Qué hay de nuevo para los diseñadores, junio de 2017
Este mes hay una combinación de funciones y diversión en nuevas herramientas de diseño y desarrollo. Desde la adición de emojis a los enlaces, a las fuentes que sorprenden, a los trucos de CSS, hay algo para todos en esta colección. Además, casi todo en la lista de este mes es gratis, excepto por un par de tipos de letra y herramientas. Seguro que serán útiles para diseñadores y desarrolladores, desde principiantes hasta expertos.
Si nos perdimos algo que crees que debería haber estado en la lista, háznoslo saber en los comentarios. Y si conoce una nueva aplicación o recurso que debería aparecer el mes próximo, twittee a @carriecousins ¡para ser considerado!
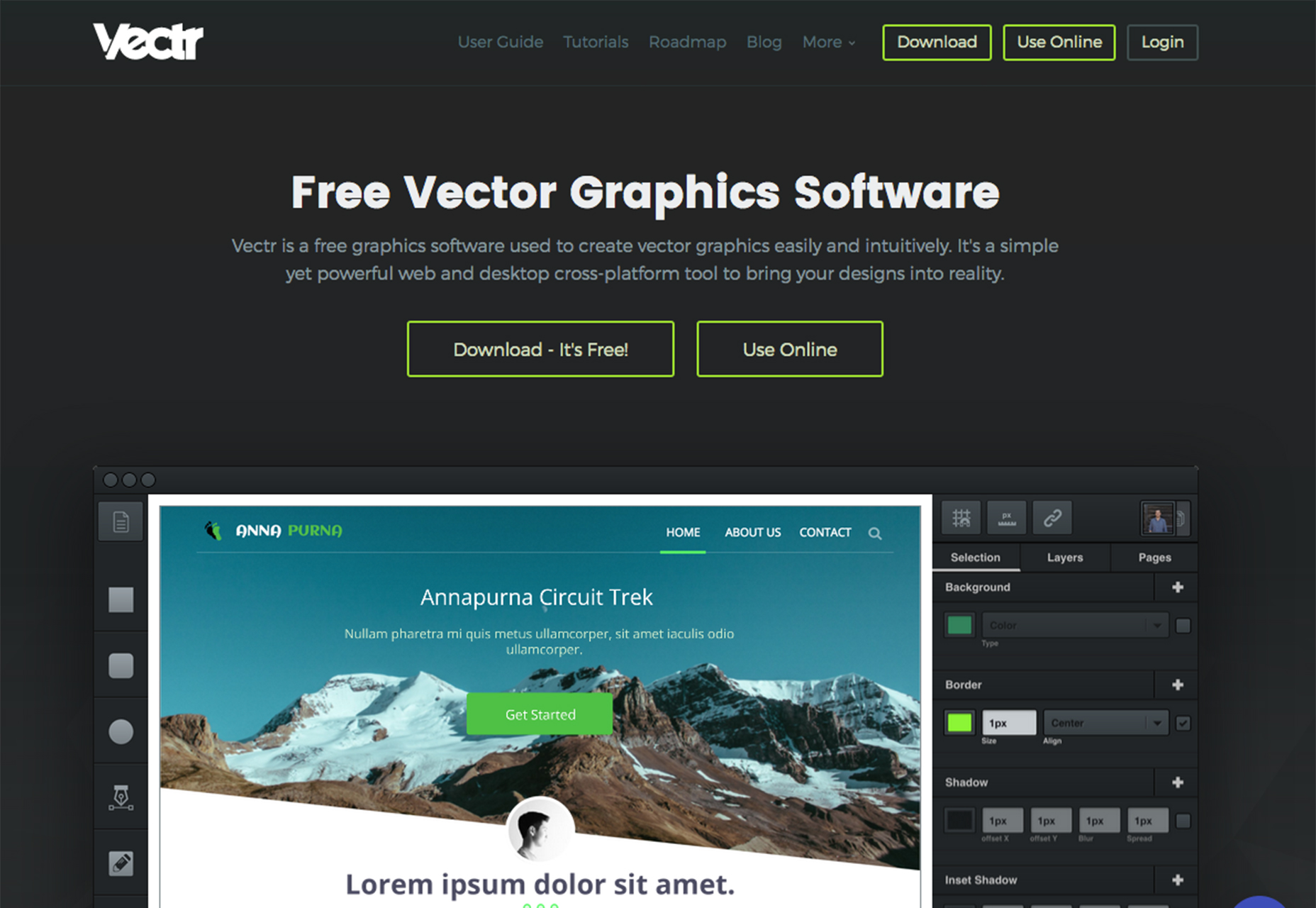
Vectr
Vectr es una herramienta gráfica gratuita que permite a los usuarios crear elementos vectoriales en línea (o usar la herramienta de escritorio). Úselo para logotipos, maquetas de sitios web, presentaciones o necesidades de diseño de impresión para cualquier cosa que requiera una imagen escalable. La herramienta se sincroniza entre las versiones en línea y de escritorio para ayudarlo a retomar proyectos desde cualquier lugar. Además, Vectr incluye herramientas de colaboración para que pueda diseñar y editar con otros en tiempo real.
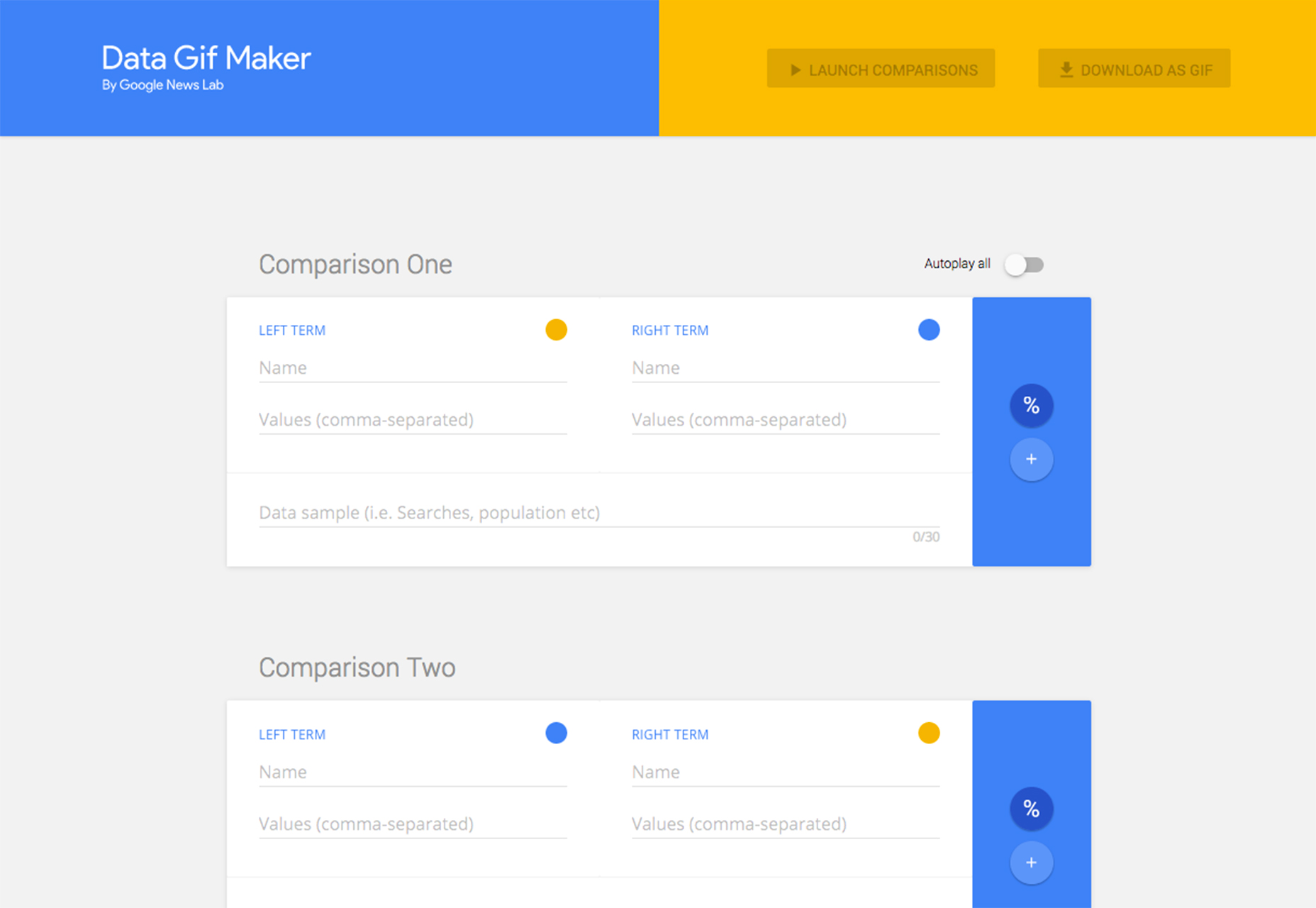
Data Gif Maker
El nuevo proyecto de Google le permite crear un archivo .gif fácil comparando dos elementos llenando un formulario simple. Elija el contenido, agregue puntos de datos y elija un esquema de color rápido y tenga un elemento de datos altamente visual para incrustar en proyectos web.
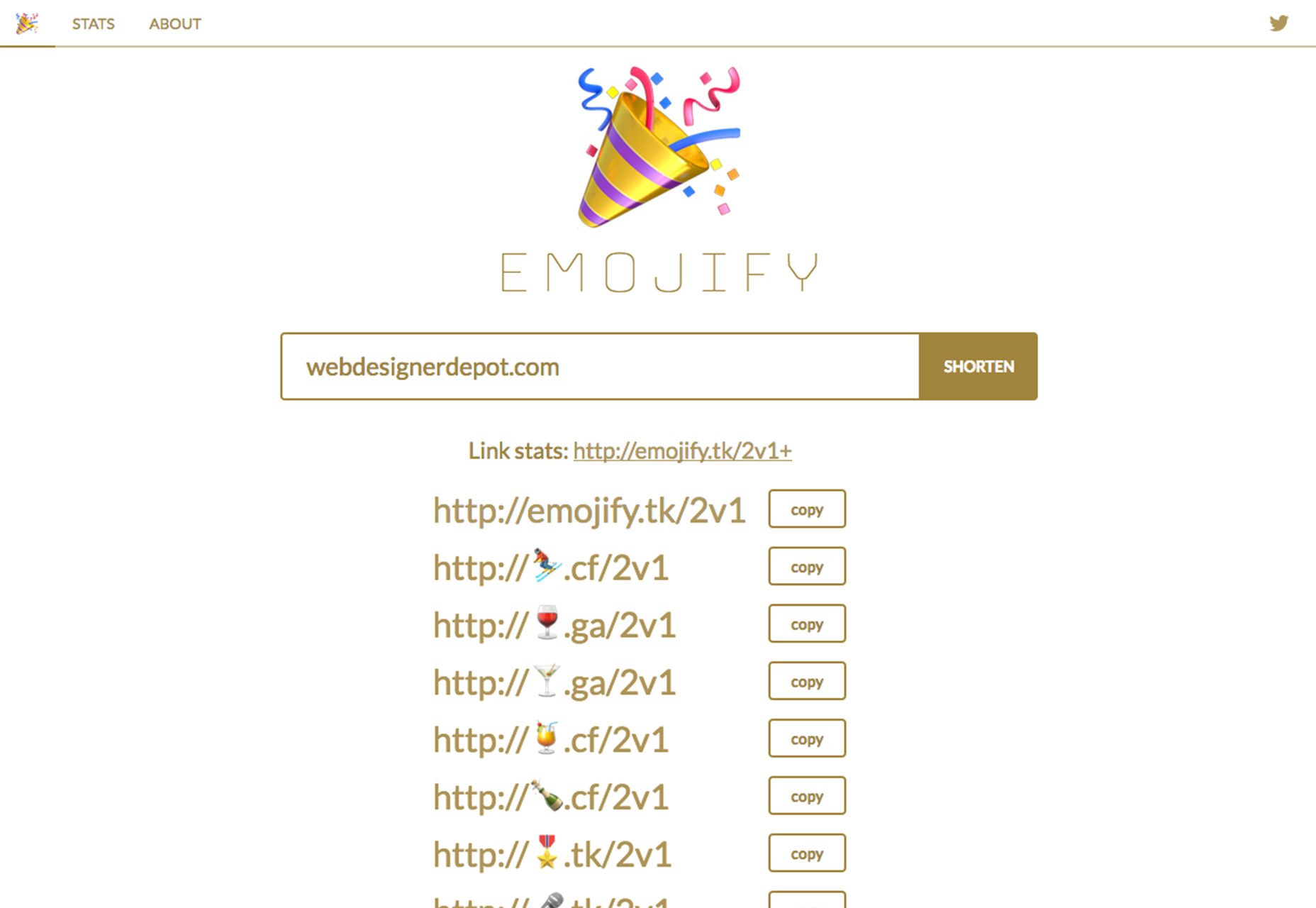
Emojificar
Agregue una opción de emoji a los enlaces web con este ingenioso acortador de enlaces . Hace que las URL difíciles sean fáciles de administrar y es un elemento divertido para agregar a las publicaciones compartidas de enlaces de redes sociales.
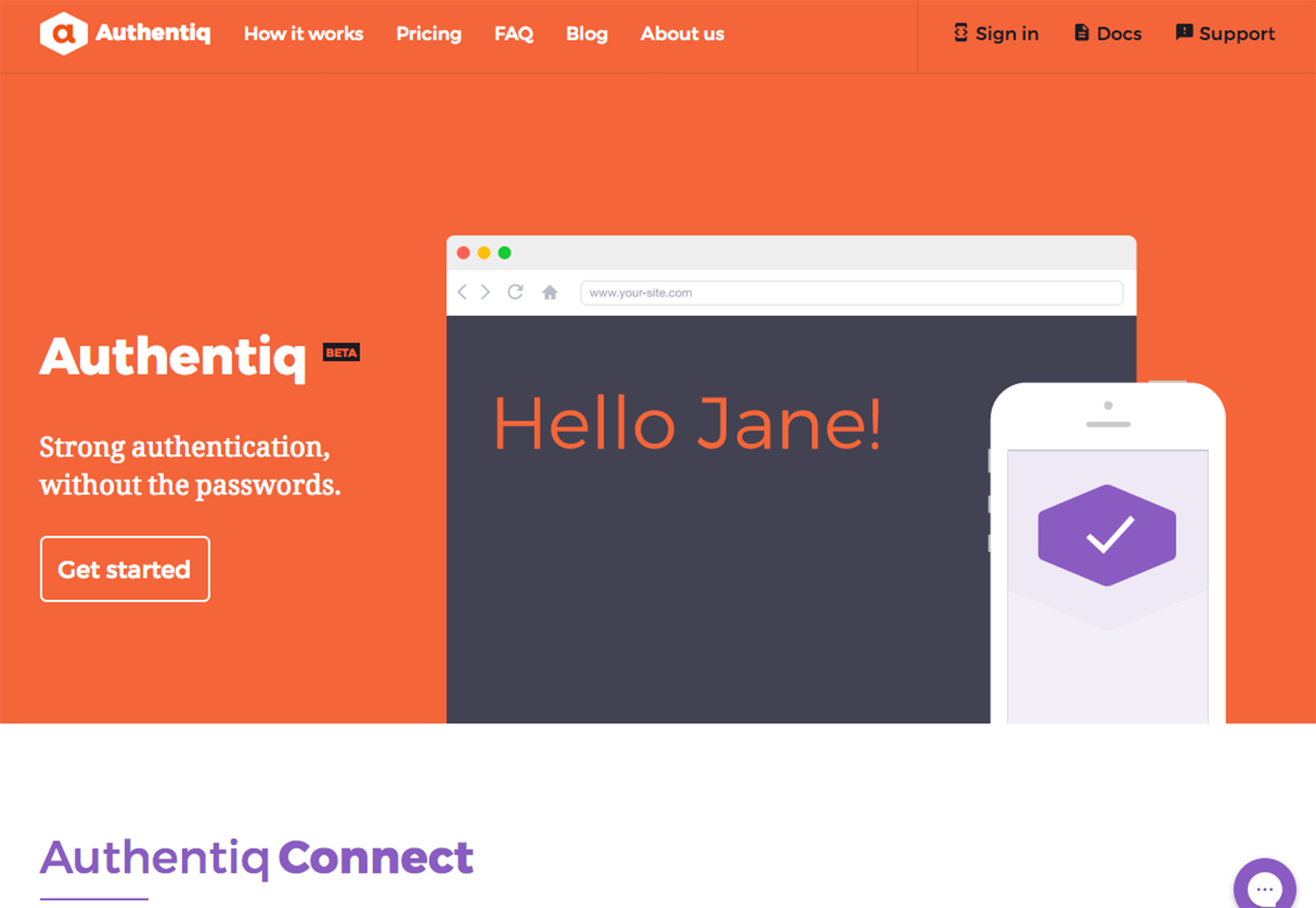
Authentiq
Agregue la autenticación y los factores múltiples que no requieren contraseñas a su sitio web con esta herramienta. Authentiq Connect permite a los usuarios decidir cuándo aumentar su seguridad, y si usar un segundo factor, o pasar sin contraseña. Es compatible con OAuth 2.0 y OpenID Connect.
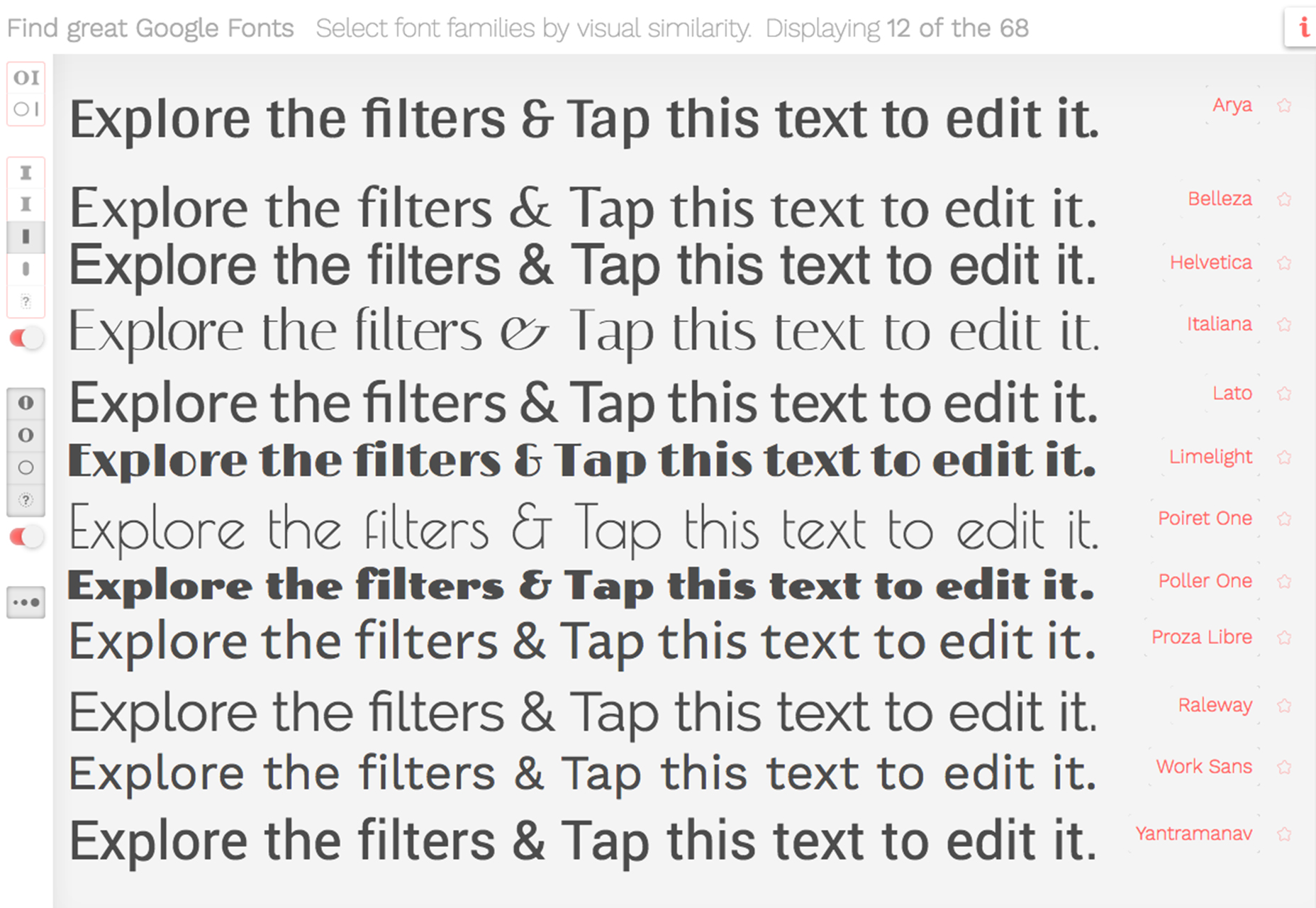
Better Font Finder
¿Alguna vez deseó poder encontrar el conjunto perfecto de Google Fonts al agruparlos visualmente? Esta herramienta hace eso. Usando filtros y tipos de caracteres, el proyecto te permite ver grupos de opciones con características similares para que no te quedes atascado durante horas enteras.
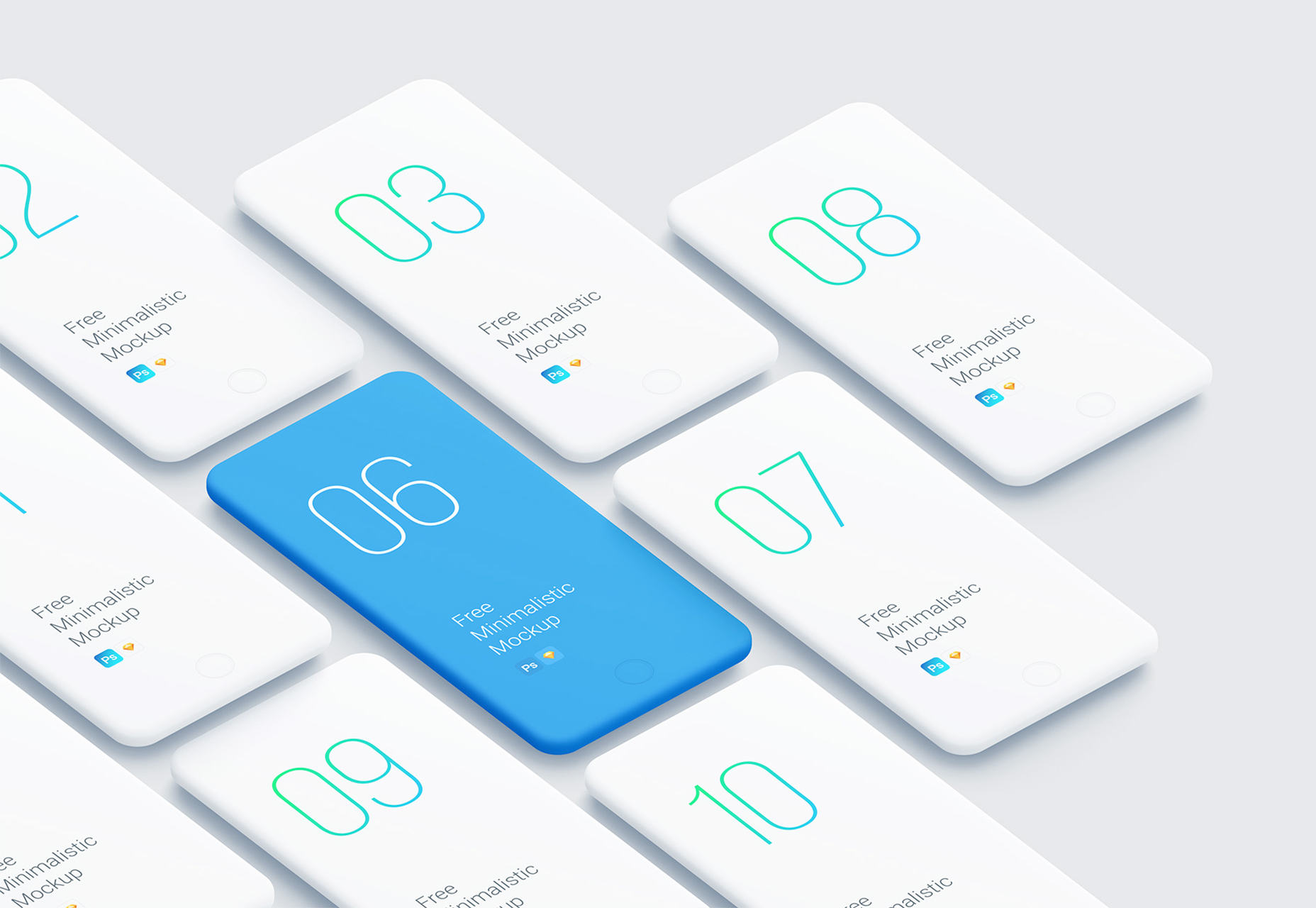
Mockups de teléfonos minimalistas
los maqueta de teléfono gratis incluye versiones de Sketch y Photoshop para ayudar a mostrar proyectos de diseño. Viene con un lienzo de gran tamaño (6,962 por 4,350 píxeles) con colores modificables para el fondo o los dispositivos.
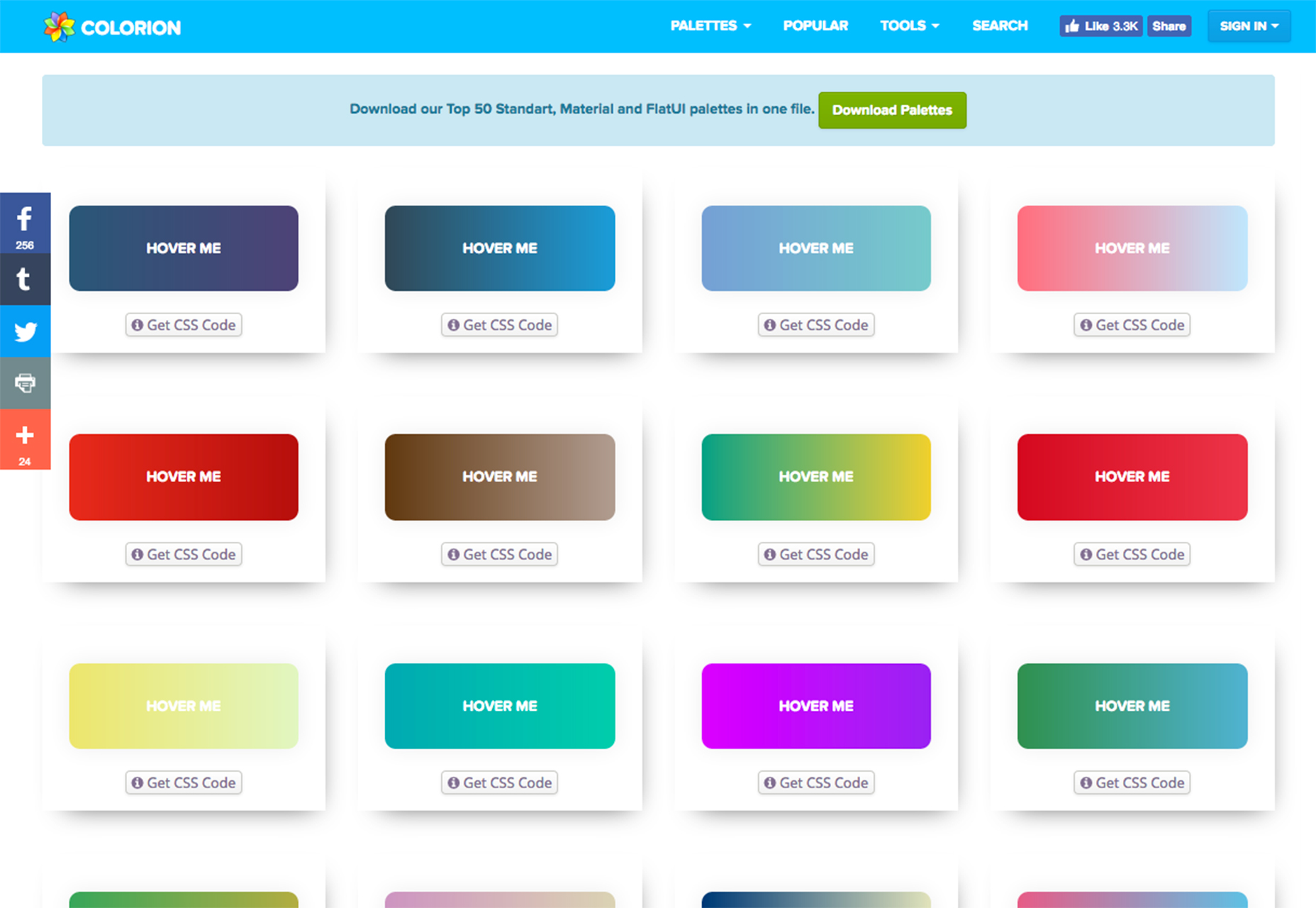
Gradient Buttons
Para los diseñadores que están cansados de los botones de estilo plano, Colorion's Gradient Botones son la solución. La galería de botones viene con una variedad de opciones graduadas, simples y multicolores, con CSS de un clic para usar en proyectos de sitios web. Siempre puede buscar por color para encontrar algo que coincida con su paleta en un santiamén.
T-Scroll
los biblioteca reveladora contiene elementos con animaciones fáciles y opciones que tienen una variedad de aplicaciones. La biblioteca usa ES6 en lugar de jQuery.
OMG-IMG
Inserta íconos directamente en tu HTML con código. Es súper simple: solo inserta la etiqueta y la herramienta Icons8 encontrará un ícono que coincida y lo generará en el estilo, tamaño y color correctos.
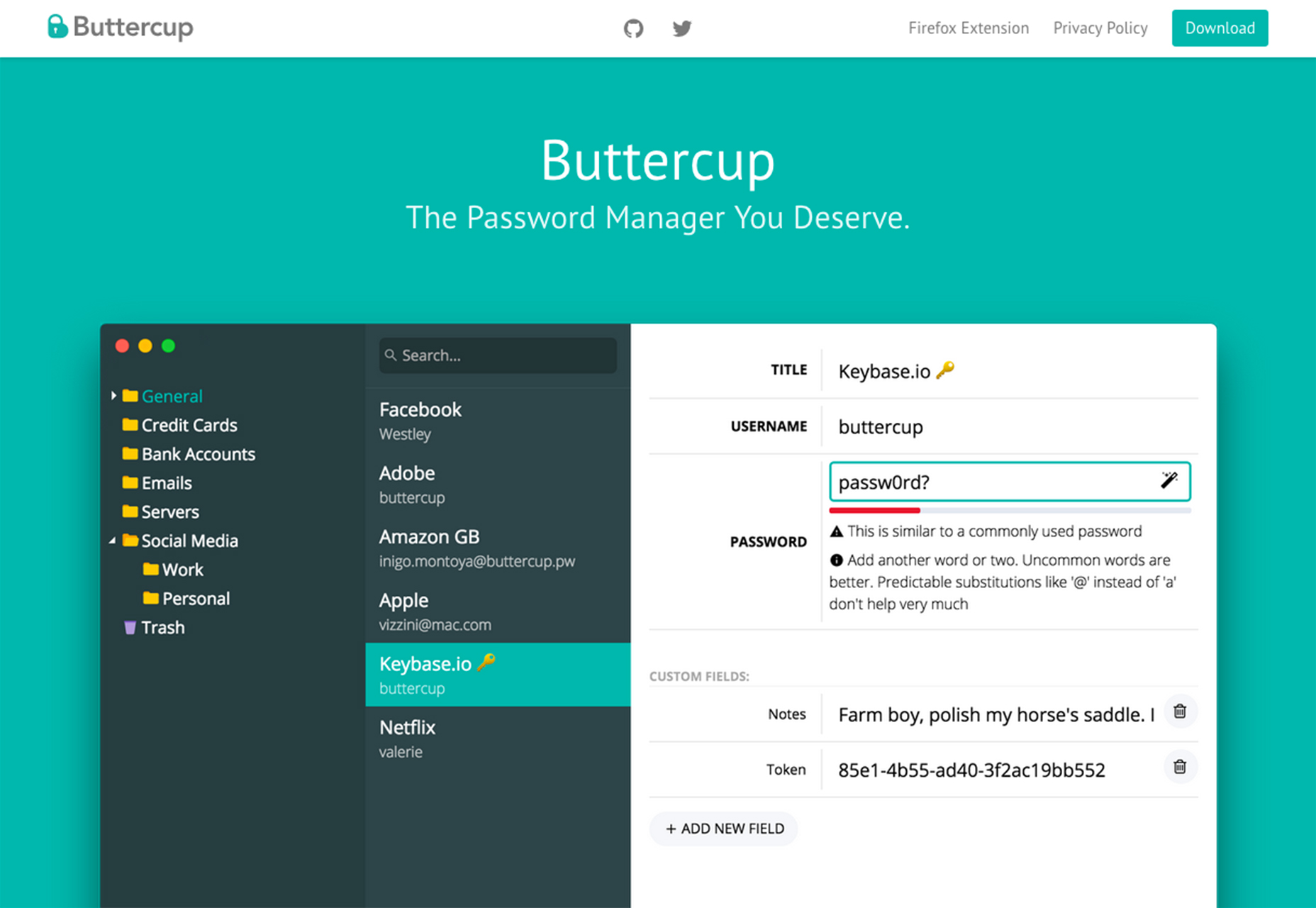
Botón de oro
Botón de oro es un administrador de contraseñas de código abierto y gratuito para Windows, Mac y Linux. (También puedes agregarlo a Firefox).
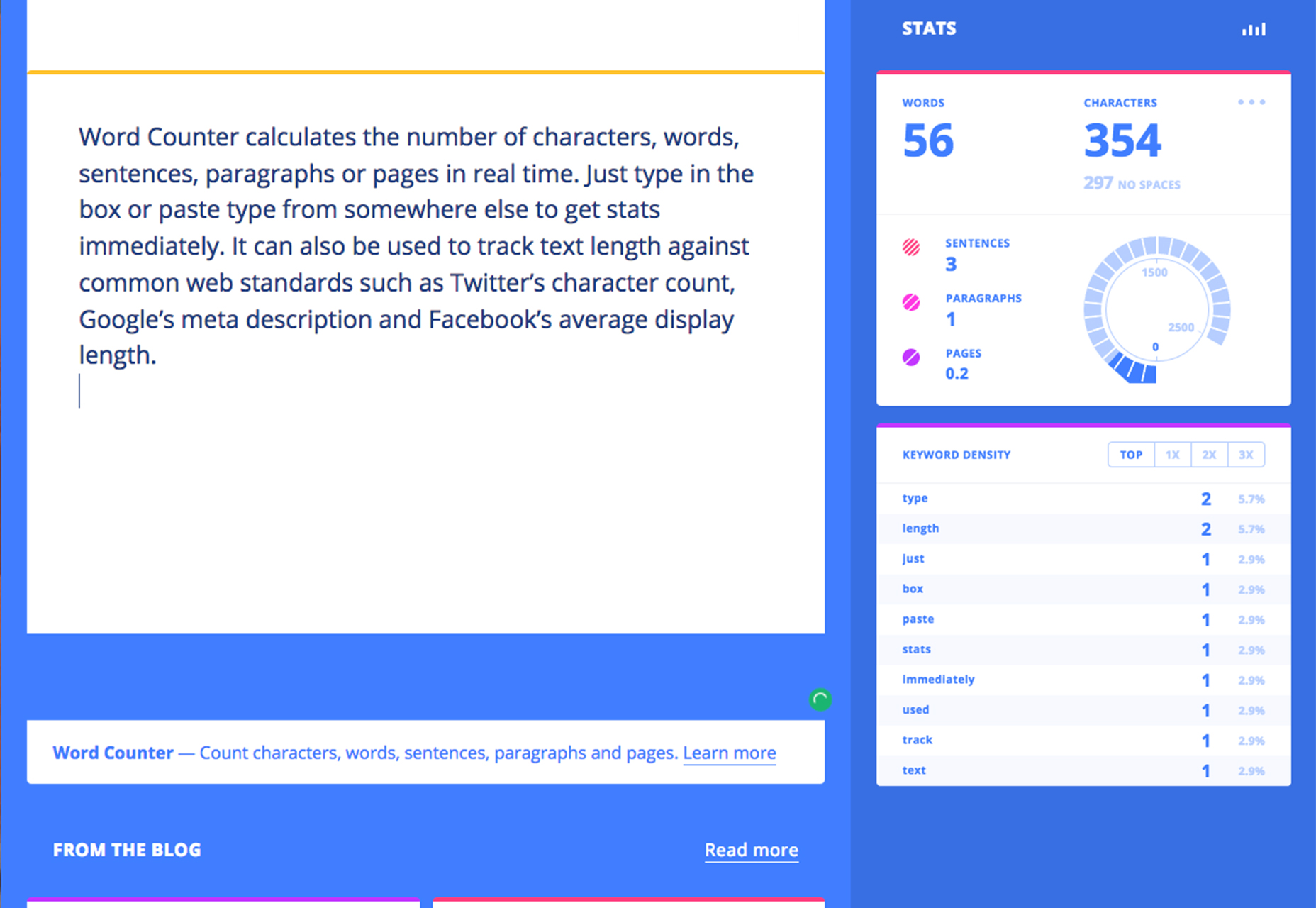
Contador de palabras
Contador de palabras calcula el número de caracteres, palabras, oraciones, párrafos o páginas en tiempo real. Simplemente escriba el cuadro o pegue el tipo desde otro lugar para obtener estadísticas de inmediato. También se puede utilizar para rastrear la longitud del texto en comparación con estándares web comunes, como el recuento de caracteres de Twitter, la metadescripción de Google y la longitud promedio de visualización de Facebook.
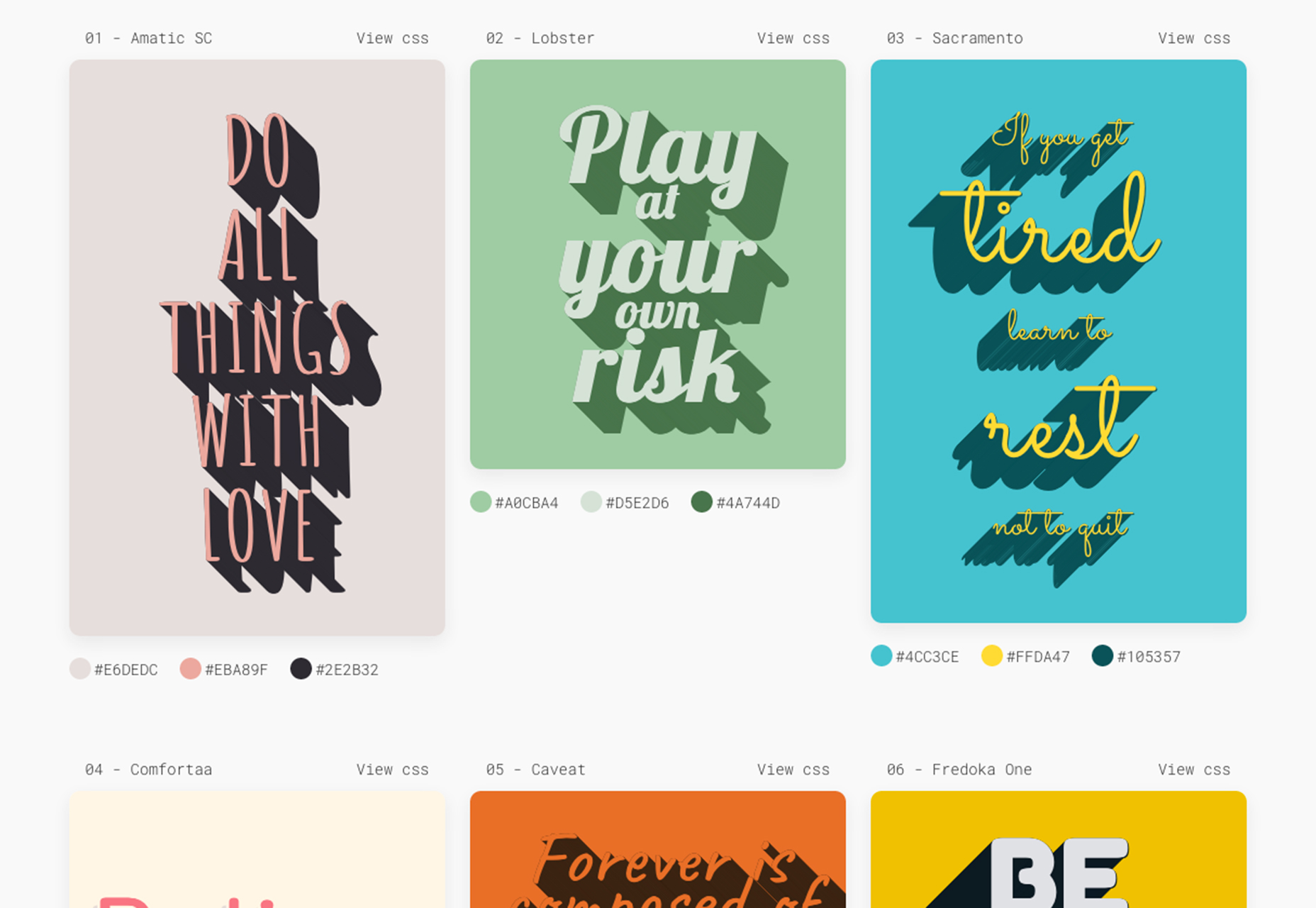
Sombras de texto de moda CSS
Más proyectos de diseño se están alejando de los estilos planos con toques funky, como las sombras en negrita que aparecen en el Sombras de texto de moda CSS proyecto. La colección de sombras largas de texto incluye fuente, muestras de color y CSS para usar los conceptos en sus proyectos. Solo desplácese para obtener inspiración en los titulares.
Docsify
Esta herramienta es un generador de sitio de documentación hecho sin archivos HTML estáticamente construidos. Es simple y ligero e incluye un complemento inteligente de búsqueda de texto completo. Funciona con múltiples temas.
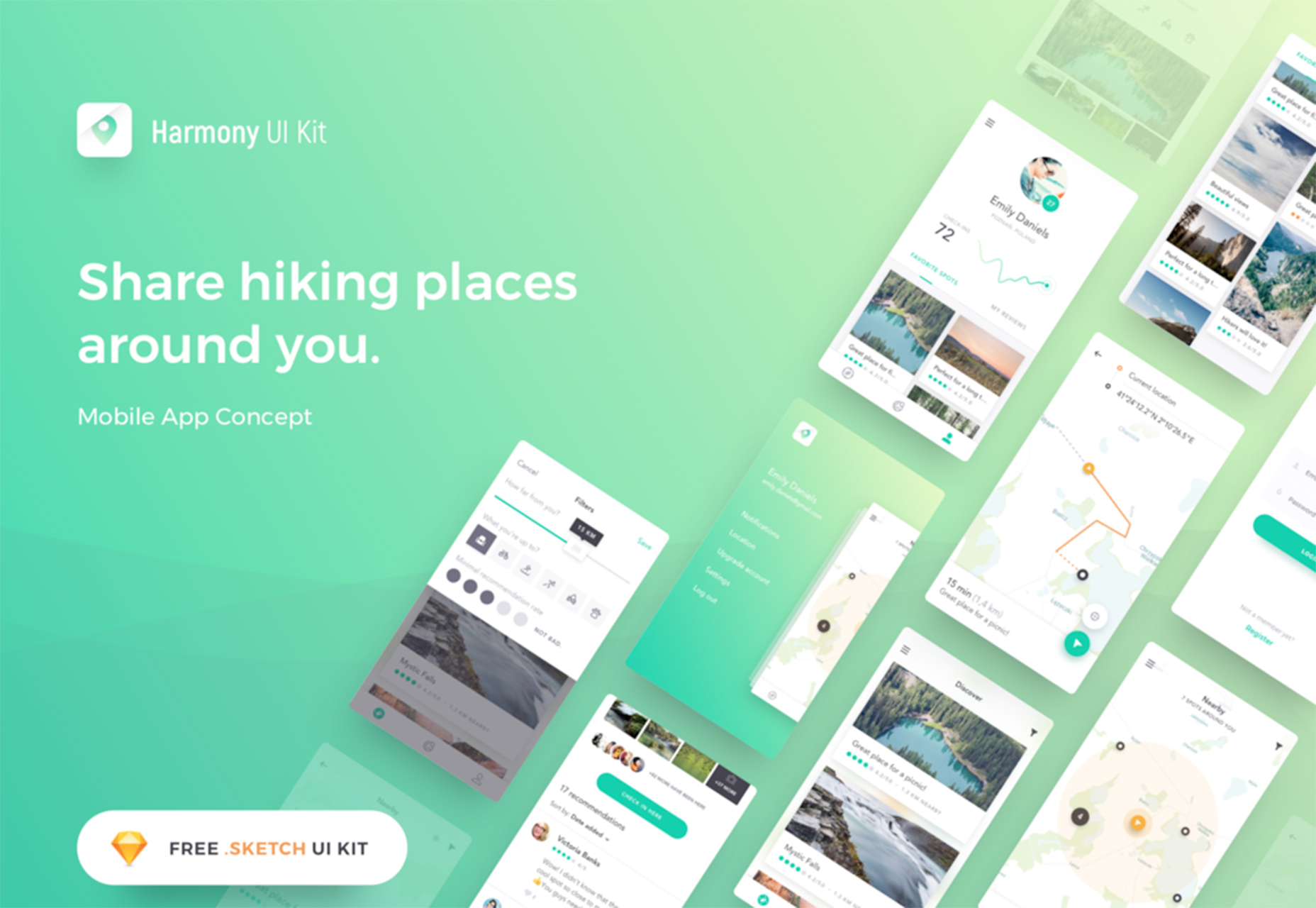
Kit Harmony UI
los Kit Harmony UI es una herramienta de boceto que incluye herramientas basadas en geolocalización para el diseño de aplicaciones móviles. El kit es para proyectos que utilizan el mapeo con elementos limpios en un estilo inspirado en el diseño moderno y material con 10 pantallas de núcleo listas para iOS en formato vectorial.
CSS Doodle
La herramienta para Chrome y Safari genera una grilla de divs pintados por su propio contenido. Todo lo que tiene que hacer es copiar la copia para su sitio web y los componentes son como cualquier otro elemento HTML y se pueden diseñar o controlar usando CSS.
Texto de neón de CSS
Agregue un efecto de neón animado a su tipo con este bolígrafo .
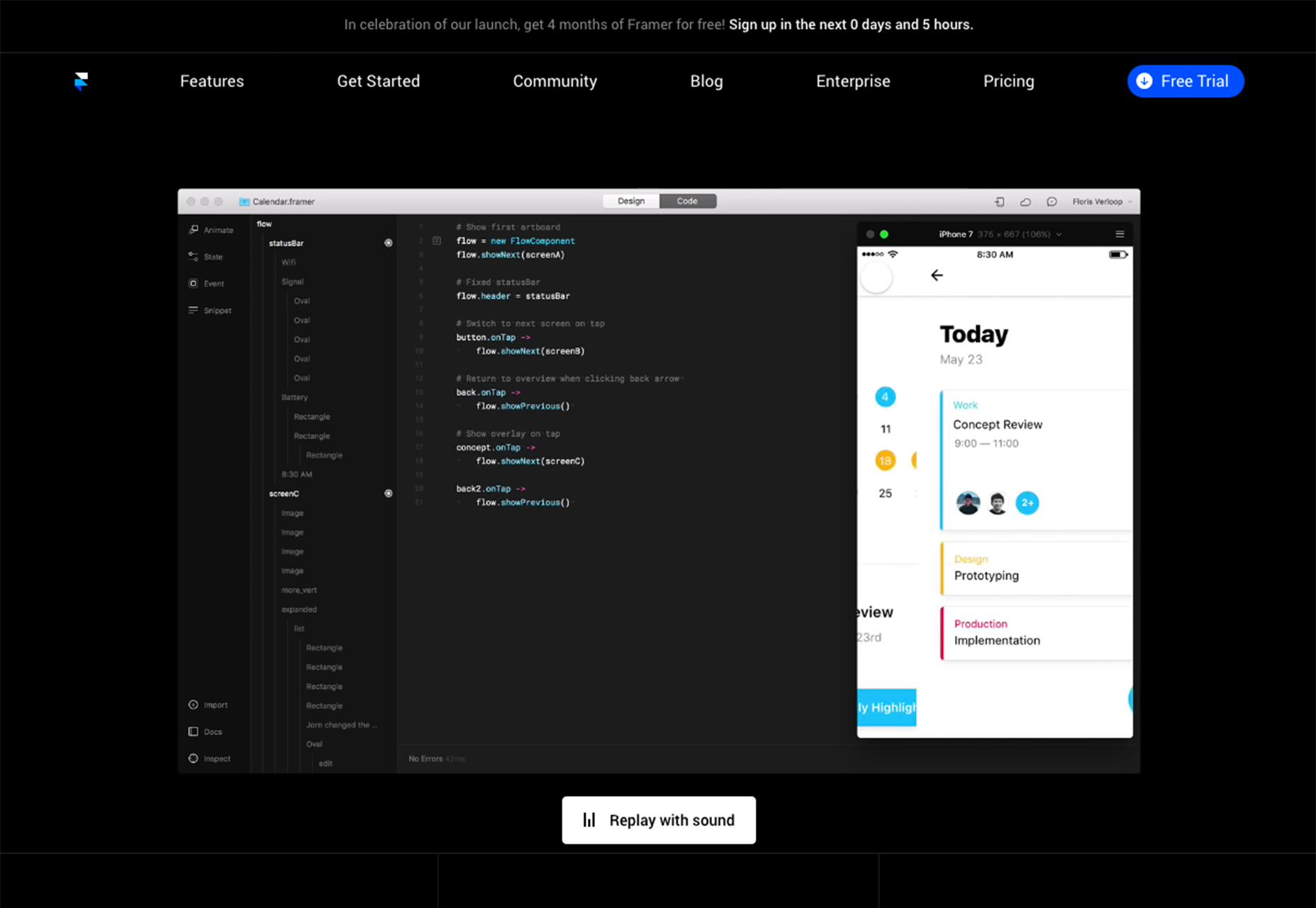
Diseño del Framer
Diseño del Framer es una herramienta creada para ayudar a crear proyectos de interacción. Se factura como una herramienta de "gráficos inteligentes" y editor de código en uno. La herramienta basada en la nube permite a los usuarios hacer todo en un espacio de trabajo compartible creado para trabajar en equipo.
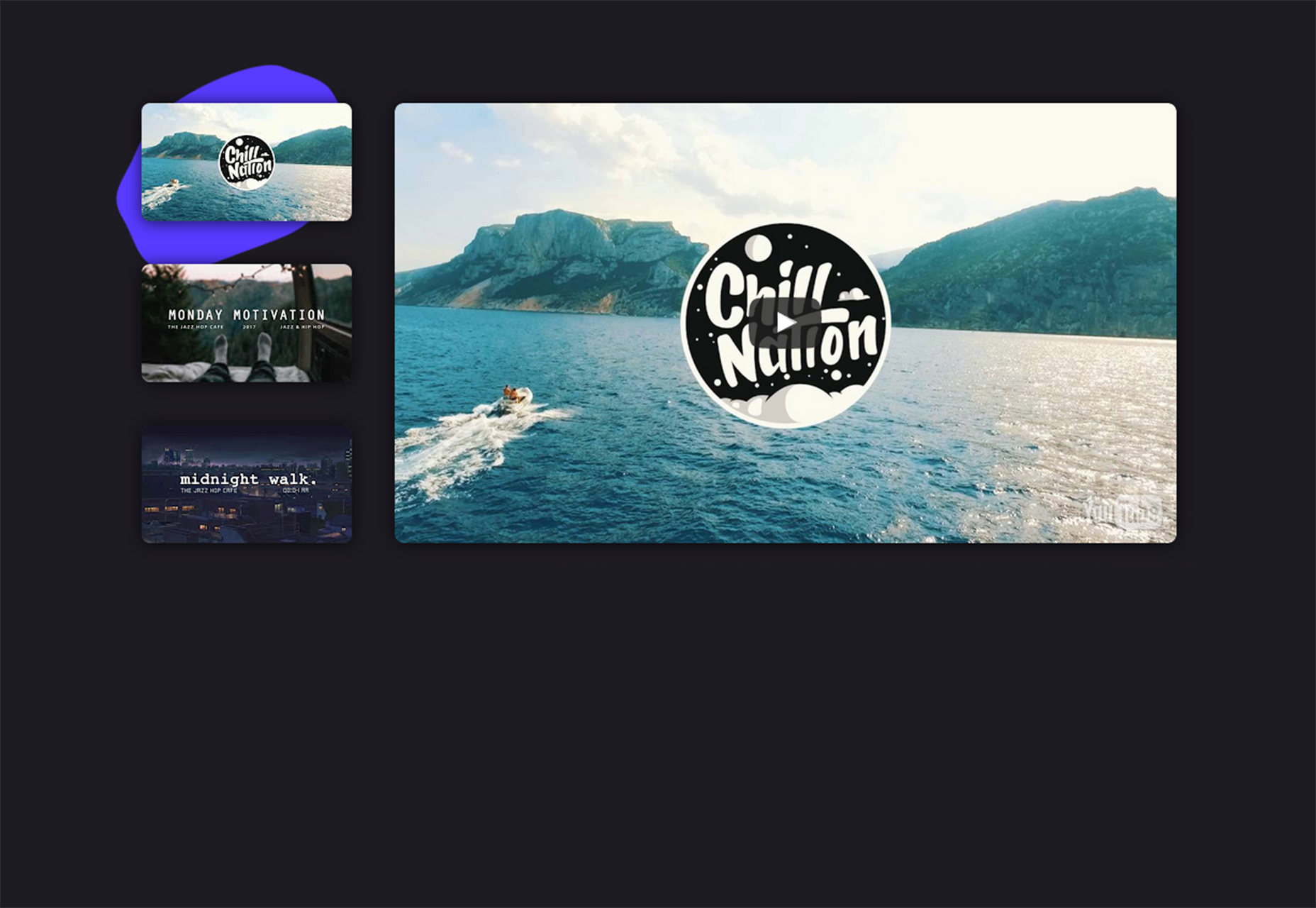
MakersMusic
¿Cansado de las mismas listas de reproducción cuando trabajas? Música de Makers selecciona canciones para diseñadores y desarrolladores con nuevas listas de reproducción cada semana.
Cymbria
Cymbria es un tipo de letra sans serif de estilo tosco o redondeado. La versión gratuita incluye seis pesas y tiene una sensación vintage y divertida.
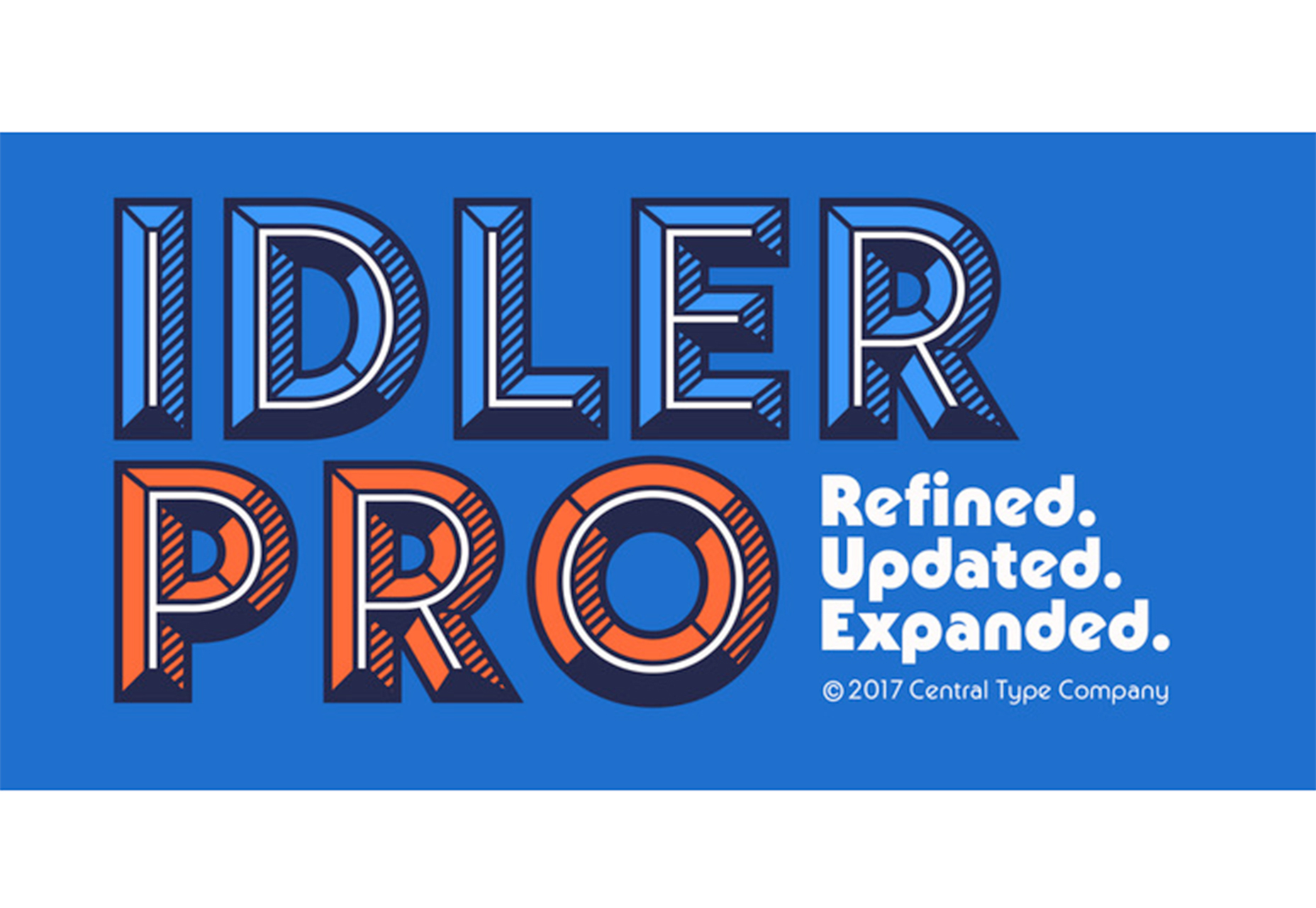
Idler Pro
Idler Pro es una versión actualizada, refinada y muy expandida de la familia de tipos de capas, Idler (2011). El sistema Idler está diseñado para titulares grandes y audaces, y permite al usuario aplicar varios "pesos" a capas para crear looks coloridos y tridimensionales. Tiene varios pesos y una gran colección de caracteres acentuados.
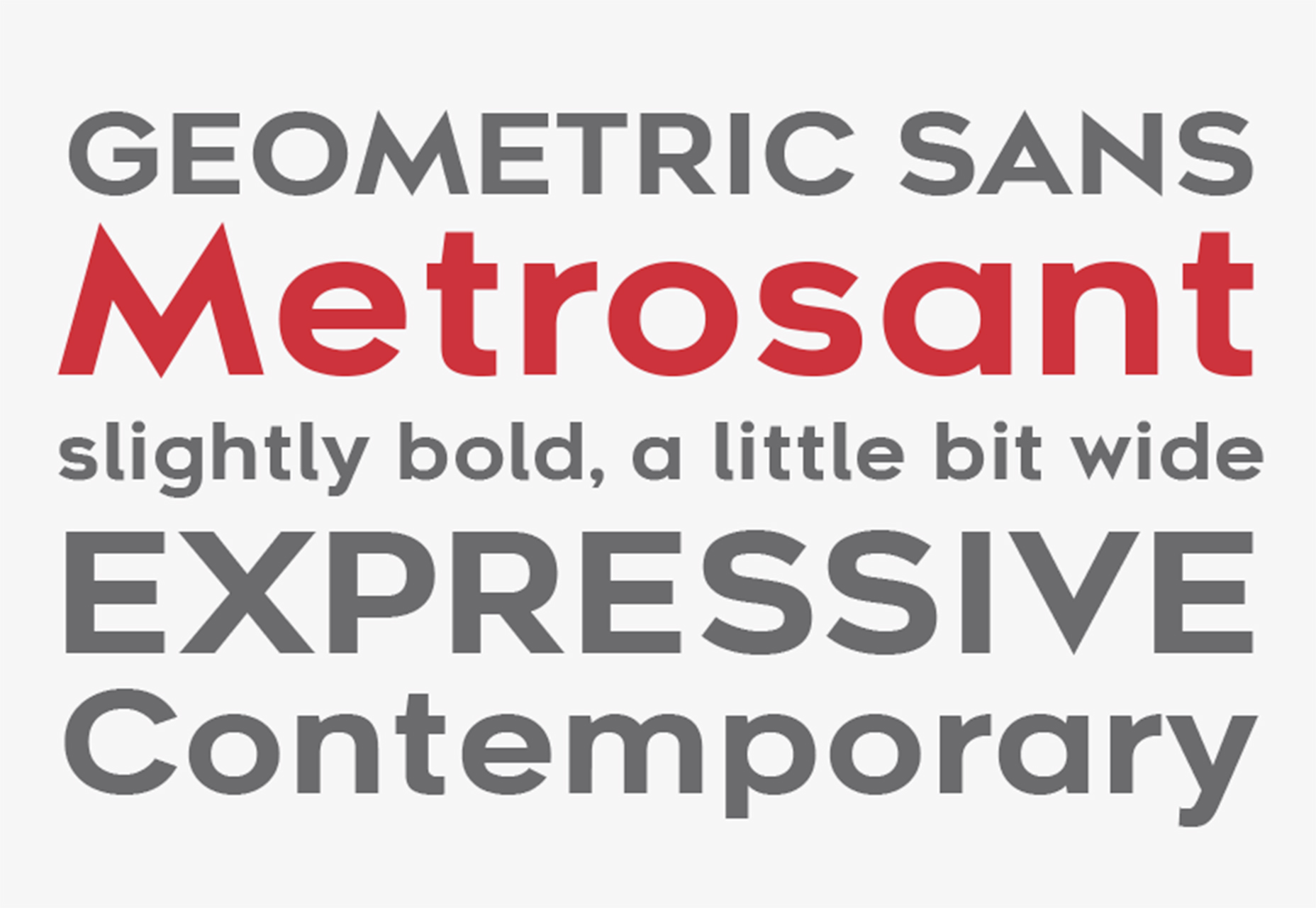
Metrosant
Metrosant es una tipografía geométrica, una opción bastante moderna, que es audaz y fácil de leer. Incluye un conjunto completo de caracteres y muchos glifos adicionales.
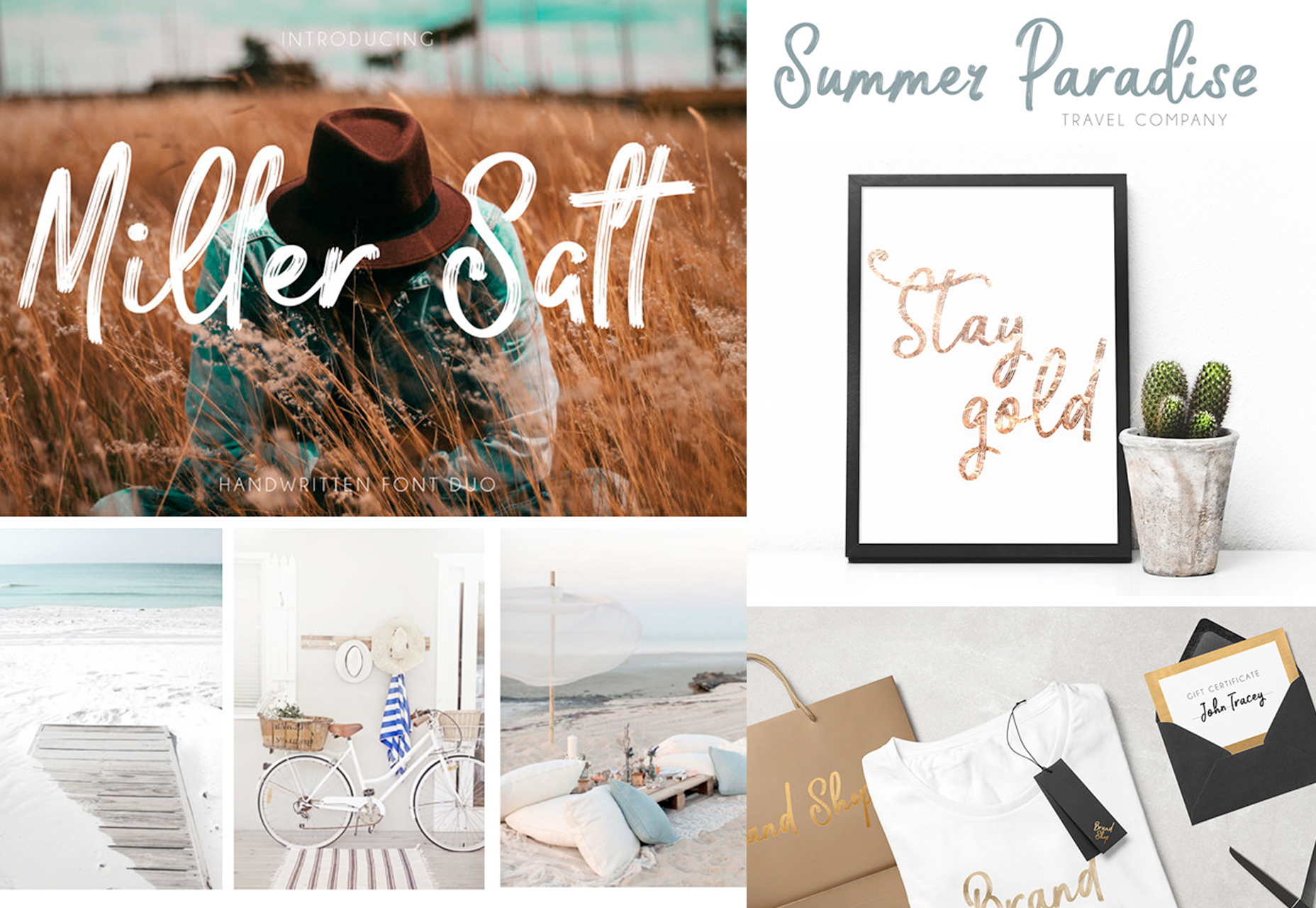
Miller Salt / Summer Paradise
Este par de fuentes manuscritas tiene un aspecto de estilo de cepillo que puede funcionar muy bien para el título o la pantalla. Miller Salt tiene un estilo audaz casi cursivo y Summer Paradise es más una opción moderna de escritura a mano. El par de fuentes es un regalo de promoción con una suscripción a Pixelbuddha.
Moare
Moare es un tipo de letra de estilo de huella dactilar decorativa. Incluye un juego de caracteres en mayúsculas y minúsculas y tiene una sensación ligera.
Montecantini
Montecantini tiene una apariencia y un estilo de viaje distintivos de la vieja escuela. Podría ser una gran opción de visualización para aplicaciones elegantes.
Calles tranquilas
Calles bastante es una reminiscencia de viejos carteles de películas con una sensación elegante. Incluye caracteres y números en mayúsculas y minúsculas. El estilo de losa incluye alternar trazos gruesos y delgados, y es una buena opción de visualización.
Wavehaus 1.005
Wavehaus es un tipo de letra sans serif geométrico con múltiples pesos y juegos de caracteres en mayúsculas y minúsculas. También incluye números y puntuación común. Es fácil de leer y tiene un toque moderno.