Qué hay de nuevo para los diseñadores, enero de 2015
En la edición de este mes de las novedades para diseñadores y desarrolladores, hemos incluido nuevas aplicaciones para equipos de diseño, marcos y plantillas, nuevos recursos de diseño, recursos de JavaScript, recursos para startups, nuevos podcasts, recursos de color y mucho más. ¡Y como siempre, también hemos incluido algunas fuentes nuevas increíbles!
Casi todo en la lista de este mes es gratis, con algunas aplicaciones y herramientas pagas de alto valor también incluidas. Seguro que serán útiles para diseñadores y desarrolladores, desde principiantes hasta expertos.
Si nos perdimos algo que crees que debería haber estado en la lista, háznoslo saber en los comentarios. Y si conoce una nueva aplicación o recurso que debería aparecer el mes próximo, twittee a @cameron_chapman ¡para ser considerado!
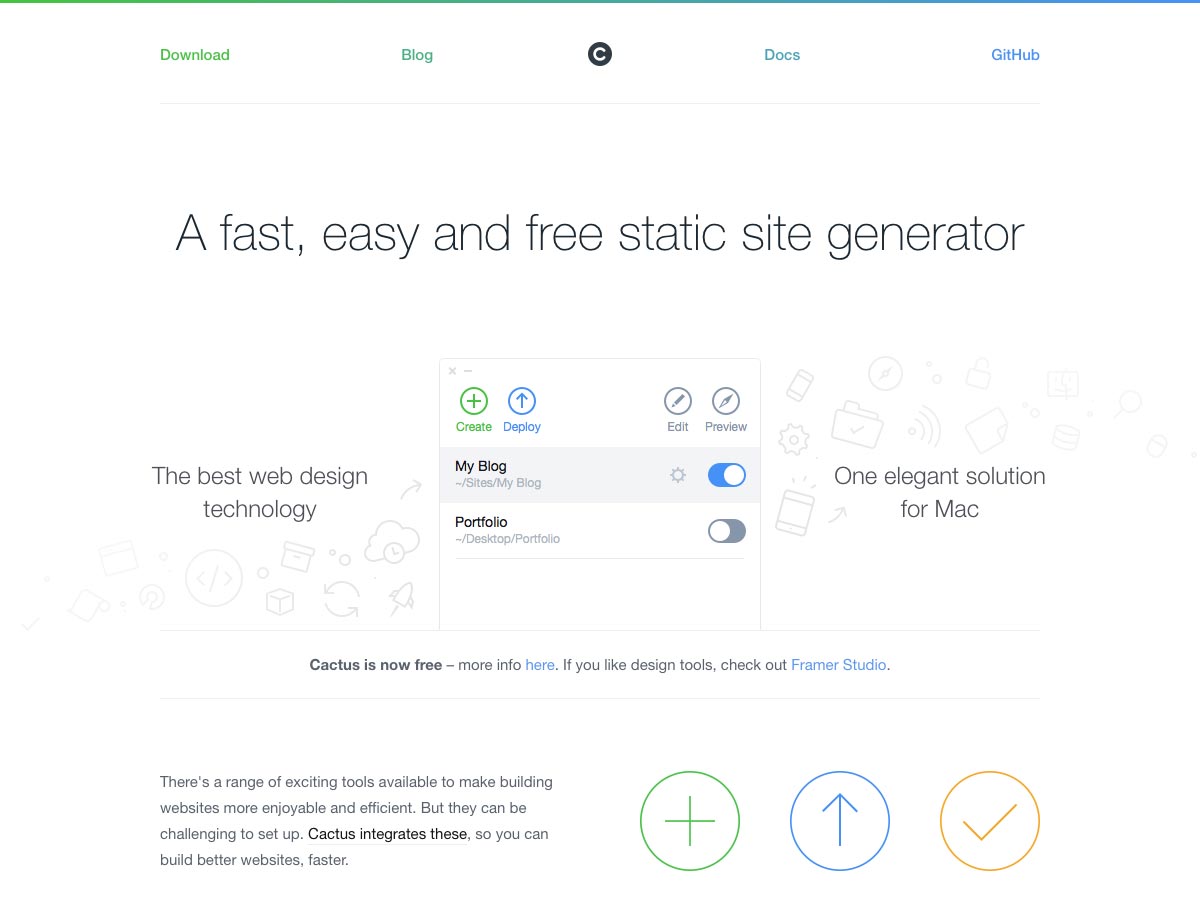
Cactus
Cactus es un generador de sitios web estáticos rápido y gratuito para Mac. Simplemente elija una plantilla de página (cartera, blog o página única) para comenzar, y luego concéntrese en la edición con vista previa en vivo en cualquier lugar.
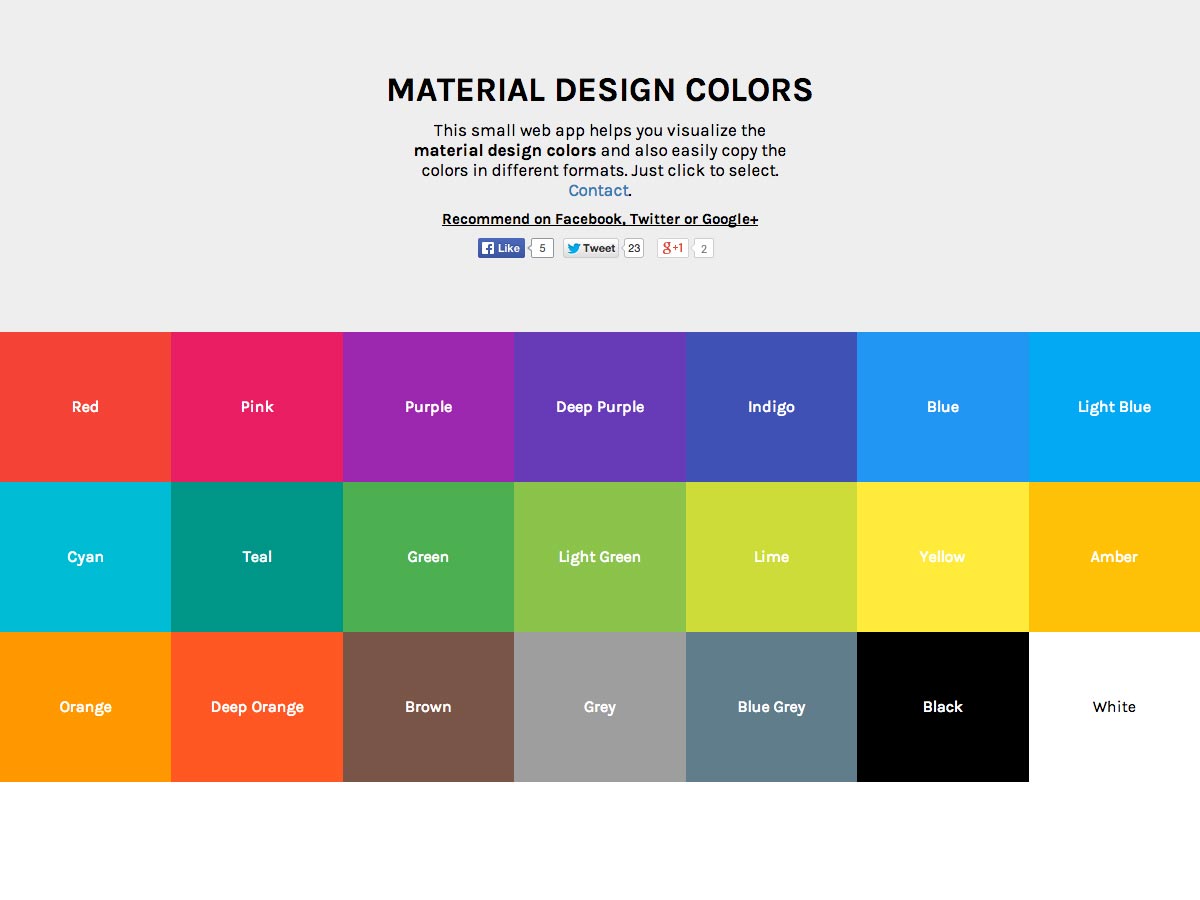
Material de diseño de colores
Material de diseño de colores es una aplicación web que te permite visualizar más fácilmente los colores del diseño del material. Simplemente haga clic en un color para ver los tonos adicionales, junto con los códigos de color hexadecimales y rgb (a).
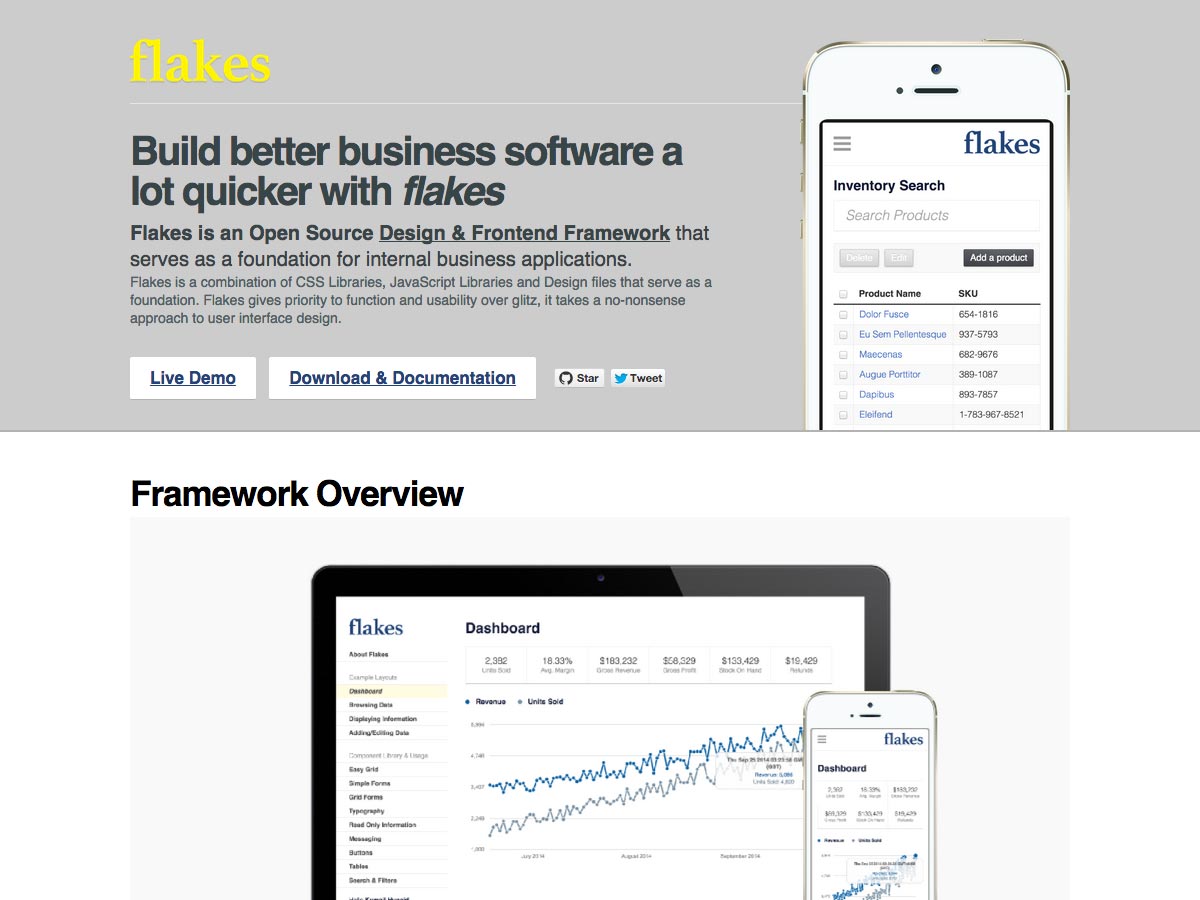
Escamas
Escamas es un diseño de código abierto y un framework frontend para crear aplicaciones de negocios internas. Es una combinación de bibliotecas de CSS, bibliotecas de JavaScript y archivos de diseño con un enfoque sensato para el diseño de la interfaz de usuario.
Peplaunch
Peplaunch es un servicio de inicio de lanzamiento, que incluye un programa de 2 meses para iniciar su startup con clientes de pago. Crean una página de lanzamiento, promocionan su inicio a más de cincuenta comunidades relevantes y lo ayudan a adquirir clientes. Se le cobra una tarifa fija de $ 500.
Iconos malvados
Iconos malvados es un conjunto de íconos SVG de código abierto, más hilanderos de carga, que son limpios y simples. Vienen con código para admitir Rails, Sinatra, Node.js, Gulp y Grunt.
Escribe los documentos
Escribe los documentos es una colección de recursos e información para escribir mejor documentación para sus proyectos.
Pie de manzana
Pie de manzana es un kit de herramientas modular de CSS para construir mejores interfaces web. Utiliza un enfoque semántico de CSS, con mejores convenciones de nomenclatura y organización integradas.
UI Tiles
UI Tiles es un sistema para construir mapas de sitios y diagramas de flujo visuales para proyectos web, con 72 pantallas incluidas. Tiene un diseño elegante y ligero, y es fácil de usar y personalizar según sus necesidades.
Trabajos de Muzli
Si eres un profesional creativo en busca de trabajo, echa un vistazo Trabajos de Muzli . Puede buscar trabajos por palabra clave y ubicación, o publicar un trabajo de forma gratuita.
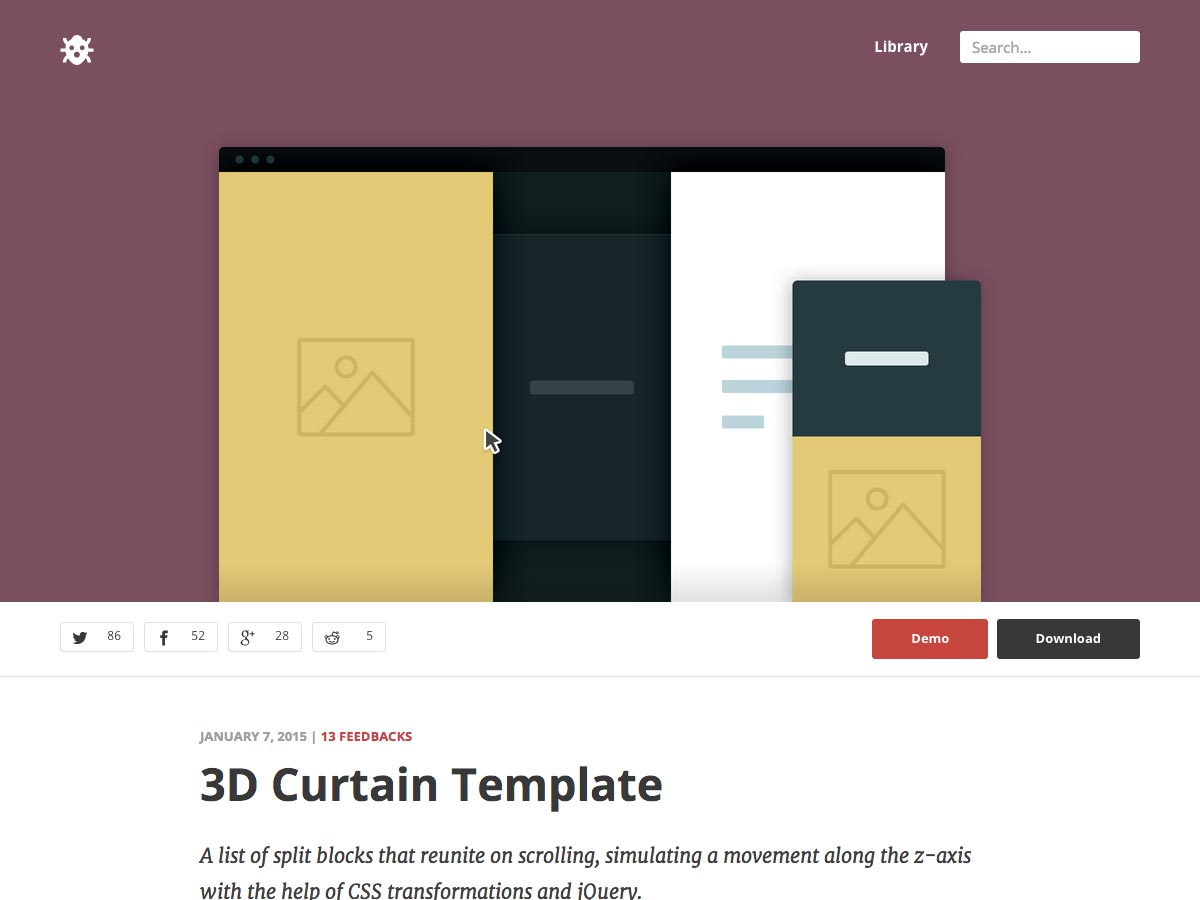
Plantilla de cortina 3D
Esta Plantilla de cortina 3D es una lista de bloques divididos que simulan el movimiento a lo largo del eje z, reuniéndose cuando el usuario se desplaza.
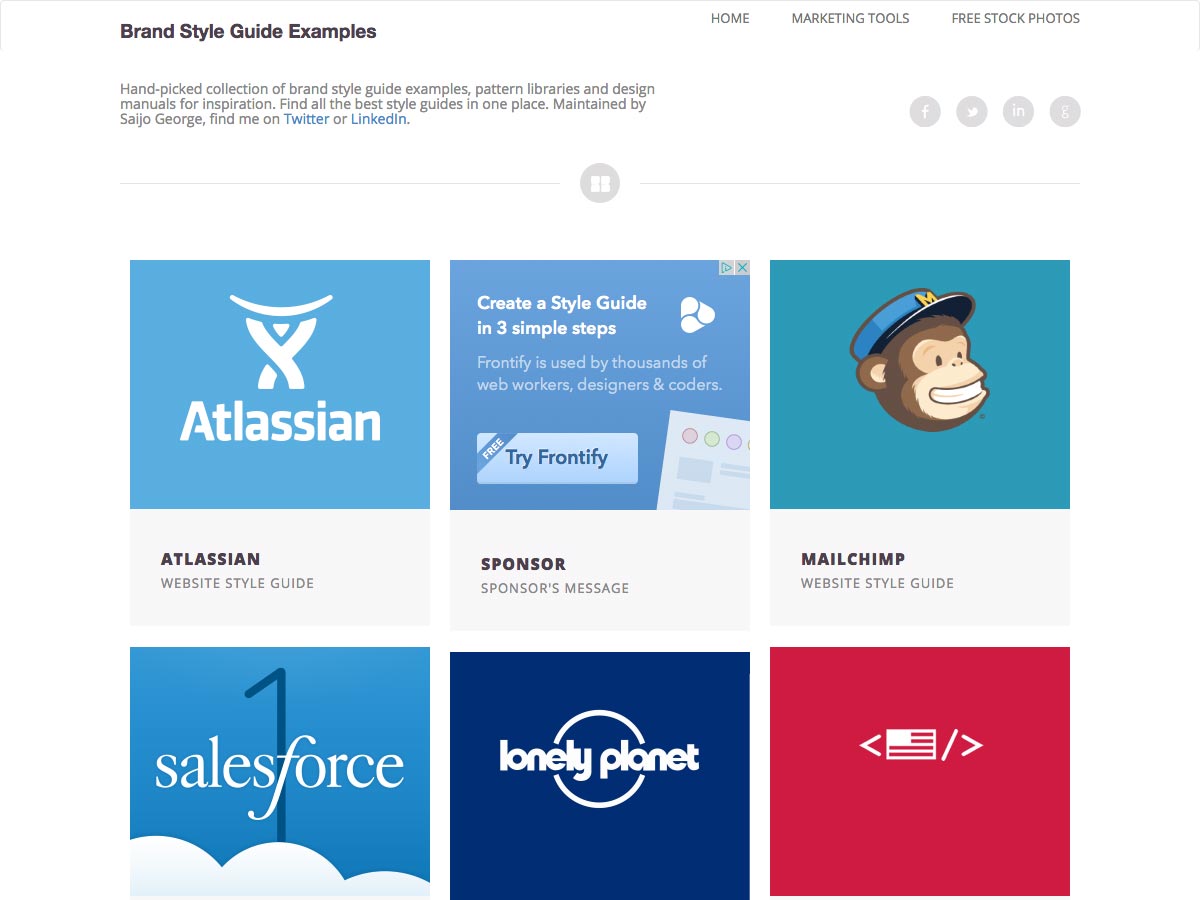
Ejemplos de guías de estilo de marca
Estas Ejemplos de guías de estilo de marca Saijo George, quien ha compilado no solo ejemplos de guías de estilo, sino también bibliotecas de patrones y manuales de diseño.
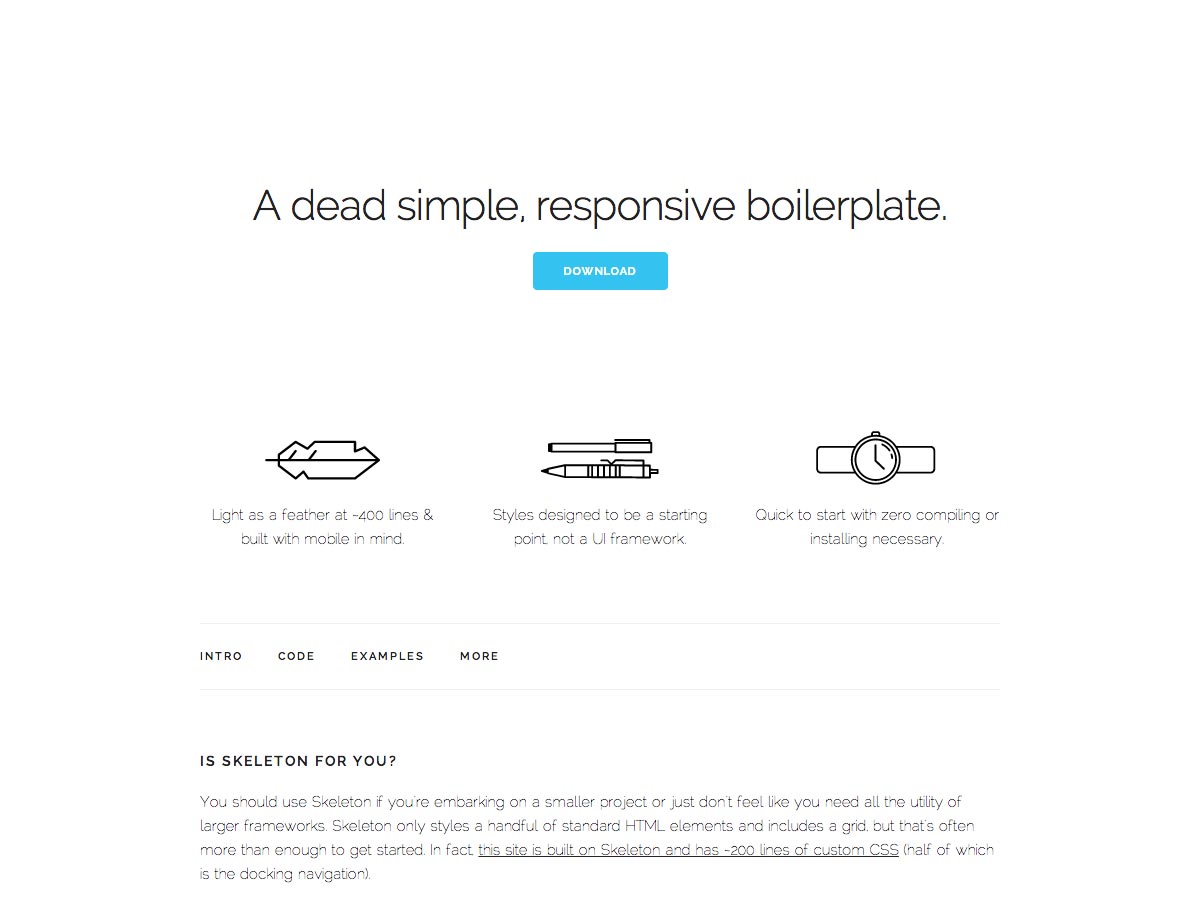
Esqueleto
Esqueleto es un simple y sensible letrero que es súper liviano en aproximadamente 400 líneas. Es rápido para comenzar, sin necesidad de instalación o compilación.
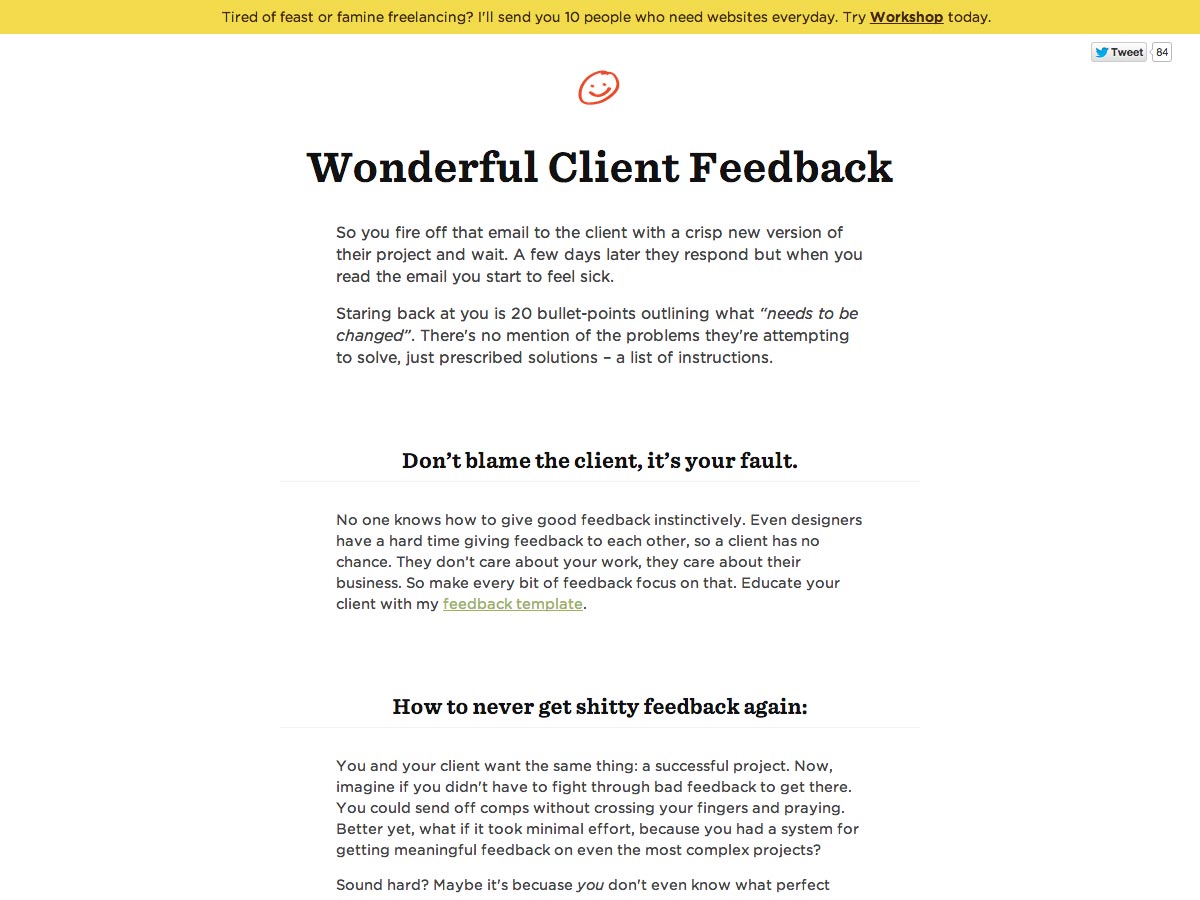
Comentarios maravillosos del cliente
Comentarios maravillosos del cliente es una página que puede usar para tratar de obtener una mejor y más útil retroalimentación de sus clientes. Está disponible como una página web o un PDF, y es una excelente manera de mejorar las relaciones con sus clientes.
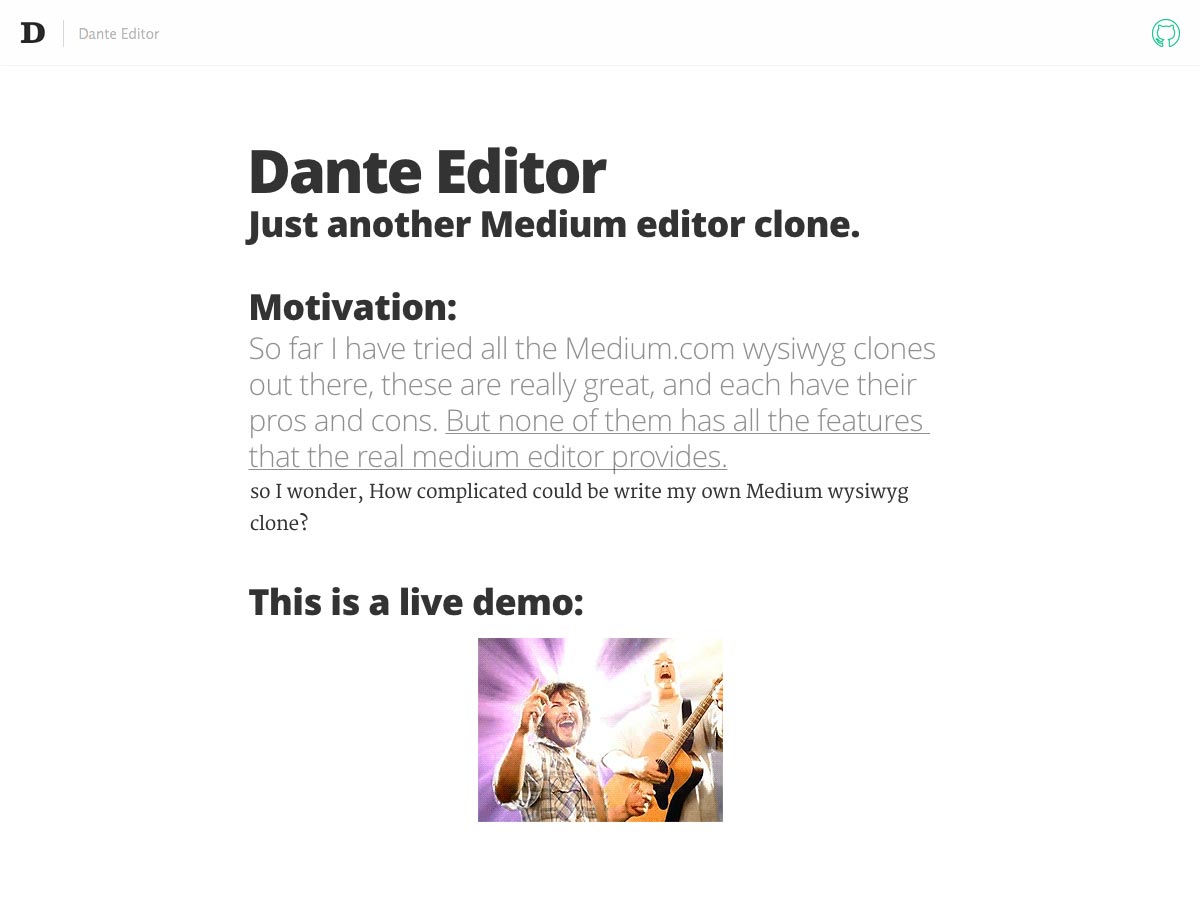
Dante Editor
Dante Editor es un clon de editor mediano, con todas las funciones del editor real de Medium. Es fácil de usar y súper intuitivo.
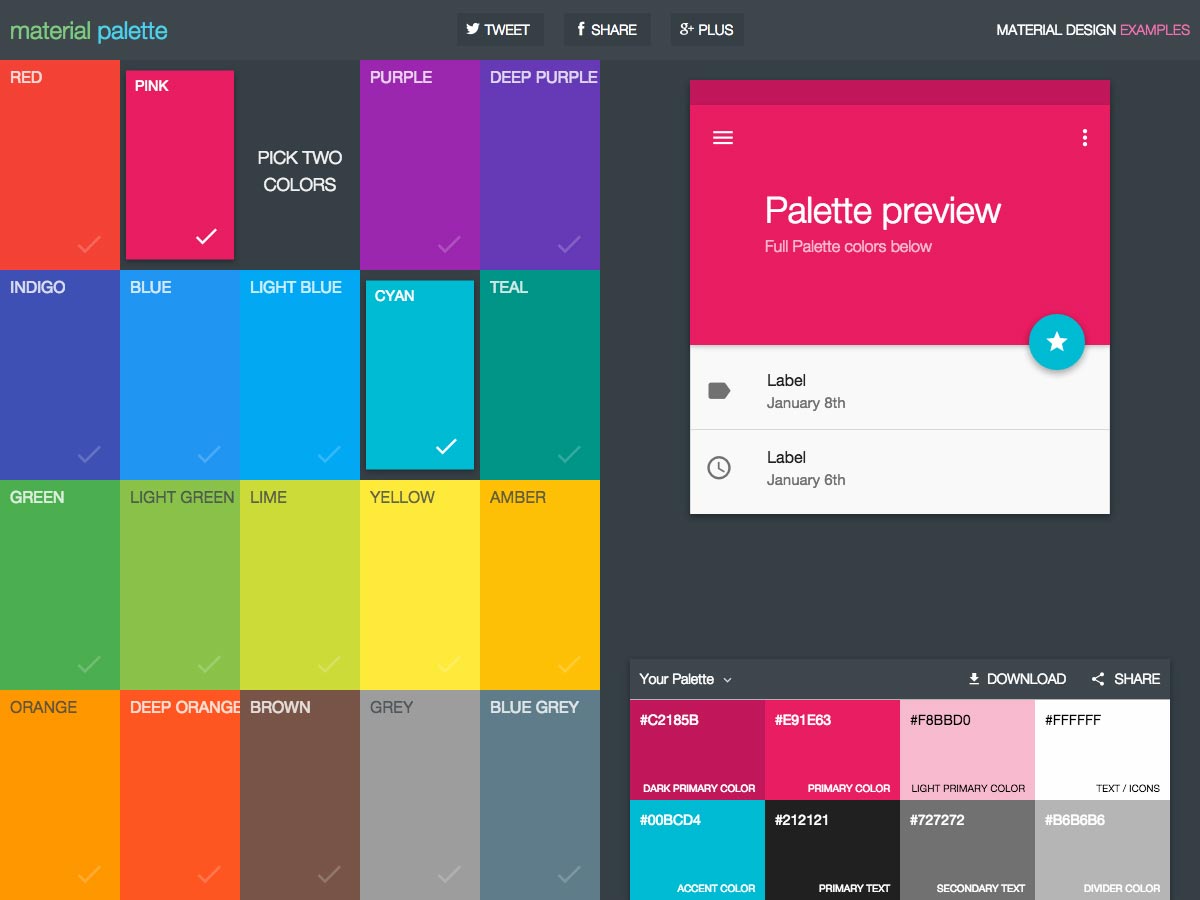
Paleta de materiales
Paleta de materiales es un generador de paleta de materiales de diseño que es súper fácil de usar. Solo elige dos colores y obtendrás una paleta de 8 colores descargable.
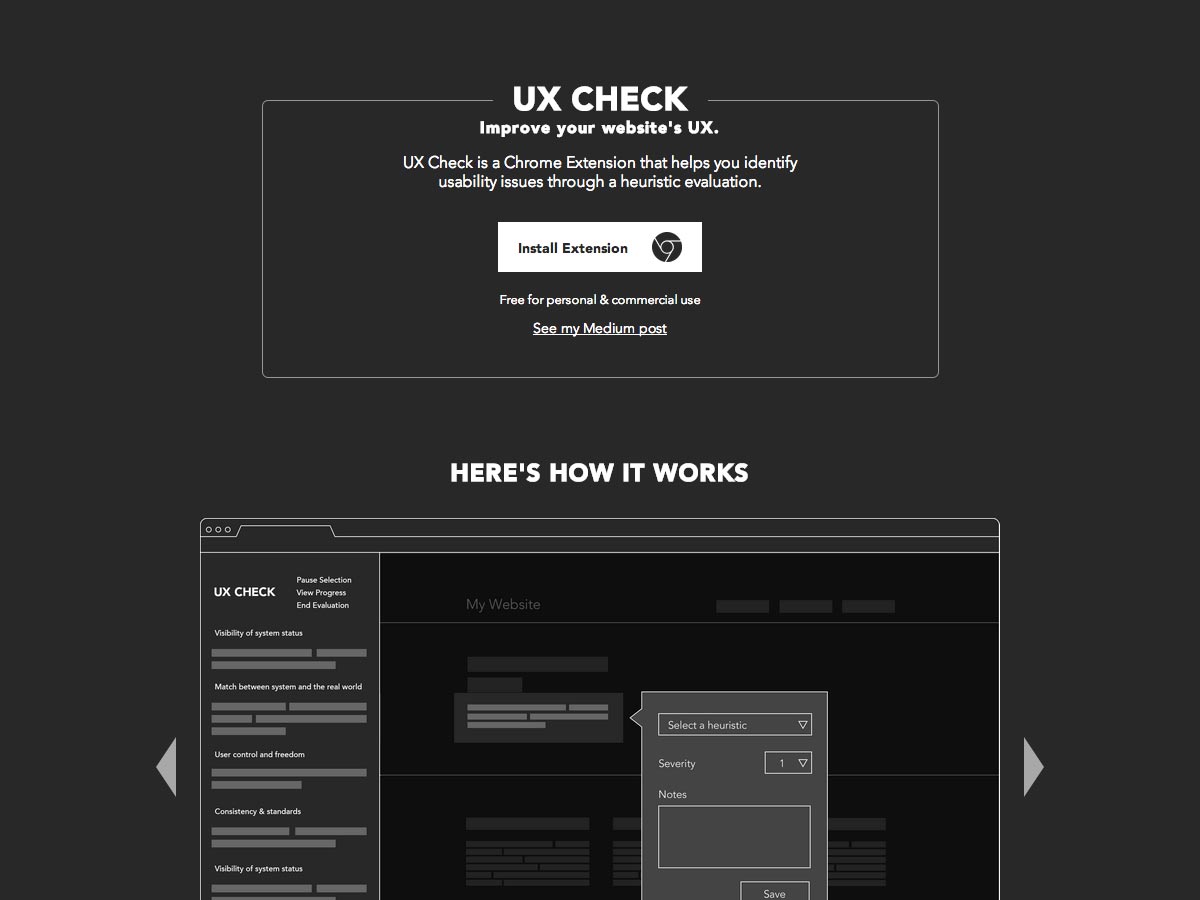
UX Check
UX Check es una extensión de Chrome para encontrar problemas de usabilidad. Agrega un panel al lado de su sitio web que muestra las 10 heurísticas de Nielsen para ayudarlo a identificar problemas, con herramientas para anotar su trabajo cuando identifica problemas.
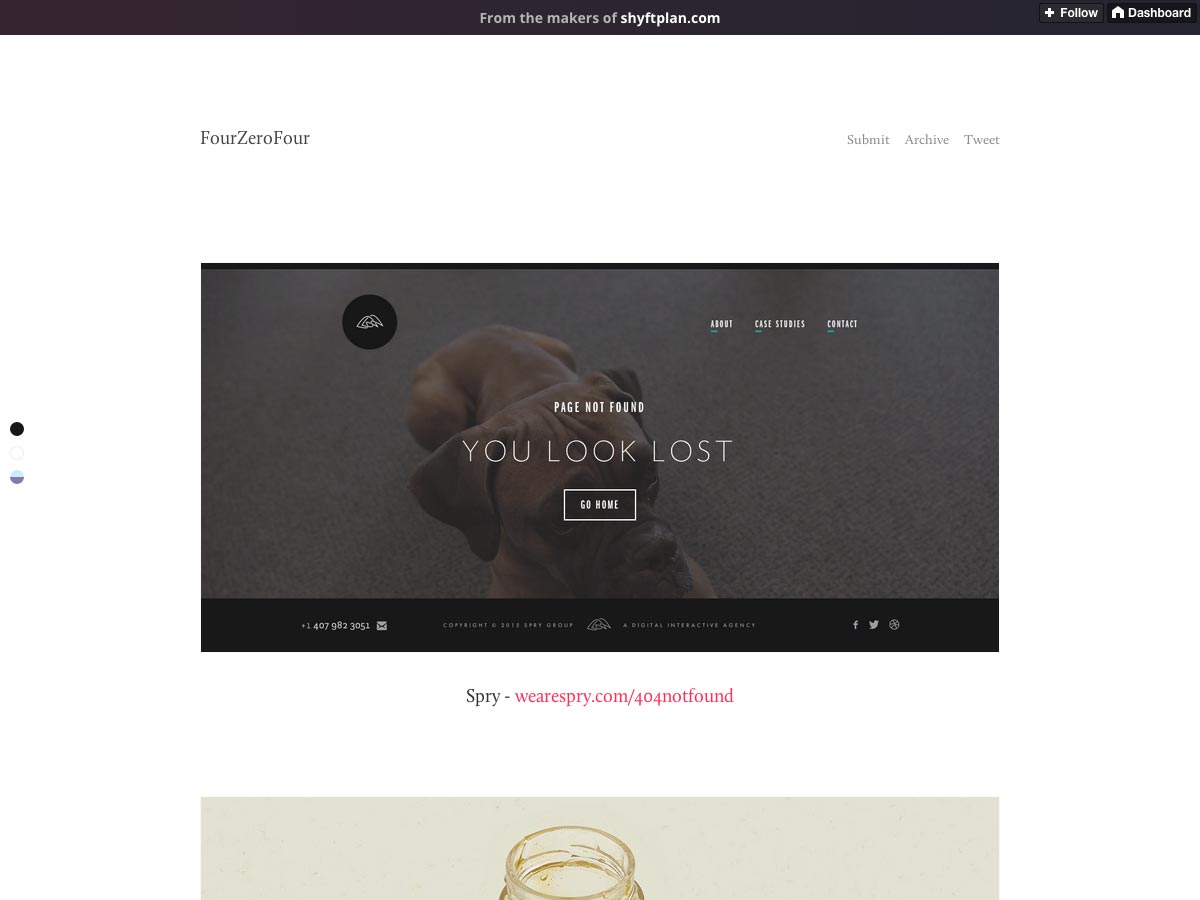
FourZeroFour
FourZeroFour es un blog de Tumblr que recopila asombrosas páginas 404 de toda la web. Consulte su archivo o envíe sus propios diseños para su consideración.
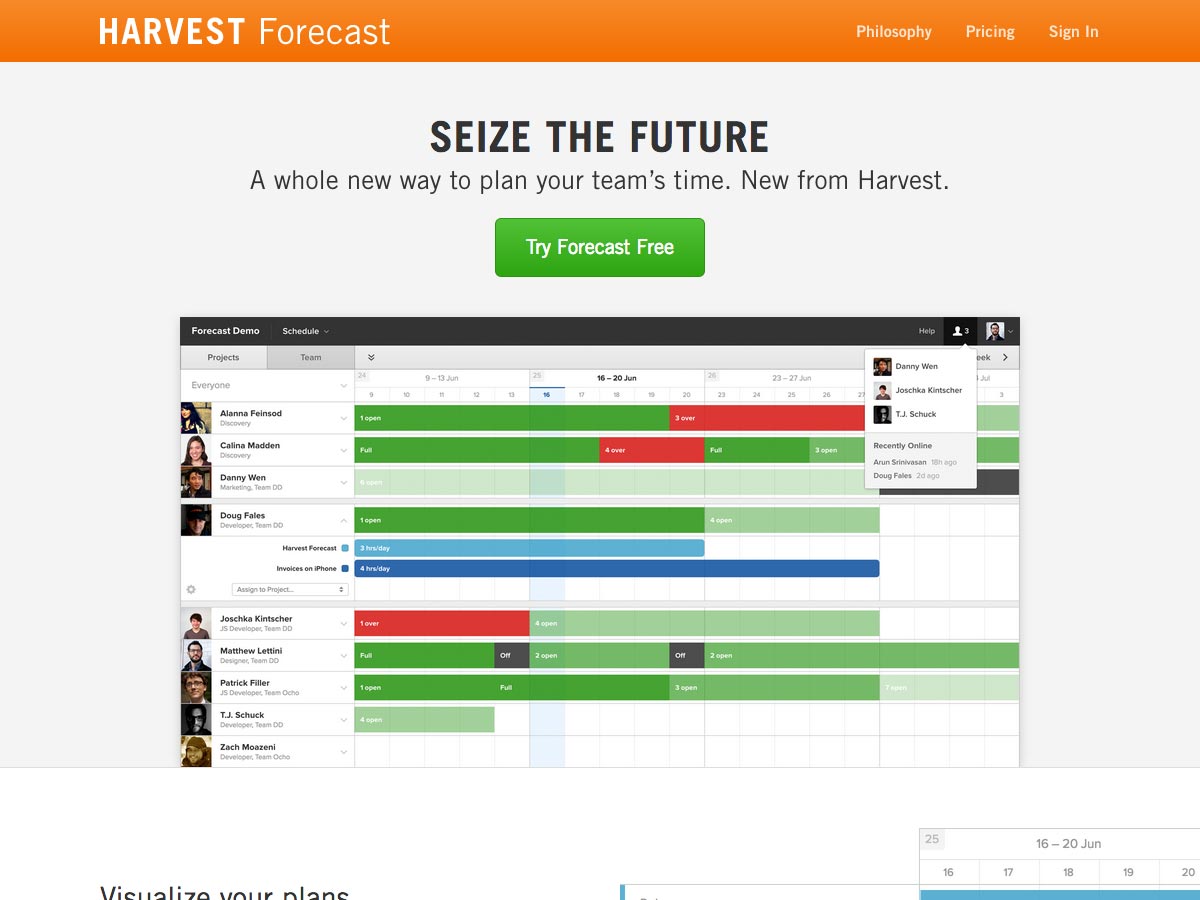
Pronóstico de cosecha
Pronóstico de cosecha es una nueva aplicación para planificar el tiempo de tu equipo. Puede visualizar sus planes y ver por personas o proyectos y asegurarse de que todos estén en sintonía.
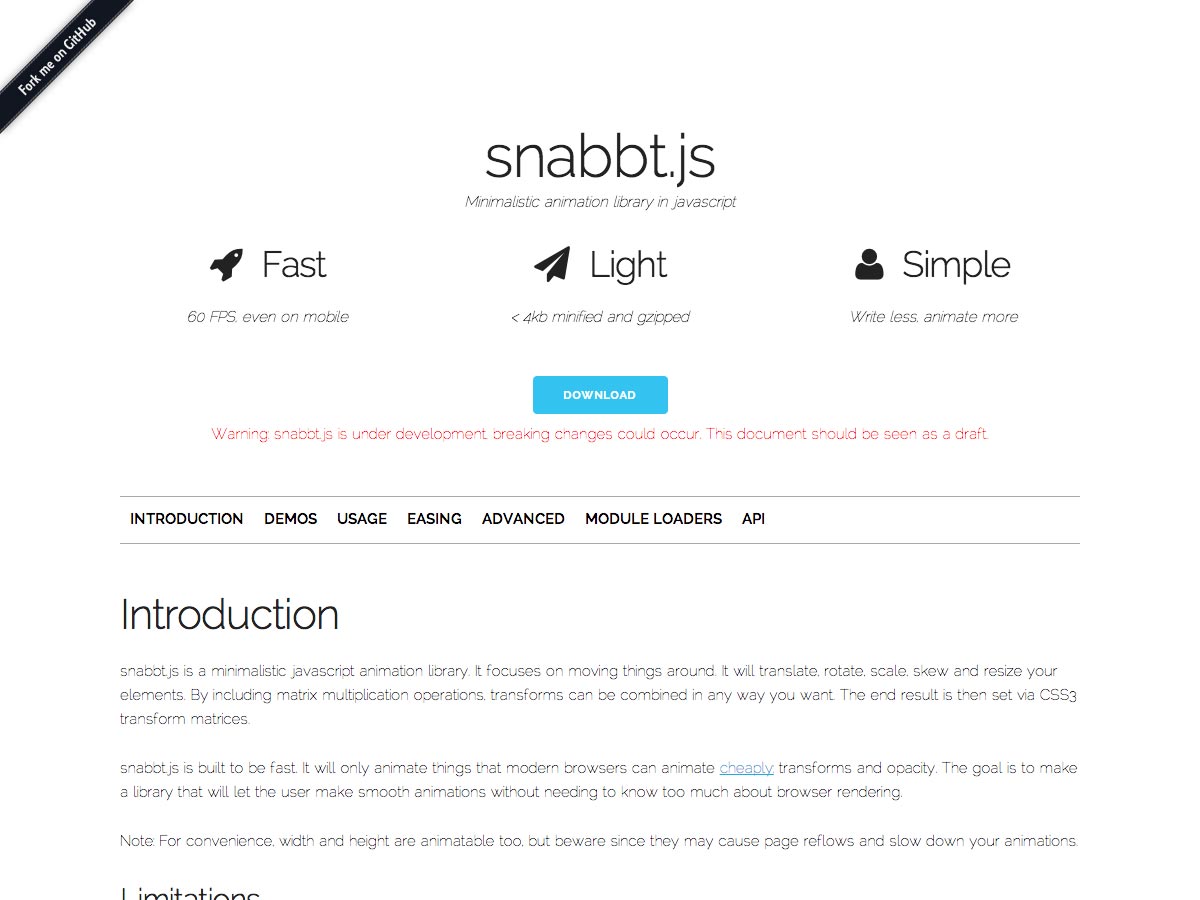
Snabbt.js
Snabbt.js es una biblioteca de JavaScript de animación ligera y rápida. Funciona a 60 fps, incluso en dispositivos móviles, y viene con menos de 4 kb minimizado y comprimido.
MMXIV
MMXIV es una colección de los mejores diseños de 2014, curada por zitrusfrisch. Navegue por mes y vea no solo los tres diseños principales, sino también la lista de los diseños seleccionados.
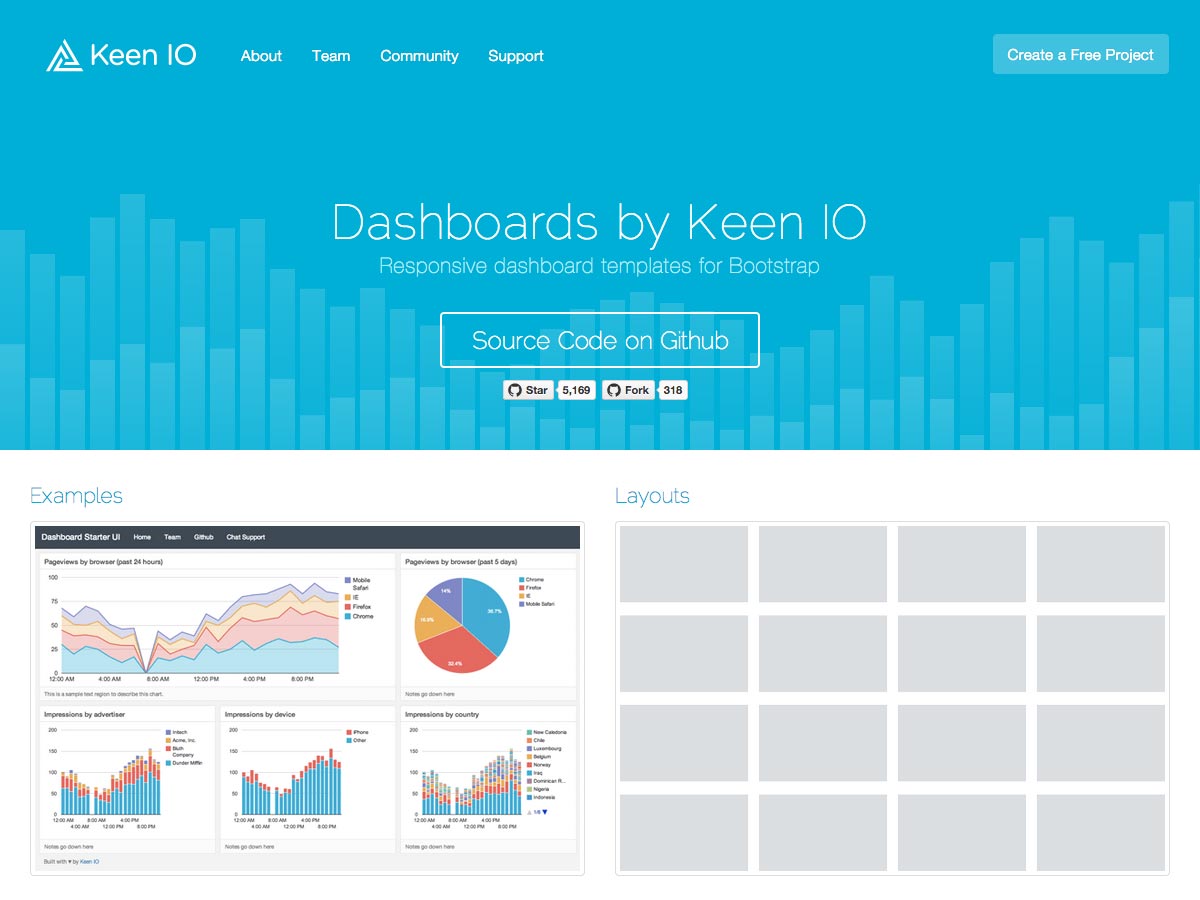
Tableros de Keen IO
Estas Tableros de Keen IO son plantillas de administrador receptivas para Bootstrap. Hay una variedad de diseños disponibles, además de ejemplos, incluido un kit de inicio.
TheaterJS
TheaterJS te permite imitar el tipeo humano, completo con soporte para múltiples actores con sus propias características únicas.
El Podcast de Detalles de Diseño
El Podcast de Detalles de Diseño es un nuevo presentador de programa semanal de Bryn Jackson y Brian Lovin que presenta a los diseñadores detrás de algunos productos favoritos.
Página de destino
Este Bootstrap gratuito y multipropósito Página de destino de Creative Tim es una gran opción para el lanzamiento de su aplicación. Es fácil de integrar, atractivo y más.
365 diseñadores asombrosos
365 diseñadores asombrosos presenta el trabajo de un nuevo diseñador todos los días, durante todo el 2015. Puede seguirlos en Twitter o Facebook para obtener actualizaciones periódicas. También puedes consultar los diseñadores que presentaron en 2012.
Té desarrollador
Té desarrollador es un podcast de desarrollo web y de software, con cada episodio llegando a menos de 10 minutos. Está alojado por Jonathan Cutrell, Director de Tecnología de Whiteboard y autor de Hacking the Impossible.
Cabina del Fundador
Cabina del Fundador es una publicación semanal para fundadores, nuevas empresas y emprendedores, comisariada por Josh Pigford, el fundador de Baremetrics. Cada entrega incluye consejos, ideas y recursos para administrar bien su negocio.
Juego de herramientas Titon
los Juego de herramientas Titon es un conjunto de componentes front-end HTML, CSS y JavaScript UI extensibles para aplicaciones receptivas. Primero es móvil, con marcado semántico, estilos flexibles y código reutilizable.
Designapps.io
Designapps.io es una clase magistral en el diseño de aplicaciones que te permite aprender a tu propio ritmo y perfeccionar las habilidades que necesitas para diseñar aplicaciones web y móviles.
Typesettings.css
Typesettings.css es una repetición tipográfica de sitios web y blogs minimalistas. Los estilos de tipo se basan en los fundamentos del diseño gráfico tradicional.
Cabaña
Cabaña es una fuente rústica, hecha a mano con un atractivo moderno, creada por Adrien Coquet.
Escoba
Escoba es una fuente de mayúsculas pintada a mano que viene con puntuación básica, perfecta para el uso de la pantalla.
Familia de fuentes Retro
Retro es una familia de fuentes totalmente mayúsculas que incluye tanto sans serif como slab serif, con caracteres latinos y griegos.
Bruss
Bruss ) es un tipo de letra handlettered brush diseñada por Aku Fadhi.
Rancho
Rancho es una tipografía Old West gratuita que viene en tres estilos.
Farewell Pro
Farewell Pro es una fuente de pantalla funky con un aspecto futurista inspirado en el espacio.
Vigneta
Vigneta es una tipografía de script hecha a mano femenina que incluye alternativas estilísticas y contextuales.
Signale
Signale es una tipografía de visualización gratuita con un aspecto geométrico funky.
Carioca
Carioca es una tipografía funky que se presenta como un archivo EPS multicolor.
Torreta
Torreta es una tipografía de pantalla que incluye 72 caracteres y tiene un estilo gótico angustiado.