Los mejores sitios de nueva cartera, septiembre de 2016
Bienvenido, lectores! Es hora de mirar las carteras de nuevo, y chico, el minimalismo ha vuelto. Bueno, lo habría hecho si realmente hubiera ido a alguna parte. Pero cuando el mes pasado más o menos nos ha traído un estilo de diseño brutalista, casi posmoderno, veo que otras formas vuelven a entrar en juego.
Resulta que hay tipos de letra que no están monoespaciados. ¿Quien sabe?
Estamos viendo un resurgimiento del estilo de minimalismo más "clásico", pero también estoy viendo más y más trabajo de diseño creativo. Algunos de ellos están hechos con animación y JavaScript, otros no. De hecho, le doy crédito al movimiento brutalista. Reducir un diseño a su mínima expresión posible puede inspirar a las personas a ser creativas, y eso está volviendo a otros estilos de diseño.
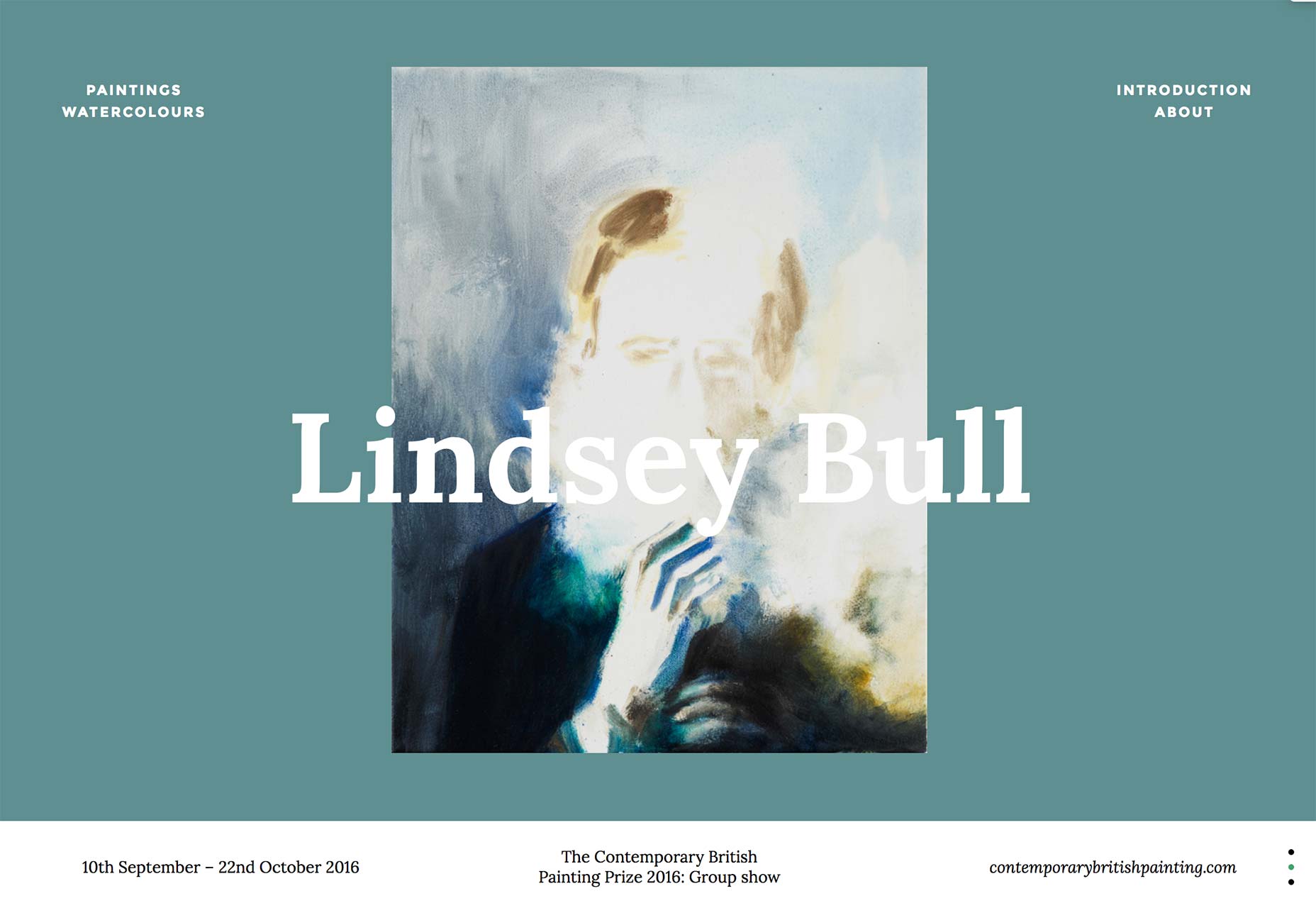
Lindsey Bull
Comenzamos con Cartera de Lindsey Bull , un ejemplo clásico de minimalismo en acción. Las secciones de la cartera real se mantienen maravillosamente simples, lo que le permite concentrarse en el arte y el arte solo.
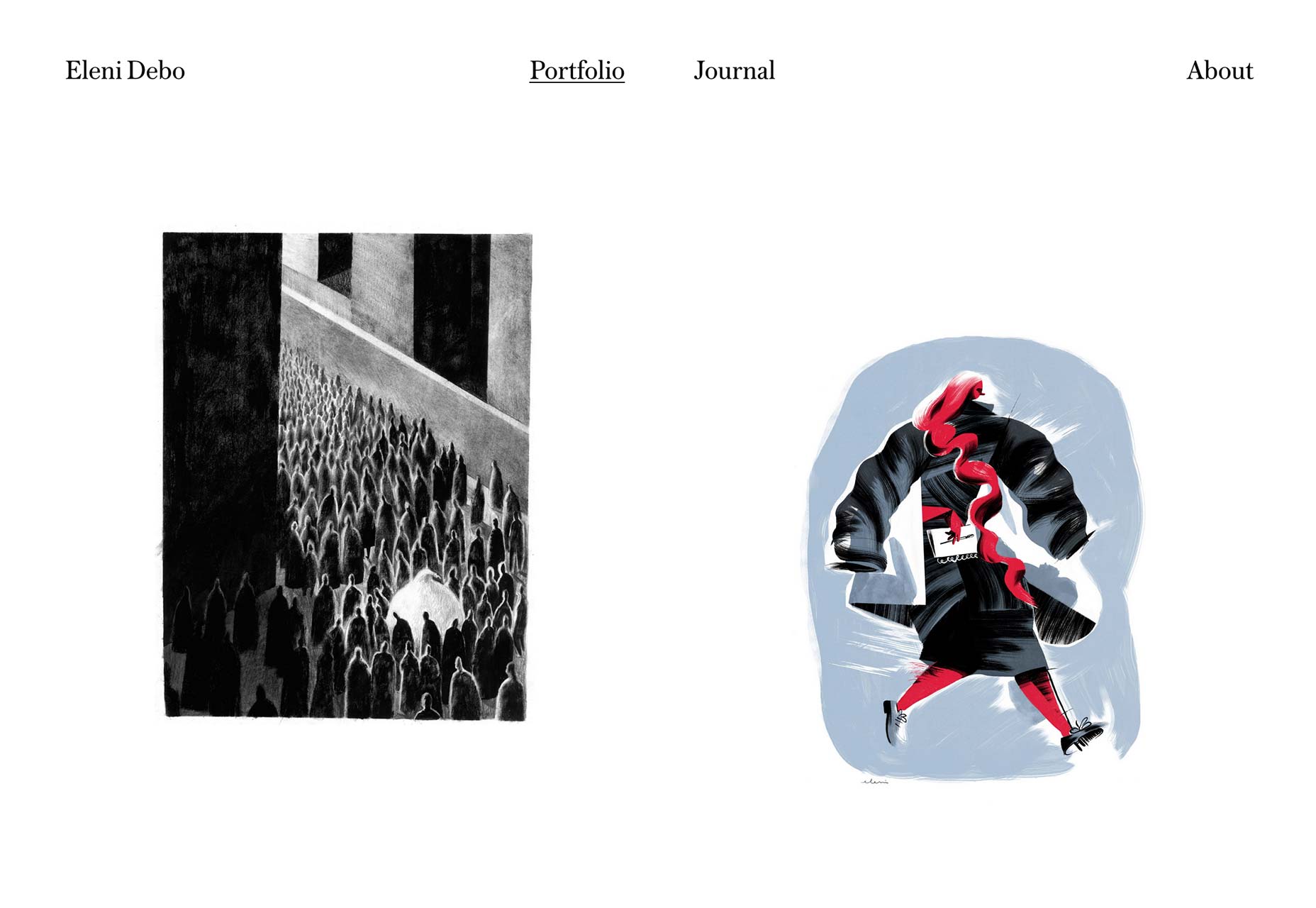
Eleni Debo
Continuando con ese tema minimalista, Portafolio de Eleni Debo muestra sus ilustraciones con una grilla simple de estilo mampostería, y poco más. Pero bueno, con un trabajo como el suyo, ¿quién necesita campanas y silbatos?
La tipografía también es fantástica.
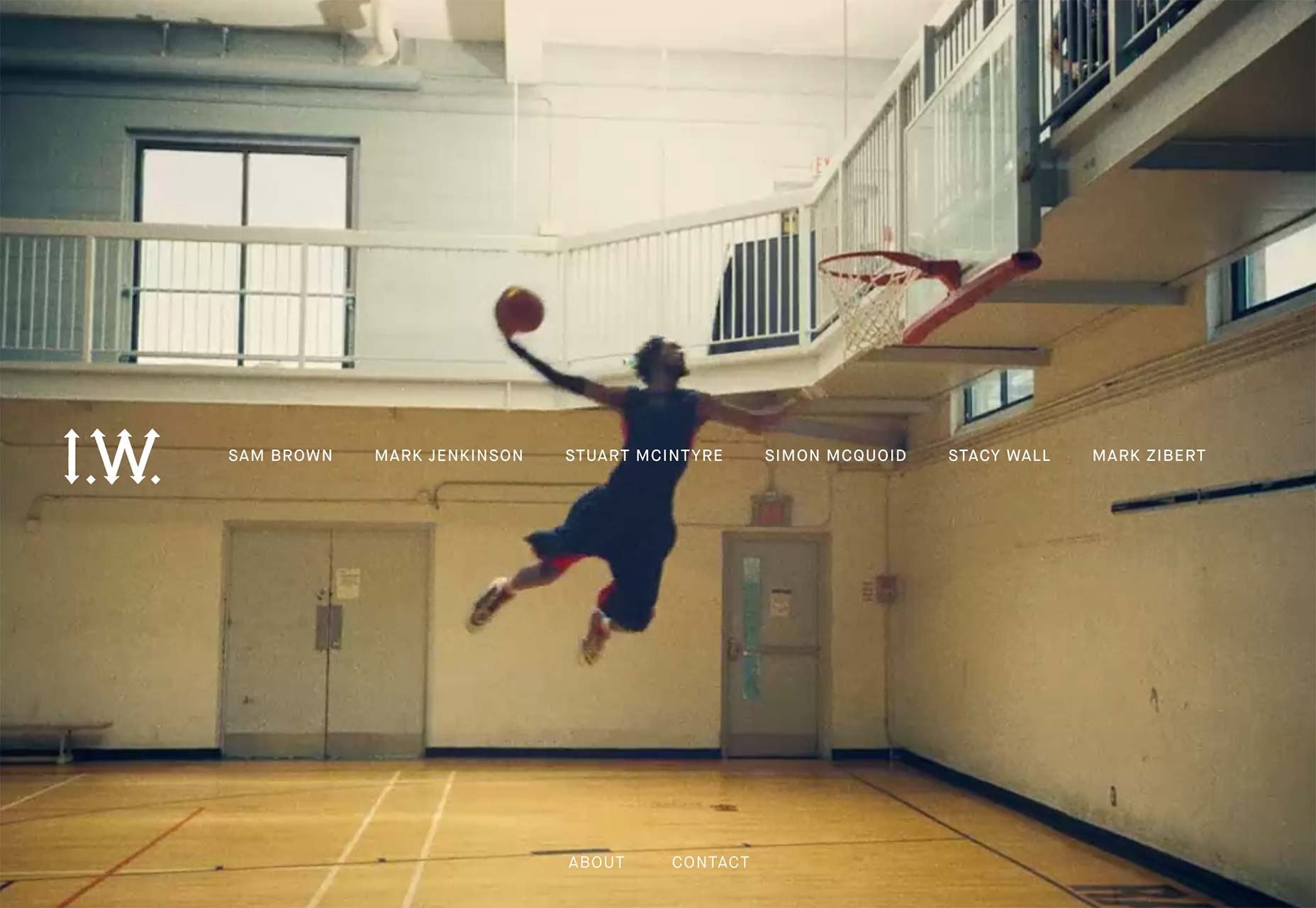
Carpintero imperial
Carpintero imperial abraza el video de fondo cuando muestra sus, bueno, videos. Si ha leído alguno de estos artículos con anterioridad, sabrá que no soy un gran admirador de los sitios que se parecen más a las aplicaciones que a los sitios, pero debo admitir que IW usa bien esta técnica. Incluso lograron hacer que el diseño de tres columnas tuviera sentido.
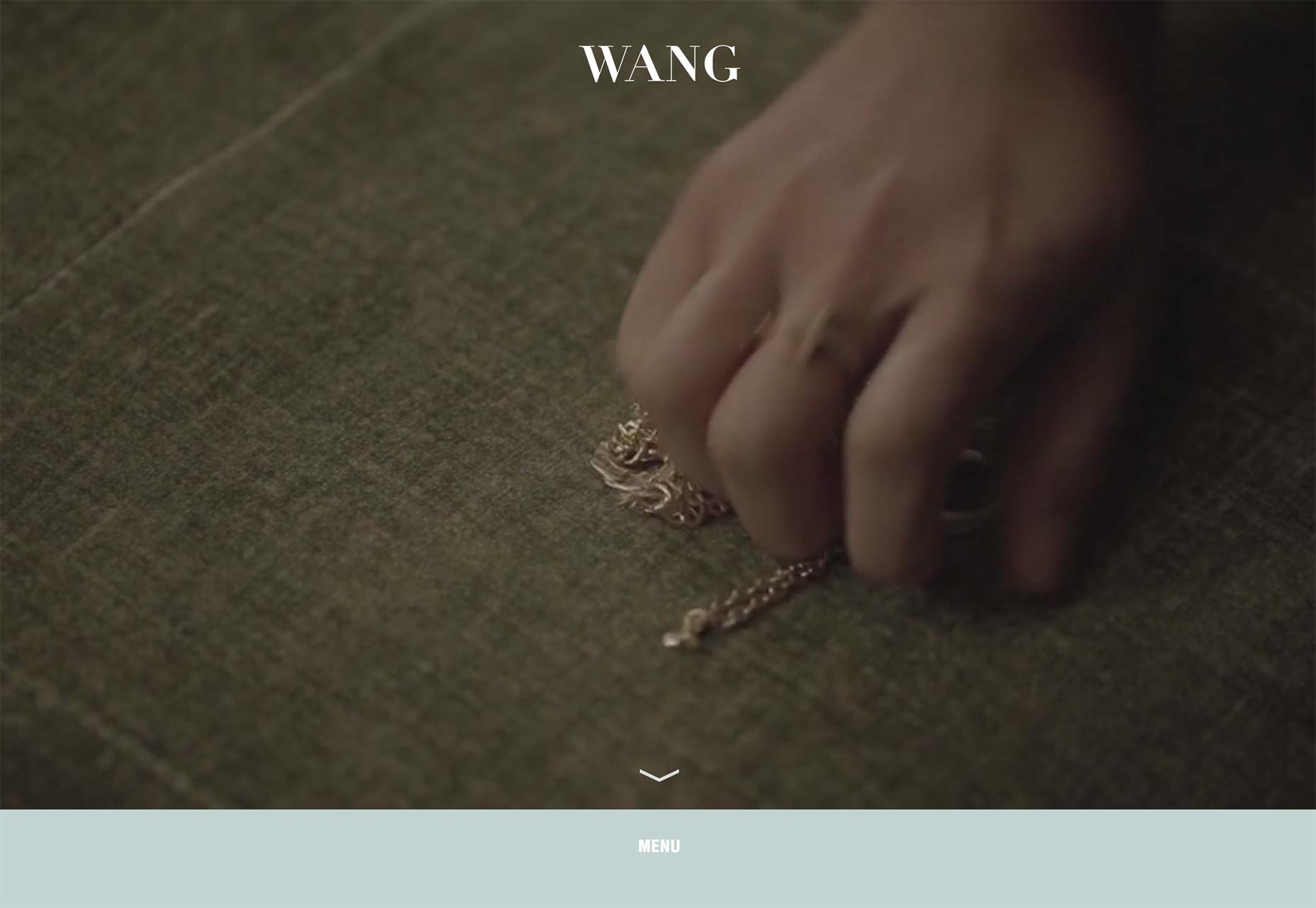
Joyce Wang
Joyce Wang portafolio es una de una lista pequeña pero creciente de sitios que realmente usa los efectos de paralaje de una buena manera. La cartera extremadamente minimalista de una columna se vuelve mucho más interesante por la forma en que los títulos del proyecto no se desplazan con las imágenes, y aún así lo hacen.
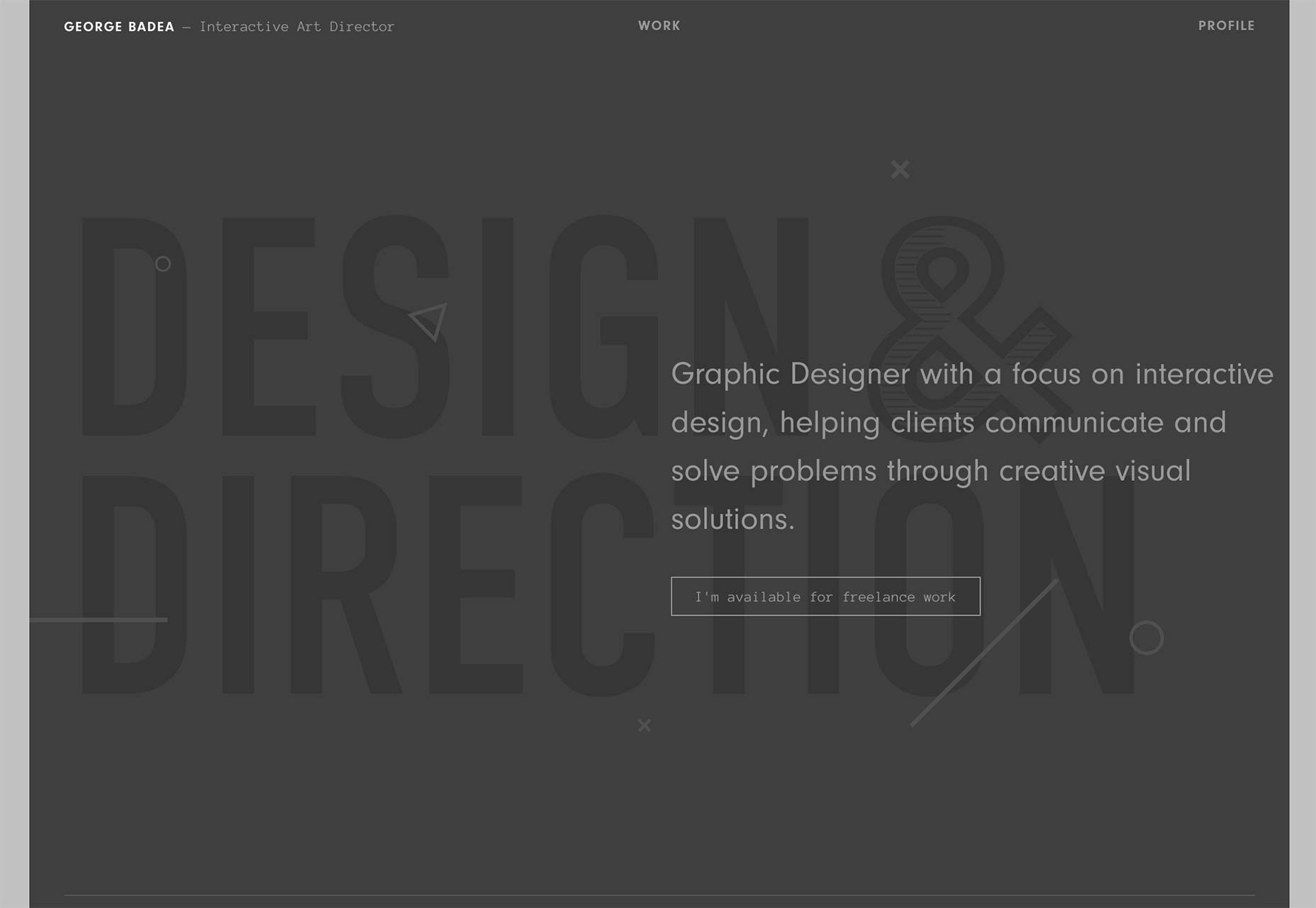
George Badea
¿Te gustan los grises y las tipografías "condensadas"? Bueno, qué coincidencia, porque George Badea ¿Te has cubierto con este portafolio elegante, hermoso y en su mayoría monocromático?
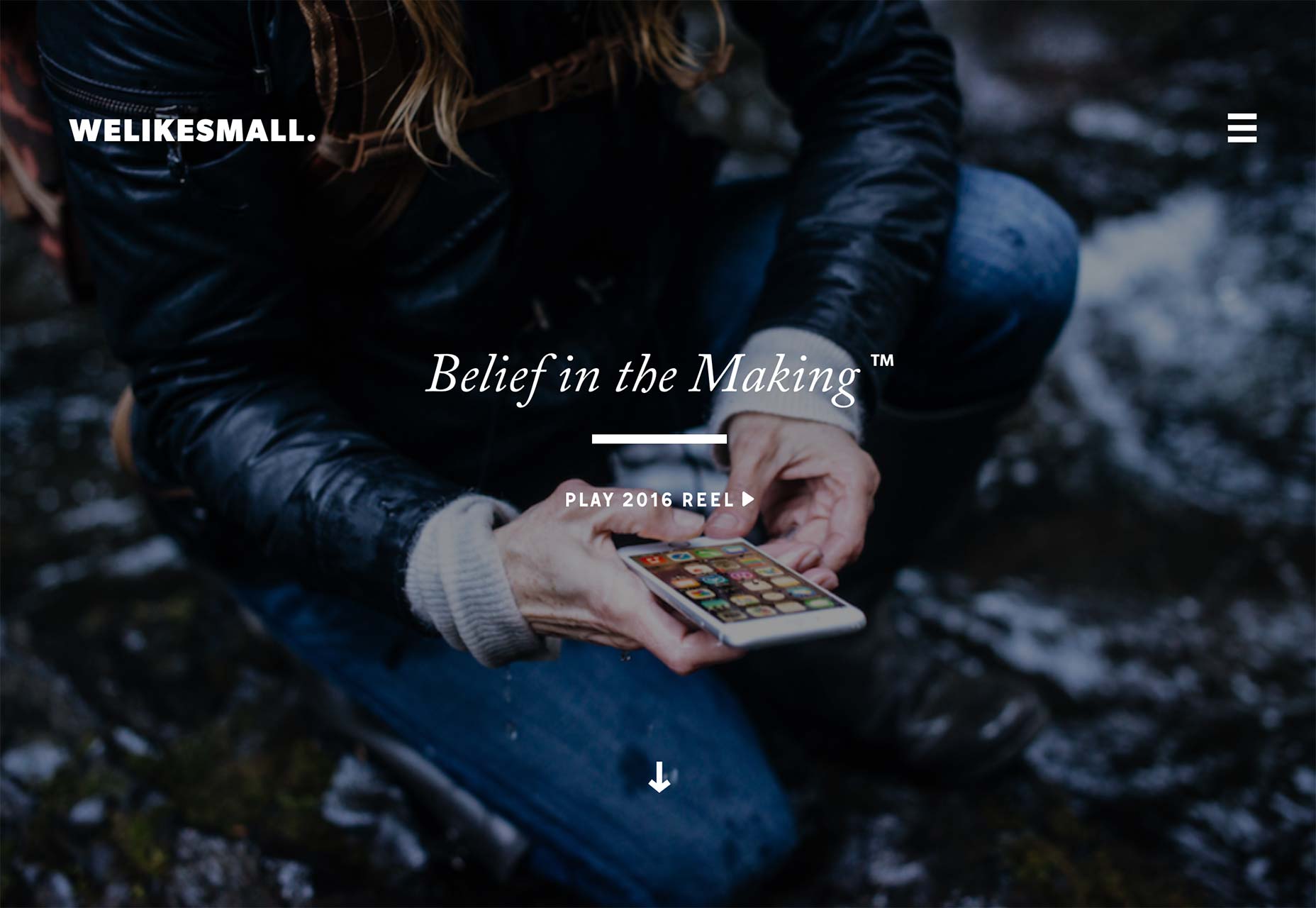
Nos gusta pequeño
Nos gusta pequeño combina la asimetría con mucha animación para hacer que su diseño sea más llamativo, y funciona. De acuerdo, funciona mientras JavaScript esté funcionando, pero sigue siendo un diseño hermoso.
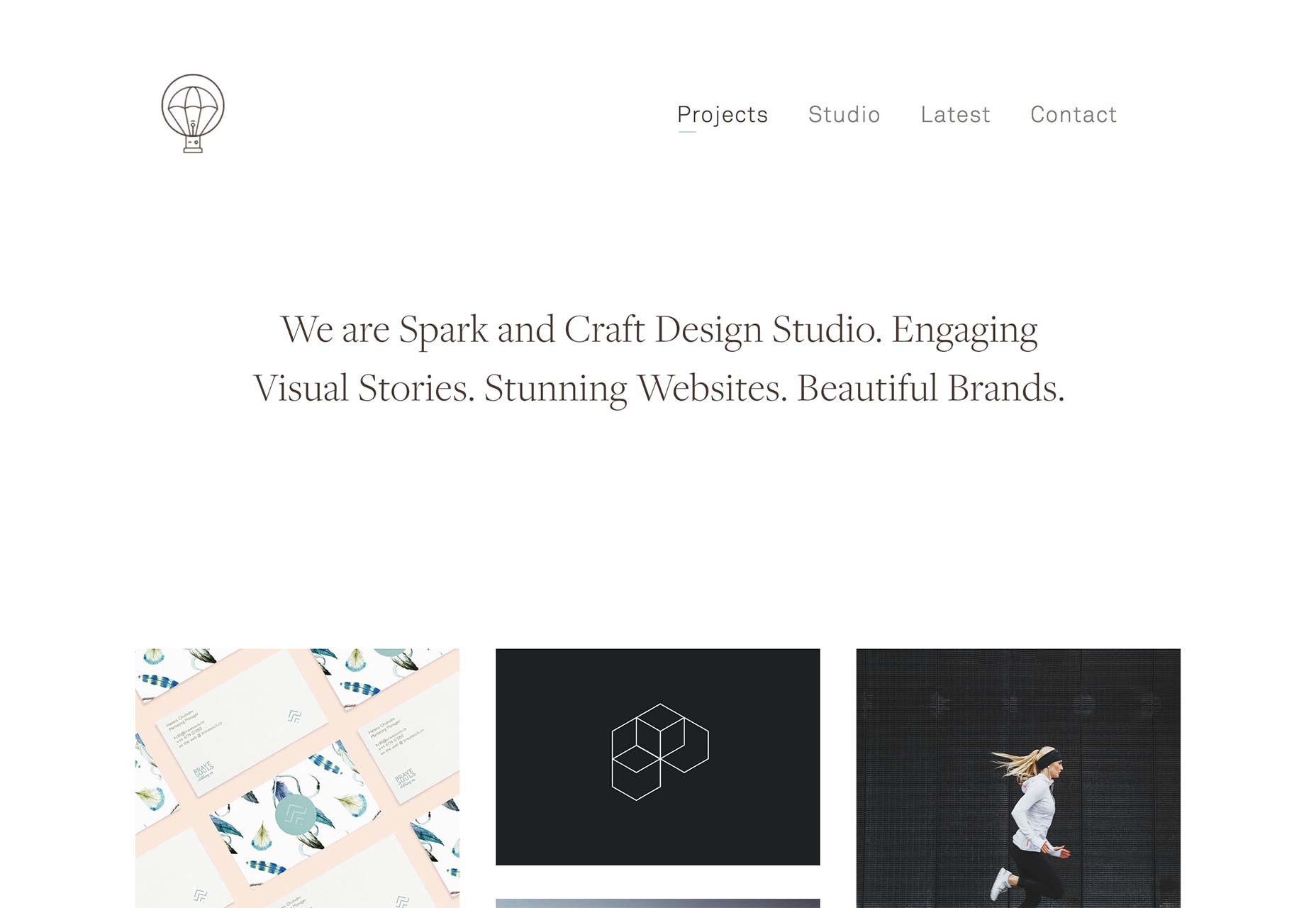
Chispa y artesanía
Chispa y artesanía es uno de esos sitios que presento para la ejecución por sobre la originalidad. Mira ese tipo! ¡Míralo!
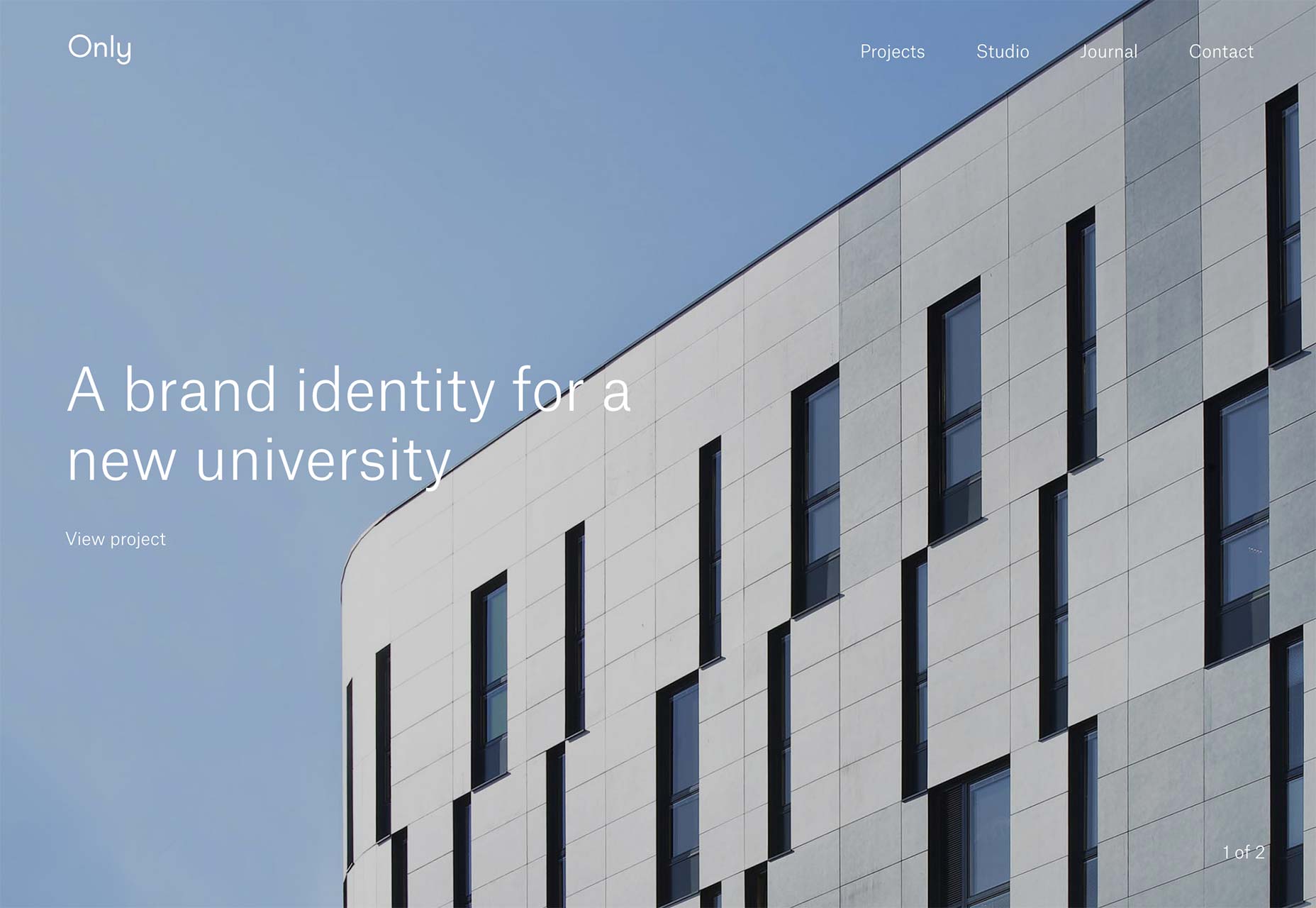
Solamente
Solamente : véase más arriba. De acuerdo, eso es realmente flojo, pero es la verdad. La gran diferencia es que este grita "corporativo-elegante", que en realidad no es tan común si lo piensas. Por lo general, es uno o el otro.
Estado de ánimo / Madera
Estado de ánimo / Madera nos aporta más minimalismo y una cartera de desplazamiento lateral. Puede que no sea lo más fácil de usar, pero se ajusta al tono del sitio. También muestra su trabajo de marca muy bien.
Me molesta decir esto, pero la filosofía HTML-como-Powerpoint del diseño de la cartera podría funcionar muy bien en algunos casos. Por lo general, no es bueno UX, pero podría ser una gran comercialización.
Sean Klassen
Cartera de una página de Sean Klassen es una clase magistral sobre minimalismo bonito, que trata con pequeñas cantidades de texto en pantallas grandes, y hace que algo se vea un poco posmoderno sin hacerlo inutilizable.
Bruno Imbrizi
Estoy incluyendo Bruno Imbrizi portafolio por su creatividad y meticulosa estética. Es bonito. La usabilidad es otra cuestión de la que no vamos a hablar aquí.
Aún así, ve a echar un vistazo. Es como una aventura de apuntar y hacer clic. Simplemente siga haciendo clic hasta que encuentre la información que desea.
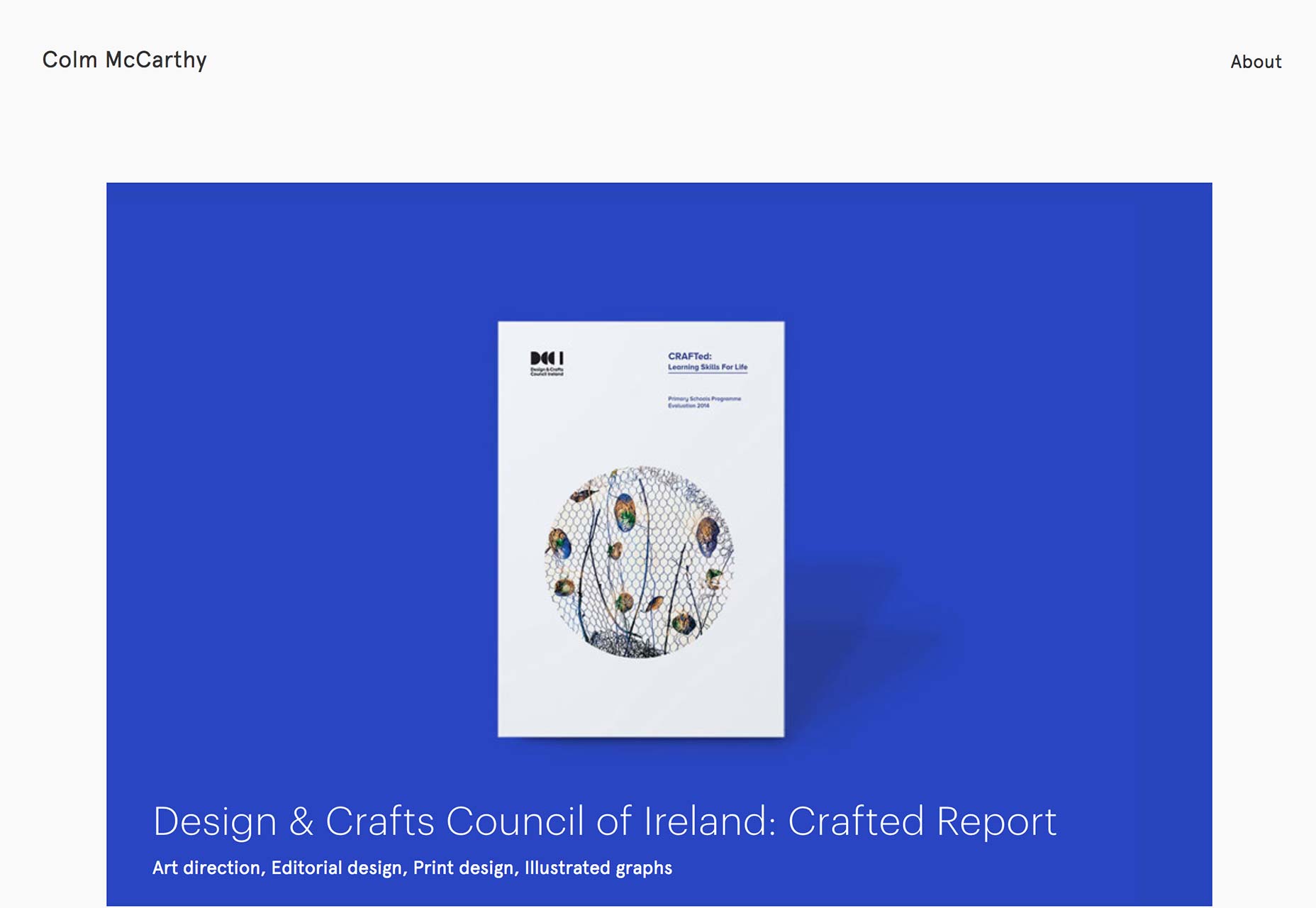
Colm McCarthy
El portafolio de Colm McCarthy nos devuelve al estilo clásico de toneladas de espacio en blanco y fino que todos conocemos y amamos. Solo mirarlo es bastante relajante.
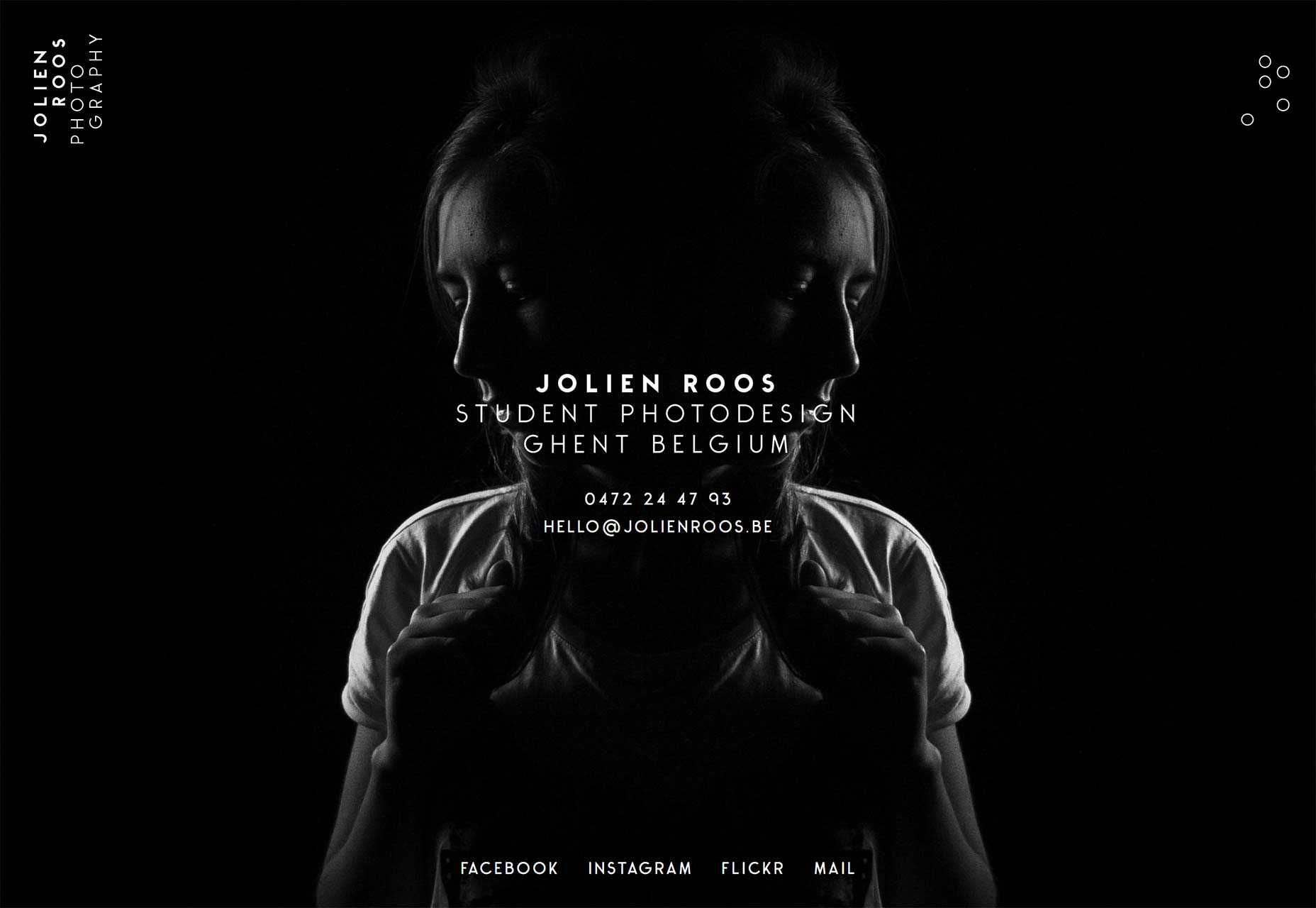
Jolien Roos
Y lo devolvemos a inutilizable, pero bonito con Portafolio de Jolien Roos . Deberías mirarlo porque es bonito. No deberías odiar totalmente la navegación porque me recuerda a esas viejas páginas web donde cada botón de navegación era planetoide en órbita alrededor de algo. Ya sabes, como el viejo sitio web de Space Jam.
Bart van Lieshout
El portfolio de Bart van Lieshout es ... bastante amarillo, al principio. Él toma un enfoque interesante en el sentido de que su cartera parece ser una mezcolanza de estudios de casos y ensayos sobre lo que hace. Es texto pesado, pero si realmente quieres que tus clientes te conozcan, esta es una forma de hacerlo.
Nachume Miller
Cartera de arte de Nachume Miller es simple, pero extremadamente bien ejecutado. La estética decididamente modernista de su sitio es más que una preferencia estética, ya que su obra es decididamente abstracta. Ok, los tipos artísticos probablemente discutirán conmigo sobre ese punto, pero para mí, si no puedo ver ninguna forma reconocible, es abstracto.
Myk Tongco
La cartera de Myk Tongco es otro más que se expande sobre el uso de efectos de paralaje para mostrar su trabajo de manera efectiva. Este buscapersonas combina eso con colores suaves y tipos distintivos, aunque ocasionalmente difíciles de leer.
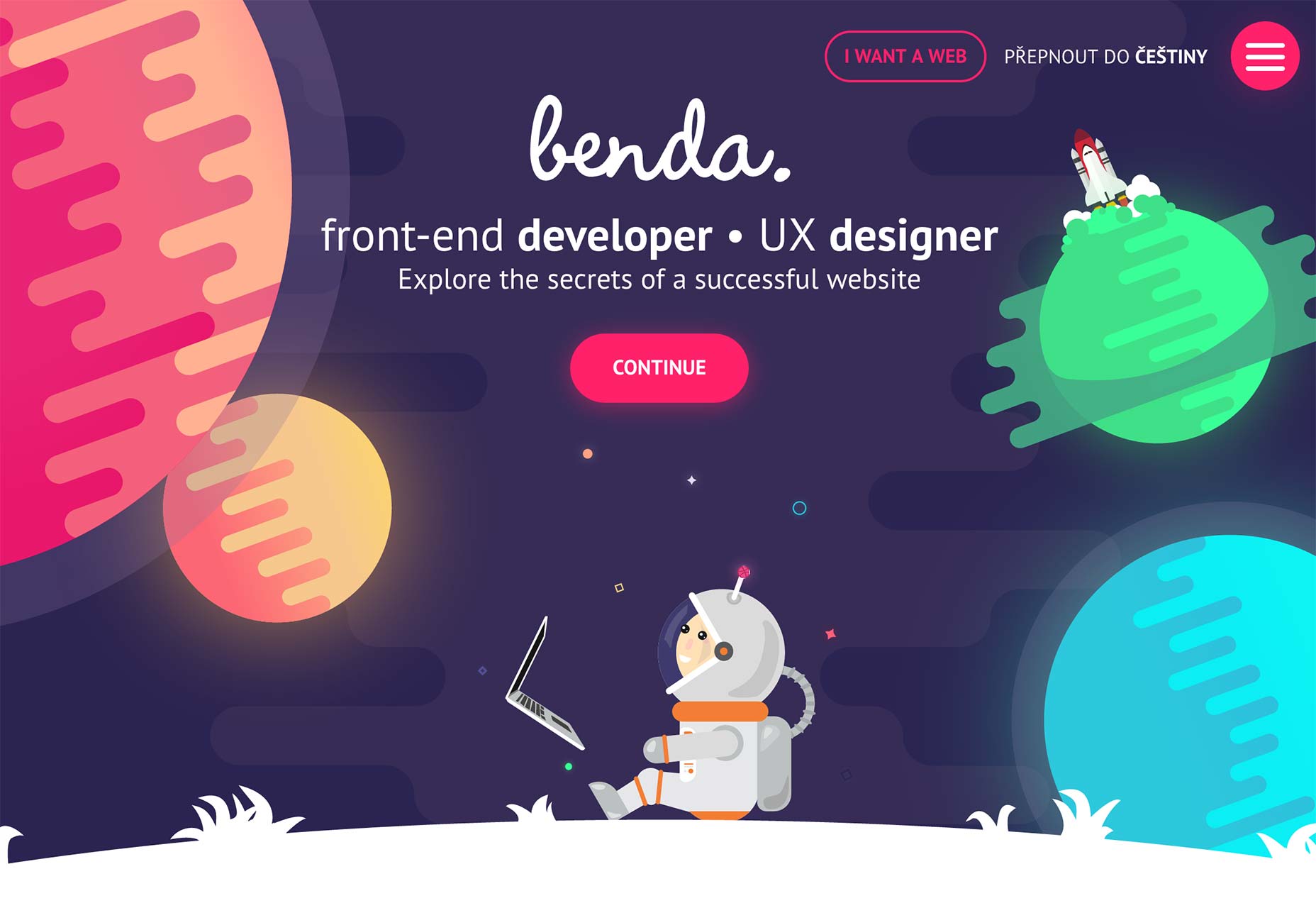
Filip Benda
Portafolio de Filip Benda hace uso intensivo de ilustraciones coloridas y uso ligero de efectos de paralaje, para animar lo que sería un diseño de cartera bastante típico.
Se ve bien, funciona bien. Además, hay un modelo 3D de Stargate en su cartera, por lo que obtiene puntos extra de mí, solo por eso.
La Oficina de Comunicación Visual
La Oficina de Comunicación Visual es en escala de grises Es tipográficamente impresionante. Está haciendo un uso fantástico del espacio en blanco. Tiene un nombre fantástico, quiero decir, realmente. Ojalá hubiera pensado en eso.
Solo hazte un favor y ve a verlo.
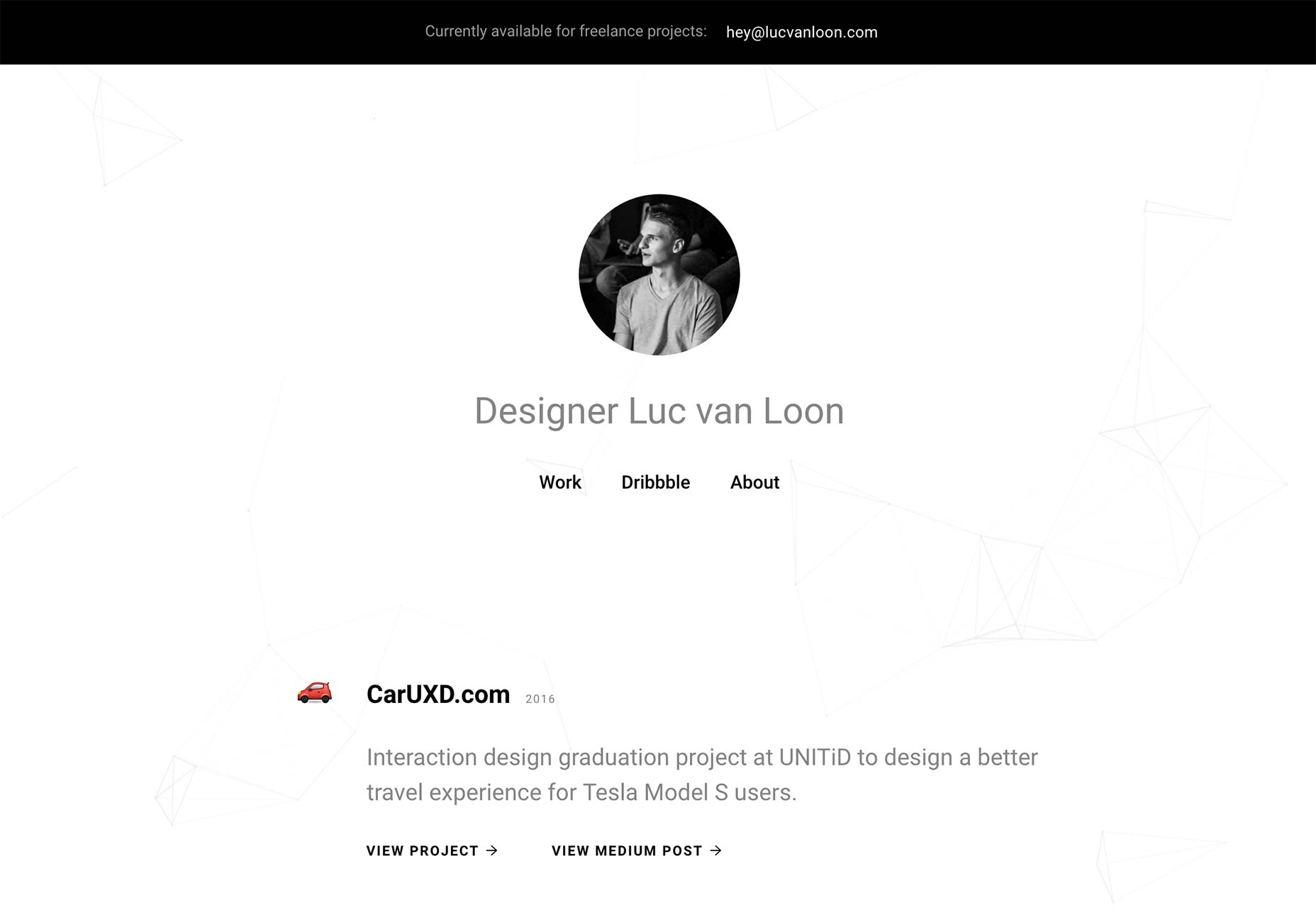
Luc van Loon
Luc van Loon ha tomado una de esas decisiones de diseño arriesgadas que me encantan. Específicamente, su cartera no tiene imágenes. Solo texto y un ícono. Puede decidir si la descripción es lo suficientemente interesante o continuar.
El patrón de fondo animado sutil es impresionante también. De hecho, es lo suficientemente sutil que no le presté atención al principio, lo cual es impresionante. Normalmente ese tipo de cosas es muy molesto.
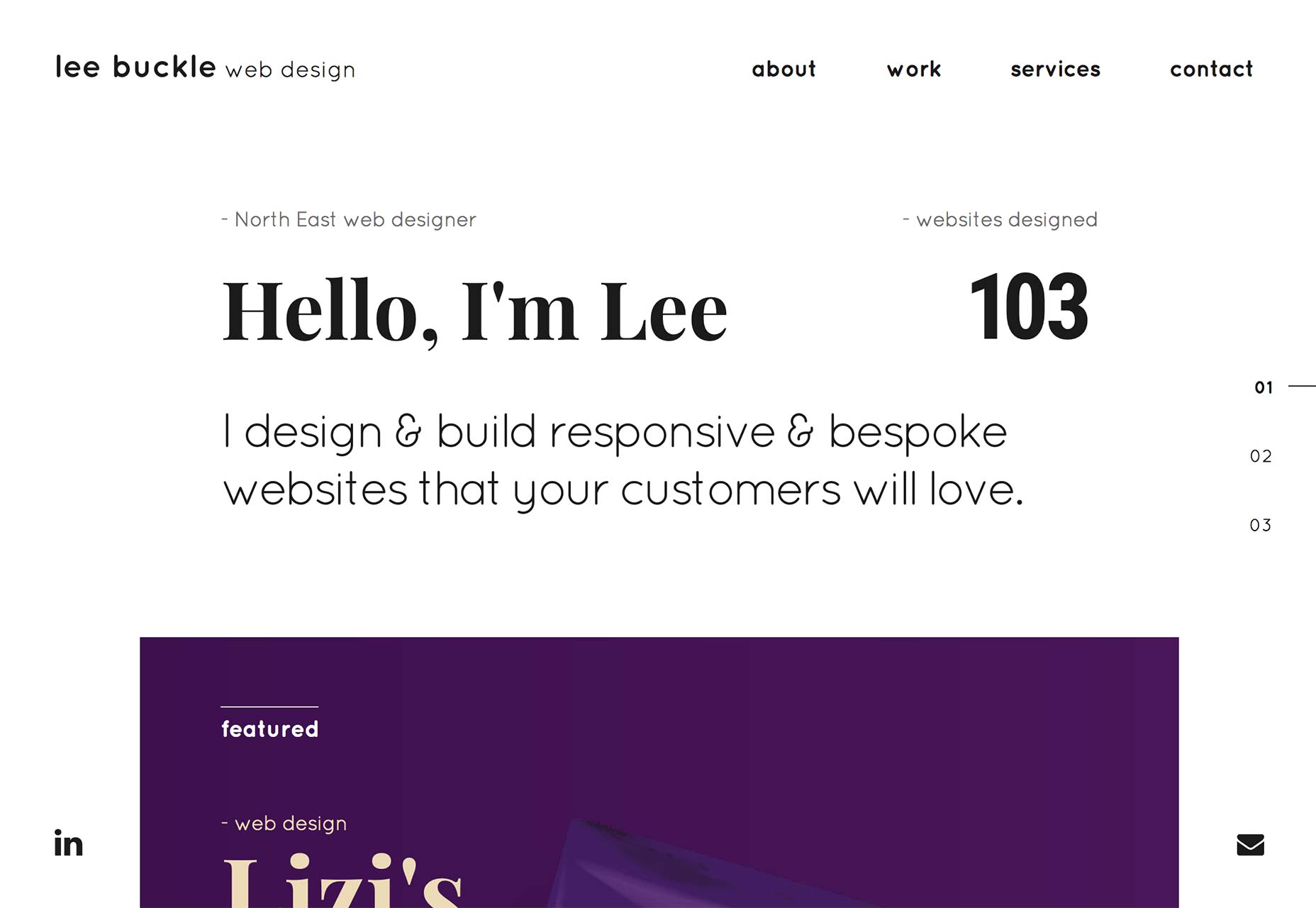
Lee Buckle
La cartera de Lee Buckle podría no ser muy original, pero se ve bien. Échale un vistazo, echa un vistazo al gran tipo, el uso fantástico de una línea de tiempo vertical y el excelente uso de imágenes y fondos sutiles.
Y nunca, nunca haga lo del cargador de páginas.
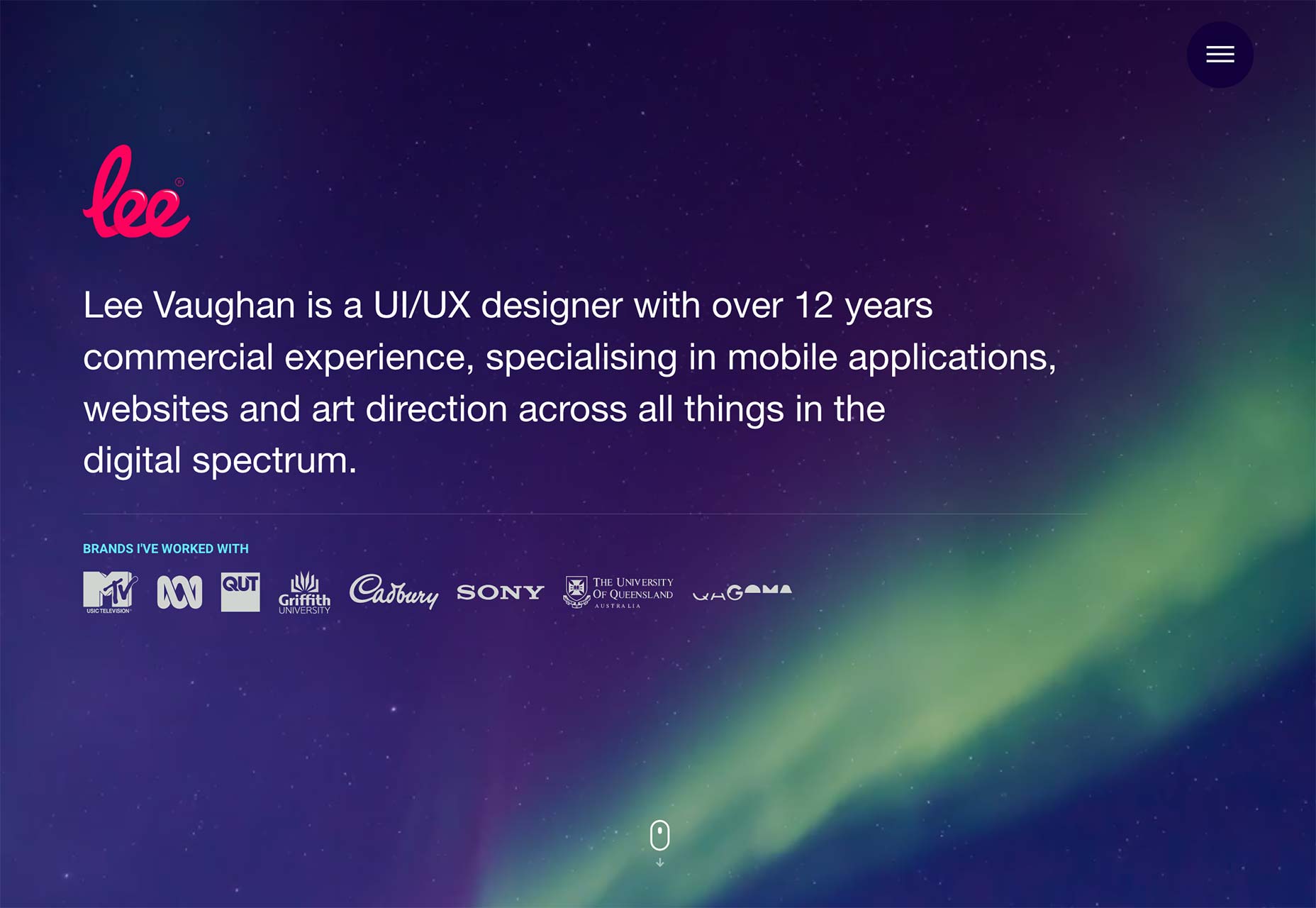
Lee Vaughan
La cartera de Lee Vaughan es bastante típico, pero incorpora algunos elementos estilísticos que definitivamente distinguen a su sitio. Desde la aurora animada en la página de inicio, hasta su uso del color, hasta la iconografía presentada en su blog, son los detalles los que le harán recordar esta.
Vincent Mazza
Un-pager de Vincent Mazza se distingue por colores fuertes y cierta asimetría de luz en todas partes. La asimetría de luz no es algo real que yo sepa, pero si existiera, este sitio lo definiría.
El escaso contraste en las etiquetas de la forma de navegación y contacto podría dificultar las cosas para algunos usuarios, pero en general, es una cartera atractiva y bastante original.
aughtfive
aughtfive toma un enfoque interesante que voy a llamar "diseño plano texturizado". No es muy pegadizo, pero es preciso. Básicamente, trajeron algunas texturas de fondo sutiles para hacer que su diseño plano se vea agradable y retro. Combinado con un buen tipo, ilustraciones, diseños florales y un filtro sepia, todo funciona muy bien.
Y no, esto no cuenta como skeuomorphism. Las texturas por sí solas no son un intento de emular objetos del mundo real en una interfaz digital ... así que ahí lo tienes. Este sitio cumple con la tendencia de retroceso. Más importante aún, es hermoso y utilizable.
Michael pero
De acuerdo, me las arreglé por poco para evitar hacer una broma insípida de Shadow Warrior cuando escribía sobre el sitio de Joyce Wang, ¡pero vamos! Esto es demasiado. (Es decir, probablemente se pronuncie como "arranque" o algo así, pero alféizar ...)
Dicho esto, es un diseñador fantástico. Solo mira esa tipografía, el estilo 2.5D, los colores. Él es bueno en esto. Diablos, se las arregló para lograr un patrón de fondo en 2016. Eso es habilidad.