Herramientas y metodologías para una mejor codificación
La optimización y la organización pueden significar muchas cosas, pero ¿qué significa para usted? ¿Hacer las cosas más rápido, mejor o más eficiente? ¿Significa hacer las cosas de forma más programática, simplista o utilizando las herramientas más adecuadas para el trabajo?
Bueno, con toda probabilidad, significa un poco de todo esto. Probablemente eres una persona que trabaja como desarrollador o diseñadora, y constantemente intentas optimizar tu flujo de trabajo, y bueno, estas cosas ciertamente podrían ser lo que estás buscando (al menos, un poco).
Pero tenga en cuenta que, independientemente de los consejos y técnicas que adopte, en realidad significa muy poco a menos que realmente haga su trabajo. Entonces, con eso en mente, me gustaría ofrecer algunos de mis flujos de trabajo y métodos favoritos para la organización y la optimización.
La mayoría de las personas asume que solo necesitan mantenerse organizadas y eficientes si trabajan en equipo, porque después de todo, si solo eres una persona, ¿por qué no utilizas tu propio método de organización? Bueno, no hay nada de malo en eso per se, pero necesitas usar algunas técnicas estandarizadas para aprovechar al máximo tu tiempo. Por ejemplo, sistemas de control de versiones.
También cosas como superconjuntos de lenguaje y herramientas de sintaxis de lenguaje simplista pueden ser muy útiles. Echemos un vistazo a algunos de ellos de una manera más específica, y tengamos en cuenta que, al final del artículo, revisaré algunos superconjuntos de códigos y herramientas que se centran en lenguajes específicos con los que la mayoría de nosotros trabajamos. El resto, sin embargo, tendrá un alcance bastante amplio.
Herramientas
Las herramientas son una excelente manera de aumentar la velocidad a la que escribe e implementa el código. A veces pueden ser una distracción, pero a menudo pueden ser muy útiles. Hablaré principalmente sobre los que he llegado a amar a lo largo de los años, pero hay muchos más que no abordaré, por lo que no creo que esta sea una lista exhaustiva, sino una lista de posibles ideas. Piense en esto, preferiblemente, como un punto de partida
Editores de texto
Los editores de texto son un tema de mucha controversia. Quiero decir, seamos sinceros, pasamos la mayor parte de nuestro día dentro de ellos, y debido a eso, a menudo tenemos preferencias increíblemente sesgadas. Tampoco estoy fuera de este círculo de parcialidad, así que no esperen una comprensión periodística de todos los editores de texto del mundo aquí. Pero más bien, algunos de mis favoritos y por qué me gustan.
Sin embargo, al leer esto, tenga en cuenta que sí uso más de un editor de texto y para fines muy específicos. A menudo mantendré a algunos editores de texto cerrados con archivos de clientes dentro de ellos. Lo que quiero decir con eso es que, en Sublime Text 2, puedo estar trabajando en un proyecto de rieles y tener como 14 pestañas instaladas allí que, cada vez que inicio Sublime, las abre todas. Y luego, para no interrumpir eso, realmente conservo el sitio de un cliente para el que puedo estar haciendo un diseño HTML o CSS en TextMate. Y con la escritura, generalmente lo guardo en un directorio separado de TextMate en Dropbox, o en Scrivener. Así que mantengo todo separado de esa manera. Entonces, naturalmente, hablaré de Sublime Text 2 (disponible para Windows y Mac) y TextMate (disponible solo para Mac).
TextMate
TextMate es uno de los mejores editores que hay para Mac. Tiene un diseño simplista, una interfaz hermosa y un conjunto de características de gran alcance. Pero uno de los verdaderos identificadores de la calidad del producto es la comunidad que lo respalda. Es desenfrenado. Están creando paquetes, scripts y prácticamente todo lo que puedas imaginar.
Sin embargo, tenga en cuenta que MacroMates (los creadores) han estado realmente ausentes en su desarrollo. Ahora, eso puede ser un poco exagerado, pero pasaron años y años antes de que crearan la segunda versión que abordaba las preocupaciones y problemas de muchas personas. Sin embargo, dicho esto, sigue siendo un bello editor y un lugar que me encanta para escribir Markdown o código de casi cualquier tipo. Lo uso para todo lo que puedo, cuando no uso Sublime Text 2. También tiene una fuente hermosa, y muchas personas han escrito libros, artículos, aplicaciones web enteras, todas usando este bello editor, y por una buena razón. ¿Por qué no vas a ver por qué? ver por ti mismo .
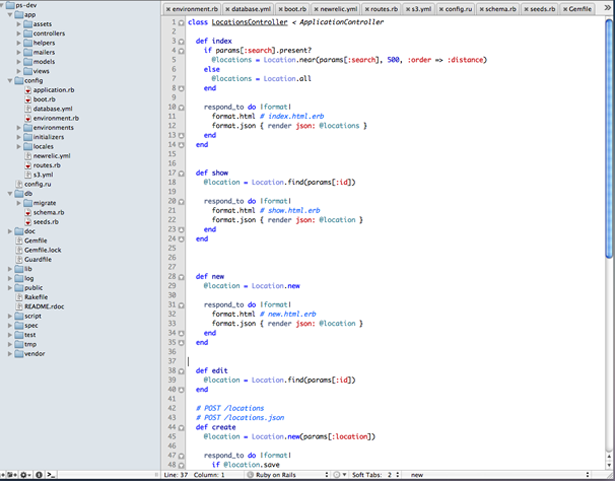
Sublime Text 2
Sublime Text 2 es un excelente editor de texto, pero no estoy seguro de qué tipo de taquigrafía usar para referirme a él, así que simplemente diré Sublime. Sublime, por así decirlo, es un gran editor. Nunca lo he usado antes de la versión 2, pero diré que es simplemente encantador. No estoy tan seguro de las diferencias (aparte de la fuente y el color de fondo predeterminado) entre él y TextMate. Sin embargo, diré que me encanta la fuente que utiliza ( lo sé, aparentemente sin importancia, pero importante para mí ), y también me encanta la forma en que lo hace la ejecución de navegación con pestañas.
En lugar de hablar sobre las características, en cambio hablaré sobre algunas otras cosas. Una cosa que es un poco dolorosa, antes de saltar a otras cosas , es que no se puede llamar desde la línea de comandos tan fácilmente como TextMate. Con TextMate, simplemente escribe "mate" y abre ese directorio en su pequeño cajón de proyectos, simplemente funciona perfectamente. Sin embargo, aún encuentra útil Sublime sin esa característica. Siento que trabajar en Sublime es una delicia. No estoy seguro de por qué, tal vez está funcionando en un fondo oscuro, pero realmente disfruto trabajando en Sublime. Lo uso cuando necesito hacer una gran cantidad de trabajo. Es decir, un proyecto de rieles masivos ... o algo similar. Creo que también te será útil, así que Echale un vistazo .
Organización y metodologías del código
La organización es un tema en torno al cual hay mucho debate. Mucha gente realmente no prefiere los sistemas complicados para ayudarlos a mantenerse organizados, pero en realidad un poco de complicación en el corto plazo puede ayudarlo a mantenerse organizado a largo plazo. Sé que suena no intuitivo, pero es muy preciso. Especialmente cuando se trata de sistemas de control de versiones. Escúchame, alguien que confió en FTP, y todavía lo hago a veces , y nunca he estado más feliz usando un sistema de control de versiones.
El uso de control de fuente es una gran manera de mantenerse organizado. Asegurarse de mantener copias de seguridad de su proceso de desarrollo es realmente importante, y dejarlo en varias jerarquías de carpetas no lo va a cortar en el largo plazo. Quiero decir, puede parecer bien cuando su computadora está en funcionamiento, pero si tiene una falla de disco duro o de disco duro, se pierde por completo.
¿Qué puedes hacer para resolver esto? Bien, podría usar un sistema de control de versiones que tome una instantánea de su directorio de desarrollo a lo largo del tiempo que esté trabajando. Usar esta es una excelente manera de tener una nueva versión constante y un acceso constante a las copias de seguridad en caso de que haya errores o algún tipo de pérdida. También es bueno tener período. Quiero decir, piense en cuántas veces estuvo como "Me pregunto cómo lo hice o si implementé esa característica". Bueno, ahora usted literalmente sabe.
Y hablando de sistemas de control de versiones, git es una gran manera de hacer esto. Ni siquiera necesitas conocer sistemas como Mercurial o Subversion para ponerte en contacto con el sistema VC que es Git. De hecho, no tenía ninguna experiencia con estos sistemas en absoluto, y comencé a trabajar con Git bastante rápido en realidad.
Puede seguir los comandos directamente desde GitHub cuando abres un Repositorio, y luego simplemente ingresas esos en tu terminal, y literalmente sabes casi todo lo que necesitas. Después, todo lo que tiene que hacer es hacer el comando de confirmación, cada vez que quiera hacer un cambio. Sin embargo, tenga en cuenta si ya tiene archivos dev en la carpeta puede usar "git add.", En lugar del ejemplo "toque README" para agregar todos sus archivos. Concepto muy similar a abrir un TextMate o una ventana en la terminal, donde el período denota tal acción .
Ahora, antes de terminar en esta sección, me gustaría decir que nunca he usado Mercurial o Subversion, pero de hecho son opciones posibles y son bastante populares entre ciertas multitudes. Incluso hay sitios web que le permiten alojar sus archivos desde sistemas como SourceForge, al igual que lo hace GitHub.
Antes de terminar también quiero mencionar una última cosa. Una GUI de Git que ayudará a su proceso bastante. Y eso es, GitBox . Es un programa realmente genial, y básicamente todo lo que necesita hacer para usarlo es configurar un Repositorio de la misma manera que lo haría en cualquier otro momento (desde la línea de comandos). Luego, acaba de abrir GitBox y agregar el directorio en cuestión desde su computadora, y usted está literalmente listo.
Cada vez que realice un cambio, se notará y se mostrará automáticamente en GitBox, y luego podrá dejar un comentario en su confirmación y luego presionarlo. Sin embargo, tenga en cuenta que el método es: "cambiar -> comentarios (si es necesario / alguno) -> confirmar -> presionar".
Asegúrese de presionar solo después de realizar su compromiso, de lo contrario no pasará nada. Y si trabajas con un equipo, asegúrate de hacer un tira y afloja antes de hacer comentarios, confirmaciones o cualquier otra cosa, para asegurarte de mantenerte alejado de cualquier error que puedas tener.
Superseries y herramientas de código
Un superconjunto, a menudo se define mediante una sintaxis o extrapolación de código que se encuentra en la parte superior del idioma debajo de él. Ejemplos de esto podrían ser CoffeeScript sobre JavaScript o Node.js sobre el Nodo (aunque también podría considerarse Biblioteca). También podría describirse como algo así como SASS o LESS, que se encuentra encima de CSS, lo que realmente agrega funcionalidad y nuevos métodos para manejar cosas.
SASS, también, agrega una nueva sintaxis disponible para usar de manera similar a cómo CoffeeScript ofrece a JavaScript. Un buen ejemplo de una biblioteca sería jQuery en JavaScript, por supuesto. Es algo que probablemente todos conocemos y amamos a estas alturas, pero es un buen recordatorio de que estamos usando una Biblioteca y / o Superconjunto.
Ahora, no hablaré de todas las bibliotecas del mundo, porque simplemente no las he usado todas. Tampoco quiero que este artículo se centre en bibliotecas específicas. A propósito de eso, he elegido hablar de superconjuntos y herramientas de código para ciertos idiomas que la mayoría de nosotros usamos. Por ejemplo, HTML, CSS y Ruby on Rails específicamente.
En lugar de entrar directamente, echemos un vistazo a algunos ejemplos para ayudar a entender por qué usaría estas herramientas y / o superconjuntos. Por ejemplo, digamos que estás trabajando en CSS y HTML en Rail (con tu desarrollador tal vez, o mientras eres el desarrollador) y sientes que estás perdiendo el tiempo escribiendo tanto ERB (que es la forma en que agregas el código de Ruby en los rieles escribirá en rieles, más sobre eso aquí )
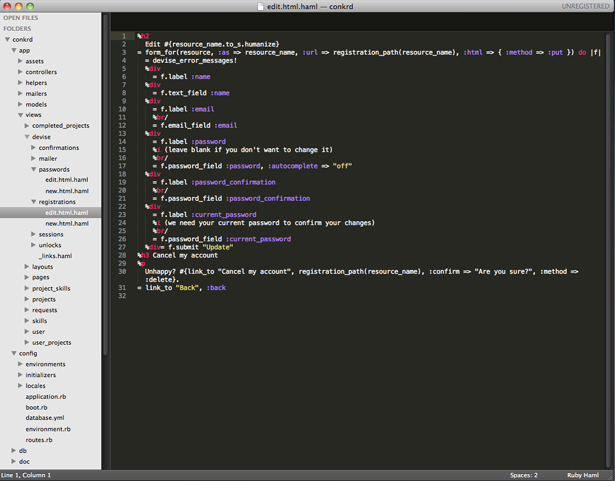
Bueno, una gran cosa que hacer sería usar HAML para acelerar la escritura de su HTML, y también para acelerar la implementación de su código Ruby. HAML es un superconjunto, de tipo, de HTML que le permite escribir código HTML sin tener que preocuparse por el cierre de sus etiquetas y también le permite utilizar el espacio en blanco a su ventaja, al igual que Python. Echemos un vistazo a un ejemplo.
#wrapper%ul%li This created an unordered list, that is properly semantic.
Y eso crea:
Test Li
Sin duda puede ver cómo eso le ahorraría mucho tiempo. También es muy divertido y limpio de escribir. Es una alegría, honestamente.
¿Y ahora qué hay de ese CSS? ¡También podría ahorrar mucho tiempo escribir eso! SASS ofrece una funcionalidad muy similar, pero sin tener que aprender una nueva forma de sintaxis. Entonces, con un subconjunto de SASS (un subconjunto de un superconjunto), puede usar espacios en blanco para su ventaja. Así que echemos un vistazo a cómo es eso.
.wrapper {font-size: 12em;}
Bueno, en SASS esto se vería así:
.wrapperfont-size: 12em
Como puede ver, en SASS no necesitamos el {} o el punto y coma de cierre. También estamos usando el espacio en blanco para indicar que el tamaño de fuente es un elemento secundario de la clase "envoltorio".
con Digamos que usted también asume que solo las personas que hacen back-end dev utilizan sistemas de control de versiones, pero de hecho, todos deberíamos saber que este no es el caso. Puedes usar git y Github para mantener un registro de cada vez que realizas un commit de código, y con herramientas como Gitbox nunca ha sido tan fácil.
Ahora, por supuesto, no todos ustedes usarán Ruby on Rails cuando escriban código, pero imagino que muchos de ustedes trabajan con personas que lo usan. De todos modos, independientemente cubramos algunas soluciones para una persona soltera que no trabaja o usa Rails de ninguna manera. Para CSS LESS es una gran solución para eso. Zen Coding también es una solución para cualquier persona que no esté trabajando en Rails, pero solo quiere acelerar la velocidad a la que escriben etiquetas HTML estándar. Es realmente muy útil para cualquiera. La codificación Zen es realmente fácil de empezar a trabajar. o use cosas como Zen Coding para facilitar sus etiquetas HTML. Por ejemplo, escribiendo
ul > li*6
usted obtiene:
También puede utilizar LESS para obtener mixins y variables, etc. Es bastante fácil trabajar con eso.
También es posible que desee obtener una buena herramienta para trabajar en la terminal llamada Go2Shell. Está disponible en la tienda de aplicaciones mac de forma gratuita. Puede usarlo cuando necesite abrir la terminal en un directorio específico, que es bastante común. Entonces, para usarlo, simplemente debe navegar a ese directorio en su buscador y simplemente hacer clic en el programa go2shell y boom que su terminal abre en ese archivo. Es asombroso. Y eso va a terminar, por ahora, sintonícese hasta después del verano para una breve lista de lugares para visitar del artículo.
Esos son algunos de los superconjuntos y herramientas más útiles que conozco para obtener algunos de los mejores resultados. También me gustaría mencionar que esta no era una lista exhaustiva o completa de ninguna manera, así que por favor, busque más información al respecto. Y, tal como prometieron, estos son algunos de los enlaces a lo que tratamos en el artículo. GitBox , GitHub , Brújula , HABLAR CON DESCARO A , HAML , MENOS , Ruby on Rails . ¡Feliz cacería!