20 Mejores sitios nuevos de cartera, octubre de 2017
Hola lectores de WDD, es octubre, así que ya saben lo que eso significa: ¡es hora de que haya sitios web con temas de Navidad! No, realmente no te haría eso. Pero tampoco tengo sitios web con temática de Halloween. Probablemente sea lo mejor.
Lo que sí tengo es otra mezcla casi uniforme de tendencias de diseño y estética. ¿Podría ser este el final del salto de banda? ¿Podríamos ser tan afortunados? Lo dudo, pero los últimos meses han sido un puro placer en términos de variedad, y espero que esto continúe.
Latido del corazón
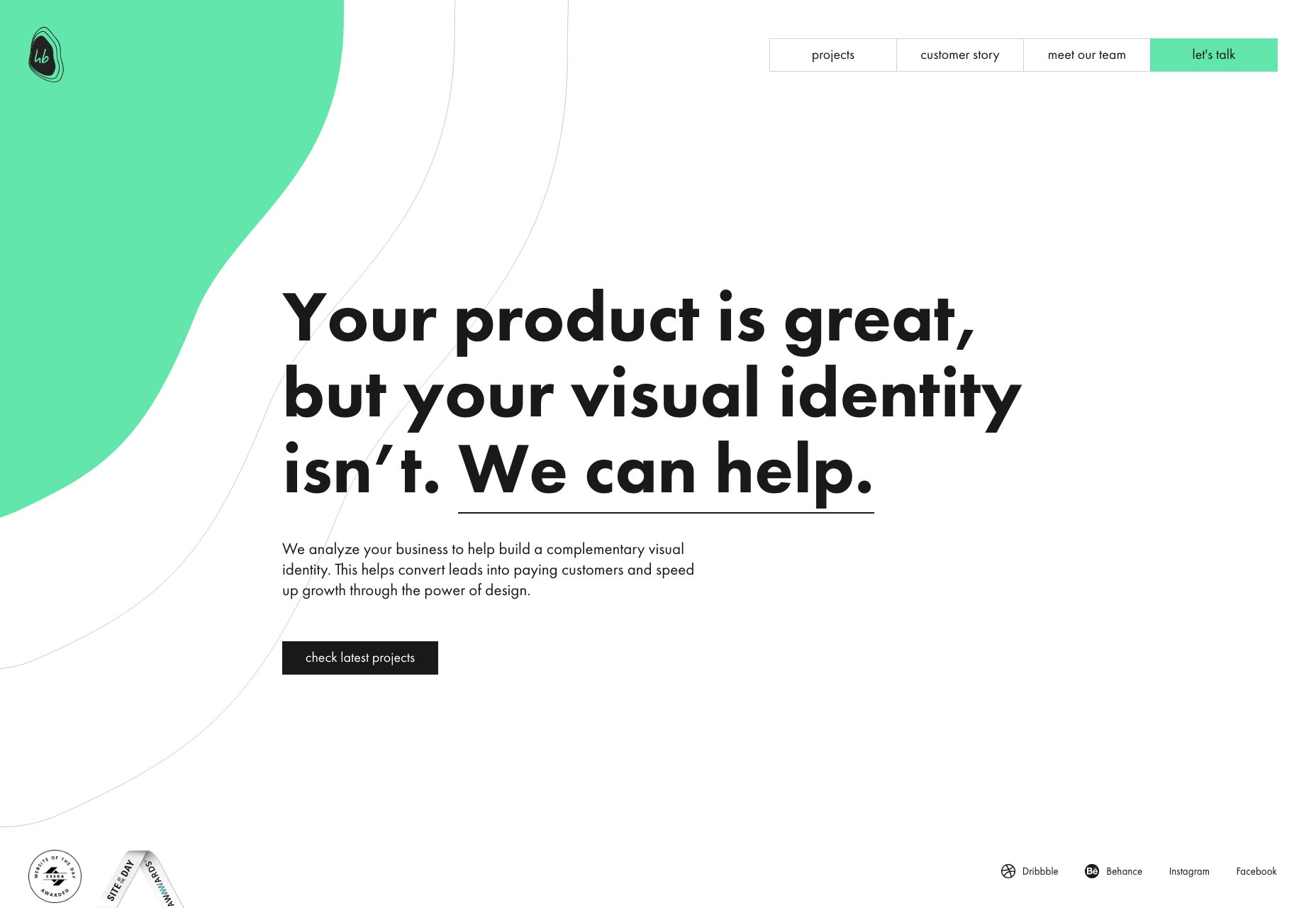
Hoy, comenzamos con Latido del corazón , una agencia web y de aplicaciones. Su sitio, aunque se remonta a los días del minimalismo puro, está cargado de personalidad y una animación bastante ingeniosa. Esta es la primera vez en un tiempo que las transiciones animadas entre páginas no solo me han molestado.
También notaría que su formulario de contacto es muy simple y corto. Y si incluso eso es demasiado para un cliente determinado, ponen su número de teléfono, ID de Skype y correo electrónico justo donde los clientes potenciales puedan encontrarlos. Estoy vendido, y ni siquiera necesito que me hagan nada.
Anakin
Creer es o no, Anakin no tiene nada que ver con cierto villano quejumbroso notable que solo deja de lloriquear cuando le cortan las extremidades, lo que presumiblemente es uno de los mejores momentos para quejarse. Es un estudio de diseño. Tiene ese estilo post-minimalista, un montón de espacio en blanco y una tipografía elegante (aunque algo pequeña a veces). Algunos aspectos de su sitio (especialmente las etiquetas en su formulario de contacto) podrían usar mucho más contraste, pero de lo contrario, este sitio es bastante bonito.
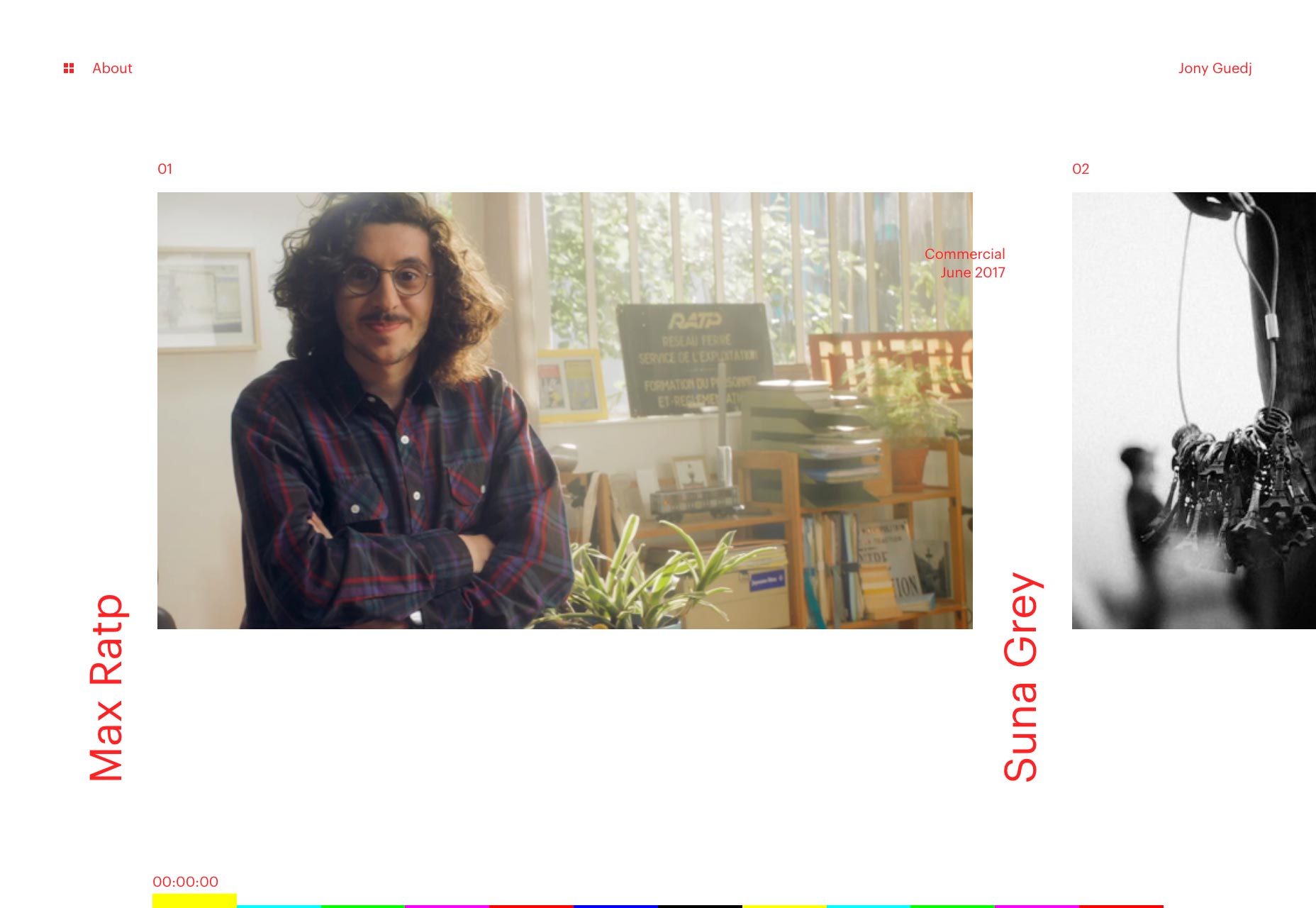
Jony Guedj
Jony Guedj es un cineasta, y su sitio lo deja muy claro. Quiero decir, la cartera en sí es básicamente un "carrete de película" minimalista, con una línea de tiempo en la parte inferior que recuerda a las aplicaciones de edición de video. El sitio puede ser minimalista, pero es creativo y muestra el mensaje con bastante rapidez. Además, diría que es un fantástico ejemplo de cómo usar un diseño de desplazamiento horizontal.
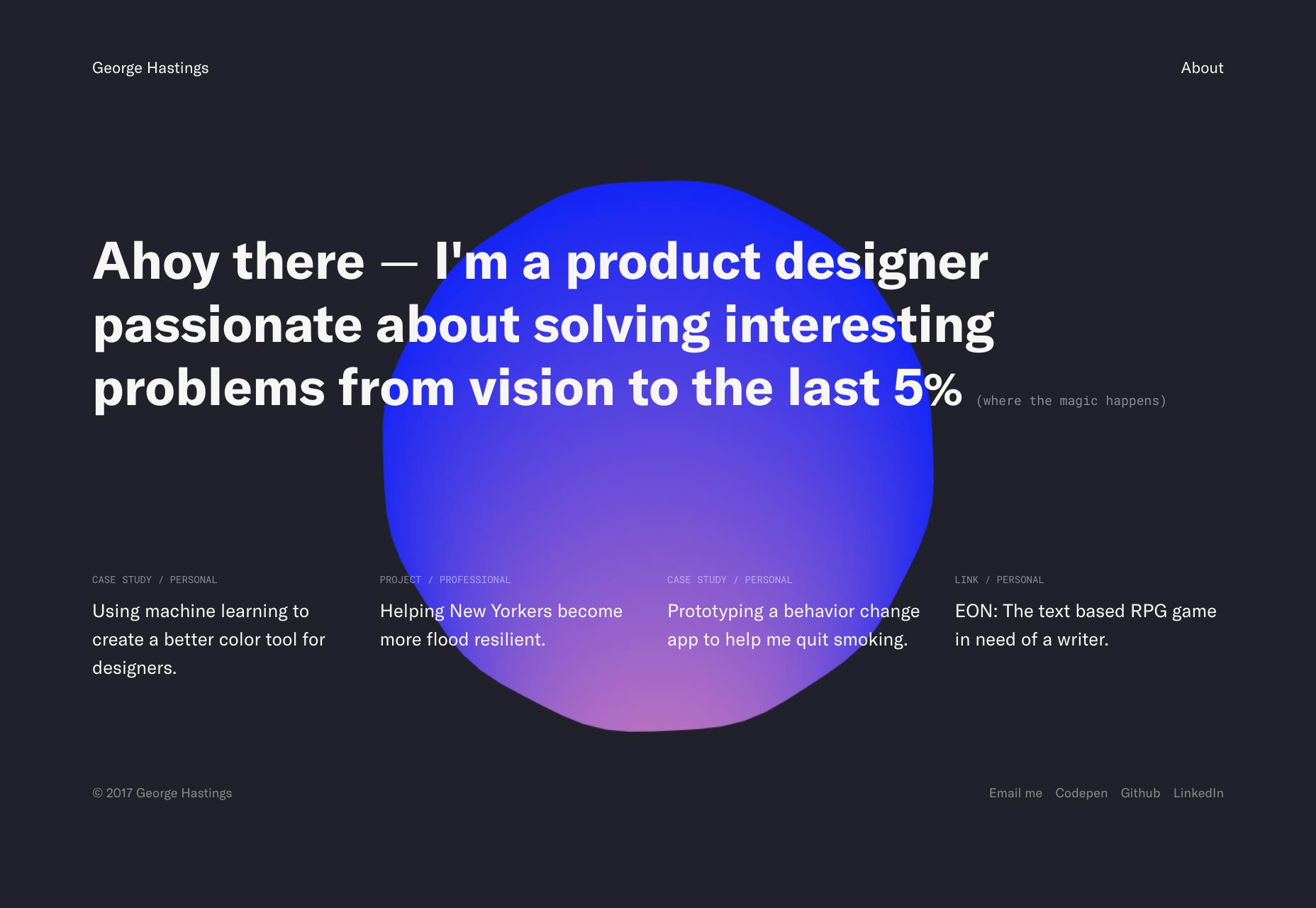
George Hastings
La cartera de George Hastings es un asunto simple, pero finamente elaborado. Los colores son llamativos, el tipo es sólido y las pequeñas animaciones son francamente soberbias. Parece que el minimalismo tuvo una breve aventura con el brutalismo, y el resultado es un sitio que se las arregla para sentirse utilitario de una manera, pero aún bastante bonita. Además, deberías echarle un vistazo al código y los experimentos de diseño de este tipo.
Elsa Muse
El trabajo de Elsa Muse es lo más artístico que se puede obtener, y también lo es su sitio. Tiene algo de libro de texto post-minimalismo [debería estar escribiendo ese libro de texto] mezclado bastante duro con los colores más atrevidos que hay. El encabezado de la página de inicio es uno de esos diseños que es un poco monstruoso a propósito. Se supone que debe destacarse, en lugar de calmarse. En cierto modo, es genio. Con este tipo de sitio, solo atraerás al tipo de clientes que aman tu estilo.
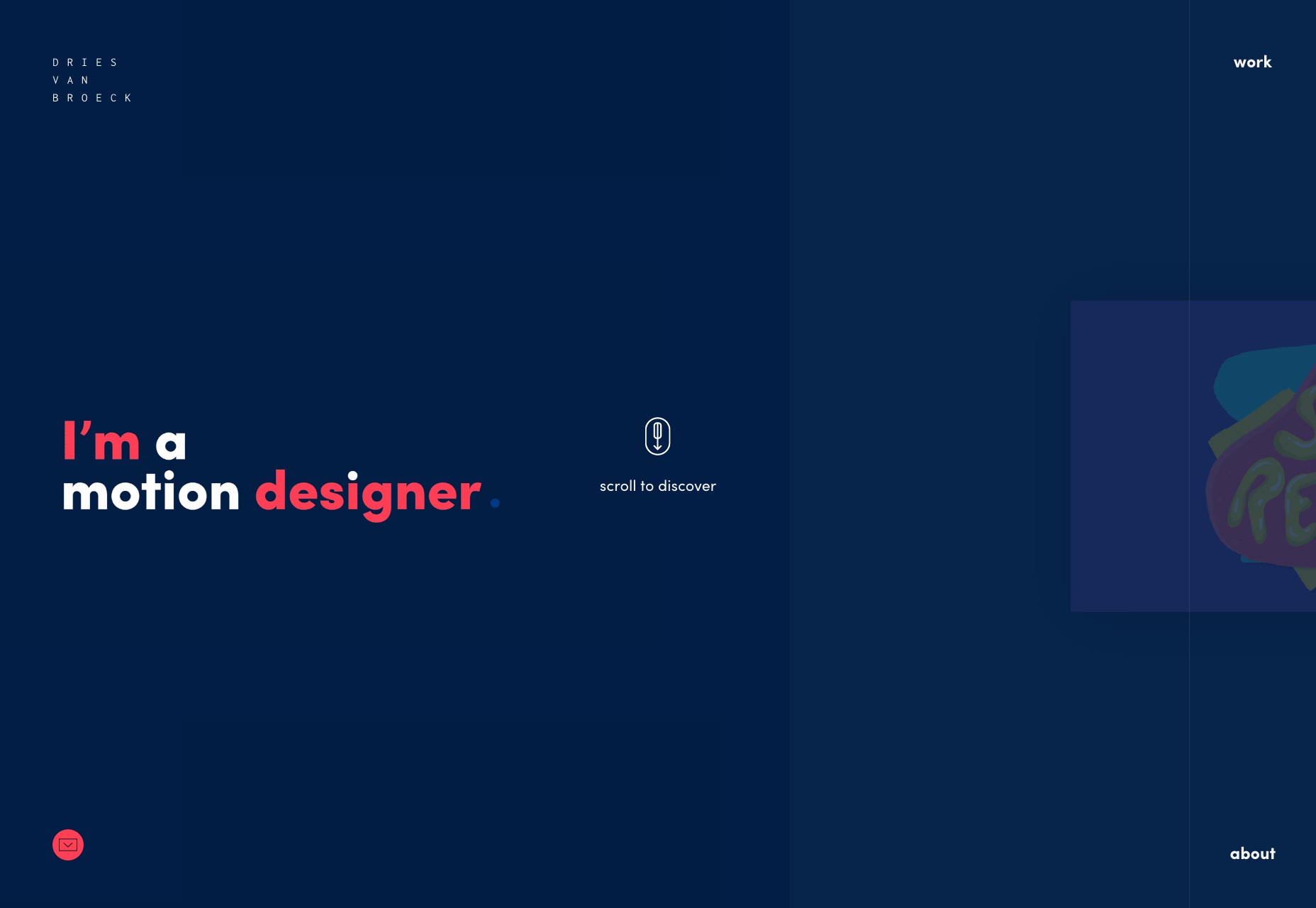
Dries Van Broeck
Dries Van Broeck es un diseñador de movimiento Mientras que el resto de su sitio está definitivamente bien diseñado, usted vendrá aquí por la animación más que nada. Así que, obviamente, todo su trabajo y muchos elementos aleatorios del sitio están animados, rebotando y, en general, bastante animados. ¿Es un poco molesto? Sí, pero ese es literalmente su trabajo. Yo diría que este sitio vende sus habilidades bastante bien.
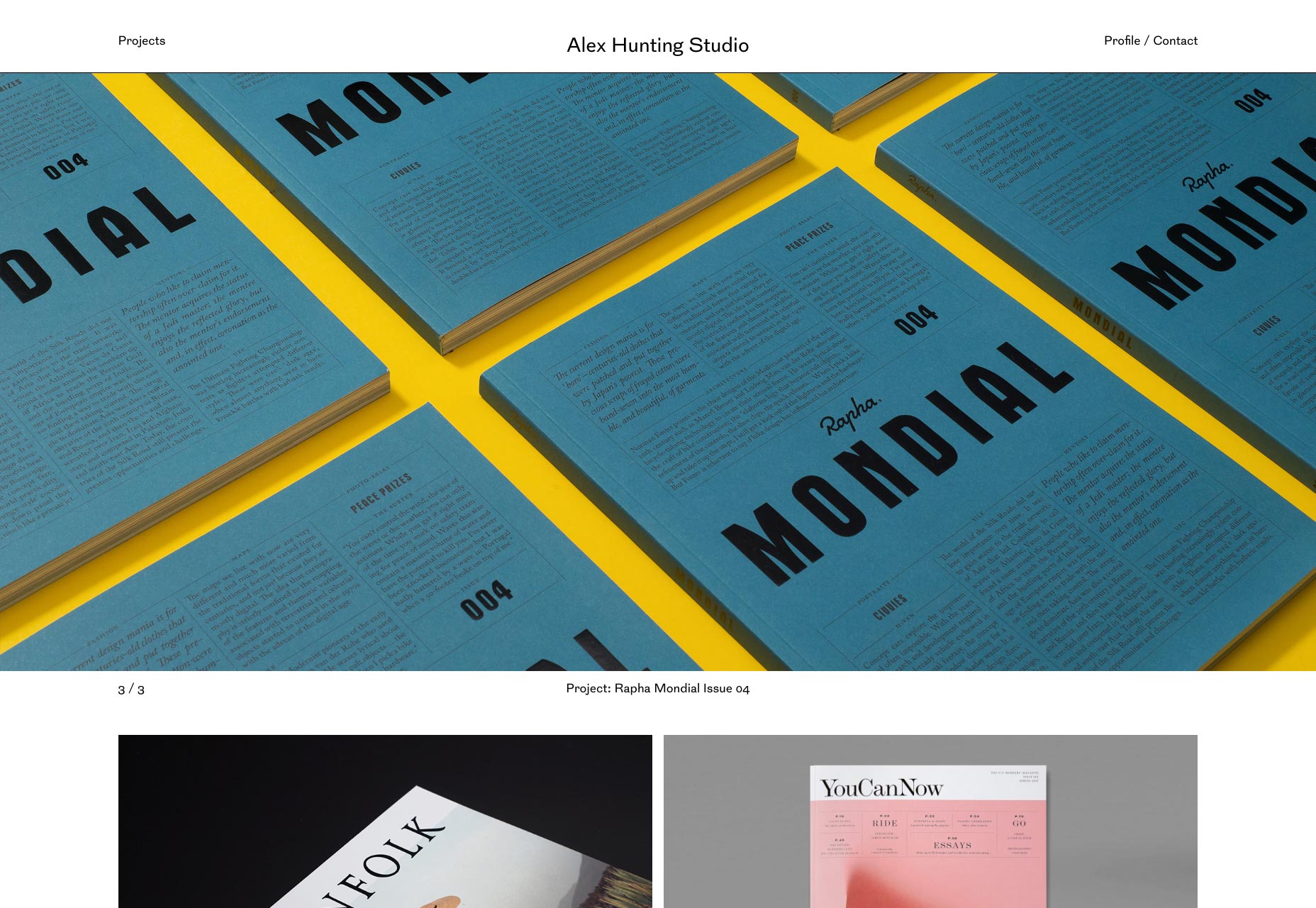
Alex Hunting Studio
Alex Hunting Studio ha optado por el estilo de minimalismo blanco-con-líneas-negras que solía estar en todas partes. Está limpio, se adapta a la estética moderna de los libros de texto y presenta sus proyectos en formato de diapositivas. Pidieron esa apariencia de "como una revista, pero en línea", y yo diría que la clavaron.
Simon Ammann
Simon Ammann no lleva el minimalismo a un nivel completamente nuevo, pero se acerca bastante. Hasta que realmente haga clic en un proyecto, se trata de esa cantidad muy pequeña de texto. Básicamente, él llega al punto. Y usa el espacio en blanco bastante perfectamente.
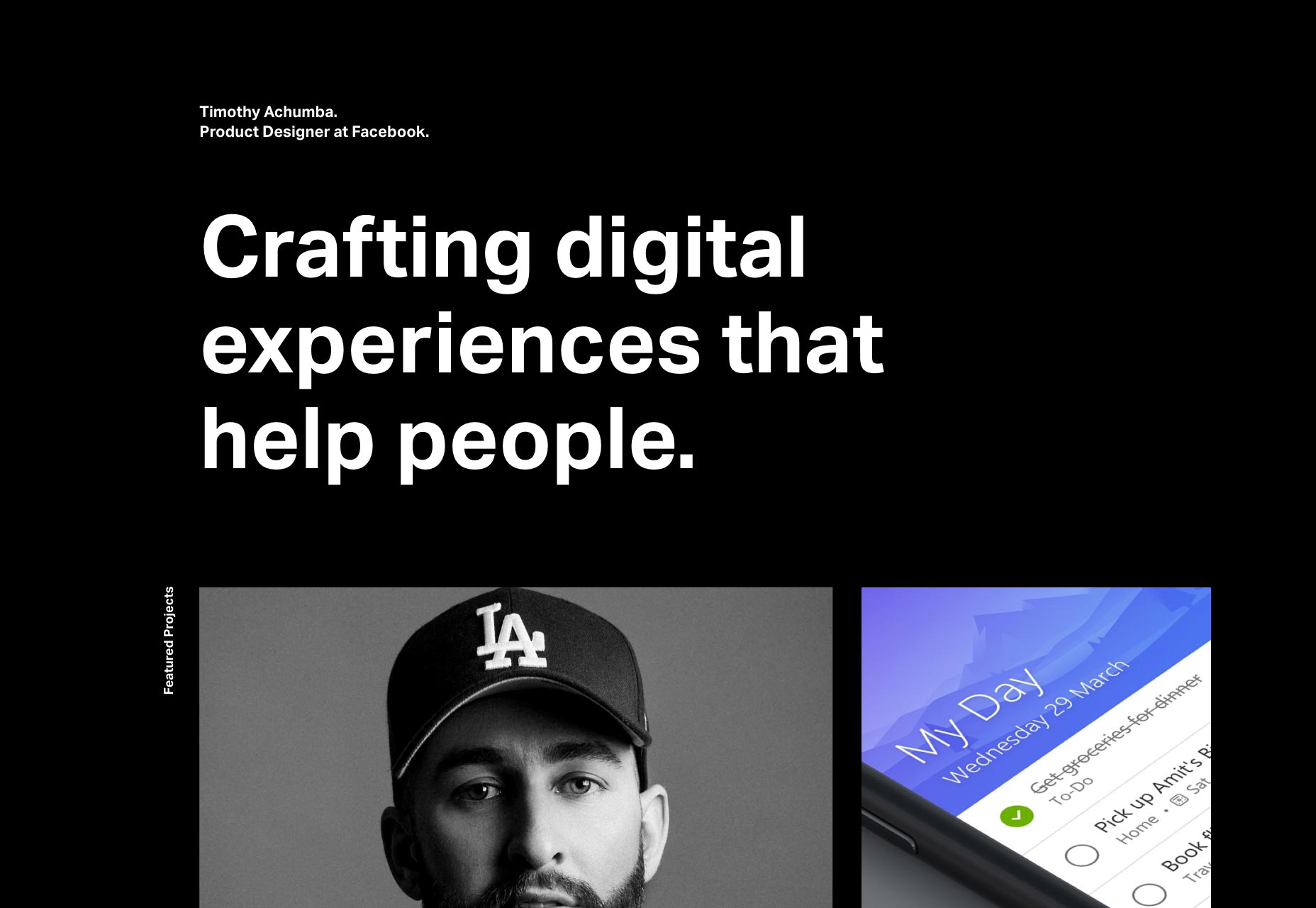
Timothy Achumba
Timothy Achumba es diseñador de producto en Facebook, y la experiencia lo demuestra en su trabajo. Está oscuro, es elegante, es bonito. Si bien la interfaz de usuario es simple y sin pretensiones (al igual que las carteras, de todos modos), no pude encontrar un solo error para criticar. De acuerdo, tal vez hubiera hecho que la información de contacto fuera más prominente; pero este tipo está trabajando para Facebook. Él no necesita clientes regulares para contratarlo a menudo. Solo necesita mostrar su trabajo casi impecable hasta que se traslade a la siguiente corporación de miles de millones de dólares.
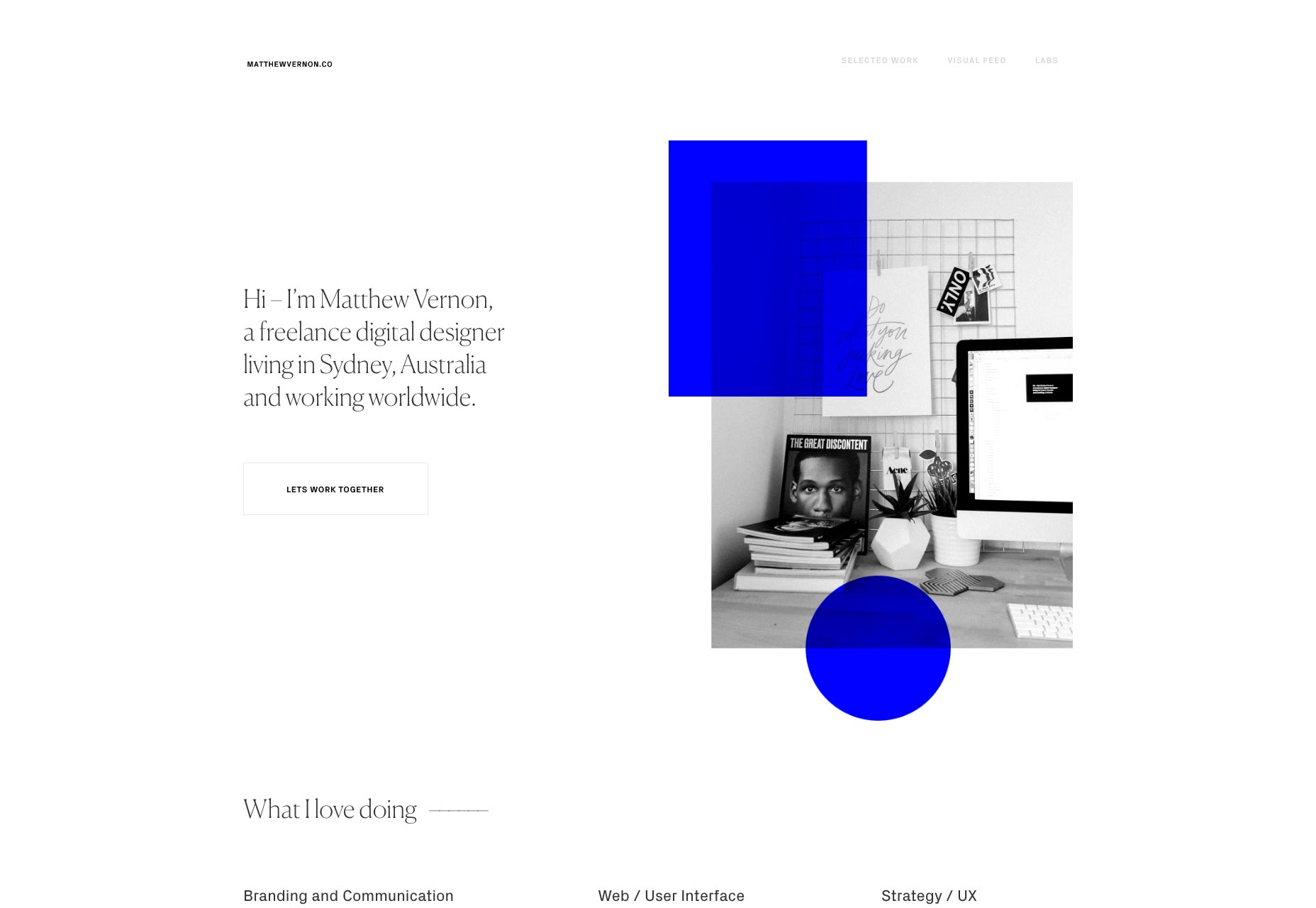
Matthew Vernon
El portfolio de Matthew Vernon tomó un diseño de sitio comercial bastante normal y le dio una sensación semi-retro con tipografía tipo revista, y ese clásico "Internet Blue". Es un cambio simple a un sitio simple; pero le da un toque nostálgico a todo el asunto, sin dejar de ser profesional.
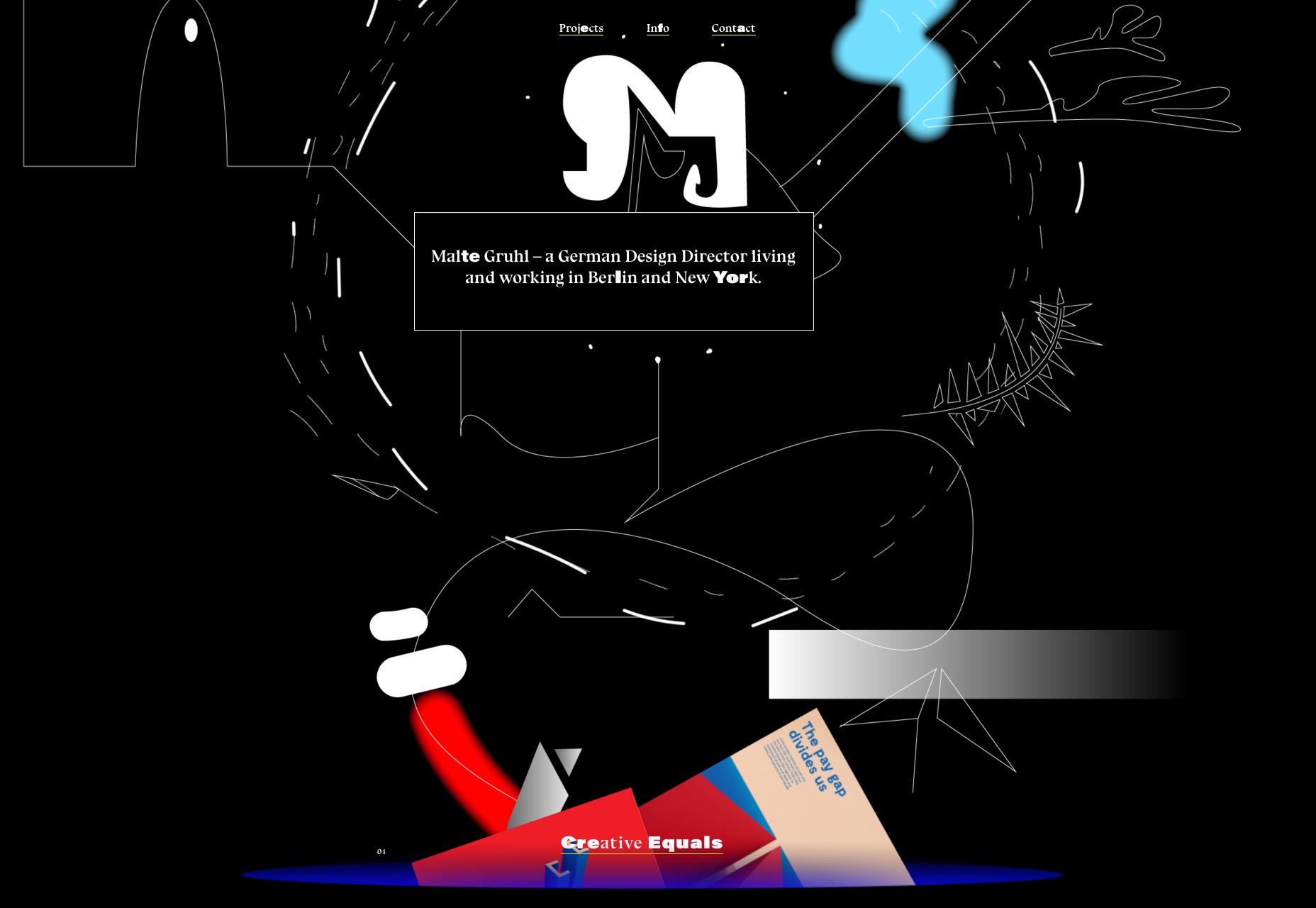
Malte Gruhl
Sitio web de Malte Gruhl es tan psicodélico como su nombre. Esa es realmente la única forma en que puedo describirlo correctamente. Oh, claro, "artístico", "post-minimalista", "etc." ... todos estos son descriptores bastante precisos. Pero en realidad, es un poco más como un proyecto de arte caótico que un sitio web. No sé si venderá sus servicios, pero definitivamente es difícil de olvidar. Casi contrataría al tipo solo para ver qué pasaría.
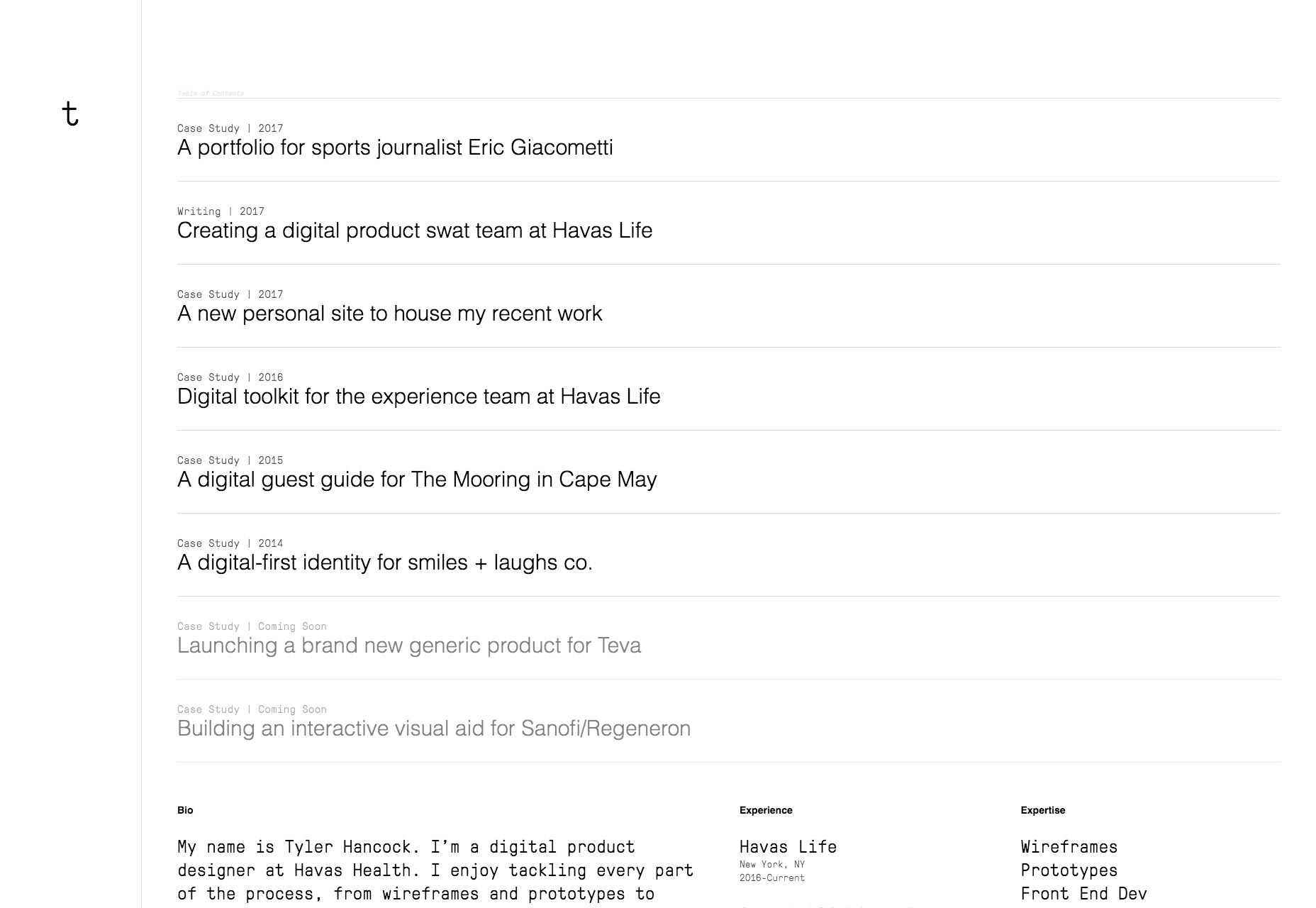
Tyler Hancock
Después de esa última fiesta visual, Tyler Hancock El portafolio liviano, minimalista y basado en el tipo es calmante para los ojos, incluso al borde del brutalismo. Con texto grande e imágenes más grandes, este sitio es una delicia para cualquiera que prefiera la simplicidad y el orden en el diseño de un sitio.
Matt Lee
Matt Lee se autodenomina como un "desarrollador creativo" y, a juzgar por su sitio, yo diría que se ganó el título. Lo que parece ser, a primera vista, un diseño oscuro típico resulta ser bastante elegante. Desde la tipografía hasta el tema de "píxeles" (verás lo que quiero decir si miras con cuidado los fondos), a la forma en que utiliza las fotografías para reforzar los temas visuales del sitio, todo se arregla maravillosamente.
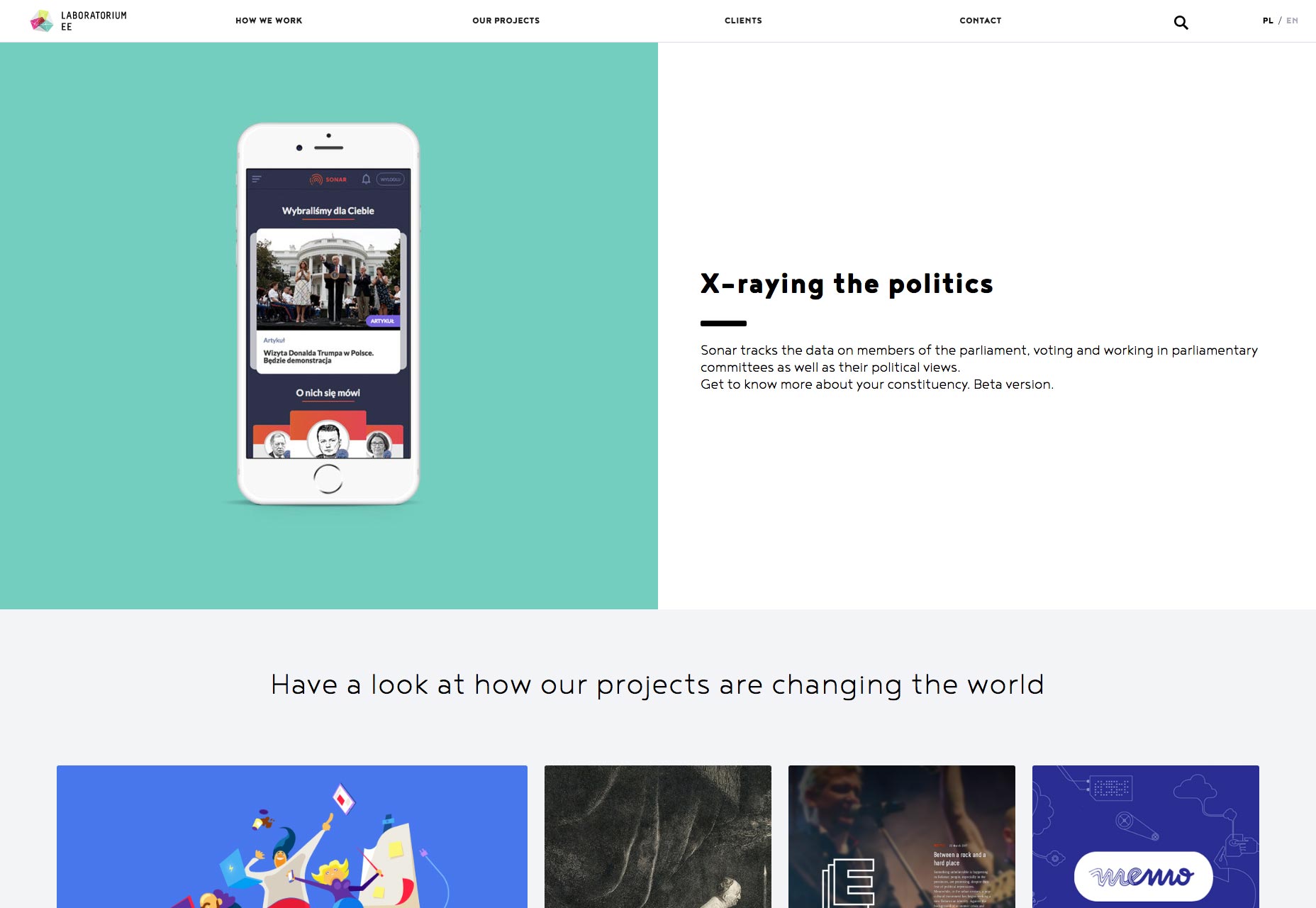
Laboratorium EE
Laboratorium EE no es nada innovador, pero es un sitio bonito y bien hecho. Sin embargo, me gusta especialmente la forma en que manejan resoluciones grandes.
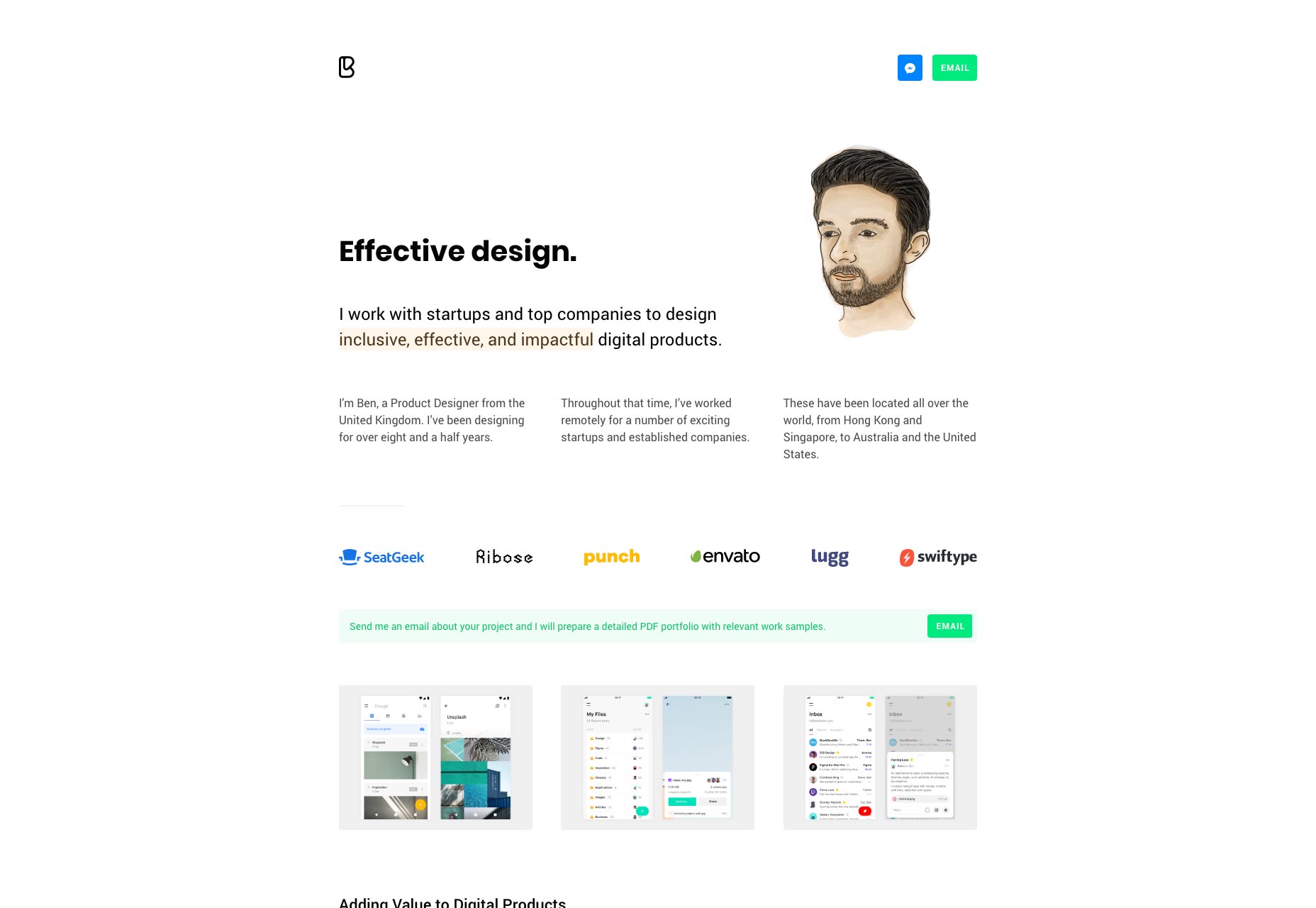
Ben Bate
La cartera de Ben Bate solo parece que fue hecho con Bootstrap. en realidad está hecho a medida para parecerse a Bootstrap. Bien, todas las bromas aparte, esta es interesante debido a la estrategia de ventas, más que a la estética. En lugar de depender de imágenes o de la copia habitual para vender servicios, hay muchas pruebas sociales. Puedes ver las marcas con las que Ben ha trabajado antes incluso de ver ejemplos de su trabajo. Incluso hay algunos testimonios clásicos en la parte inferior de la página.
Aún más interesante es su discurso de venta: le dices lo que quieres, y él preparará un PDF de muestras de trabajo relevantes. Y oye, en ese punto, ya estás en contacto por correo electrónico con él, ¿verdad? Es inteligente y no requiere más trabajo por parte del cliente de lo habitual.
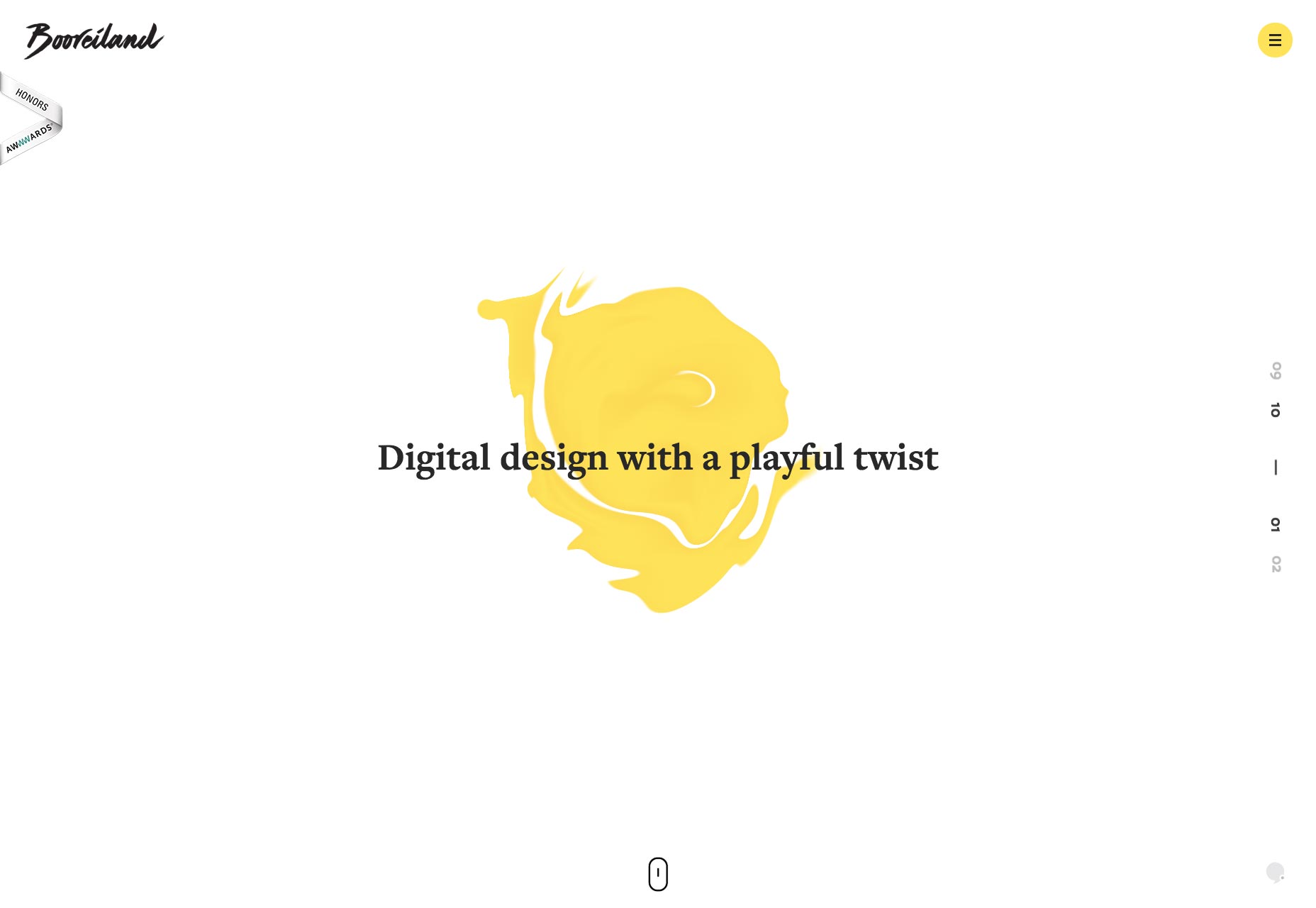
Booreiland
Booreiland es una agencia digital holandesa que combina un diseño bastante familiar con básicamente todos mis pequeños giros favoritos: el uso efectivo de amarillo. Suelta sombras que no apestan. Animación que, si bien es obvia, se siente subestimada y no rompería totalmente el sitio si desapareciera. Tipo fantástico Está todo bien.
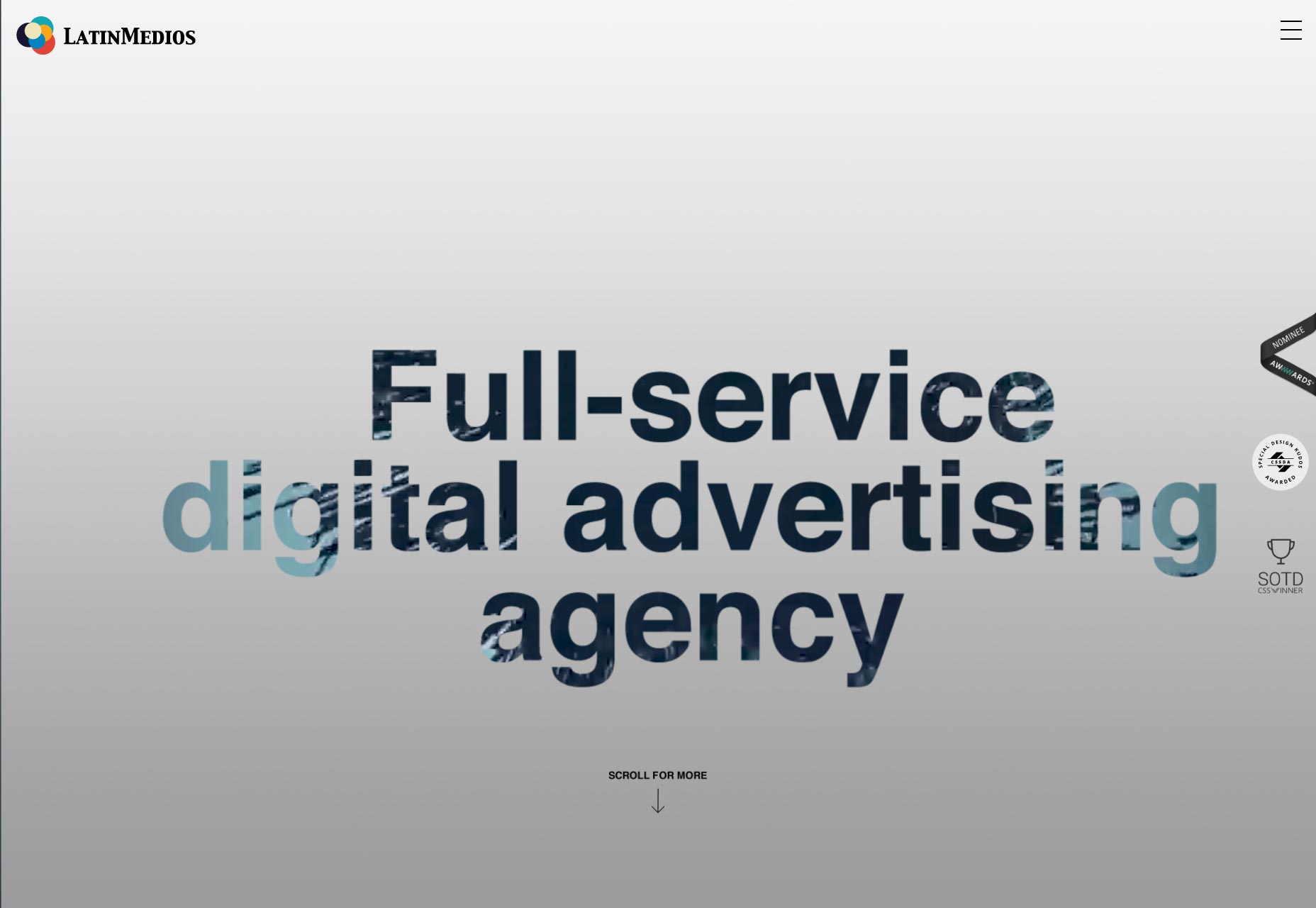
LatinMedios
Vivo en México, y puedo decirle que la sensibilidad del diseño al sur de la frontera tiende hacia lo extremadamente colorido. LatinMedios no va doble arco iris completo, pero han conservado algo de ese color en su marca. Para ser justos, también forma parte de su trabajo. Depende del cliente
El resto del sitio es una cartera de negocios clásica casi monocromática, con animaciones de fondo y todos los adornos. Es una mezcla de pensamiento de diseño que solo podría provenir de la colisión entre dos o más culturas. LatinMedios se encuentra en los EE. UU., México y en varios lugares de América del Sur, por lo que solo encaja.
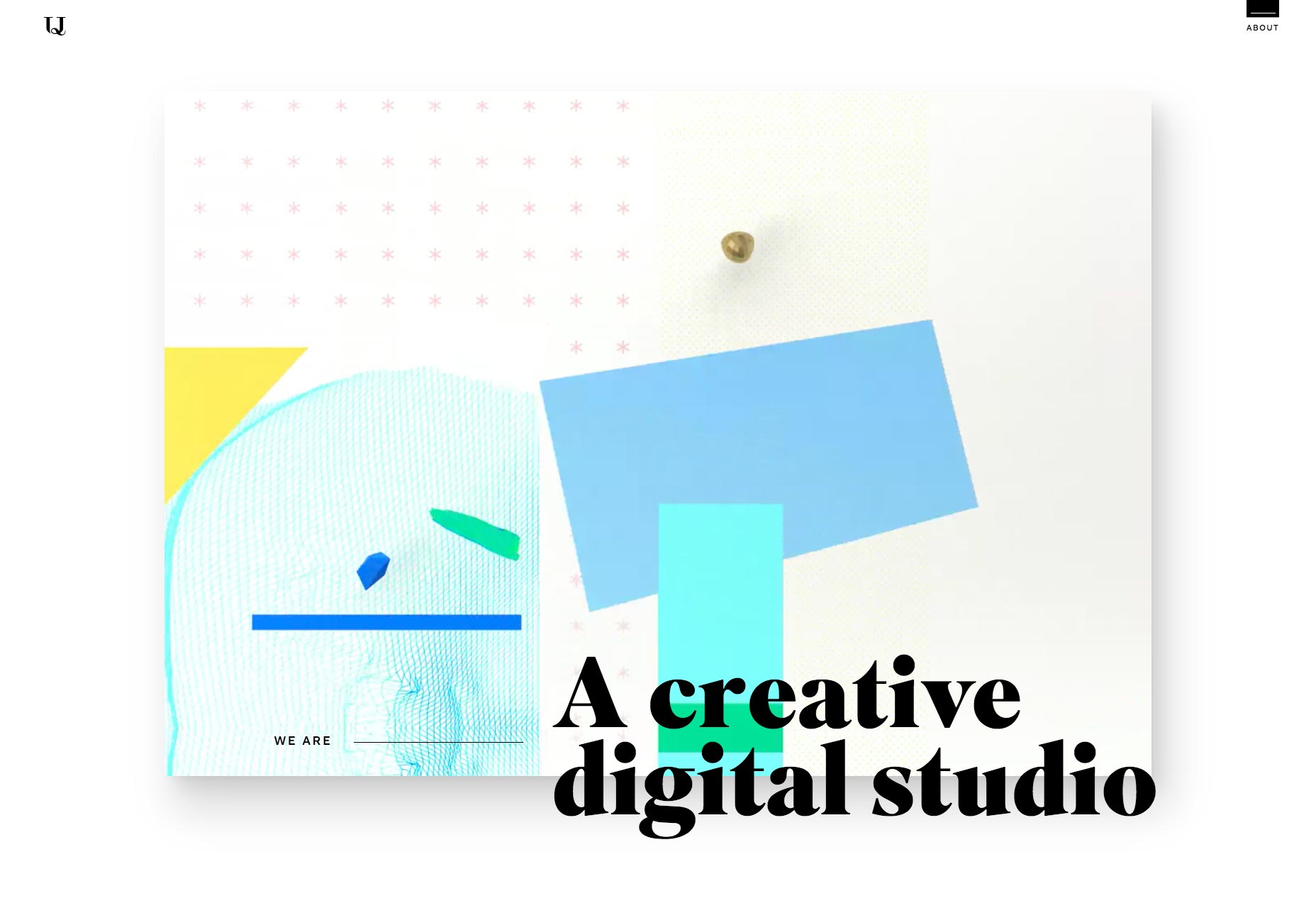
Upperquad
Upperquad nos trae un sitio que es simplemente lindo. Abarca ese estilo post-minimalista, con colores suaves, tipo grande y una animación sutil (y en ocasiones no sutil) para darle vida a las cosas. El uso de formas geométricas aparentemente aleatorias se agrega a la sensación de asimetría y caos ingenioso; pero el sitio en sí sigue siendo simple y utilizable.
Xigen
Xigen es otro que es simplemente bonito y bien hecho, sin ser demasiado experimental. ¡Dale un vistazo!
Incalculable
Incalculable es el último, pero no menos importante, con un encantador sitio web oscuro y elegante que va directo al grano. Eso sí, viene con los inconvenientes habituales de un sitio que debe ser elegante: el texto de cuerpo pequeño. No sé cuándo se clasificó el texto pequeño como "moderno y elegante", pero culparé a la industria de la impresión, como de costumbre. (Es una broma, los amo chicos.)