Qué hay de nuevo para los diseñadores, mayo de 2014
La edición de mayo de novedades para diseñadores y desarrolladores web incluye nuevas aplicaciones web, complementos, marcos, sistemas de grillas, recursos educativos, conjuntos de iconos, herramientas de blogs, herramientas de aplicaciones móviles y algunas fuentes nuevas muy buenas.
Muchos de los recursos a continuación son gratuitos o de muy bajo costo, y seguramente serán útiles para muchos diseñadores y desarrolladores.
Como siempre, si hemos omitido algo que cree que debería haber sido incluido, háganoslo saber en los comentarios. Y si tiene una aplicación u otro recurso que le gustaría ver incluido el mes próximo, twittee a @cameron_chapman Por consideración.
Bollo
Bollo es un marco simple y directo. Utiliza selectores de marcador de posición para reducir el tamaño de su HTML, facilita la creación de sitios receptivos y le brinda la libertad que desea.
Tinypress
Tinypress hace que sea más fácil crear y administrar un blog de la página de Github. Simplemente inicie sesión con Github para comenzar.
Jeet
Jeet es un sistema de cuadrícula con marcado que se asemeja a la forma en que un humano lo describiría. Deshágase de las reglas de columnas rígidas y elementos de anidación innecesaria, y construya una grilla más rápido y con menos código.
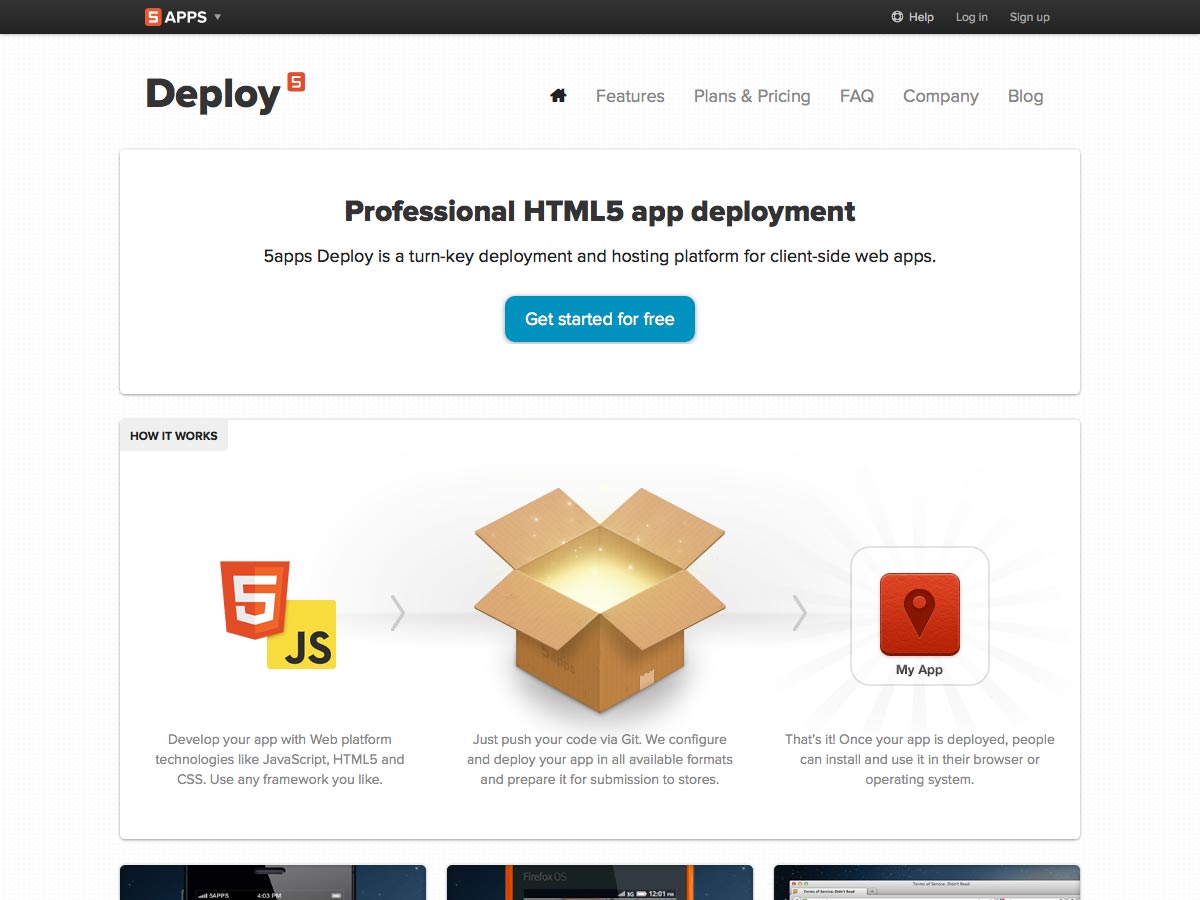
5apps Implementar
¿Desea crear sus propias aplicaciones web HTML5 en el lado del cliente? 5apps Implementar es un servicio de instalación y alojamiento llave en mano para estas aplicaciones.
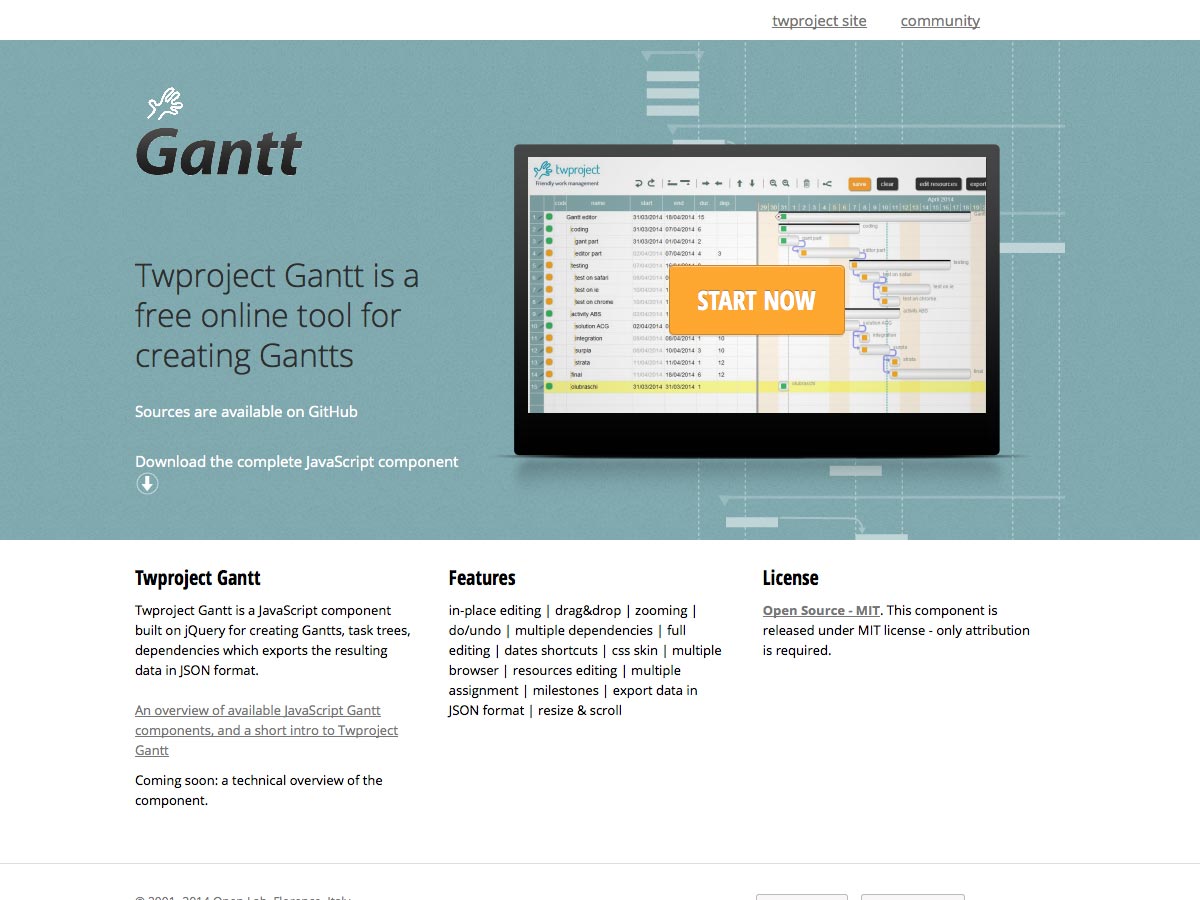
Twproject Gantt
Twproject Gantt es una herramienta gratuita en línea para crear diagramas de Gantt, que son geniales para la administración de proyectos. Incluye edición local, CSS skinning y más.
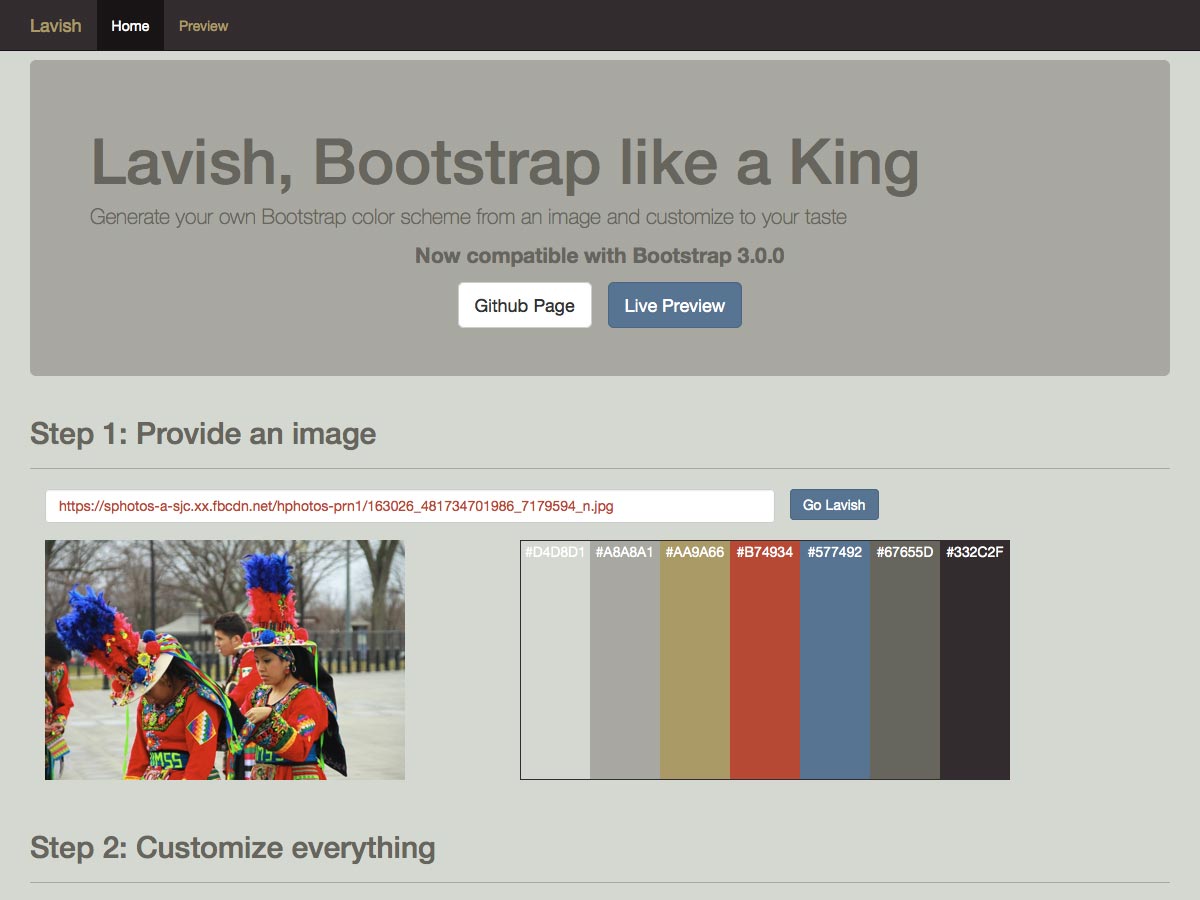
Prodigar
Prodigar es un generador de esquema de color para Bootstrap. Simplemente proporcione una imagen, personalice el esquema resultante y obtenga el código en CSS o LESS.
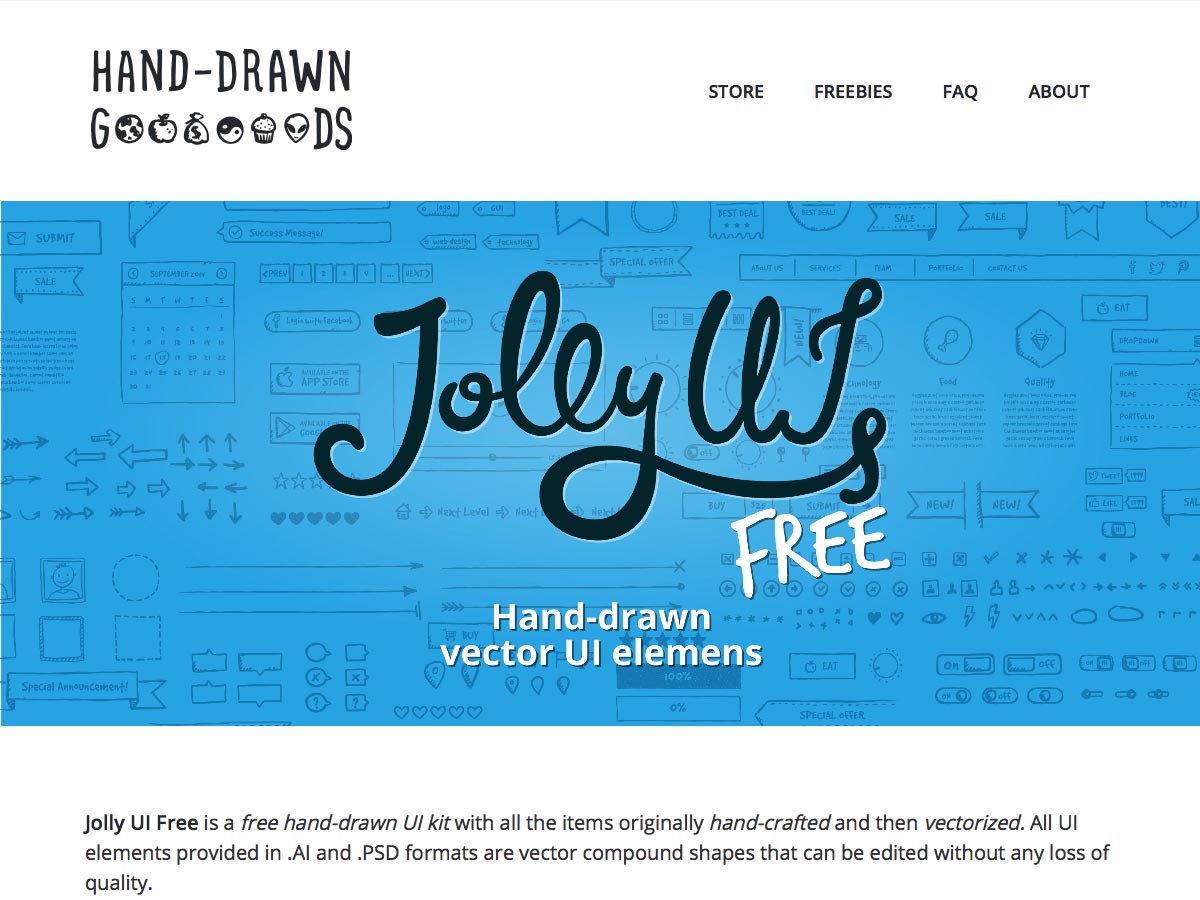
Jolly UI Gratis
Jolly UI Gratis es un conjunto gratuito de elementos de UI vectoriales dibujados a mano. Viene en formatos .AI y .PSD, así como EPS y JPG (para previsualización). También hay un kit de UI pagado más grande disponible.
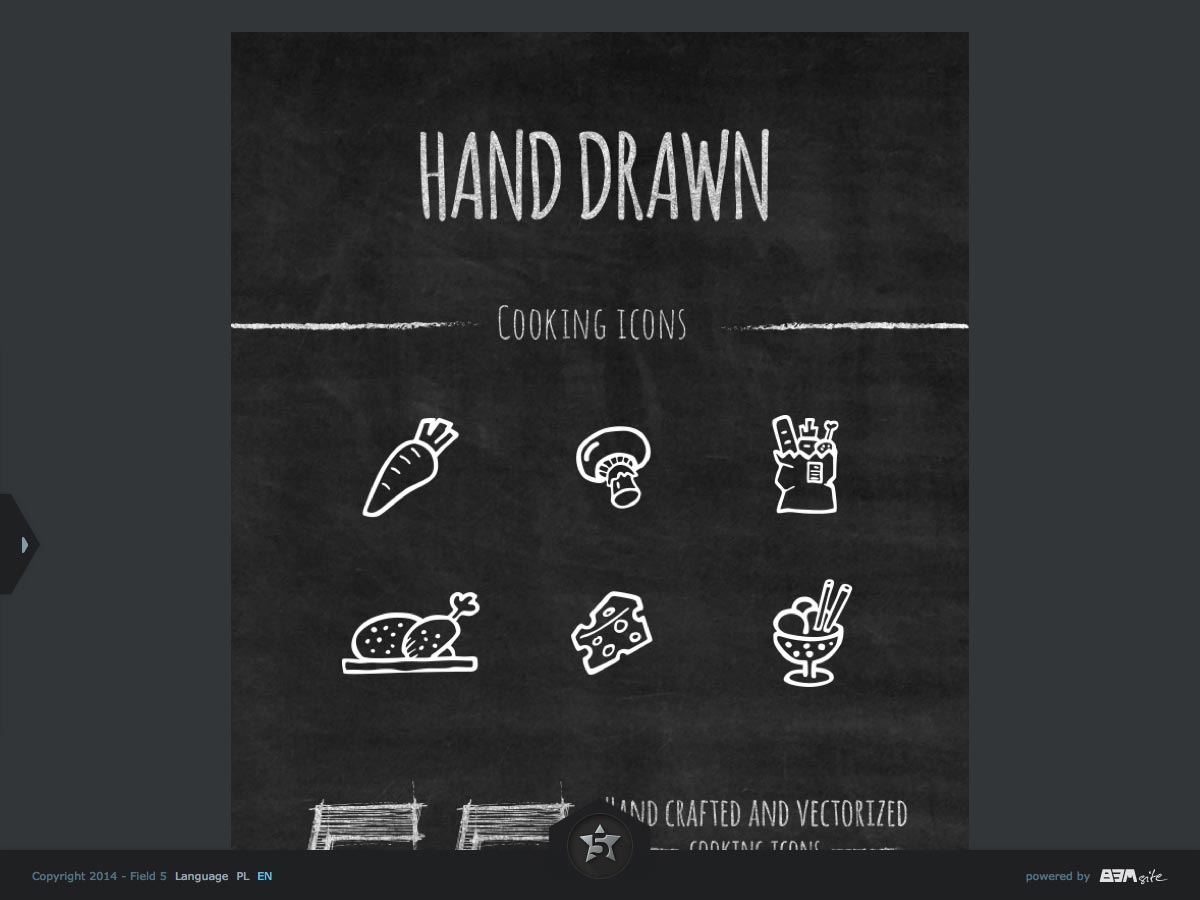
Iconos de cocina dibujados a mano
Iconos de cocina dibujados a mano es un conjunto de 55 iconos vectorizados relacionados con los alimentos que puedes usar a tu gusto. Se incluyen cosas como manzanas, pescado, zanahorias, utensilios de cocina y más.
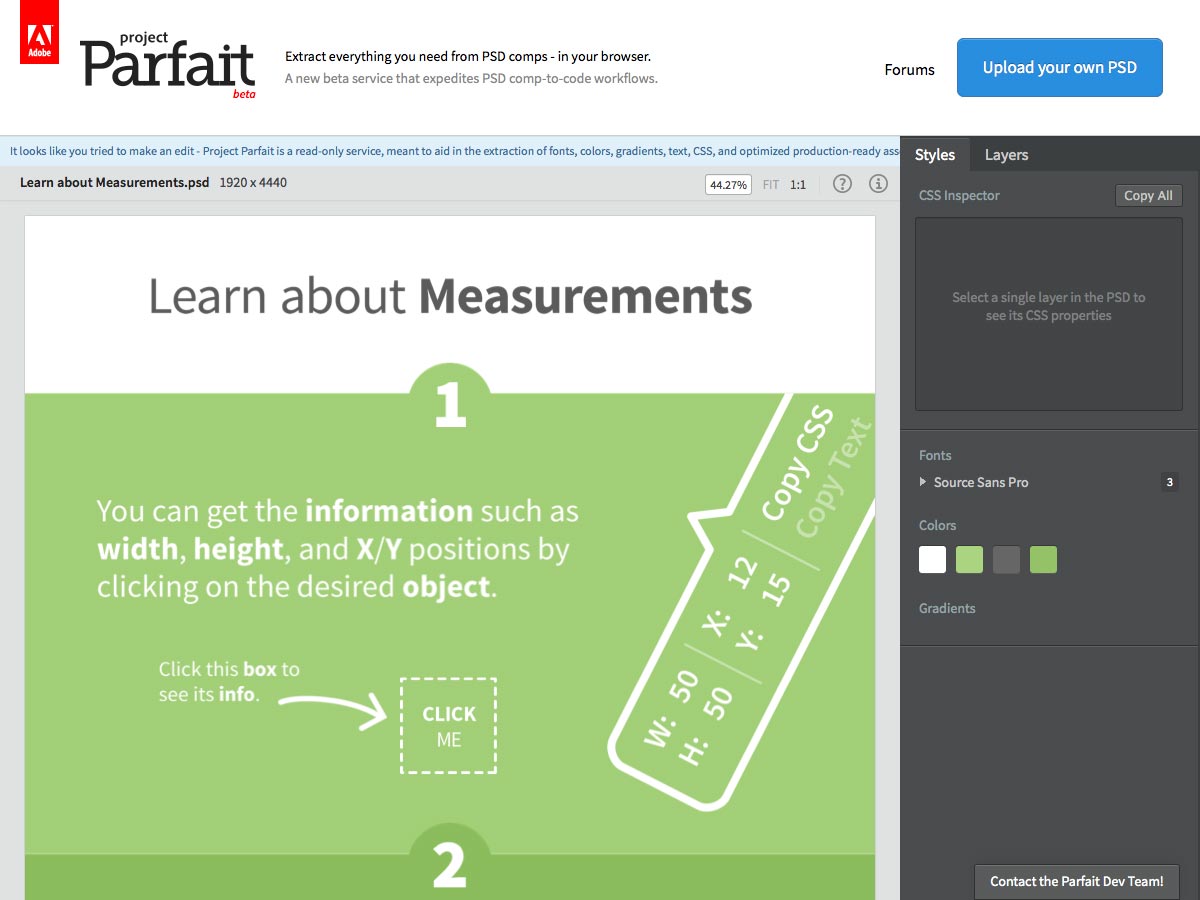
Proyecto Parfait
Proyecto Parfait , de Adobe, le permite extraer toda la información que pueda necesitar de sus compilaciones de PSD directamente en su navegador. Actualmente funciona en Google Chrome, con soporte para otros navegadores en camino.
Capitán Icon
Capitán Icon es un conjunto de más de 350 iconos vectoriales para diseños móviles y web. Incluye iconos para diseño, deportes, sociales, clima y más.
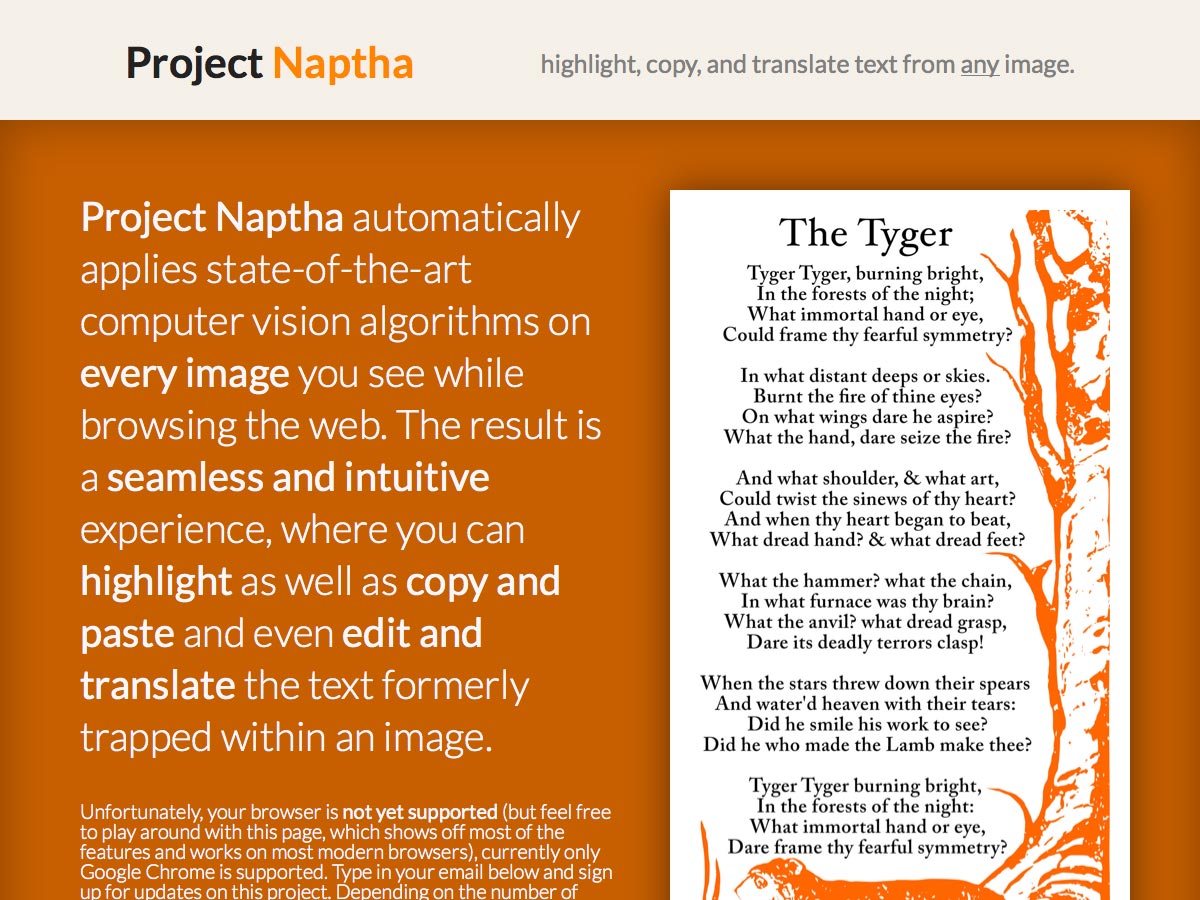
Proyecto Naptha
Proyecto Naptha le permite resaltar, copiar y traducir texto de cualquier imagen. Úselo para extraer texto de cualquier imagen para que luego pueda editarlo o usarlo de otra manera.
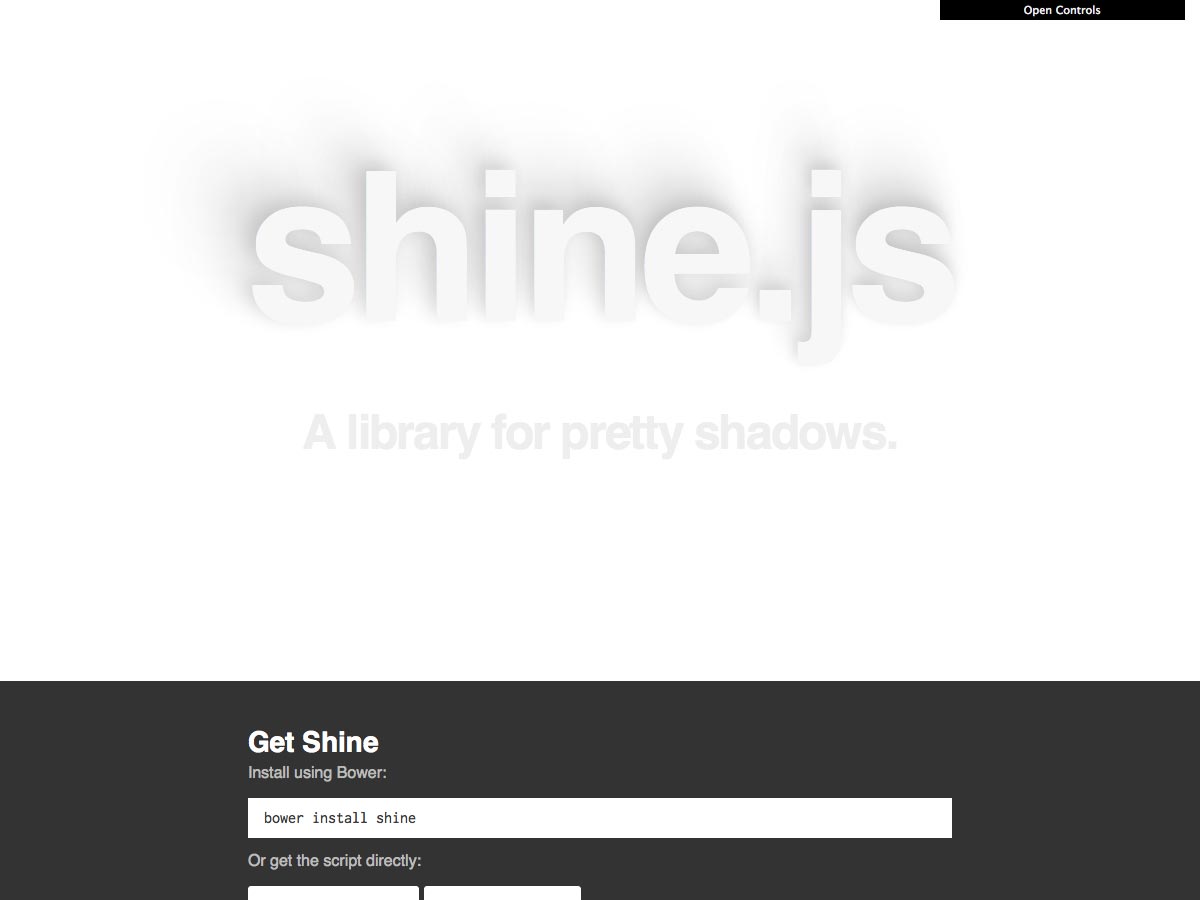
Shine.js
Shine.js es una biblioteca para crear bonitas sombras. Ofrece posiciones de luz dinámicas, sombras personalizables, funciona con sombras de texto o de cuadro, y no tiene dependencias de biblioteca, entre otras características.
Webflow
Webflow te permite crear animaciones e interacciones de diseño sin escribir ningún código. Hay una versión de prueba gratuita de 14 días disponible.
Dot's Dictionary
Dot's Dictionary es un diccionario ilustrado de términos de diseño gráfico. Incluye una gran cantidad de términos, que incluyen "línea base", "huérfano", "píxel" y más, y es una excelente guía para principiantes.
Trianglify
Trianglify es una biblioteca de JavaScript para crear mallas triangulares automáticamente, que luego se pueden usar como fondos CSS o imágenes SVG.
Carrusel
Carrusel es una nueva galería de imágenes de Dropbox para iOS y Android. Puede organizar cada foto y video que tome, y mantenerlo todo con la punta de los dedos.
TitleNotifier.js
TitleNotifier.js es una biblioteca ligera de JavaScript para mostrar dinámicamente el número de notificaciones no leídas en el título de su página. Es libre de dependencia y fácil de usar.
fullPage.js
fullPage.js es un complemento para crear sitios web de desplazamiento en pantalla completa. Las páginas se pueden hacer con desplazamiento horizontal y vertical, e incluso funciona en dispositivos móviles.
GitBook
GitBook hace que sea más fácil crear libros interactivos usando GitHub / Git y Markdown. Simplemente escriba sus libros y cursos en Markdown, y GitBook los convierte en un sitio web estático completo.
La guía de bolsillo CSS Animations
La guía de bolsillo CSS Animations ahora está disponible como una edición digital donde puedes nombrar tu propio precio. Puede descargarlo en versiones PDF, MOBI y EPUB.
La Guía de Guía de Estilo
La Guía de Guía de Estilo es una lista de generadores de guías de estilo para Node.JS, Gulp, Grunt, Ruby y PHP.
Transiciones de la barra lateral
Transiciones de la barra lateral es un conjunto de efectos de transición para barras laterales o navegación fuera de la lona. Incluye cosas como deslizamientos, revelaciones, rotaciones y más.
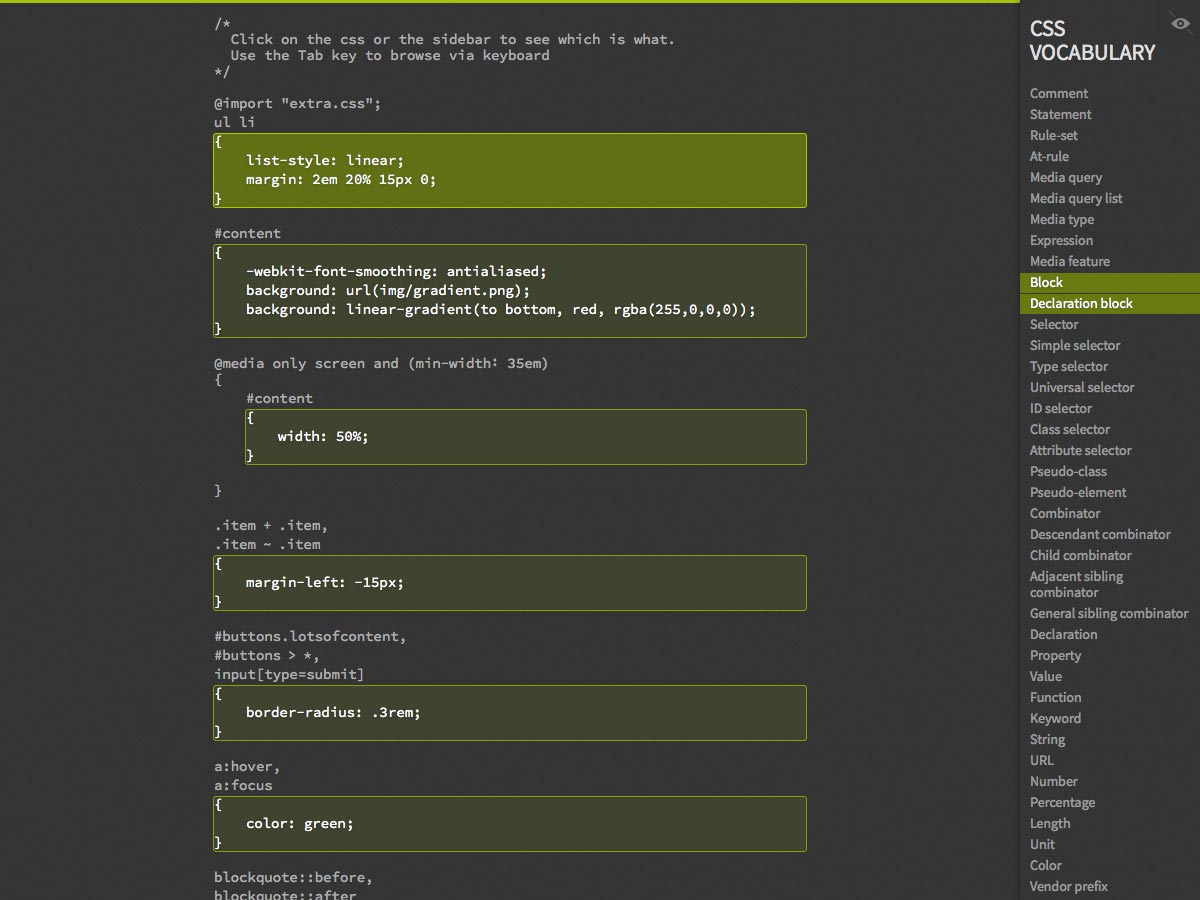
Vocabulario CSS
Vocabulario CSS es una aplicación simple para aprender los términos de CSS. Simplemente haga clic en la parte que desea aprender y el nombre se resaltará en la barra lateral (junto con cualquier otra instancia en el marcado).
Stereomood
Si bien no es estrictamente una aplicación de diseño, Stereomood es una gran aplicación si buscas música que se adapte a tu estado de ánimo. Simplemente escriba su estado de ánimo (o seleccione entre los que aparecen) y obtendrá una lista de reproducción personalizada. También está disponible como una aplicación para iOS y Android.
Dorm Room Tycoon
Dorm Room Tycoon es un podcast que entrevista a creadores de los sectores de negocios, diseño y tecnología. Los entrevistados recientes han incluido a Zach Klein, cofundador de Vimeo, y Jason Fried, el fundador de 37signals.
Laudanum ($ 10)
Láudano es una tipografía serif condensada perfecta para mostrar e inspirarse en carteles del siglo XIX.
Foenician 2.0 ($ 10)
Foenician 2.0 es una actualización del original, con algunas mejoras de interletraje e incluso algunos glifos completamente nuevos. Ambos pesos tienen un conjunto completo de caracteres "normales" y alternos.
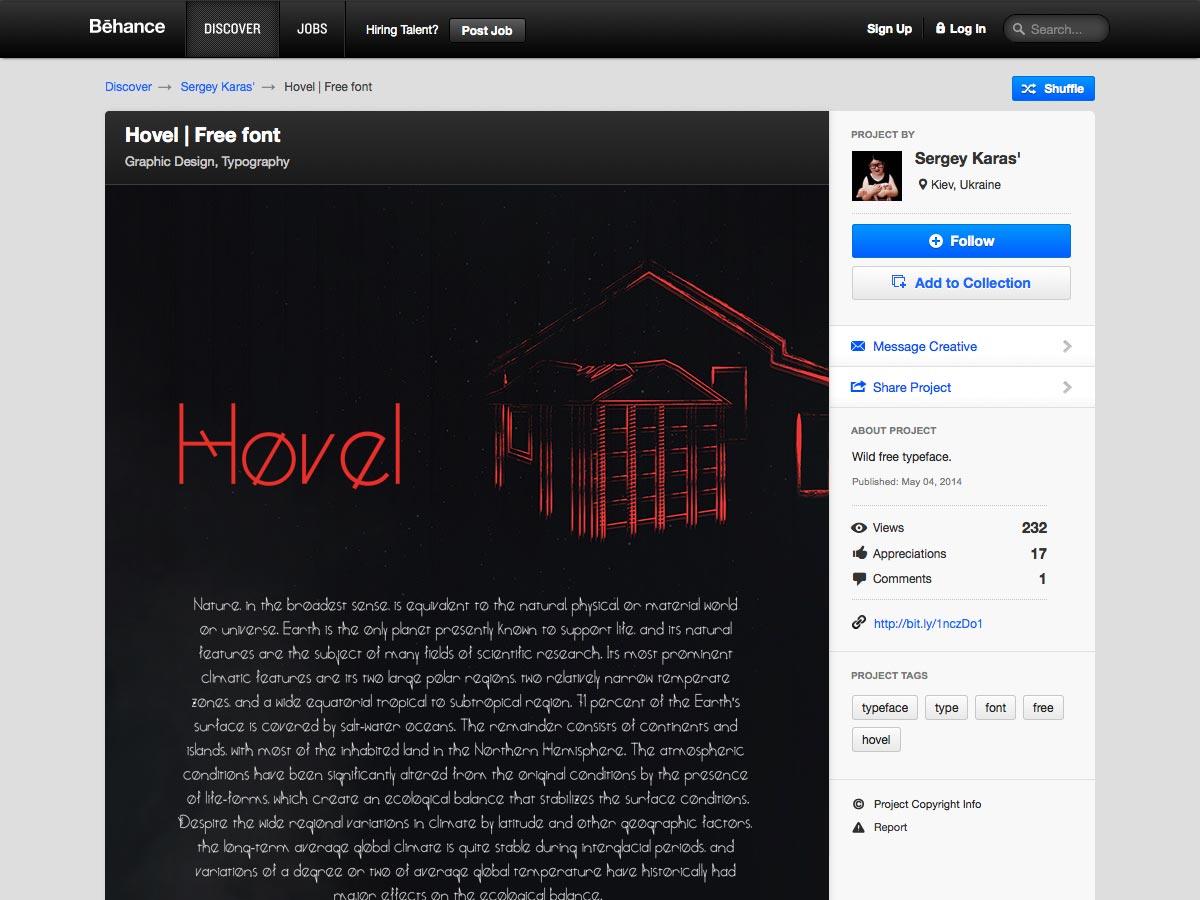
Hovel (gratis)
Choza es una fuente de pantalla moderna y gratuita diseñada por Sergey Karas.
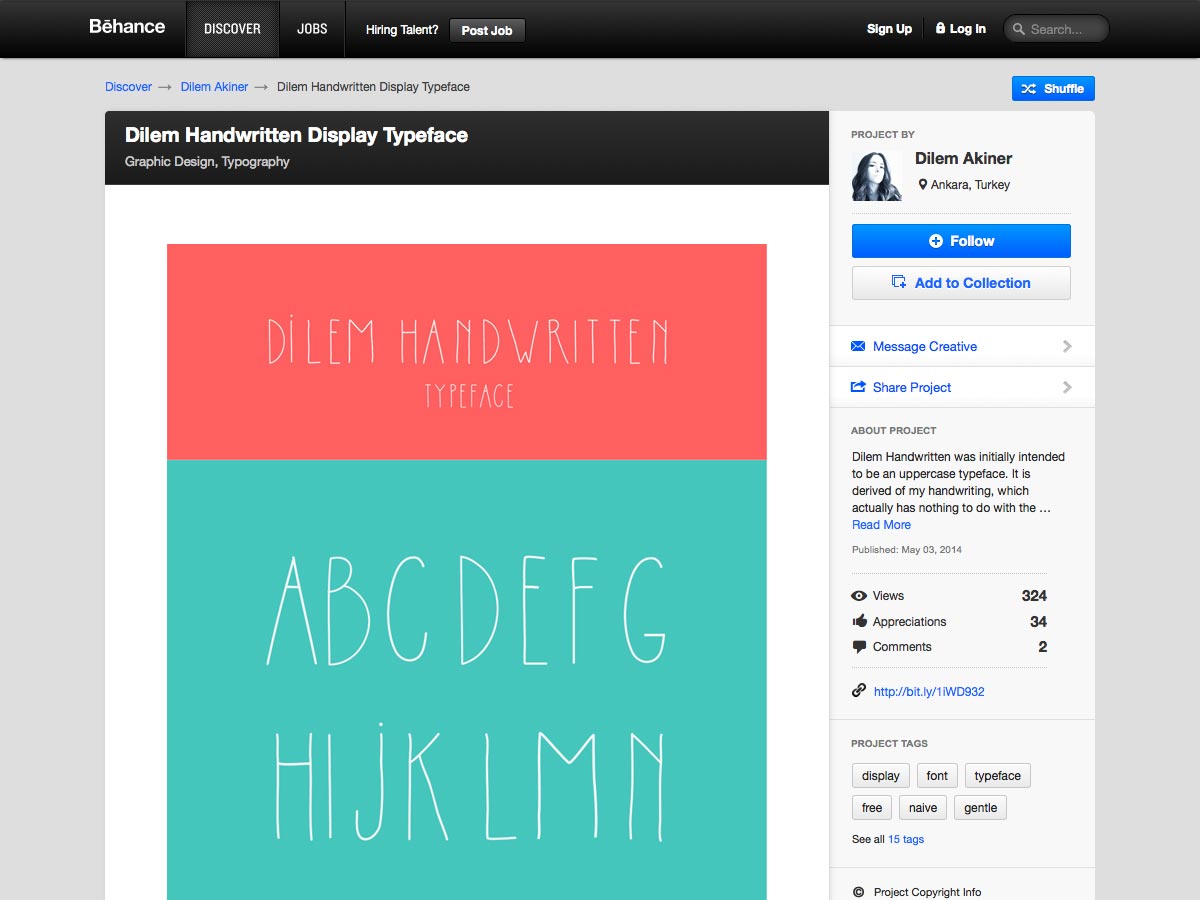
Dilem manuscrito (gratis)
Dilem escrito a mano , diseñado por Dilem Akiner, es una tipografía de visualización manuscrita con letras ligeramente condensadas y una cierta calidad infantil.
Microbrew ($ 24.50)
Microbrew es una familia de pantallas retro con 14 estilos, además de adornos, símbolos y pancartas. Su estilo se encuentra en algún lugar entre los carteles tipo madera y tipografía vintage.
Darwin ($ 31.80)
Darwin es una familia de tipo ecléctico que incluye estilos grotescos, geométricos y humanísticos, con 20 fuentes (10 normales y 10 alternativas).
Bookeyed Martin (gratis- $ 29.95)
Bookeyed Martin es la última edición de la familia Bookeyed, con serifas llamativas y terminales de bola.
The End (gratis- $ 3 +)
El fin es una fuente profundamente angustiada que es gratuita para uso personal. Si desea usarlo comercialmente, requiere una donación mínima de $ 3.
Marina ($ 29.67)
Marina es una tipografía sans serif geométrica con trazos humanísticos. La familia viene con más de una docena de fuentes, y puede funcionar como texto y como fuente de pantalla.
Adria Slab ($ 18)
Adria Slab es un tipo de letra serif slab que viene en siete pesos, así como en cursiva vertical. Funciona bien en combinación con Adria Grotesk.