La guía definitiva para comenzar en el diseño web
¿Quieres aprender a diseñar tu primer sitio web? Tal vez hayas diseñado algunos y ahora te gustaría convertir tus habilidades en una carrera profesional. Este artículo está aquí para señalarte en la dirección correcta.
Un artículo no puede cubrir todo lo que necesita saber, por supuesto; las habilidades, herramientas y tecnologías que necesitará para convertirse en un diseñador razonablemente competente le tomarán meses aprender y años para dominar. Lo siento, no. Realmente no hay una manera más rápida. Pero el aprendizaje y el desarrollo constantes son uno de los aspectos más agradables de este trabajo.
Para los diseñadores que están entre nosotros: ¿alguna vez le dijiste a alguien "Diseño de sitios web" y experimenté ese temor frío cuando me contestaron "Genial! ¿Puedes enseñarme cómo hacer eso? "Quiero decir, explicar cuánto trabajo puede ser el diseño es difícil. Esto es especialmente cierto cuando, para empezar, la persona que pregunta sabe muy poco sobre las computadoras. Mucha gente simplemente supone que haces clic y arrastras todo en la pantalla, un poco como PowerPoint, tal vez. Le diré esto de forma gratuita: la opción de PowerPoint para exportar "páginas web" no ha ayudado. Estamos aquí para ayudarlo a corregir esto. La próxima vez que alguien le pregunte cómo diseñar sitios web, indíquelos aquí.
Bienvenido, damas y caballeros, a la guía de Webdesigner Depot para comenzar a usar el diseño web. Toma tus ratones y abraza tus teclados, este será largo. El café es opcional, pero muy recomendable.
¿Para quien es esto?
Este artículo está dirigido a cualquier persona que quiera comenzar a diseñar sitios web en su navegador. También es para las personas que desean comenzar a diseñar sitios web, punto. Este artículo asume que el lector no ha tenido educación de diseño formal alguna, no tiene habilidades de codificación y no tiene experiencia en la industria del diseño web.
Los "requisitos mínimos" ... son bajos. Si sabe qué carpetas y archivos de texto son, puede comenzar. Es así de simple
Los "requisitos mínimos" para las personas que desean diseñar su primer sitio web son bajos. Si sabe qué carpetas y archivos de texto son, puede comenzar. Es así de simple.
Sin embargo, mientras que comenzar es simple, construir un buen sitio web es todo lo contrario. Hay muchas habilidades que tendrás que aprender. Tendrás que aprender sobre la teoría del color. Tendrá que saber cómo los seres humanos interactúan con los sitios web, y por qué lo hacen de la manera en que lo hacen. Tendrá que aprender los lenguajes básicos de codificación, a saber, HTML y CSS.
Entonces, es posible que desee aprender algo de programación básica en JavaScript y descubrir cómo usarla para manipular partes de su sitio web. Luego están los sistemas de gestión de contenidos, la optimización de motores de búsqueda, el marketing.
Y, por supuesto, en primer lugar, debe tener un gran contenido para su sitio web. ¿Por qué diablos quieres hacer esto, de todos modos? Quiero decir, podrías contratar un profesional. Tienes que estar en esto porque te encanta aprender. Tienes que estar fascinado con Internet y todo su potencial. Necesitas mucho tiempo libre. Sin embargo, no es necesario ser un experto en todo. Ninguno de los profesionales lo son. Algunos se especializan en un área. Algunos hacen un poco de todo.
Bienvenido al maravilloso mundo del diseño web, novato. ¡Prepárate para arruinar mucho y recuerda divertirte!
Como usar esta guia
Lea lo suficiente para comenzar. Crea tu primer sitio web, probablemente malo. Regresa y lee un poco más. Mejorar. Repetir.
No realmente, probablemente no quieras leerlo todo de una vez. Hay muchos recursos externos para leer, muchos conceptos para entender. No aprendí esto de una vez. Lo más probable es que usted tampoco lo haga. Esta bien.
Estamos diseñando en el navegador
Tal vez has estado buscando en la Web y te has dado cuenta de que mucha gente usa editores de imágenes para diseñar sus sitios web primero. Codifican los diseños después, o alguien más lo hace. Photoshop es la herramienta más comúnmente utilizada, pero las personas también usan programas como Bosquejo , CAÑUTILLO , Inkscape y Ilustrador .
los sitios web deben diseñarse en el navegador ... porque las personas no navegan por la Web en Photoshop
Mire a través de la web y verá una publicación de blog después del hilo del foro debatiendo los beneficios y los problemas inherentes al uso de una herramienta u otra para diseñar sus sitios web. Esto es bueno. Siempre he dicho que la gente debería usar las herramientas que mejor funcionen para ellos. Sí, hago una excepción a esa regla. Creo que los sitios web deben diseñarse en el navegador, idealmente en varios navegadores, porque las personas no navegan por la Web en Photoshop.
Además de eso, un flujo de trabajo basado en navegador viene con muchos otros beneficios:
Ves exactamente lo que obtienes. Incluso las maquetas de alta fidelidad no transmiten muy bien las partes interactivas o las partes animadas de un sitio web. Con el diseño basado en navegador, puede ver exactamente cómo funciona el diseño.
Esto es especialmente cierto cuando se trata de diseño receptivo. (Para los no iniciados: el diseño receptivo es cuando crea un diseño de sitio web que cambia y se adapta a diferentes tamaños de pantalla. Esto significa que el mismo sitio web se verá, y quizás funcione, de manera diferente en teléfonos, tabletas y computadoras de escritorio).
¿Alguna vez ha intentado hacer al menos tres maquetas de alta fidelidad de cada diseño de página en su sitio web? No es conveniente. Mucho mejor hacerlo "todo a la vez".
El diseño basado en navegador puede hacerte un mejor diseñador. Cuando haces todo el trabajo de diseño preliminar en, digamos, Photoshop, es fácil dejar las cosas sin control: las interfaces se pueden llenar, los diseñadores se vuelven locos con los gráficos pesados. Texturas de cuero en todas partes! (Afortunadamente, esta tendencia ha disminuido en los últimos años). No es necesario que suceda de esa manera, pero a menudo lo hace. Esto empeora si la persona que diseña el sitio web no es la persona que lo codificará.
Esa es una forma en que el diseño en el navegador puede cambiar su enfoque de la estética y las imágenes. También te obliga a aprender más sobre HTML. Y aprendes mucho más sobre cómo funcionan los diferentes navegadores. Básicamente, cuanto más te ensucies las manos con el código, mejor entenderás cómo funcionan los sitios web. Eso no te convertirá en un gran diseñador por sí mismo; pero es un gran comienzo.
La mentalidad que necesitarás
Antes de abrir un editor de texto y comenzar a escribir, es necesario que comprenda algunos principios básicos. Las personas que diseñan en un editor de imágenes como Photoshop pueden diseñar un sitio web como este:
- Si son inteligentes, primero bosquejarán algunas ideas en papel. Luego abrirán Photoshop. Como aficionado, siempre comencé con el segundo paso, no cometí mis errores.
- Verterán su corazón, alma, sangre, sudor y lágrimas en sus mejores ideas. Esas ideas formarán un diseño completo y hermoso para la página de inicio (probablemente). Luego, suponiendo que tengan un jefe o un cliente que lo solicite, podrían armar rápidamente algunas otras opciones de diseño / diseño.
- El cliente casi inevitablemente elegirá uno de los conceptos "inferiores" por sus propios motivos. Incluso si no es "culpa del cliente", puede ser muy, muy difícil volver atrás y cambiar los diseños que ya ha desarrollado o "terminado".
Este enfoque no le hace ningún bien a nadie. Por lo tanto, lo primero que debes saber es:
Todo es iterativo
Literalmente, cada parte de su diseño debe estar sujeta a cambios. Nada es sagrado. Si algo no funciona o no se ajusta al resto del diseño, debería irse o cambiarse. Incluso una vez que su sitio web esté "listo" y se haya lanzado, es posible que observe errores o que decida llevarlo en una nueva dirección. La web en sí es fluida y cambiante. Aunque realmente no creo en el cambio por el bien del cambio, debes estar preparado para adaptarte cuando sea necesario.
No solo construyes un sitio web y lo dejas ahí. Los sitios web son un poco como niños, solo que nunca crecen y se van de casa. Tienes que seguir cuidándolos, actualizándolos, manteniéndolos.
Hazlo bien, sin embargo, obtendrás un rendimiento fantástico de tu inversión.
Nunca puedes dejar de aprender
El momento en que los diseñadores dejan de aprender cosas nuevas sobre el diseño web es el momento en que dejan de ser relevantes. Internet se trata de relevancia. En serio, si su sitio web parece demasiado anticuado, es probable que muchos visitantes no se queden para ver lo que tiene que decir. La percepción es todo.
No necesita volver a diseñar cada seis meses, pero siempre debe leer más, descubrir nuevos héroes de diseño y hablar con otros diseñadores. Al igual que cualquier médico, abogado u otro profesional, deberá mantenerse al día con las novedades.
No todas las nuevas tendencias de diseño son brillantes. También hay nuevas aplicaciones, tecnologías y trucos que pueden facilitarle la vida y el trabajo. ¿Recuerdas lo que dije sobre estar en esto a largo plazo? Sí. Esto es parte de lo que estaba hablando.
El contenido importa sobre todo
Ya hemos establecido que, al crear un sitio web, nunca debe saltar directamente a la creación de gráficos. Realmente, nunca deberías saltar a ningún trabajo de diseño primero. El primer paso para diseñar un sitio web es garantizar que tenga el contenido del sitio web. Esto significa texto, fotos, información de contacto, las obras. Lo necesitas primero. Esto no es negociable
El primer paso para diseñar un sitio web es ... el contenido del sitio web ... Lo necesita primero. Esto no es negociable
Es posible que haya visto a personas llenando sus diseños con texto falso llamado texto "Lorem ipsum". También puede saberlo como "texto en latín" o "texto en griego", aunque en realidad tiene muy poco que ver con ninguno de los dos idiomas. Es solo un texto simulado, diseñado para mostrar cómo se verá un diseño cuando esté lleno de contenido. Evitalo si puedes. Creo que, en la medida de lo posible, los diseñadores deberían tratar de usar el contenido real del sitio. Deberían hacer esto incluso en sus marcos de alambre digitales.
Esta práctica proporciona una mejor idea de cuánto espacio necesitará para su contenido y puede ayudar a evitar muchos errores y problemas más adelante.
La regla a tener en cuenta es la siguiente: el contenido no debe ajustarse a su diseño. El diseño debe hacerse para adaptarse a su contenido. Una vez dicho en voz alta, parece una obviedad. Me tomó años resolverlo. No, no estoy solo en eso.
Corolario: la tipografía básicamente es diseño web
A menos que el sitio web que se está construyendo sea, específicamente, todo sobre imágenes, video o audio, habrá mucho texto. De hecho, puede haber mucho texto incluso en esos casos. Comentarios de texto, descripciones de texto, comentarios de texto, argumentos de texto sobre el contenido en cuestión. Internet es principalmente texto.
Es lógico, por lo tanto, que la tipografía es la disciplina de diseño estético más importante para dominar. Si las personas pueden leer tu contenido, eres dorado. No me malinterpreten, todas las disciplinas de diseño son importantes; pero comienza con la tipografía. El texto atractivo te llevará lejos.
Navega por la Web de manera diferente a como lo hacen sus usuarios
Querrá recordar que las personas navegan por la Web con diferentes dispositivos y en diferentes entornos. Tendrá que dar cuenta de esto de diferentes maneras.
Algunas personas tienen pantallas más pequeñas, mucho más pequeñas. ¿Recuerdas lo que escribí arriba sobre el diseño receptivo? Aquí es donde entra en juego. Su sitio web tendrá que adaptarse a pantallas que varían en tamaño de tres a cuarenta pulgadas de ancho. Esto no es fácil, pero vale la pena. Vale la pena porque si más personas realmente pueden usar su sitio web, es más probable que compren lo que están vendiendo.
Otros navegan con iluminación diferente a la tuya, y sus pantallas pueden ser tenues. O bien, pueden tener problemas de visión. Esto significará que su diseño necesitará contraste y mucha cantidad. Esas asombrosas y sutiles diferencias de colores y sombras no significarán nada para muchos usuarios.
Algunas personas usan pantallas táctiles. Estas son generalmente las mismas personas que usan pantallas pequeñas. Deberá explicar esto asegurándose de que los enlaces y botones sean fáciles de tocar con los dedos. A medida que prueba sus diseños con sus propios dispositivos móviles, puede encontrar otras preocupaciones de usabilidad para abordar.
Luego están los impedidos visuales. Hay personas que solo usan diferentes navegadores. Las personas que usan navegadores basados en texto. Podría continuar, pero el punto es este: las experiencias de los usuarios con su sitio web variarán, a veces en gran medida. Nunca olvides eso.
Usted está vendiendo algo
Por último, recuerde diseñar para la venta. Y sí, estás vendiendo algo. Incluso si solo está blogueando sobre sus experiencias personales, aún se está vendiendo a sí mismo. Está vendiendo sus experiencias, presumiblemente con la premisa de que son de su interés o le dan valor a sus lectores. Para un blog, eso podría significar asegurarse de que las personas puedan encontrar las publicaciones que les interesan rápida y fácilmente. Para un sitio de folletos, eso podría significar diseñar cada página para mostrar mejor la genialidad del producto / servicio, al mismo tiempo que es más fácil comprarlo realmente.
Considere esto en todo lo relacionado con el sitio, incluido el contenido y el diseño real del sitio. Las personas necesitan ver lo que vendes y estar convencidos de que lo quieren. Rápido. Necesitan que se les demuestre que hay una manera fácil de actuar en función de lo que vendes. Si eres un blogger, esa acción podría ser suscribirte a tu blog. Si está vendiendo un producto o servicio, podría ser para darle dinero por dicho producto / servicio.
Las habilidades que necesitarás
Si quieres hacer esto profesionalmente, vas a necesitar una variedad de habilidades. Aquí, nos enfocaremos en las habilidades requeridas para realmente diseñar y construir un sitio web. También necesitarás habilidades comerciales y de comunicación, por supuesto. Cuando esté listo para aprender todo lo que pueda sobre eso, revise Negocio categoría aquí en WDD.
Por ahora, comenzamos con las primeras cosas que necesita saber.
Diseño de experiencia del usuario
El diseño de experiencia del usuario, o UX, en este contexto, tiene que ver con saber cómo la mayoría de la gente usa sitios web y traducir ese conocimiento en un diseño de sitio superior. Es un proceso, es una filosofía, y es mucho trabajo. Recuerde, la forma en que usa los sitios web puede ser diferente a la forma en que lo hacen otras personas. Lo que tiene sentido para usted puede no tener sentido para sus usuarios. Los diseñadores web en todos los niveles de habilidad lo olvidan de vez en cuando, así que tenga cuidado.
Por supuesto, hay recursos que pueden ayudarlo a comenzar, como ¿Qué es el diseño de la experiencia del usuario? Este completo artículo de Smashing Magazine cubre los aspectos básicos del diseño de UX e incluye una lista masiva de enlaces a otros recursos. Una vez que haya terminado con eso, asegúrese de leer UI vs UX: ¿cuál es la diferencia? , por Dain Miller. (Algunas veces verá términos como "diseño de interfaz de usuario (UI)" y "diseño de UX" usados de forma intercambiable, y eso le da a las personas una impresión equivocada).
Este es también un buen momento para aprender sobre wireframing. El wireframing es un proceso durante el cual puede esbozar primero algunas ideas de diseño muy básicas en lápiz y papel. El bolígrafo y el papel, o un programa de dibujo en una tableta, es ideal para el tipo de conceptos rápidos y toscos con los que trabajará.
Más adelante, puede usar una aplicación de escritorio o tableta para crear una versión más detallada de su diseño. Este proceso es una parte esencial para decidir, desde el principio, cómo funcionará su sitio web.
Para una introducción rápida a los conceptos básicos de wireframing, echa un vistazo Uso de wireframes para optimizar su proceso de desarrollo . Para una introducción más extensa, completa con una larga lista de recursos, lea Una guía para principiantes sobre el wireframing .
Habilidades estéticas
Algunos podrían argumentar que debes aprender a codificar tus diseños antes de molestarte en intentar que se vean bonitos. Ellos pueden estar en lo correcto. Para los propósitos de este artículo, sin embargo, quería cubrir la teoría antes que las habilidades prácticas.
Estética: es algo complicado. Lo que parece un gran esquema de color para algunas personas puede parecer francamente extraño para otros. Las fuentes que le parezcan "adecuadas" pueden parecer totalmente incorrectas para sus socios comerciales. Parece muy, muy subjetivo.
Sin embargo, hay una ciencia para hacer que las cosas se vean bien. Puede parecer una ciencia inexacta, pero conocer las reglas básicas te evitará muchos problemas. Al igual que en cualquier otra disciplina creativa, conocer las reglas es el primer paso. Luego aprende a romper las reglas de forma creativa, sin romper su sitio web.
Tipografía
¿Recuerdas lo que dije sobre aprender tipografía primero? No estaba bromeando. Internet es texto Son palabras. Esas palabras deberían verse increíbles . Sin embargo, la tipografía es más que elegir la fuente correcta. La tipografía es sobre usabilidad. Debe elegir los tamaños de fuente correctos y los tipos de fuente, por ejemplo, para que el texto sea legible para la mayoría de las personas, en la mayoría de las pantallas. Debe establecer los tamaños correctos para los encabezados y títulos para crear una jerarquía visual. Tienes que hacer que tu texto tenga sentido para la mayor cantidad de personas posible.
Aquí para ayudarte a hacer eso es Tipografía práctica de Butterick . Este libro tiene de todo: excelentes explicaciones de los conceptos tipográficos, las reglas de la tipografía, excelentes ejemplos y uno de los títulos que suenan más británicos que he escuchado. Deberías leer todo el libro. Puede hacerlo en línea, de forma gratuita, o pedir una copia de la vida real. Hazlo. Incluso si nunca logra diseñar su primer sitio web, los consejos de este libro mejorarán el aspecto de cada documento que haga.
Si no quieres leer todo el libro, echa un vistazo la versión corta . En literalmente menos de diez minutos, aprenderá al menos lo que necesita saber.
Después de haber aprendido las reglas de la tipografía, es posible que desee intentar seleccionar algunas fuentes para su proyecto. Hay muchos buenos gratis, así que mire a su alrededor. Muchas personas, yo incluido, eligen sus fuentes de Google Web Fonts . Las fuentes de Google le permiten "incrustar" directamente las fuentes para su uso en su sitio web, por lo que es conveniente. Aún mejor, algunos grandes diseñadores se han ido y han compilado listas de combinaciones de fuentes para que pruebes:
- Las 5 mejores combinaciones de fuentes de Google recomendadas
- 8 increíbles combinaciones de fuentes de Google10 Google más impresionante
- Combinaciones de WebFont para probar hoy
- 10 Combinaciones de fuentes de Google más geniales que puedes copiar
Si desea crear sus propios pares de fuentes de Google, consulte The Web Font Combinator . Es una herramienta que le permite previsualizar rápidamente combinaciones de fuentes de una manera sensata. Para una herramienta de planificación de tipografía más avanzada, pruebe Encasillar . Tiene un plan gratuito que se adaptará a la mayoría de los diseñadores principiantes y solitarios. Si comienza a trabajar con otros y realmente necesita darles acceso de edición a su planificación de fuentes, el precio no está nada mal. Typecast también le dará acceso a fuentes pagas que no están en la biblioteca de Google Fonts.
Otro lugar para buscar fuentes web: Font Squirrel. Font Squirrel tiene una enorme biblioteca de fuentes gratuitas para su uso en sitios web. A diferencia de Google, insertarlos no es tan conveniente. Tendrás que hacerlo tú mismo. Si quieres aprender a hacer eso, aquí hay una gran guía . Sin embargo, antes de hacerlo, es posible que prefiera saltear adelante y aprender primero HTML básico y CSS.
Por último, pero no por ello menos importante, hay muchas fuentes fantásticas, gratuitas y de pago, enumeradas aquí en Webdesigner Depot. También tenemos muchos excelentes artículos sobre tipografía que van más allá de lo básico. Busca las fuentes en el sitio (algunas de ellas están en la sección de regalos). Puede encontrar los artículos de tipografía aquí: https:// {$lang_domain} / categoría / tipografía /
Teoría del color
La teoría del color tiene poco que ver con aprender los nombres técnicos de los colores. Por lo tanto, si su cliente le pide fucsia, pero realmente quiere rosas fuertes, usted está solo. (<- Experiencia de la vida real)
La teoría del color se ocupa de las combinaciones de colores y las emociones humanas que pueden evocar. Es ciencia real. Para una excelente introducción a la teoría del color, consulte este artículo de Tutsplus: Una introducción a la teoría del color para diseñadores web . Cuando termine ese artículo, revise los dos generadores de esquema de colores que se muestran al final.
Recuerde que la teoría del color también tiene implicaciones para la usabilidad y la experiencia del usuario de su sitio web. Por ejemplo, si el color de su texto está demasiado cerca del color de su fondo, las personas no podrán leerlo bien. Ese problema empeora con el deslumbramiento de la pantalla, las pantallas mal configuradas y las deficiencias visuales.
HTML y CSS
HTML significa "Lenguaje de marcado de hipertexto". Todos los sitios web que has visto están hechos de HTML. HTML es lo que le dice a su navegador web si está mirando texto antiguo, una imagen, un enlace, un video, etc. Su navegador luego traduce eso en lo que ve en la pantalla.
El lenguaje que hace que un sitio web se vea bonito se llama CSS, y significa "Hojas de estilo en cascada". CSS le dice al navegador qué fuente se supone que debe ser el texto y qué colores usar. CSS también define el diseño de su sitio web, cómo se ven los botones, cuán grande o pequeño se supone que es todo ... incluso puede animar cosas con él.
Aprender estos idiomas es bastante simple. Son los lenguajes de computadora más fáciles que puedas aprender. Sin embargo, también son extensas y pueden combinarse en toneladas de formas para crear toneladas de diseños increíbles. Te llevará un tiempo aprender a usarlos correctamente. Sugiero comenzar en Academia de Código . Code Academy es un sitio donde puedes aprender HTML y CSS, así como algunos lenguajes de programación, todo de forma gratuita. Las explicaciones se mantienen simples. Se le proporcionan ejercicios de codificación y comentarios en vivo sobre su trabajo.
Una vez que conozca los conceptos básicos, hay una cantidad realmente asombrosa de sitios web donde puede obtener más información.
JavaScript básico (opcional)
Javascript, como se dijo antes, es un lenguaje de programación básico que le permite manipular el contenido de su sitio web de maneras que HTML y CSS por sí solos no pueden manejar. Sin embargo, en realidad no lo necesitas . También es un orden de magnitud más complicado que el HTML / CSS básico. Oh, es increíblemente útil, pero para su primer sitio web, no es esencial. Sin embargo, es una de las tecnologías más importantes asociadas con el diseño web, por lo que lo menciono aquí.
¿Qué puedes hacer con eso? ¡Oh, cosas como pases de diapositivas de lujo, invitar a nuevos contenidos sin tener que volver a cargar la página, mejorar la usabilidad del sitio web y muchas otras cosas! Si desea aprender cómo hacer esas cosas, mi recomendación es la misma que en la última sección: Code Academy. Ellos son tan increíbles
jQuery
Una nota al margen: Code Academy también le enseñará cómo usar jQuery, si así lo desea. jQuery es esencialmente una biblioteca de cosas que otras personas ya hicieron con JavaScript. Facilita el uso de JavaScript en páginas web al facilitar la selección y manipulación del contenido.
Si no entendiste nada de eso, está bien. Comience con HTML y CSS. Aprenda un poco de JavaScript regular. Mire el código de otras personas ... mucho. Entre eso y el curso de la Academia de Código, comenzarás a resolverlo.
Las herramientas que necesitarás
El software puede ser un tema delicado, con algunas personas jurando por un editor de imágenes y otros predicando las buenas noticias de su editor de texto favorito. Otros gritarán: "¡No! ¡Estás equivocado! "Y así sucesivamente, van los argumentos. A veces pueden ser bastante intensos; pero puedes ignorar la mayor parte de eso.
Todos deberían tomarse su tiempo regularmente para experimentar con nuevas herramientas, flujos de trabajo y procesos.
Otros no se entusiasman tanto con las aplicaciones que usan. Sin embargo, se sienten cómodos en una aplicación en particular, y no les gusta el cambio. Esta mentalidad es muerte para cualquier diseñador o programador. Todos deberían tomarse su tiempo regularmente para experimentar con nuevas herramientas, flujos de trabajo y procesos. Es posible que no tenga tiempo para hacerlo constantemente, y está bien. Hay algo que decir para "Si no está roto, no lo arregles". Mi punto es que nunca debes tener miedo de experimentar con algo nuevo, especialmente en esta industria.
Así que esto es lo que haré: enumeraré algunas herramientas geniales y gratuitas. Si te gustan, genial! Si sientes que necesitas algo diferente, hay listas en listas de alternativas.
El conjunto completo de navegadores modernos
Ah, el navegador. Puede que lo conozca como "Chrome", o "Firefox", o, Dios no lo quiera, "That Blue" E 'Thingy ". Ninguno de ellos es lo mismo. Todos tienen sus pequeños caprichos, y los sitios web pueden verse un poco diferentes en cada uno. También pueden verse radicalmente diferentes, dependiendo de cómo se haya codificado el sitio web. Deberá probar su sitio web y asegurarse de que se vea bien en la mayor cantidad posible. Afortunadamente, las capacidades del navegador han llegado al punto en que los sitios web comienzan a verse casi exactamente iguales en cada uno. Al menos los diseños de sitios web son, en general, ya no son un problema.
Aún así, las claves para garantizar la calidad de su trabajo es probarlo en tantos entornos como sea posible. Si su computadora de escritorio / portátil ejecuta Windows, entonces ya tiene Internet Explorer (el Blue E). También querrás Firefox y Google Chrome , al menos.
En una Mac, tendrá Safari, pero tendrá problemas para ejecutar Internet Explorer. Es factible, pero molesto. Si su computadora ejecuta un derivado de Linux como Ubuntu, puede probar Safari 5 e Internet Explorer 8 y siguientes: debe tenerse en cuenta que IE 8 y siguientes son las versiones más dolorosas de IE con las que trabajar y apenas se usan. De hecho, Internet Explorer está cayendo en desgracia en general, y menos personas lo usan cada año. Además, Microsoft lanzará un nuevo navegador en conjunto con Windows 10, con Juega en Linux .
Navegadores móviles
Las pruebas de su navegador móvil estarán limitadas por los dispositivos que posee. Dicho esto, todos los conocidos navegadores móviles tienen capacidades bastante similares.
Se dice que Firefox para el iPhone / iPad está en proceso de lanzamiento este año. Sin embargo, puede instalar Cromo y mini Opera ahora mismo.
En dispositivos Android, puedes instalar Cromo , Firefox , Ópera y Opera Mini. No hay amor de Safari, aunque eso no es una sorpresa. A Apple le gusta mantener las cosas "en la familia".
¿Crees que esto es un montón de navegadores para probar? ¡Hay toneladas más! Sin embargo, sus bases de usuarios son comparativamente pequeñas. Al probar en los navegadores, debes jugar con la mayoría; o te volverás loco.
Herramientas de enmarcado de cables
Pluma y papel (o una aplicación de dibujo)
Mencioné antes que querrá comenzar a enmarcar en papel y lápiz, o tal vez en algún tipo de aplicación de dibujo. Esto es importante Es muy raro que las primeras ideas de alguien sean sus mejores ideas. El uso de bastidores de cables rápidos y desechables para empezar te permite refinar tus ideas un poco antes de comprometerte con nada.
Aplicaciones de dibujo
Una vez que esté listo para comenzar a hacer sus marcos de alambre reales, en los que se basará su código, necesitará una aplicación de enmarcado de alambre. Elegí Google Draw (eso es lo que llamo la aplicación de dibujo en Google Drive) porque tiene todo lo que necesito. Viene con todas las formas básicas que podría desear, excelentes funciones para compartir y colaboración en vivo. Así es, si estoy trabajando con alguien más, podemos hacer cambios en el mismo marco de alambre simultáneamente.
Lo he hecho antes. Funciona. Es impresionante. Ah, y obtienes alrededor de 15 GB de espacio libre para trabajar. Está basado en la web, por lo que funciona en cualquier sistema operativo de escritorio. No parece tener una versión de tableta, lo que me decepciona. Bueno, no puedes tener todo.
Para tabletas, tenemos una lista de aplicaciones que pueden hacer el trabajo aquí: Cómo diseñar wireframes en tu tableta .
Un editor de código
Un editor de código es en realidad una versión glorificada del Bloc de notas. Tal vez acabo de hacer que algunos técnicos balbucean y maldigan, pero es más cierto. La diferencia es que estos editores de texto vienen con muchas funciones adicionales diseñadas para facilitar la codificación de sitios web y programas. ¿Recuerdas lo que estaba diciendo sobre la gente obsesionada con su software? Se pone malo con la multitud del editor de texto.
Recuerde, si alguien le pregunta acerca de "Vim" o "Emacs", retroceda lentamente sin romper el contacto visual. Esa es tu única protección.
Este es uno de esos momentos en los que tendrás que experimentar y ver lo que más te gusta. Literalmente puede construir sitios web en el Bloc de notas, si lo desea. Sería doloroso y tedioso después de un tiempo, pero puedes.
Entonces, ¿con cuál deberías empezar? Voy a decir Soportes . Todavía está en desarrollo activo, pero es estable. Es gratis. Funciona en Windows, Mac y Linux. Está diseñado específicamente para personas que diseñan y crean sitios web en el navegador.
Un editor de imágenes
Es posible que ya no esté diseñando sitios web en Photoshop, pero igual tendrá que crear y editar imágenes individuales. Ya sean fotos, logotipos o íconos, necesitarás algo. De nuevo, usa lo que sea que funcione para ti. Eso podría ser Photoshop, GIMP, Paint.Net o una de las aplicaciones de Corel.
Un servidor local (semi-opcional)
Por último, es posible que desee instalar un servidor web en su computadora personal. Un servidor web generalmente se utiliza para informar a Internet en general: "¡Compruébalo! Aquí hay un sitio web. "Básicamente, un servidor web les da permiso a todos para mirar los archivos específicos que componen su sitio web.
A menos que tenga una increíble conexión a Internet aterradora y una computadora igualmente aterradora, no abrirá su servidor a Internet. En su lugar, puede instalar un servidor para imitar la forma en que funcionan las cosas en línea.
Aprender cómo trabajar con un servidor en su computadora puede ahorrarle mucho tiempo cuando carga sus archivos en un servidor de alojamiento real. Entonces sí, probablemente quieras uno, aunque no sea estrictamente necesario.
En aras de la facilidad de uso, voy a decir que empiece con XAMPP . Puede instalarlo en Windows, Mac o Linux, y está listo para comenzar.
Un proceso de ejemplo
Digamos que has ganado un cierto dominio con todas las habilidades y herramientas que necesitas para construir tu primer sitio web. Alternativamente, podríamos decir que quiere probar sus habilidades por primera vez. En cualquier caso, es hora de poner todo lo que has aprendido a usar. He creado un proceso de ejemplo que podría utilizar al diseñar y codificar su sitio web; pero pero no lo tomen como un evangelio.
Juega con ello. Modificarlo Personalízala Si bien hay ciertas cosas que simplemente deberían hacerse primero, muchos de los detalles dependen de usted. Su proceso afecta el resultado, casi más que cualquier otra cosa, incluidas sus habilidades y habilidades. Asegúrese de que funcione para usted y para cualquier cliente para el que esté trabajando.
Obtenga su contenido en conjunto
Obténgalo de su cliente, o escríbalo usted mismo. Puede contratar a un escritor y un fotógrafo, o buscar imágenes de stock decentes. Lo que sea que tengas que hacer, junta y organiza el texto, las imágenes y lo que tienes que hacer.
Si está escribiendo contenido para usted, le sugiero que lea casi todo lo que está escrito en CopyBlogger . Tienen años y años de consejos sobre cómo escribir buenos contenidos para Internet.
Arquitectura de contenido
Nota: Content Architecture probablemente no es el término técnico. Es uno que uso para este paso, porque la Arquitectura de la información ya se tomó.
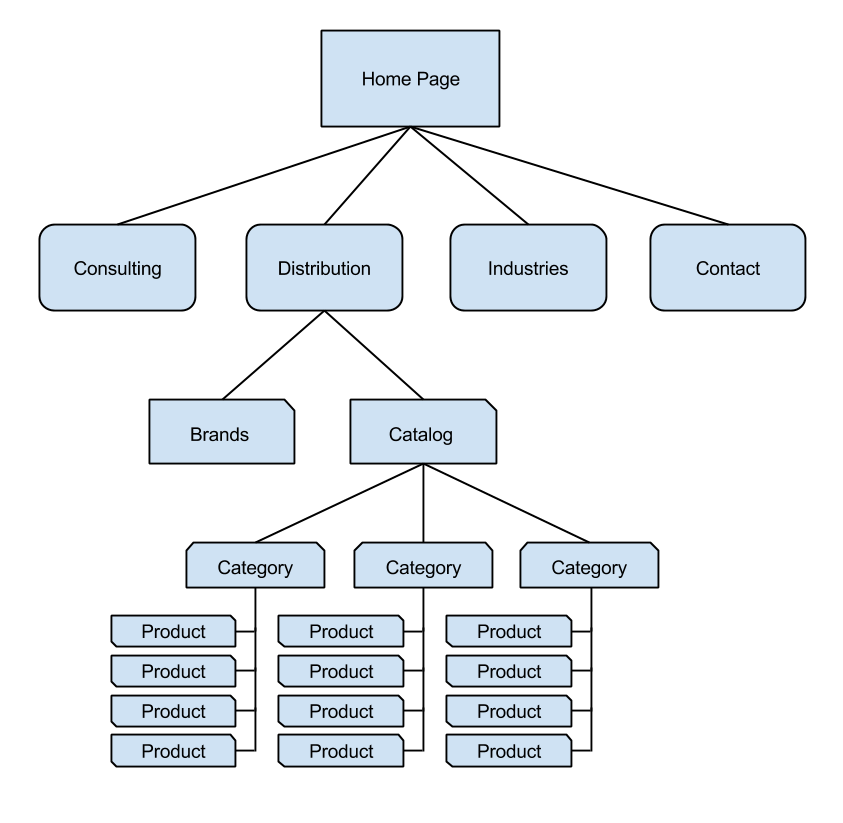
Una vez que tenga su contenido en conjunto, debe decidir cómo se organizará. ¿Qué está pasando en la página de inicio? ¿Qué está pasando en las otras páginas? ¿Cómo se conectarán estas páginas entre sí?
Esta organización estructural es primordial y dictará muchos aspectos del diseño de su sitio (especialmente la navegación), cómo organiza sus archivos, todo.
Aquí hay un ejemplo de un mapa mental que hice para un cliente hace algún tiempo, que detalla la arquitectura de contenido y la estructura de navegación para un sitio de tamaño medio. Este sitio incluye páginas básicas que anuncian algunos servicios y un catálogo de productos:

Nota: utilicé la aplicación de dibujo de Google para esto también.
Wireframing
Now, take everything you learned about wire-framing from the articles linked above, and have at it! Start with disposable wire-frames, and iterate quickly. Give each page of your site no more than, say, half an hour. (Actually, that might be a lot.) Remember, these first wireframes need not be very detailed. Create the basic layout, and nothing more.
Once you're ready, move on to your wire-framing application of choice. Create more detailed versions of the wire-frames for each page, including as much of the actual content as you can. Don't forget to include individual elements like forms and buttons. Try to define, as much as possible, exactly how the user is expected to interact with each page.
If you have a lot of the same type of page, for example, in a product catalog, just make one of each type. No need to make more work for yourself than you're already doing.
Creating Style Tiles (or some equivalent)
So you have your website structure, planned. That's great! If the fonts, color scheme, typographical styles, and other aesthetic stuff hasn't already been defined by a style guide, now is a good time to pick them.
Azulejos de estilo are a great way to do this. Here's an explanation of what Style Tiles are, straight from the official website:
Style Tiles are a design deliverable consisting of fonts, colors and interface elements that communicate the essence of a visual brand for the web.
They help form a common visual language between the designers and the stakeholders and provide a catalyst for discussions around the preferences and goals of the client.
Style Tiles are similar to the paint chips and fabric swatches an interior designer gets approval on before designing a room.An interior designer doesn't design three different rooms for a client at the first kick-off meeting, so why do Web designers design three different webpage mockups?
The files you download from this website will be Photoshop files. They're meant for you to play around with until you find the right combination of fonts, colors, and imagery to use as a guide while you build and style your website.
Coding
Basically, you open up your text editor and your main browser, then you start typing. You keep typing code until a page forms in the browser that is a combination of the structure you planned in your wireframes, and the style you planned in your style tiles. Then you keep typing code until you're happy with it. It's all about iteration.
The text editor I linked to above, Brackets, has a great feature for this part. Hit the “Live Preview” button on the right side of the Brackets window, and it will launch a browser window for you. (You need Google Chrome installed for this.) The browser window will update live with any changes you make.
During this part of the process, you'll find yourself re-sizing the browser a lot, to see what your website looks like at different screen sizes. You'll make typos, figure things out through trial and error, and spend lots of time going back and looking for those typos I mentioned.
People used to clicking and dragging things onto their canvas may get quite frustrated, at first. Once you have your workflow in place, however, designing in the browser can be a speedy process.
Pruebas
Once you have all of your basic code in place, it's time to start testing your website on all those browsers I mentioned earlier. More bug fixes may ensue.
Don't sweat the really small inconsistencies between browsers, to start with. (If you're testing in Internet Explorer 8 or below, don't sweat the big inconsistencies.) Just make sure that people have access to all of the information on your site. The goal is to make sure that people can see what you're selling, and take some form of action based on what they read and see.
If some browsers show some pixel-for pixel differences, that's fine. Así es la vida. The most important thing is to make it work.
Lanzamiento
Ready to put your website online? Have a domain name (example: mywebsite.com) and hosting (space on a computer that's constantly connected to the Internet)? Upload those files, kick back, relax, and…
Things to do post-launch
Fix the things you forgot.
Oh. Derecha. That thing… you meant to fix that before launch. How did you forget that? I mean, come on!
It happens to everyone. There are almost inevitably post-launch bugs. The bigger your site is, the more likely it is you missed or forgot something. For your convenience, here's a pretty thorough pre-launch checklist to go through: http://boagworld.com/mobile-web/pre-launch-checklist/
Ask Questions
You don't know everything you need to. You'll always run into new problems and challenges, techniques and browser bugs. You'll spend lots of time asking professionals how to accomplish things, and researching those same things.
I've said this many times, but Google is your friend. Also, before you ask a question, see if someone else has already asked it on Desbordamiento de pila , a site where people discuss various computer languages and how to make stuff with them.
Often, you'll find that discovering the answers you need requires searching for very specific words and phrases relating to the technologies in question. Do your reading first, and get familiar with the lingo. It'll make getting help a lot faster.
Get feedback
You can't improve unless you know where you've made your biggest mistakes. Time and experience can teach you that, but others can teach you faster.
When you're just starting out, I'd suggest that you join a community too build a network of fellow designers who can help you out with feedback. One of the most well-known and longest-running communities is the Sitepoint Forum .
Do it all over again
Maybe it's been a year or so months and your site needs a re-design. Maybe you're building a new one. Whatever the reason, it's time to take all the skills you've learned, the knowledge and experience you've gained, and do it again.
Hey, I said it was a lot of work.
Foto principal, web design space a través de Shutterstock.