Herramientas esenciales para cada diseñador web
Cada diseñador web requiere las herramientas adecuadas para hacer su trabajo. Para crear diseños originales bien hechos, sin duda necesitas inspiración para hacerlo.
Llegar a ese punto es a veces el desafío más difícil en el campo del diseño web. Afortunadamente para nosotros y para nuestra comunidad de diseño, hay herramientas disponibles para ayudar a completar el trabajo de manera más rápida y eficiente.
A continuación, he esbozado una lista de herramientas que recomiendo para cualquier diseñador web. ¡Asegúrate de marcar estas páginas para que puedas utilizarlas como a ti!
Color
Adobe Kuler (gratis)
Una gran herramienta ofrecida por Adobe que permite a los miembros cargar, crear y editar combinaciones de colores de su elección.
Pictaculous (gratis)
De los creadores de Mailchimp viene un generador de paleta de colores diferente a cualquier otro. Simplemente cargue una imagen y los colores dentro de la imagen se muestrean para crear un esquema de color personalizado.
Colorzilla (gratis)
ColorZilla para Google Chrome es una extensión que ayuda a los desarrolladores web y diseñadores gráficos con tareas relacionadas con el color, tanto básicas como avanzadas. ColorZilla incluye un selector de color, cuentagotas, generador de degradado y muchas herramientas de color avanzadas adicionales.
Dribbble.com (gratis)
Muchos diseñadores recurren a dribbble.com para obtener una gran inspiración. Puede buscar términos comunes, pero aún mejor puede buscar por color. Visite dribbble.com y haga clic en el enlace explorar en la barra de navegación superior y luego seleccione colores para explorar la inspiración de sus diseños por color.
Hues ($ 2.99)
¿Interesado en aplicaciones nativas en lugar de aplicaciones web? Tonos del cometa gigante es una herramienta de intrigantes de color para usted. Con tan solo $ 2.99 de la tienda de aplicaciones, puedes muestrear colores en cualquier proyecto en el que estés trabajando.
Tipografía
Google Webfonts (gratis)
Google tiene numerosas fuentes web para que cualquier diseñador web pueda aprovecharlas. Son gratuitos e increíblemente fáciles de implementar en sus proyectos.
Font Squirrel (gratis)
Font Squirrel es su mejor recurso para fuentes de uso comercial gratuitas, seleccionadas a mano y de alta calidad. Incluso si eso significa que te envían a otro lado para obtenerlos.
Tipo perdido (desde $ 1)
The Lost Type Co-Op es una fundición tipo Pay-What-You-Want, la primera de su tipo. Con una gran selección de fuentes, cualquier diseñador web podría impulsar sus diseños al siguiente nivel.
Typecast (desde $ 29 por mes)
Typecast es una herramienta muy valiosa que le permite diseñar rápidamente, verificar la legibilidad y el renderizado mientras trabaja. En lugar de descargar fuentes web y cambiar constantemente la forma en que leen dentro de un documento de Photoshop, esta nueva tecnología ayudará al flujo de trabajo de cualquier diseñador.
Wireframing
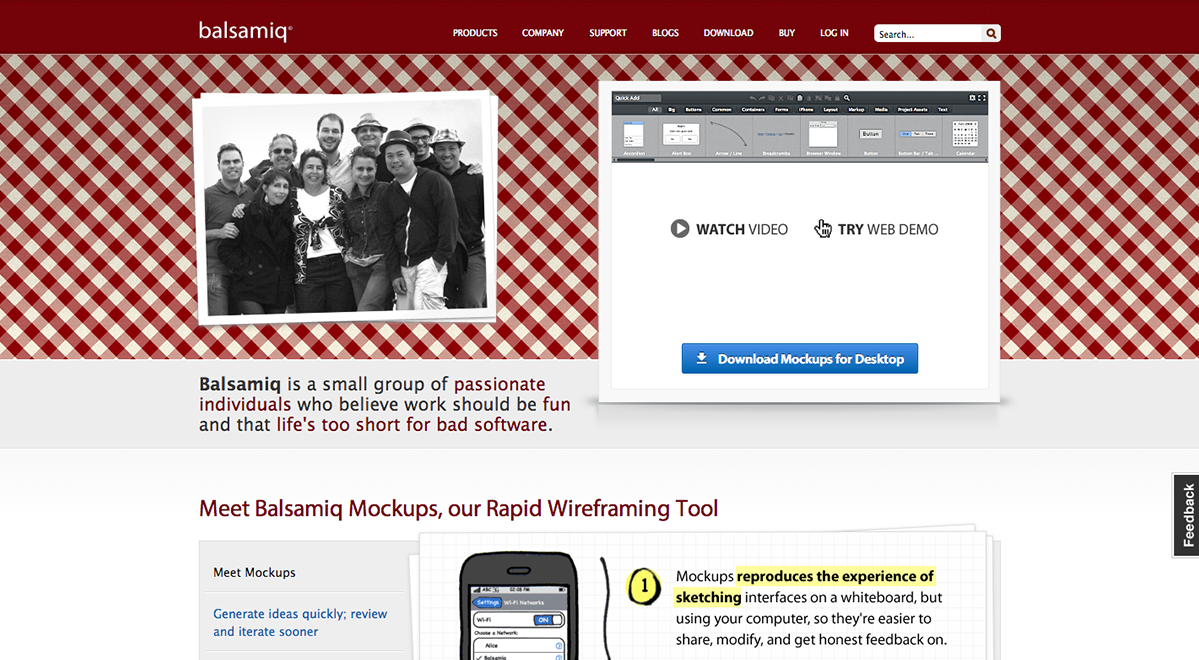
Balsamiq (desde $ 79)
Balasmiq es una herramienta rápida de wireframing usada para producir maquetas de experiencias de usuario. Su diseño de interfaz de usuario esbozado abarca el hecho de que es una herramienta para la lluvia de ideas y el pensamiento crítico cuando se trata de diseñar pensando en los usuarios. Las opciones para diseñar para web, dispositivos móviles y tabletas existen y son fáciles de implementar.
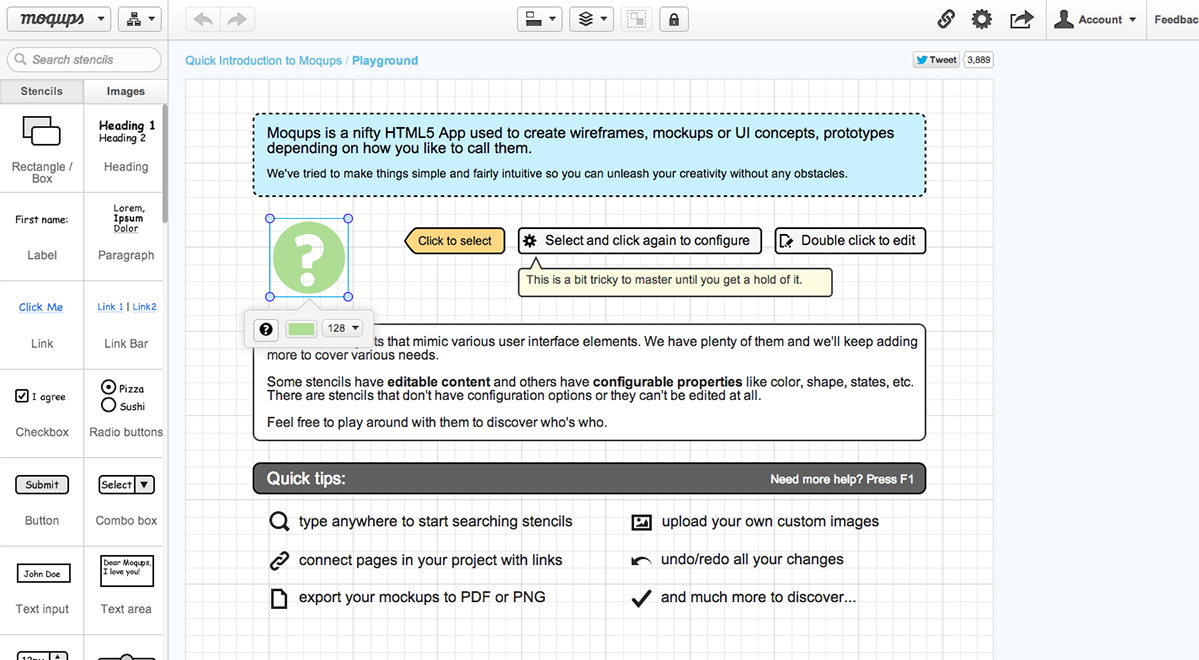
moqups (gratis)
moqups es una aplicación HTML5 utilizada para crear wireframes, maquetas o conceptos de UI. El estilo y las características disponibles son muy similares a balsamiq. Todo se reduce a la herramienta con la que te sientes más cómodo.
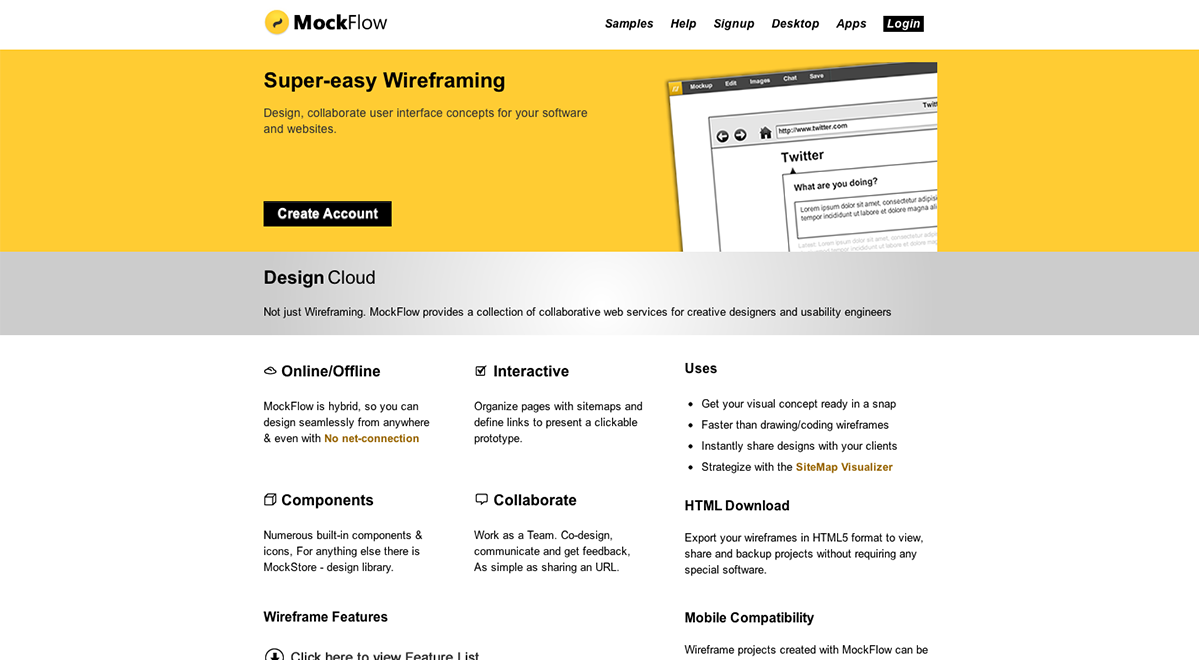
Mockflow (desde gratis)
Mockflow es una herramienta de enmarcado en línea como la pareja que mencioné anteriormente. La característica que encuentro clara son las herramientas de colaboración. Puede tomar notas para permitir que otro usuario vea sus cambios o inquietudes, así como chatear entre sí en tiempo real con respecto a las decisiones o funcionalidades de la IU.
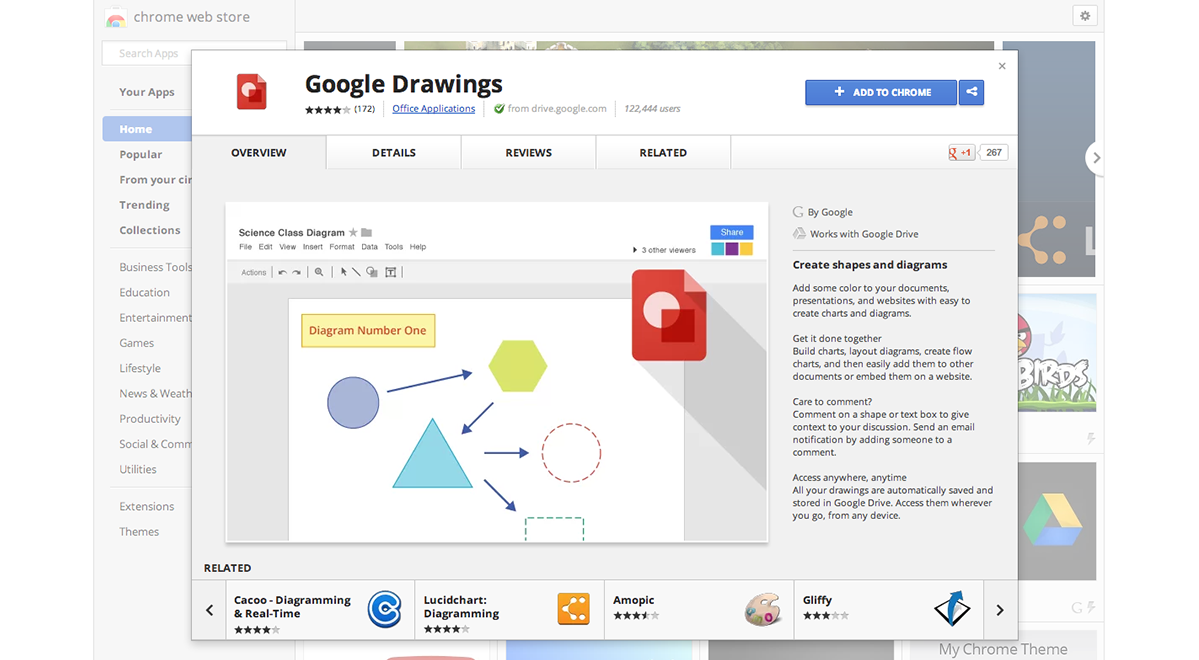
Dibujo de Google (gratis)
Una herramienta valiosa que muchos diseñadores web dejan pasar es Google Drawing. Si bien no cuenta con ajustes preestablecidos como los de balsalmiq o moqups, es un servicio totalmente gratuito que puede almacenar en su unidad de google en línea. Simplemente necesita una dirección de gmail para comenzar.
Photoshop / Indesign / Fireworks (desde $ 49.99 por mes)
La solución más fácil en mi opinión es crear un wireframe desde cero. Seguir esta ruta solo está limitado por su creatividad e imaginación en lugar de las soluciones de IU preestablecidas, como ofrecen muchas herramientas de enmarcado de cables. Puede llevar más tiempo, pero el resultado final es más personal y personalizado para adaptarse a cada experiencia de usuario individual, ya sea un sitio web, una aplicación, un sitio web móvil o una aplicación de tableta.
Diseño y placas repetitivas
960 Grid (gratis)
La rejilla 960 es el punto de referencia de la web. Todo buen diseñador web ya debería entender la importancia de utilizar una grilla fundamental para su diseño, ya que mantiene el diseño web mucho más útil para el usuario final. Las acciones de Photoshop que acompañan a la descarga me han ahorrado numerosas horas para poner a prueba los problemas de alineación.
1140 CSS Grid (donación de $ 5)
Si está interesado en un ancho de cuadrícula más amplio, le recomiendo la cuadrícula 1140 CSS como un excelente punto de partida. La grilla completa se adapta perfectamente a un monitor 1280 y, mejor aún, para monitores o dispositivos más pequeños, la red se vuelve fluida y se adapta a cualquier ancho del navegador.
Bootstrap (gratis)
Si está buscando una experiencia de usuario prefabricada lista para usar, entonces Bootstrap se convertirá en su mejor amigo. Hay numerosas funciones incluidas con el marco que es completamente adaptable y atractivo para arrancar.
LessFramework 4 (gratis)
Less es un marco dedicado a hacer que los sitios web sean verdaderamente adaptables. Está hecho para adaptarse a casi cualquier dispositivo en el mercado. Contiene 4 diseños y 3 conjuntos de ajustes preestablecidos de tipografía, todos basados en una sola cuadrícula.
Esqueleto (gratis)
Skeleton es simplemente un excelente punto de partida para cualquier sitio web. Su estructura simple y liviana beneficia a aquellos que buscan comenzar sin estudiar cómo funciona realmente el marco.
Fundación de Zurb (gratis)
Foundation acaba de lanzar Foundation 4, que según ellos es el marco de front-end sensible más avanzado del mundo. Con muchas características nuevas y excelentes plantillas para comenzar, puedo decir que soy un verdadero fan. Pruebe conducirlo hoy.
Restablecer CSS (gratis)
Sin lugar a dudas, este restablecimiento de CSS del navegador reconocido mundialmente es una necesidad absoluta para cualquier diseñador web para ofrecer sus diseños en cualquier plataforma o navegador.
Gestión de contenido
WordPress (gratis)
WordPress se lleva la palma cuando se trata de sistemas de gestión de contenido. Originalmente, la plataforma de publicación de blogs más popular se ha convertido en eso y más en el mundo CMS.
Joomla (gratis)
Joomla es otro CMS popular utilizado por millones en todo el mundo. Al igual que WordPress, el diseño predeterminado instalado con el CMS es fácil de usar y móvil.
Expression Engine (desde $ 299)
Desarrollado por EllisLab, Expression Engine es un CMS creado con la ayuda de un framework PHP de código abierto llamado Codeigniter. Muchas grandes corporaciones como Apple, Ford, Nike y Sony eligen Expression Engine para satisfacer sus propias demandas. Como resultado, Expression Engine no es un CMS gratuito, pero definitivamente vale la pena leer y descargar una copia para familiarizarse con el trabajo futuro que pueda encontrar.
Drupal (gratis)
Drupal es una plataforma de administración de contenido de código abierto para impulsar millones de sitios web y aplicaciones. Está construido, utilizado y respaldado por una comunidad activa y diversa de personas en todo el mundo. Drupal se puede usar para todo, desde blogs hasta extensas aplicaciones web.
Radiant CMS (gratis)
Radiant es un sistema de gestión de contenido de código abierto sin pelusas diseñado con equipos pequeños en mente. Su lema lo dice todo: gestión de contenidos simplificada.
Aplicaciones, acciones y recursos útiles
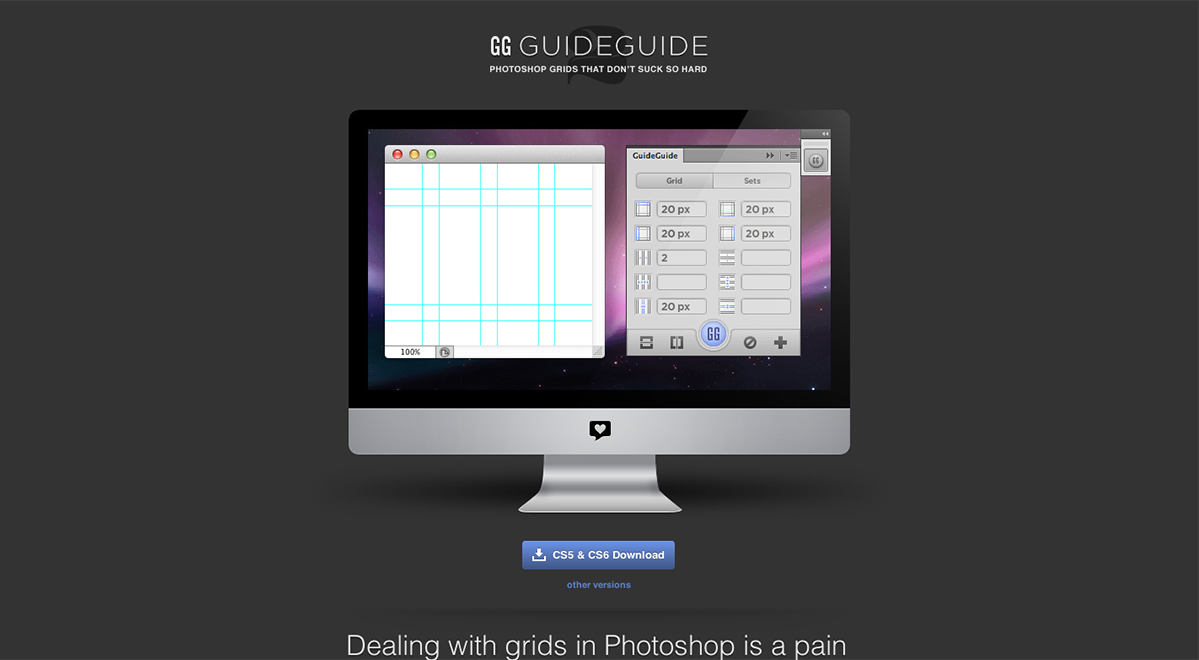
GuideGuide (gratis)
GuideGuide es una increíble extensión de Photoshop que te permite crear cuadrículas perfectas sobre la marcha. Al usar GuideGuide, puede crear columnas, filas, puntos medios y líneas base más precisos con un solo clic.
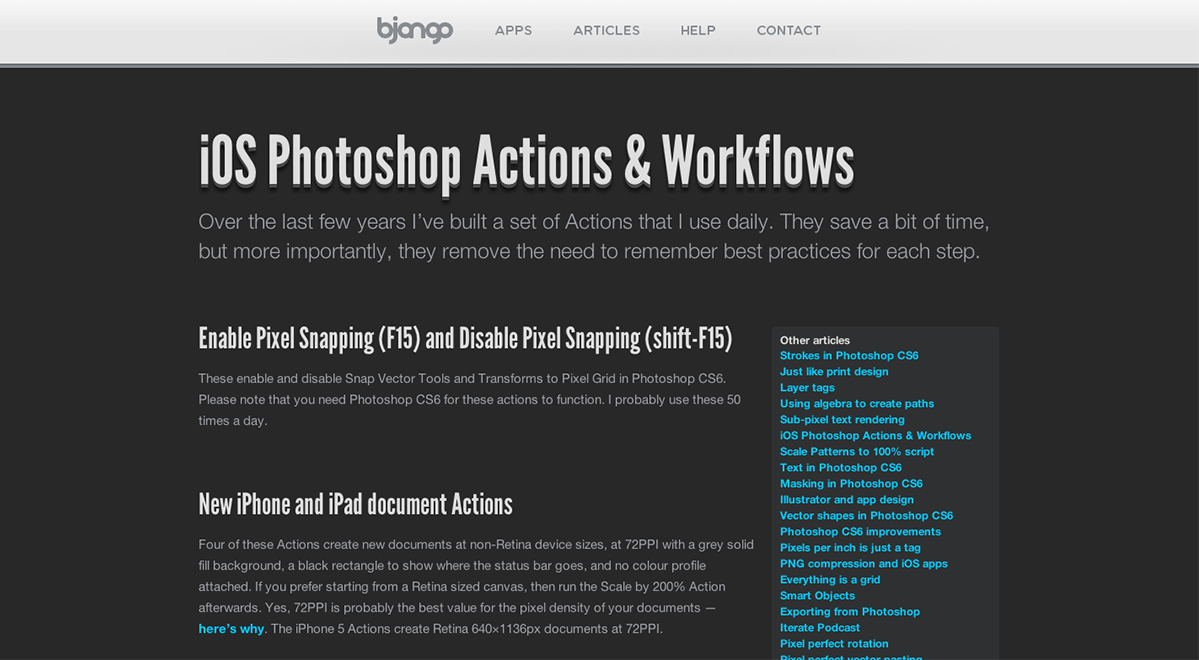
iOS Photoshop Actions & Workflows (gratis)
Uno de mis recursos favoritos está en un sitio web llamado bjango.com. El artículo específico presenta una lista detallada de acciones y flujos de trabajo creados por Bjango. Las acciones para crear nuevas plantillas para iPhone o iPad se realizan con un simple clic o si está diseñando un ícono de aplicación para una aplicación de iPhone, hay una gran acción que redimensiona la aplicación a cada ancho y alto de píxel necesarios. Este hallazgo fue el equivalente a encontrar oro para mí.
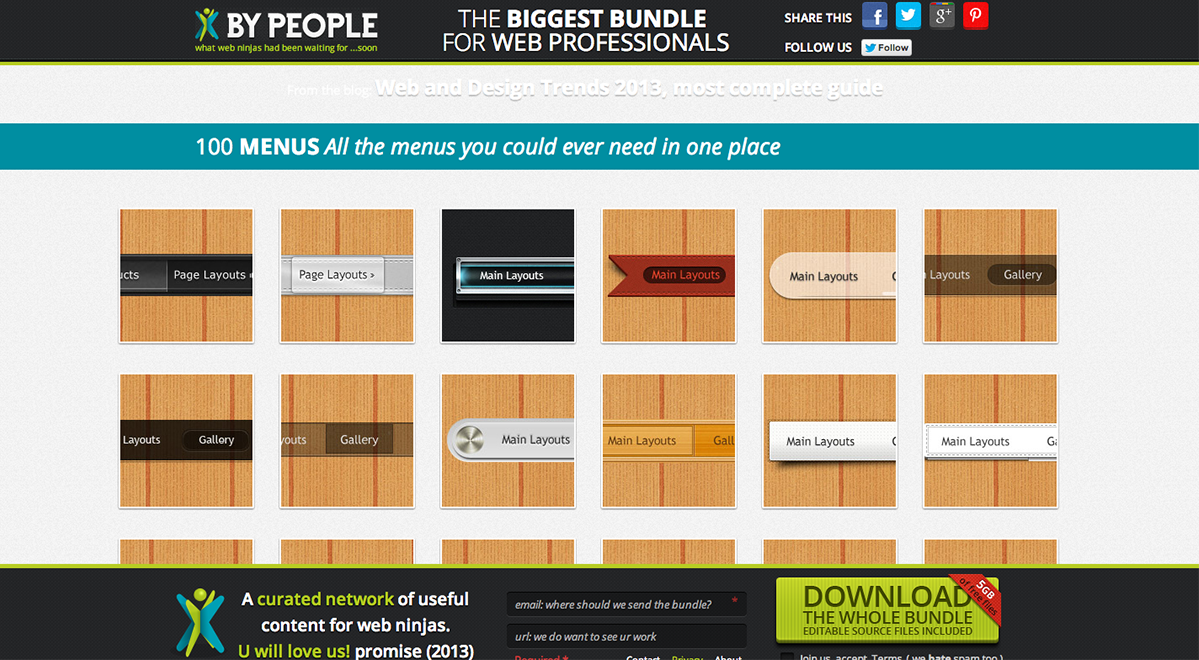
Por personas (gratis)
By People es una función de sitio web excelente y sencilla, repleta de recursos, todos gratuitos y fáciles de usar.
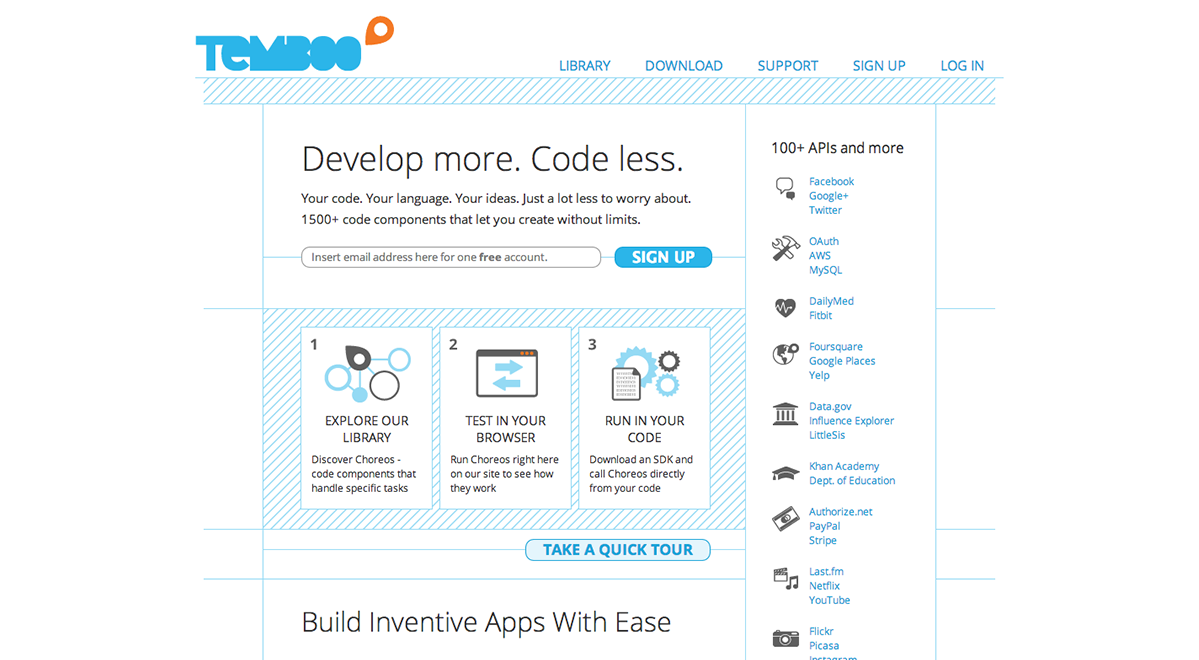
Temboo (de forma gratuita)
Temboo permite a los desarrolladores centrarse en lo que hace que su software sea único. Temboo normaliza el acceso a API, bases de datos y más para ahorrarle tiempo y darle el espacio creativo que necesita.
LittleIpsum (gratis)
¡Descarga esto! Si eres un diseñador web en un Mac, lo usarás todos los días. ¡¡Lo prometo!!
awesome-fontstacks.com (gratis)
Awesome Fontstacks es una gran herramienta en línea para ayudarte a mezclar y combinar fuentes web sobre la marcha. Cuando esté satisfecho con su pila de fonts, será recibido con un código CSS listo para usar.
Editores de código
Coda 2 (desde $ 99)
Desde que coda me fue presentado, he sido un fanático. Normalmente comparo otros editores de código con Coda y, para mí, Coda siempre gana la pelea. Esto puede ser diferente para ti, pero te sugiero probar Coda si aún no lo has hecho. Coda2 está repleto de características y una interfaz de usuario fácil de usar que facilita enormemente la codificación de la web.
SublimeText 2 ($ 70)
SublimeText 2 está a la altura de Coda para mí. Hay un montón de funciones y la elegante interfaz de usuario de la aplicación le permite concentrarse en el proceso de codificación en lugar de jugar con la aplicación para ponerla en condiciones de uso para sus propios proyectos.
TextMate (desde $ 59)
TextMate trae el enfoque de Apple a los sistemas operativos en el mundo de los editores de texto. Es simple y fácil de usar y ocupa menos espacio en pantalla que muchos otros editores de código.
Aptana Studio (gratis)
Aptana Studio es el IDE líder en aplicaciones web de la industria. Disponible para Mac y PC, este software aprovecha un increíble potencial para codificar prácticamente cualquier tipo de aplicación que se te ocurra.
BBEdit ($ 49.99)
BBEdit es un editor de texto y HTML profesional para Mac.
Clientes FTP
CyberDuck ($ 23.99)
Por mucho, mi cliente FTP favorito es CyberDuck. Hay infinitas formas de conectarse a servidores web, servidores locales, dispositivos de acceso a través de ssh y más. Una gran herramienta disponible para plataformas Mac y PC.
FileZilla (gratis)
FileZilla es una solución de FTP gratuita. También es un software de código abierto.
Transmitir ($ 34)
De los creadores de Coda viene Transmit. Una solución muy rápida y efectiva para FTP.
FireFTP (gratis)
Fire FTP es un cliente disponible para usuarios de Firefox. La aplicación está integrada en el navegador mozilla y ofrece una manera rápida y fácil de transferir sus archivos.
¿Has probado estos recursos? ¿Nos hemos perdido alguno de tus favoritos? Háganos saber en los comentarios.