Novedades para diseñadores, agosto de 2017
A veces, los meses de verano pueden parecer un tiempo muerto para las nuevas herramientas de diseño, pero este año no. Hay muchos elementos nuevos para hacer que tu vida (y proyectos) sea mucho más fácil. Además, casi todo en la lista de este mes es gratis, excepto por un par de herramientas. Seguro que serán útiles para diseñadores y desarrolladores, desde principiantes hasta expertos.
Si nos perdimos algo que crees que debería haber estado en la lista, háznoslo saber en los comentarios. Y si conoce una nueva aplicación o recurso que debería aparecer el mes próximo, twittee a @carriecousins ¡para ser considerado!
Cadena
Cadena es un complemento de Sketch que te ayudará a mantener relaciones de color dinámicas. Simplemente seleccione capas para encadenar, el color al que se hace referencia y las transformaciones que desea aplicar. Hay muchas combinaciones para elegir y el proyecto es completamente de código abierto.
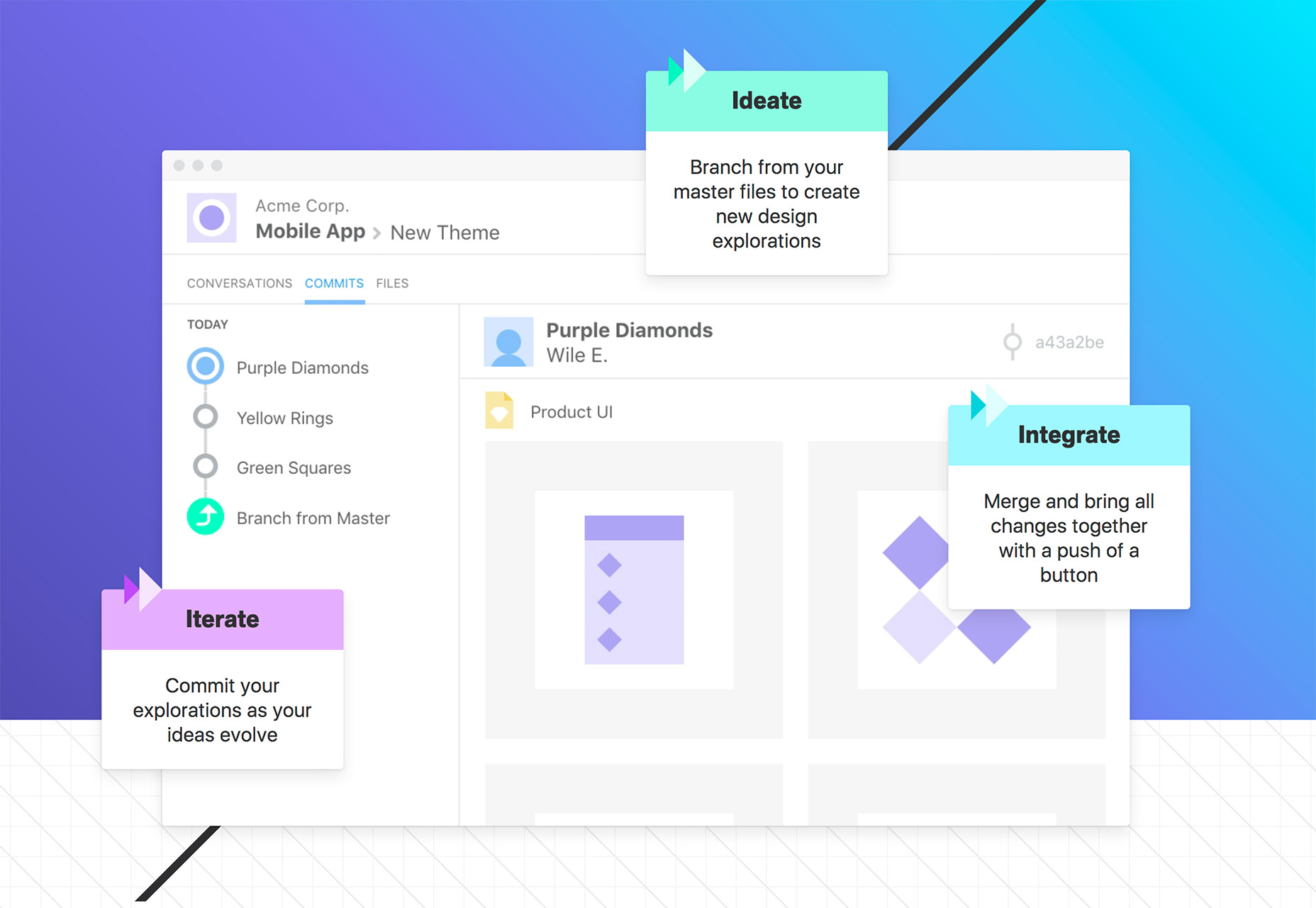
Abstracto
Aún en beta, Abstracto es una plataforma para ayudar a los equipos a colaborar con un entorno seguro y controlado por versiones para archivos de diseño. Se basa y amplía la tecnología estable de Git para alojar y gestionar el trabajo.
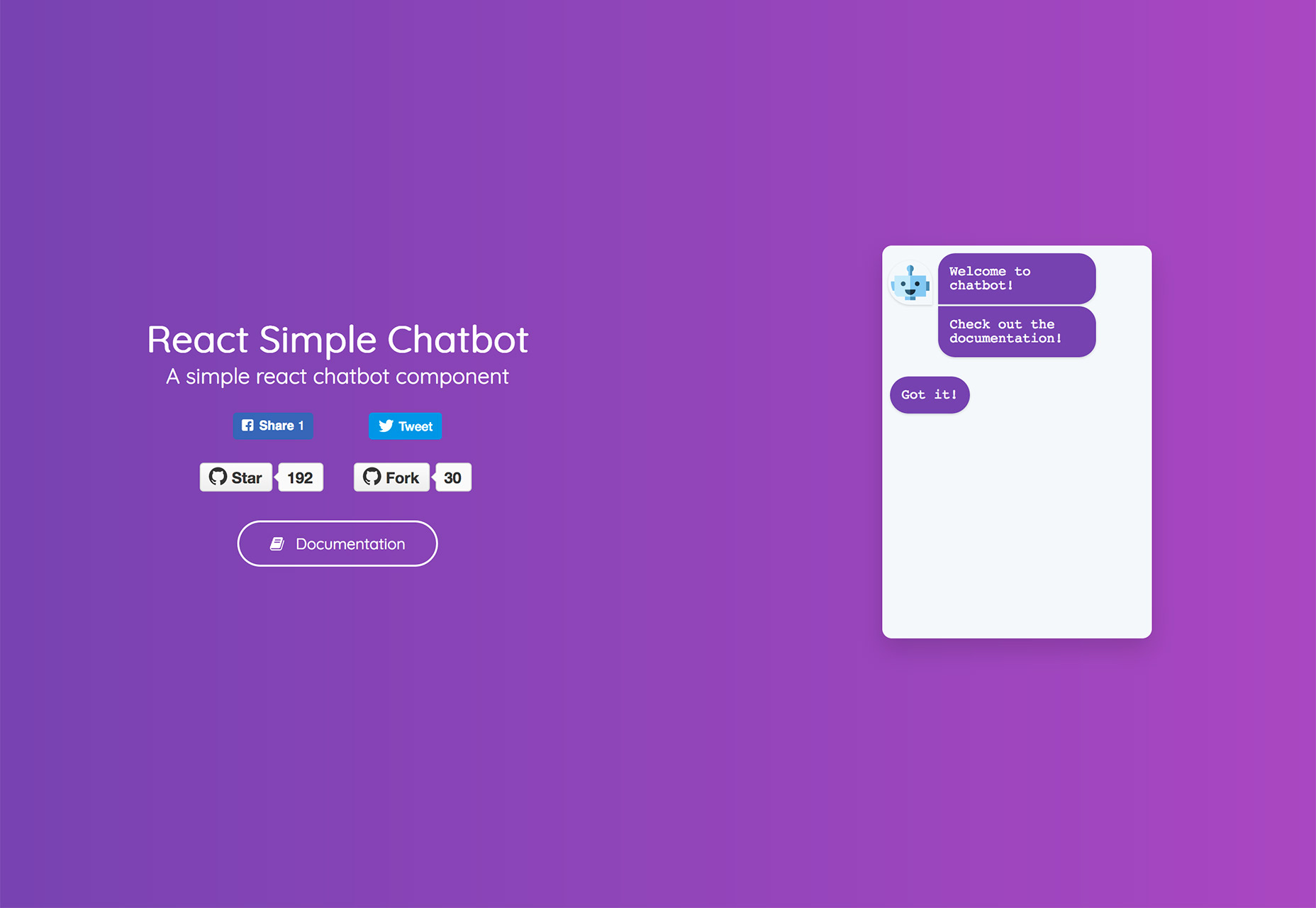
Reaccionar chatbot simple
Este simple componente para chatbots viene lleno de ejemplos para ayudarlo a imaginar cómo podría funcionar su robot de chat y tiene un diseño limpio y fácil de usar.
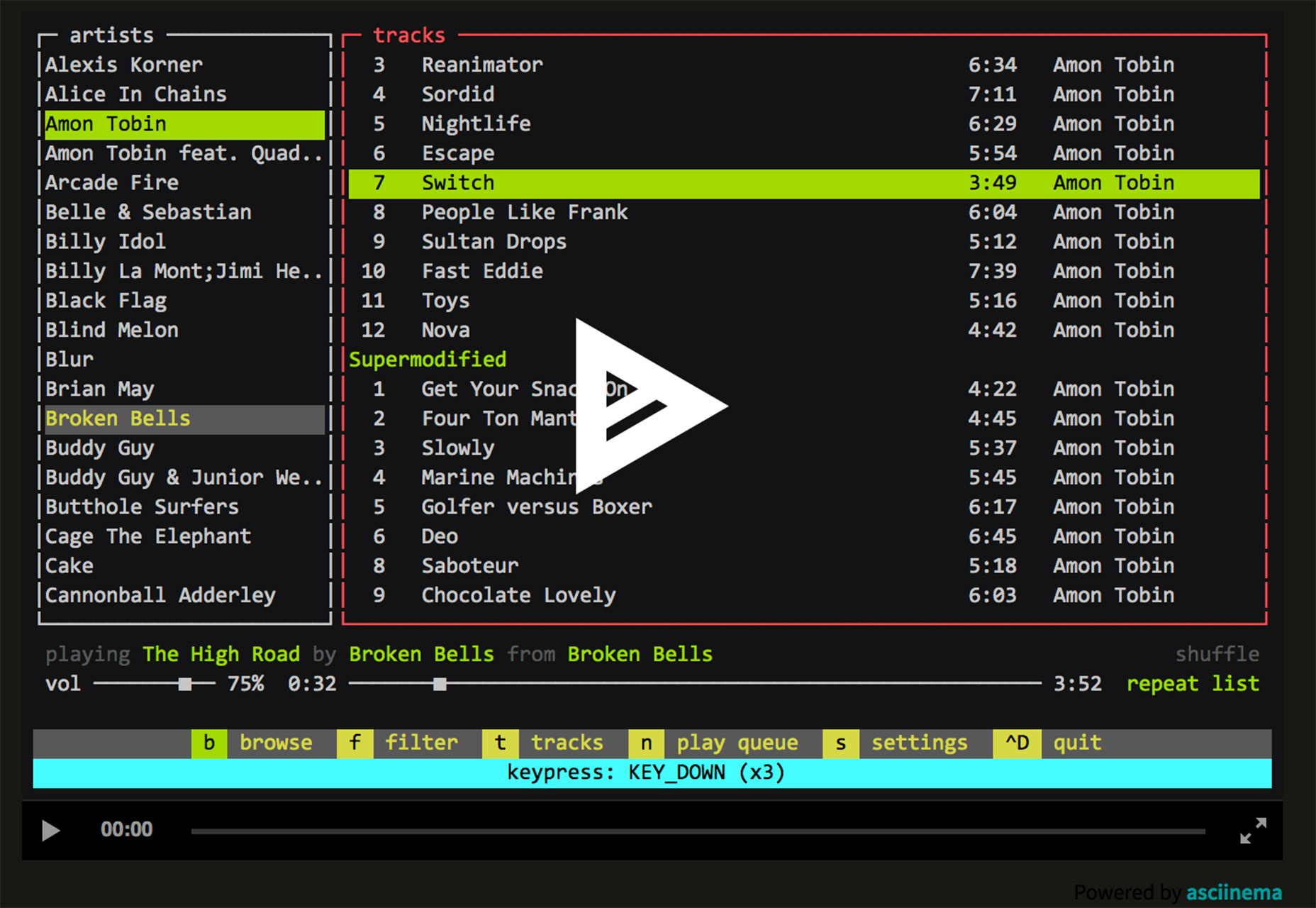
Musikcube
Muskicube es un reproductor de música, biblioteca y servidor de transmisión basado en terminal totalmente funcional que se ejecuta nativamente en Windows, MacOS y Linux. También hay una versión de aplicación nativa de Android y una biblioteca de C ++ multiplataforma que maneja cosas.
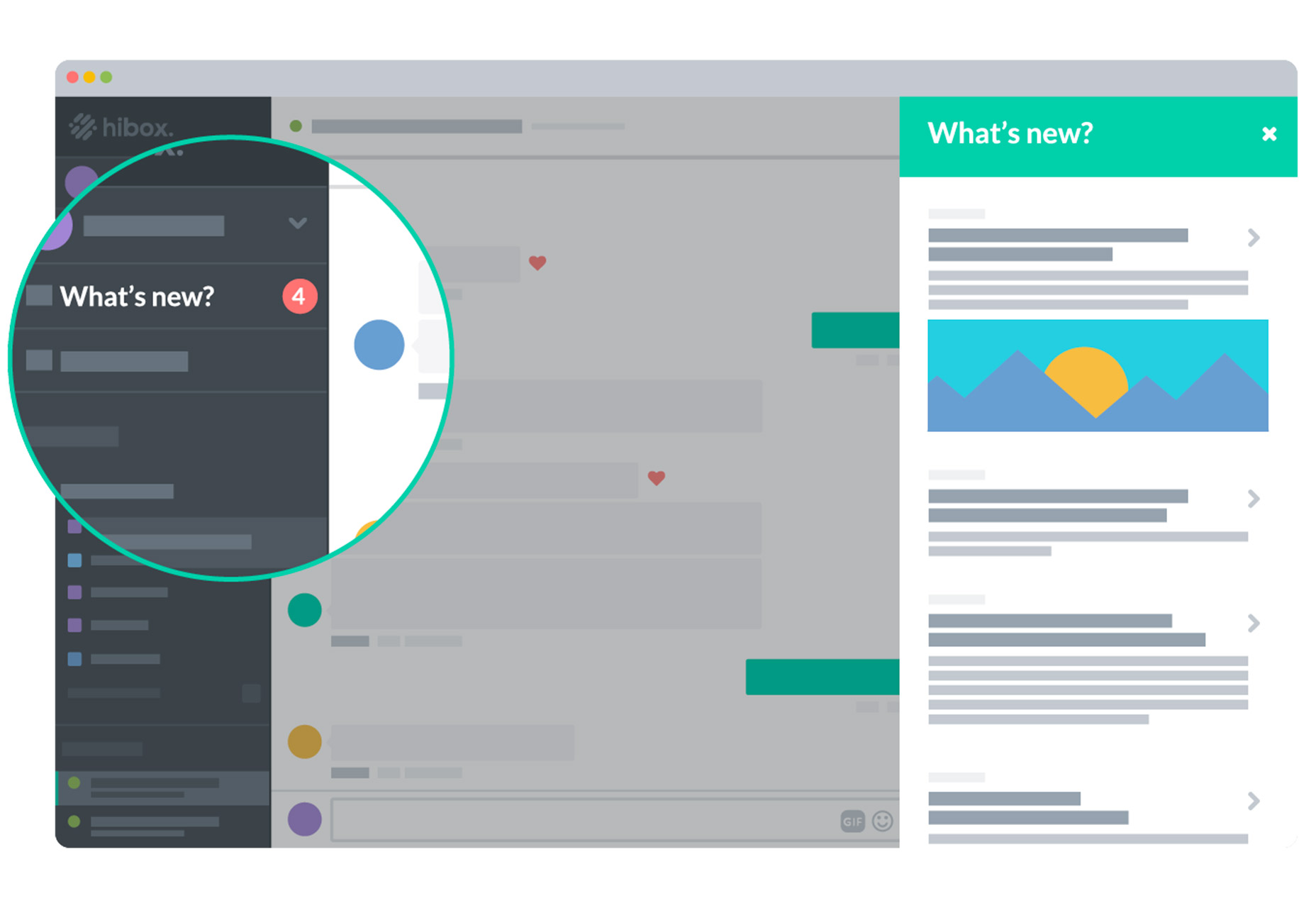
Beamer
Asegúrese de que los usuarios conozcan las nuevas funciones, los últimos lanzamientos y las noticias relevantes con esta herramienta fácil changelog .
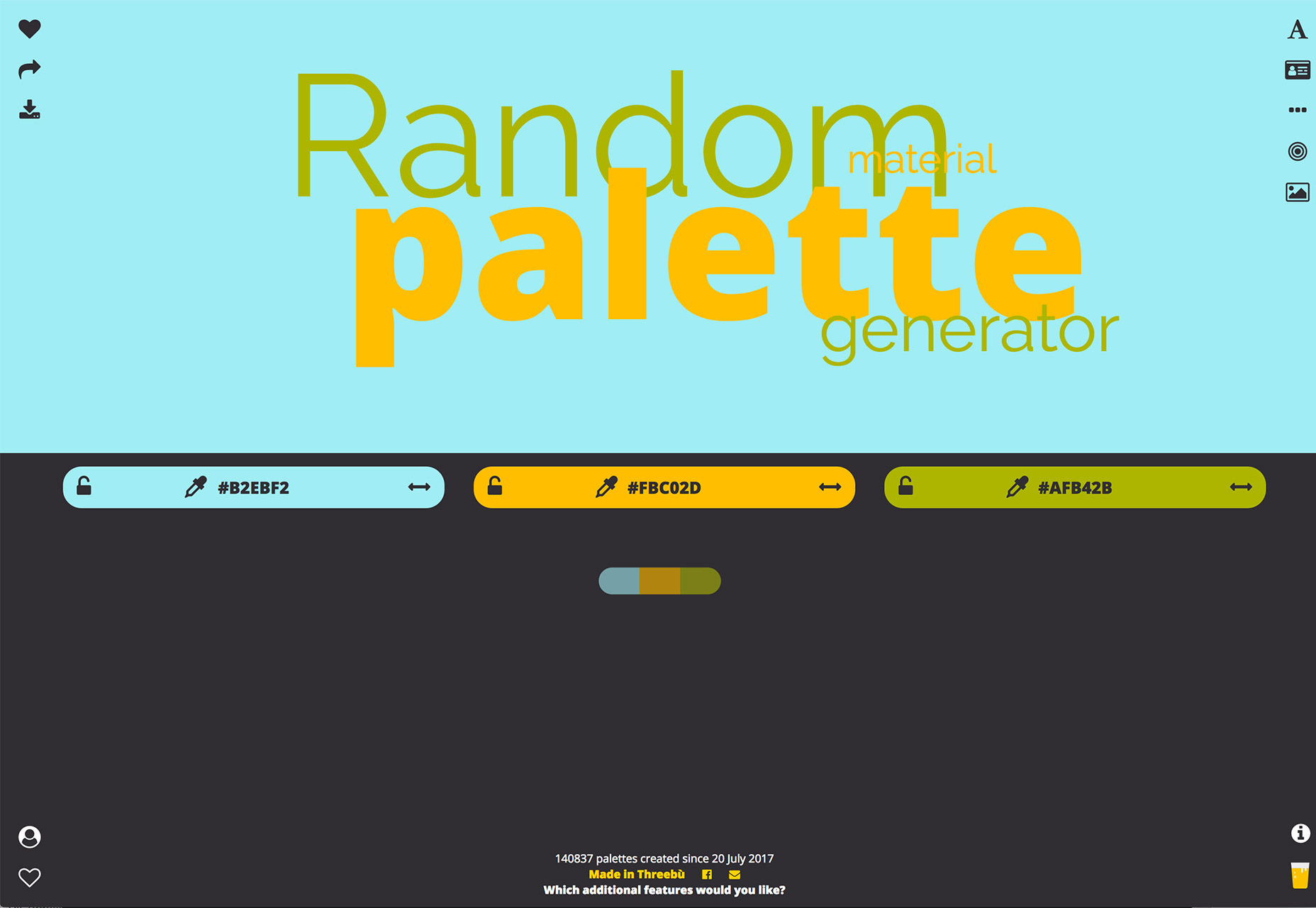
Generador de paleta de materiales aleatorios
Esta herramienta de estilo de juego genera automáticamente una paleta de esquemas de color inspirados en el diseño de materiales de tres colores con un clic. Es un giro divertido en la creación de combinaciones de colores.
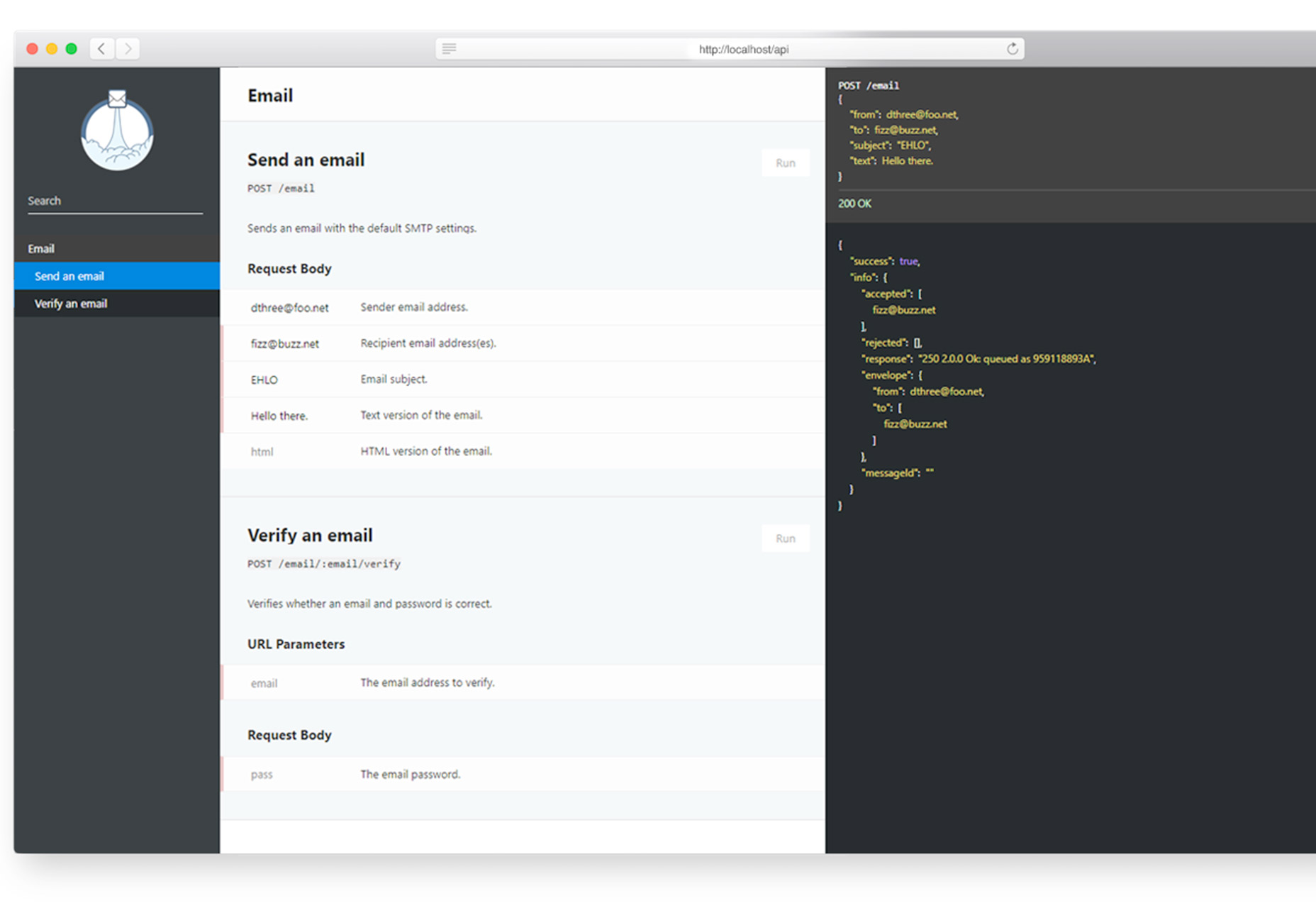
Enviarlo por correo
Enviarlo por correo es un microservicio pequeño para enviar correos electrónicos a través de una API REST. Solo requiere un poquito de código y ya está listo para comenzar.
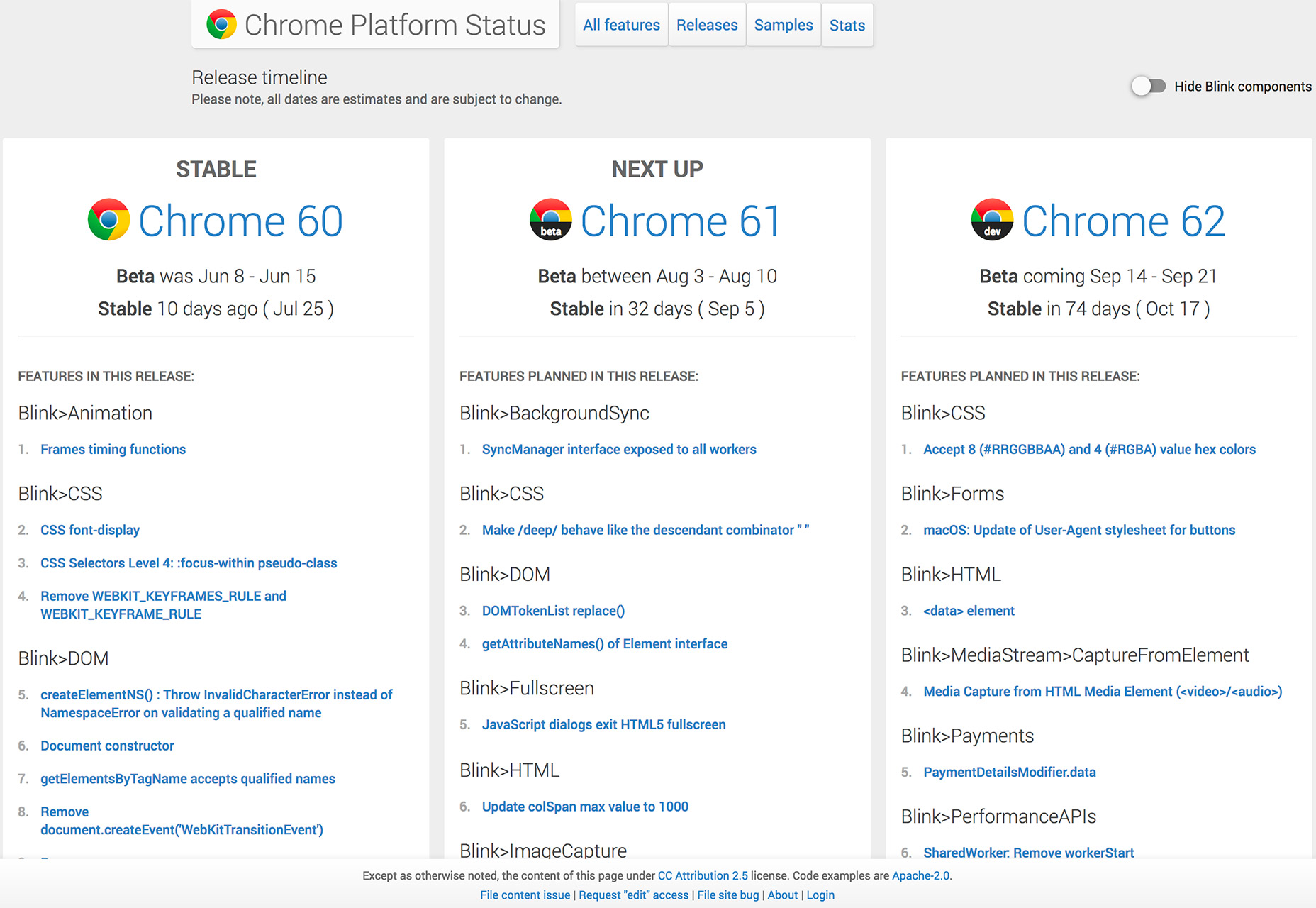
Estado de la plataforma Chrome
¿Qué nuevas características vienen en Chrome? ¿Cuándo ocurrirá la publicación? Todas las funciones siguientes y más se enumeran en esta nueva página de programación con actualizaciones sobre la versión estable y los próximos dos lanzamientos.
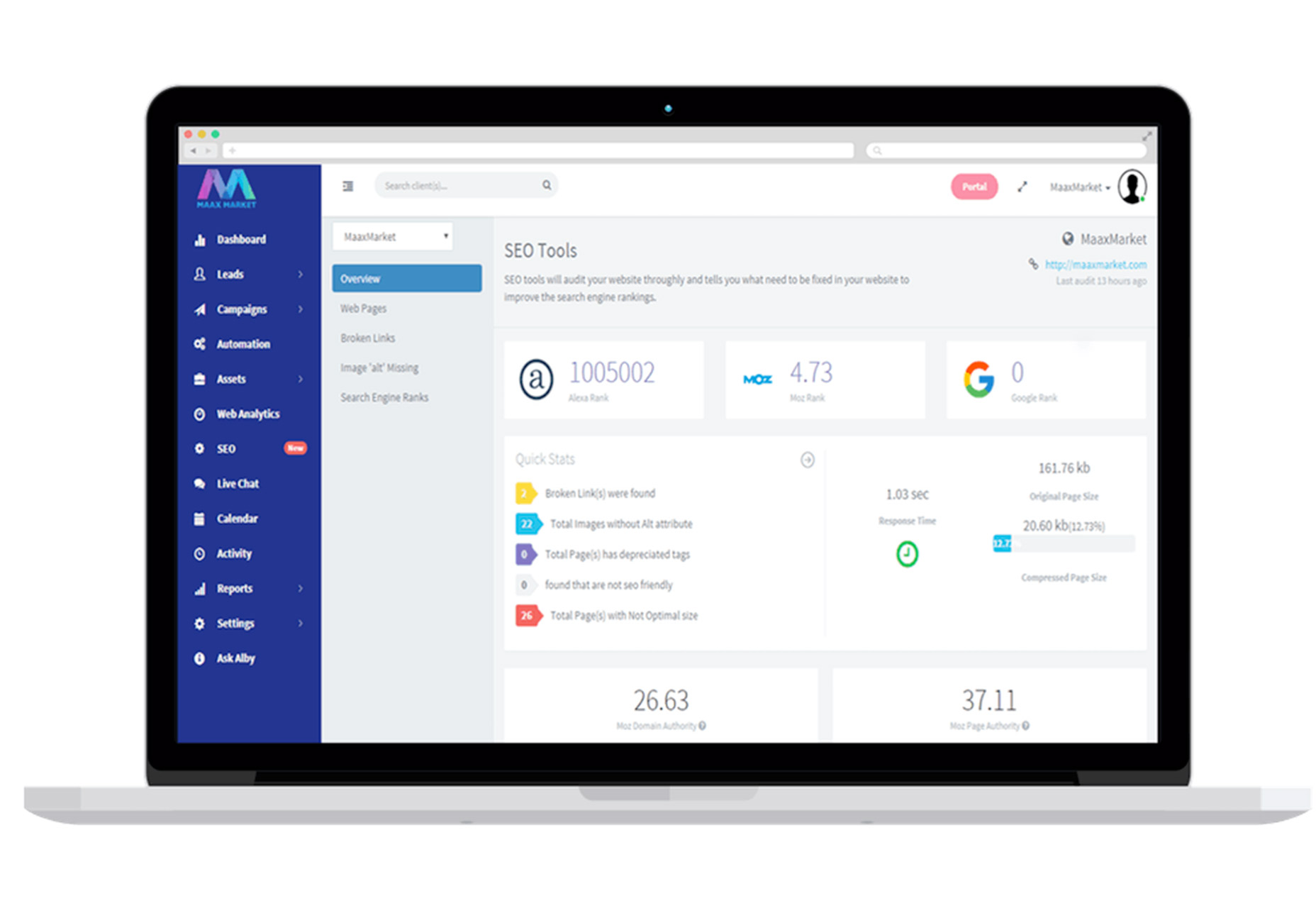
Auditoría SEO
Auditoría SEO toma parte del trabajo manual para llevar a cabo una auditoría de optimización de motor de búsqueda para su sitio web. La herramienta verificará el sitio contra una agenda y dará una recomendación de lo que debe arreglarse.
GridBugs
GridBugs es una lista curada de problemas de interoperabilidad de Grid, implementaciones incompletas y errores de diseño de cuadrícula CSS. El concepto se basa en la lista de errores de Flexbox y también puede agregar sus gridbugs.
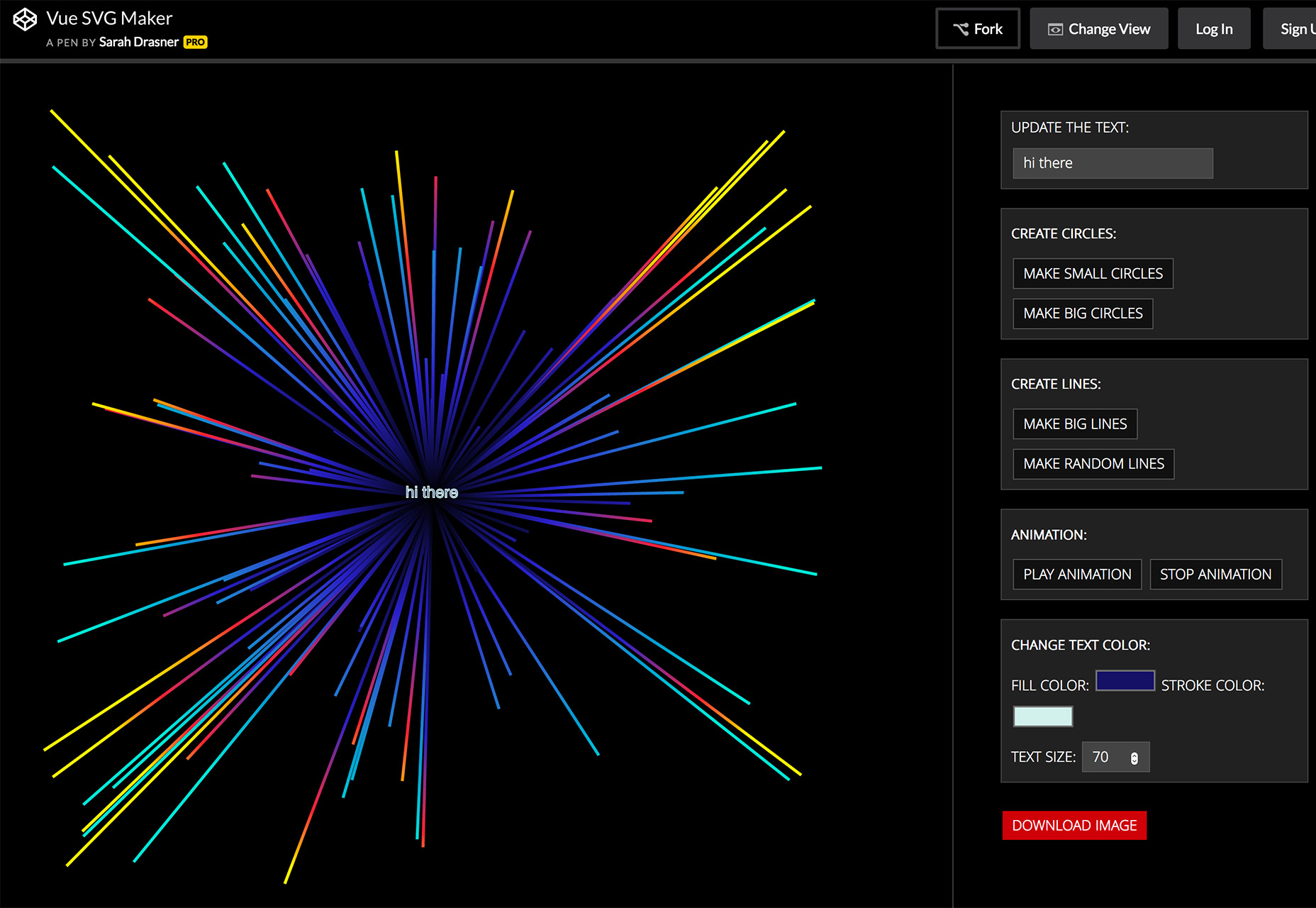
Vue SVG Maker
Esta herramienta le muestra cómo formar enlaces en Vue y vincularlos con SVG generativo para efectos divertidos que puede descargar y usar en proyectos.
Construye un pequeño Blockchain
Blockchain es una base de datos pública donde los datos se almacenan en un contenedor (bloque) y se agregan bits adicionales (cadena). Es la base para Bitcoin y crea revuelo en los círculos tecnológicos. Así es cómo puede crear una cadena de bloques simple con menos de 50 líneas de código en Python 2.
45 formas de vectores geométricos
Geométrico las formas son una de las grandes tendencias de diseño del año y este regalo de promoción contiene muchas opciones divertidas para trabajar en formato vectorial. Cada una de las formas inspiradas en mandala se puede usar de varias maneras.
Fitty
Fitty escala el texto hacia arriba o hacia abajo para que se ajuste perfectamente a su contenedor principal. Es una solución ideal para sitios web flexibles y receptivos sin dependencias y una configuración fácil.
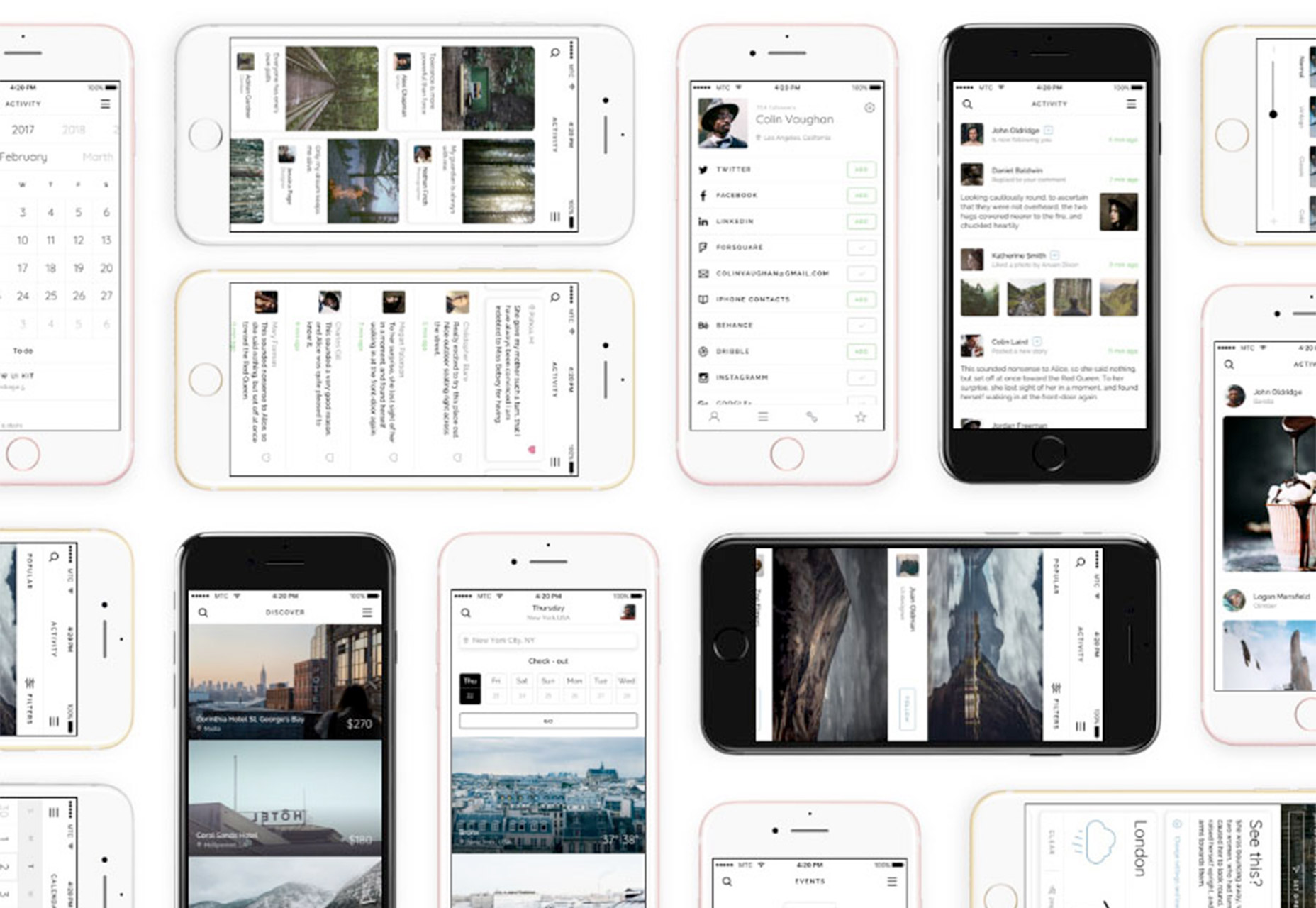
Kit de UI de iOS dividido
Esta El kit de elementos de la interfaz de usuario inicial incluye detalles elegantes que coinciden con el diseño de iOS. Use símbolos, estilos de capa y texto y las partes flexibles en Sketch para reactivar proyectos de diseño.
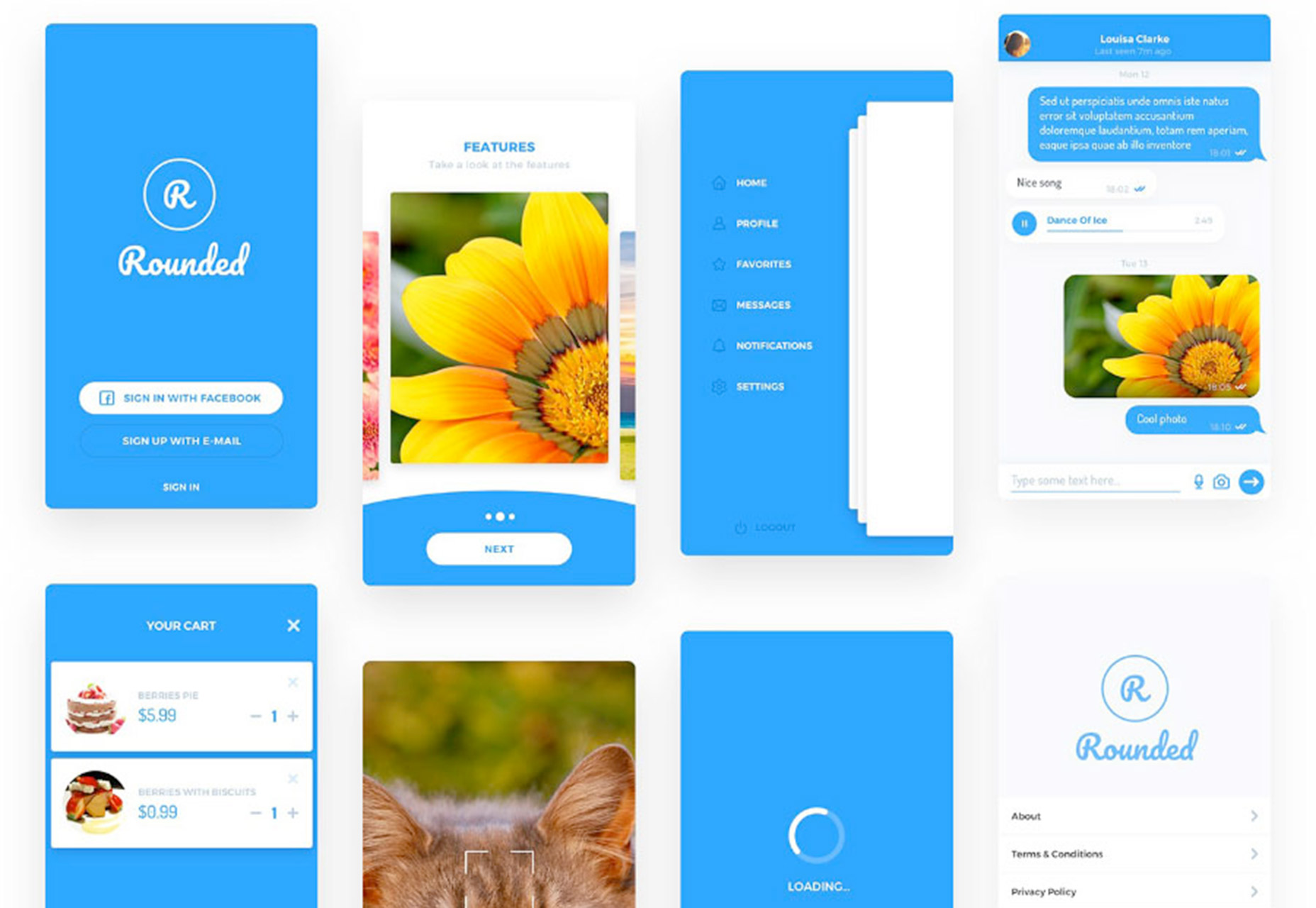
Kit de interfaz de usuario móvil redondeado
Tal vez un estilo más redondeado le atraiga. Entonces el Kit de interfaz de usuario móvil redondeado podría ser la opción preferida con muchas partes para iniciar una interfaz móvil, como plantillas de pantalla para un menú, chat, carro, cámara y más. Todos los elementos están empaquetados en un archivo de boceto.
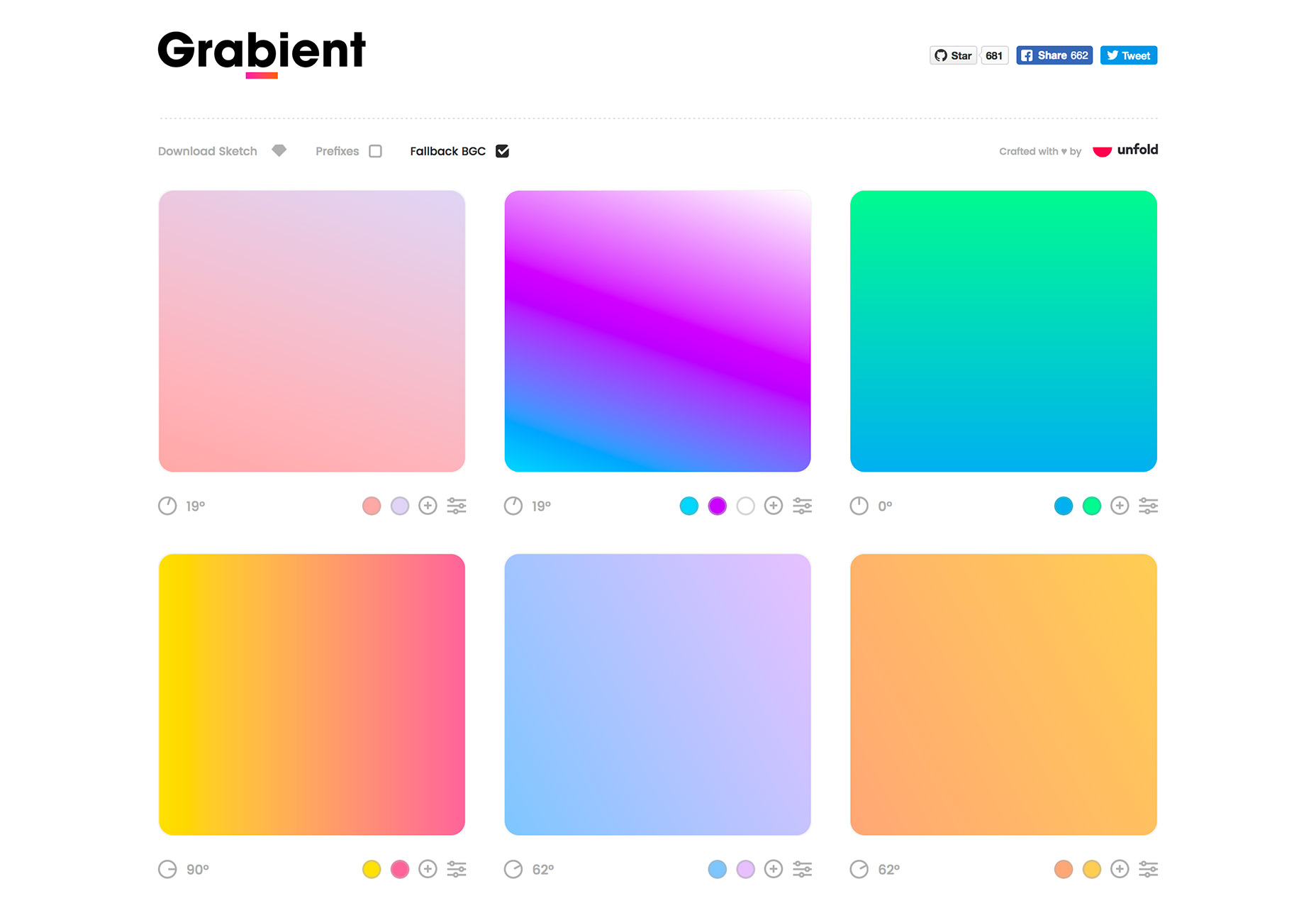
Grabient
Grabient es una divertida herramienta de grabber de degradado que está repleta de combinaciones de colores modernos que puedes usar o agregar opciones, como color adicional o ajustar el ángulo del fundido. Los archivos de color de degradado están disponibles como descarga de Sketch.
STYLY
STYLY es una plataforma que te ayuda a crear espacios de realidad virtual sin código. La interfaz de arrastrar y soltar también le permite importar activos desde otras plataformas y puede editar y ver en un abrir y cerrar de ojos. La aplicación, que todavía está en beta, está disponible para múltiples dispositivos.
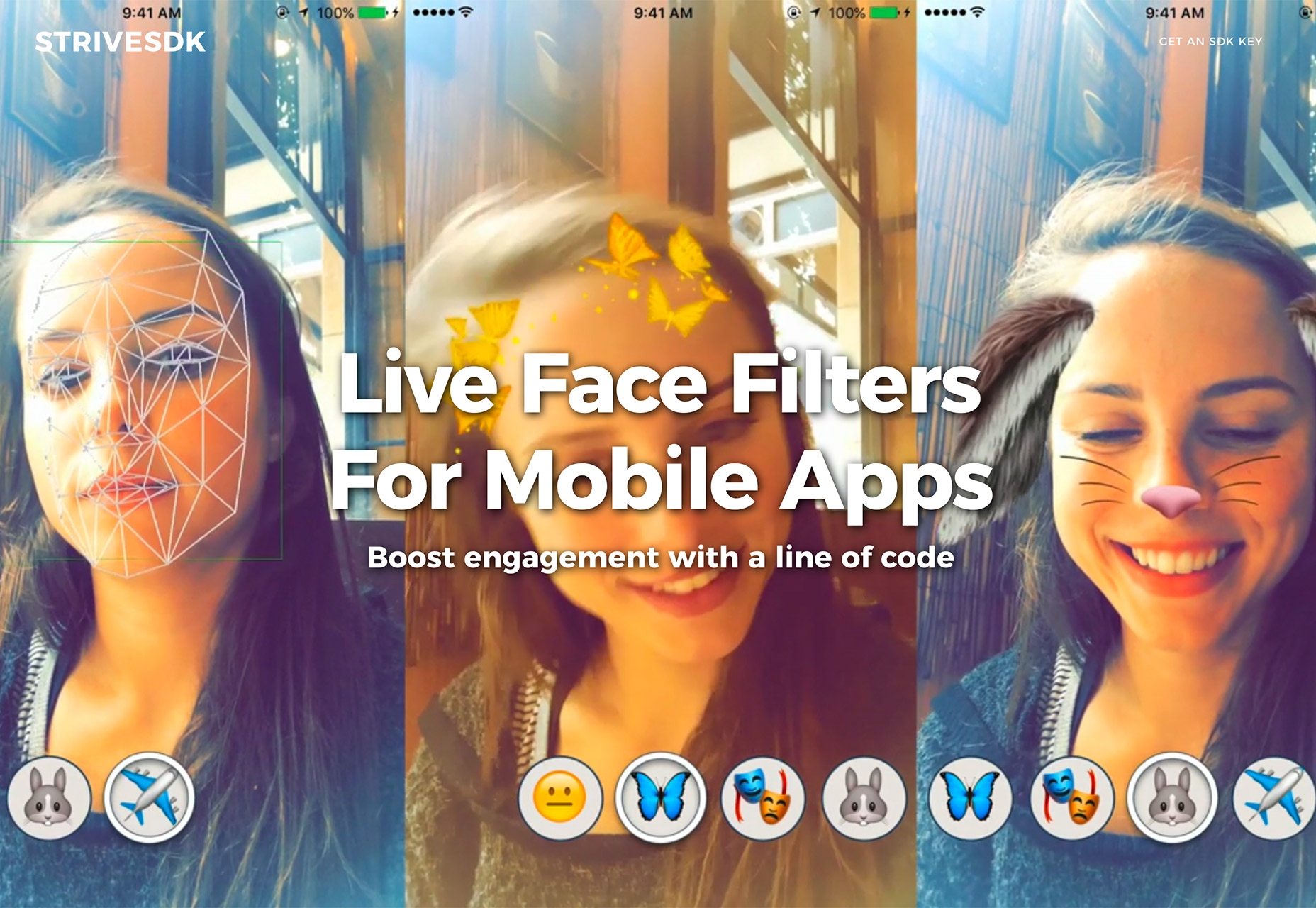
StriveSDK
Con solo una línea de código, puede agregar filtros faciales divertidos estilo Snapchat a su aplicación móvil. Esta es una herramienta paga , a partir de $ 5 por mes. Está disponible para iOS con una versión de Android en camino.
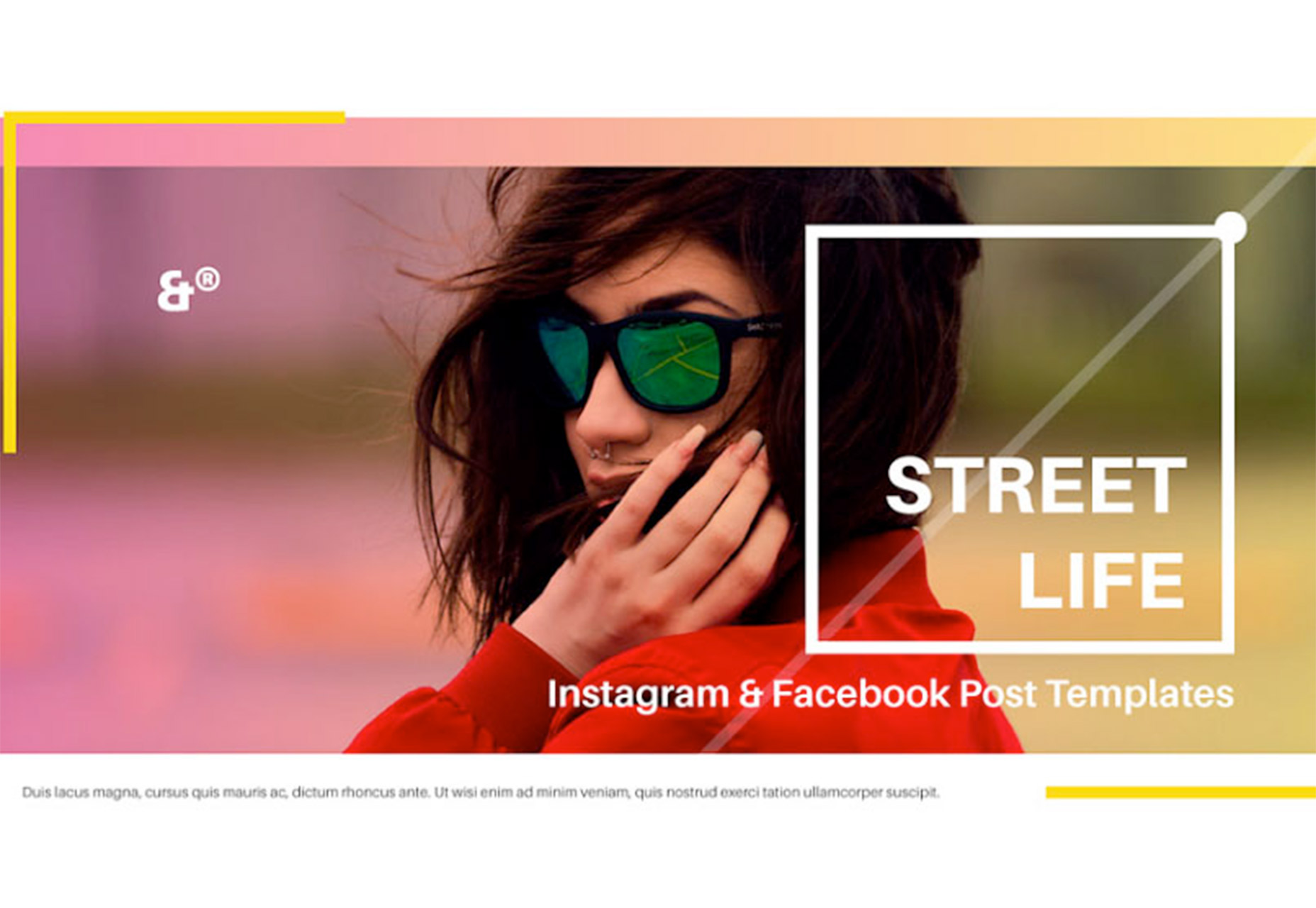
Street Life Social Media Templates
Averiguar los tamaños correctos para las publicaciones en las redes sociales puede ser una molestia, pero este pequeño kit contiene 15 plantillas flexibles para Instagram y Facebook para facilitar la creación de publicaciones. Las plantillas son totalmente personalizables también en Sketch, Illustrator o Photoshop.
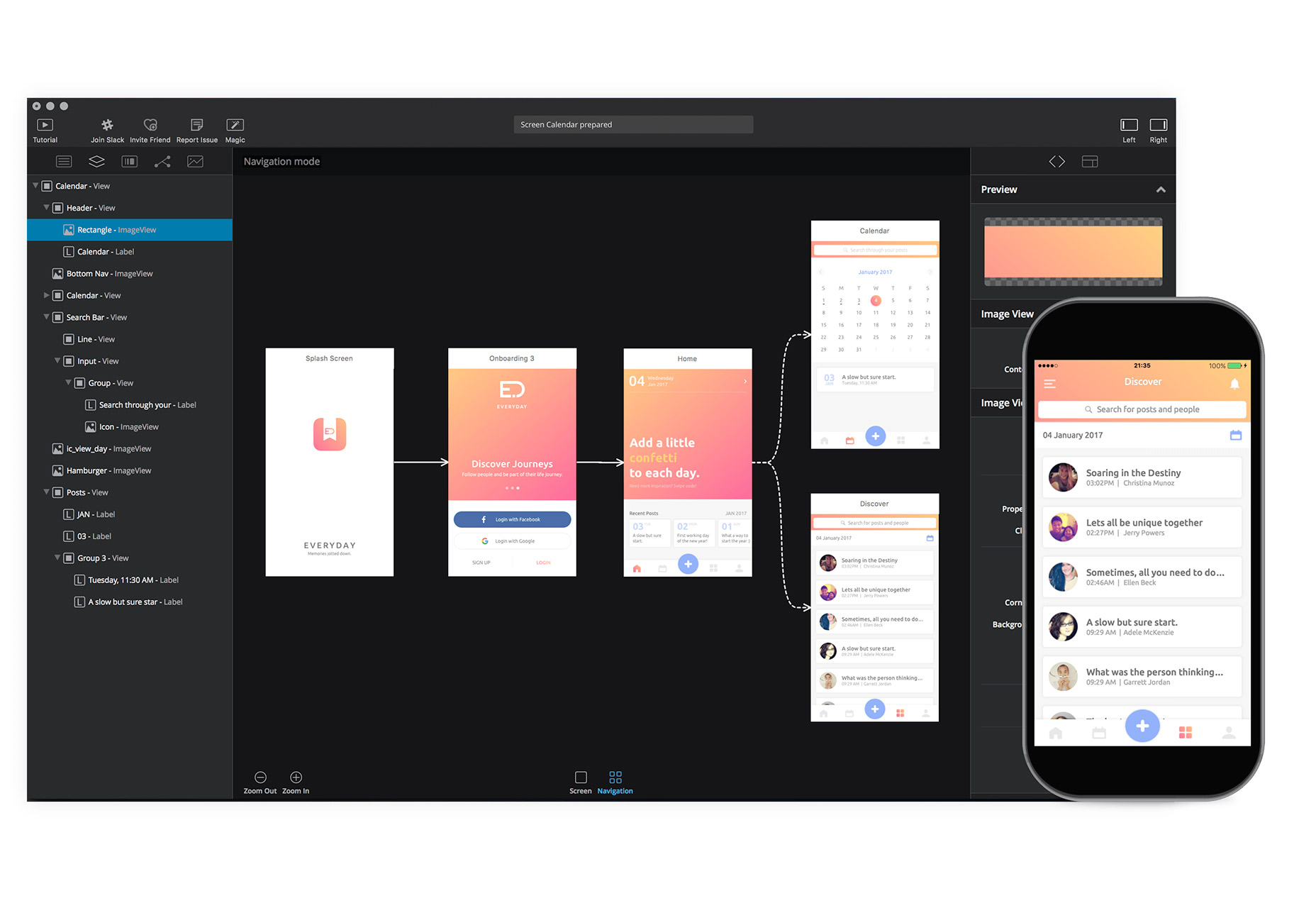
Supernova
Supernova convierte los diseños de Sketch en aplicaciones móviles nativas en minutos. La herramienta automatiza tareas tediosas y exporta recursos, escribe navegación, conecta componentes, aplica estilos y mantiene la información para usted, sin necesidad de codificación manual. Además, puede obtener una vista previa de inmediato en un formato interactivo.
Palma de coco
Palma de coco es una tipografía de pantalla experimental libre inspirada en estilos clásicos.
Vhiena
Vhiena es una tipografía en capas, de estilo vintage, inspirada en las gracias antiguas. Viene con varias capas para crear opciones impactantes de tipo de visualización.
Zin Sans
Zin Sans es un tipo de letra san serif contemporáneo para uso en pantalla. Tiene una gran x-altura y formas dinámicas abiertas.