Los mejores sitios de nueva cartera, enero de 2017
Hola lectores de WDD! Comience bien el año ignorando sus resoluciones y centrándose en esta última entrega de portfolios increíbles.
Este mes, tenemos una colección bastante ecléctica para mirar, sin un tema predominante. También descubrí que la animación del sitio web a veces puede parecer borrosa en Windows Remote Desktop, incluso cuando todo lo demás se ve bien, así que ... hay otro caso de uso para que todos tengan en cuenta. De nada.
Actua normal
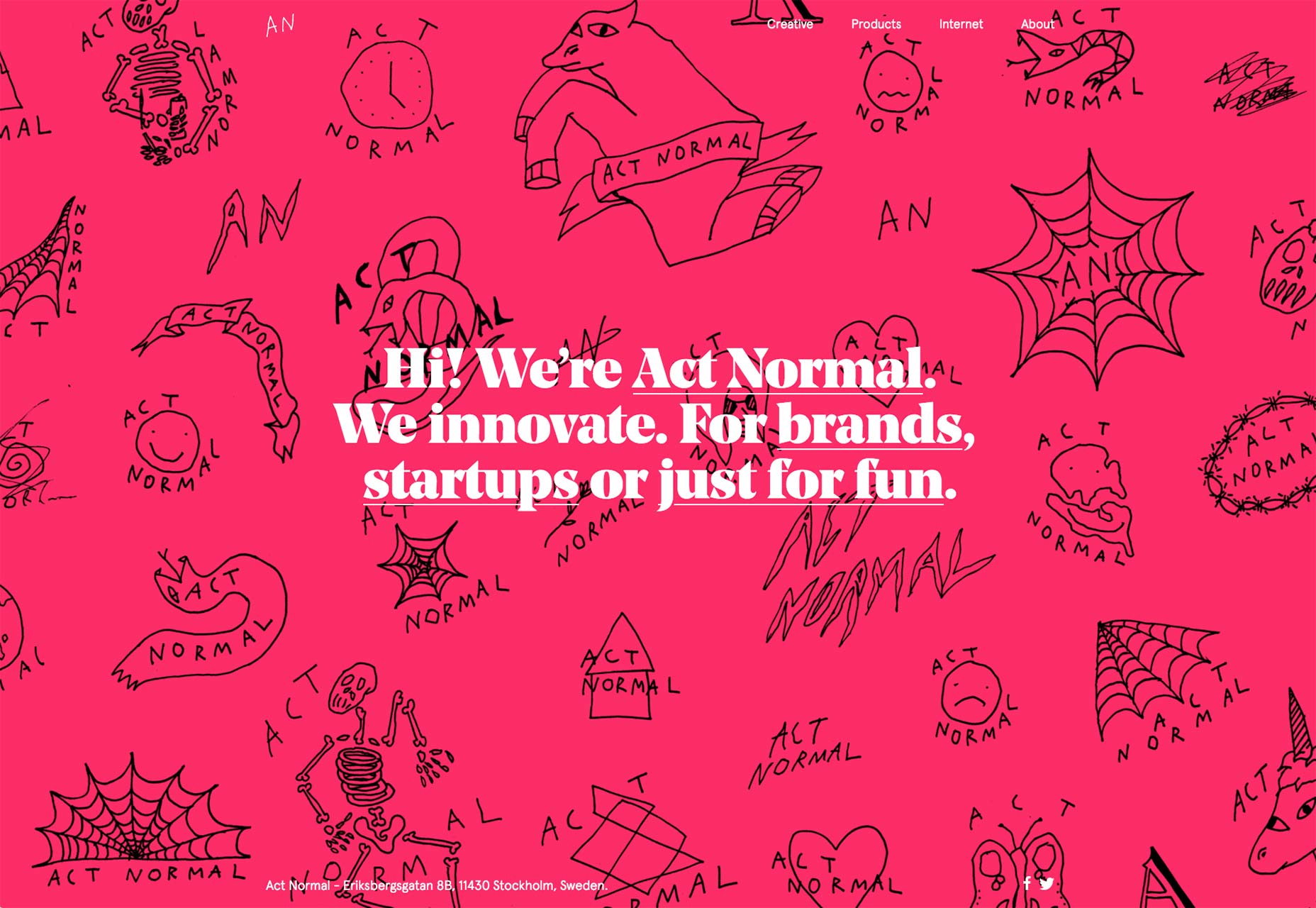
Sitio web de Act Normal es tarifa estándar en la superficie. El diseño es simple, la tipografía es genial y hacen un uso audaz del color para destacarse. Pero el sitio realmente brilla en los pequeños detalles. Las animaciones e ilustraciones utilizadas entre los elementos más comunes son pequeñas sorpresas agradables. El sitio tiene carácter.
Eso sí, el personaje se vuelve un poco agresivo cuando sales de la pestaña, y el título de la página cambia de "Act Normal" a "¡Vuelve aquí!" Incluso el favicon estilo emoji cambia para reflejar su desilusión, y yo recibo suficiente eso de parientes lejanos, muchas gracias. No lo necesito de un sitio web.
Paja
Con un nombre como "Blah", podrías esperar este sitio web para tener un enfoque más bien meta a su sitio y contenido. El sitio claramente moderno y minimalista no defrauda en absoluto. Se siente meta, pero se maneja como una cartera limpia y bien pensada. No dejan que su astucia se interponga en el diseño utilizable, en su mayor parte, y para eso, todos podemos estar agradecidos.
Josh Sender
La cartera de Josh Sender se conecta directamente con mi amor por todas las cosas que son completamente simples. Este diseño de una sola columna y una página presenta su trabajo como una colección de estudios de casos en miniatura, y eso es todo. Eso es todo lo que necesita.
Todos los días, los diseñadores luchan contra la tentación de exagerar sus diseños porque "simplemente parece que falta algo". La mitad de estas situaciones (al menos) podrían resolverse por reorganización, en lugar de por suma.
Stefanie Brückler
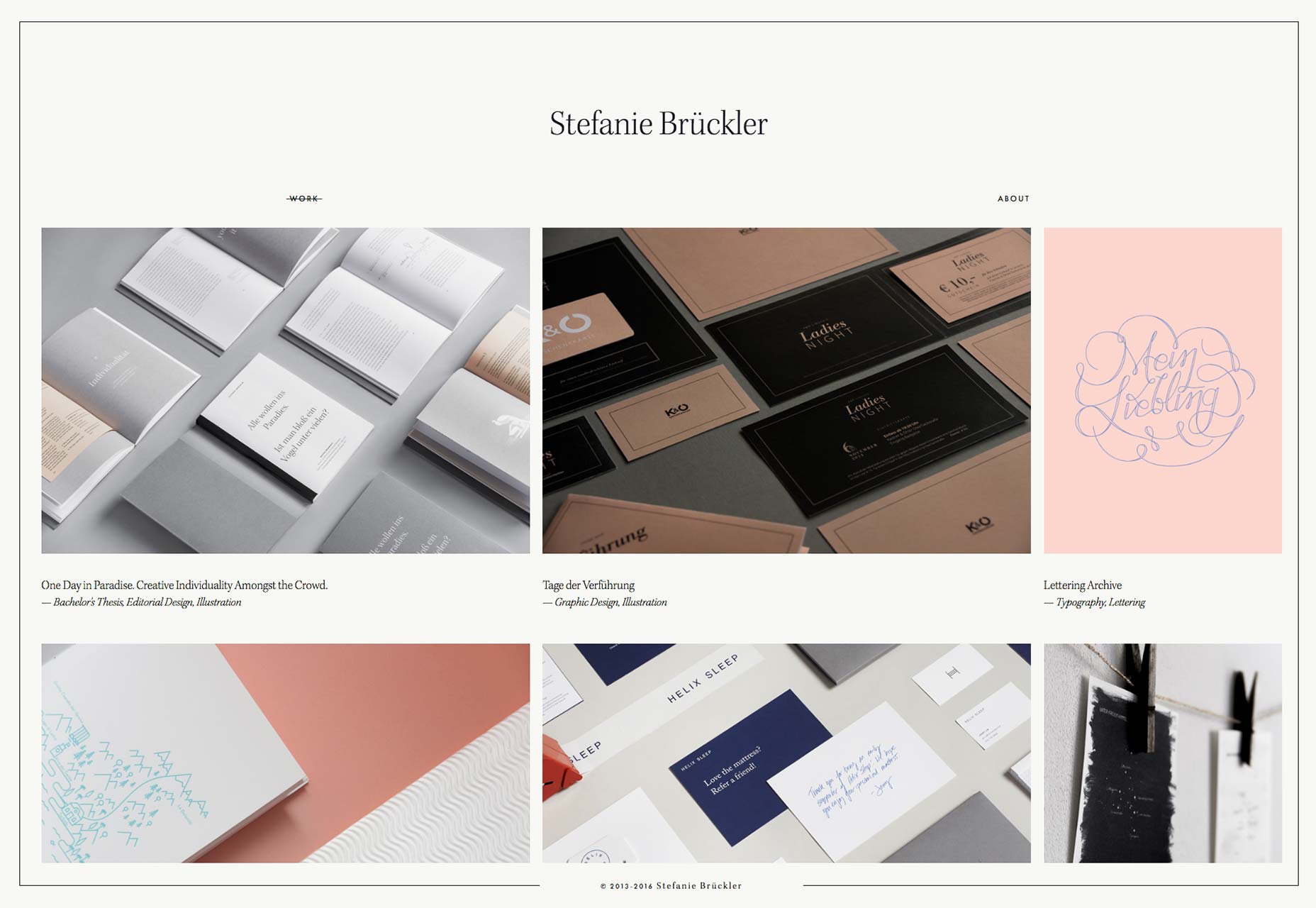
El sitio de Stefanie Brückler usa un efecto que he visto en algunos lugares. Básicamente, hay un marco fijo simple alrededor del resto del diseño, y me encanta. Es un elemento de diseño muy útil desde el punto de vista de la situación, pero ciertamente combina las cosas. Agrega un toque extra de elegancia de la vieja escuela a algo que de otra manera sería un poco minimalista.
Fosfeno
La cartera de Phosphene se trata de efectos visuales en video, así que les perdonaré por el preloader. Al igual que la mayoría de los otros sitios de este tipo, es pesado en el uso de secuencias de video y animación en su interfaz. Cuando hay algún texto para hablar, el diseño clásico de anuncios de revistas de minimalismo con asimetría hace mucho para transmitir la personalidad y la cultura del estudio.
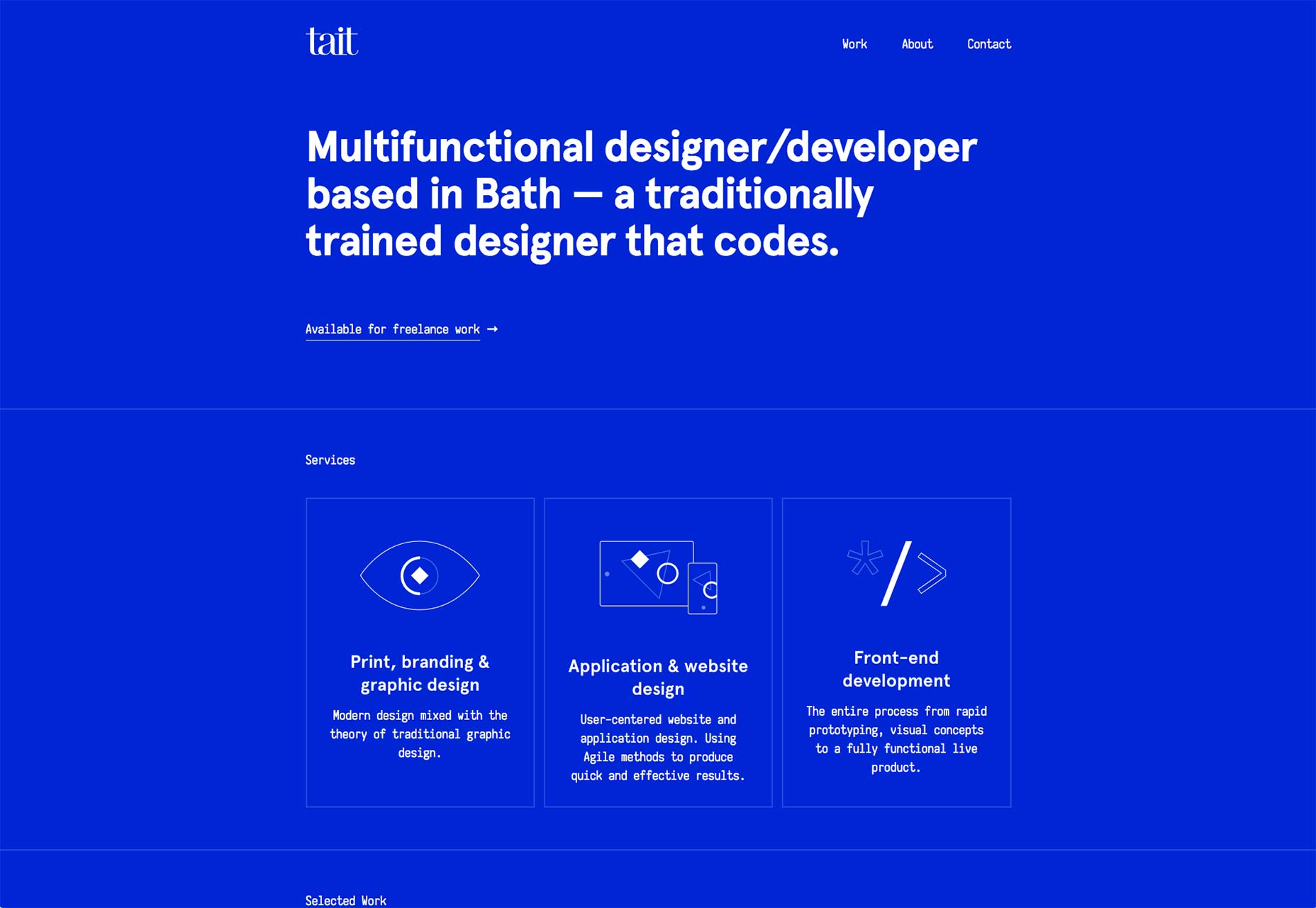
Peter Tait
El sitio de Peter Tait es audaz y muy, muy azul (en la página de inicio, al menos). Como en, todo es azul a excepción del texto y algunos elementos de diseño. Siempre es refrescante ver a un diseñador asumir ese tipo de riesgo simple pero completo al diseñar un sitio.
De acuerdo, el color cambia según la página que estás navegando. Esta simple dirección de acto de arte cambia por completo el tono y la sensación de la página para que coincida con el proyecto que está viendo. Podría soportar ver más de esto en el futuro.
El futuro hacia adelante
El futuro hacia adelante tiene un toque clásico mientras usa un estilo minimalista claramente moderno. Si desea una clase magistral sobre cómo organizar relativamente poco contenido en una pantalla grande, puede comenzar aquí.
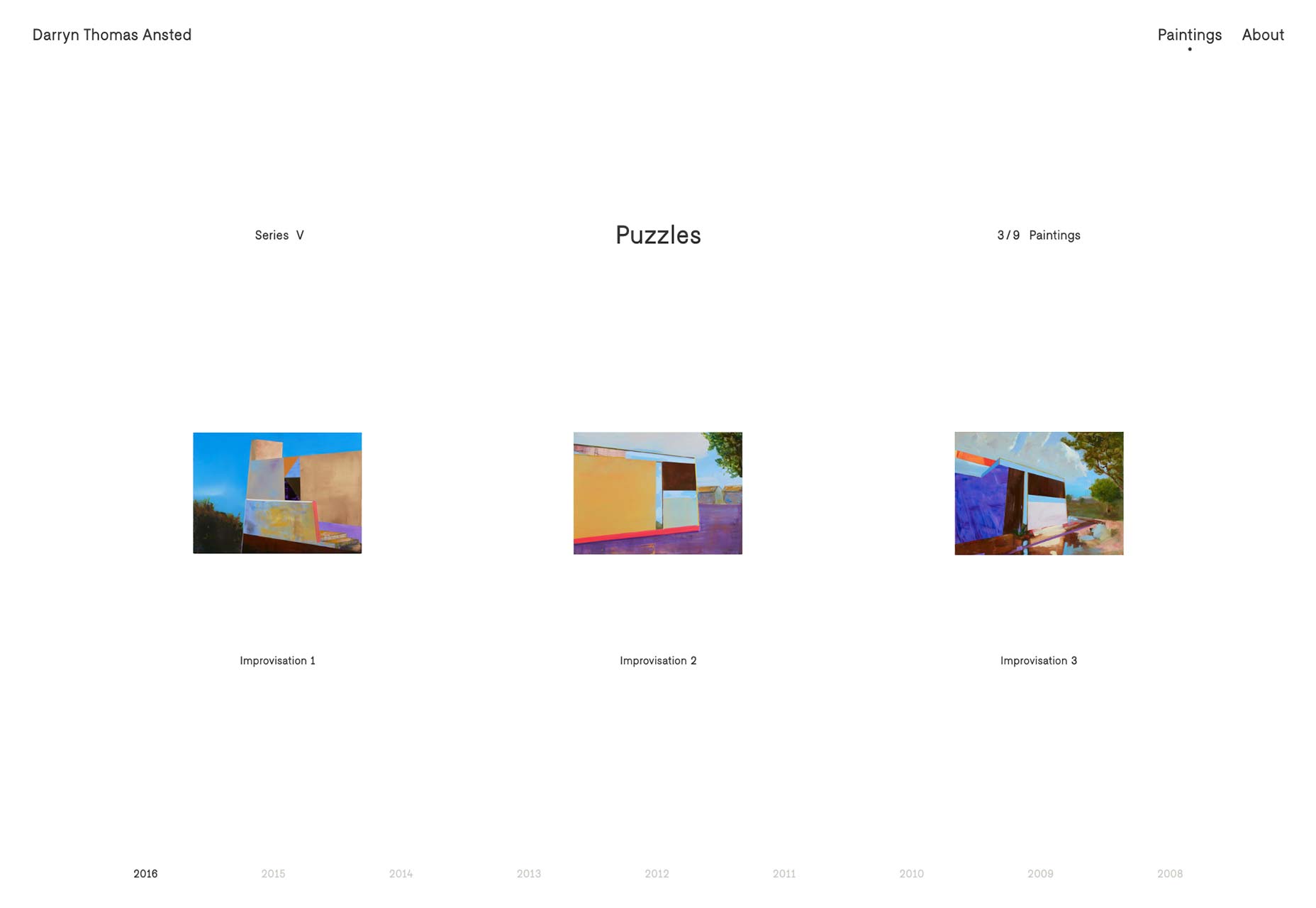
Darryn Thomas respondió
Este portafolio nos lleva de lo moderno a lo casi posmoderno. Aquí, el espacio en blanco reina de forma suprema, de una manera que te hace pensar que la forma en que enmarcaron el contenido es casi tan importante como el contenido mismo.
Tranquilícese, dije "casi". En cualquier caso, el estilo se adapta perfectamente al contenido, ya que se trata de una cartera llena de arte moderno.
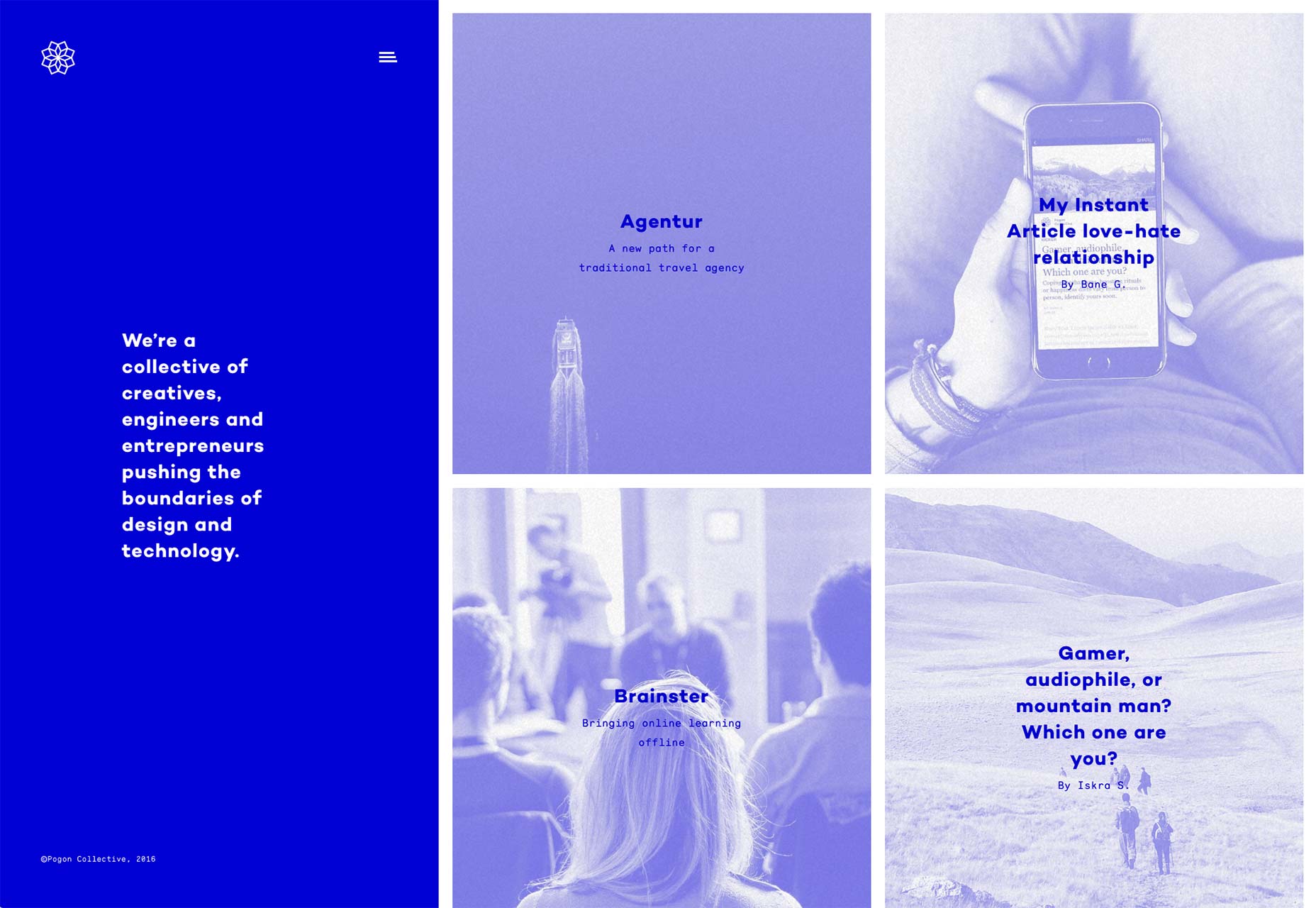
Pogon
Pogon ha perfeccionado más o menos el diseño de navegación de la barra lateral. La barra lateral cambia y se adapta a lo que sea que esté haciendo en el sitio: se oculta cuando solo está desplazándose por el contenido, le muestra la navegación del sitio cuando lo necesita y lo guía a través de secciones individuales del sitio cuando lo necesita. Además, obtienes mucho más del estilo "audaz y azul" que mencioné antes.
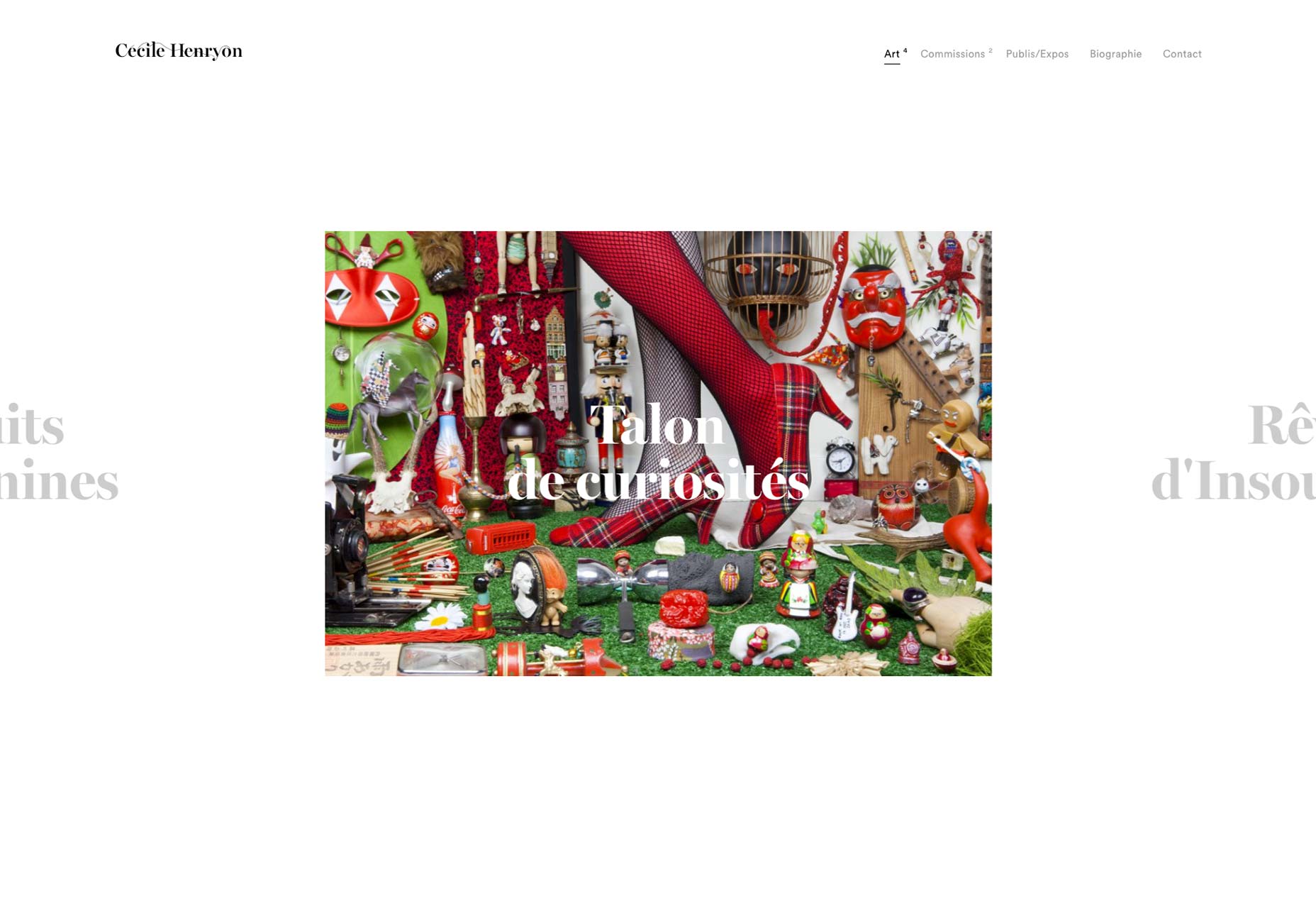
Cecile Henryon
Esto es otro ejemplo sorprendente de minimalismo centrado en el arte. Este es también otro sitio que se parece más a una presentación que a un sitio web en un sentido clásico. Ir. Mira. Aprender. Pero sé qué esperar.
Veintido Grados (Veintidós grados)
Veintidos Grados combina minimalismo y elementos superpuestos con (principalmente) sutil animación de fondo y efectos de paralaje para crear una cartera visualmente impactante. En un giro feliz, la paralaje se siente natural, y para nada forzada. En un sitio tan colorido e intencionalmente llamativo, se siente como en casa.
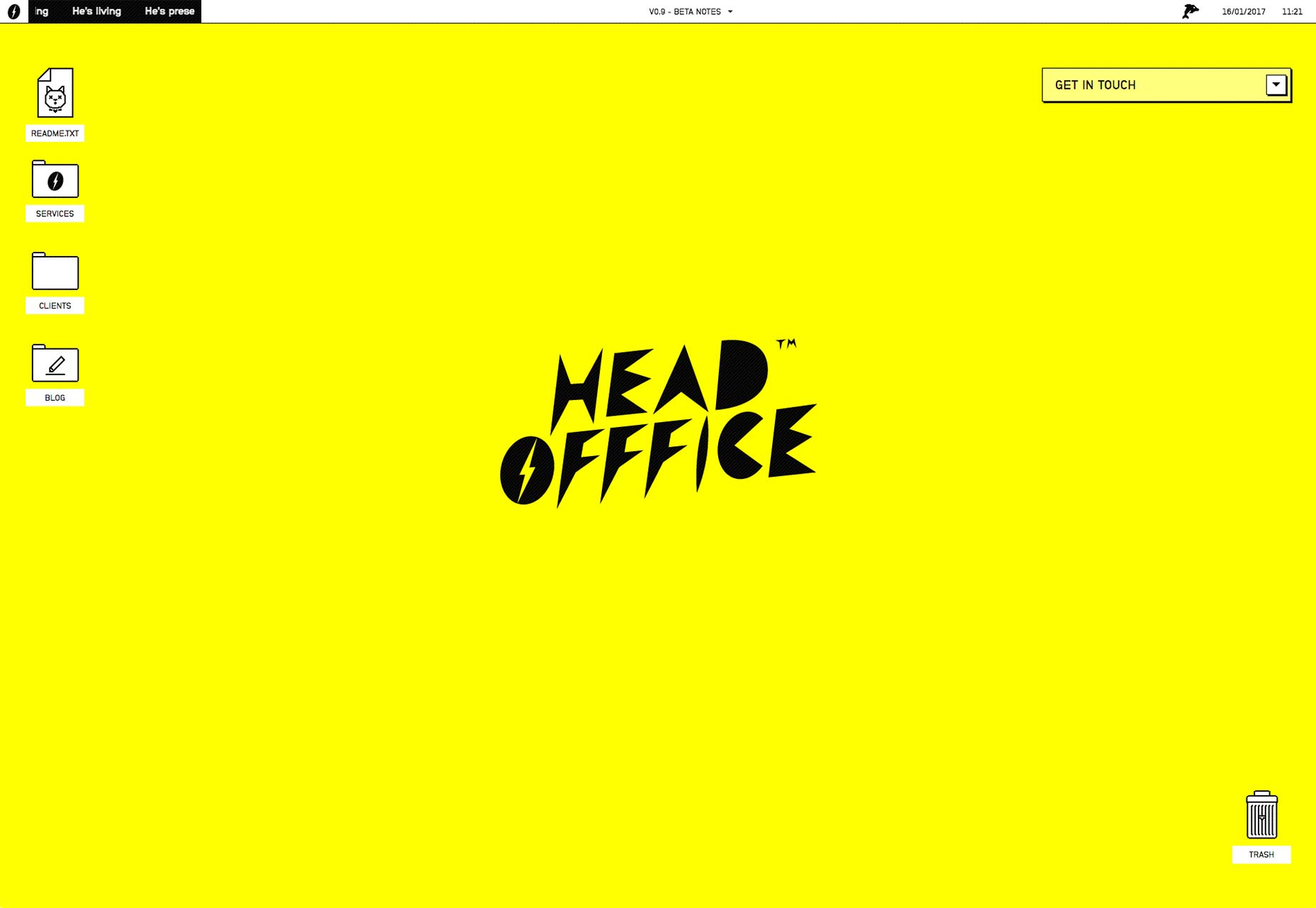
Oficina central
Oficina central abandona completamente el concepto del sitio de la cartera presentando al usuario un "sistema operativo". Así es, la página de inicio se ve como una computadora de escritorio muy rudimentaria, y explora el contenido abriendo carpetas y archivos.
¡Y todo es amarillo! Es amarillo por defecto, de todos modos. Puedes cambiar eso. Pero aún así, elección audaz.
Según la oficina central, es más que solo un diseño creativo. Este "sistema operativo web" está diseñado para explorar las interacciones entre humanos y máquinas, presumiblemente para ayudarlos a diseñar mejores sitios web. En cualquier caso, vale la pena mirarlo.
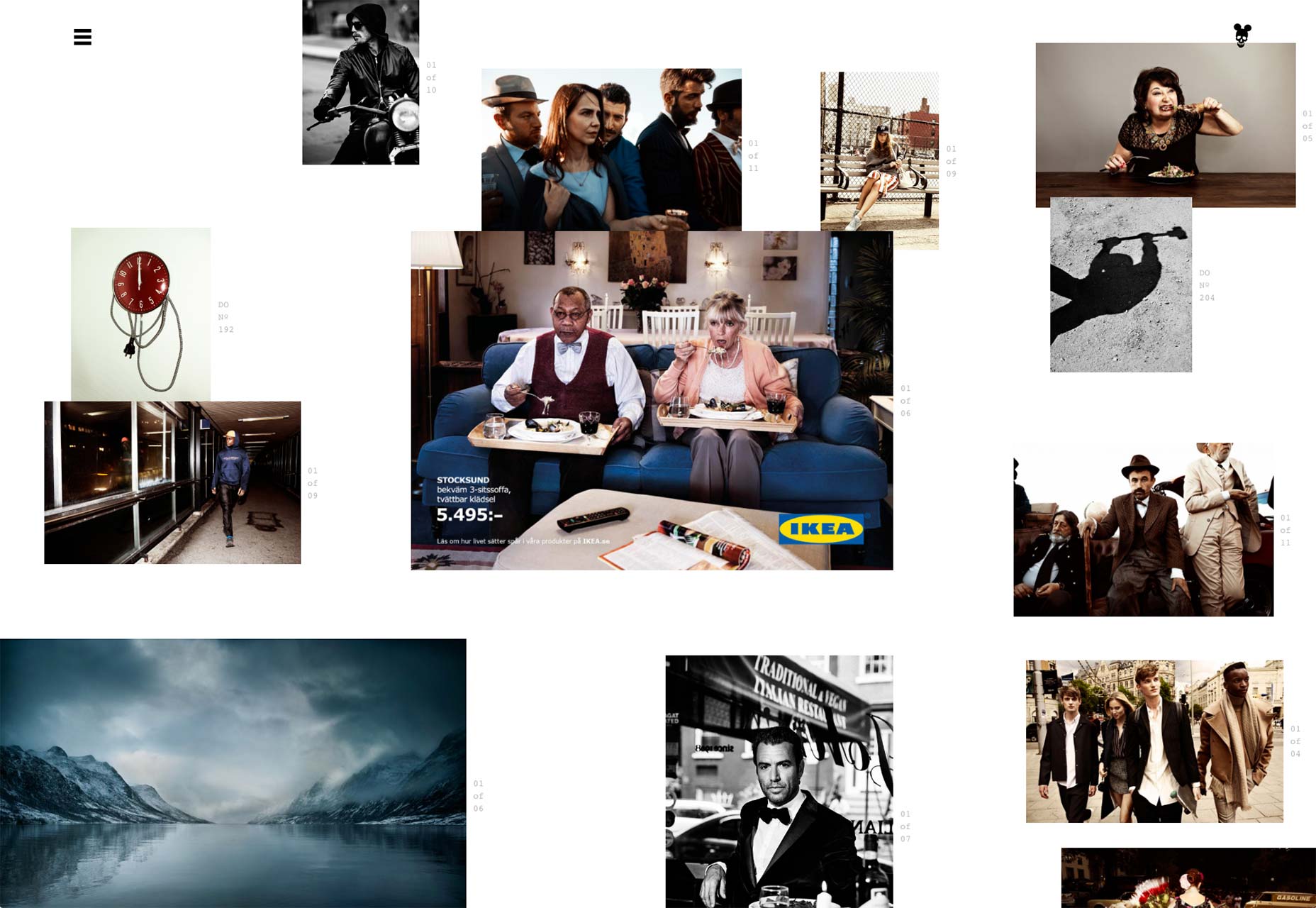
Terring Photography
Sitio de fotografía de Björn Terring hace algo muy, muy inteligente con su organización. El sitio comienza como un collage de sus fotografías, con el cual los veteranos usuarios de Internet no deberían tener problemas. Para aquellos que prefieren una experiencia de navegación más organizada, una vista de lista está disponible en la parte superior.
Puede ser menos que útil poner toda la información de contacto en la parte inferior.
Merci Michel
Merci Michel nos trae otro gran ejemplo del sitio convertido en presentación. Las imágenes de sus proyectos son lo suficientemente llamativas como para funcionar por sí mismas, ¿por qué no?
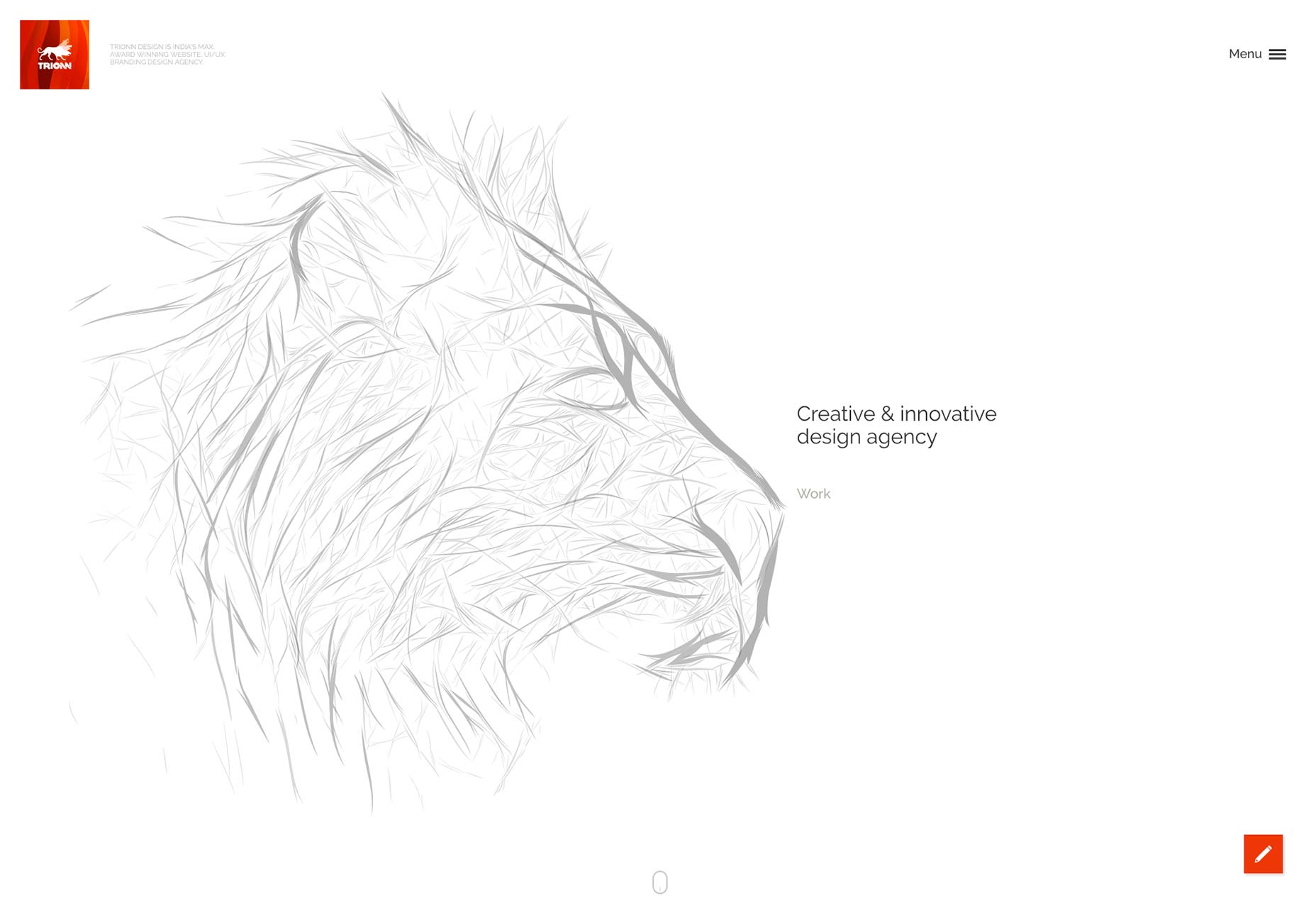
Trionn
Sitio web de la agencia Trionn es fascinante en el sentido de que camina por la línea entre lo corporativo y lo artístico. En cierto modo, me recuerda a los folletos bancarios que solía mirar cuando era niño, y sin embargo, siento que estoy haciendo un flaco favor a este diseño, porque aquí hay mucha personalidad.
Me siento confundido, y me gusta.
Eric Porter
Sitio de una página de Eric Porter combina "minimalista-ish", que es una palabra ahora, de nada, diseño con buena tipografía para hacer un diseño que se sentiría bastante ordinario excepto por el uso de líneas diagonales y, una vez más, paralaje. Esta vez, los efectos de paralaje son bastante sutiles. Están diseñados para agradar a la vista sin distraer el foco, y eso es perfecto, en mi opinión.
Me parece que nosotros, como comunidad, la medianoche finalmente está comenzando a tener paralaje correctamente, tanto como eso sea posible.
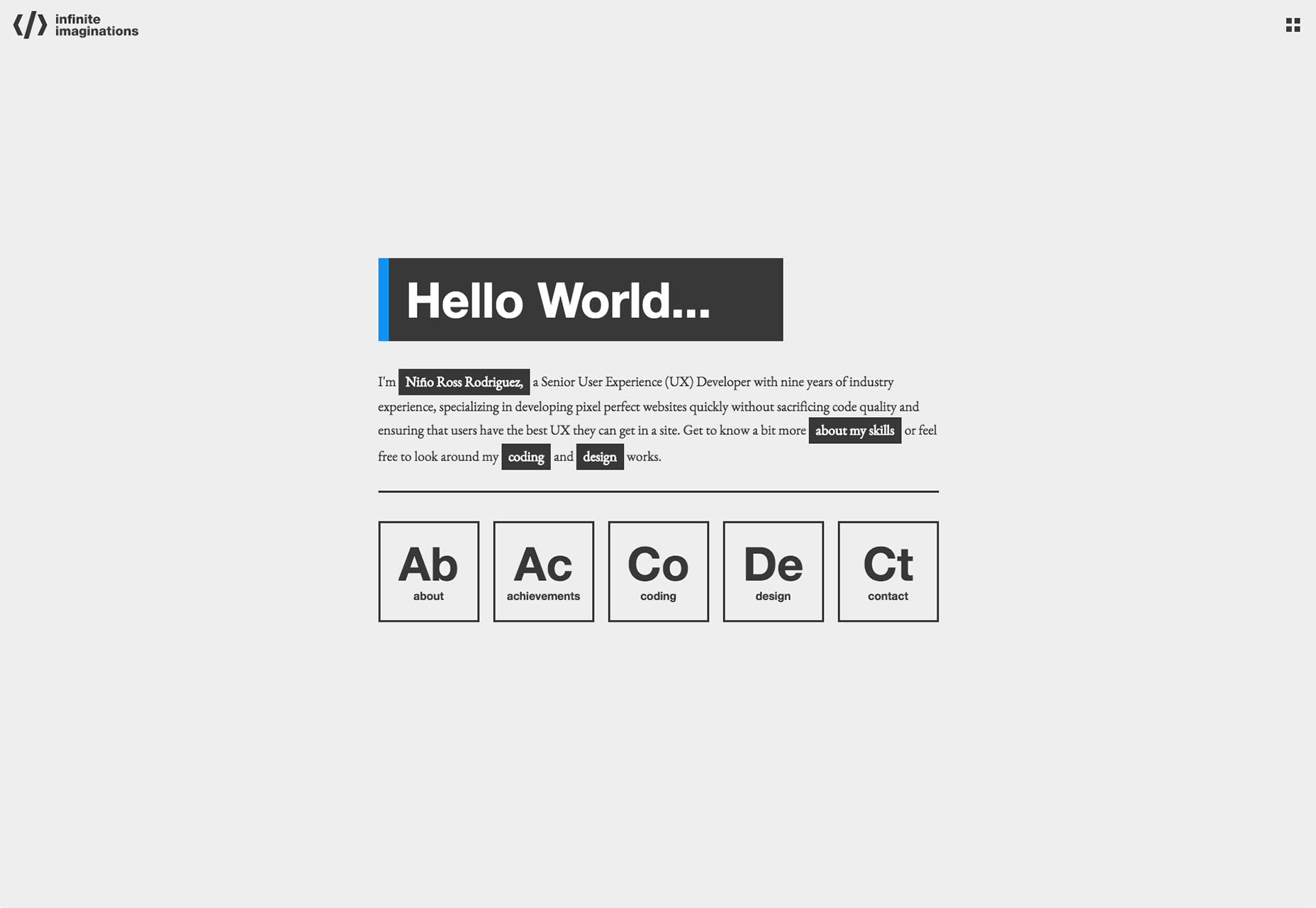
Imaginaciones infinitas
Infinitas imaginaciones combina un poco de un estilo "techy" con minimalismo, animación discreta y la tabla periódica. Ni siquiera estoy bromeando sobre eso. Si bien el diseño tiene sus fallas (minúsculas), su sentido del estilo reservado es a la vez atractivo y relajante.
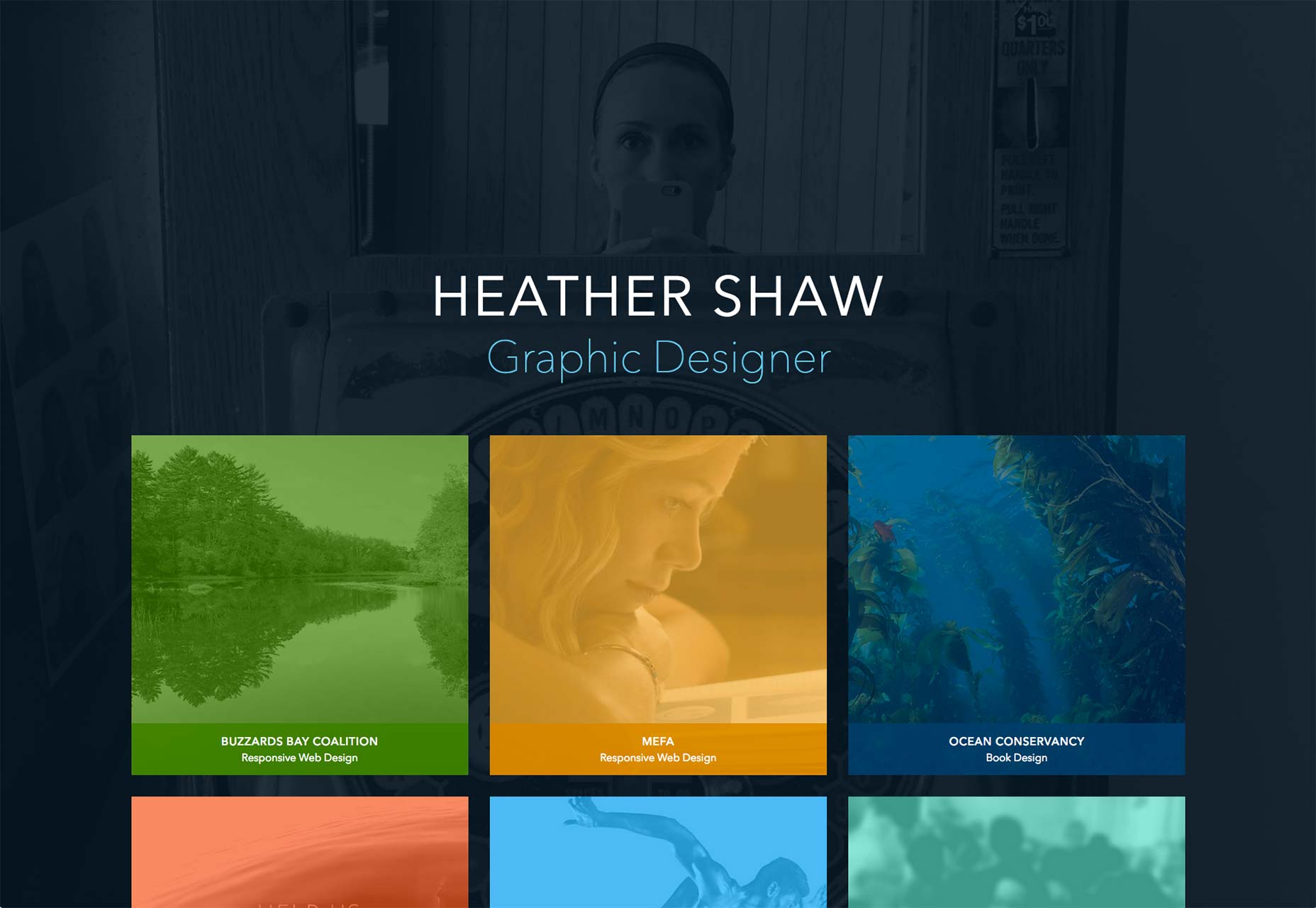
Heather Shaw
El sitio de Heather Shaw se trata de su trabajo de gráficos, y su sitio sigue con ese tema. Se trata del uso intenso del color y la superposición de colores en las fotografías. Sí, ese es uno de los temas principales, y funciona, gracias a la abundancia de contraste, la gran tipografía y las imágenes nítidas.
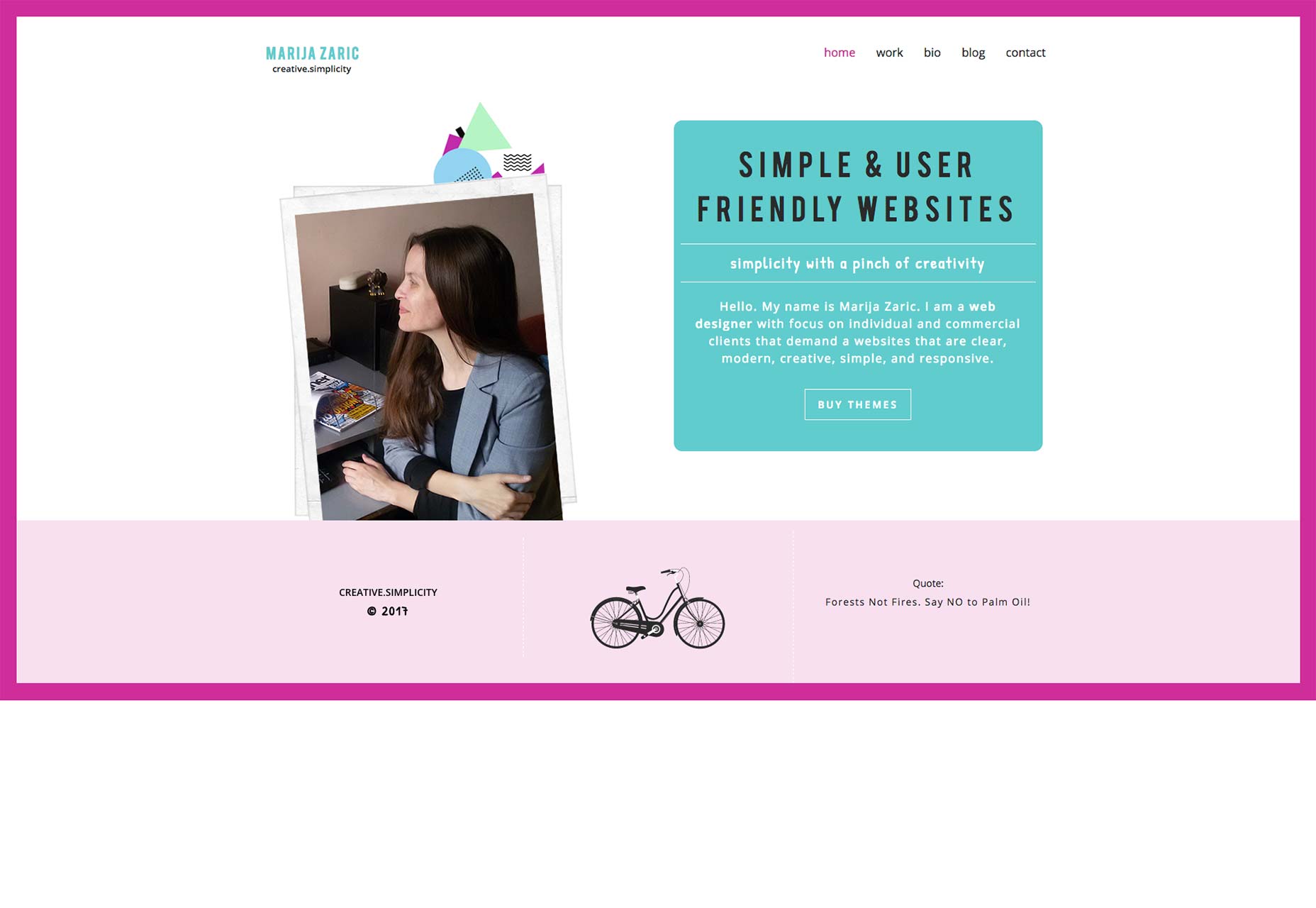
Marija Zaric
Hemos visto sitios que casi no tienen color para hablar, y sitios que están saturados (juego de palabras) con él. Marija Zaric es uno de los pocos que ha encontrado un término medio feliz entre los dos. Si bien el sitio podría, tal vez, hacer un mejor uso del espacio en blanco, es un gran ejemplo de un sitio que logra usar una buena cantidad de color sin arruinar sus globos oculares.
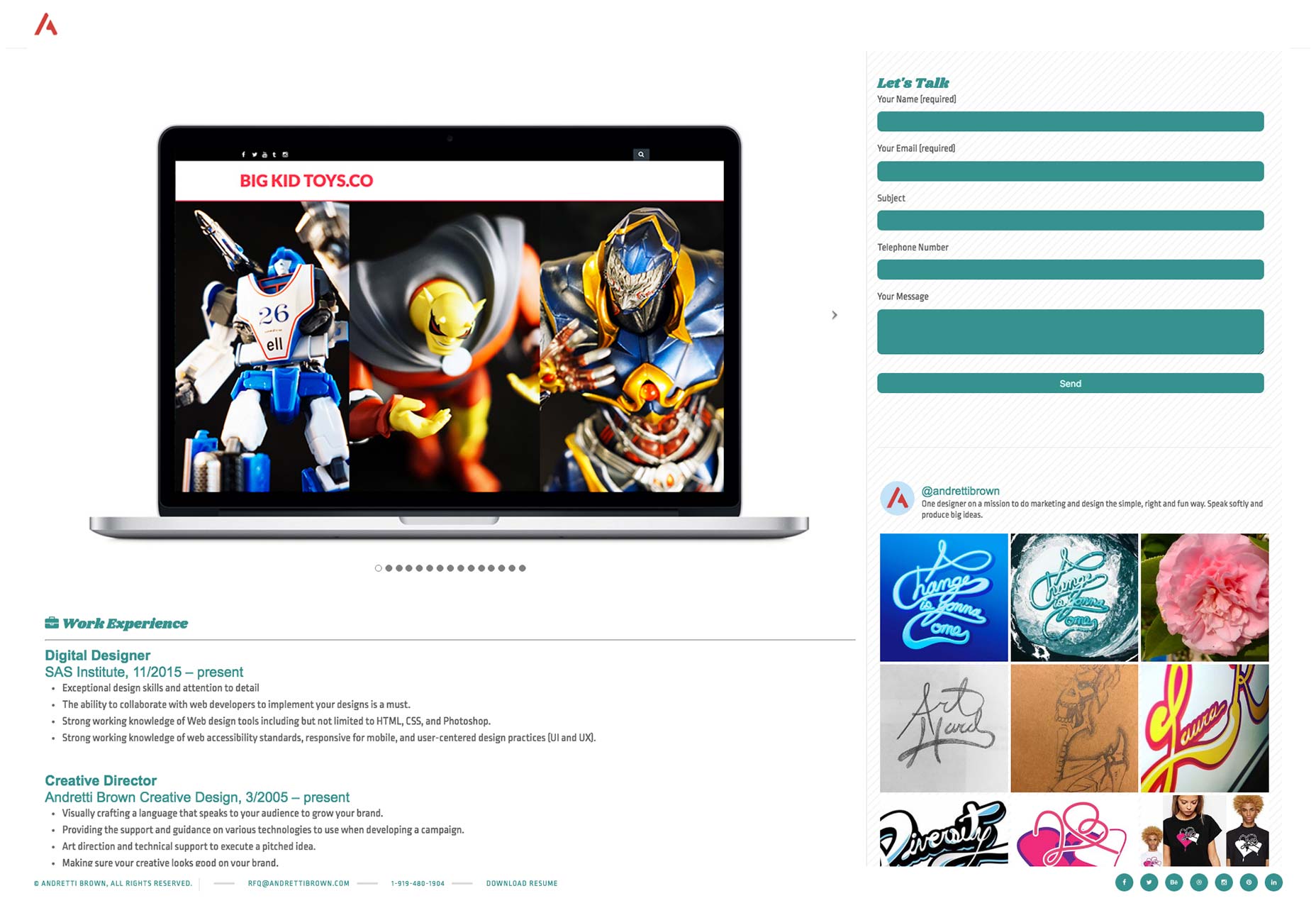
Andretti Brown
Sitio de la cartera de Andretti Brown es más resumé que cartera. Hay una pequeña galería de imágenes para ver y sus últimas publicaciones en Instagram (todas mostrando su trabajo de diseño) en la barra lateral, pero la mayoría del sitio está dedicado a su historial de trabajo y otros datos relevantes para la búsqueda de empleo. Sin embargo, la galería de imágenes y el formulario de contacto son de primer plano, lo que brinda a las personas una forma rápida y fácil de comunicarse con él.
Es simple, es elegante y hace lo que se propone hacer, que es brindar toda la información relevante de un vistazo. No funciona muy bien cuando navegas en una ventana completa con resoluciones muy altas, pero es notable por su enfoque para encontrar trabajo.