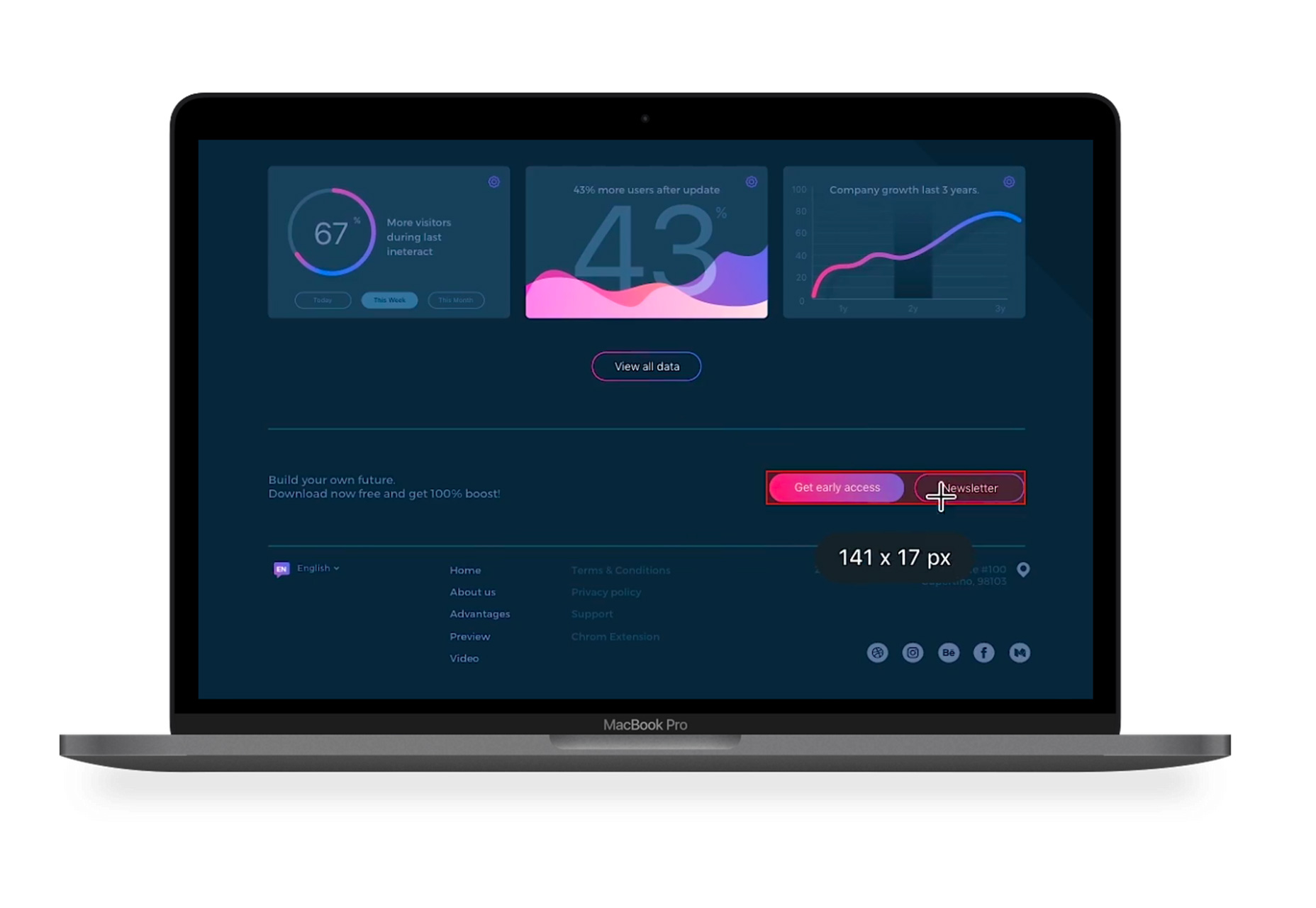
PixelSnap
PixelSnap es una aplicación web paga simple que le permite medir cualquier cosa en la pantalla. Mida cualquier distancia, configure las teclas rápidas y ajuste las configuraciones para obtener la máxima capacidad de medición. La herramienta es $ 15.
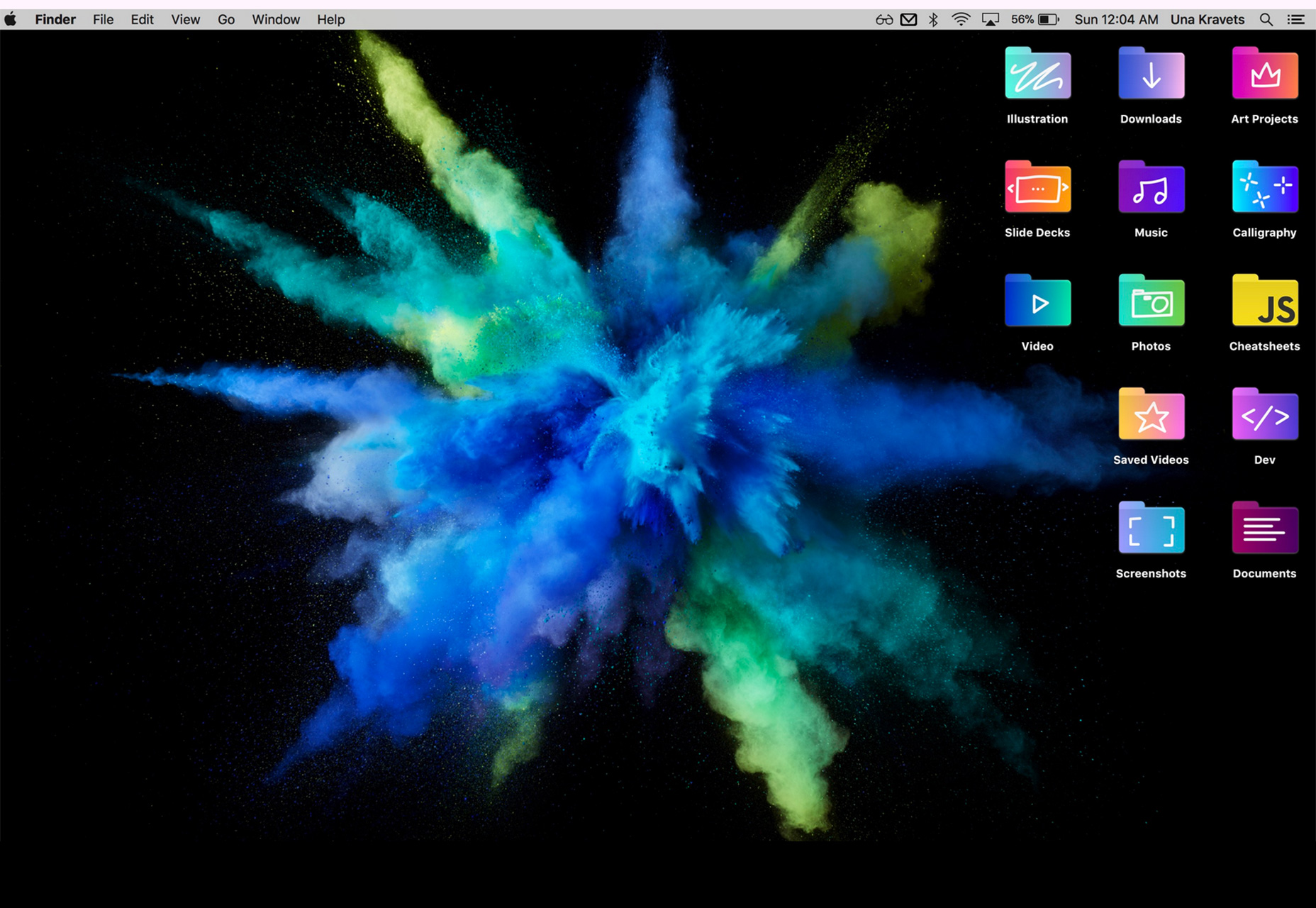
Carpetas de degradado
Este divertido conjunto de iconos incluye 38 carpetas graduadas hechas a mano para que los archivos en su escritorio o computadora portátil sean un poco menos aburridos. El conjunto incluye descargas de Mac o Windows con carpetas de planes o carpetas con iconos.
Kit de interfaz de usuario iOS 11 para iPhone X
Diseño + Código tiene un gran kit UI con todos los componentes, diseños y tipografía que necesitas para las fantásticas maquetas de iOS 11 y iPhone 11 en Sketch. Además, la convención de nomenclatura de cada componente sigue la documentación del desarrollador de Apple para que pueda familiarizarse con la nomenclatura.
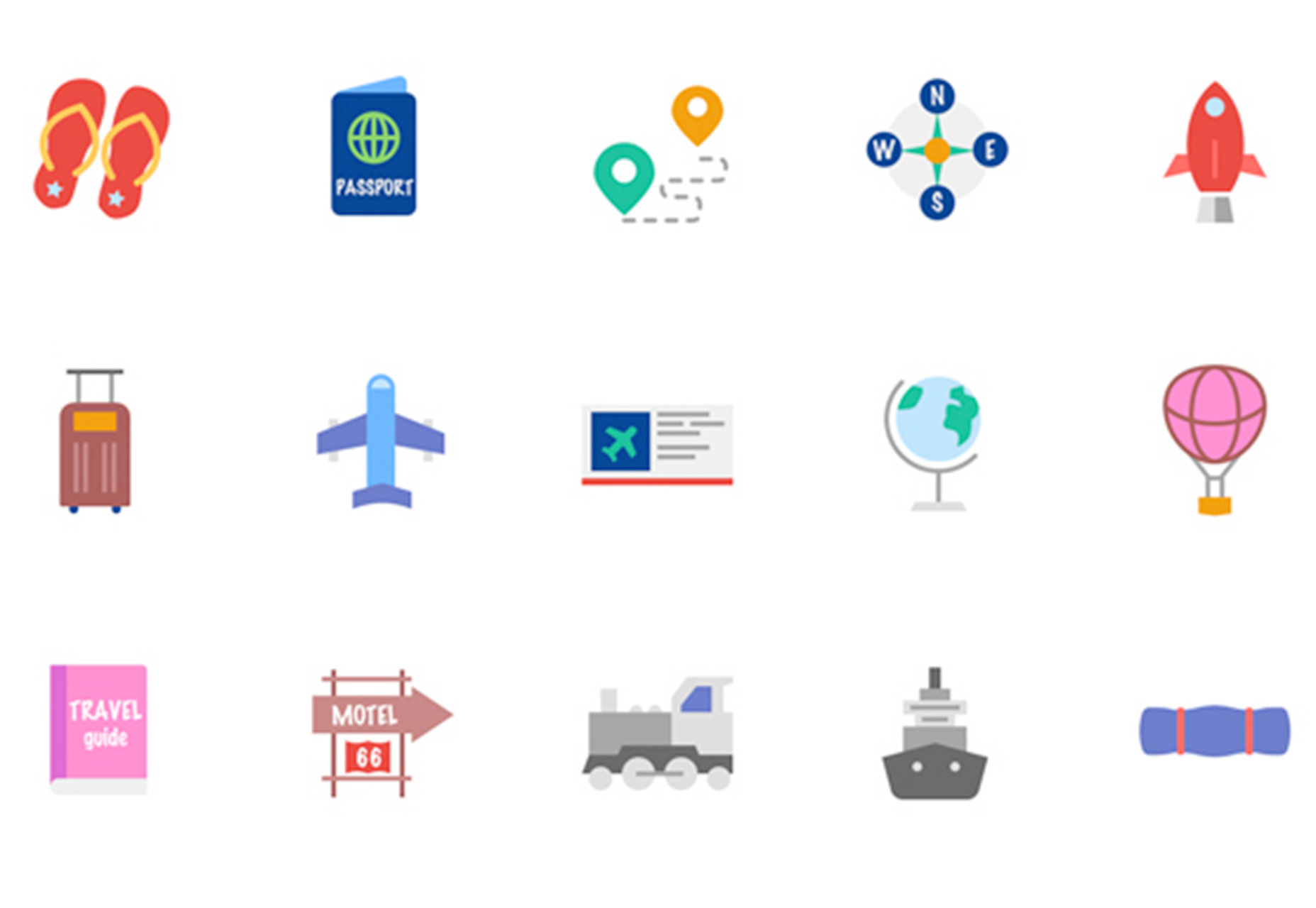
Magicons
Magicons es una colección de 30 iconos de viaje de color. Los iconos vienen en formatos PNG, SVG, EPS y Sketch y se pueden usar para casi cualquier proyecto donde se necesiten iconos de transporte o viajes.
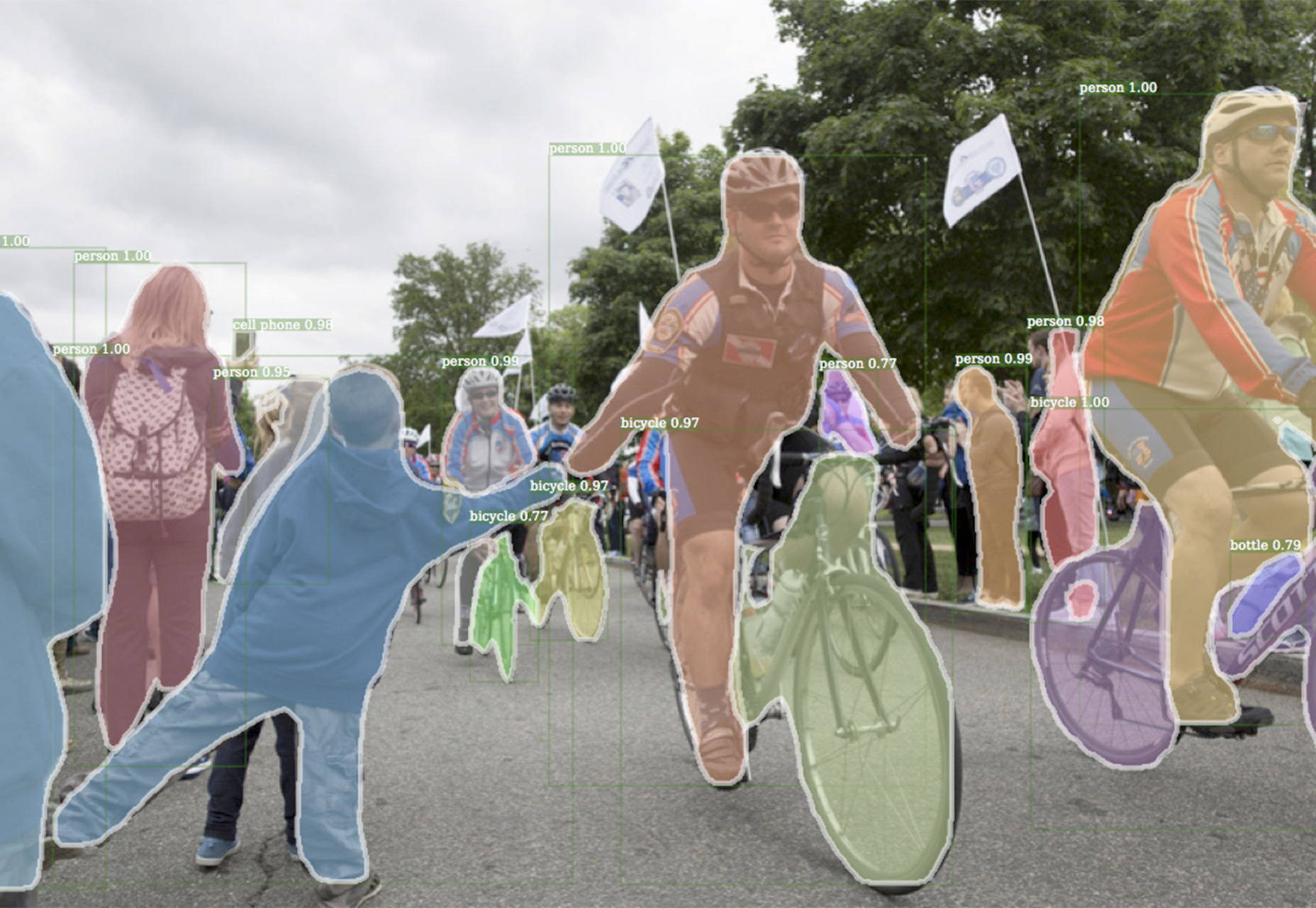
Detectron
Facebook creó recientemente su sistema de software basado en inteligencia artificial que implementa algoritmos de detección de objetos de código abierto. Está escrito en Python y funciona con el marco de aprendizaje profundo Caffe2. Según Facebook, el objetivo del proyecto es "proporcionar una base de código de alta calidad y alto rendimiento para la investigación de detección de objetos. Está diseñado para ser flexible a fin de respaldar la implementación y evaluación rápida de nuevas investigaciones. "Puedes encontrarlo todo en GitHub.
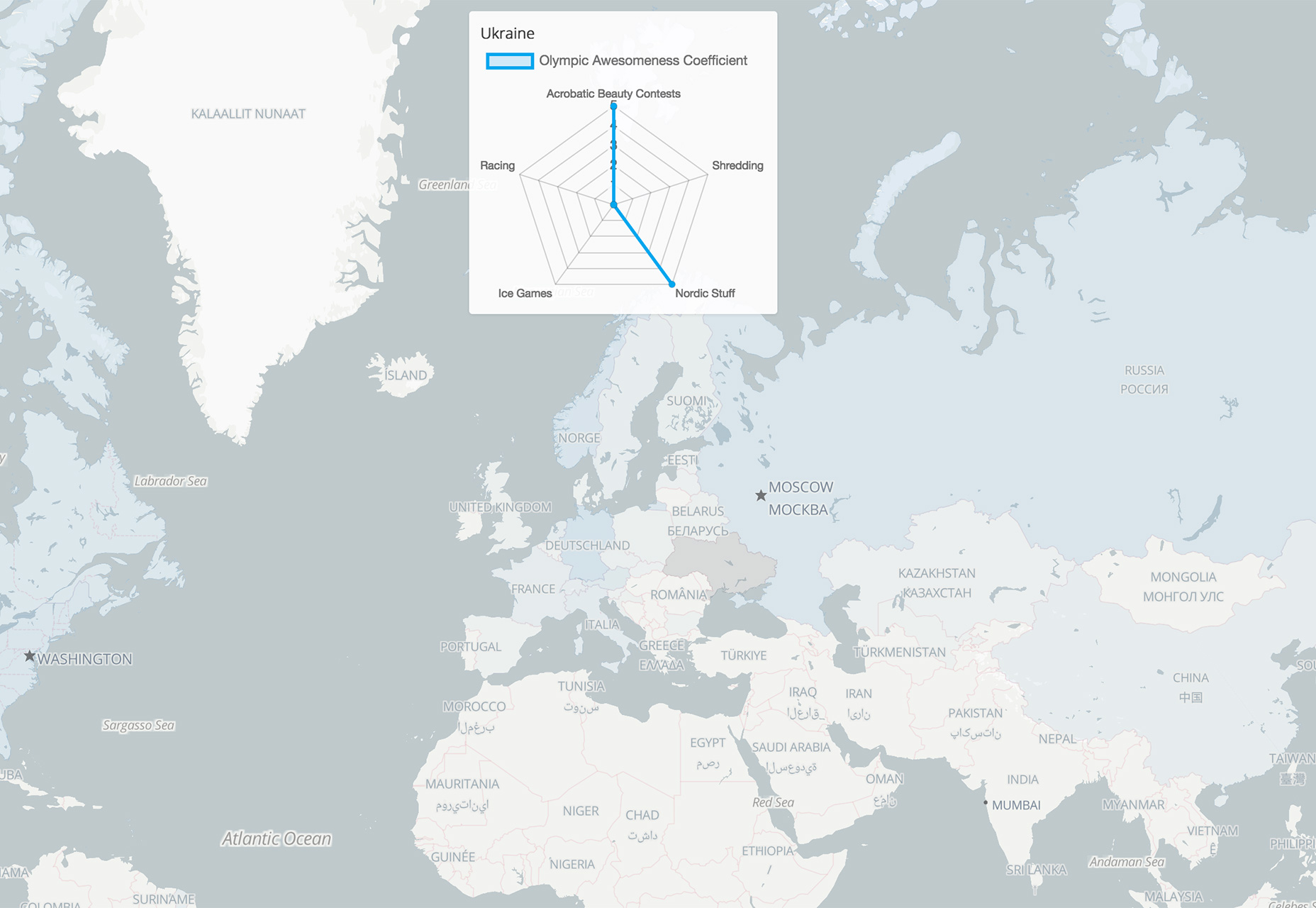
Mapas de Stadia
Mapas de Stadia te ayuda a crear excelentes experiencias de mapeo para mejores visualizaciones en línea. La herramienta incluye mosaicos de mapa de trama y vector, mapas estáticos y mapas de enrutamiento. Existen opciones gratuitas y de pago según las necesidades de mapeo de su sitio web.
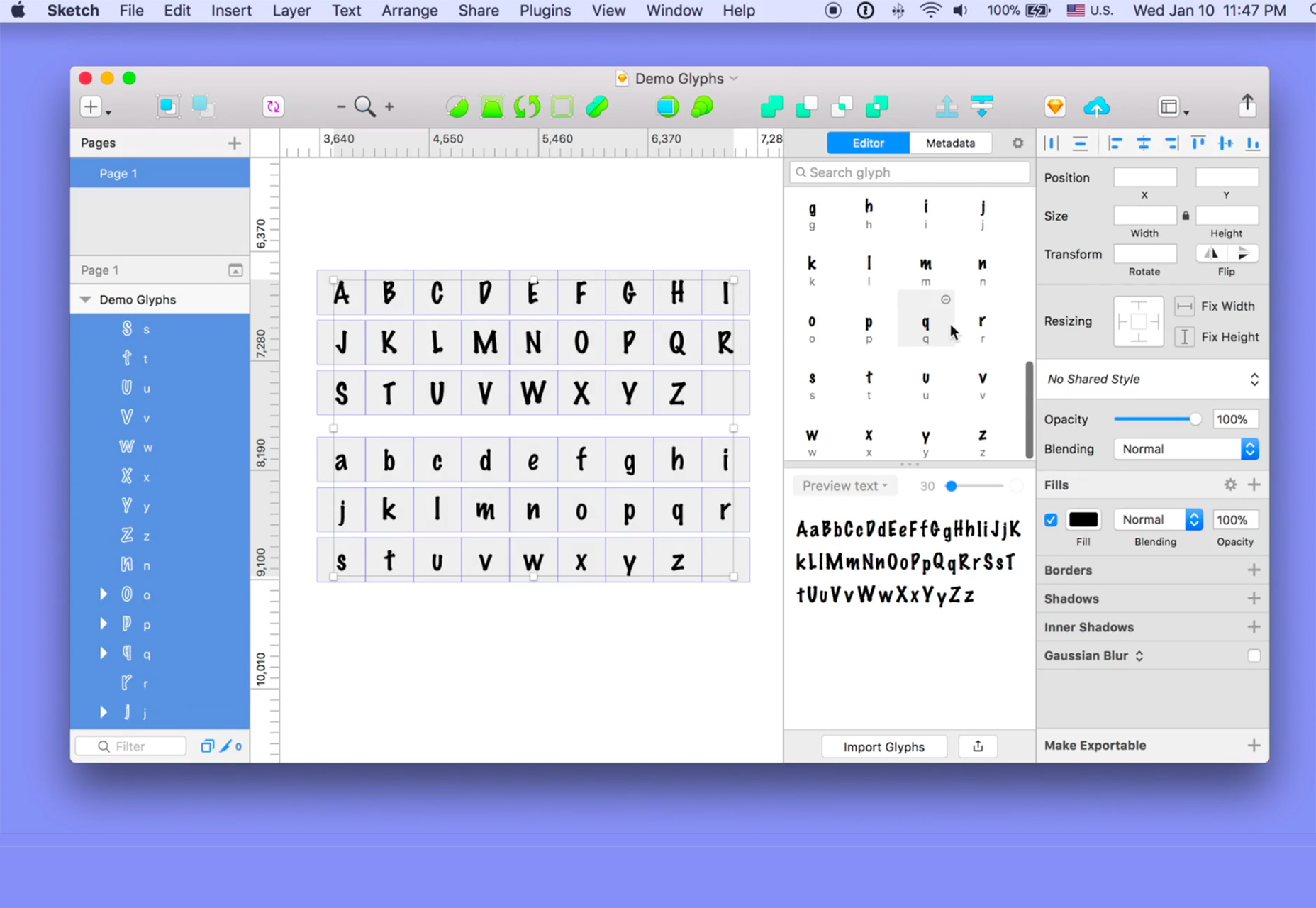
FontRapid
FontRapid es una herramienta que te ayuda a convertir formas de letras en Sketch en una fuente OpenType. Las herramientas permiten a los usuarios hacer cualquier ruta o forma en una fuente con un clic, incluida la capacidad de ajustar glifos, agregar ligaduras y crear alternativas para colecciones de tipos robustas. FontRapid es de uso libre en Sketch.
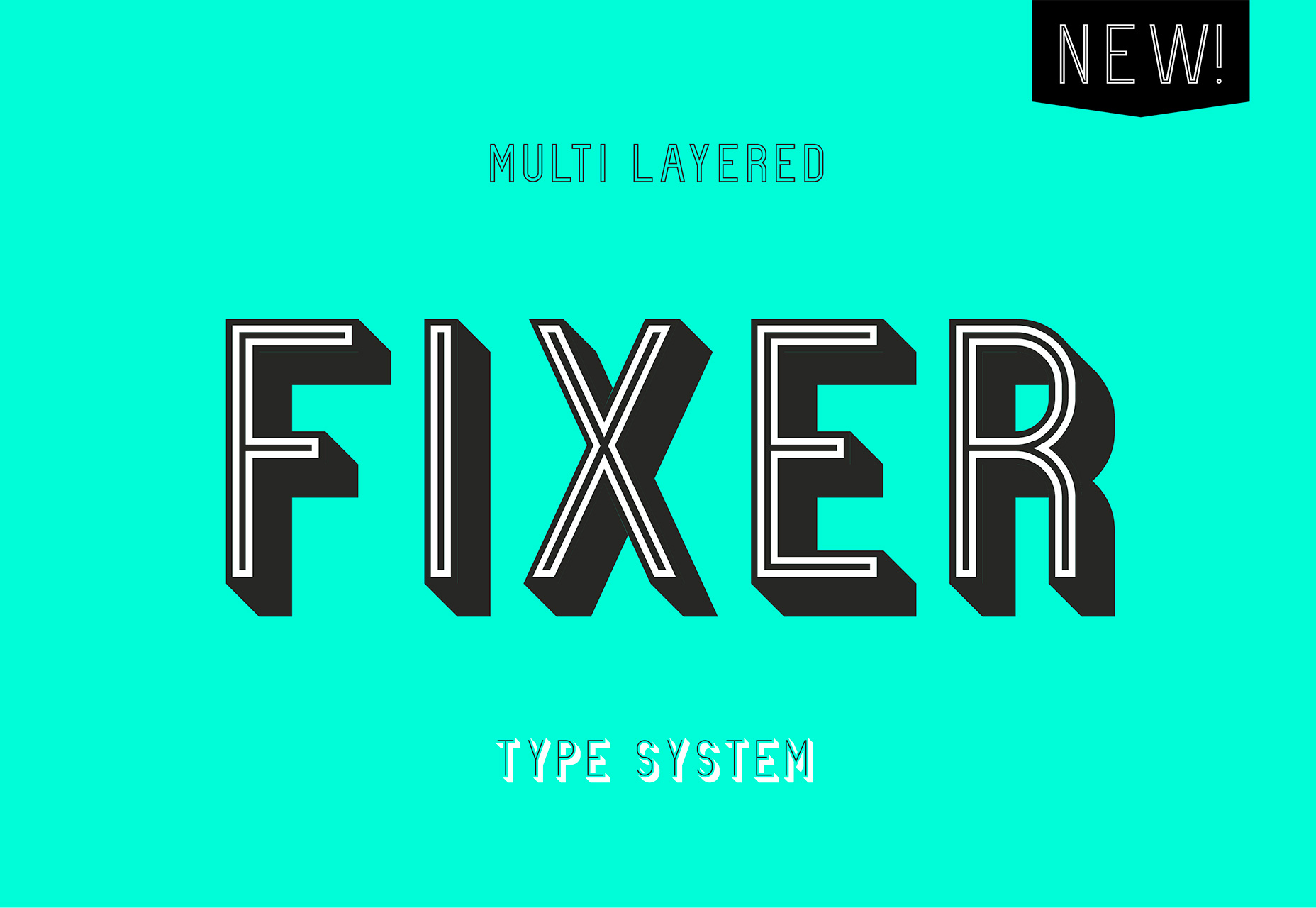
Fijador
Fijador es una tipografía geométrica simple con muchos pesos y opciones. Desde las variantes gruesas a las delgadas a las en línea, puede usarse con fines de visualización.
Highlander Marker Script
Highlander Market Script es una tipografía divertida de estilo de escritura en un estilo minimalista. El conjunto de caracteres incluye letras mayúsculas y minúsculas, números, caracteres decorativos y signos de puntuación en un conjunto que es sólido para una opción de tarifa. Es un gran tipo de pantalla para uso web o de impresión.
Influencia de los números
El tipo de letra es un número establecido con alto contraste para los números con impacto. El conjunto incluye cuatro conjuntos de números estilo gordo: delineados, múltiples en línea, en franjas y sólidos. La colección es una visión moderna de los números Fat Face del siglo XIX.
Nikola
Nikola es un serif moderno en pesos regulares y medianos que puede funcionar para grandes cantidades de texto pequeño. Es altamente legible y como una opción paga incluye muchas opciones de ornamentos, swashes y alternativas.
TT Wellingtons
TT Wellingtons es un sans serif de estilo humanista inglés con bonitas características de carácter. Las líneas simples tienen un estilo geométrico para ellos. El tipo de letra premium viene en nueve pesos y cursiva con ligaduras y alternativas.