Qué hay de nuevo para los diseñadores, febrero de 2013
La edición de febrero de novedades para diseñadores y desarrolladores web incluye nuevas aplicaciones web, complementos jQuery y recursos de JavaScript, herramientas de productividad y gestión de proyectos, CMS, marcos CSS y HTML, herramientas de desarrollo web y algunas fuentes nuevas muy buenas.
Muchos de los recursos a continuación son gratuitos o de muy bajo costo, y seguramente serán útiles para muchos diseñadores y desarrolladores.
Como siempre, si hemos omitido algo que cree que debería haber sido incluido, háganoslo saber en los comentarios. Y si tiene una aplicación u otro recurso que le gustaría ver incluido el mes próximo, twittee a @cameron_chapman Por consideración.
Dropzone.js
Dropzone.js es un programa de descarga de archivos de arrastrar y soltar de código abierto y simple con vista previa de la imagen. Es fácil de configurar (especialmente si usa Component, ya que puede agregarlo como una dependencia) e implementarlo como formulario o programáticamente.
Flowtime.js
Flowtime.js es un marco que facilita la creación de presentaciones HTML o sitios web con diseños de página completa, múltiples controles de navegación, transiciones, soporte de paralaje y más.
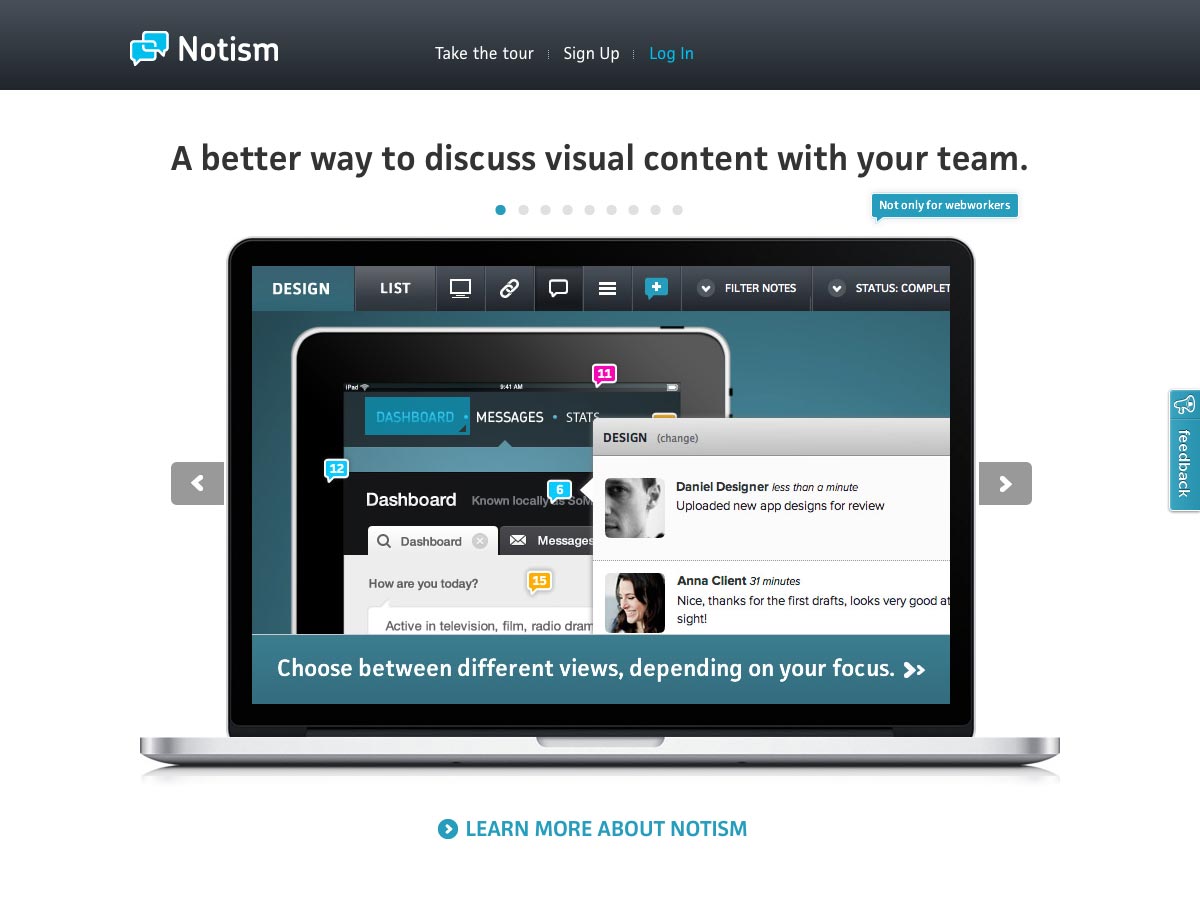
Notismo
Notismo es una gran herramienta para trabajar en contenido visual con un equipo. Puede cargar, apilar y revisar ideas de proyectos visuales, crear prototipos de plantillas estáticas, debatir borradores y mucho más. Incluso hay herramientas para firmar en diseños.
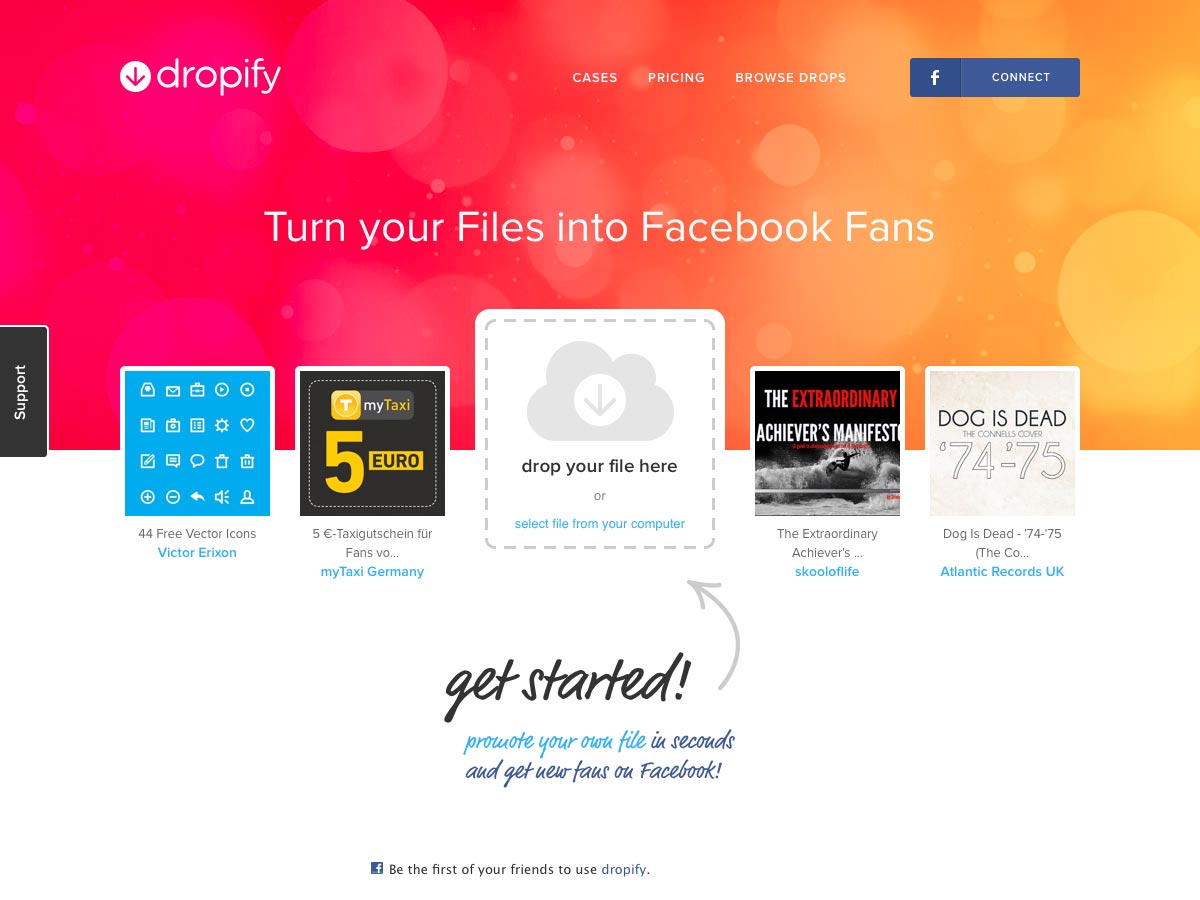
Dropify
Dropify hace que sea fácil hacer que los archivos estén disponibles para su descarga en la página de fans de Facebook. Hay un plan gratuito disponible (que no ofrece Gating similar), así como planes premium. Es ideal para artistas, autores, creativos, marcas y pequeñas empresas.
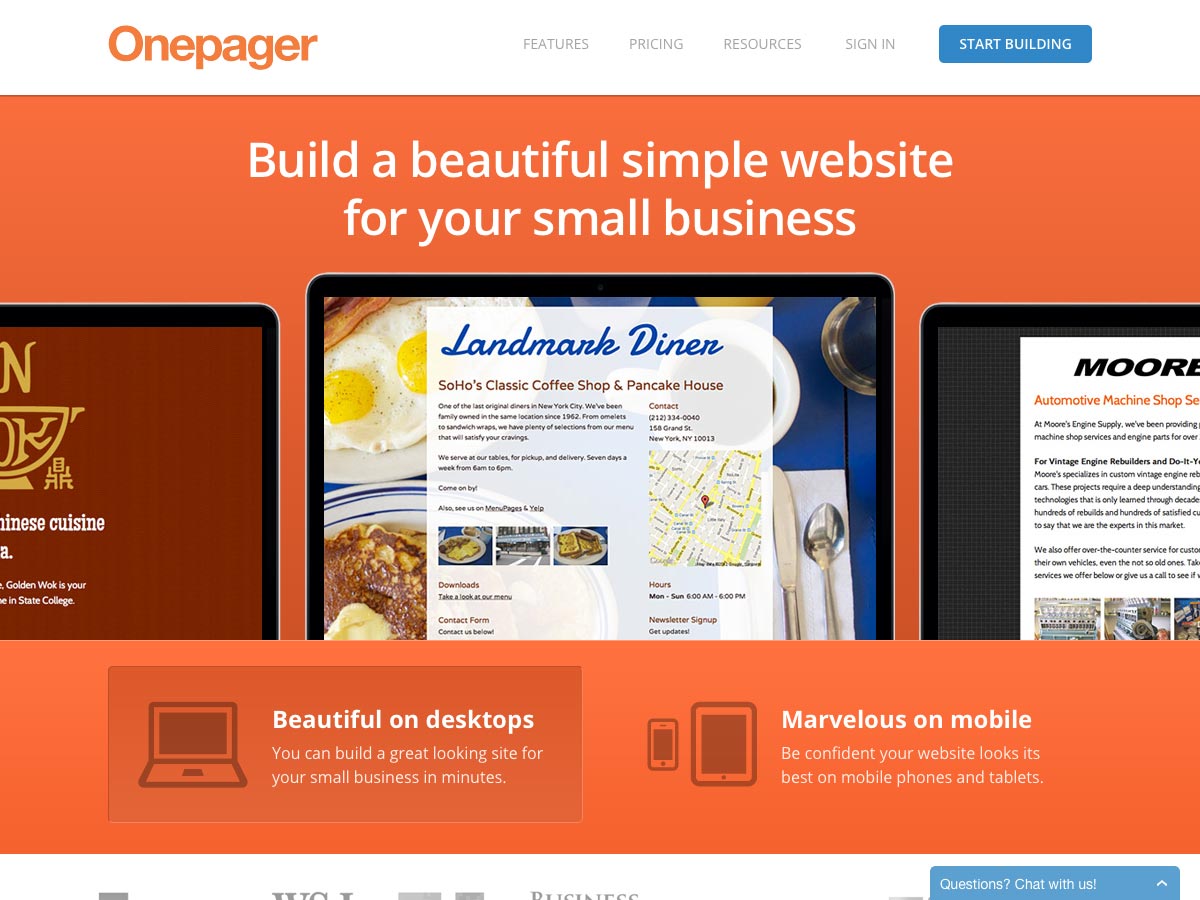
Un localizador
Un localizador le permite construir fácilmente sitios web simples para pequeñas empresas. Los sitios resultantes funcionan muy bien tanto en equipos de escritorio como en dispositivos móviles, están alojados en la nube, incluyen capacidad de formularios personalizados y son amigables para los motores de búsqueda. Los sitios de inicio cuestan solo $ 8 al mes, con planes más sólidos disponibles.
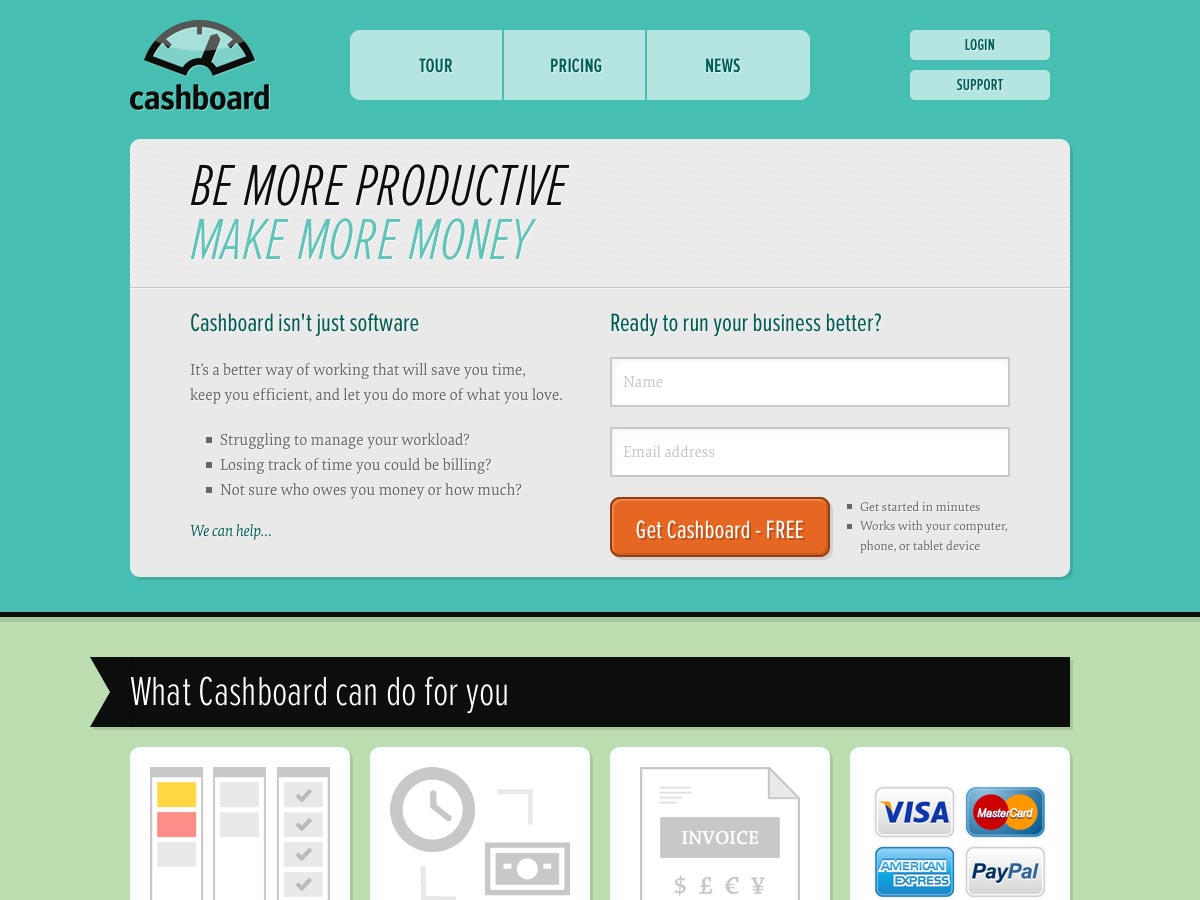
Tablero
Tablero hace que sea más fácil administrar su negocio. Incluye herramientas de administración de proyectos, seguimiento de tiempo y gastos, facturación e incluso aceptación de pagos. El plan gratuito ofrece soporte para un empleado y dos proyectos activos, mientras que el plan premium ofrece más funciones.
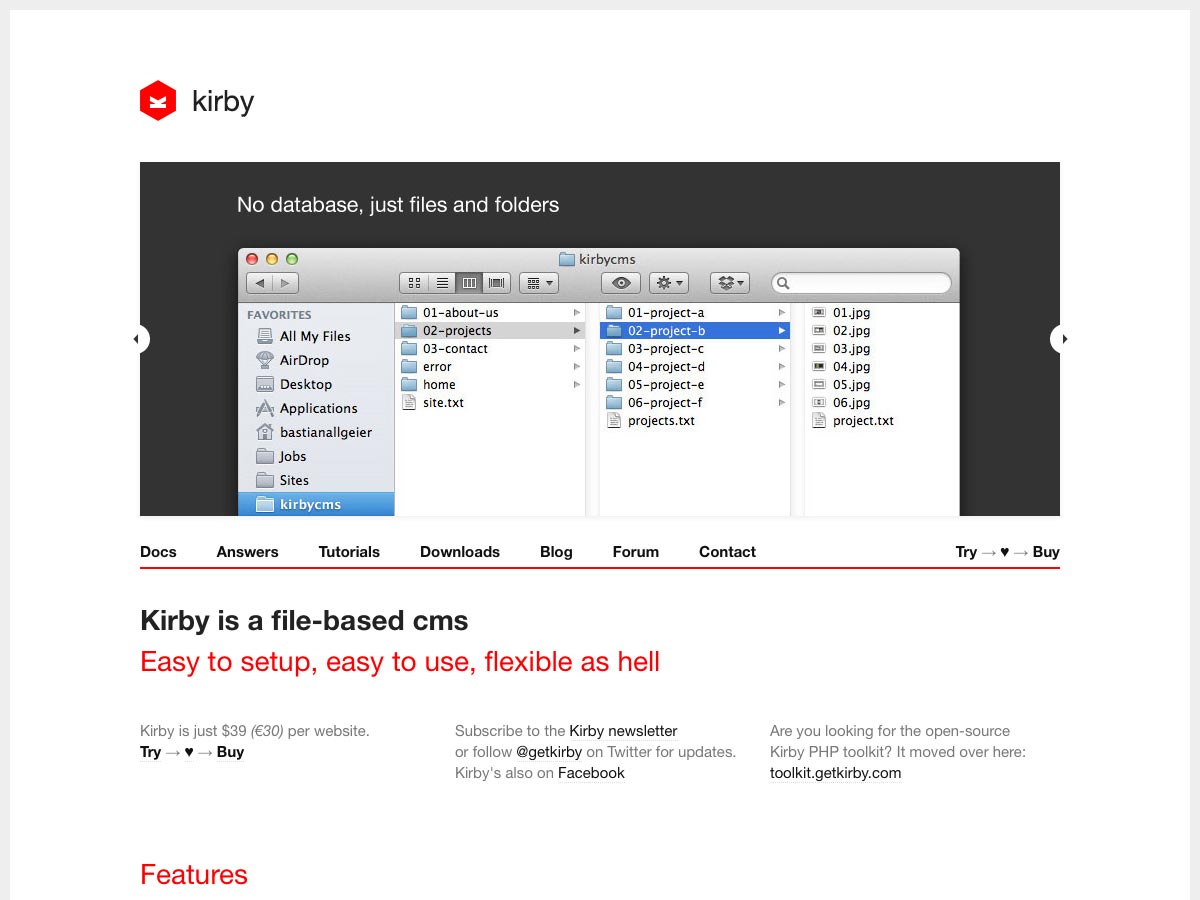
Kirby
Kirby es un CMS basado en archivos que es fácil de configurar y usar, e increíblemente flexible. Utiliza su diseño y sus plantillas, no requiere una base de datos y admite la sintaxis de Markdown, entre otras características. Es solo $ 39 por sitio.
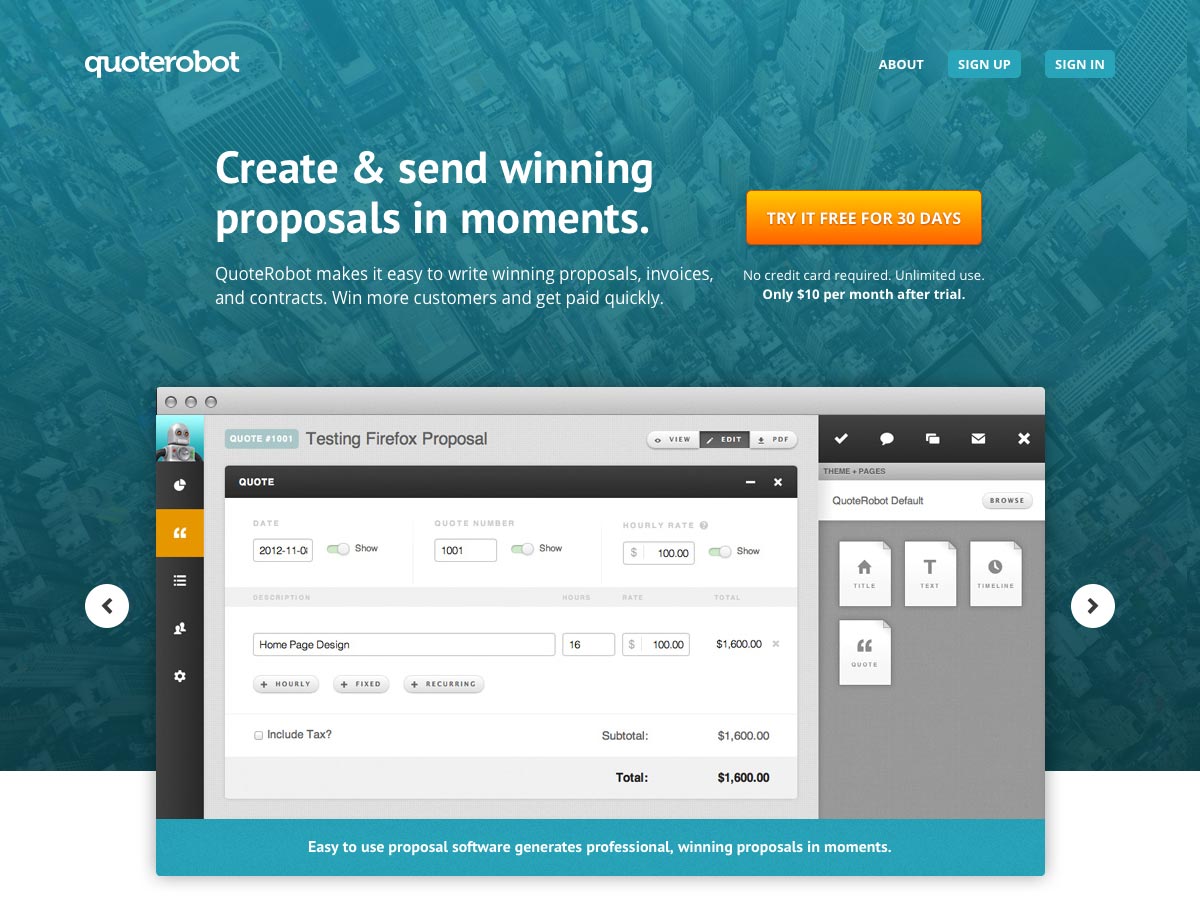
QuoteRobot
QuoteRobot facilita la creación de propuestas, facturas y presupuestos diseñados profesionalmente. Funciona bien con Highrise, FreshBooks, SalesForce, Google Apps y Xero, y solo cuesta $ 10 / mes después de la prueba gratuita de 30 días.
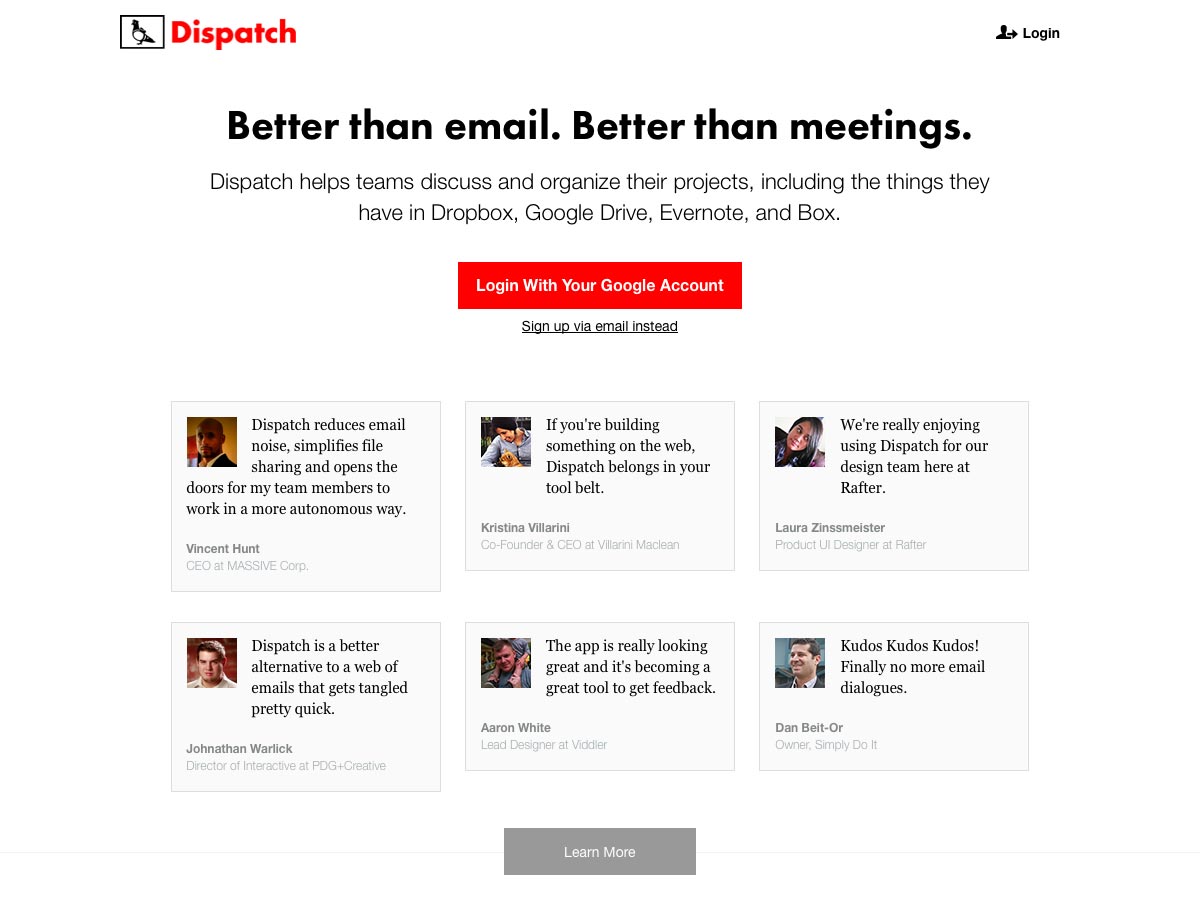
Envío
Envío es una herramienta para organizar equipos y proyectos. Funciona con las cosas que ya tienes en Dropbox, Google Drive, Evernote y Box. Incluye vistas previas completas que permanecen actualizadas dentro de Dispatch, por lo que no es necesario descargarlas o actualizarlas manualmente.
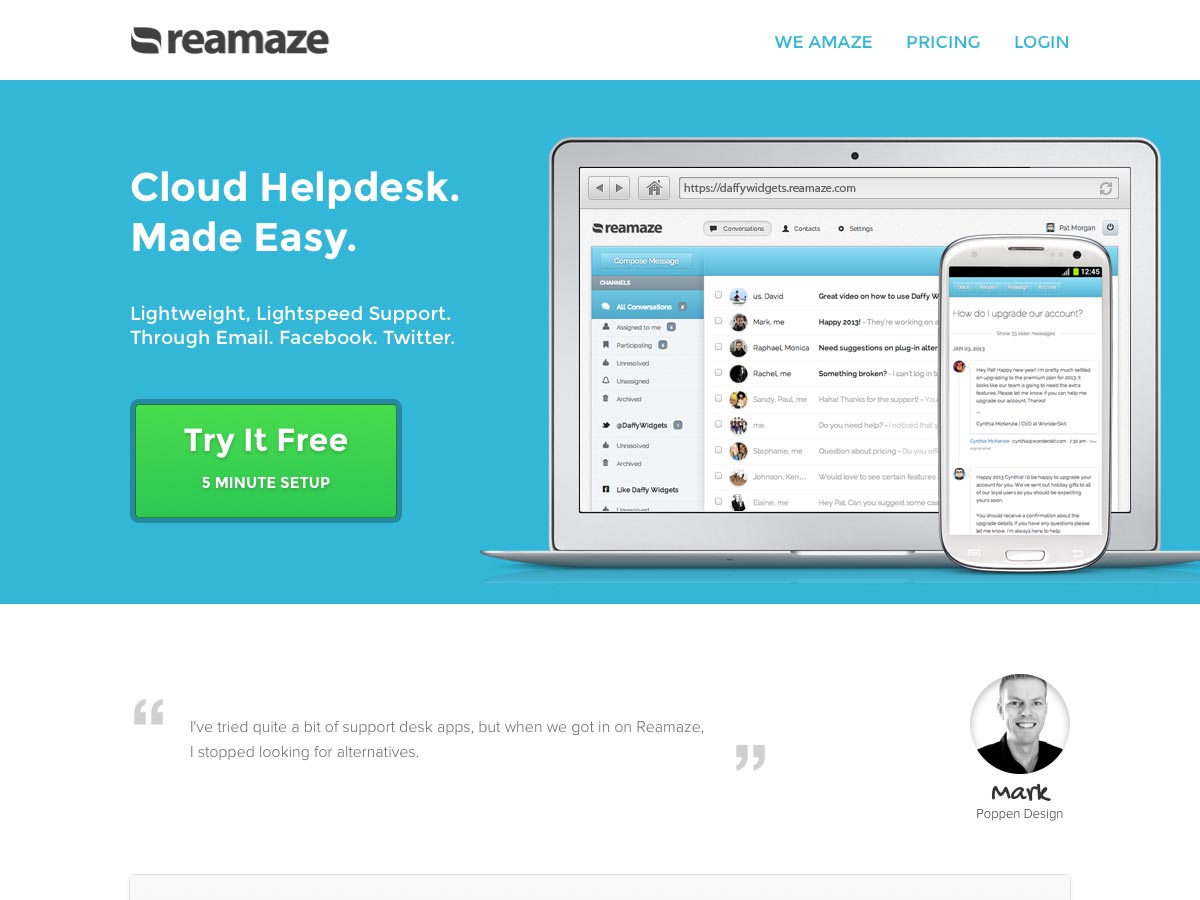
Reamaze
Reamaze es un servicio de asistencia basado en la nube que funciona a través de correo electrónico, Facebook o Twitter. Incluye soporte para plantillas de respuesta, tiene detección de colisión y etiquetado de conversación.
Hint.css
Hint.css es una biblioteca de información sobre herramientas de SASS que utiliza solo HTML / CSS (sin JavaScript) para crear información sobre herramientas simples utilizando data- * attribute, pseudo elements, content property y CSS3 transitions. Se degrada graciosamente sin transiciones en los navegadores donde las transiciones CSS3 no son compatibles.
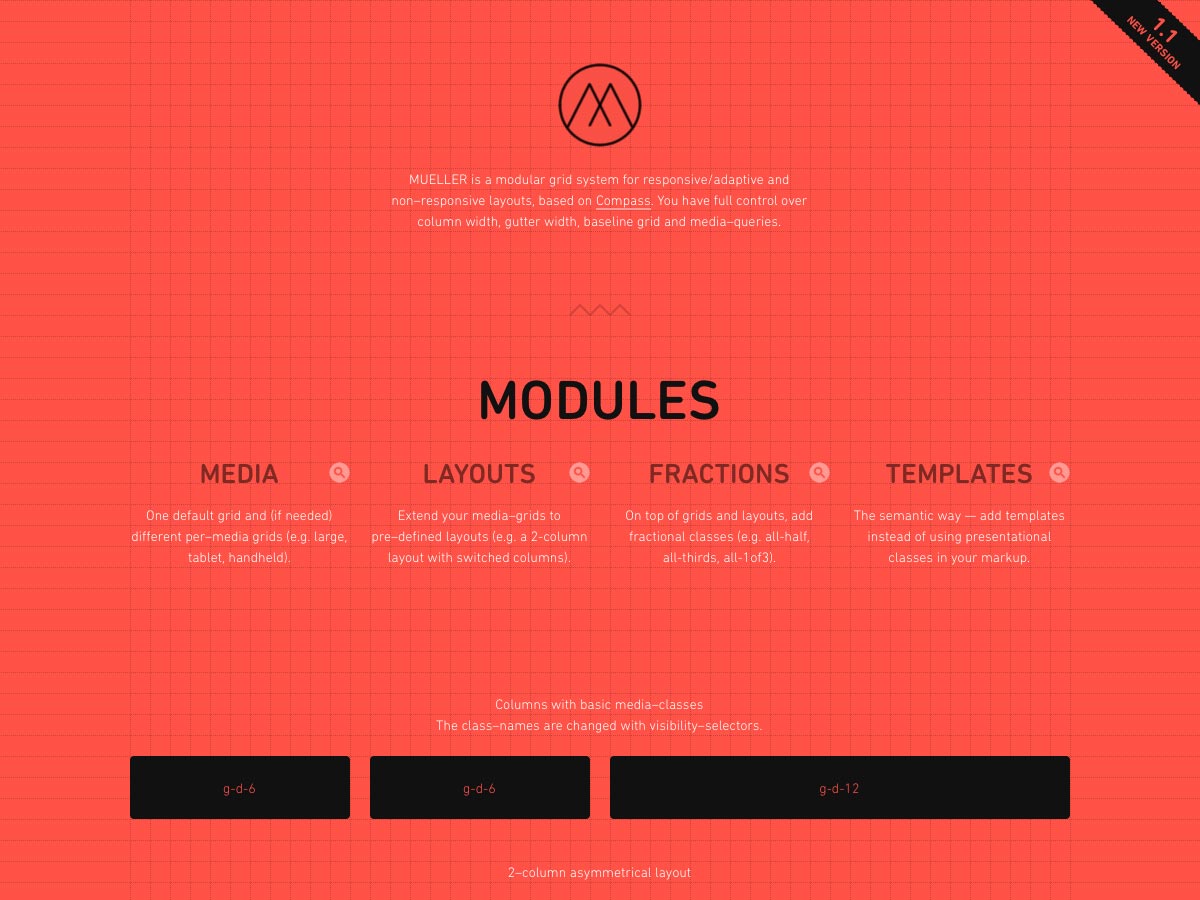
Sistema Mueller Grid
Mueller es un sistema modular de cuadrícula basado en Compass que funciona para diseños receptivos y no receptivos, con control total sobre el ancho de columna, ancho de canal, cuadrícula de línea base y consultas de medios.
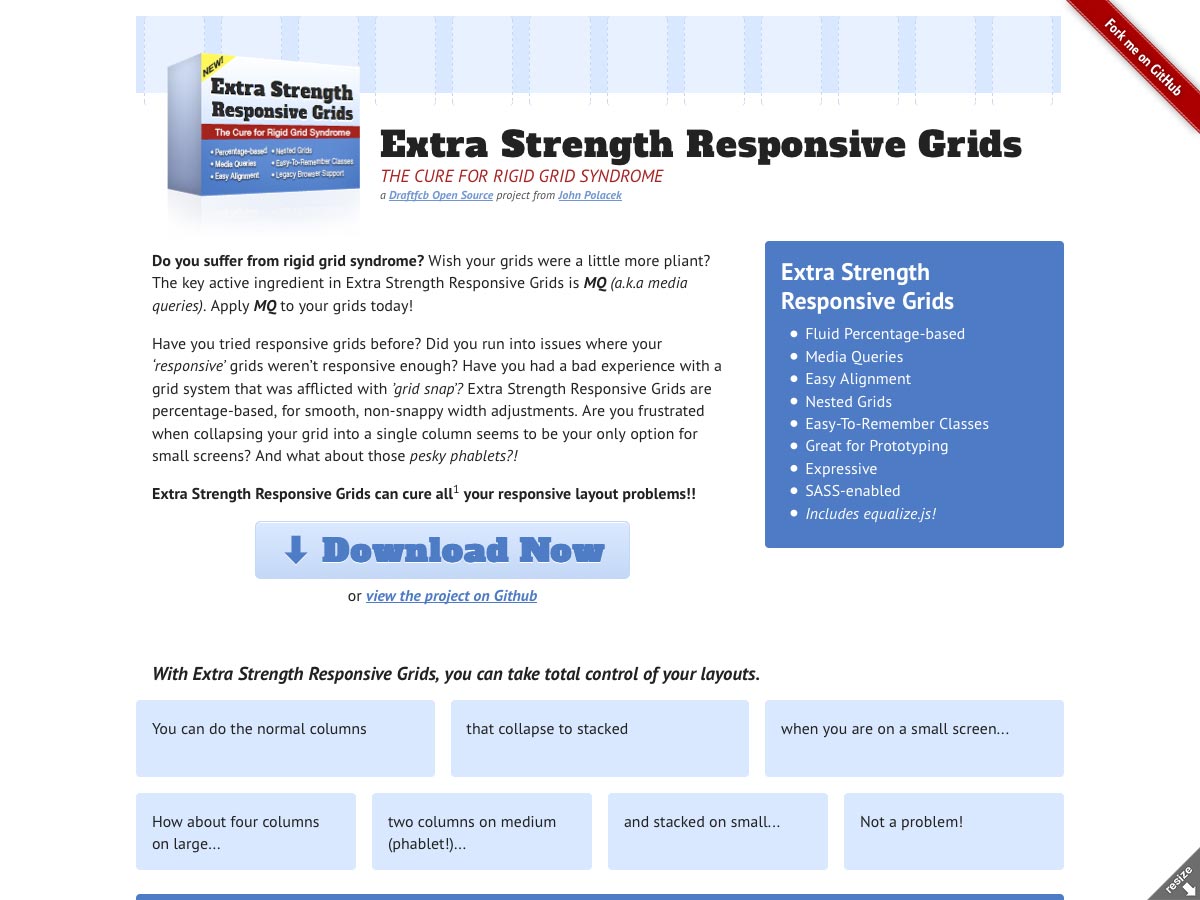
Rejillas de respuesta extra fuerza
Rejillas de respuesta extra fuerza es un sistema de cuadrícula que incluye un diseño basado en porcentaje de fluido, consultas de medios, alineación fácil, cuadrículas anidadas y más. Es excelente para la creación de prototipos y está habilitado para SASS.
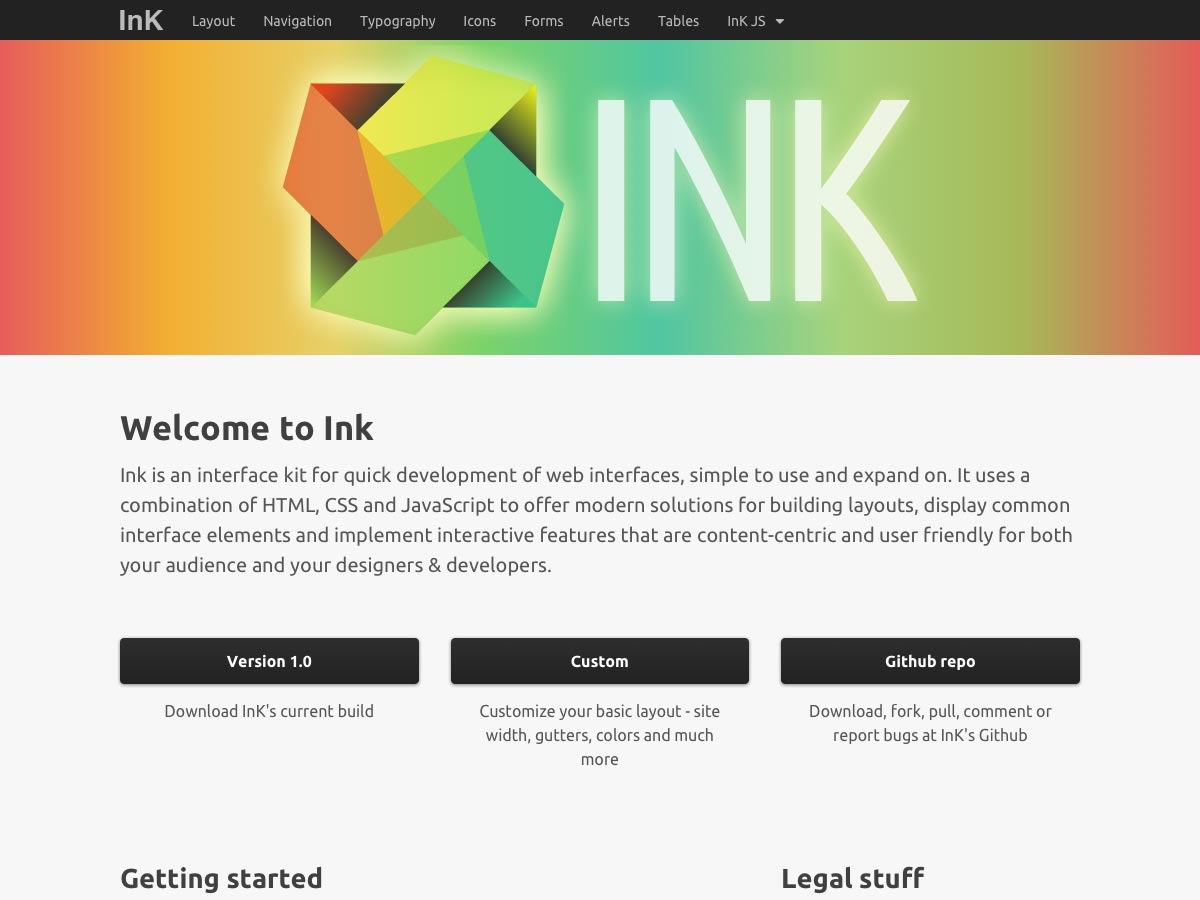
Tinta
Tinta es un kit de herramientas fácil de usar para crear interfaces web. Utiliza HTML, CSS y JavaScript para construir diseños, mostrar elementos comunes de la interfaz, implementar funciones interactivas centradas en el contenido y más.
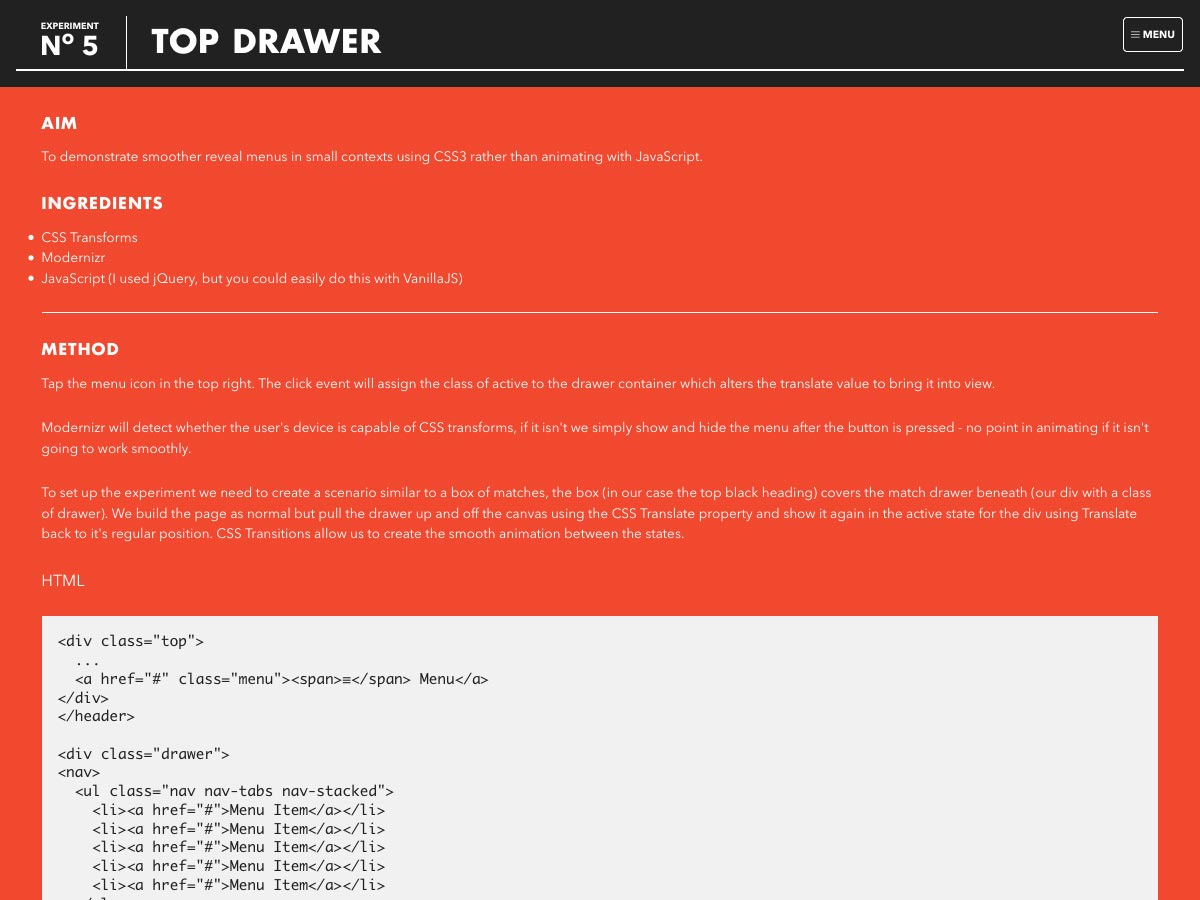
Cajón de arriba
Cajón de arriba usa transiciones CSS3 para mostrar menús sin problemas, en lugar de animaciones JavaScript. Utiliza Modernizr para detectar la compatibilidad del navegador para las transiciones CSS3 y utiliza JavaScript como alternativa.
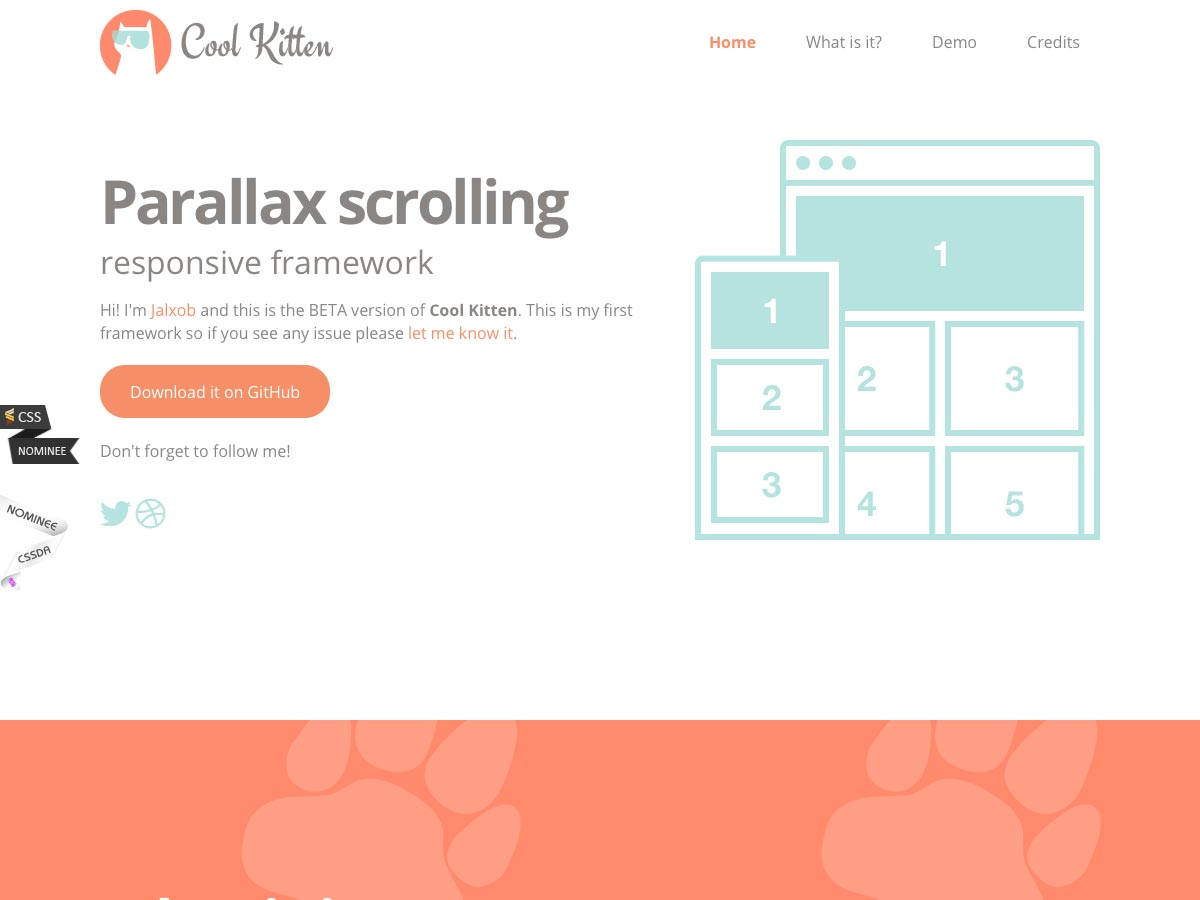
Cool Kitten
Cool Kitten es un marco beta que incluye archivos HTML, CSS y JavaScript que es receptivo e incluye soporte de desplazamiento paralaje.
Complemento scrollUp jQuery
desplazarse hacia arriba es un complemento jQuery ligero que le permite agregar la funcionalidad "desplazarse hacia arriba" a cualquier sitio web.
Jefe móvil
Jefe móvil es un complemento de sitio móvil gratuito que incluye elementos personalizados y la integración de Font Awesome, y está construido en HTML5 y CSS3 para una experiencia uniforme en todos los dispositivos móviles.
Textillate.js
Textillate.js es un complemento para animaciones de texto CSS3 que combina una cantidad de geniales bibliotecas para proporcionar un plugin fácil de usar. Todo lo que tiene que hacer es incluirlo y sus dependencias en su proyecto y luego comenzar a crear efectos asombrosos.
Vuelo
Vuelo es un marco de JavaScript impulsado por eventos que mapea el comportamiento de los nodos DOM, desde Twitter. Utiliza ES5-shim y jQuery, así como una implementación de AMD como loadrunner o require.js.
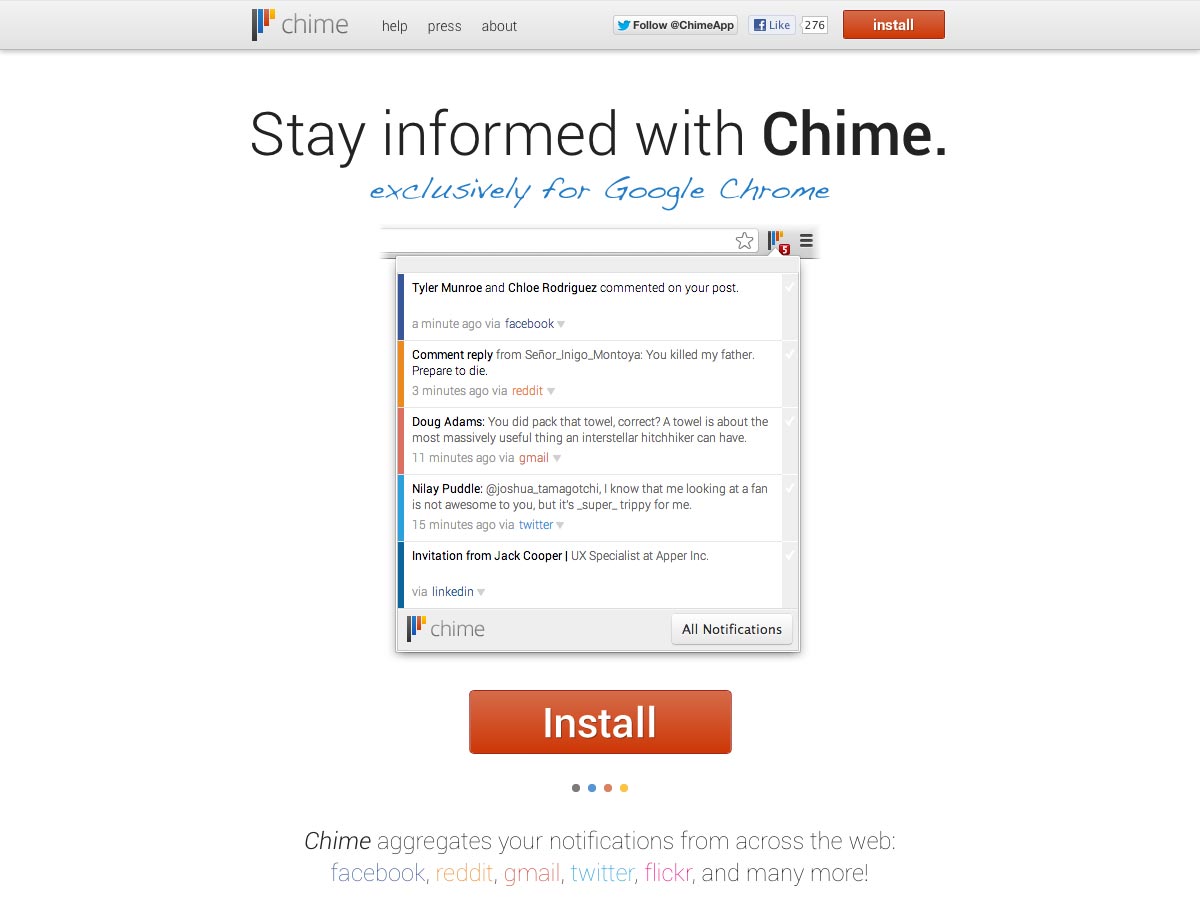
Repicar
Repicar es una extensión de Google Chrome que agrega todas sus notificaciones a través de varios canales de medios sociales, incluidos Reddit, Gmail, Twitter, Facebook, Flickr y más.
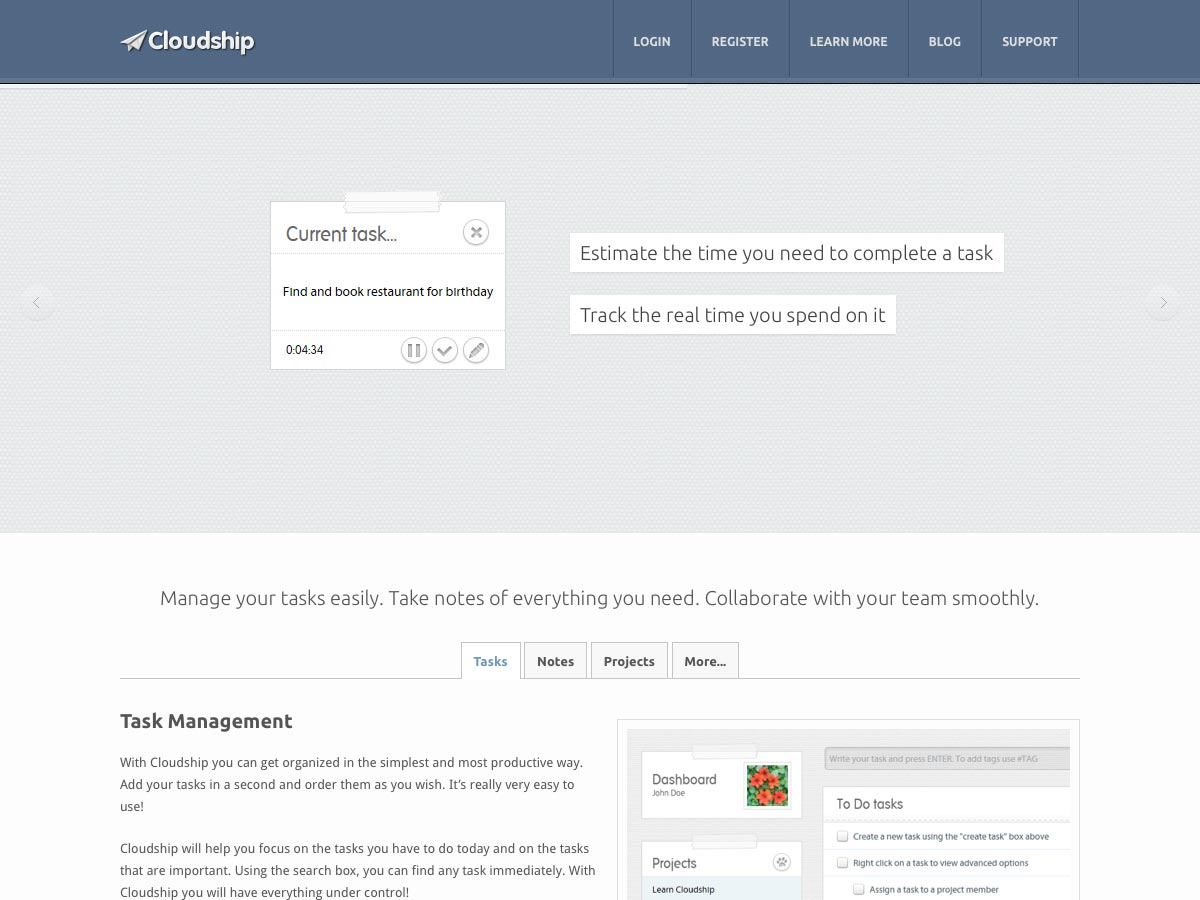
Nubes
Nubes es una aplicación de administración de tareas y toma de notas que te permite colaborar fácilmente con tu equipo. Es simple de usar, con soporte para tareas anidadas, archivos adjuntos, seguimiento de tiempo y más.
Conditionizr
Conditionizr es una utilidad de JavaScript que detecta su índice de navegador y píxeles para servir archivos CSS y JavaScript condicionales. Se ha reconstruido para que sea un 50% más rápido que su predecesor jQuery.
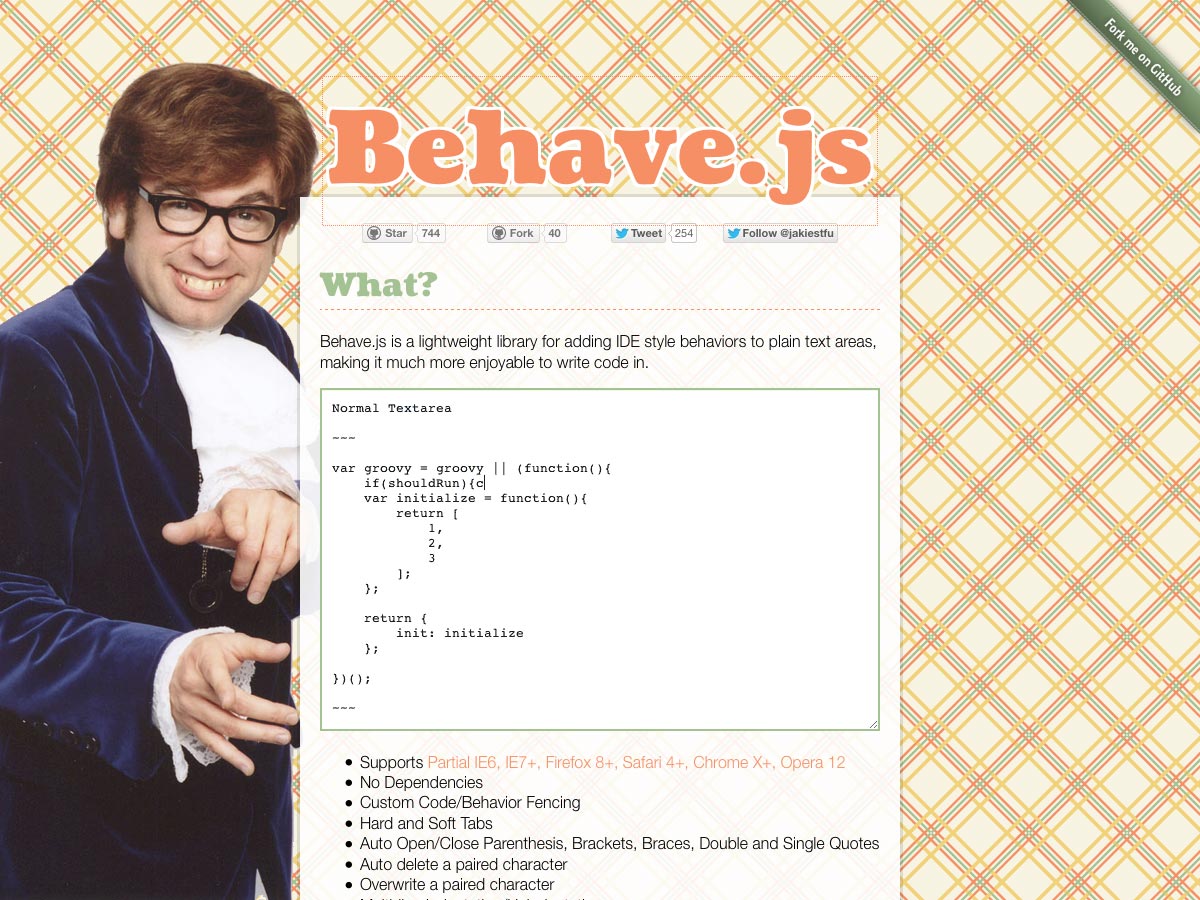
Behave.js
Behave.js le permite agregar comportamientos de estilo IDE a áreas de texto sin formato para que el código de escritura sea más agradable. No requiere dependencias, admite pestañas duras y blandas, y abre y cierra automáticamente caracteres como paréntesis, corchetes, llaves, dobles y comillas simples.
Paquete de iconos de viaje gratis
Esta Paquete de iconos de viaje gratis de Obox incluye un faro, gafas de esquí, una cámara, un autobús, una tienda de campaña, binoculares y muchos más íconos inspirados en viajes y geografía.
Conjunto de iconos de MFG Labs
Conjunto de iconos de MFG Labs fue creado para su propio uso interno, pero desde entonces se ha puesto a disposición para uso público. Es un conjunto simple y minimalista con iconos para todo, desde sitios de redes sociales hasta reproductores de video / audio.
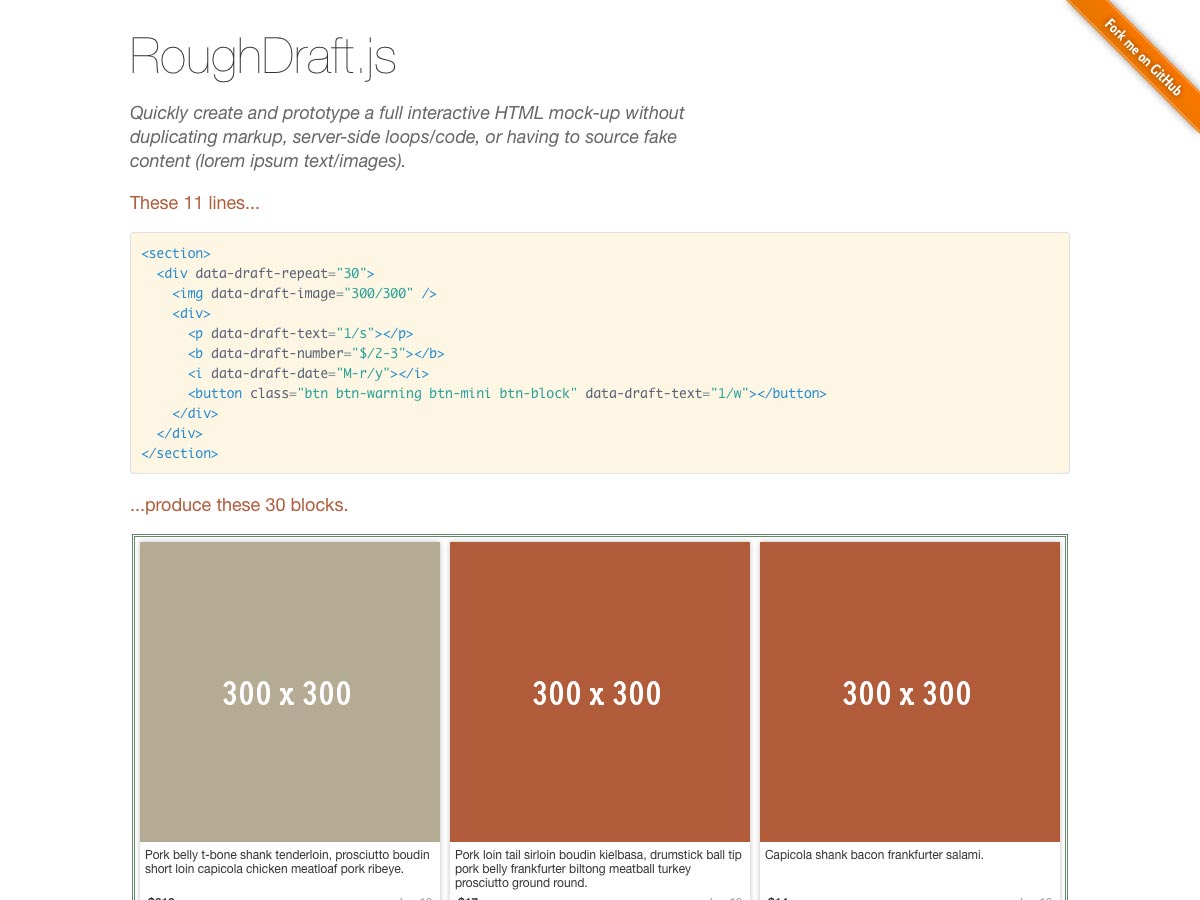
RoughDraft.js
RoughDraft.js hace que sea fácil prototipar maquetas interactivas de HTML sin duplicar un montón de código. También elimina la necesidad de falsificar contenido (como texto lorem ipsum o imágenes de relleno).
Toolbar.js
Toolbar.js le permite configurar barras de herramientas de estilo tooltip para aplicaciones web o sitios web, y puede personalizarse con iconos de arranque de Twitter.
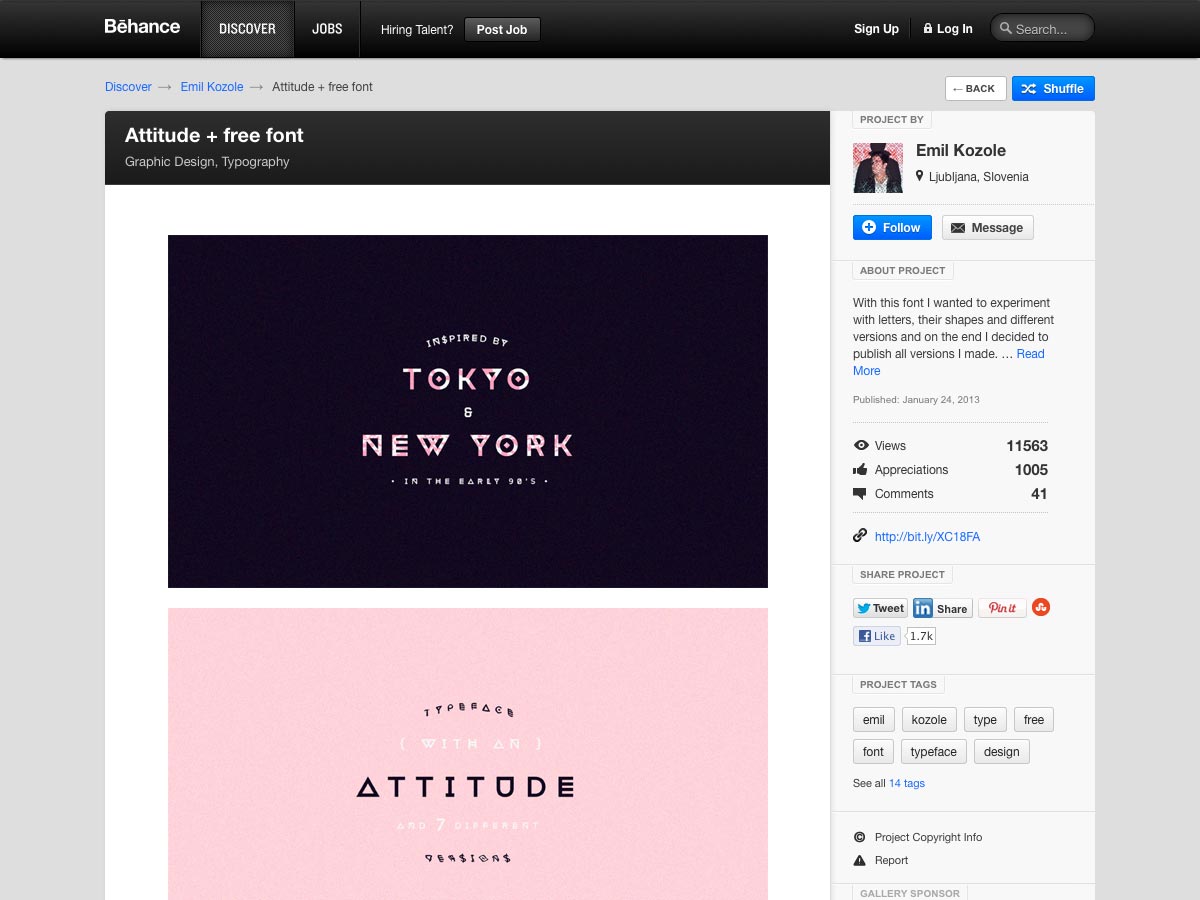
Actitud + (gratis)
Actitud + es una tipografía de pantalla inspirada en la cultura pop japonesa y la subcultura hip hop estadounidense, y está influenciada por fuentes geométricas con adornos.
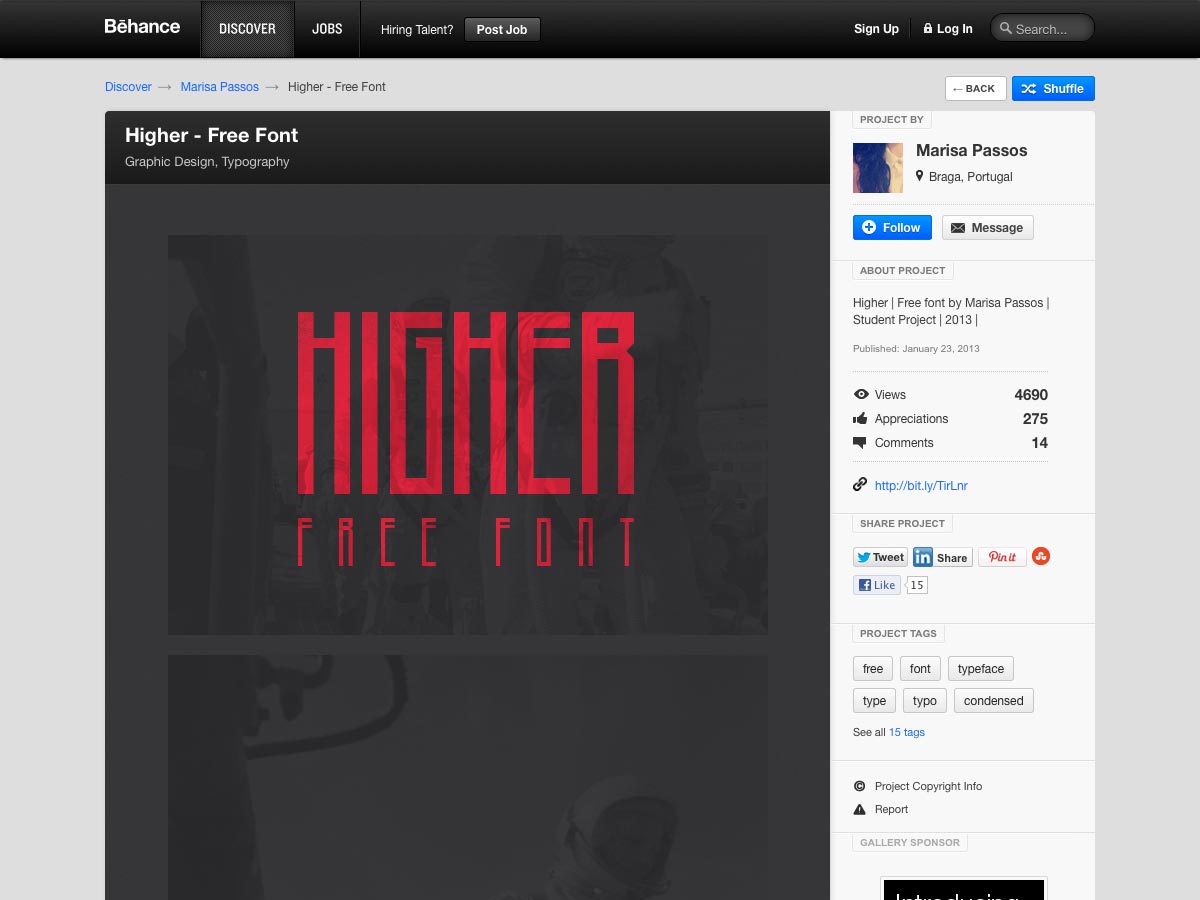
Más alto (gratis)
Mayor es una fuente de pantalla geométrica con un ambiente Arts & Crafts. Fue creado como un proyecto de estudiante, y está disponible en formatos TTF y OTF.
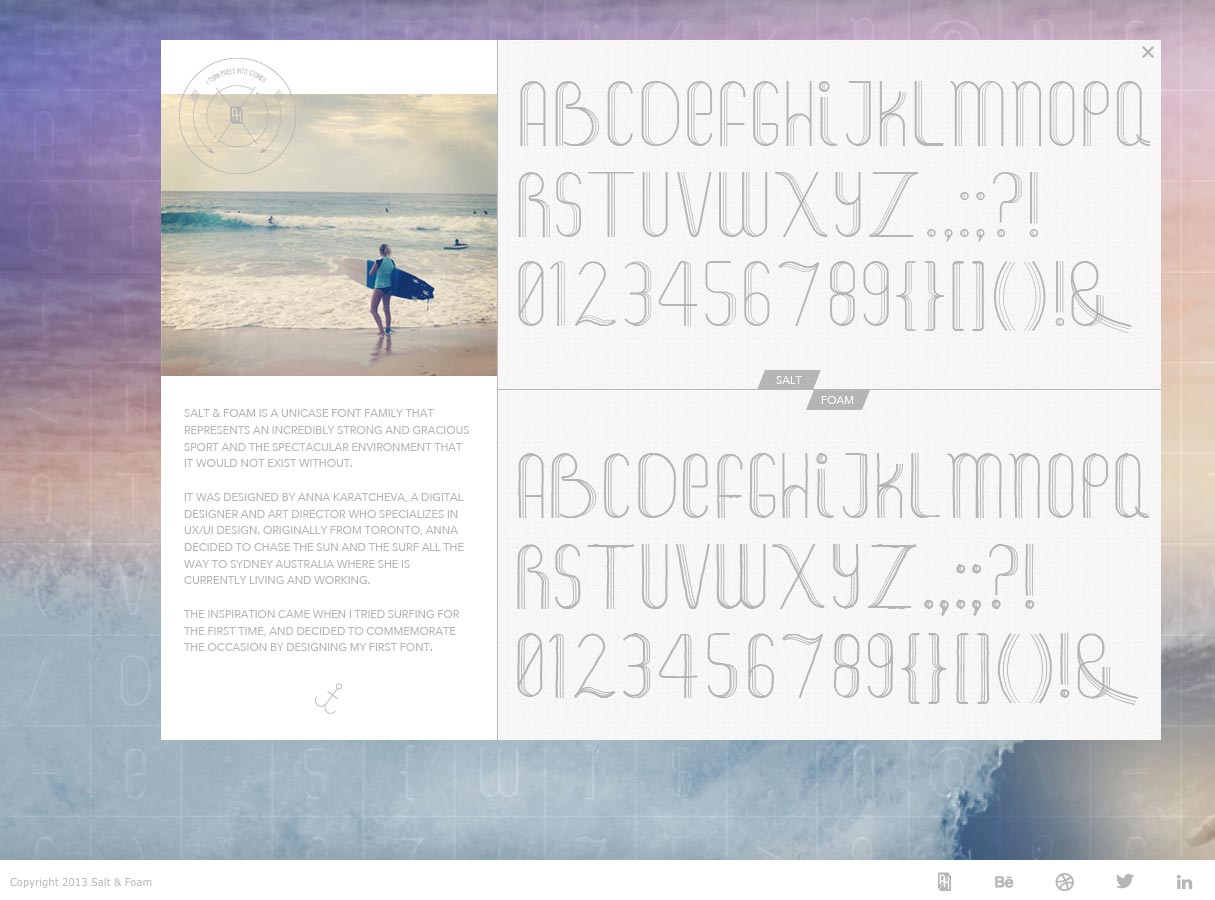
Sal y espuma (gratis)
Sal y espuma es una hermosa fuente de visualización unicase en dos estilos, con un sutil efecto 3D. Fue diseñado por Anna Karatcheva, inspirado en su primera vez surfeando.
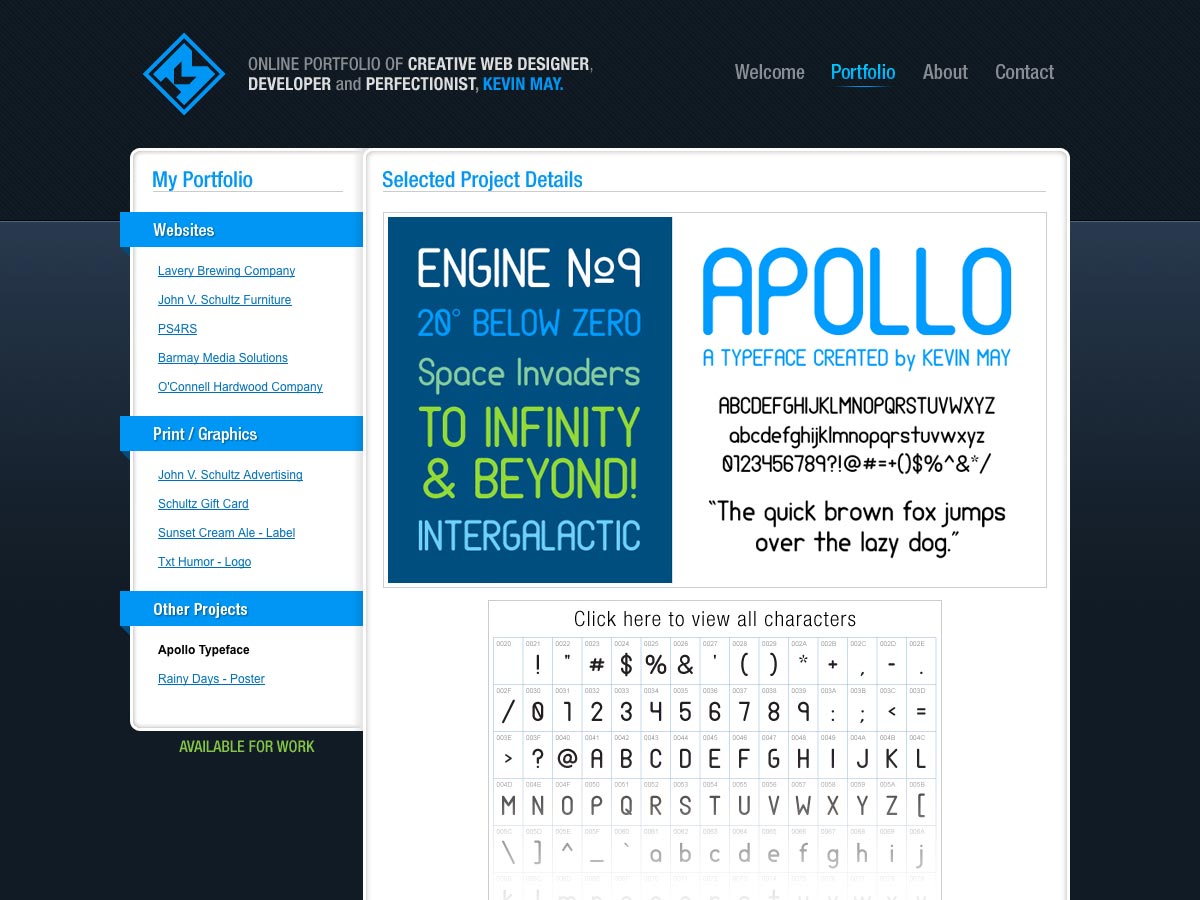
Apollo ($ 5)
Apolo es un tipo de letra redondeado sans serif diseñado como un proyecto de estudiante por Kevin May.
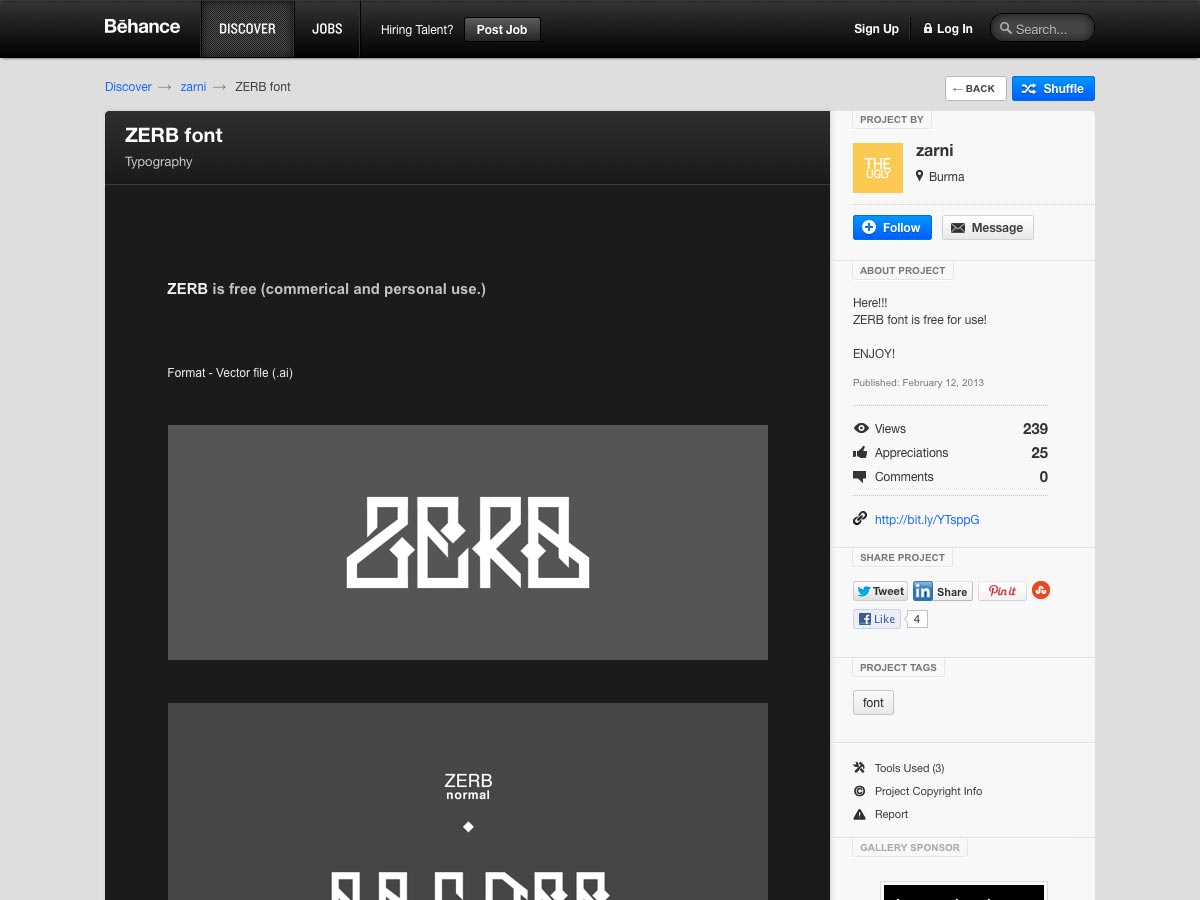
Zerb (gratis)
Zerb es un tipo de letra de pantalla geométrica abstracta que está disponible de forma gratuita para uso personal y comercial. Viene como un archivo de vector de Illustrator.
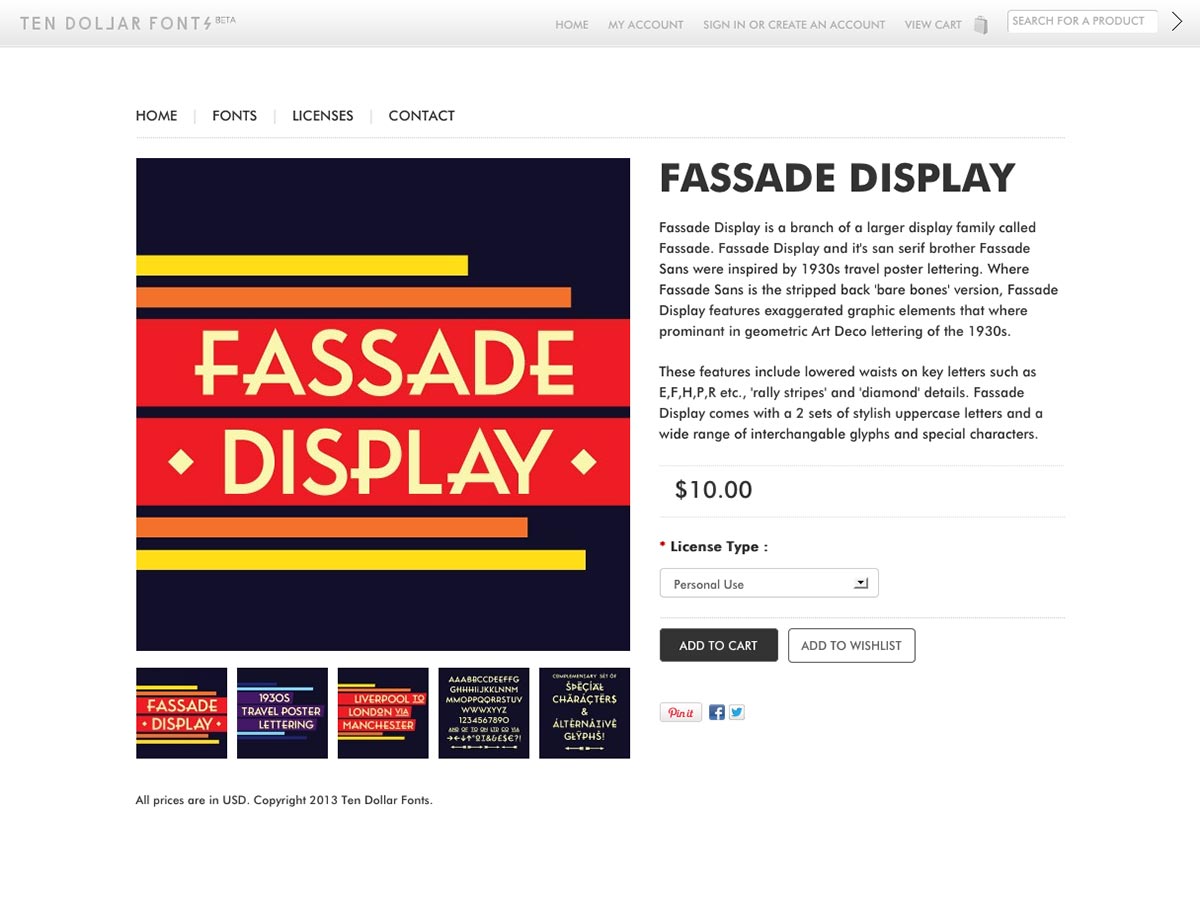
Exhibición de Fassade ($ 10)
Exhibición de Fassade se inspiró en las letras de los carteles de viajes de los años 30, con elementos gráficos exagerados similares a las letras geométricas Art Deco.
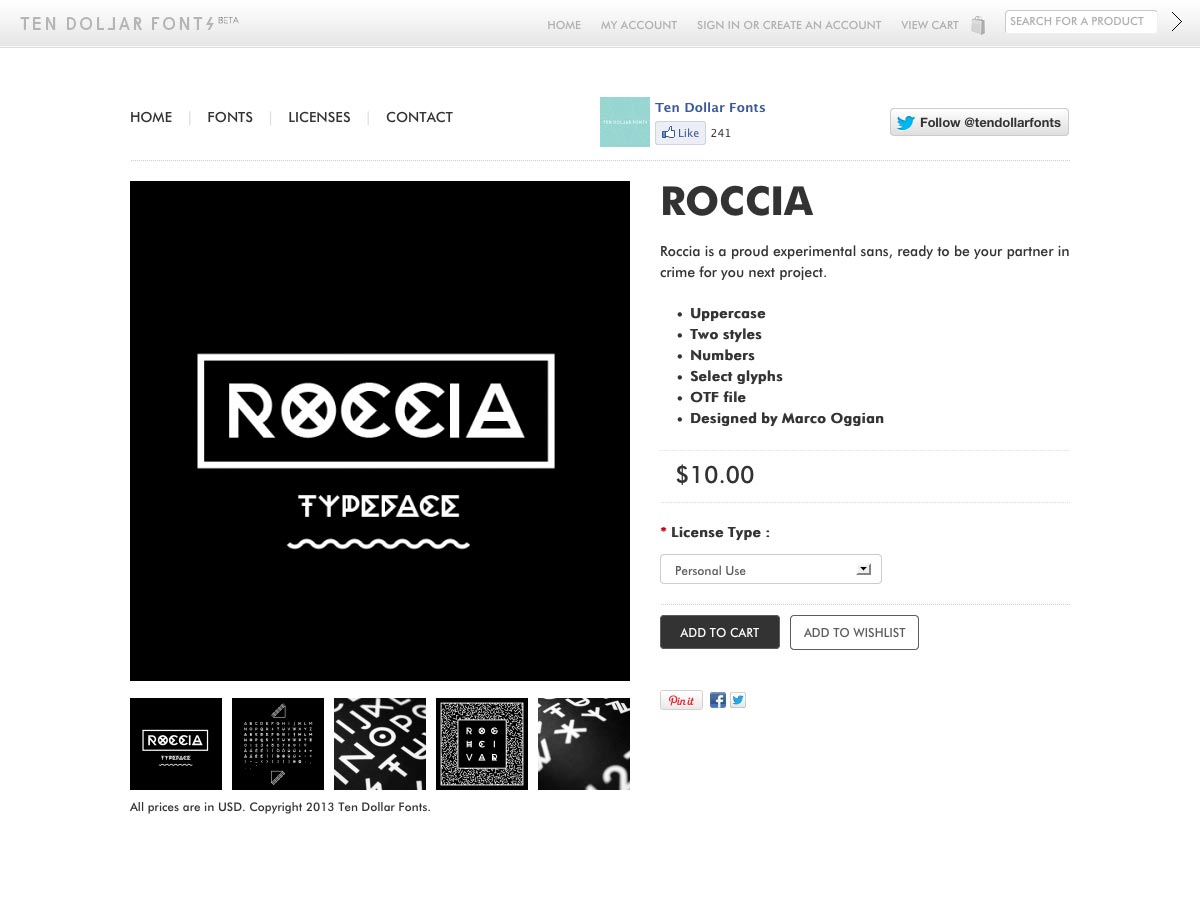
Roccia ($ 10)
Roccia es un tipo de letra sans serif experimental con dos estilos y todos los caracteres en mayúsculas.
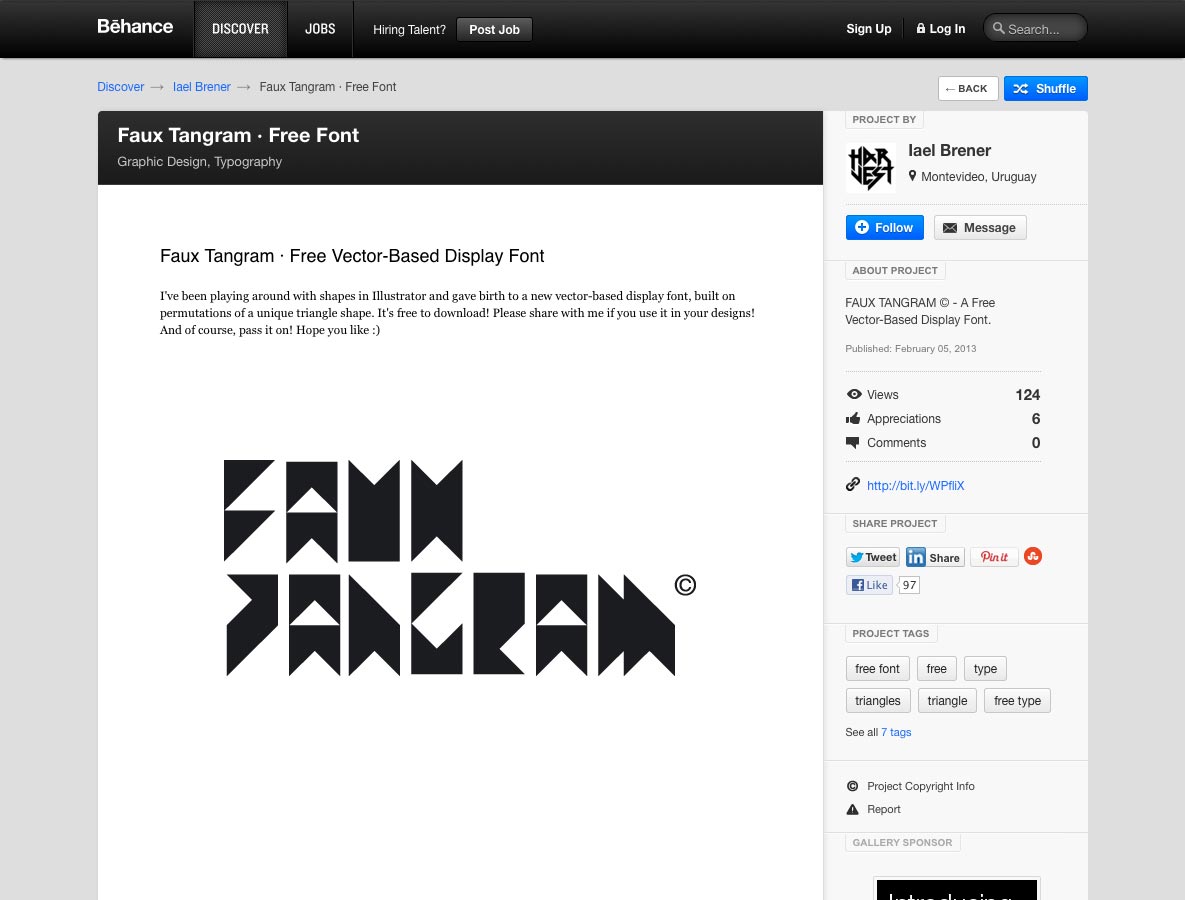
Faux Tangram (gratis)
Faux Tangram es una fuente inspirada en el tangram que hace un gran uso de las formas geométricas básicas y el espacio negativo.
Niewe (gratis)
Niewe es una fuente de pantalla abstracta que viene en cuatro pesos diferentes, gratis para uso personal. El uso comercial requiere permiso del diseñador.
FM Ephire ($ 30)
FM Ephire es una familia de tipo de guión retro, dibujado a mano con cinco pesos y cursiva complementaria. Es ideal para pancartas y carteles, tarjetas de felicitación y más, e incluso se sostiene bien en tamaños más pequeños.
¿Conoces una nueva aplicación o recurso que debería haberse incluido pero que no era? Háganos saber en los comentarios.