Novedades para diseñadores, junio de 2014
La edición de junio de novedades para diseñadores y desarrolladores web incluye nuevas aplicaciones web, marcos, sistemas de grillas, plataformas de juegos, recursos de inspiración, plugins de Photoshop, editores de texto y algunas fuentes nuevas muy buenas.
Muchos de los recursos a continuación son gratuitos o de muy bajo costo, y seguramente serán útiles para muchos diseñadores y desarrolladores.
Como siempre, si hemos omitido algo que cree que debería haber sido incluido, háganoslo saber en los comentarios. Y si tiene una aplicación u otro recurso que le gustaría ver incluido el mes próximo, twittee a @cameron_chapman Por consideración.
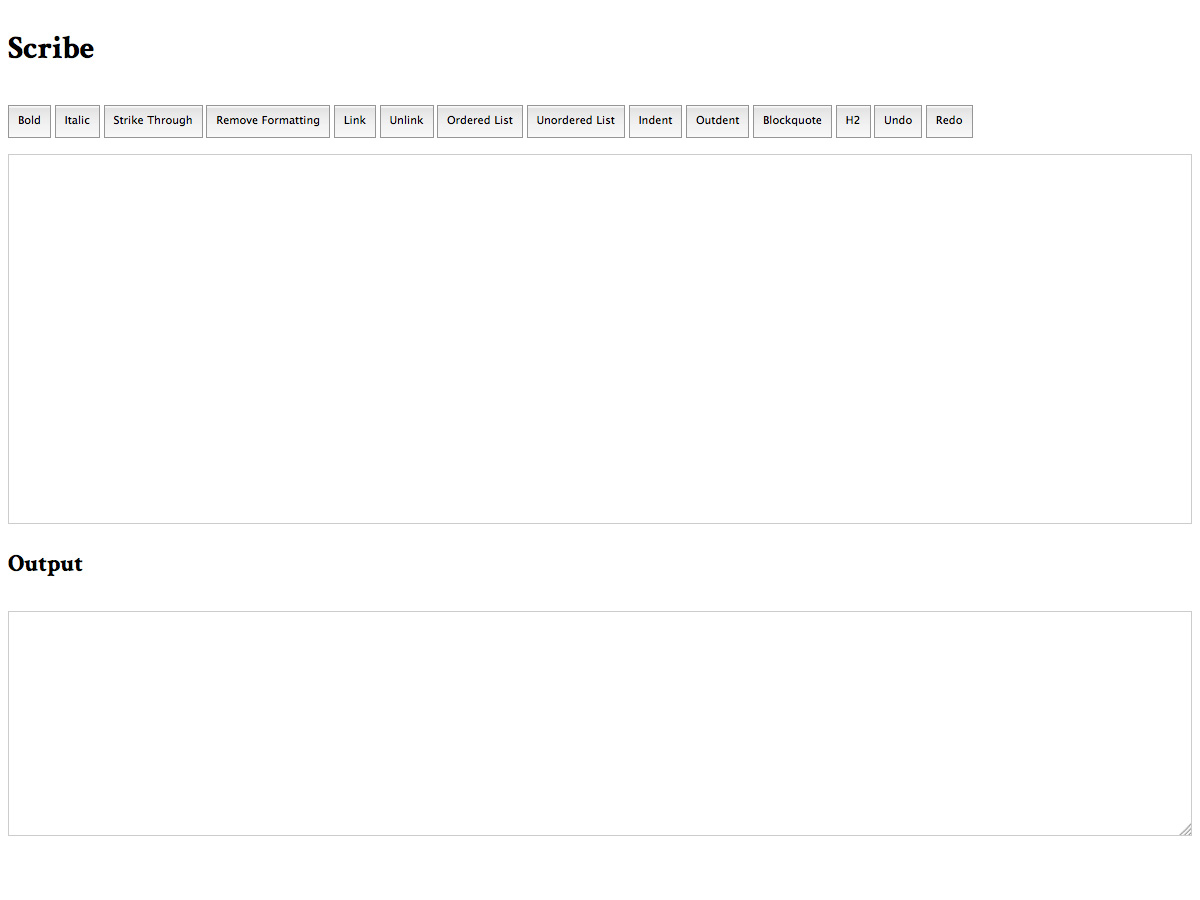
Escriba
Escriba es un marco de editor de texto enriquecido creado y de código abierto por The Guardian. Revisa las incoherencias del navegador e incluye valores predeterminados razonables.
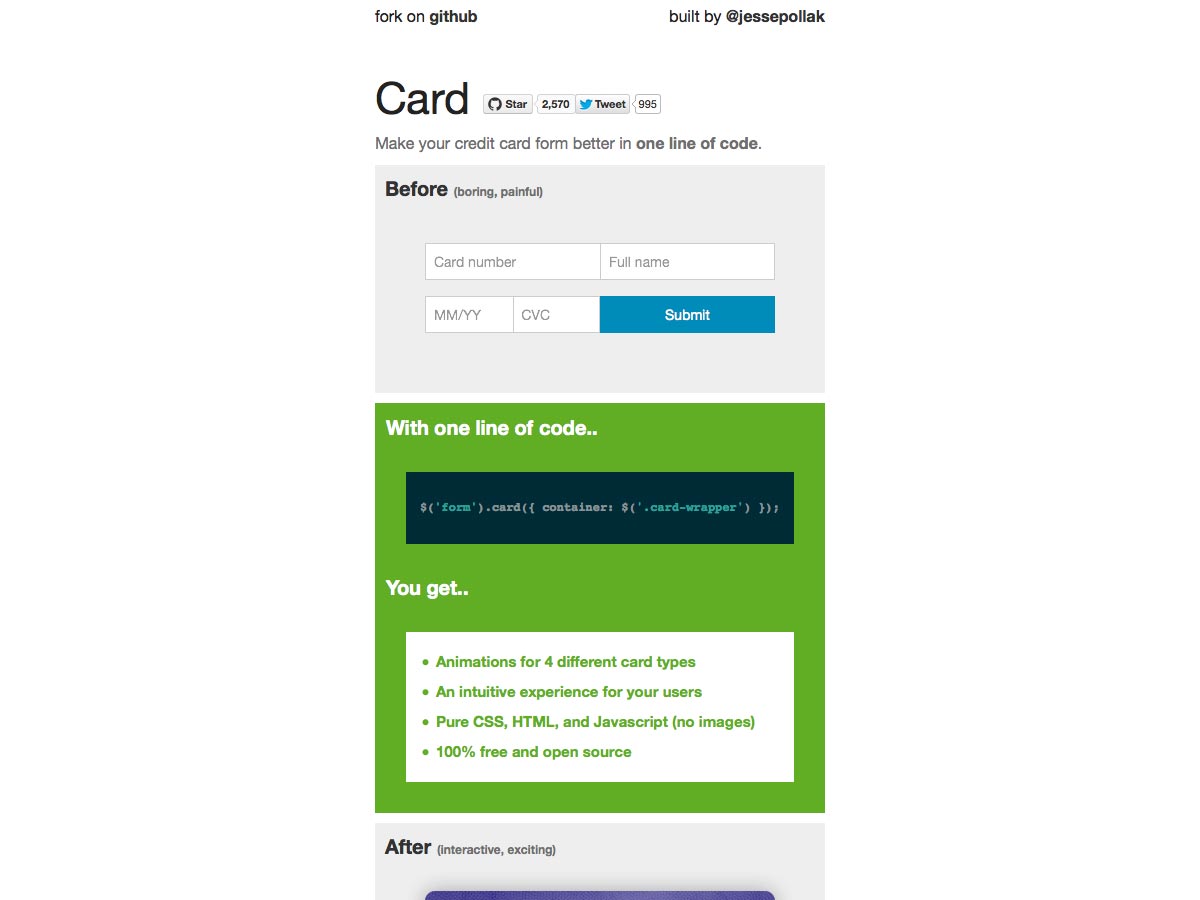
Tarjeta
Tarjeta es una sola línea de código que puede hacer que sus formas de tarjeta de crédito sean mucho más fáciles de usar. Está construido con CSS, HTML y JS puros (sin imágenes) e incluye animaciones para 4 tipos diferentes de tarjetas.
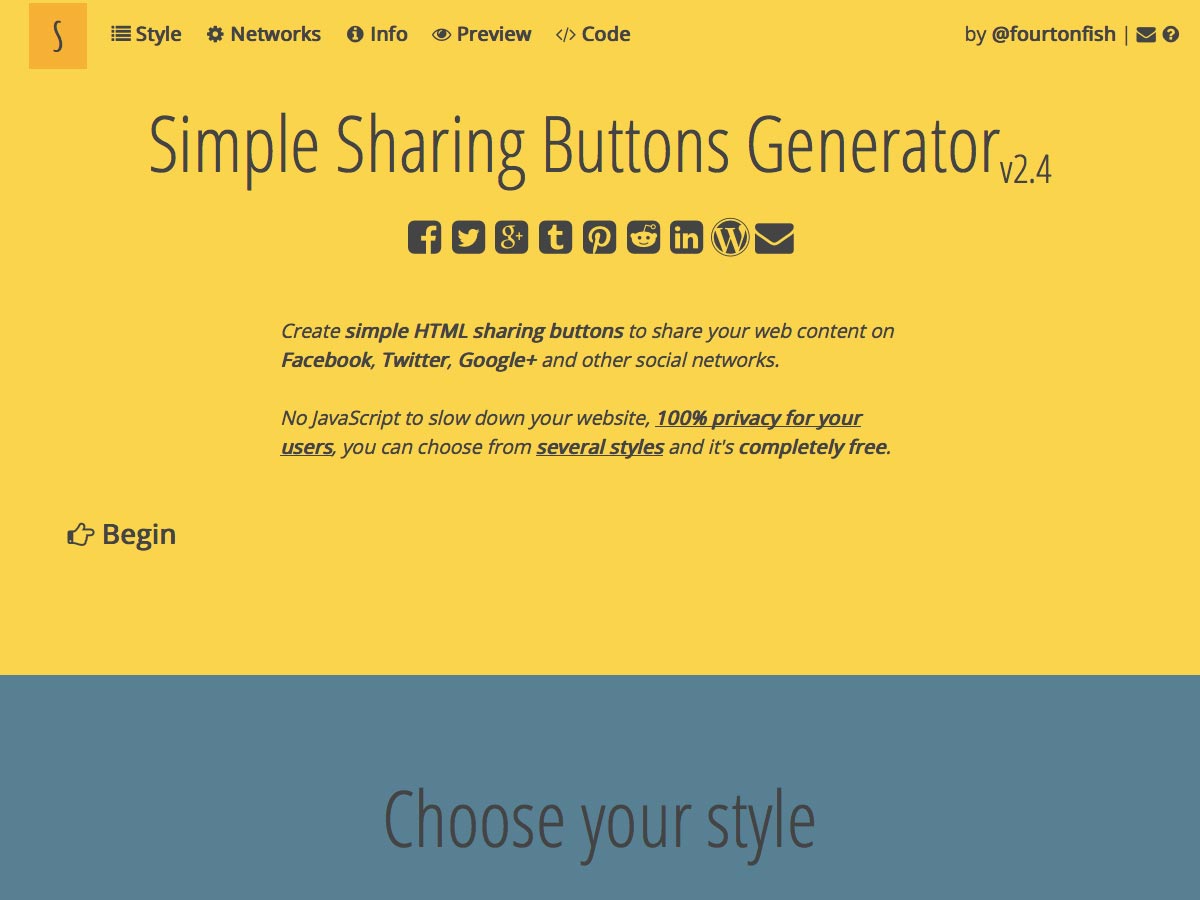
Generador simple de botones para compartir
los Generador simple de botones para compartir facilita la creación de botones de uso compartido de HTML para Facebook, Twitter, Google+ y más. Hay varios estilos para elegir y es completamente gratis.
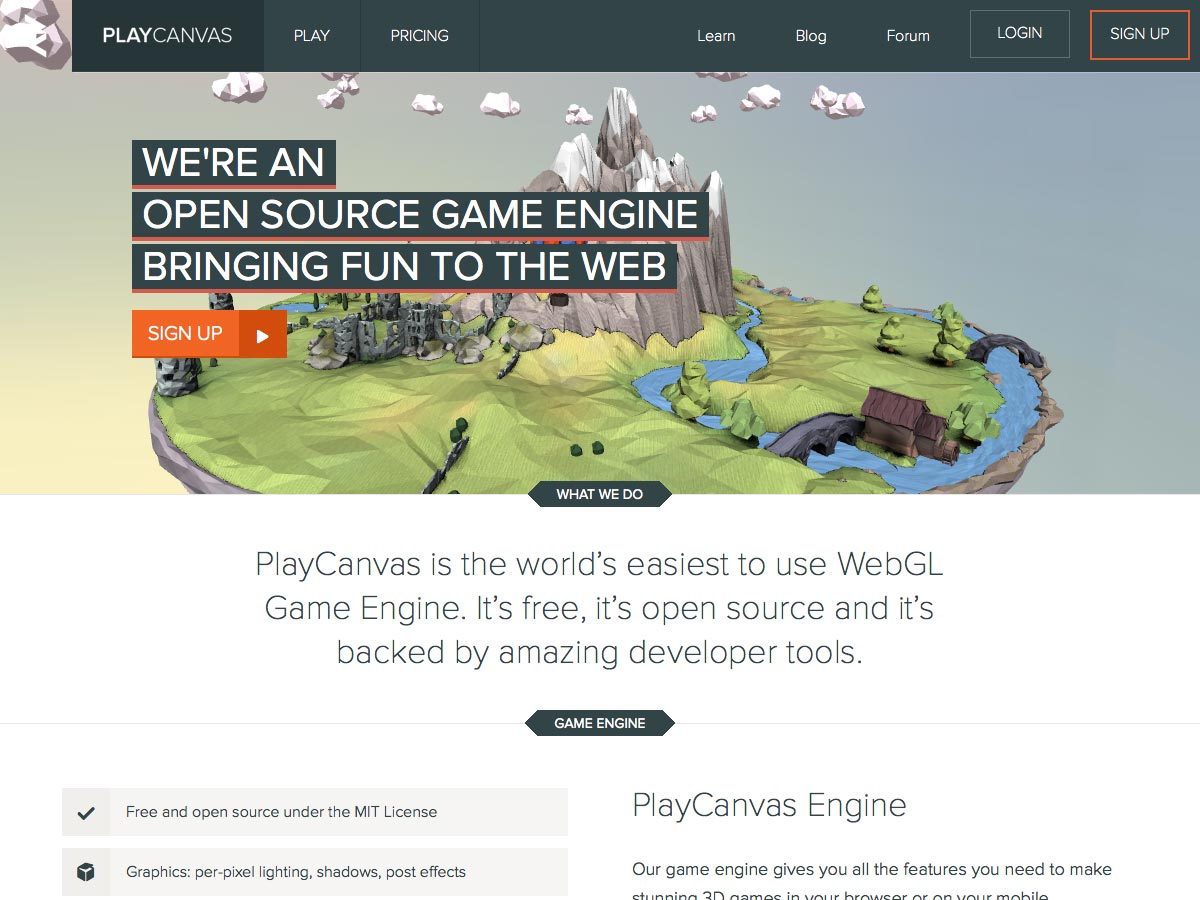
PlayCanvas
PlayCanvas es un WebGL Game Engine fácil de usar que es gratuito, de código abierto e incluye herramientas de desarrollo colaborativo.
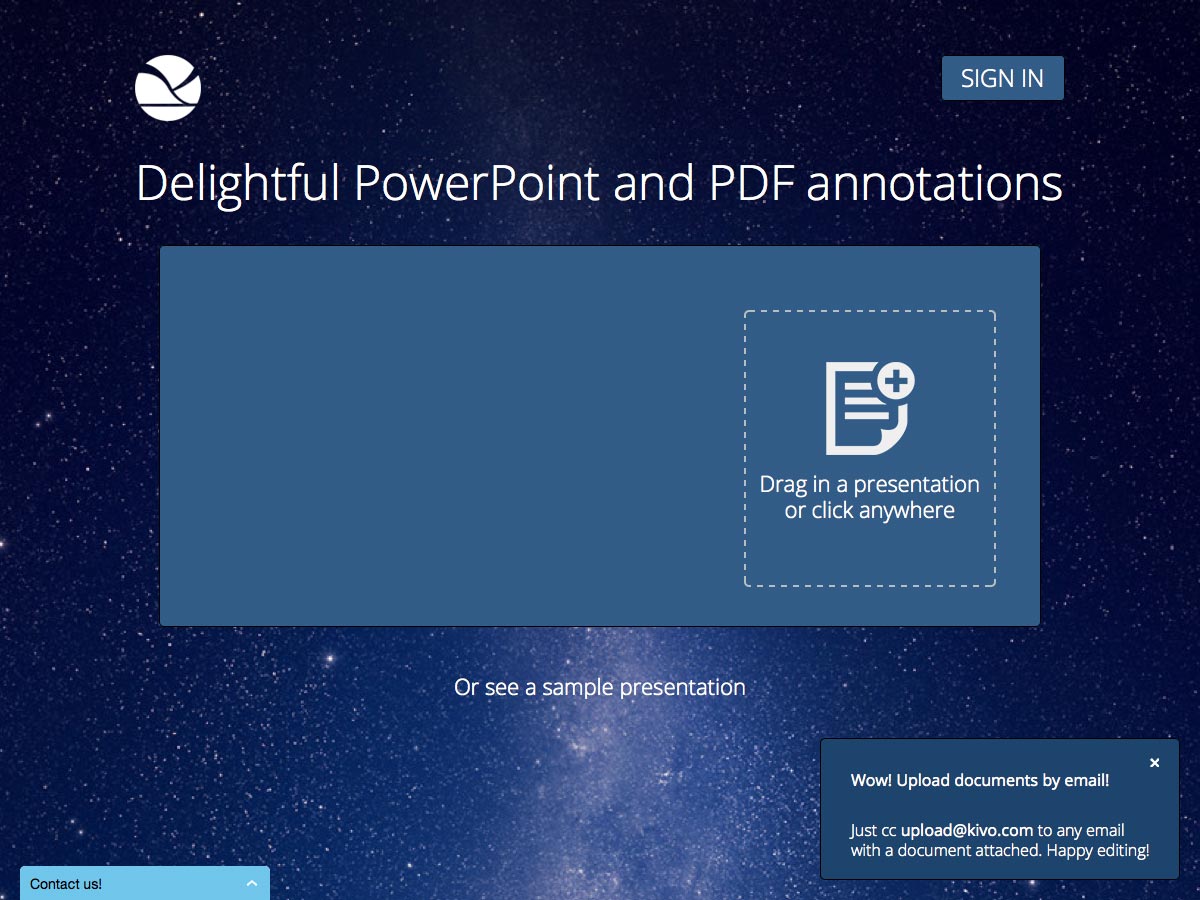
Kivo
Kivo hace que sea fácil anotar presentaciones de PowerPoint o PDF. Simplemente arrastre y suelte su archivo para cargar y comenzar.
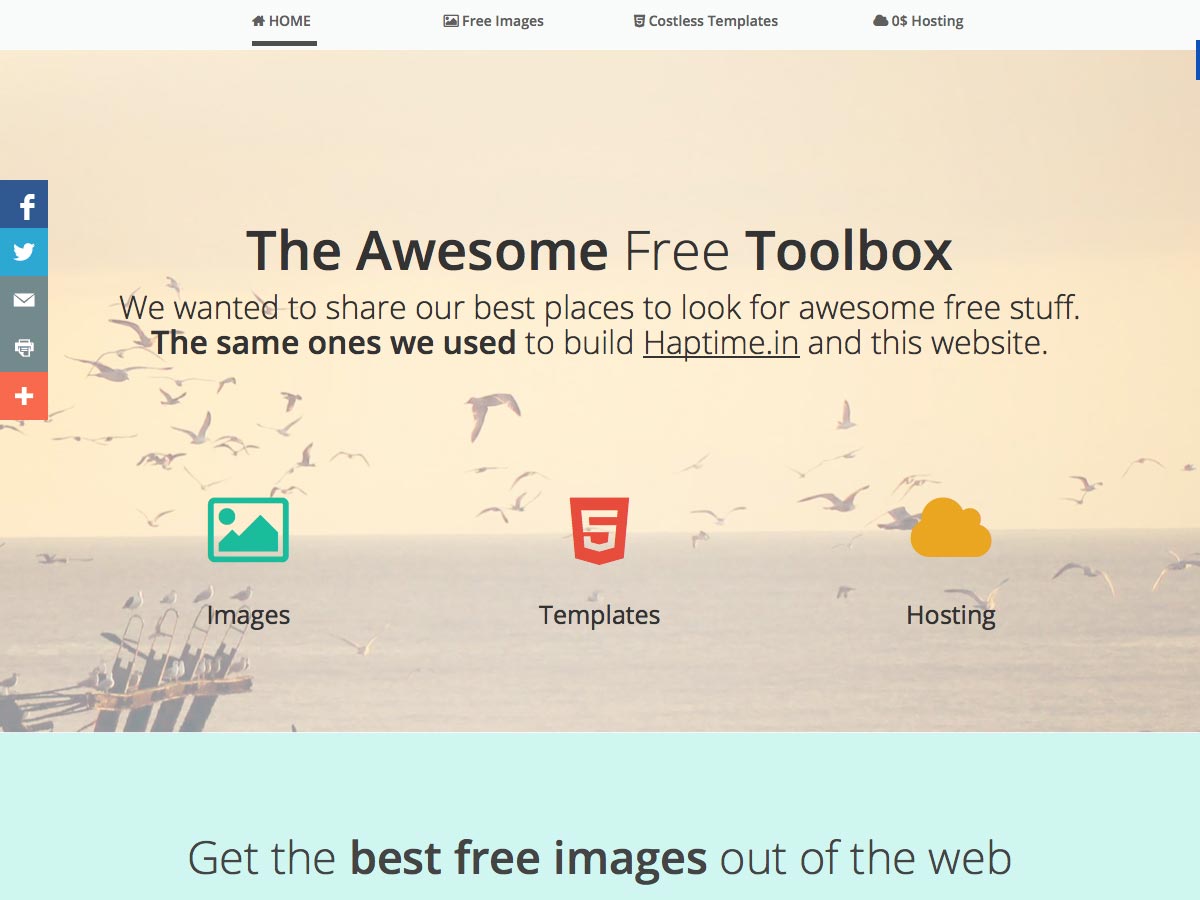
The Awesome Free Toolbox
The Awesome Free Toolbox es una colección de asombrosas herramientas de diseño web que incluye recursos para imágenes, plantillas e incluso alojamiento.
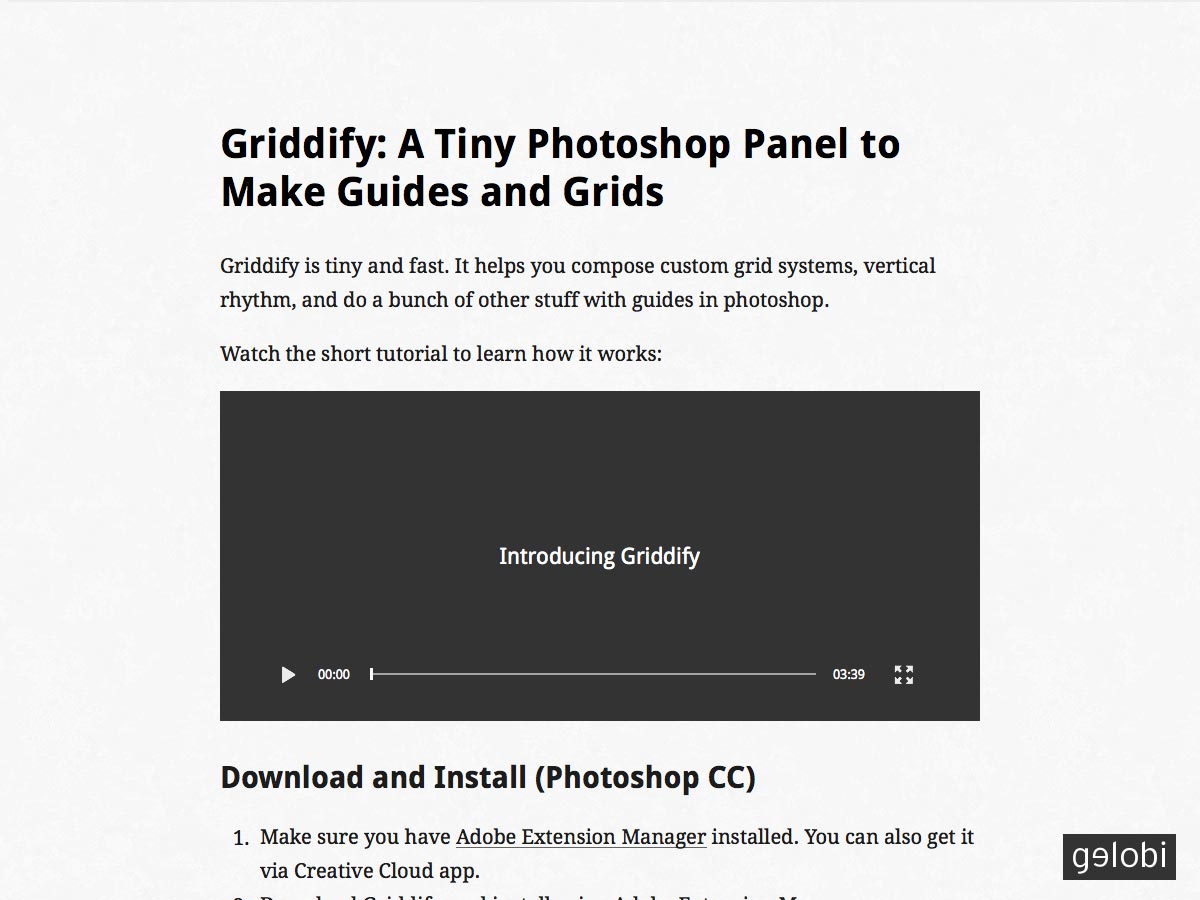
Griddify
Griddify hace que sea fácil y rápido crear sistemas de cuadrícula personalizados con ritmo vertical en Photoshop. Funciona en Photoshop CS6 / CC (aunque hay errores en CS6).
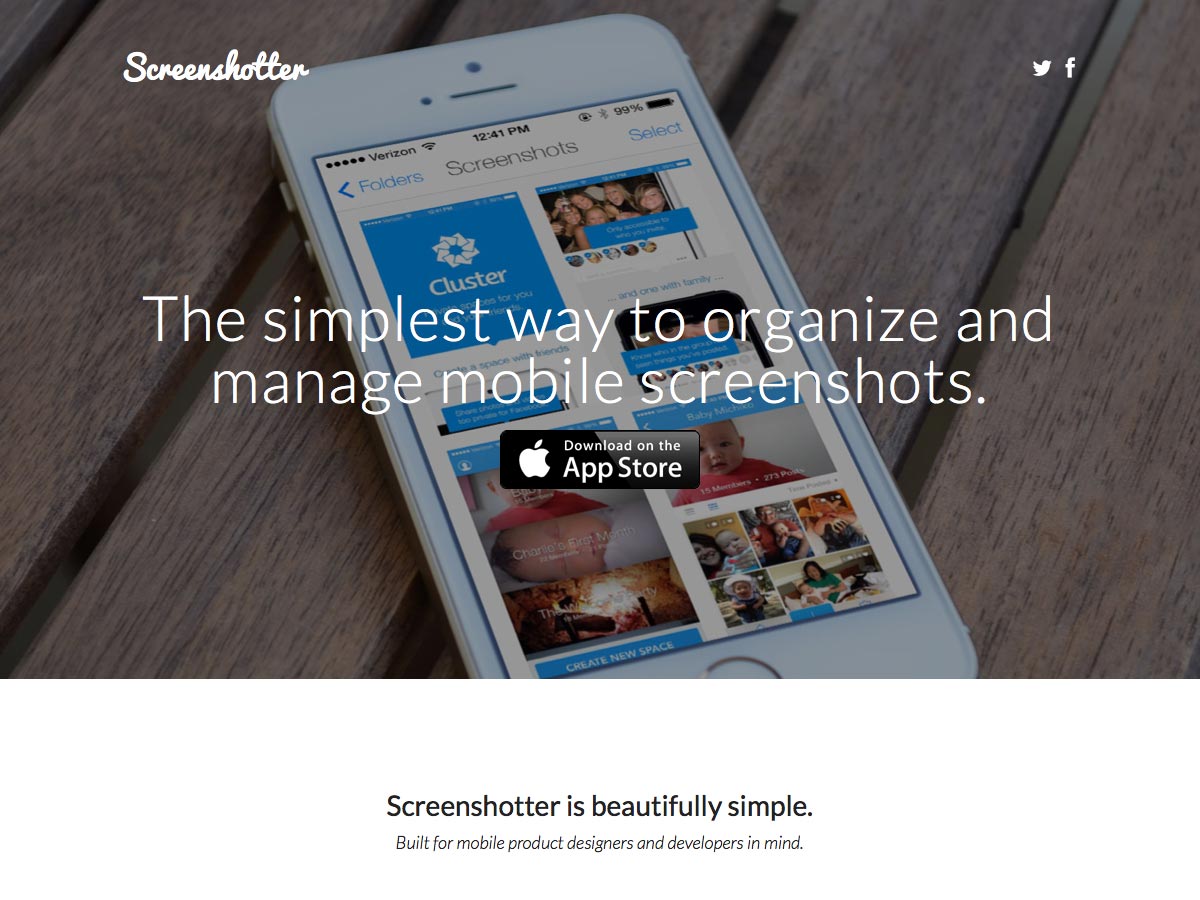
Captura de pantalla
Captura de pantalla es una aplicación gratuita de iOS para organizar las capturas de pantalla de tu dispositivo móvil. Separa automáticamente tus fotos de tus capturas de pantalla, facilita compartir y archivar tomas, y te permite organizarlas en carpetas, entre otras características.
Dpto. De diseño Web Field Manual
los Dpto. De diseño Web Field Manual , Edición de verano de 2014, es una colección organizada y categorizada de algunos de los mejores recursos disponibles para diseño web.
El color del día
El color del día es un resumen de color con paletas actualizadas regularmente inspiradas en una variedad de cosas, incluidos objetos, música y más.
A a Z CSS
A a Z CSS es un podcast semanal que cubre una variedad de temas de CSS. Cada episodio es corto (generalmente entre 4 y 7 minutos), lo que hace que sea fácil aprender de ellos.
Tumblr Boilerplate
Esta Tumblr Boilerplate es un simple punto de partida para crear un gran tema de Tumblr. Incluye soporte de tipo de publicación, está basado en HTML5 y está optimizado para la velocidad.
30 semanas
30 semanas es un programa educativo experimental que tiene como objetivo proporcionar a los diseñadores con talento las herramientas, la tutoría, la experiencia y otros recursos que necesitan para iniciar empresas y crear productos que puedan cambiar el mundo. Si bien es un programa innovador, tampoco es barato: $ 10,000 (aunque hay becas basadas en el mérito y las necesidades disponibles).
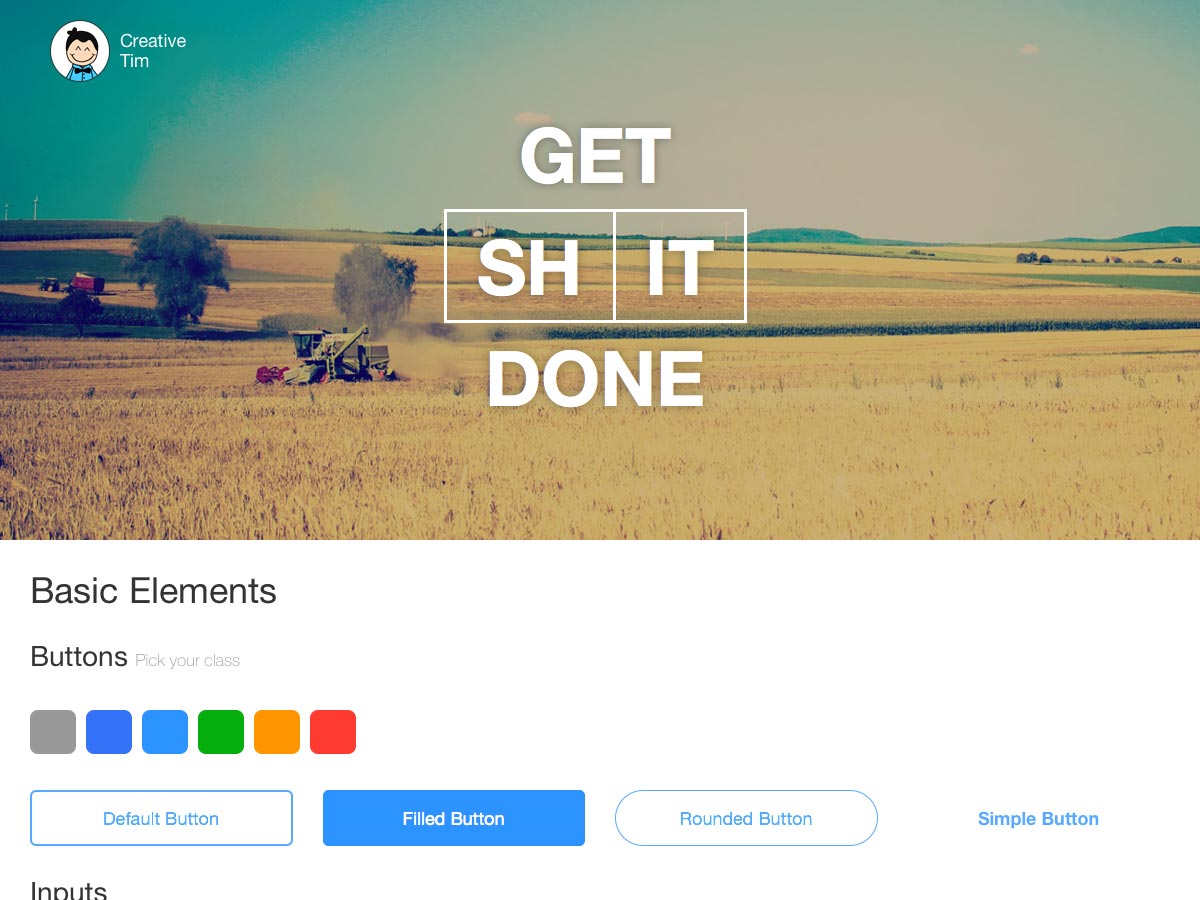
Hacer mierda hecho
Hacer mierda hecho es una colección de elementos de diseño gratuitos, que incluyen botones, menús, navegación, estilos tipográficos, notificaciones, componentes de JavaScript y más. También hay una versión pro paga con más recursos.
Pho Devstack 1.0
los Pho Devstack es un flujo de trabajo automatizado para desarrolladores front-end. Incluye herramientas para compilar, minificar, prefijar CSS y más.
Filamento
Filamento es una "tienda" de aplicaciones para su sitio web que le permite instalar fácilmente aplicaciones gratuitas en su sitio con una interfaz de arrastrar y soltar, sin necesidad de código.
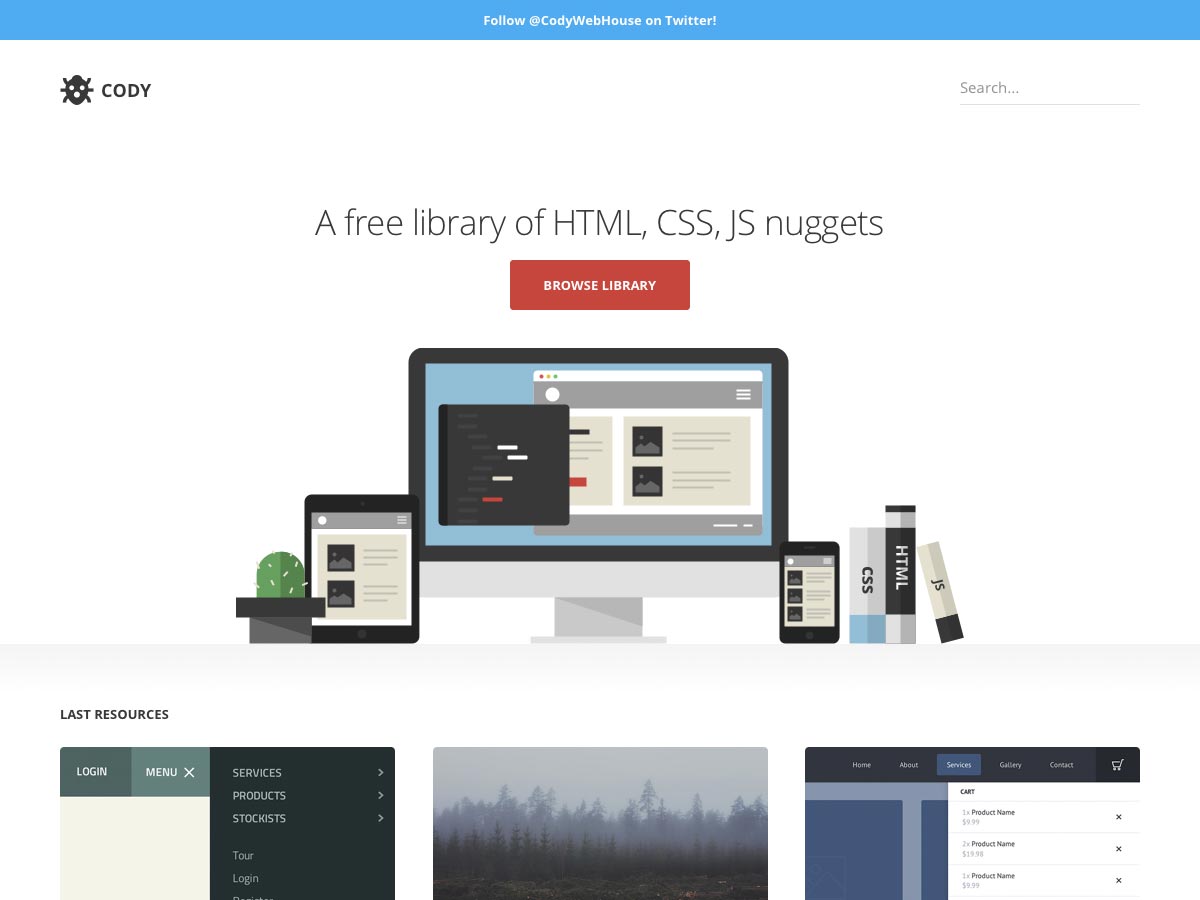
Cody
Cody es una colección gratuita de HTML, CSS y fragmentos de código JavaScript para su sitio web. Hasta el momento hay fragmentos de navegación, intros, carros de compras y más.
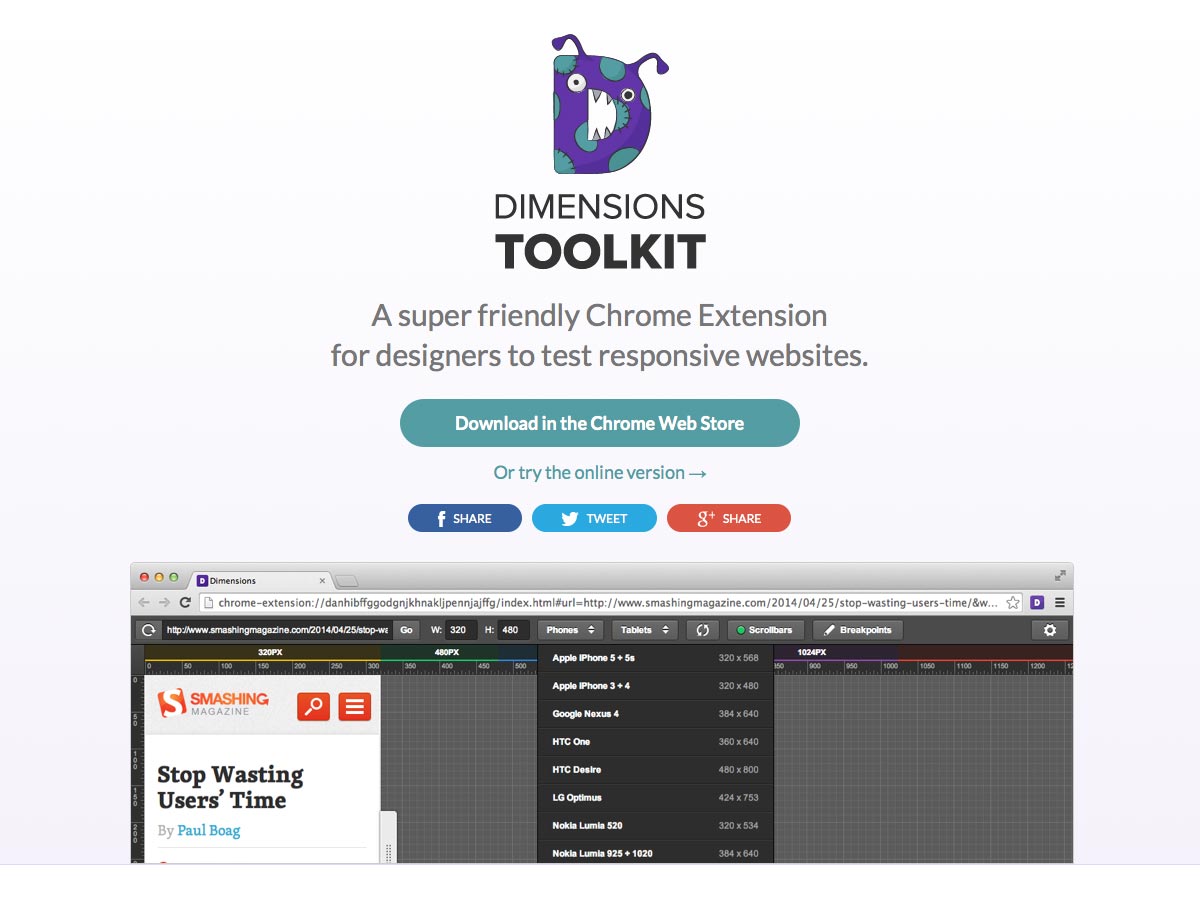
Kit de herramientas de dimensiones
los Kit de herramientas de dimensiones es una extensión de Chrome para probar sitios web receptivos que funciona sin conexión, es amigable con las actualizaciones y le permite agregar puntos de interrupción personalizados. También hay una versión en línea.
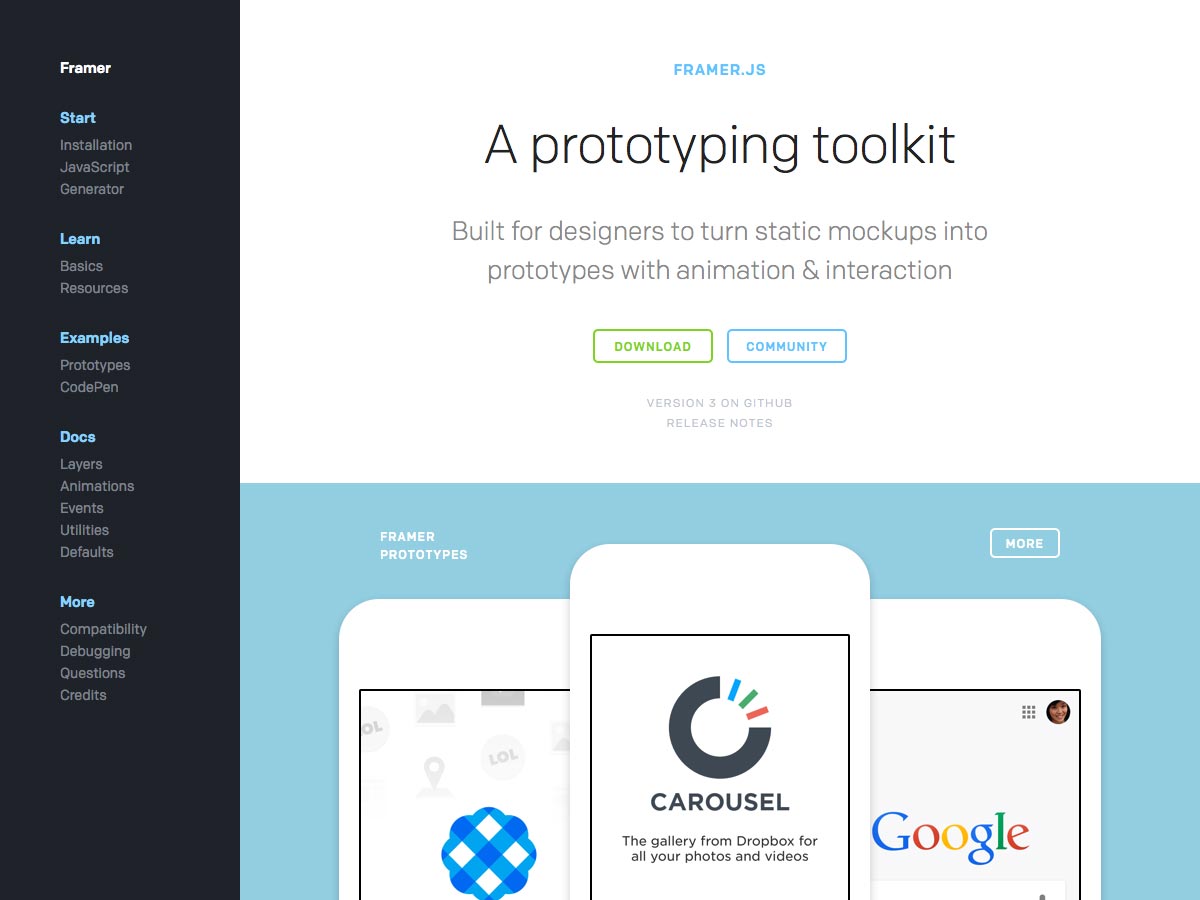
Framer.js
Framer.js es un kit de herramientas de creación de prototipos para convertir las maquetas estáticas en prototipos animados e interactivos.
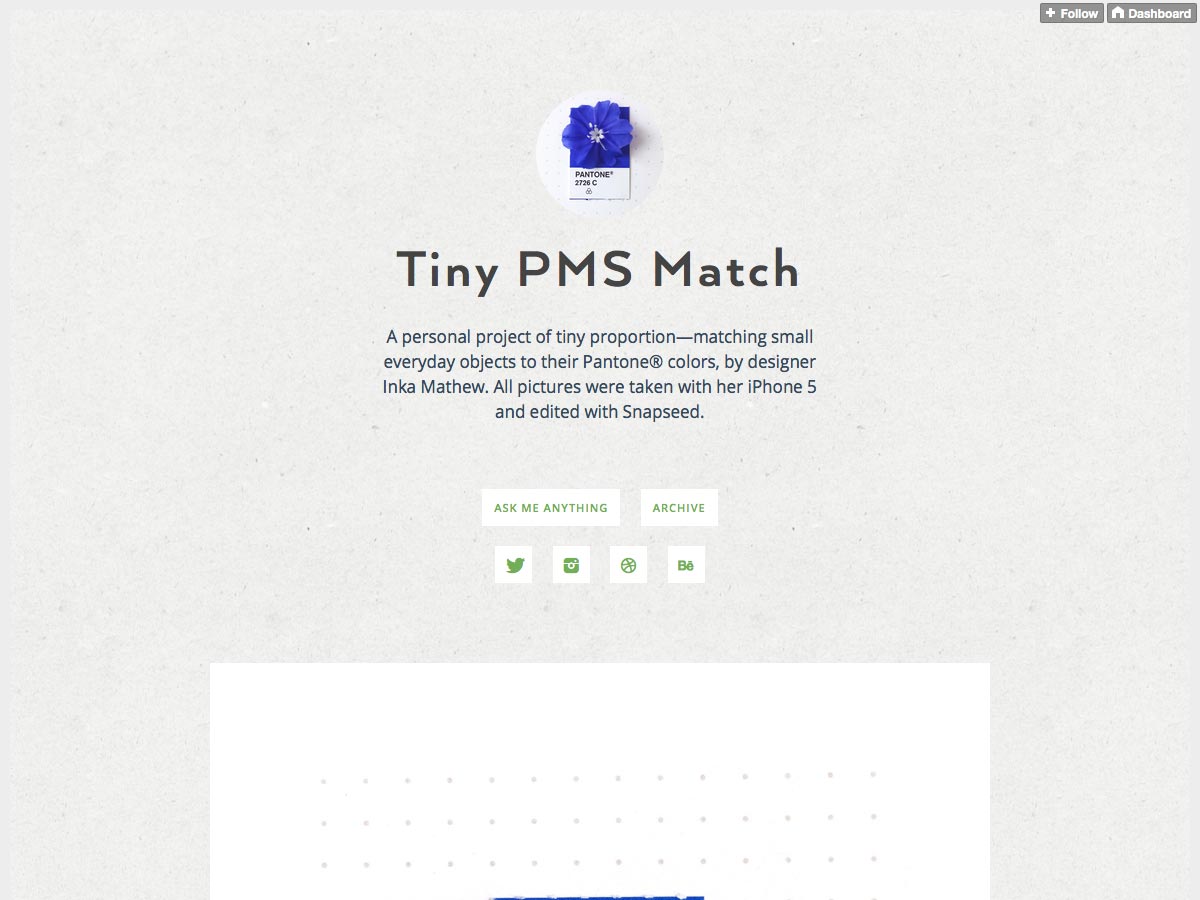
Tiny PMS Match
Tiny PMS Match es un blog de Tumblr que combina objetos pequeños con sus colores Pantone. Todas las fotos se toman con un iPhone 5 y se editan con Snapseed.
Color aleatorio
Color aleatorio es un generador de color JavaScript. Sin embargo, a diferencia de otros generadores de color, por defecto solo genera "colores atractivos", eliminando grises, marrones y verdes turbios.
Famoso
Famoso es un marco de aplicación de JavaScript gratuito y de código abierto. Incluye un motor de diseño 3D de código abierto, un motor de animación 3D de física y más.
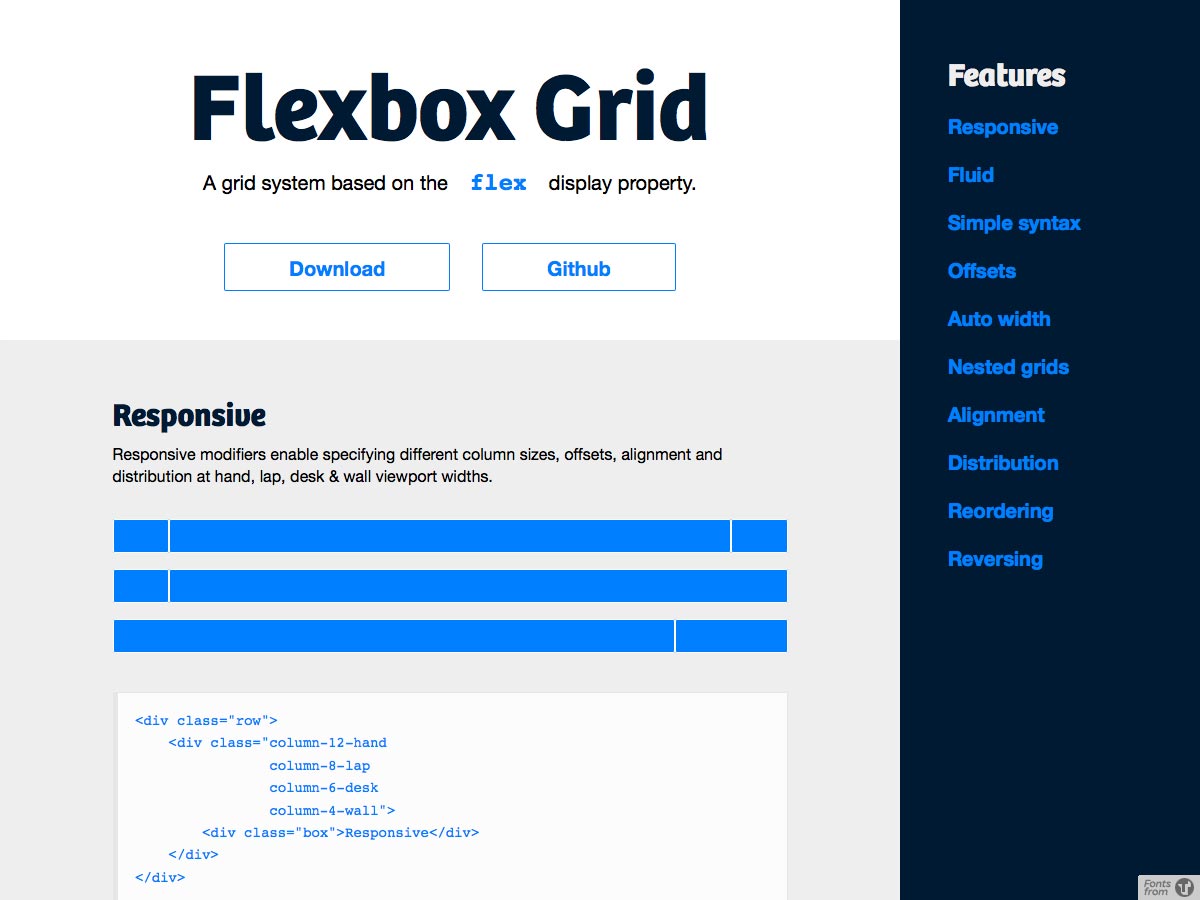
Rejilla Flexbox
los Rejilla Flexbox es un sistema de cuadrícula basado en la propiedad de visualización "flexible". Es receptivo, fluido, tiene una sintaxis simple y mucho más.
Weblox
Weblox es un simple generador de plantillas de página web que le permite crear fácilmente páginas totalmente receptivas basadas en Bootstrap.
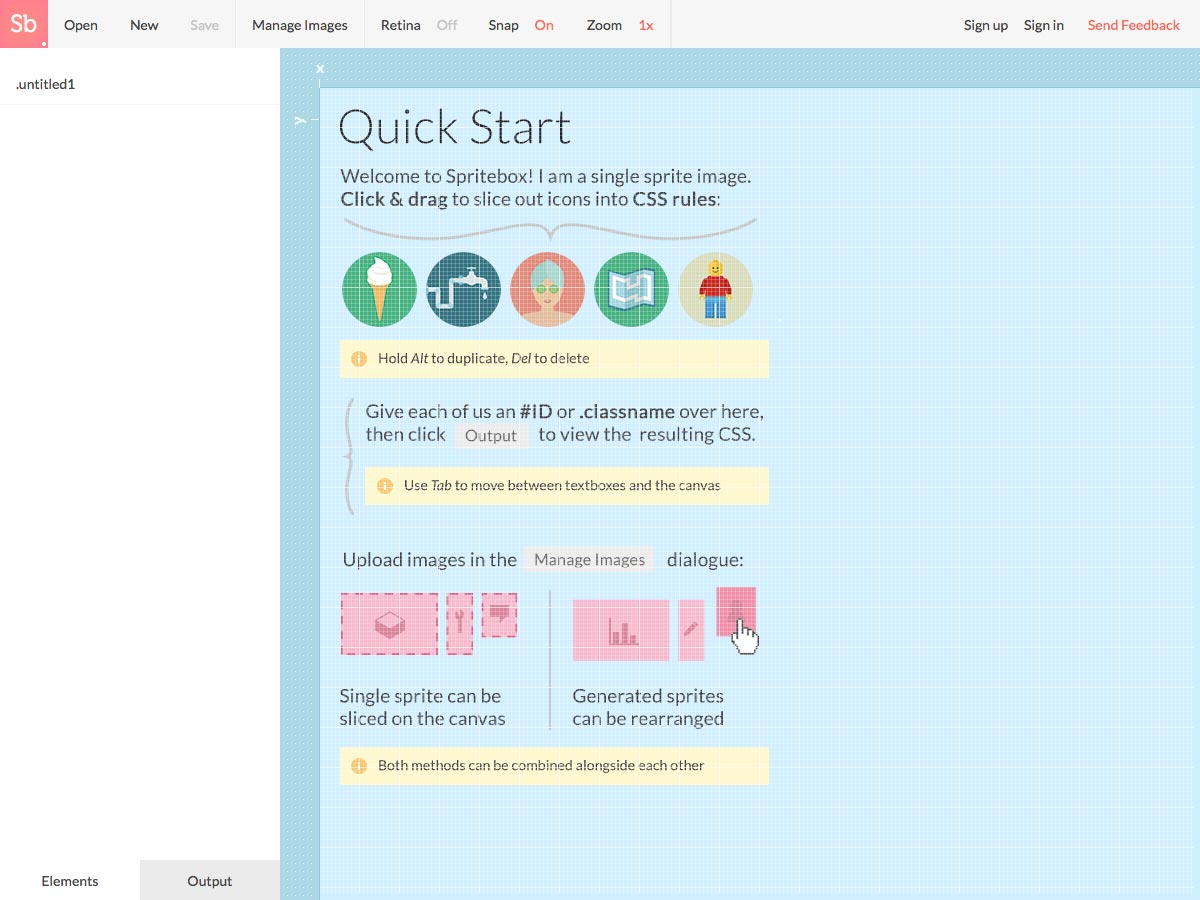
Spritebox
Spritebox es una herramienta WYSIWYG para crear CSS a partir de imágenes de sprites. Puede generar sprites, combinar spritesheets y más.
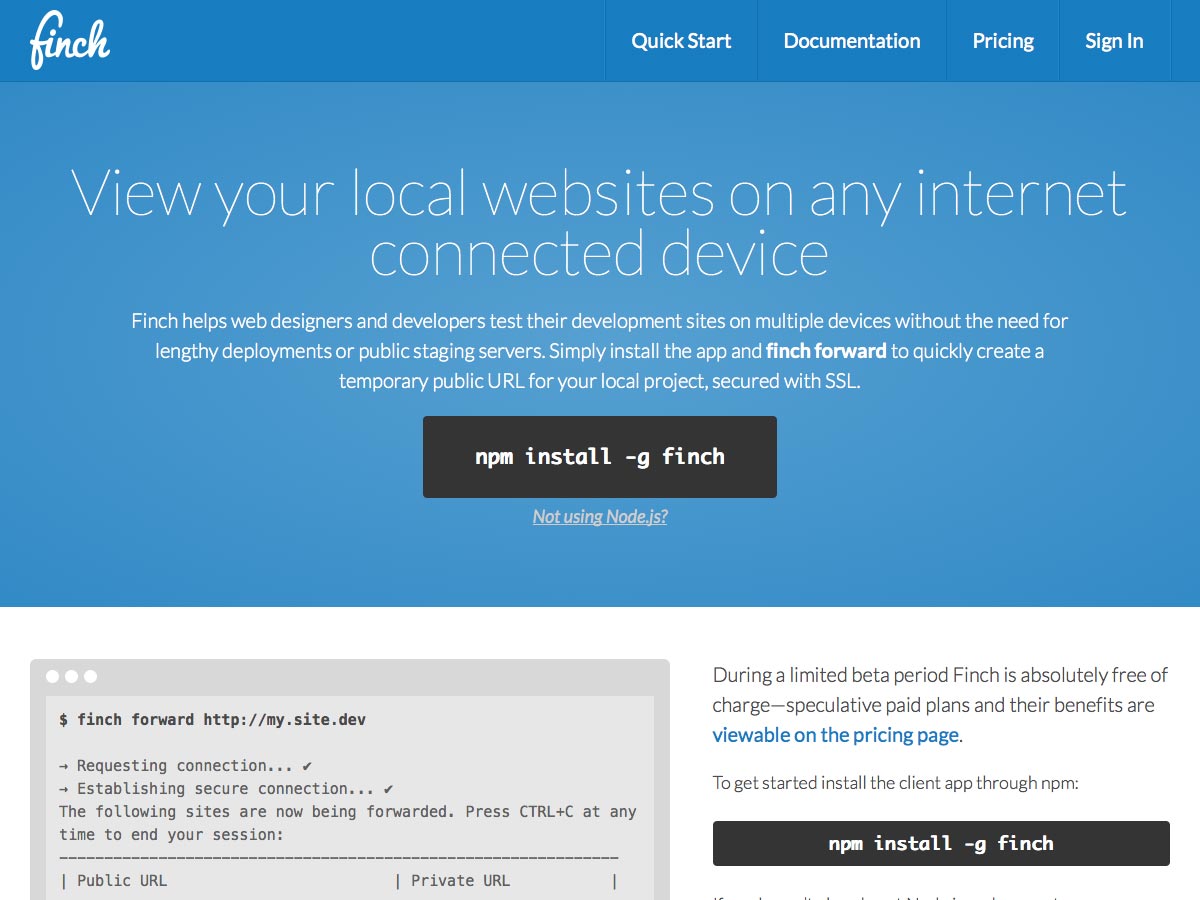
Pinzón
Pinzón es una herramienta para ver sitios web locales en cualquier dispositivo conectado a Internet. Simplemente instale la aplicación y obtenga una URL pública temporal para su proyecto local, protegida con SSL.
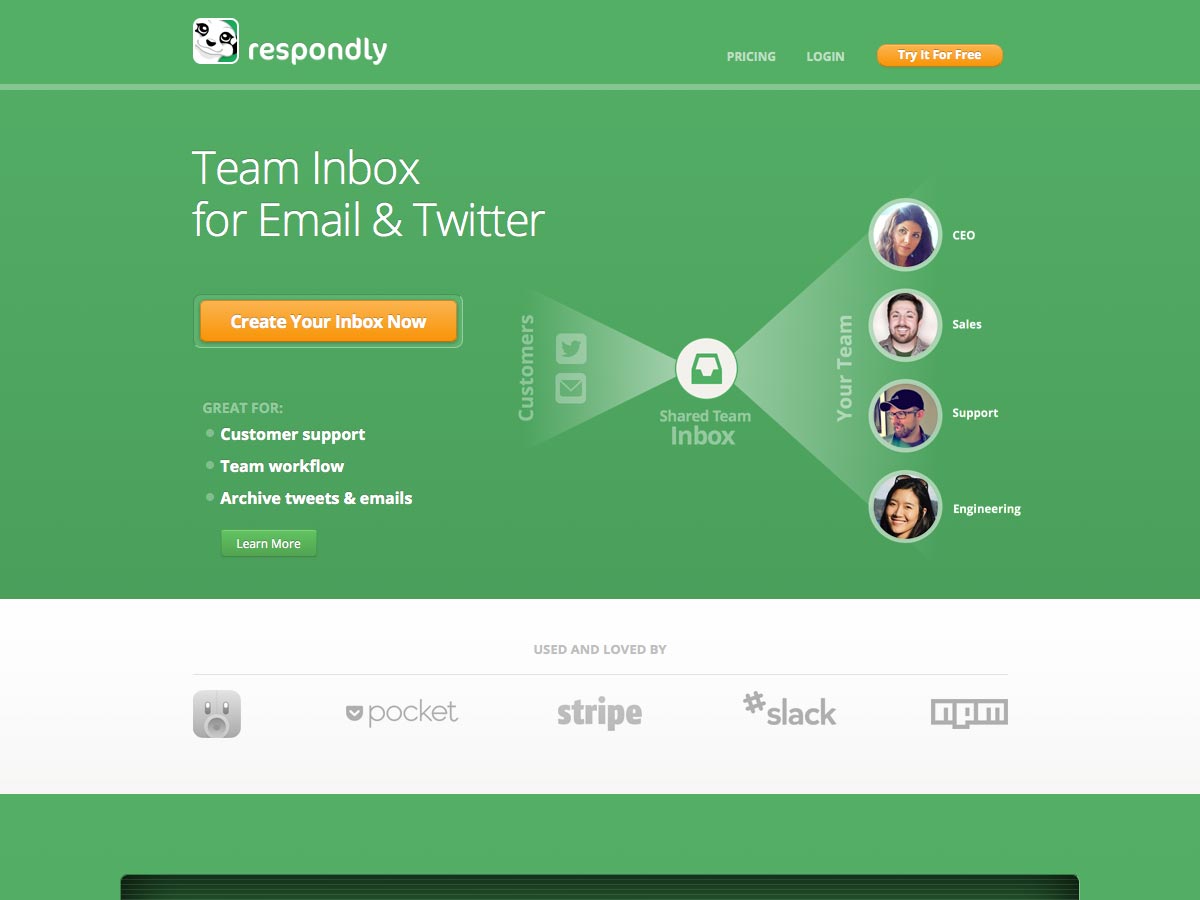
Respondly
Respondly es una bandeja de entrada del equipo para correo electrónico y Twitter, perfecta para la atención al cliente, flujos de trabajo en equipo y más. Es gratis, con planes que comienzan en solo $ 9 / mes.
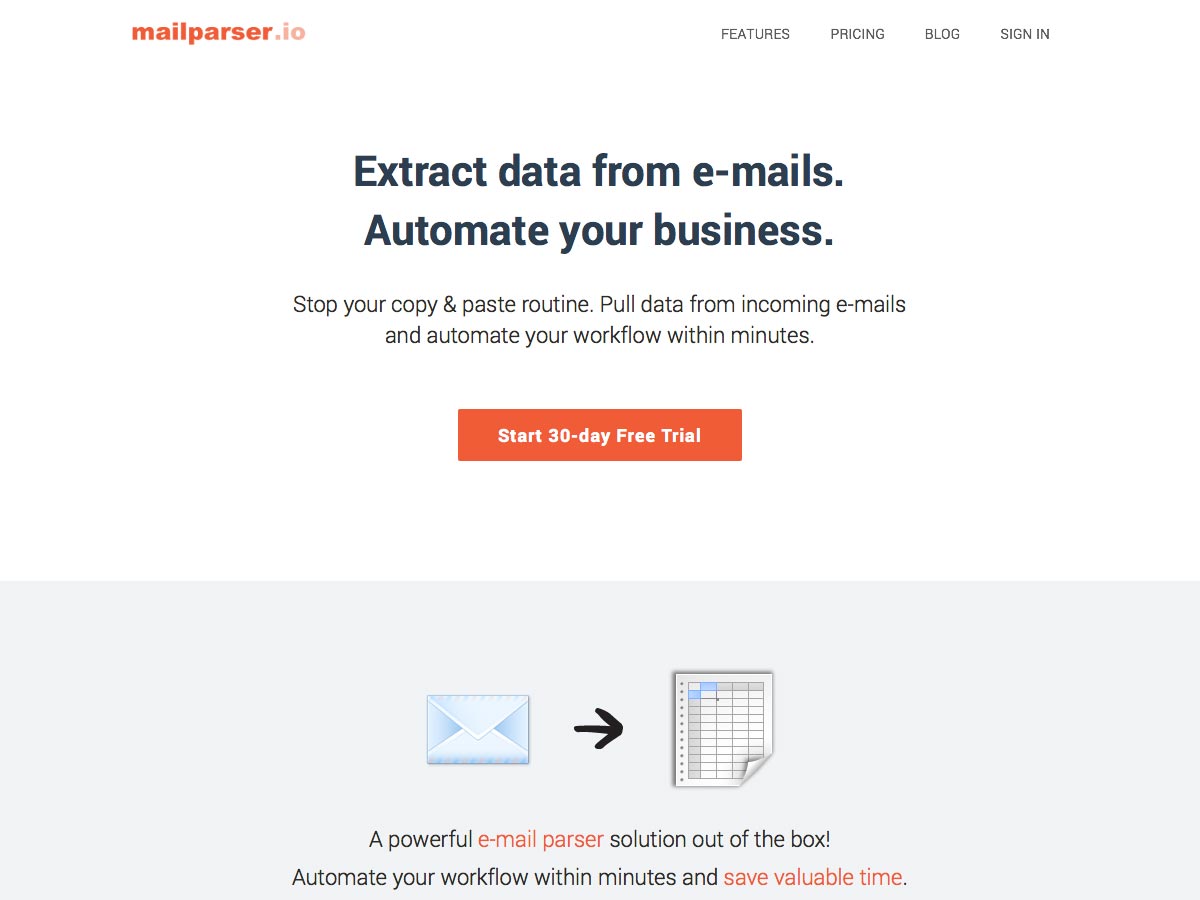
Mailparser.io
Mailparser.io le permite extraer datos de sus correos electrónicos para automatizar su flujo de trabajo. Hay una versión de prueba gratuita de 30 días disponible, con planes pagados que comienzan en $ 19 / mes.
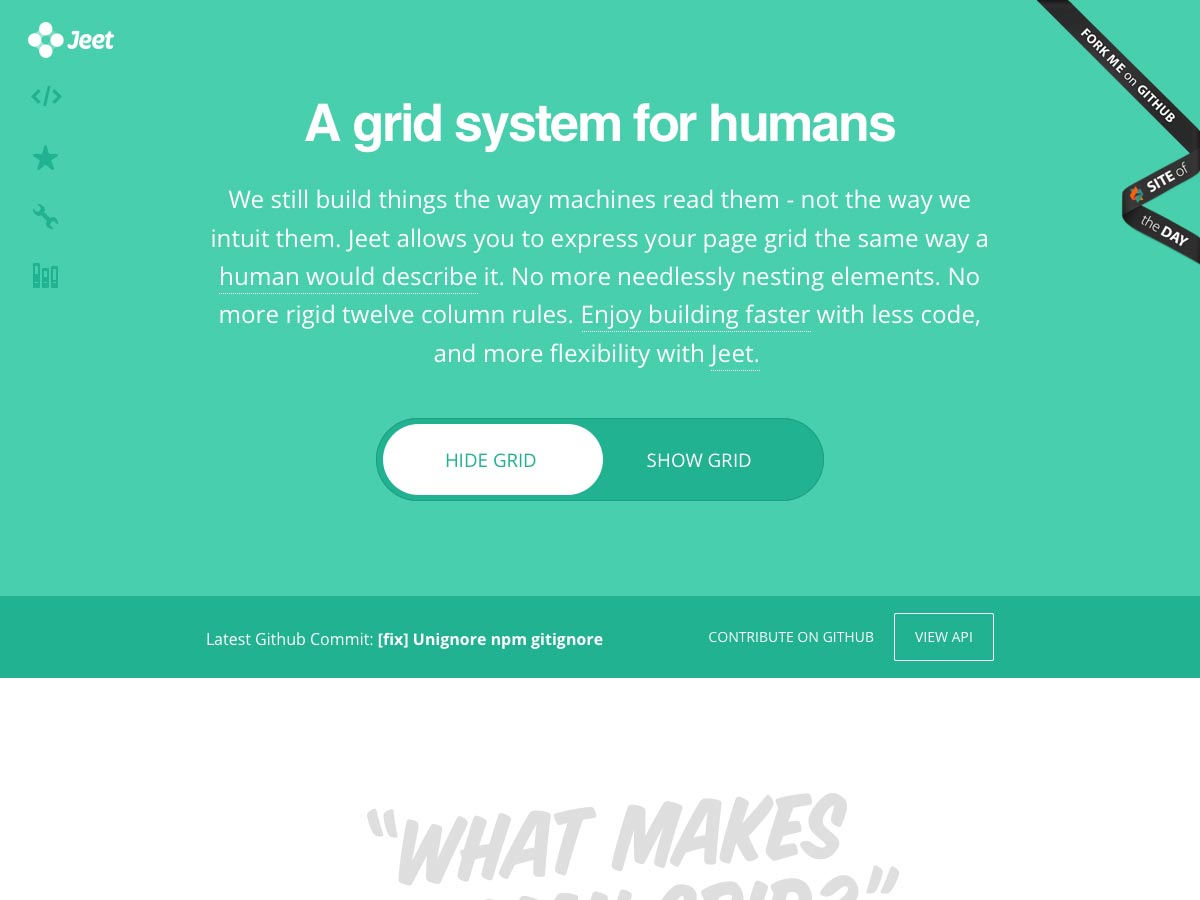
Jeet
Jeet es un sistema de cuadrícula construido para la forma en que los humanos leen cosas, en lugar de hacerlo de la misma manera que las máquinas. Elimina los elementos que anidan innecesariamente, las reglas de columnas rígidas y más.
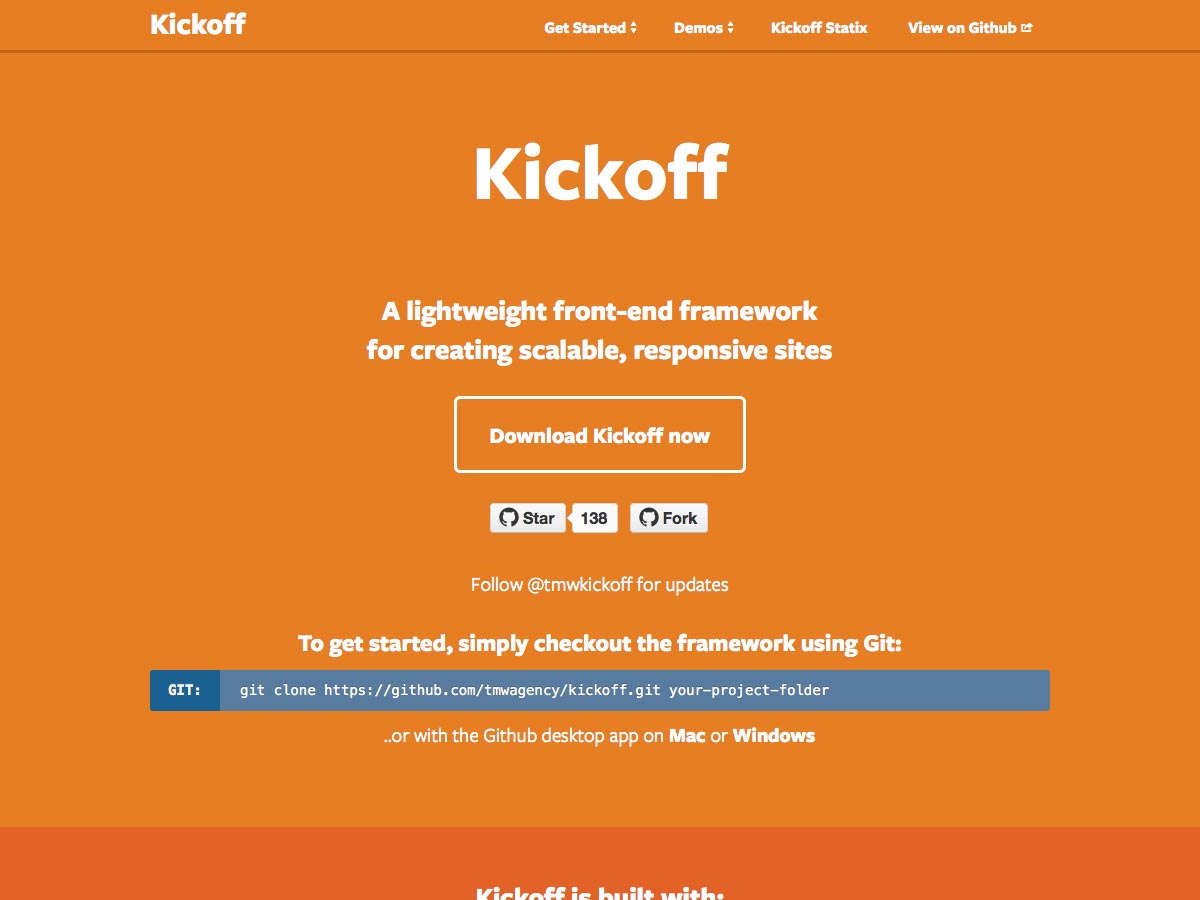
Patada inicial
Patada inicial es un marco de front-end liviano para construir sitios receptivos. Está construido con Sass y Grunt, y está completamente documentado.
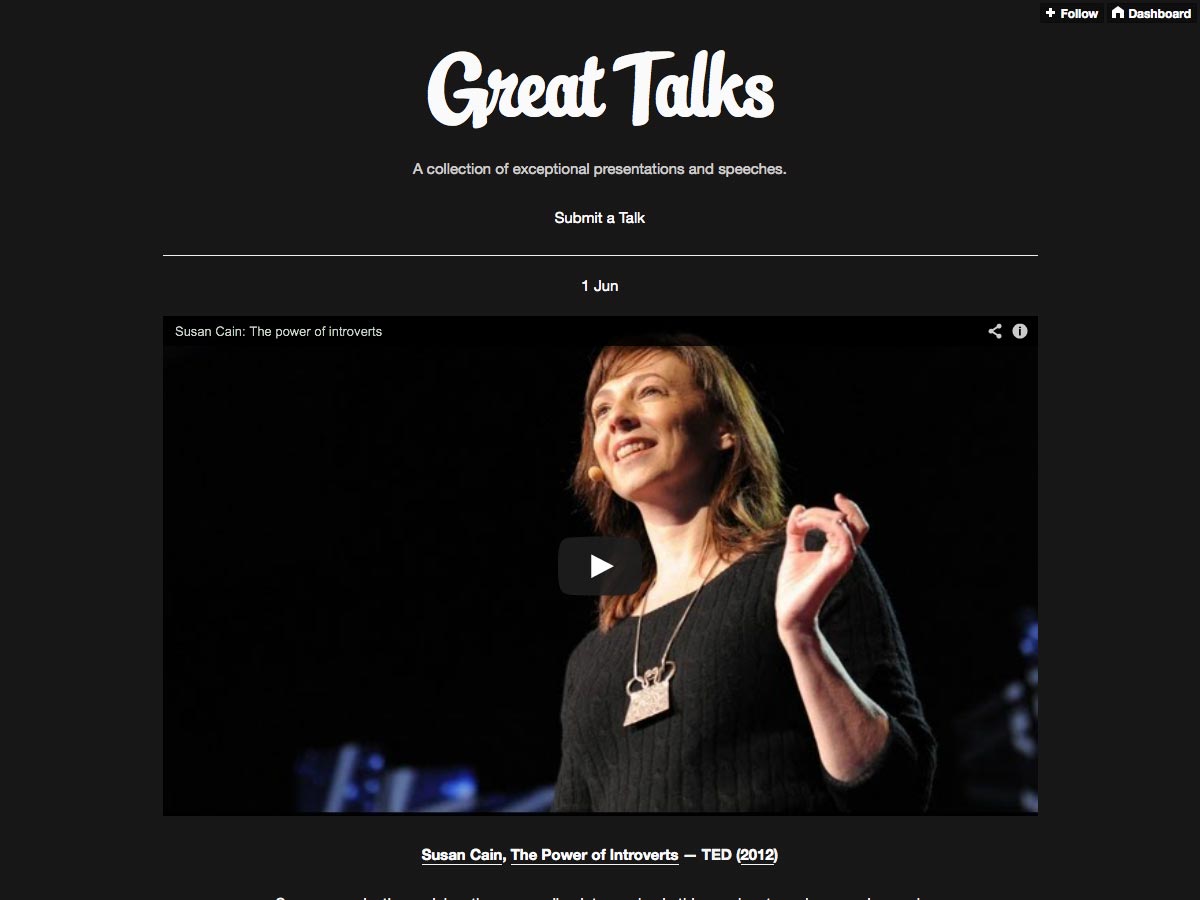
Grandes conversaciones
Grandes conversaciones es una colección de discursos y presentaciones excepcionales de conferencias en todo el mundo. Si bien no están todos centrados estrictamente en el diseño, prácticamente todos discuten la creatividad.
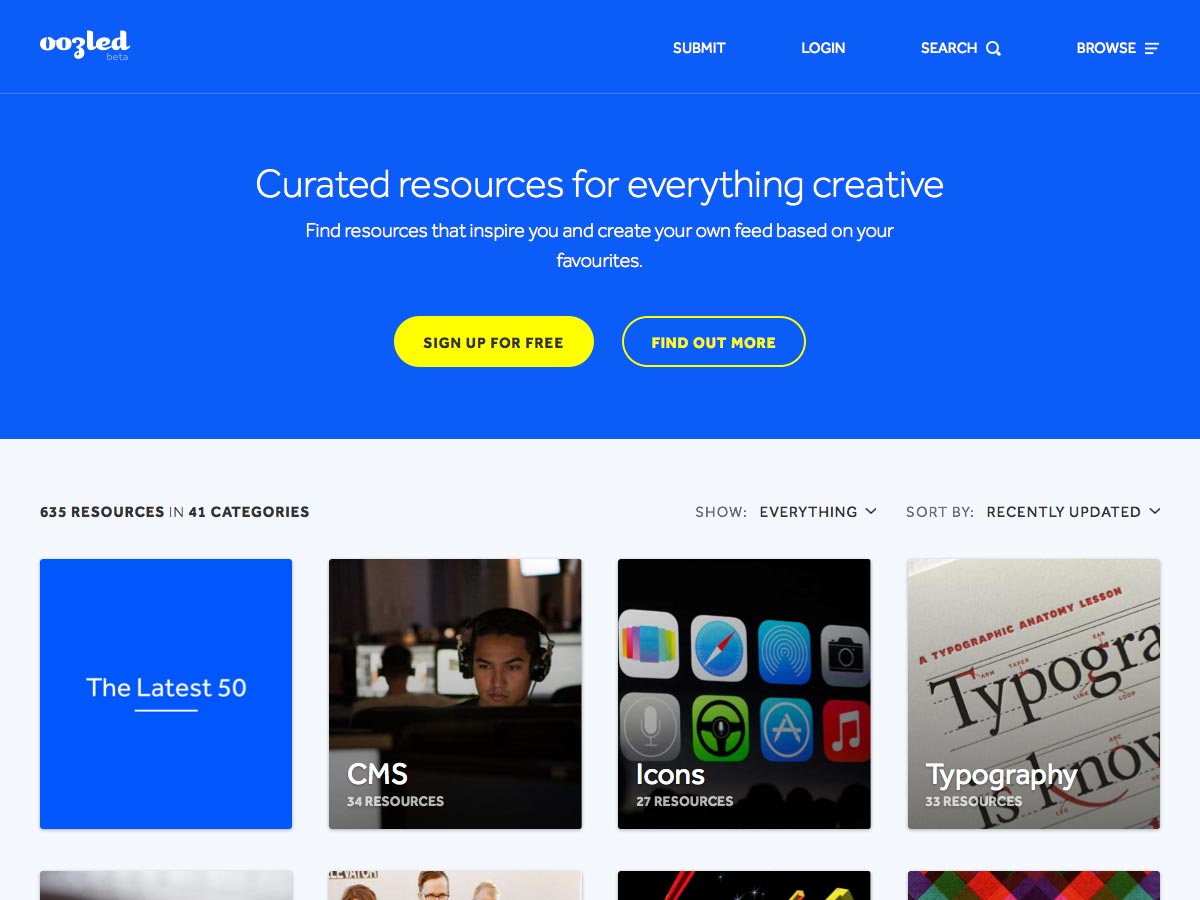
Oozled
Oozled es una colección curada de recursos creativos de toda la web. Hay categorías de tipografía, iconos, CMS, inspiración, conferencias, color y más.
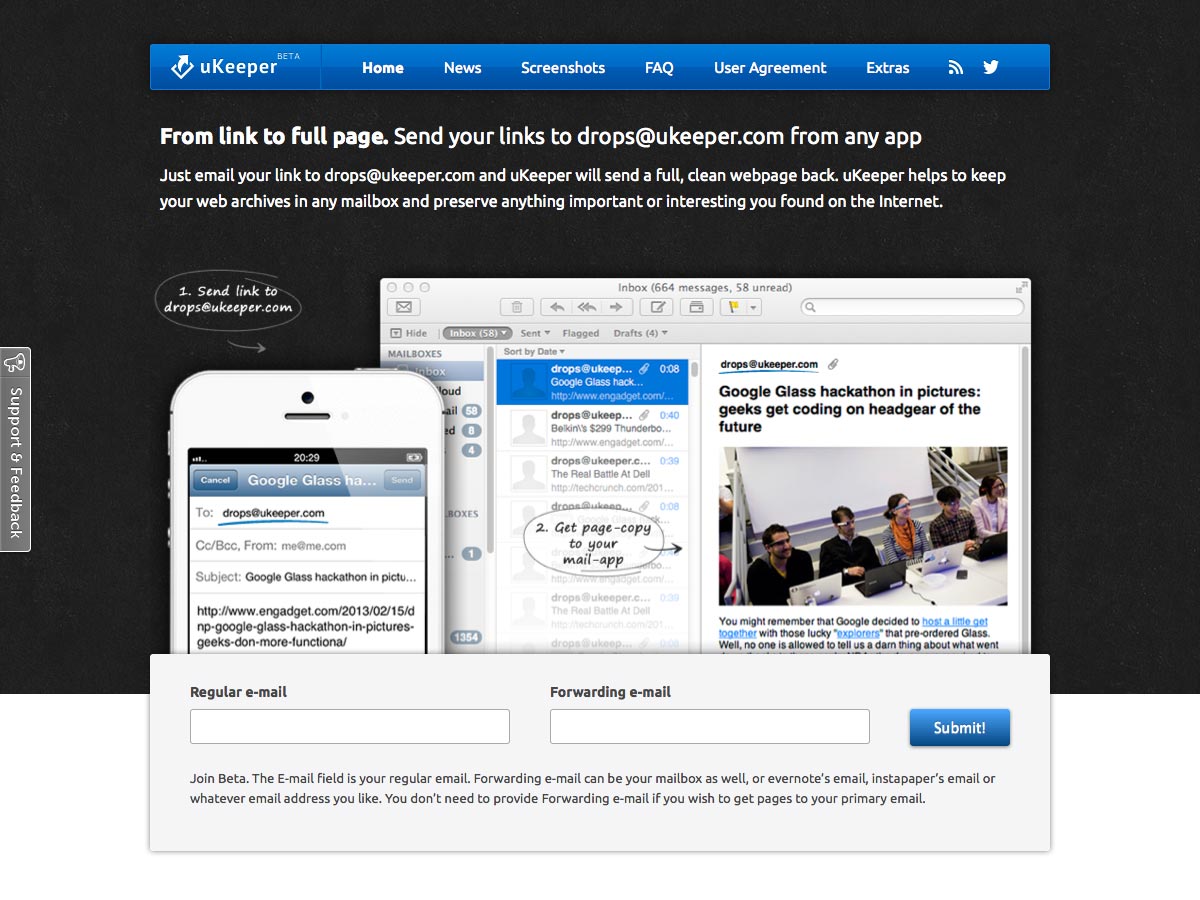
u Keeper
u Keeper hace que sea fácil guardar páginas web completas. Simplemente regístrese y envíe por correo electrónico enlaces a uKeeper y haga que se envíen automáticamente a su correo electrónico habitual o a un correo electrónico de la aplicación (como Evernote o Instapaper).
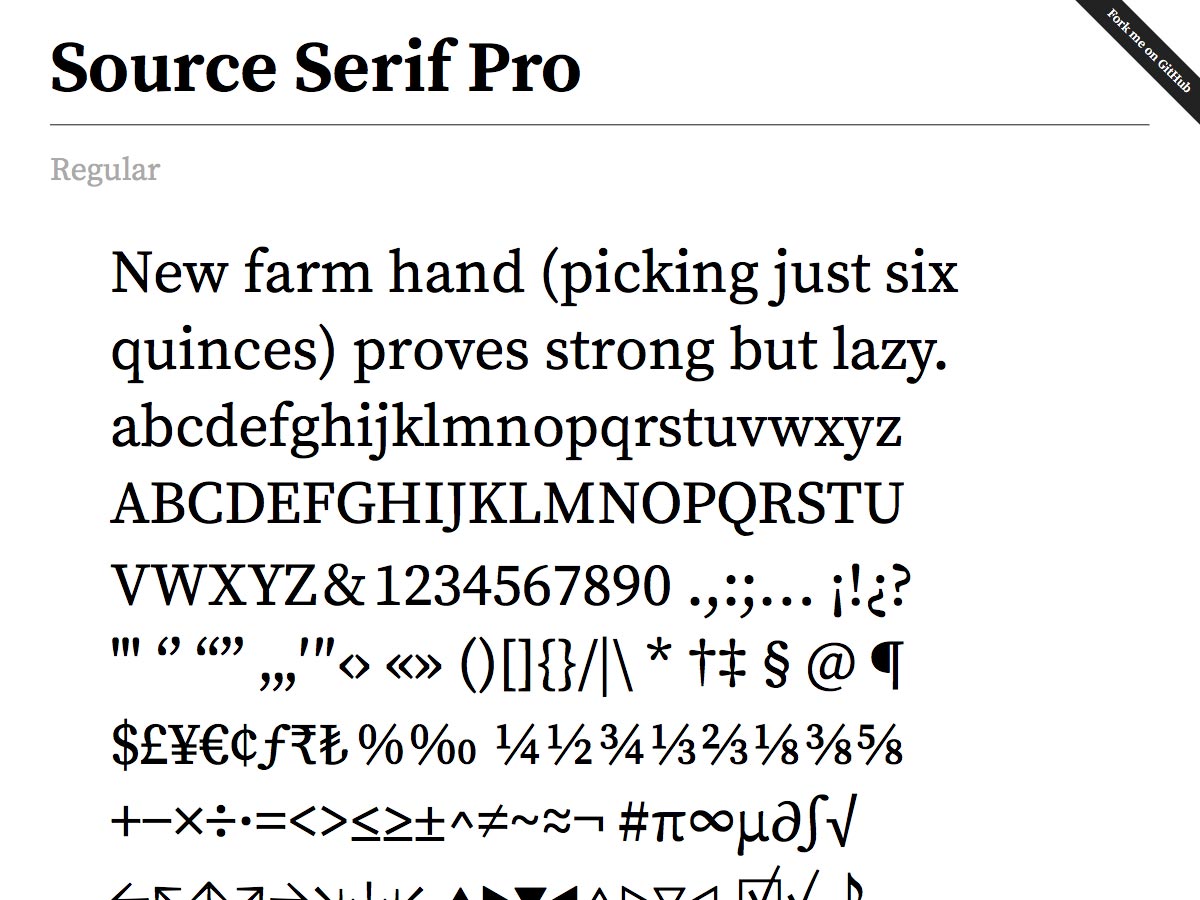
Fuente Serif Pro (gratis)
Fuente Serif Pro es un tipo de letra serif de fuente abierta de Adobe que viene en pesos regulares, semimarca y negrita.
Hairvetica (gratis)
Hairvetica es una fuente de vectores decorativos que se ve estilizada, disponible como un archivo de Illustrator.
Uni Sans gratis (gratis)
Uni Sans gratis viene en cuatro pesos, incluyendo un alfabeto cirílico. Más estilos y pesos están disponibles en toda la familia.
Sideshow ($ 10)
Atracción secundaria está inspirado en la pintura de carteles, ideal para anunciar grandes eventos o cualquier cosa importante. También viene con 40 glifos gráficos especiales.
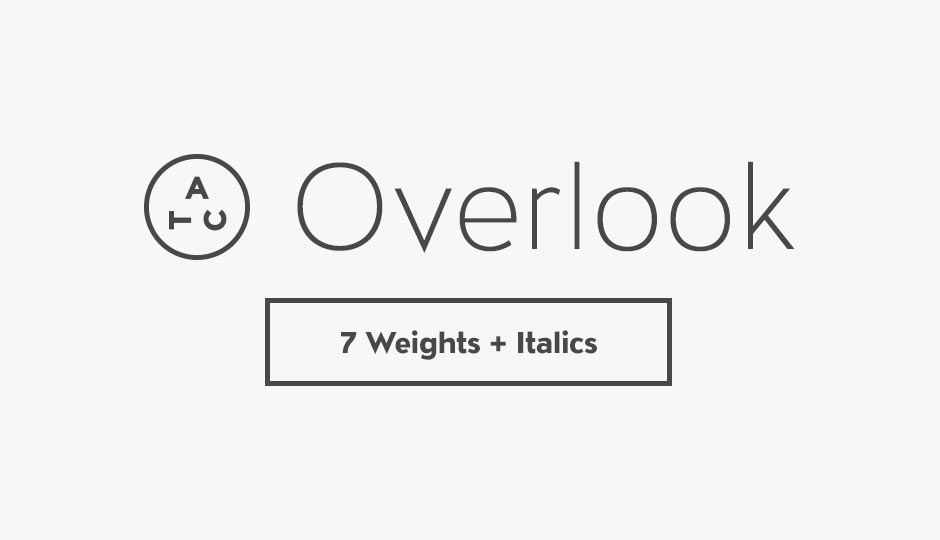
ATC Overlook ($ 10)
ATC Overlook es una fusión de estilos geométricos y grotescos con más de 370 glifos en siete pesos.
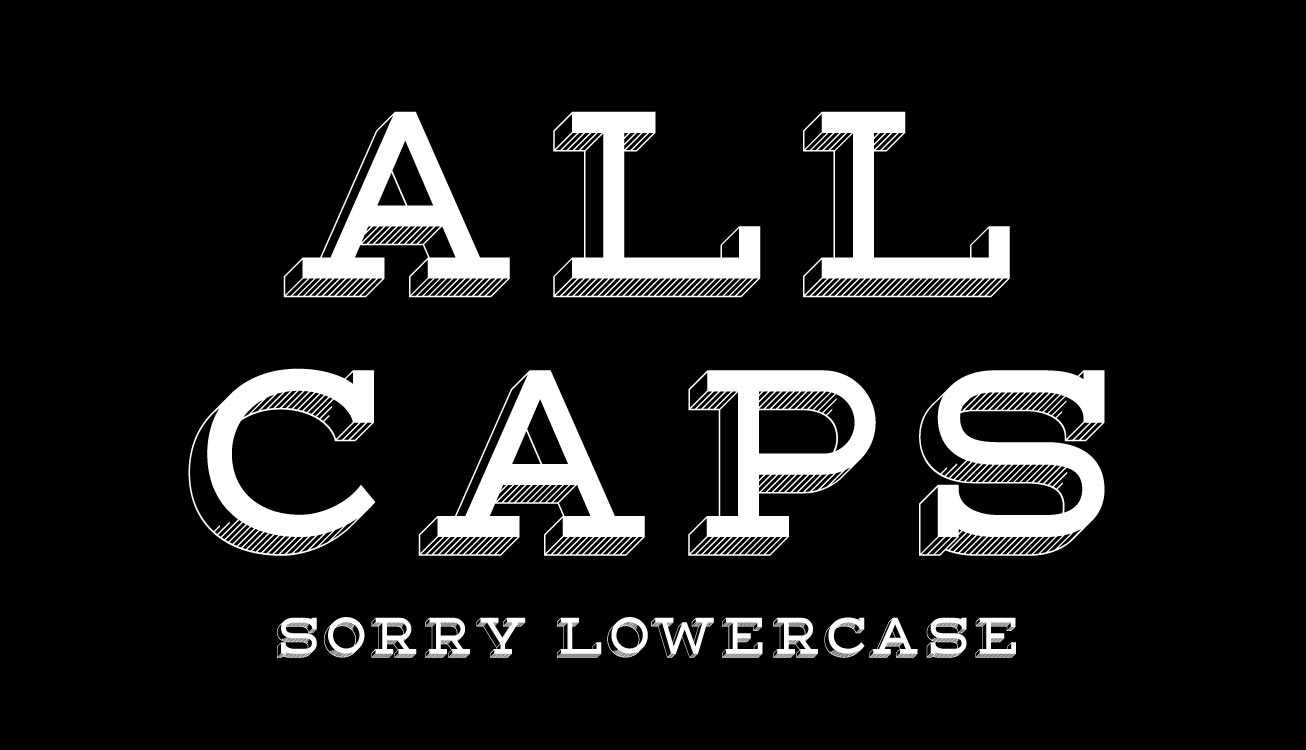
Lastra ($ 10)
Lastra es una fuente de pantalla 3D con mayúsculas inspirada en letras en cafés y restaurantes. También incluye adornos personalizados como personajes especiales.
Beelzebrush ($ 35)
Beelzebrush es una familia de ocho fuentes inspirada en el heavy metal. Viene en forma regular, cursiva, alt y cursiva con formas y bordes rugosos, mientras que los pesos más pesados tienen bordes más uniformes.
JNL gótico inverso ($ 25)
Reverse Gothic JNL tiene un aspecto tipográfico invertido vintage que es genial para diseñar titulares geniales.
Newark JNL ($ 47.50)
Newark JNL es un tipo de letra serif estilizado de losa basado en piezas de baldosas del juego del alfabeto de la vendimia. Hay algunos anchos de letra peculiares que lo hacen destacarse.
Lugatype (gratis)
Lugatype es una tipografía de pantalla extravagante ideal para carteles, carteles, revistas y más.
¿Conoces una nueva aplicación o recurso que debería haberse incluido pero que no era? Háganos saber en los comentarios!