Los mejores sitios de nueva cartera, enero de 2016
¡Hola a todos! Y bienvenidos al resumen de la cartera de enero. Habrá mucho que apreciar sobre cada cartera listada aquí, así que ¿por qué no tomar un café y navegar por algunos de los mejores sitios nuevos para mostrar el trabajo de diseño? Encontrarás a algunos de los diseñadores más interesantes trabajando en estudios en todo el mundo, todos los que han publicado o actualizado su cartera en las últimas semanas.
Si está lanzando un portafolio nuevo o actualizado este mes y le gustaría ser considerado para nuestro próximo resumen, envíe un correo electrónico [correo electrónico protegido] {$lang_domain} .
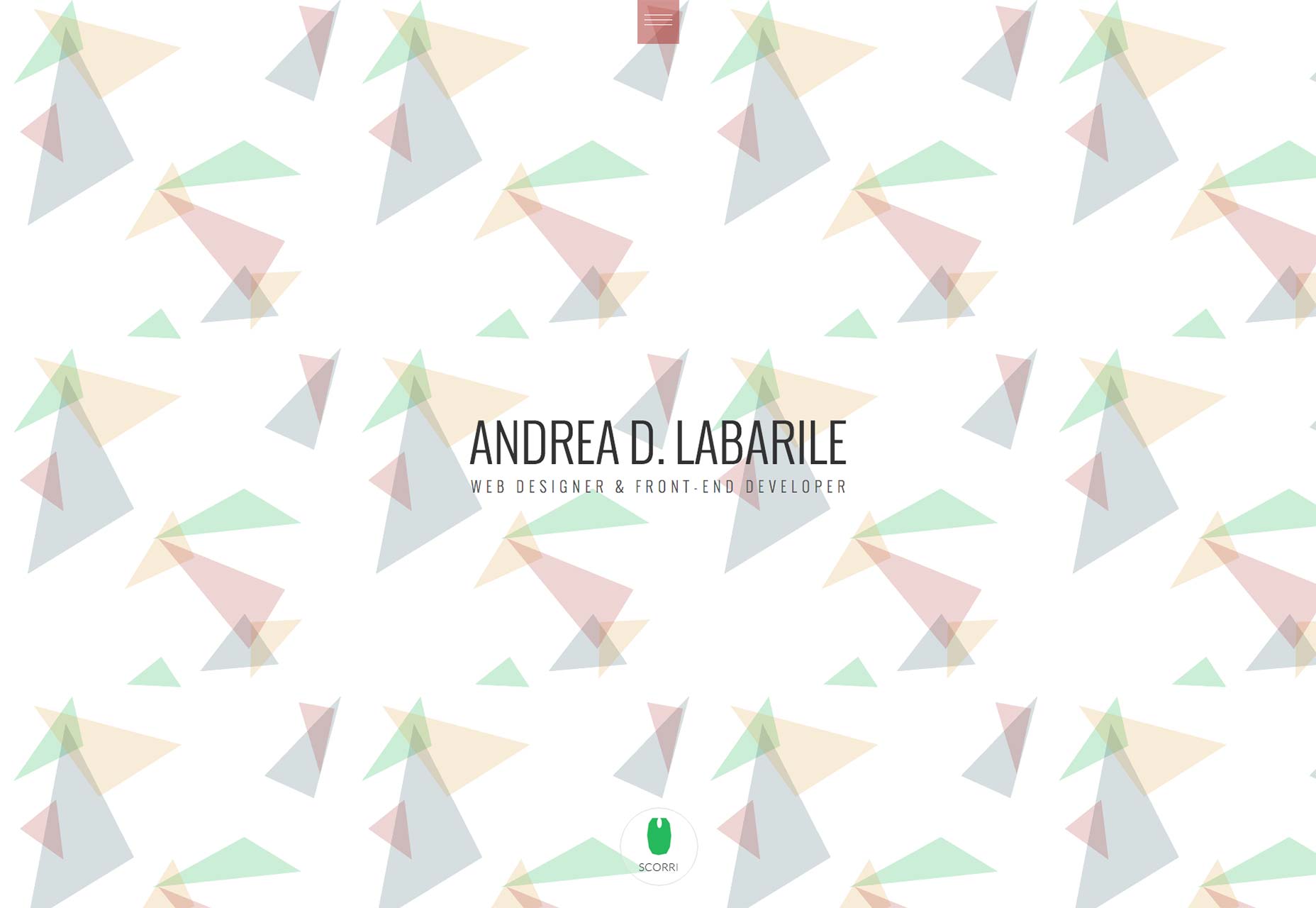
Andrea D. Labarile
Éste está todo en italiano, pero no dejes que eso te asuste. Diablos, el hecho de que sea fácilmente navegable en un idioma que no hablo es un testimonio de la facilidad de uso del sitio. Es simple, elegante, memorable y tiene un excelente UX.
No puedo pedir mucho más.
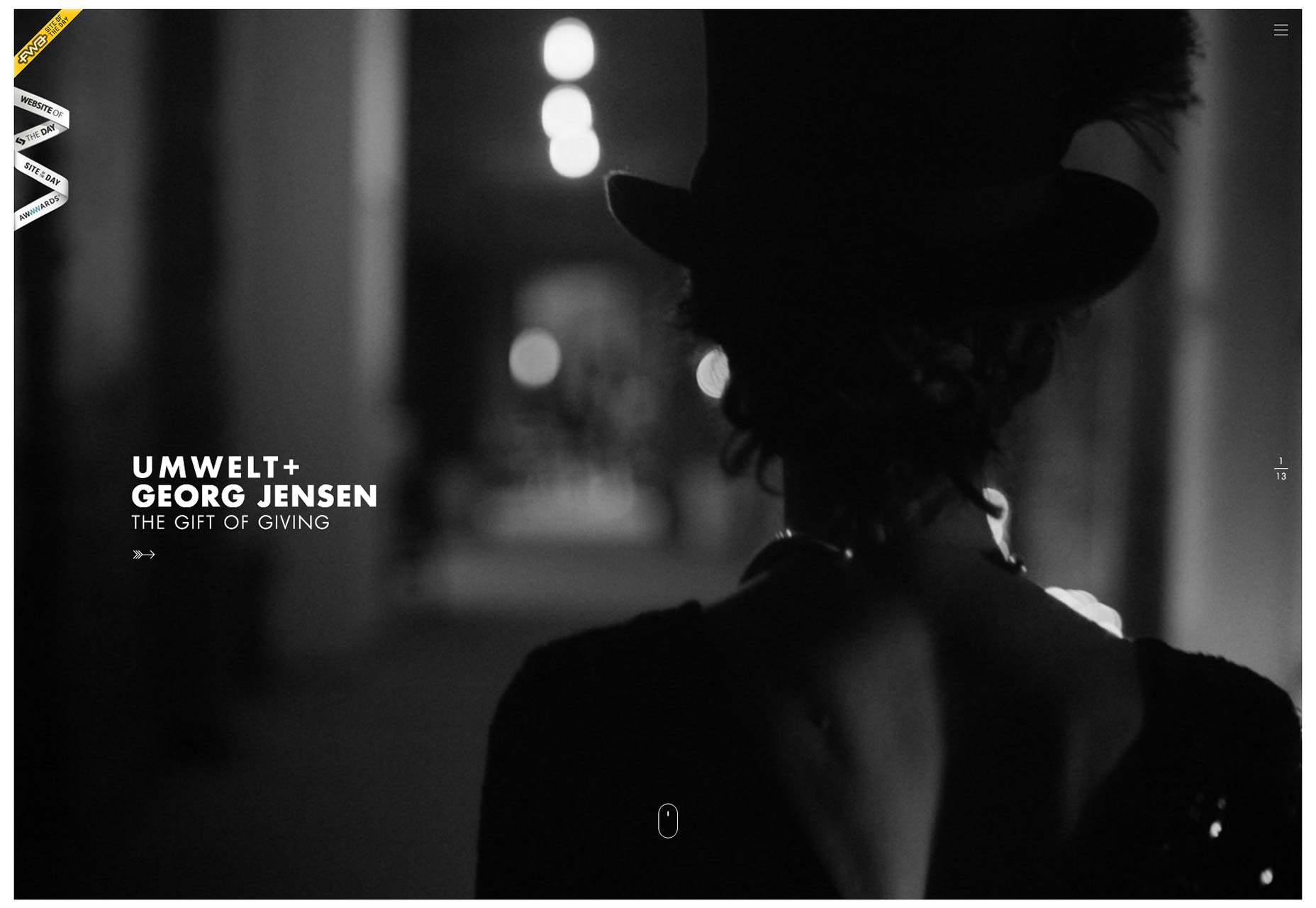
Umwelt
Las cosas que parecen simples a menudo no lo son. En Umwelt's caso, lo que parece una serie de imágenes simple, aunque sorprendente, es en realidad una navegación de cartera sutil. Sin embargo, no es lo suficientemente sutil para ser confuso.
El texto centrado verticalmente que cambia según el proyecto que está viendo fue un toque fantástico, en mi opinión. Ese texto animado proporciona algunas de las pautas que un usuario necesita para navegar por la versión de escritorio del sitio, y se ve muy bien.
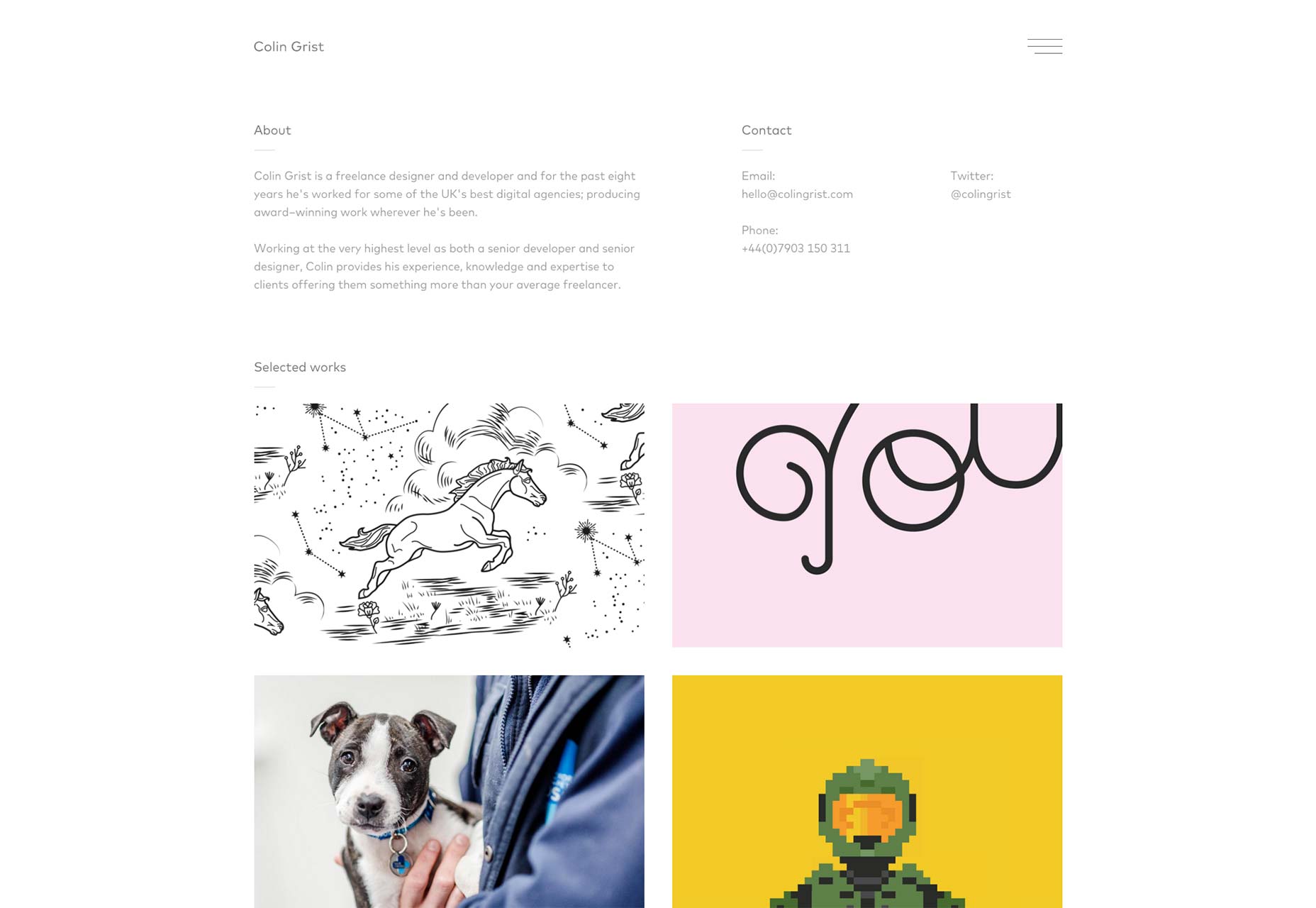
Colin Grist
Hay bastantes ejemplos excelentes de minimalismo extremo y lo bonito que se puede ver en la web. Colin Grist's cartera definitivamente debe agregarse a esa lista. Su diseño rígido basado en la cuadrícula, combinado con una gran cantidad de espacio en blanco, permite que el trabajo del diseñador sea el que habla.
Maria De La Guardia
Maria De La Guardia el sitio se ve bien, funciona bien, se parece mucho a la mayoría de los otros sitios en esta lista. Lo que lo hizo destacar es la forma en que mezcla las entradas de blog en el portafolio con su trabajo visual.
¿Y por qué no debería? Si ha escrito algo de lo que está orgulloso (y está relacionado con el diseño), tal vez debería agregarlo a su cartera. Después de todo, su cartera debe demostrar lo que sabe. No hay razón para no hacer eso con la palabra escrita, así como las imágenes.
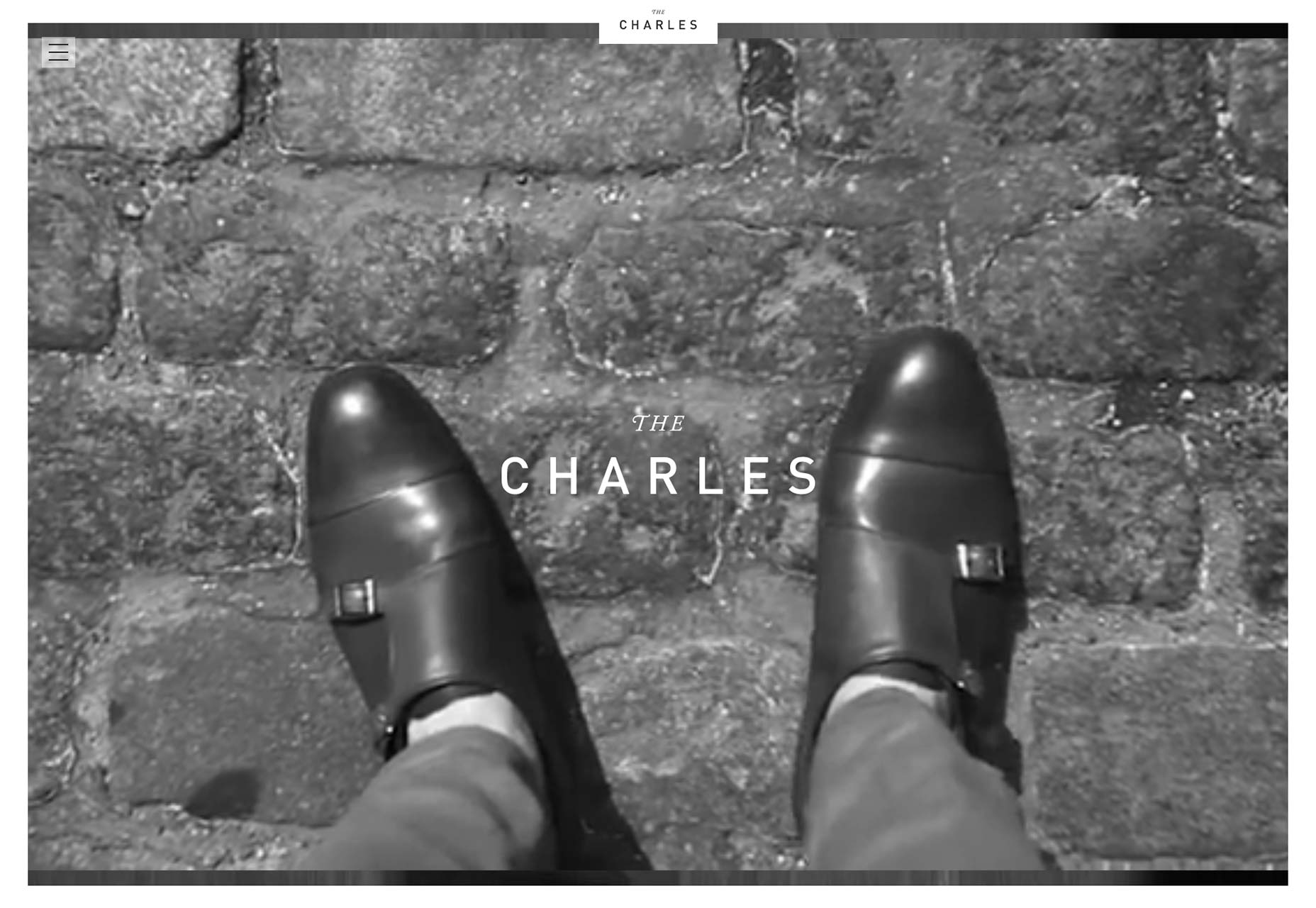
The Charles NYC
The Charles NYC presenta una tipografía fantástica, un tema principalmente monocromático (su trabajo proporciona el único color en cualquier página), animación suave y estilo inconfundible. Este está aquí solo porque es bonito de ver.
Sin embargo, todavía no soy fan de los precargadores.
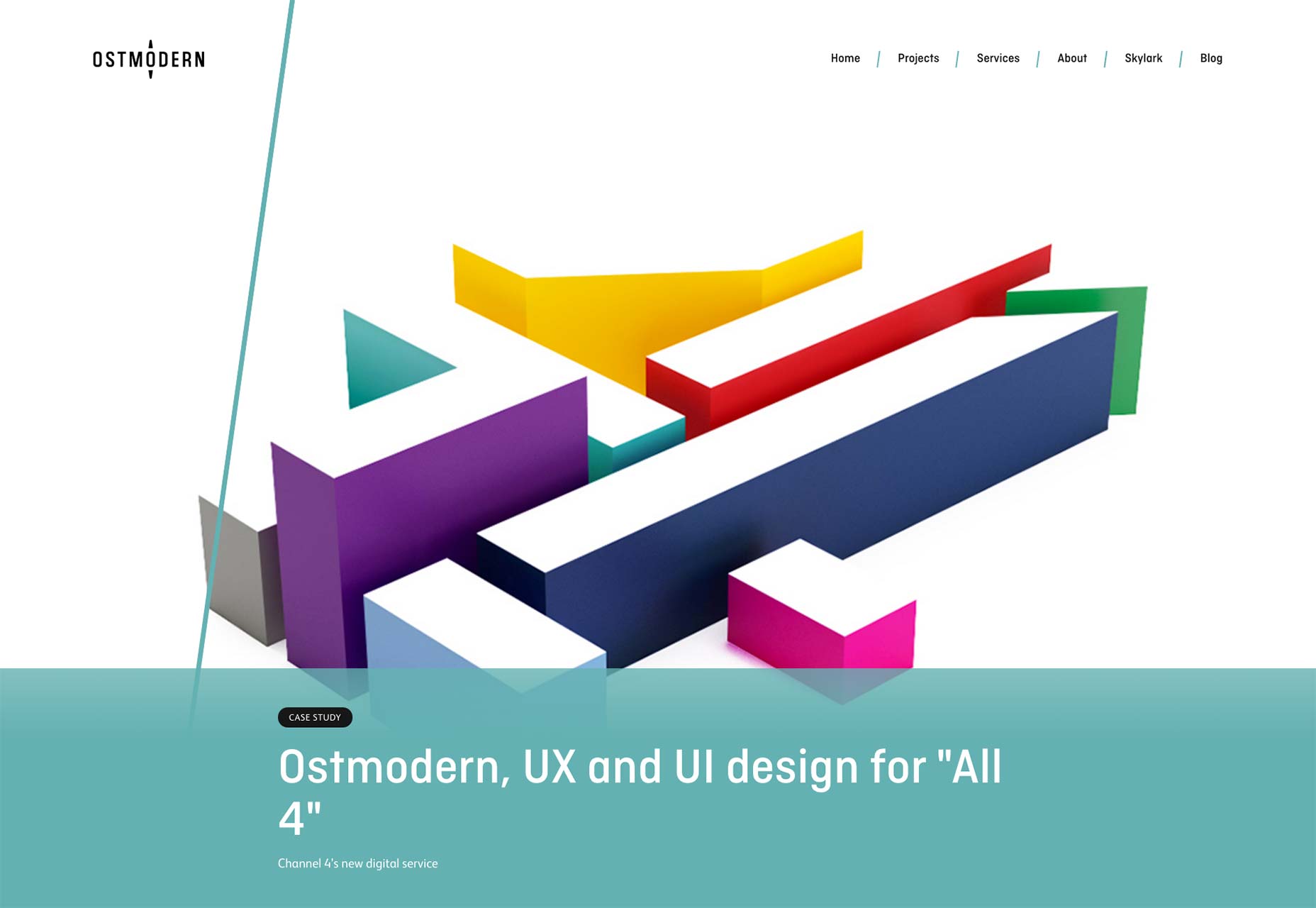
Ostmodern
Ostmodern Mucha gente se ha quejado de que el diseño plano siempre se ve "igual". Una razón para ese sentimiento, creo, es la proliferación de esquemas de colores comunes.
Si bien el diseño de Ostmodern utiliza algunos de los tonos desaturados que hemos llegado a conocer y amar u odiar, se mezclan con los colores más brillantes y audaces de la televisión. Ostmodern hace mucho trabajo para la televisión, por lo que cabe, temáticamente hablando.
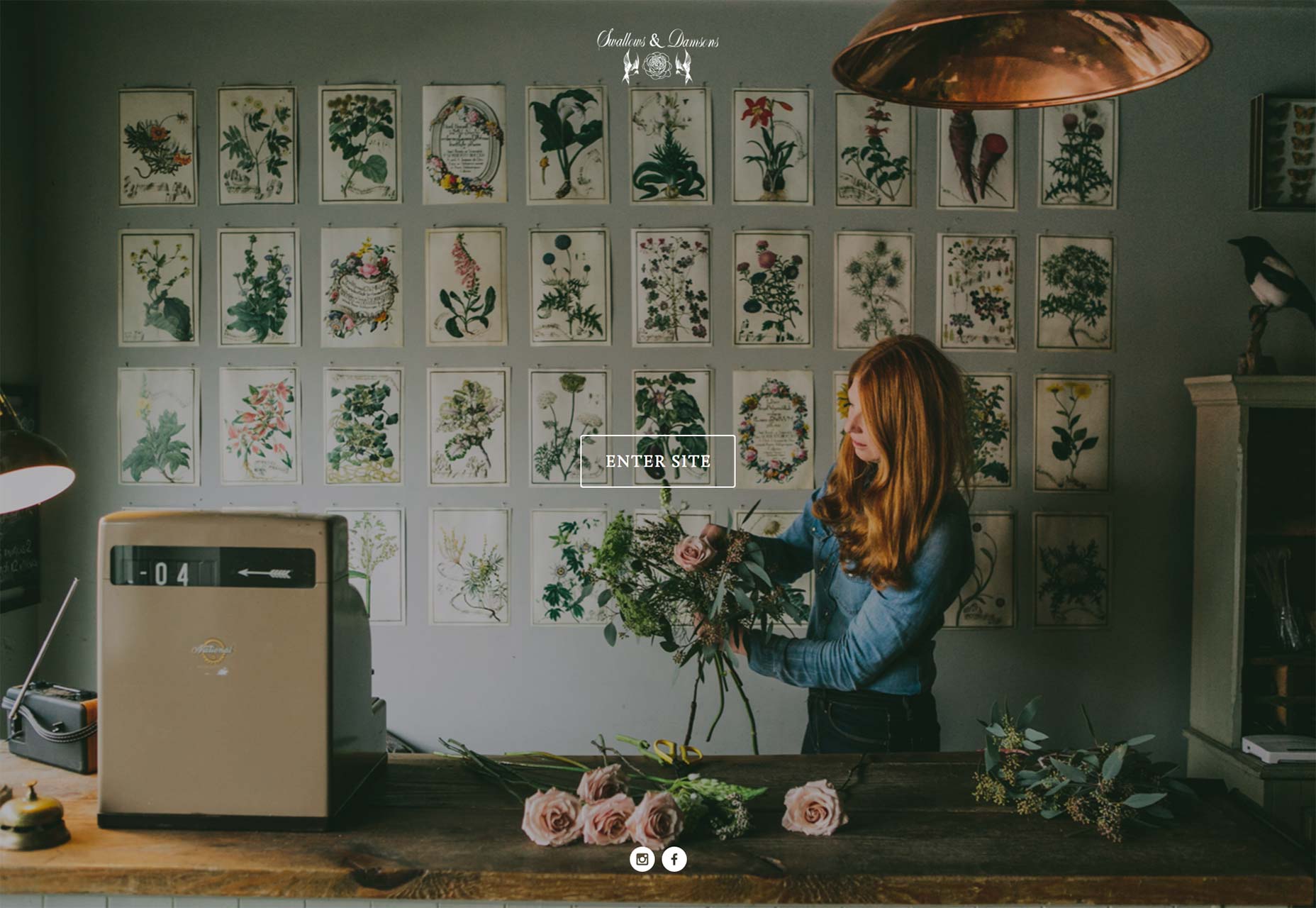
Golondrinas y Damsons
Golondrinas y Damsons es la cartera de una empresa de arreglos florales. No conté, pero dudo que haya treinta palabras en toda la interfaz de usuario y el contenido reunido. No veo esto como un problema. ¿Qué vas a decir sobre arreglos florales? "Uhhh ... son realmente, REALMENTE bonitos, ¿por favor, cómpralos?"
Este es un lugar donde dejar que las fotos hagan todo el trabajo de ventas es una gran idea, y el diseñador lo hizo funcionar.
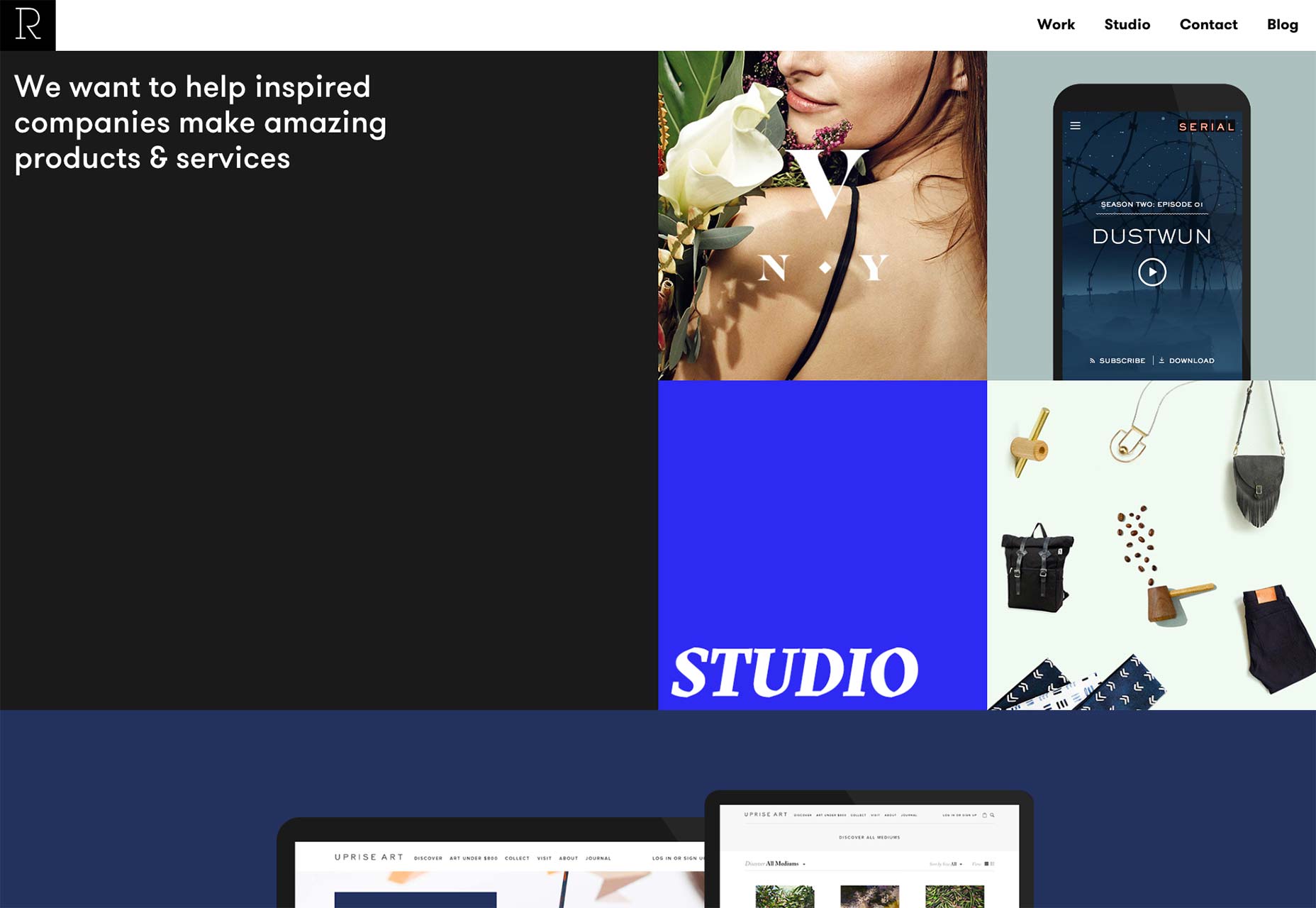
Studio Rodrigo
Studio Rodrigo's El sitio es uno de los que se adapta muy bien a pantallas grandes y pequeñas. Si desea aprender cómo hacer que cantidades relativamente pequeñas de texto y de información se vean bien en una pantalla de alta definición, busque estos ejemplos en la gente.
Las columnas centradas son tan hace tres años ... aparentemente.
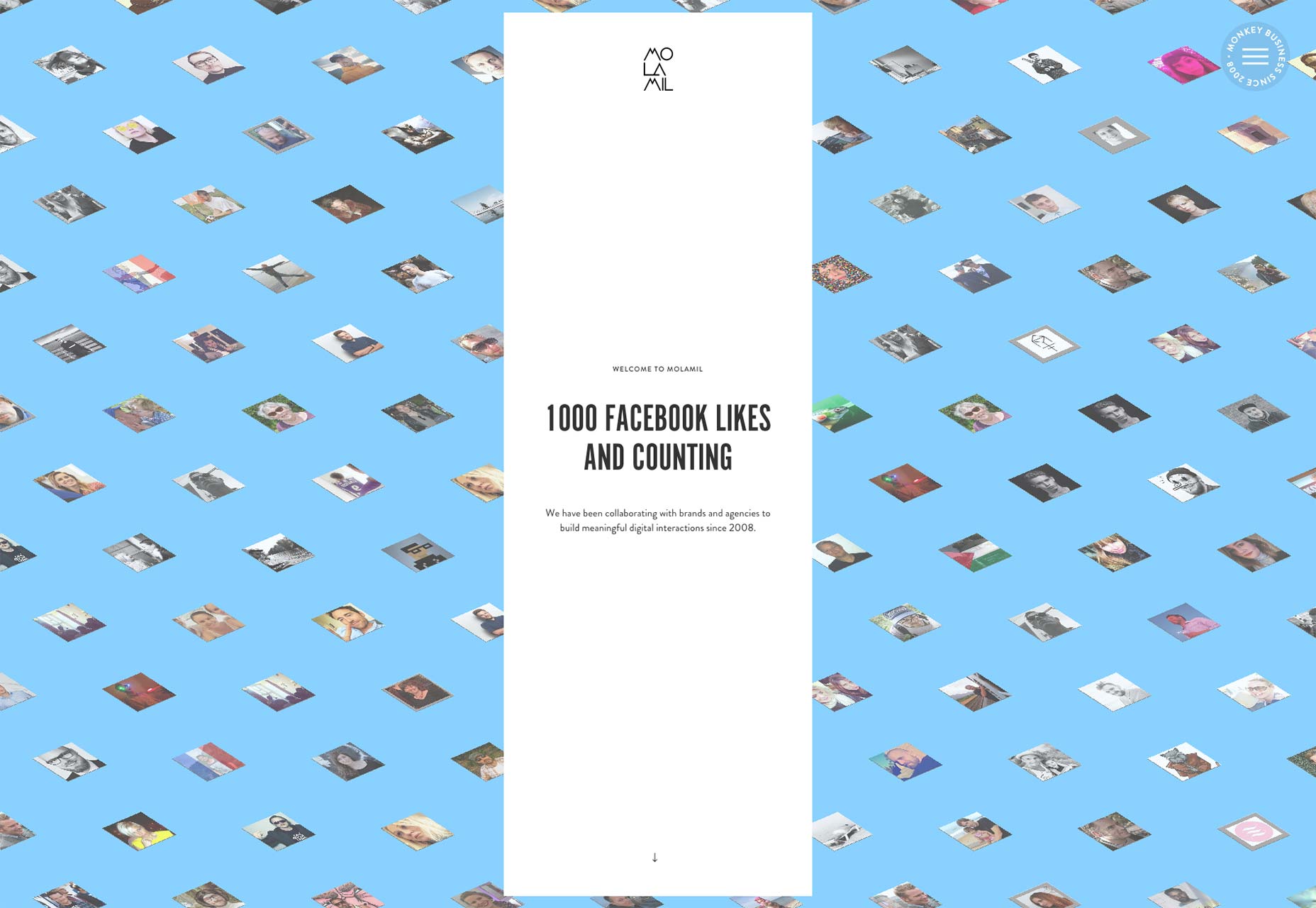
Molamil
Molamil es un caso interesante, estéticamente. Combina una tipografía "sofisticada" con ilustraciones y fotografías para crear un diseño que se siente profesional y profundamente personal.
Da la sensación de que los miembros de la agencia son inteligentes y sociales. Su trabajo con el Tienda generosa y Pásalo parecería apoyar esa idea.
James Tupper
Siempre me impresionan las personas que parecen poner su personalidad en el diseño de una página. Después de ver James Tupper cartera personal, siento que tengo una pequeña idea de cómo sería trabajar con él. Y ahora desearía tener el dinero / una razón para hacer justamente eso.
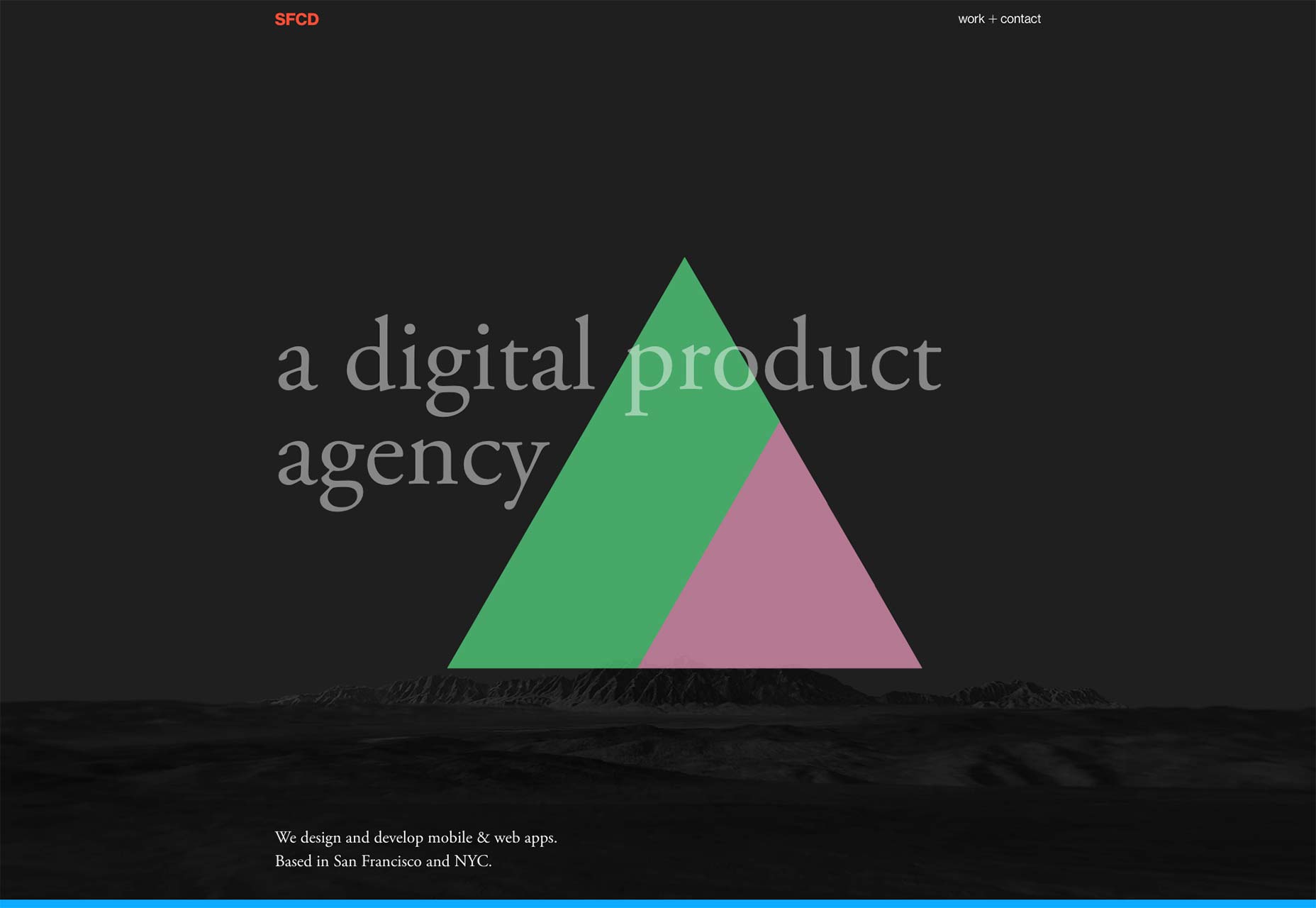
SFCD
SFCD es una agencia que se especializa en crear aplicaciones. En lugar de confiar en una captura de pantalla en una foto de un iPhone (tienen algunos de ellos), ponen mucho esfuerzo en su sitio, y se nota. Tómese, por ejemplo, las animaciones suaves y elegantes que no distraen excesivamente el contenido, la gran tipografía y el excelente trabajo.
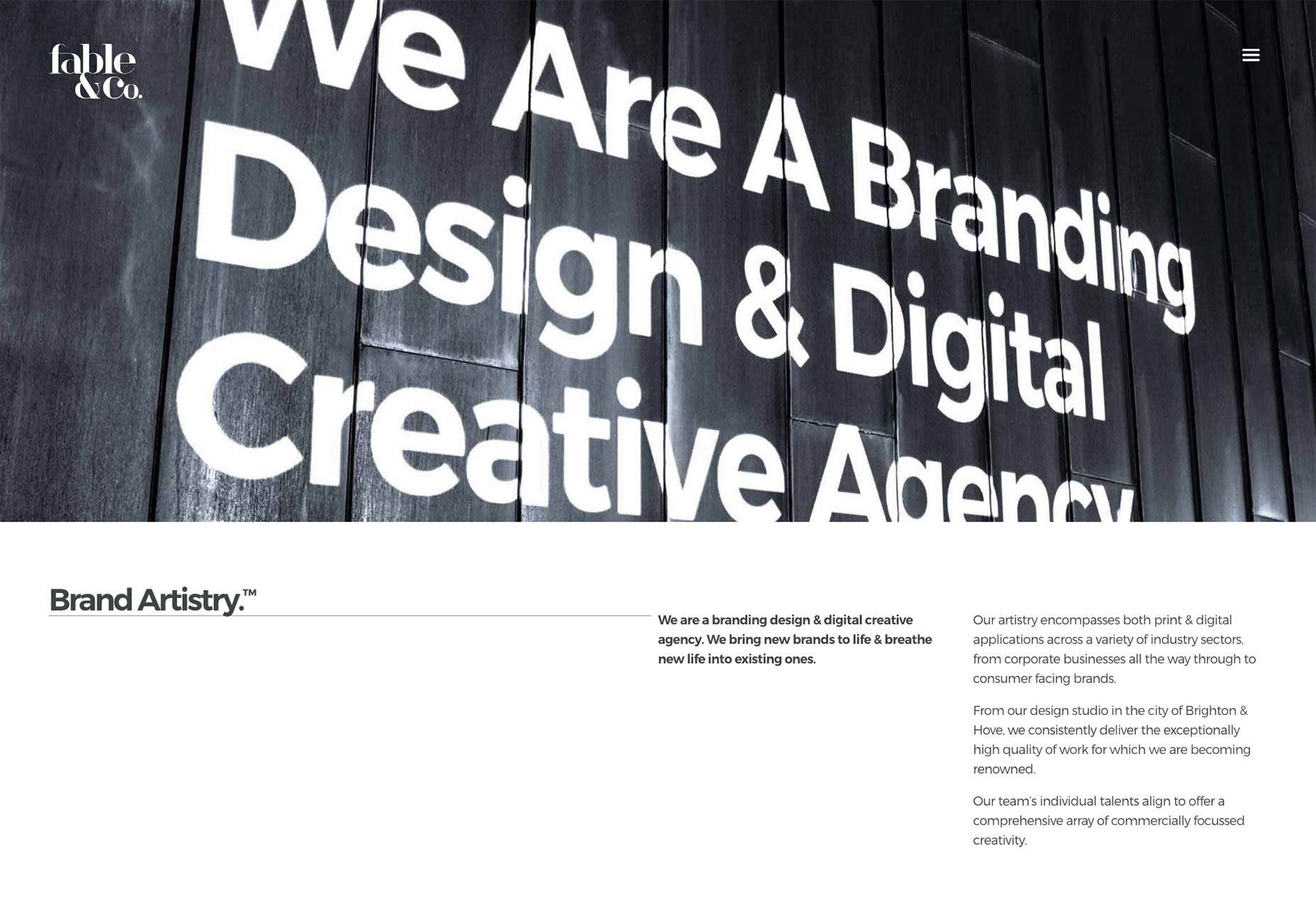
Fable & Co.
Honestamente, deberías ir a echar un vistazo Fable & Co. para la tipografía sola. No me malinterpreten, el resto del diseño también es genial, pero la forma en que diseñaron ese texto me hace querer leerlo solo porque es bonito.
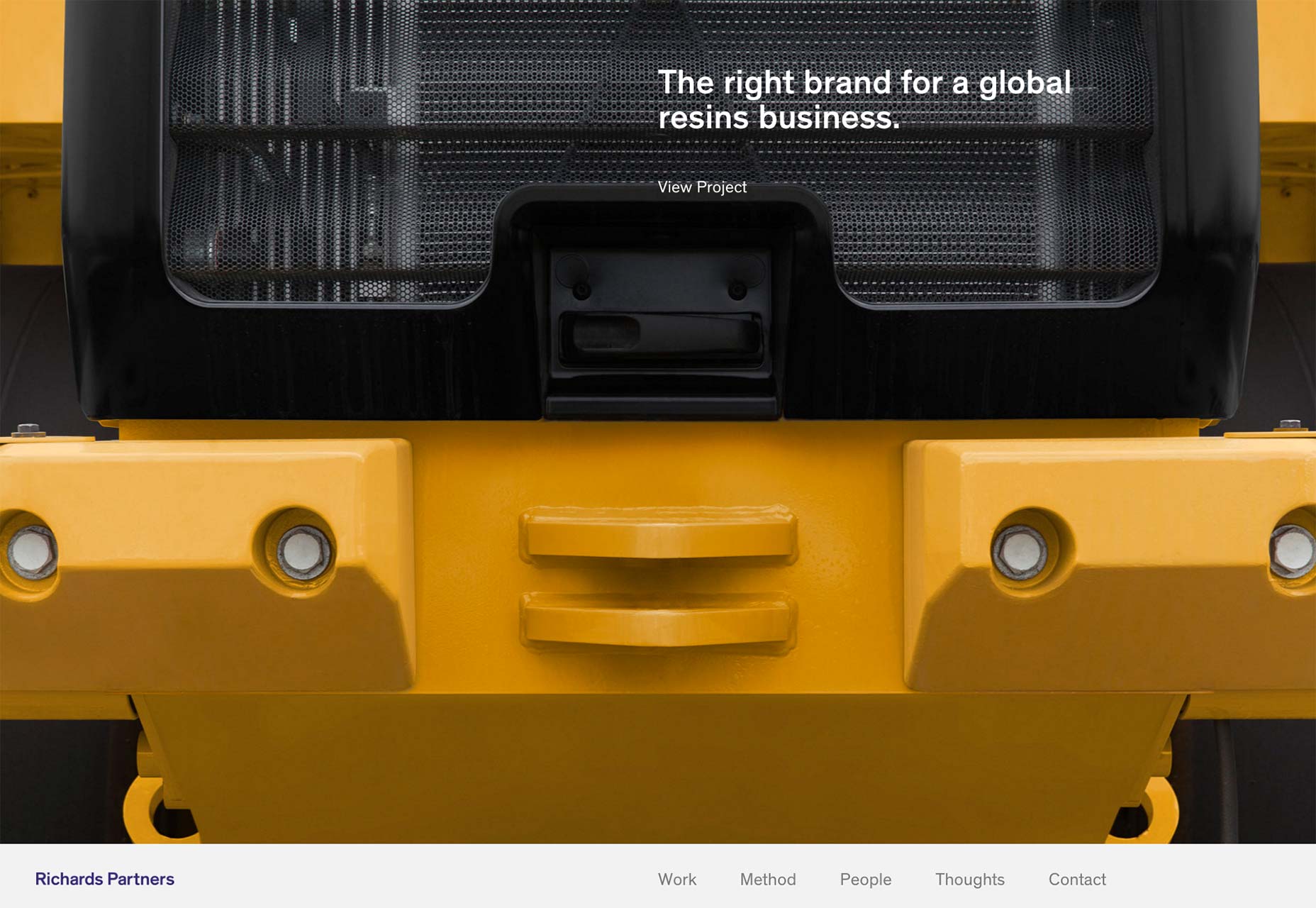
Richards Partners
Richards Partners es otro gran sitio para cualquier persona que adora el diseño de pantalla completa. Prepárese para muchos más en el futuro, porque Flexbox está facilitando mucho ese tipo de cosas.
OrangeYouGlad
OrangeYouGlad es exactamente tan brillante y colorido como su nombre podría sugerir. Una gran cantidad de gran ilustración y pintura digital se mezcla en el diseño. Además, el diseño basado en hamburguesas (el tipo con bollos, no tres líneas) para la sección de cartera está inspirado.
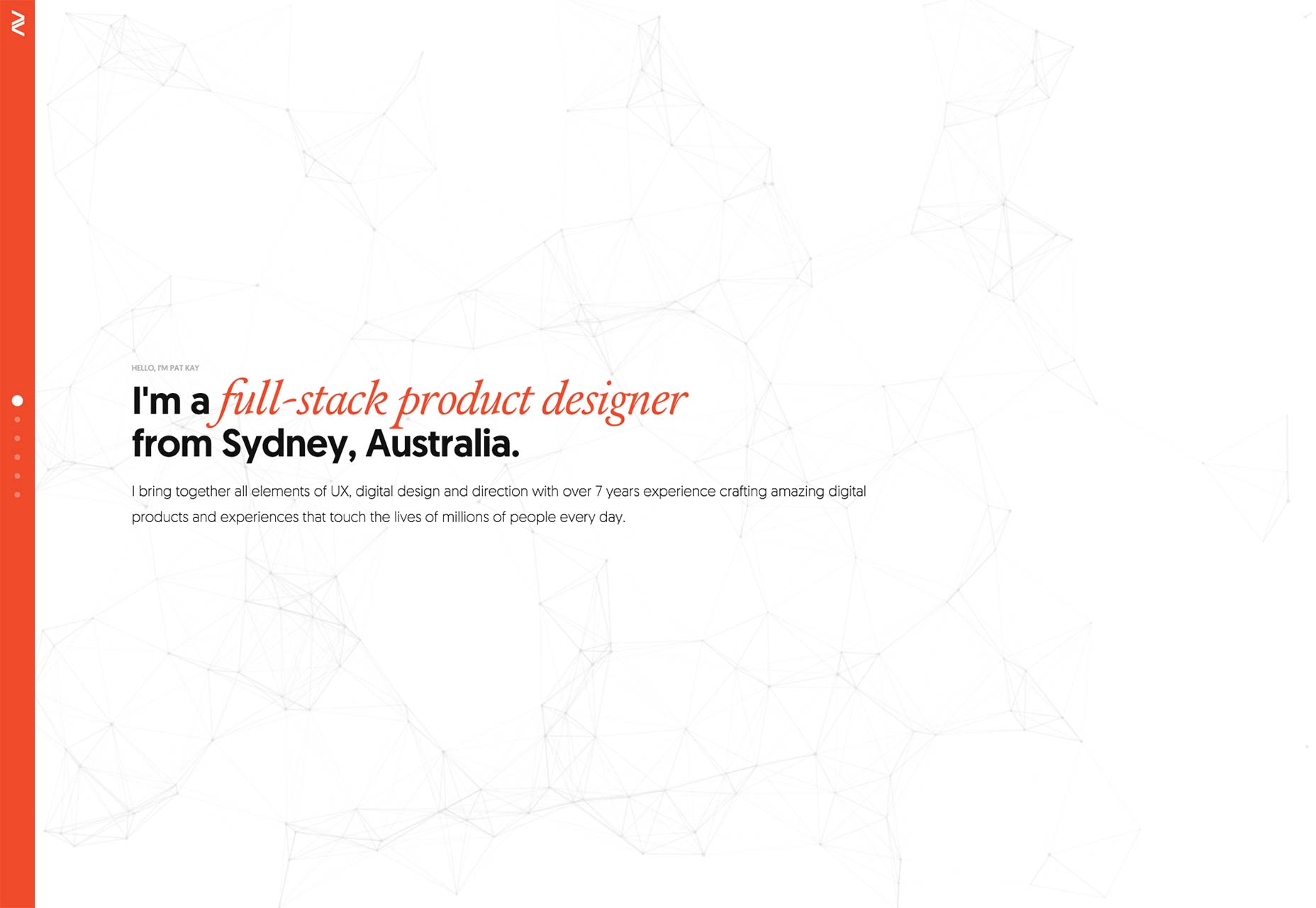
Pat Kay
Pat Kay's la cartera es un fantástico ejemplo de cómo se pueden realizar las secciones de página de altura de pantalla. Es triste que cometa el error de secuestrar mi rueda de desplazamiento, como tantos otros diseños de este tipo, pero de otra forma, en realidad es bastante genial.
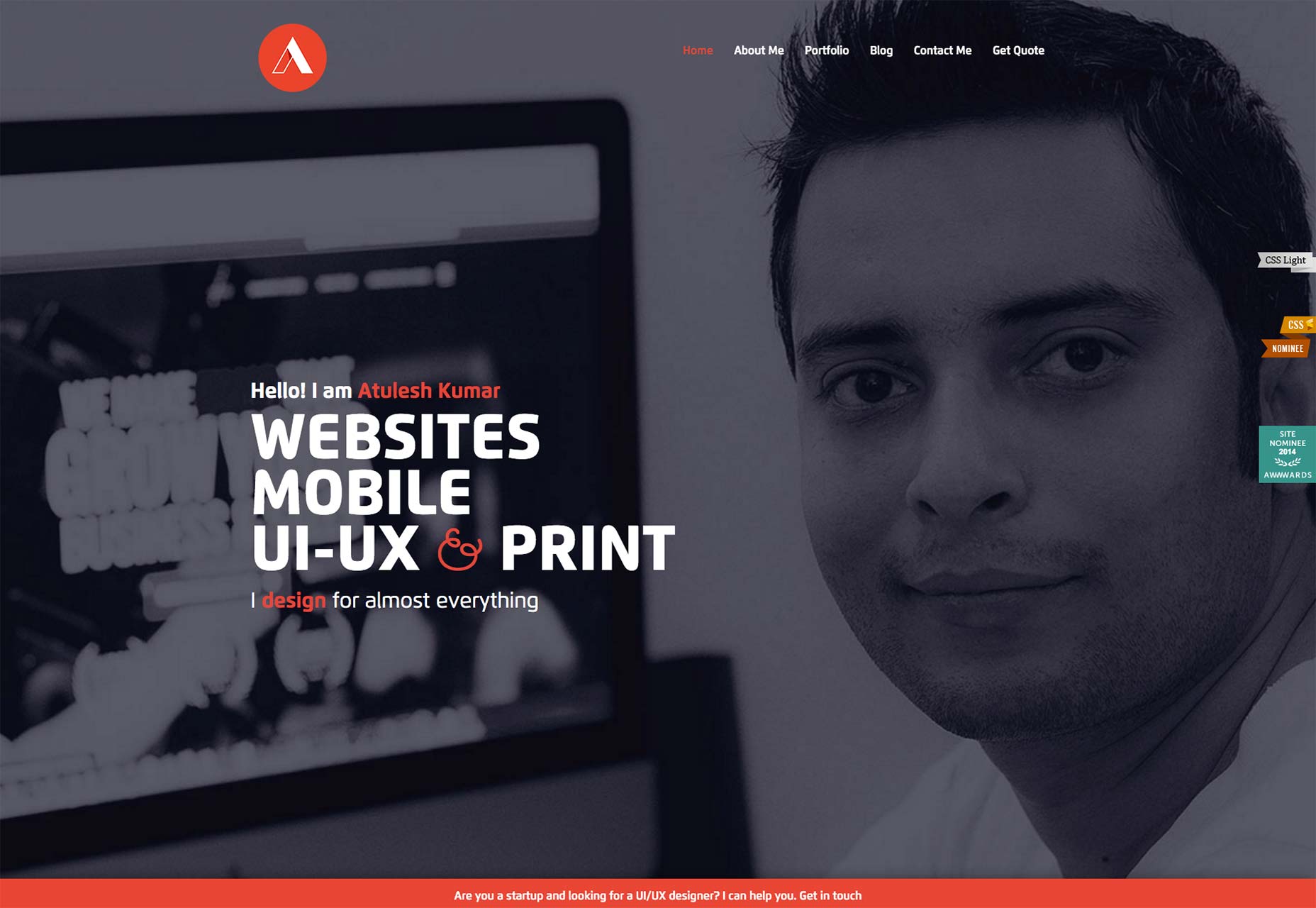
Atulesh Kumar
Atulesh Kumar ha tomado lo que sería un diseño bastante estándar, y lo hizo ver fantástico con una cuidadosa atención al detalle. Es simplemente agradable de ver, y esa es una calidad que de otra manera los sitios útiles carecen.
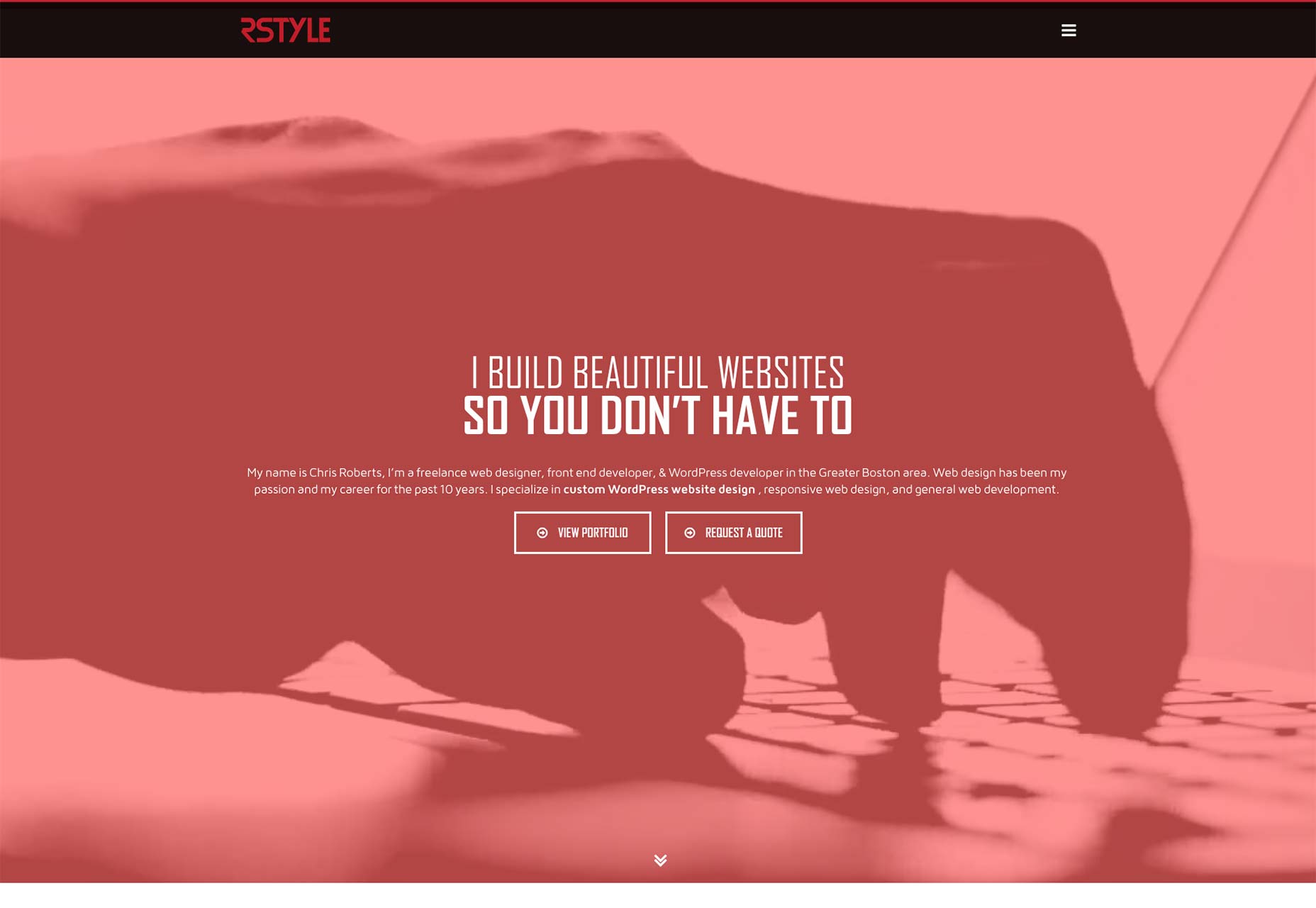
Estilo R
Algo sobre la estética de este sitio recuérdame los viejos tiempos, en el buen sentido. Al igual, esto es lo que estábamos tratando de lograr con nuestros diseños de tablas en rodajas de Photoshop, pero aún no sabíamos cómo.
El sitio utiliza una variedad de técnicas modernas, como animación de fondo, y aún conserva una especie de sensación futurista de la vieja escuela con la tipografía, las opciones de color y la foto recortada del diseñador. Es como un viejo sitio web hecho bien, inspirando un extraño placer de los sentidos en mí.
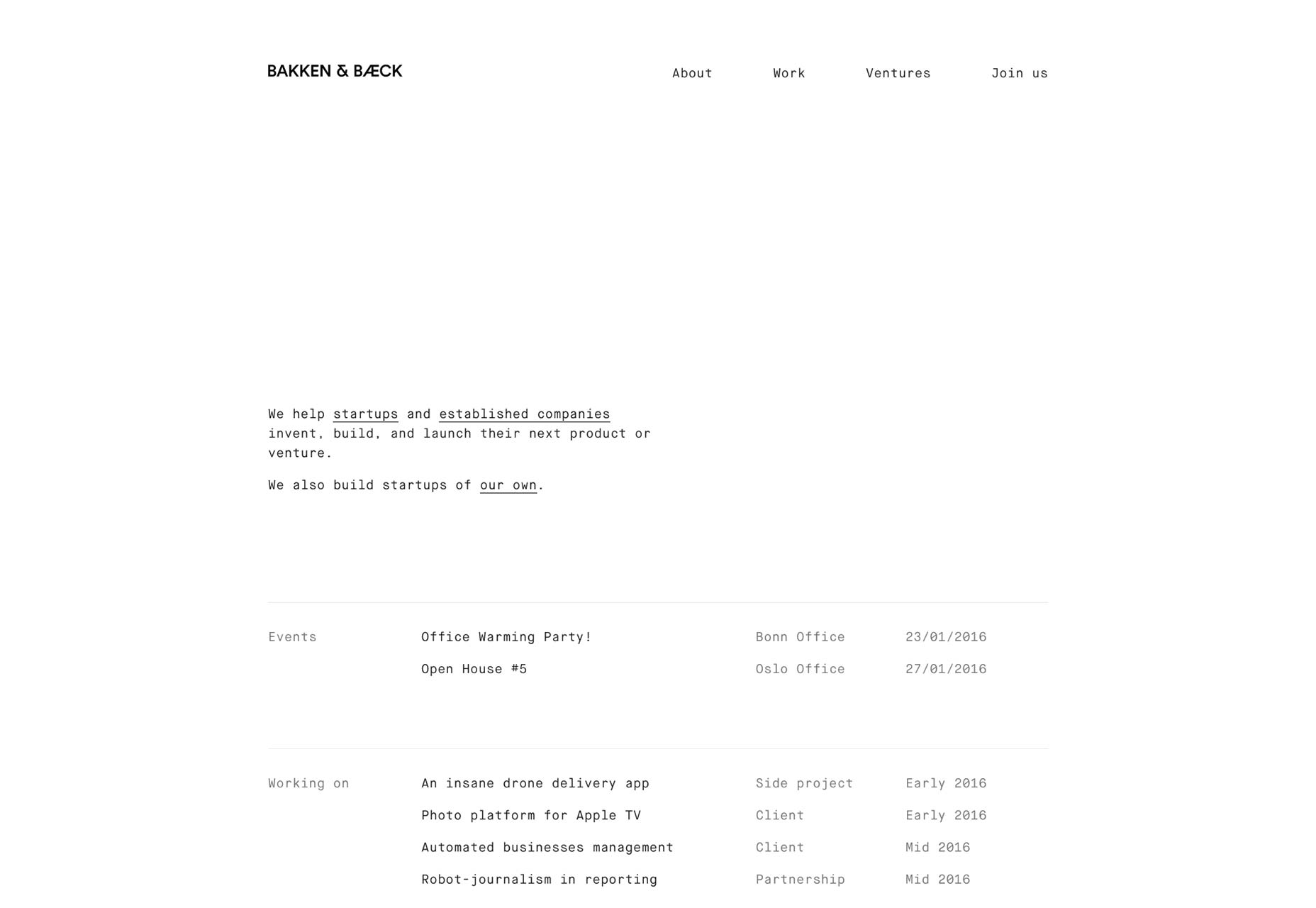
Bakken y Baeck
Supongo que es oficial, las fuentes Monospace vuelven a estar de moda, al menos hasta cierto punto. No me estoy quejando. Es una buena variedad. Todavía se necesita algo de trabajo para llevarlo a cabo sin parecer que estás intentando demasiado, pero eso es solo parte del desafío.
Bakken y Baeck se maneja bastante bien, utilizando fuentes monoespaciales para todo el texto de su cartera de startups. Sí. Una cartera ... de empresas que ellos construyeron o ayudaron a construir.
Mi única queja sobre esta estética es que a veces es demasiado mínima. Quiero decir, hay un campo de entrada en la página, pero tuve que leer algunas instrucciones en la página para descubrir dónde estaba.
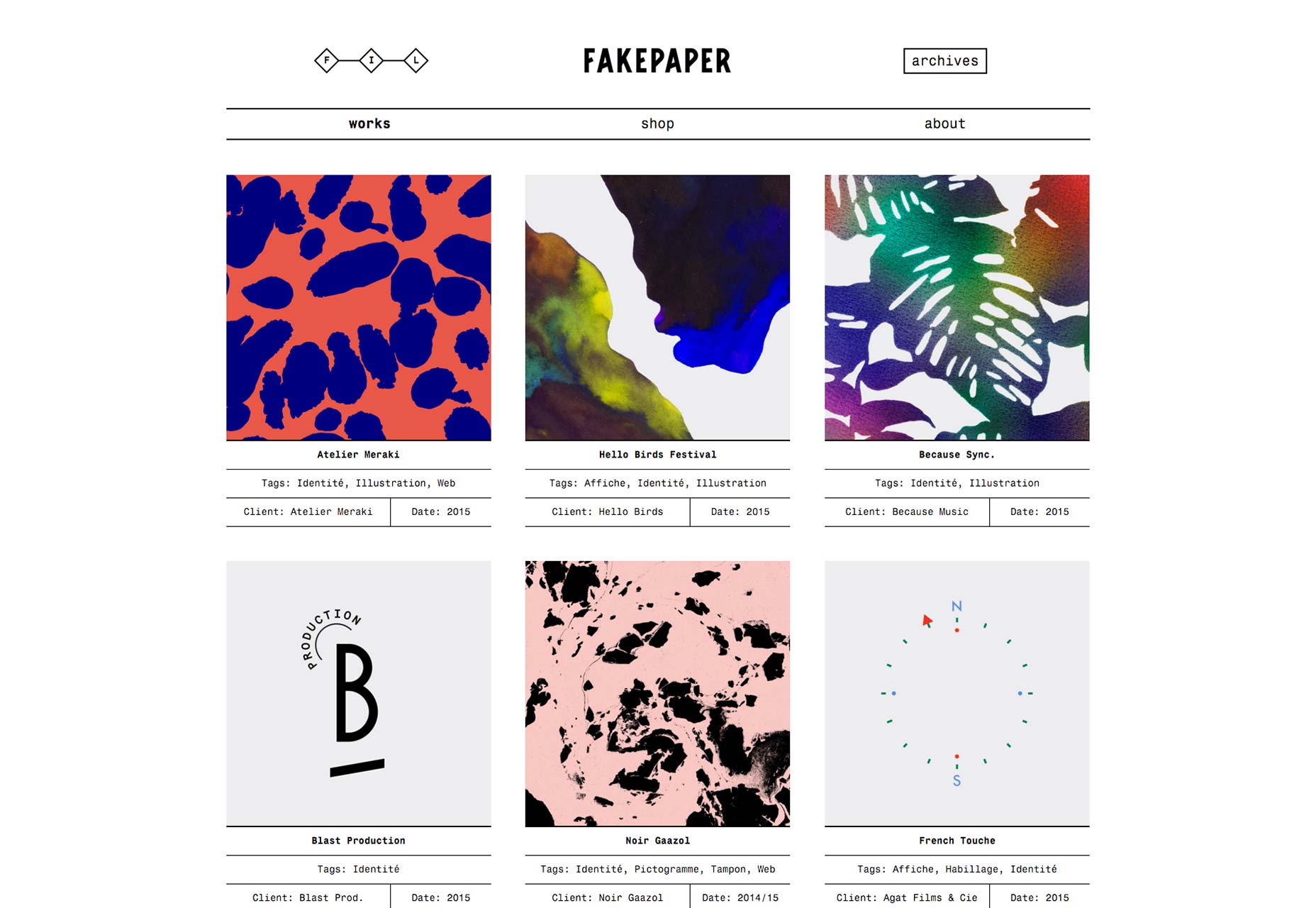
Fakepaper
Esos preciosos diseños monocromáticos, centrados en la cuadrícula de los primeros días del minimalismo en línea no han ido a ninguna parte. Ellos acaban de responder. Y más bonito. Fakepaper utiliza esta estética bellamente, mientras que la mantiene utilizable. Fondos blancos y líneas negras para todos!
Carl Kleiner
Carl Kleiner , tristemente, oculta toda su navegación detrás de un botón (como algunos otros sitios en la lista). Lo que me gusta, sin embargo, es el enfoque que tomó con su cartera. Una imagen por sección, y cada imagen tiene su propio color de fondo. Como muchas carteras ni siquiera demuestran tanta dirección artística, esta cartera se convierte en una anomalía.
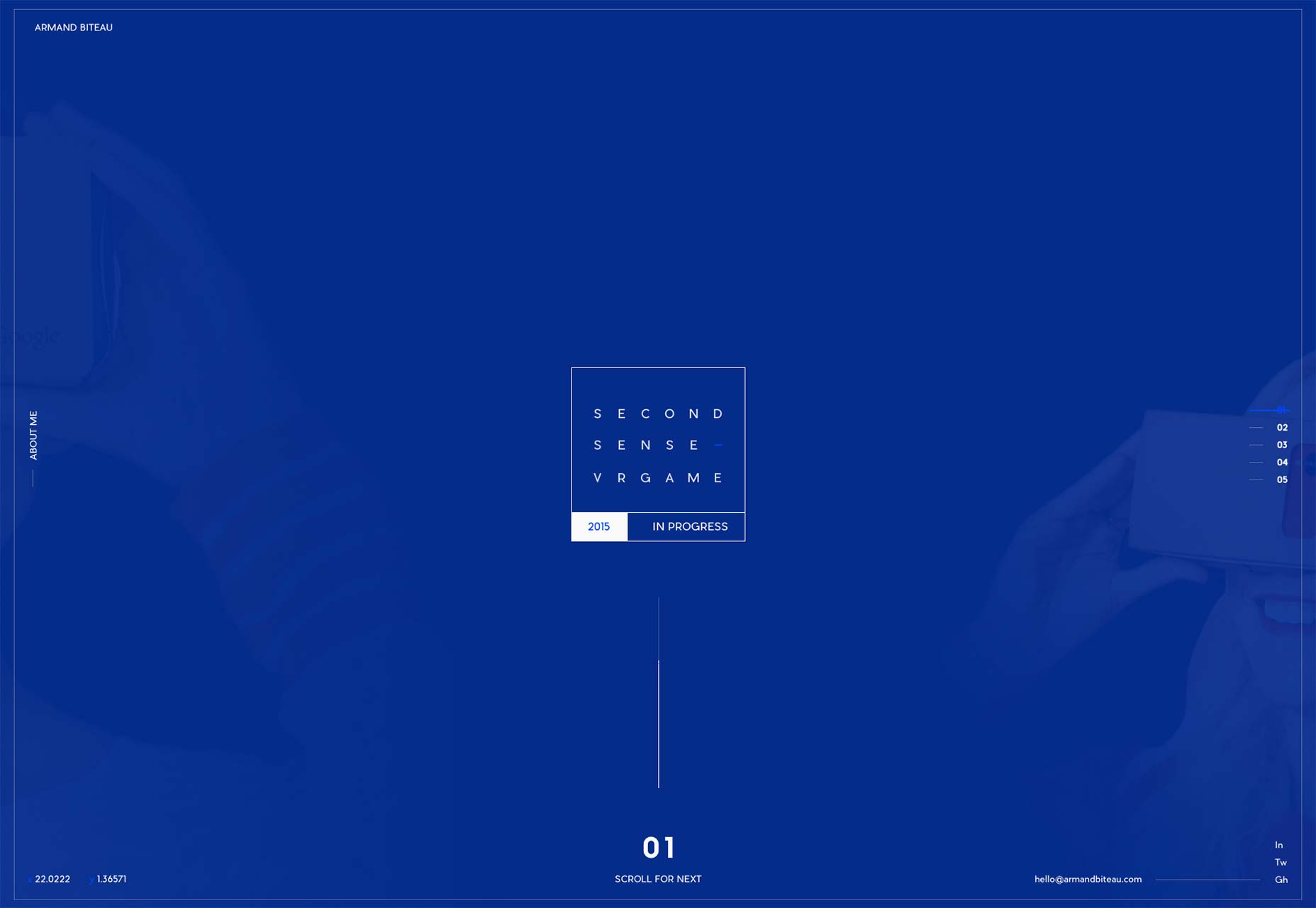
Armand Biteau
El sitio de Armand Biteau es simple, moderno, estéticamente agradable. Existe la pequeña cuestión de que, cuando aterrices en la página de inicio, podrías perder un segundo o dos de tiempo buscando su cartera. Entonces no te sientes tan listo cuando te das cuenta de que lo estás viendo bien.
Aún así, una vez que descubras la navegación un tanto errónea ... a veces poco convencional de este sitio, hay mucho que apreciar sobre su construcción. Es una reminiscencia de una interfaz de computadora de ciencia ficción (o interfaz de juego) mientras se ve elegante y funciona bien.
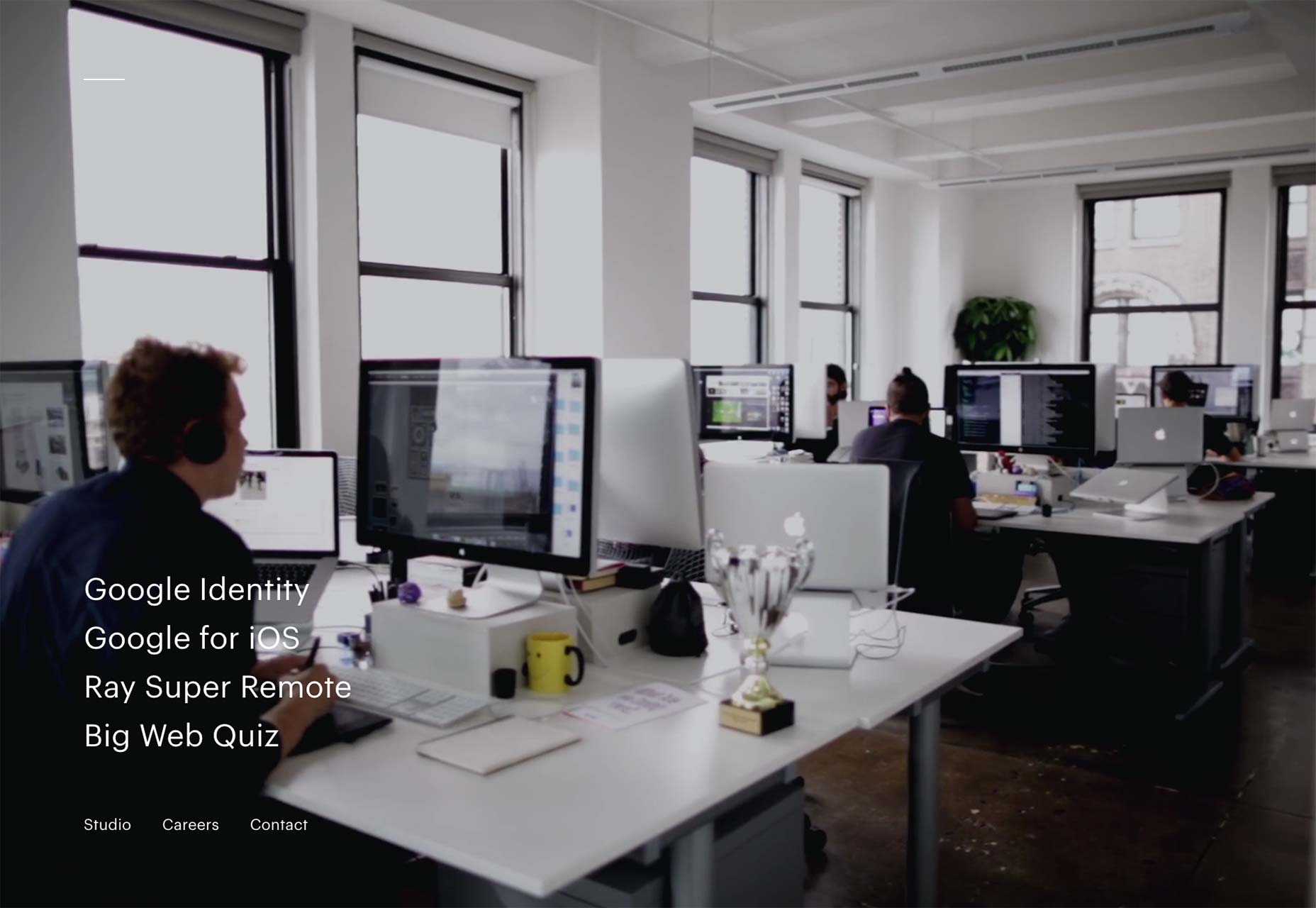
Esto también
Esto también puede ser un poco confuso al principio, porque han puesto nombres de proyectos directamente en la navegación principal. Ese es el único ajuste que hacer. El resto del sitio es puro minimalismo inspirado en Google. Me siento bastante seguro al decir que están inspirados por Google, porque han hecho un par de proyectos para el gigante de la tecnología.
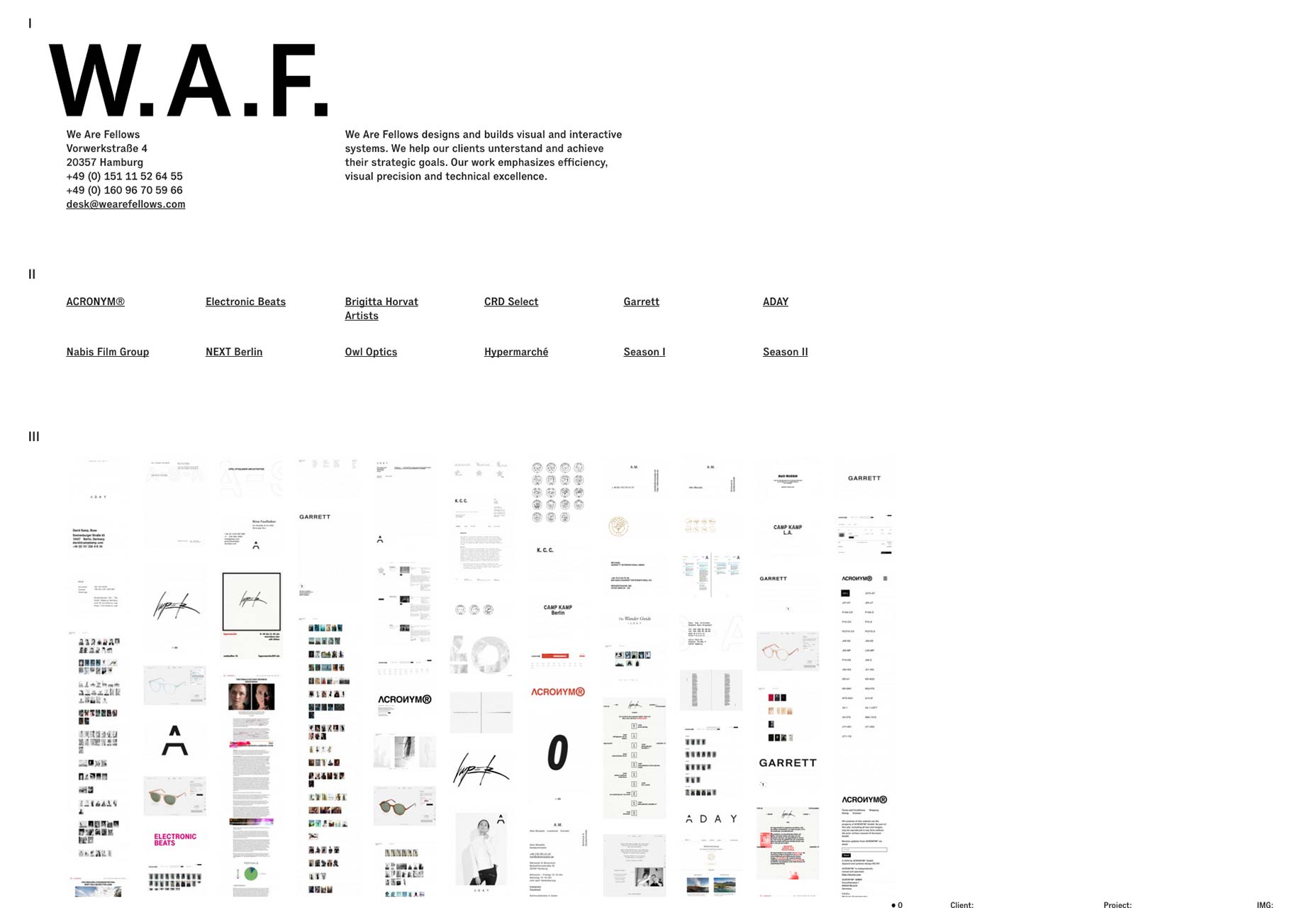
Somos becarios
Somos becarios Toma la idea de poner su trabajo en su página principal bastante en serio. Lo ponen todo allí. Con muchas miniaturas relativamente pequeñas.
No recomendaría este enfoque para todos, pero en su caso, es una imagen bastante llamativa. Obviamente, han hecho un gran trabajo y se puede ver de cerca con un clic.