Tutorial: crea 5 patrones de fondo sutiles
En el maravilloso mundo del diseño web, se ha convertido en una práctica normal crear diseños que utilizan patrones de fondo que no llaman mucho la atención, pero tienen un poco de variación dentro de ellos. Incluso si no está creando diseños de sitios web, debería ser una buena práctica querer crear patrones que sean sutiles, pero hermosos y fáciles de usar para cualquier ocasión.
Por supuesto, es fácil encontrar este tipo de patrones en línea, así que todo lo que tiene que hacer es guardarlos y usarlos, pero ¿no le gustaría saber cómo crearlos desde cero ?, para agregar un poco de personalidad a su web. ¿diseño? Bueno, hoy hemos reunido 5 tutoriales cortos para ayudarlo a hacer cinco tipos diferentes de fondos sutiles.
Estos son los tutoriales de Photoshop que son mejores para usuarios principiantes e intermedios: explicaré muchos de los pasos rápidamente como si ya conociera algunos atajos y códigos cortos de Photoshop. De cualquier manera, espero que puedas seguir, descubrir algo que no sabías antes y aprender a hacer cinco patrones de fondo sutiles e ininterrumpidos.
Primer patrón
Para este primer patrón, quería imitar algo que estaba un poco sucio con un poco de textura.
Paso 1.
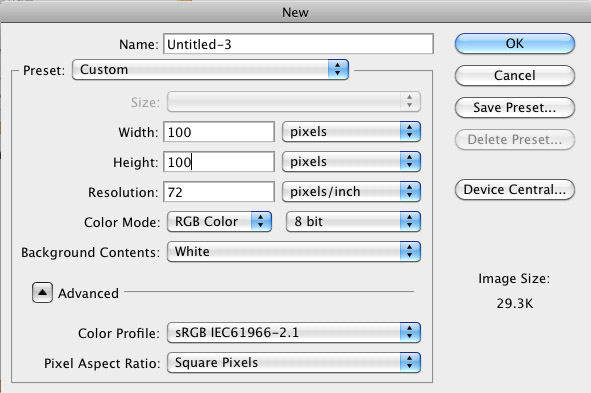
Lo primero que quiere hacer, por supuesto, es crear su nuevo documento. Esta vez vamos a comenzar con un tamaño de documento de 100 por 100 píxeles.
Paso 2.
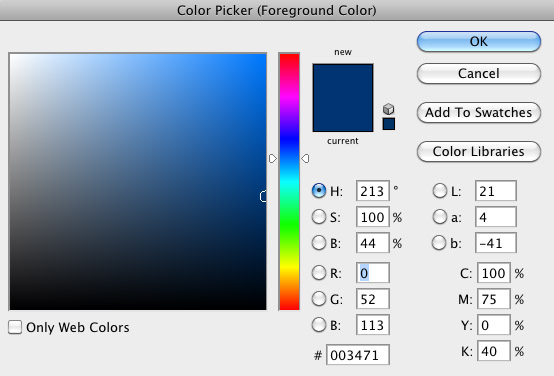
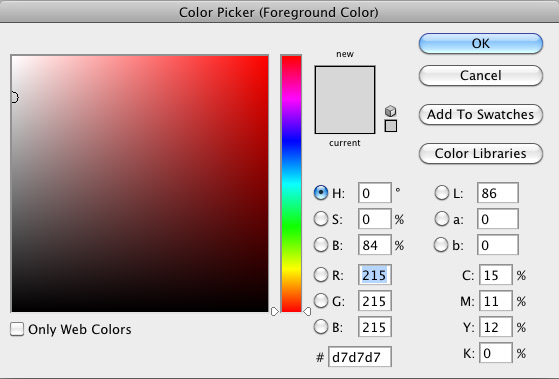
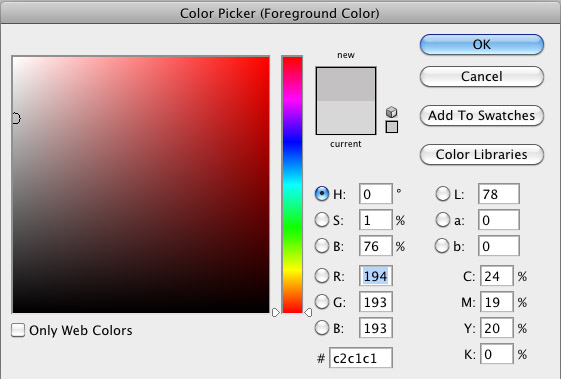
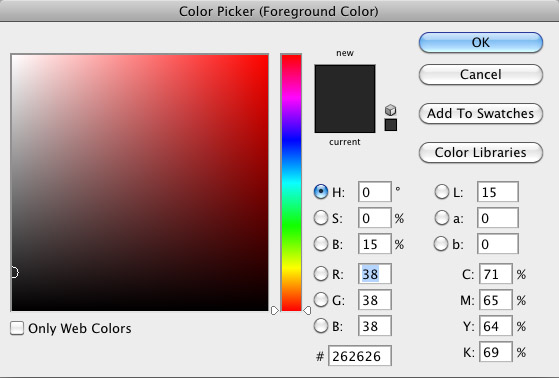
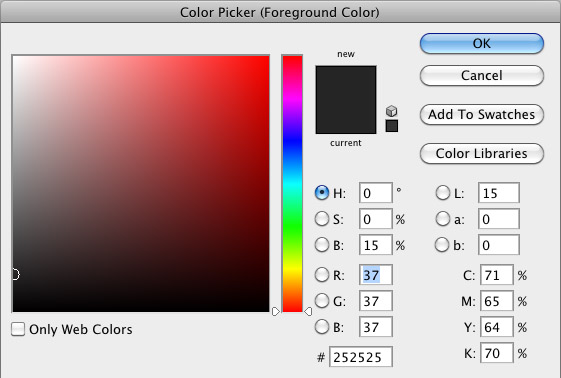
Una vez que hagas tu documento, debes elegir el color de tu fondo. Puede elegir entre las muestras o abrir su cuadro de diálogo Selector de color. Quería ir con un bonito color azul oscuro esta vez.
Paso 3.
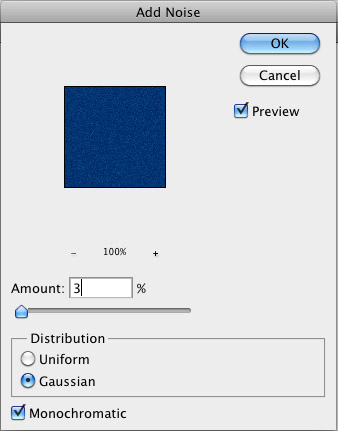
Lo primero que vamos a hacer para crear nuestro fondo es agregar algo de ruido. Vaya a Filtro> Ruido> Agregar ruido para abrir este cuadro de diálogo. Cambie su Cantidad (de ruido) a 3%, con una Distribución de Guassian y asegúrese de que esté marcada la casilla Monocromática.
Etapa 4.
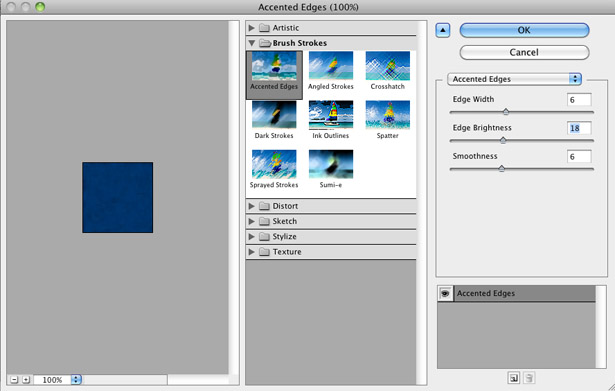
A continuación, aplicaremos el filtro necesario para crear el resto del aspecto grunge. Vaya a Filtros> Trazos de pincel> Bordes acentuados. El cuadro de diálogo Galería de filtros aparecerá y se verá así. Desea jugar con la configuración hasta que encuentre algo que le guste. La configuración que utilicé: Ancho de borde de 6, Brillo de borde de 18 y Suavidad de 6.
Paso 5
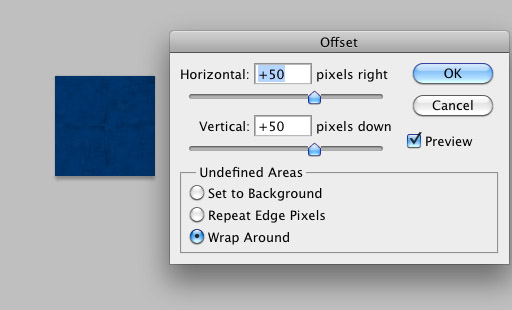
Para que este patrón sea perfecto, lo que vamos a hacer es envolver los píxeles alrededor de los bordes. Al ir a Filtro> Otro> Desplazamiento, mostramos un cuadro de diálogo que está listo para ayudarnos a mover los píxeles. Lo que quiere hacer es usar una cantidad que sea la mitad del tamaño de su longitud y / o ancho. Nuestra longitud y ancho es 100px cada uno, por lo que queremos envolverlo a 50 píxeles como tal.
Paso 6
Como puede ver en el Paso 5, cuando elige Desplazar sus píxeles, puede ver dónde comienzan y dónde se detienen los píxeles. Para limpiar esto, debes agarrar tu pincel corrector (J) en tu paleta, presionar Alt + clic izquierdo sobre tu fondo y pintar sobre él. Una vez que lo alises con tu pincel sanador, se verá muy parecido a la imagen de arriba.
Paso 7
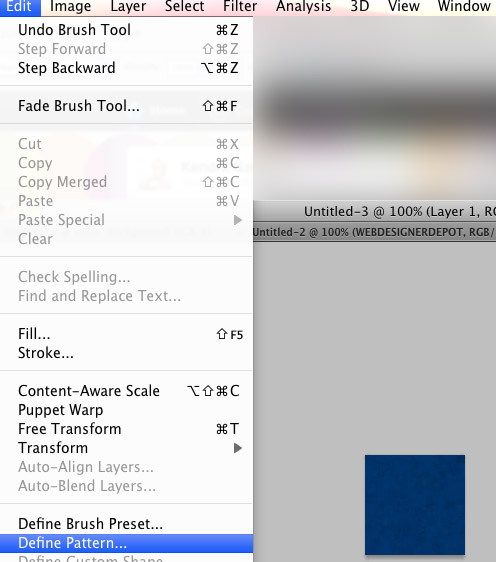
El último paso para crear un patrón es definir su patrón. Vaya a Editar> Definir patrón y aparecerá un cuadro de diálogo pidiéndole que le ponga un nombre a su patrón. Llámalo como quieras Para recuperar su patrón, tome su cubo de pintura (G) y asegúrese de que esté en modo patrón. Su patrón más reciente probablemente sea el último patrón. Selecciónelo y llene su lienzo con el patrón.
Imagen final
Segundo patrón
Este segundo patrón nos permite usar algunos elementos geométricos con un sabor grunge sutil.
Paso 1.
Nuevamente, por supuesto, vamos a crear nuestro nuevo documento siguiendo los pasos en el tutorial corto anterior. También estamos usando el mismo tamaño de lienzo de 100px por 100px. Esta vez elegiremos dos colores grises diferentes. Para el primer color, elegimos un gris claro (# d7d7d7). Llene su lienzo con el color más claro.
Para el segundo color elegimos un gris más oscuro (# c2c1c1). Más tarde, usaremos este color para las líneas.
Paso 2.
Seleccione su herramienta de línea (U), asegúrese de que está en modo de forma y cambie el grosor de línea a aproximadamente 2px.
Paso 3.
Crear una nueva capa (Ctrl / Cmd + Shift + N). Haga clic con el botón izquierdo y arrastre la herramienta de línea diagonalmente de esquina a esquina (mantenga presionada la tecla Mayús para que la luz sea exacta).
Etapa 4.
Crea otra Nueva Capa. Haga lo mismo con su herramienta de línea para el otro lado. Una vez que terminé mis líneas y las coloqué correctamente, encontré que era más fácil fusionar estas dos capas. Si está en modo de forma, debería ser tan fácil como resaltar la capa más reciente (arriba) y hacer clic en Ctrl / Cmd + E para unirla con la capa debajo de ella.
Paso 5
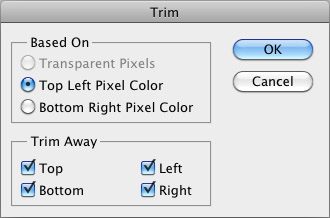
Para facilitar las cosas, me gusta usar la opción Recortar para eliminar todo el exceso de material que no se puede ver. Para hacer esto, vaya a Imagen> Recortar, y normalmente debería poder presionar OK y todo lo que no puede ver se borrará.
Paso 6
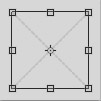
Con sus líneas fusionadas, desea reducirlas para que haya un poco de espacio entre la "X" y los bordes. Para hacer esto, desea presionar Control / Cmd + T y mantener presionadas las teclas Shift y Alt para mantener las proporciones y reducirlas desde el centro. Ajústalo como quieras.
Paso 7
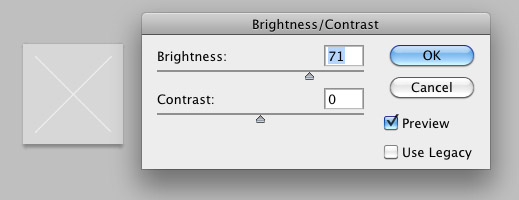
Quería hacer que mi 'X' se viera un poco en relieve, así que dupliqué la capa (Control + J) y decidí hacerla más clara yendo a Imagen> Ajustes de imagen> Brillo / Contraste. Cambié mi brillo a todo el camino hasta que era un bonito color gris claro / blanco. Cuando tenga un color que aprueba, presione OK.
Paso 8
A continuación, desea ajustar su capa más ligera de la forma que desee. Tome su herramienta de flecha (V) y empuje sus capas haciendo clic en los botones de flecha. También moví mis capas para cambiar el aspecto. Juega con él hasta que obtengas algo que te guste. (Terminé poniendo mi capa "X" más clara debajo de la otra y empujándola hacia abajo una sola vez).
Paso 9.
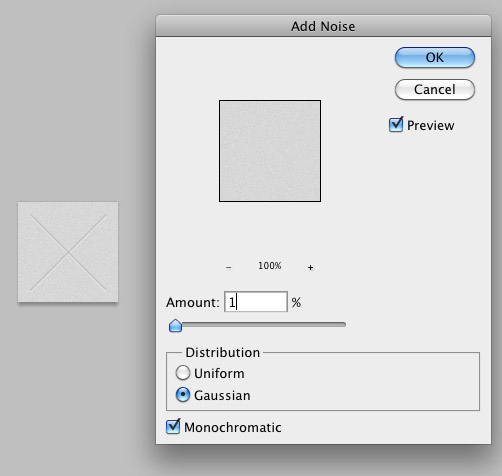
Una vez que haya terminado de averiguar cómo desea colocar su 'X' más clara y más oscura, agregue algo de ruido al fondo gris. También es muy sutil, vaya a Filtro> Ruido> Agregar ruido y solo agregue 1% de ruido. Mantenga la distribución gaussiana y asegúrese de que esté marcada la casilla monocromática.
Paso 10
Una vez que lo hagas, vas a querer cambiar el tamaño de tu imagen. Vaya a Ajustes> Tamaño de imagen y reduzca la escala tan pequeña como desee. Configuré la mía a 75px por 75px. Y nuevamente, va a querer definir su patrón yendo a Edición> Definir patrón, nombrando su patrón y presionando OK. A continuación se muestra lo que le gustaría a la imagen final.
Imagen final
Tercer patrón
Este patrón sigue siendo un poco geométrico con menos de una variación notable.
Paso 1.
Para este patrón, comencé con un tamaño de lienzo más grande de 150px por 150px porque vamos a ser un poco más precisos aquí. Comience eligiendo un gris realmente oscuro para llenar su lienzo.
Paso 2.
Como en el patrón anterior, vamos a usar la herramienta de línea (U). Elija un color gris más claro para crear sus líneas. No tiene que ser perfecto. Algo como lo anterior funcionará bien.
Paso 3.
A continuación, desea obtener su herramienta de pincel (B) y obtener un pincel suave para pintar una línea suave cepillada más grande sobre la segunda línea gris claro. Usé un color más oscuro aquí (negro) para mi línea. Siéntase libre de experimentar con diferentes tipos de colores.
Etapa 4.
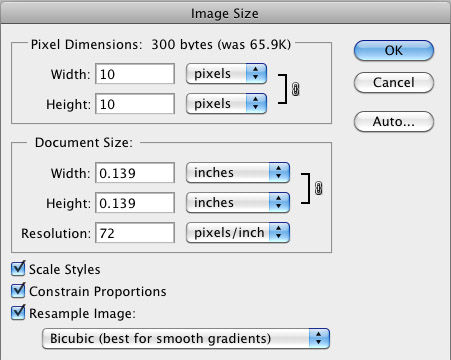
Ahora vamos a reducir el tamaño de este patrón yendo a Imagen> Tamaño de imagen; Lo cambié a 10px por 10px. Una vez que haya cambiado el tamaño, desea ir a Editar> Definir patrón> nombrar su patrón y luego hacer clic en Aceptar.
Paso 5
Crea un documento nuevo: esta vez elegí el tamaño de 615 px por 450 px, aunque el tuyo no tiene que ser tan grande. Cualquier cosa mayor a 200px en cada lado debería funcionar. Toma tu cubo de pintura (G), asegúrate de que esté en modo Patrón (habrá un menú desplegable con las opciones 'Primer plano' y 'Patrón') y toma el patrón que acabas de crear. Llena tu lienzo con ese patrón como la imagen de arriba.
Paso 6
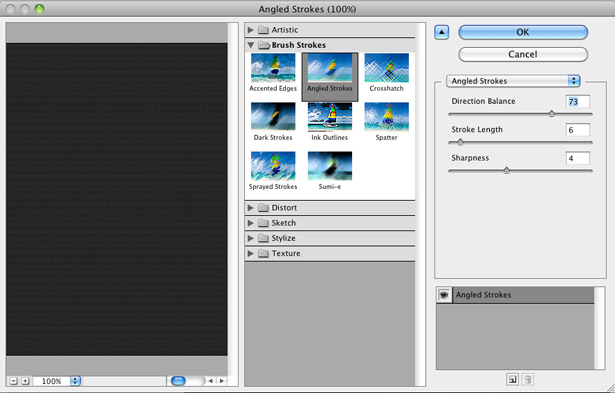
Ahora normalmente estaríamos listos, pero queremos hacer algunos cambios en el aspecto de las líneas. Vaya a Filtro> Trazos de pincel> Trazos en ángulo para obtener el efecto que buscamos. De nuevo, lo invito a jugar hasta que encuentre algo que le guste, pero aquí están las configuraciones que utilicé: Balance de dirección de 73, Longitud de trazo de 6 y Nitidez de 4. Presione OK para enviar los cambios.
Paso 7
Ese es el resultado final, pero para convertirlo en un patrón sin costuras, agarré mi herramienta de recorte (C) y seleccioné un área cuadrada (Mayús + clic izquierdo) que me pareció bastante consistente. Es fácil observar cosas como esta; solo debes asegurarte de que tu lado izquierdo comience donde termina tu lado derecho y tu parte superior comienza donde termina tu parte inferior. De nuevo, cuando haya encontrado una región adecuada, edite> Definir patrón y pruébela.
Imagen final
Cuarto patrón
Más de un poco de suciedad con un valor consistente, repetitivo, pero sutil.
Paso 1.
Para nuestro cuarto patrón, vamos a usar otro tipo de línea de base. Nuevamente, comenzaremos con un Nuevo Documento con un tamaño de 100px por 100px. Para el color, tengo un fondo blanco regular y elegí un gris muy claro para el color de la línea. Vamos a agarrar nuestra Línea de Herramienta (U) y dibujar una línea horizontal en la parte superior, así como una línea en el medio.
Paso 2.
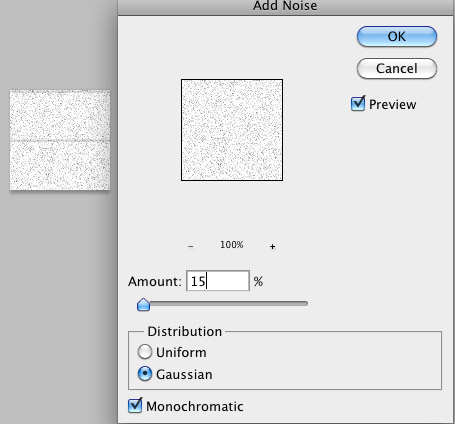
Ahora este va a ser un poco más "sucio" que el resto, así que queremos agregarle un montón de ruido. Con la capa de fondo blanco seleccionada, vaya a Filtro> Ruido> Agregar ruido y cambie la Cantidad al 15%, Distribución a Gaussiana, y marque la casilla Monocromática.
Paso 3.
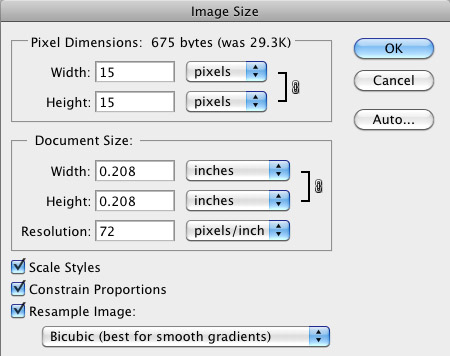
Para este, de nuevo vamos a hacer el tamaño un poco más pequeño, por lo que vamos a ir a Imagen> Tamaño de la imagen y para este cambio el tamaño a 15 píxeles por 15 píxeles. Una vez que haya hecho eso, cree su patrón mediante Editar> Definir patrón> nombrando su patrón y enviando los cambios. ¡Utiliza como quieras! Sin embargo, tenga en cuenta que si desea que su patrón parezca menos repetitivo, intente aumentar el tamaño del lienzo para que pueda aumentar su variación.
Imagen final
Quinto patrón
Para este último patrón, quería intentar algo oscuro, con solo un poco de textura.
Paso 1.
Una vez más, he creado un nuevo documento con un tamaño de lienzo de 100 por 100 píxeles. Para este último patrón, vamos a elegir un color gris muy oscuro para nuestro fondo.
Paso 2.
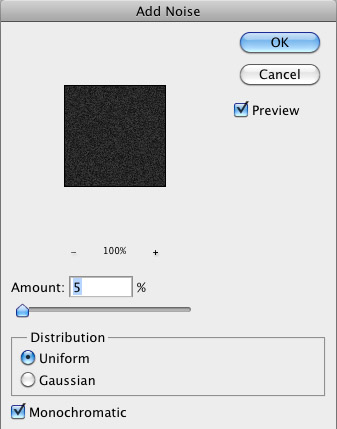
Para entrar directamente, agregaremos un ruido muy útil yendo a Filtros> Ruido> Agregar Ruido: Cantidad 5%, Distribución Uniforme, con Monocromático habilitado.
Paso 3.
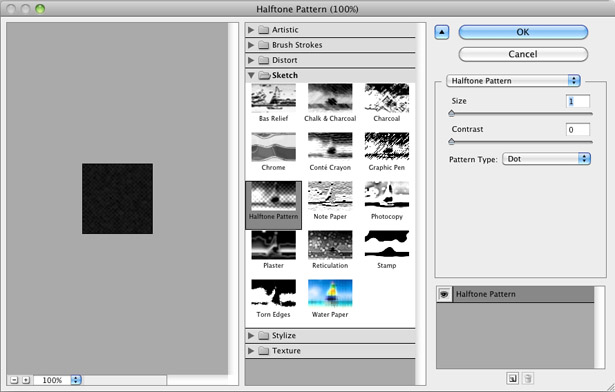
Para crear el efecto deseado aquí, vamos a ir a Filtros> Boceto> Patrón de medios tonos. Siéntase libre de jugar aquí, pero los valores que utilicé fueron: Tamaño de 1, Contraste de 0, Tipo de patrón de punto.
Etapa 4.
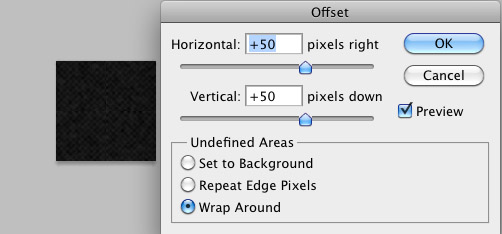
Anteriormente utilizamos esta función de Compensación para ayudarnos a crear un patrón sin interrupciones. Vamos a hacer lo mismo otra vez. Vaya a Filtro> Otros> Compensación e ingrese la mitad de su valor de alto y ancho. Asegúrate de que tus Áreas no definidas estén configuradas en Wrap Around y presiona OK. Una vez que esto ocurra, querrás usar el Cepillo Healing (J) nuevamente para tratar de suavizar las áreas que son menos perfectas. Una vez que haya llegado a un lugar que le guste, vaya a Editar> Definir patrón> nombre su patrón, presione OK y use su nuevo patrón.
Imagen final
Tenga en cuenta…
Cuando esté creando estos patrones, siéntase libre de experimentar para poder encontrar algo que realmente le guste y que sea único. Como puede ver, hay un par de filtros y familias de filtros que realmente pueden ayudarlo a crear fondos sutiles únicos para su próximo proyecto de diseño web. Además, si desea más variación en sus patrones, use tamaños de lienzo más grandes y nuevamente, no tenga miedo de explorar con diferentes cosas.
¿Cuáles son algunas técnicas que te gusta usar para crear tus propios fondos sutiles?