Predicciones de diseño web para 2011
 Como suele ser el caso con Internet, muchas de las tendencias y productos de los que la gente habla hoy no formaban parte de nuestro léxico colectivo hace dos o tres años. Y algunos, ¡ni siquiera se discutieron tan recientes como el primer trimestre de 2010!
Como suele ser el caso con Internet, muchas de las tendencias y productos de los que la gente habla hoy no formaban parte de nuestro léxico colectivo hace dos o tres años. Y algunos, ¡ni siquiera se discutieron tan recientes como el primer trimestre de 2010!
A medida que nos acercamos al Año Nuevo, sentíamos curiosidad sobre lo que todos podemos esperar ver en Diseño Web en 2011, y preguntamos a algunos de los principales Diseñadores Web y Escritores de Diseño Web en el campo por sus predicciones.
Después de haber tenido la oportunidad de leer sus pensamientos iluminadores, tómense un momento y cuéntenos sus predicciones también.
¡Los mejores deseos para un 2011 feliz, saludable y bien diseñado!
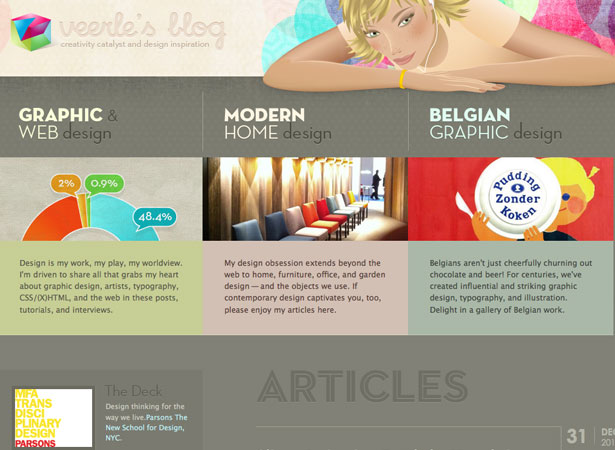
Veerle Pieters
Si podemos creer pantone, el rosa tendrá su marca en 2011 :) Supongo que también veremos una tipografía más rica y fuerte, ya que crecerá y madurará gracias a servicios como Typekit, Fontdeck, etc.
El móvil será aún más importante con el lanzamiento del iPad 2 y todas las demás tabletas que quieran pisar los pasos de los iPads.
Por lo demás, si estoy siendo sincero, no me interesan en absoluto estas * tendencias * de 2011. Soy un firme creyente de "hacer lo tuyo" y no mirar lo que otros están haciendo o lo que será popular . Si alguien dijera que los gradientes están fuera, estoy diciendo que todavía los usaré si encajan con lo que estoy diseñando.
, Veerle Pieters , @vpieters , es un diseñador gráfico / web que vive en Bélgica. Mi diario personal refleja mis viajes a través del diseño, la web y la vida.
Jason Beaird
Cualquiera que haya estado trabajando en la web por más de unos años estaría de acuerdo en que 2010 fue un año clave para el desarrollo de front-end. Las herramientas y los trucos de nuestra industria siempre están evolucionando, pero la explosión de webfonts, CSS3 y HTML5 en el último año ha supuesto un viaje emocionante. Predigo que este nuevo ímpetu encontrado continuará en 2011 y que veremos sitios aún más emocionantes y hermosos que explotan estas tecnologías.
En el frente del diseño puro, creo que todos nuestros audaces experimentos de CSS3 darán paso a tendencias más minimalistas este año. Sutil se convertirá en el nuevo negro y se aplicará a nuestras elecciones de color, fondos, bordes, sombras y degradados.
No creo que lo mismo sea cierto con la tipografía. Predigo que 2011 será un año excepcional para la exploración tipográfica y que los tipos de letra alimentados por webfont desempeñarán un papel aún mayor en la identidad de marca en línea.
Acabo de terminar de leer el excelente de Khoi Vinh " Desorden de pedidos: Principios de cuadrícula para diseño web ", También predigo que veremos aún más enfoque en el diseño basado en grillas en 2011. Nuestro uso de grillas se extenderá mucho más allá de la" confiable 960 "- se ha convertido en el estándar de facto para abordar con mayor precisión los objetivos específicos de nuestros clientes.
El aumento en la computación de las tabletas revivirá el viejo debate fluido vs. fijo y dará como resultado más ". sensible "Diseños. Finalmente, creo que veremos una disminución dramática en el uso de fotografías en el próximo año. El auge de las aplicaciones de cámaras móviles como Instagram e Hipstamatic ha hecho que muchos diseñadores web se sientan como fotógrafos aficionados. Creo que esto dará como resultado que más diseñadores tomen las imágenes que necesitan para proyectos de clientes en lugar de pagar los precios cada vez mayores de microstock.
, Jason Beaird , @jasongraphix , es el autor de la recientemente revisada " Principios de un hermoso diseño web "Y actualmente trabaja como diseñador de contrato de UX para MailChimp. Le encanta diseñar para la web y le gusta compartir esta pasión con otros diseñadores web locales a través de Refresque Columbia .
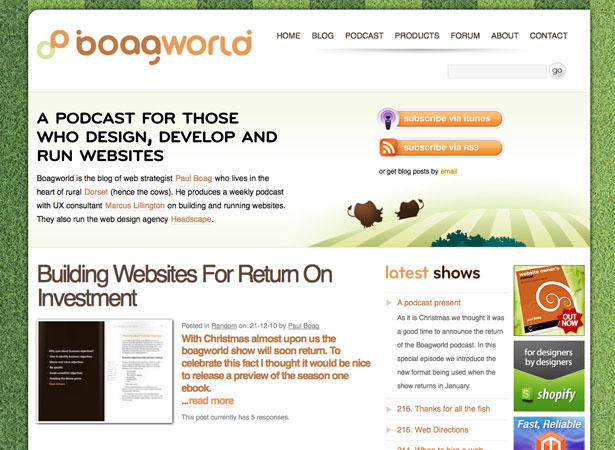
Paul Boag
Hacer predicciones como esta siempre es un asunto arriesgado, ya que todo lo que dices es una conjetura en el mejor de los casos. Sin embargo, creo que estoy bastante seguro al decir que 2011 será el año de los dispositivos alternativos. Con eso quiero decir que cada vez más personas accederán a la web a través de un dispositivo que no sea su computadora de escritorio o portátil. Y no estoy hablando solo del iPhone o iPads. Podemos esperar ver una explosión de dispositivos Android y Windows.
Esto tiene todo tipo de ramificaciones para nosotros como diseñadores web. Los sitios necesitarán ser más flexibles que nunca y espero ver a muchas más personas adoptando técnicas de diseño receptivas. Sin embargo, creo que esto es solo la punta del iceberg. El diseño receptivo es excelente, pero no tiene en cuenta los diferentes contextos a los que la gente accederá ahora. Por ejemplo, los requisitos de un usuario sentado frente a su PC de escritorio en el hogar son muy diferentes a los de alguien que accede a su sitio a través del teléfono inteligente. un tren ocupado
Paul Boag, @boagworld, Fundador de la agencia de diseño web Headscape, presentadora del podcast de diseño web boagworld y autor del manual para propietarios de sitios web.
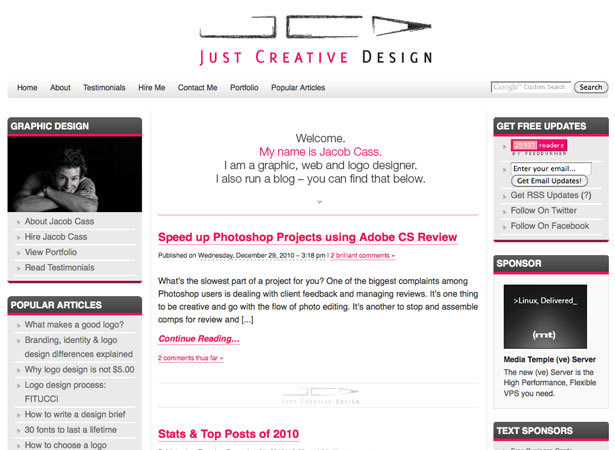
Jacob Cass
Las tendencias en el diseño web van y vienen a un ritmo muy rápido, por lo que realmente debe estar en lo más alto de su juego para comprender cuáles son las limitaciones y oportunidades a la hora de diseñar para la web. Sepa lo que se ha hecho, lo que se está haciendo y lo que está a la vuelta de la esquina.
Si sigues la industria, ya debes conocer algunas de las tendencias ascendentes; fuentes web, uso compartido en redes sociales, contenido personalizado y mucho más énfasis en velocidades de carga y optimización más rápidas para dispositivos móviles.
, Jacob Cass , @justcreative , es un diseñador australiano con sede en Nueva York que dirige los sitios web Solo diseño creativo & Logotipo del día .
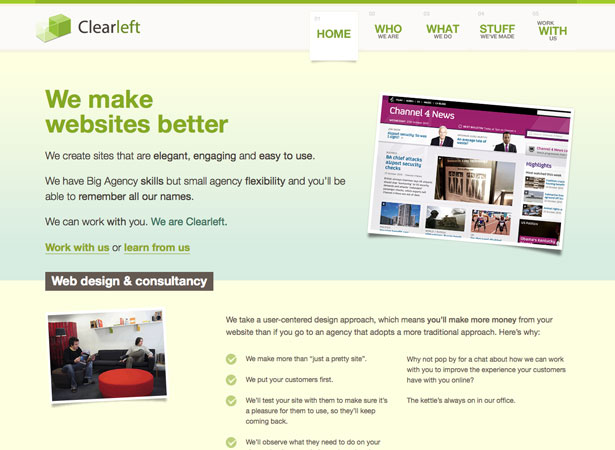
Clearleft
Creo que 2011 será el año del lector. Mejores pantallas (tanto de escritorio como móviles) y el continuo aumento de los servicios optimizados de lectura como Instapaper anunciarán el final del mito de "la gente no lee en línea" . De ser así, también podemos esperar una reacción violenta contra las prácticas hostiles para el lector, como la división de contenido en varias páginas y la publicidad intrusiva. - Cennydd Bowles, Clearleft
Creo que vamos a ver que las fuentes web se vuelvan convencionales en 2011, con más y más técnicas de eliminación de sitios como Cufon en favor de las tecnologías nativas. Vamos a ver que IE 6 finalmente desaparecerá, si es que aún no lo hemos hecho. Sin embargo, lo más importante el próximo año va a ser la transición al móvil. Las empresas finalmente se darán cuenta de que tener una estrategia móvil no significa solo encargar una aplicación para iPad. En su lugar, veremos que cada vez más empresas crean versiones optimizadas para dispositivos móviles de sus sitios web mediante consultas en los medios. Como tal, creo que 2011 será el año del diseño receptivo. - Richard Rutter, Font Deck
Con cada vez más aplicaciones digitales, como el iPlayer diseñado para la televisión, creo que 2011 será un gran año para transmedia. En el Reino Unido, todos los principales canales de televisión están detrás del lanzamiento de una nueva caja digital llamada YouView. Construido alrededor de estándares web comunes, es una plataforma para desarrollar e implementar experiencias interactivas en la TV. En los Estados Unidos, las nuevas empresas innovadoras como la aplicación Starling de Kevin Slavin tienen como objetivo hacer de la televisión una experiencia más social. Como tal, predigo que 2011 será el año en que las aplicaciones digitales comenzarán a introducirse en la sala principal. - Andy Budd, Clearleft
Clearleft, @clearleft, es un equipo de once especialistas: diseñadores, desarrolladores, autores, pensadores y aficionados a la web. Clearleft se formó en 2005, reuniendo a tres excelentes caballeros con una reputación de diseño centrado en el usuario, accesibilidad y estándares web. Rápidamente nos encontramos en un hogar en la cosmopolita North Laine de Brighton, y tratamos de hacer del mundo en línea un lugar mejor.
Patrick Haney
Mientras que el diseño para dispositivos móviles (incluido el iPad) está ganando tracción rápidamente, y diseño web adaptable es la comidilla de la ciudad conectada a la web, mis predicciones para el diseño web en 2011 se centran en HTML5 y la tipografía web.
Primero, predigo un retorno a lo que algunos llaman la "Web interactiva". Con Flash, tuvimos interacción real en sitios web a través de Internet, pero a costa de pantallas de bienvenida mal diseñadas y música de fondo del botón DJ Where's The Mute. Después de años de regresar a páginas e imágenes estáticas, volvemos a la interactividad sin Flash gracias a las bibliotecas de JavaScript fáciles de usar como jQuery . En el futuro, veo que HTML5 y CSS3 nos llevan a la siguiente fase de la Web interactiva gracias a las funciones avanzadas de CSS, como animación, opacidad y transiciones.
Segundo, la tipografía en la web está cambiando drásticamente para mejor, la cual veremos más en 2011. Los clientes pedirán tipos de letra que no sean Georgia, Arial y Helvetica, y sin tener que generar imágenes para los titulares, nosotros, como diseñadores, seremos capaz de otorgar tal solicitud. Si bien servicios como TypeKit y Fontdeck son maravillosos (ver Ferias de mundos perdidos para lo que es posible con Typekit solo), la verdadera revolución de la fuente solo ocurrirá cuando @ font-face gane más soporte para el navegador y las fundiciones de fuentes sean convencidas de cambiar sus licencias para hacer lo mismo. Puede que eso no suceda en un año, pero estamos en el camino correcto, y eso es bueno para los diseñadores y para todos los que usan la web.
Patrick Haney, @notasausage , no es una salchicha Es el cocreador de Hanerino, un estudio de diseño ubicado al norte de Boston. Cuando no está viajando por el mundo y hablando en conferencias, le gusta enseñar clases de diseño y desarrollo web como instructor adjunto en el Centro de Artes de Imagen Digital.
Sue Jenkins
Sure 2010 nos trajo HTML5, CSS3 y más aplicaciones de las que puedes sacudir, pero el 2011 parece muy prometedor para los diseñadores web. Aquí están mis predicciones (y deseos):
- En 2011, veremos el retiro oficial de IE6 (yippie!) Y la jubilación proyectada de IE7.
- El desarrollo de una nueva aplicación que genera automáticamente una versión móvil de CSS para su sitio basada en el archivo CSS principal de su sitio.
- La capacidad de usar cualquier fuente en la web en función de las fuentes cargadas en una computadora específica. El final de la gente hablando de "Web 2.0"
- IE9 que procesa código tan bellamente como Firefox, Safari, Chrome y Opera
- Nuevos plug-ins WYSIWYG de WordPress que ayudan a los diseñadores a personalizar visualmente las plantillas de WP
- Nuevos controles en Dreamweaver CS6 para generar menús desplegables puros de CSS puro, así como nuevos diálogos en Dreamweaver CS6 que permiten a los diseñadores personalizar más fácilmente los elementos de Spry
- La reinstauración de IE7 e IE8 en Spoon.net
- Y, en el espíritu de la paz mundial, 2011 traerá el desarrollo de un filtro universal de correo no deseado que evita que esos idiotas ensucien nuestras bandejas de entrada de correo electrónico con basura inútil y molesta. ¡No más relojes de réplica y correo de Viagra!
, Sue Jenkins , @LuckychairNews is a professional web/graphic designer, fine art photographer, Adobe Certified Instructor, and creative director at Luckychair. , es un diseñador web / gráfico profesional, fotógrafo de bellas artes, Adobe Certified Instructor y director creativo de Luckychair. Además, ella es una instructora de software premiada en seis DVD de capacitación de software de Adobe y el autor de varios "For Dummies" instructivos libros en el diseño que incluye sus libros populares más recientes Smashing Photoship CS5: 100 técnicas profesionales,Diseño web todo en uno para Dummies y Dreamweaver CS5 todo en uno para principiantes .
Jeffrey Kalmikoff
La experiencia del usuario está en camino de volverse mucho más personal, y estoy emocionado de ver cómo los diseñadores abordan estos desafíos. Predigo que veremos mucho más diseño para funciones, como características de ubicación o integración de gráficos sociales que están cada vez más disponibles, en lugar de simples tendencias de forma.
La capacidad de aprovechar información "conocida" sobre un usuario, como actividad social o intereses de compañías como Facebook, o información de ubicación a través de HTML5 o utilizando productos de compañías como SimpleGeo, encontraremos que el diseño de UI / UX se vuelve más reactivo al disponible información en un nivel mucho más granular. Esto podría ser tan simple como actualizar la IU en función de la hora local, el clima o la actividad social cercana relevante. O bien, podría ser tan complejo como la planificación de contenido escalable según lo que sea relevante para los intereses del usuario.
Estas nuevas tecnologías nos han puesto en camino hacia experiencias mucho más relevantes personalmente en línea, y espero con interés las soluciones que la comunidad de UI / UX presente para traducir estas tecnologías en un diseño elegante y de gran utilidad.
Jeffrey Kalmikoff, @jeffrey . Algunos lo llaman cabeza de metal tatuado con una mente innovadora, un ojo para el diseño y una nariz para tonterías. Otros lo llaman VP de Producto para SimpleGeo, donde crean herramientas kick-ass para que los desarrolladores integren fácilmente las funciones de ubicación en sus aplicaciones. Se autodenomina un entusiasta del diseño incansable, un amante de la comunidad y la comida, un creador de cosas. En cuanto a ti, solo llámalo Jeffrey.
Mike Kus
Diseñar para dispositivos móviles como iPhones, iPads, etc. va a ser más grande que nunca. Creo que los diseñadores web ahora se están dando cuenta de que aquí es donde se dirige una gran parte de su profesión. Será emocionante ver si las técnicas como el 'diseño web receptivo' se ponen de moda o los diseñadores se adhieren a la solución de sitio móvil dedicada.
También creo que a medida que aumentan las resoluciones de pantalla, los diseñadores se enfrentarán con aún más desafíos. Al igual que con el iPhone 4, es posible que tengamos que aumentar el tamaño de las imágenes para otros dispositivos, lo que obviamente tendrá un impacto en la cantidad de datos que las personas descargan.
Desde un punto de vista estético, sigo pensando que gran parte del diseño web está demasiado orientado a la tendencia. Me encantaría ver a los diseñadores pensando más sobre el contenido del sitio y la organización para la que están diseñando, y crear un trabajo que sea más significativo para los usuarios. P.ej. El único punto para colocar una tira de tela y un poco de costura en la parte superior de su sitio es si lo está diseñando para una tienda de telas / costura.
Mike Kus, @mikekus, es un diseñador gráfico / web e ilustrador con sede en Bath, Reino Unido. y Diseñador en Carsonified.com
Patrick McNeil
Mi predicción para 2011 en lo que se refiere al diseño está enfocada en plataformas. Cada año vemos que el desarrollo web se centra más en plataformas para hacer las cosas. Cada año parece que se construyen menos sitios desde cero. Todo tiene perfecto sentido, por supuesto. No solo se detectan todas las plataformas que se pueden personalizar de forma masiva para satisfacer necesidades muy específicas, sino que también existen soluciones de nicho que resuelven necesidades específicas (y comunes) de la industria. Entonces, ¿por qué debería importarle un diseñador?
Esto tiene un tremendo impacto en el diseñador. En el mundo de la impresión, los mejores diseñadores entienden mejor el medio. Ellos saben cómo controlar el costo del producto por las elecciones de diseño que hacen. La web es muy parecida; los mejores diseñadores entienden el medio, sus limitaciones, oportunidades y formas de controlar el precio del producto final. Creo que en 2011 la diferencia entre los diseñadores que simplemente diseñan y permiten que los desarrolladores clasifiquen a través de la implementación y aquellos que entienden el proceso completo y pueden diseñar diseños respetuosos de CMS será aún más evidente.
Si bien no espero que los diseñadores aprendan a desarrollarse, espero que continúen profundizando su comprensión de cómo funciona la web, y más específicamente, el trabajo de varios CMS. Esto significa diseñar sitios que puedan integrarse efectivamente en las plataformas y que los propietarios de las empresas puedan mantener. El diseñador que veo formando no solo será más efectivo, sino que también será más rentable. Esta combinación de talentos es algo raro y difícil de adquirir.
Patrick McNeil, @DesignMeltdown , es un desarrollador web, diseñador y autor de dos libros sobre diseño web titulados El libro de ideas del diseñador web . En su trabajo, se centra en integraciones complejas de CMS con un uso intensivo de CSS y jQuery para hacer las cosas. Su amor por el diseño y la tecnología hace que la web sea su lugar de juegos ideal.
Toke Nygaard
Creo que habrá un gran enfoque en cómo se sienten las cosas, no tanto cómo se ven o funcionan. Al igual que UI / UX se convirtió de repente en una mierda, creo que surgirá una nueva ola de especialistas en humo y espejos, cuya única especialidad es hacer que la interacción sea genial. Estoy hablando de cómo las cosas se desvanecen, animan, transitan, suenan. Llegará a otro nivel después de que el iPad / iPhone nos mostró que hay mucho más que aprender en ese campo. Finalmente, todos los diseñadores de Flash marginados tendrán algo que hacer de nuevo.
Toke Nygaard, @tokenygaard , es uno de los tríos que construyó K10k a finales de los 90 y desde entonces cofundó la agencia web Cuban Council, una empresa bi-costera que actualmente encabeza su oficina en Nueva York.
Ryan Shelton
Con el auge del iPhone, iPad y otros dispositivos táctiles de Android y Blackberry, 2011 los diseñadores web incorporarán un diseño más centrado en el tacto en los sitios web.
Diseñar diseños ingeniosos que muestren y fluyan bien el contenido tanto en los monitores de las computadoras como en las pantallas más pequeñas de los dispositivos móviles se convertirá en un lugar más común y parte del flujo de trabajo.
Del mismo modo que los diseñadores web han estado probando diseños en diferentes navegadores, comenzaremos a ver a los diseñadores realizando pruebas cruzadas en el navegador y pruebas en varios dispositivos. También me imagino que las tendencias de diseño están influenciadas por las interfaces de usuario de dispositivos móviles como el iOS de Apple.
, Ryan Shelton , @ryanshelton UI and UX designer at The Noble Union, a design company based in London specialising in design and user experience. , es un diseñador de UI y UX en The Noble Union, una compañía de diseño con sede en Londres que se especializa en diseño y experiencia de usuario. "Nuestro objetivo es crear interfaces sencillas, intuitivas y bellas para la web y los dispositivos móviles".
Matthew Smith
Veo que la web se enfoca más en las ideas y se aleja de las tecnologías como el enfoque principal. Estamos viendo navegadores finalmente se unen en una apariencia de similitud ahora, y nos permite consolidar nuestro pensamiento un poco en áreas de tecnología, plataformas y tipos de navegadores.
Ahora podemos hacer preguntas sobre el concepto, las ideas, la entrega, la experiencia. Me gustaría ver que los diseñadores web se pregunten a sí mismos y a sus clientes sobre las metáforas y las historias que se pueden contar a través de la experiencia de comunicar contenido en un medio digital que se mueve, cambia, respira y palpita de vida. Ya no es "imprimir en la pantalla". La web es claramente su propio medio único. Estamos pasando potencialmente de la infancia de la web a una etapa de desarrollo temprano donde el pensamiento real comienza a tomar forma.
Por otra parte, estoy escuchando la banda sonora de Inception mientras escribo esto y eso podría estar influyendo en mi pensamiento épico positivo.
Es posible que las cosas no sean tan esperanzadoras. Continúo viendo que los diseñadores web colocan el énfasis equivocado en el estilo sobre el significado, y se preocupan por los píxeles atractivos antes de proyectos exitosos con un retorno de la inversión real para sus clientes. Sé que pocos diseñadores web que están dispuestos a aceptar que saber cómo insertar píxeles con Photoshop o fuegos artificiales, o crear código limpio con el HTML / CSS / JS de tres capas no lo convierten en un diseñador web.
Soy un diseñador web porque me inclino por el medio web, sus diferencias únicas y sus similitudes con otras disciplinas de diseño, y las facetas simples pero importantes del lenguaje visual. Constantemente estoy aprendiendo más, y siempre me siento humilde por lo poco que sé, pero hasta que todos crezcamos en estas áreas y más allá de simplemente dominar los píxeles y el código, nos quedaremos estancados en 2006.
Matthew Smith, @squaredeye , sigue de cerca cada pequeño píxel cuadrado y cuadrícula que, organizados con inteligencia e inspiración, forman un diseño que nos ayuda a nosotros, y a su empresa, a crecer.
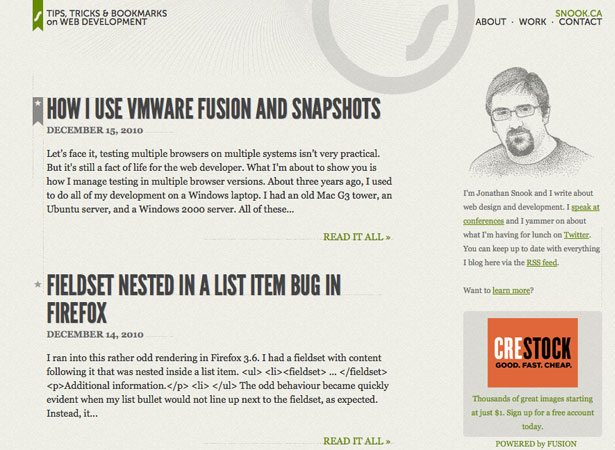
Jonathan Snook
Anticipo que 2011 será el año en que las personas usarán CSS3 en masa. Muchos todavía se han mostrado reacios, debido a la falta de soporte en Internet Explorer, pero con el lanzamiento de IE9, finalmente tendremos muchas funciones al alcance de la mano.
Espere ver mucha más experimentación y trucos y hacks interesantes. Espero que empecemos a ver a más personas analizar los impactos en el desempeño del uso de CSS3 en sus proyectos.
Jonathan Snook, @snookca , es el creador de diseños impactantes, marcado y código impecables, ideas y aplicaciones con visión de futuro.
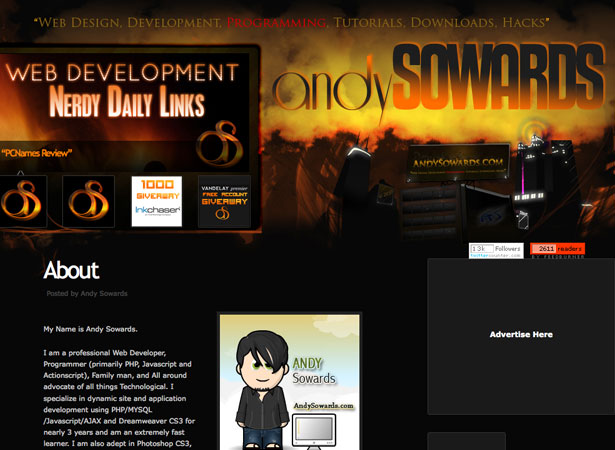
Andy Sowards
Creo que en el año 2011 veremos muchos sitios muy minimalistas con una buena experiencia de usuario, que tienen colores sutiles, líneas, curvas, texturas, son agradables a la vista y simplifican la vida de todos. Cada año nos ocupamos más y más, por lo que cada vez es más popular tener un diseño mínimo que se centra en el contenido. El contenido será rey en 2011.
También creo que comenzaremos a ver cómo todo el potencial de CSS3, HTML5 y Javascript comienza a cobrar vida. La web se convertirá en una experiencia más inmersiva y se verá en los diseños, la tipografía y el uso del color que veremos. Esto, a su vez, creo que causará un movimiento de navegador más moderno, y las personas serán más conscientes de que necesitan estar al día para disfrutar de la web.
Andy Sowards, @andysowards , Una pasión apasionada que nunca se detiene. Avid Blogger, Freelancer, Diseñador web, Desarrollador, Programador. Feliz esposo y padre de 4. Mi familia es mi motivación. Propietario del blog de Diseño y Programación.
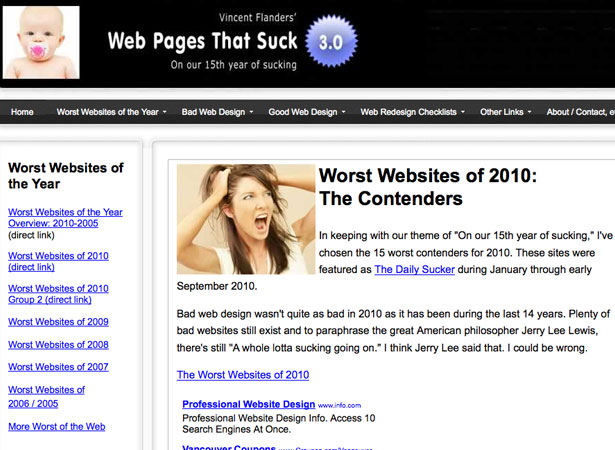
Vincent Flanders
Sitios / aplicaciones móviles (es el año del móvil), sitios / aplicaciones para tabletas, nuevas herramientas HTML5 que serán utilizadas por muchos diseñadores de segundo nivel.
Los diseñadores dejarán de usar el # 666 para el color del texto en los sitios de sus clientes, por lo que el texto será más fácil de leer. A excepción de los sitios web "exagerados", habrá un 15% menos de sitios web sucky. (Malas noticias para mí)
Las herramientas de mejora de la velocidad de la página web serán más fáciles de usar y la velocidad de carga de la página será más rápida. (Google estará más feliz).
Los diseñadores comenzarán a usar herramientas (o al menos usar .htaccess) para comprimir y almacenar en caché los archivos, lo que hará que las páginas carguen más rápido y ahorren petabytes de ancho de banda.
, Vincent Flanders , @vincentflanders , es analista de usabilidad, autor de dos libros sobre diseño web y creador de WebPagesThatSuck.com.
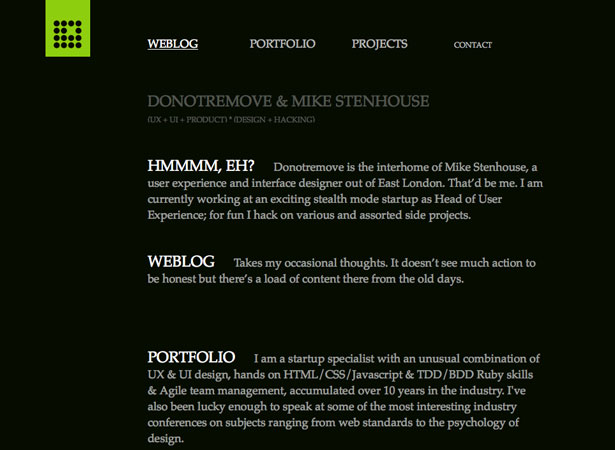
Mike Stenhouse
Si 2010 fue el año en que el móvil alcanzó la madurez, en 2011 se mudará a su propio departamento contiguo al escritorio y comenzará a organizar fiestas salvajes. Habiendo comenzado como el hermano más joven y ligeramente descuidado, ahora está a punto de quitar el escritorio del escritorio.
La industria (como la articuló Fred Wilson de Union Square Ventures) está llegando a la idea de que los dispositivos móviles a menudo podrían ser la plataforma principal para las nuevas aplicaciones. Como desarrolladores y diseñadores web, estamos en una excelente posición para aprovechar este cambio a través de mejoras de infraestructura como HTML5 y Phone Gap, y frameworks como jQuery Mobile, Zepto y Backbone, junto con una horda de otros.
Todos estos se basan en tecnologías que ya conocemos y con las que podemos comenzar a trabajar hoy. En lugar de volver a tornear torpemente nuestros sitios web, 2011 será el año en que adoptemos la filosofía de los dispositivos móviles para producir aplicaciones basadas en el contexto, adaptadas a tareas y fundamentalmente portátiles.
, Mike Stenhouse , @mikesten , es un diseñador de experiencia de usuario, orador ocasional y creador constante de cosas. Cuando no está retocando, es Jefe de Experiencia de Usuario para la plataforma de colaboración de video, Aframe.
Escrito exclusivamente para WDD por Debbie Hemley, @dhemley . Debbie es una bloguera y aficionada a las redes sociales. Ella trabaja con empresas para desarrollar estrategias de contenido y redes sociales. Lee sus publicaciones de blog en Todas las noticias . También puedes seguir a Debbie en LinkedIn .
Imagen en miniatura por: Fotografía Shannonyeh
¿Cuáles son sus predicciones de diseño web para 2011? Comparte tus pensamientos en los comentarios a continuación.