Los mejores nuevos sitios de cartera, abril de 2016
Hola a todos, es hora de mirar las carteras de otras personas y ponerse un poco celosos otra vez. ¿Y adivina qué? Por primera vez, la mayoría de los sitios web que presentamos provienen de nuestros propios lectores.
Si dije que estaba orgulloso de ustedes, ¿eso lo haría raro?
De todos modos, si quieres ser incluido en el rodeo del próximo mes, contáctame a [correo electrónico protegido] {$lang_domain} .
Nota: estoy juzgando estos sitios por lo buenos que me parecen. Si son creativos y originales, o clásicos, pero muy bien hechos, todo es bueno para mí. A veces, UX sufre, por ejemplo, muchos de estos sitios dependen de JavaScript para mostrar su contenido; este es un Bad IdeaTM, niños.
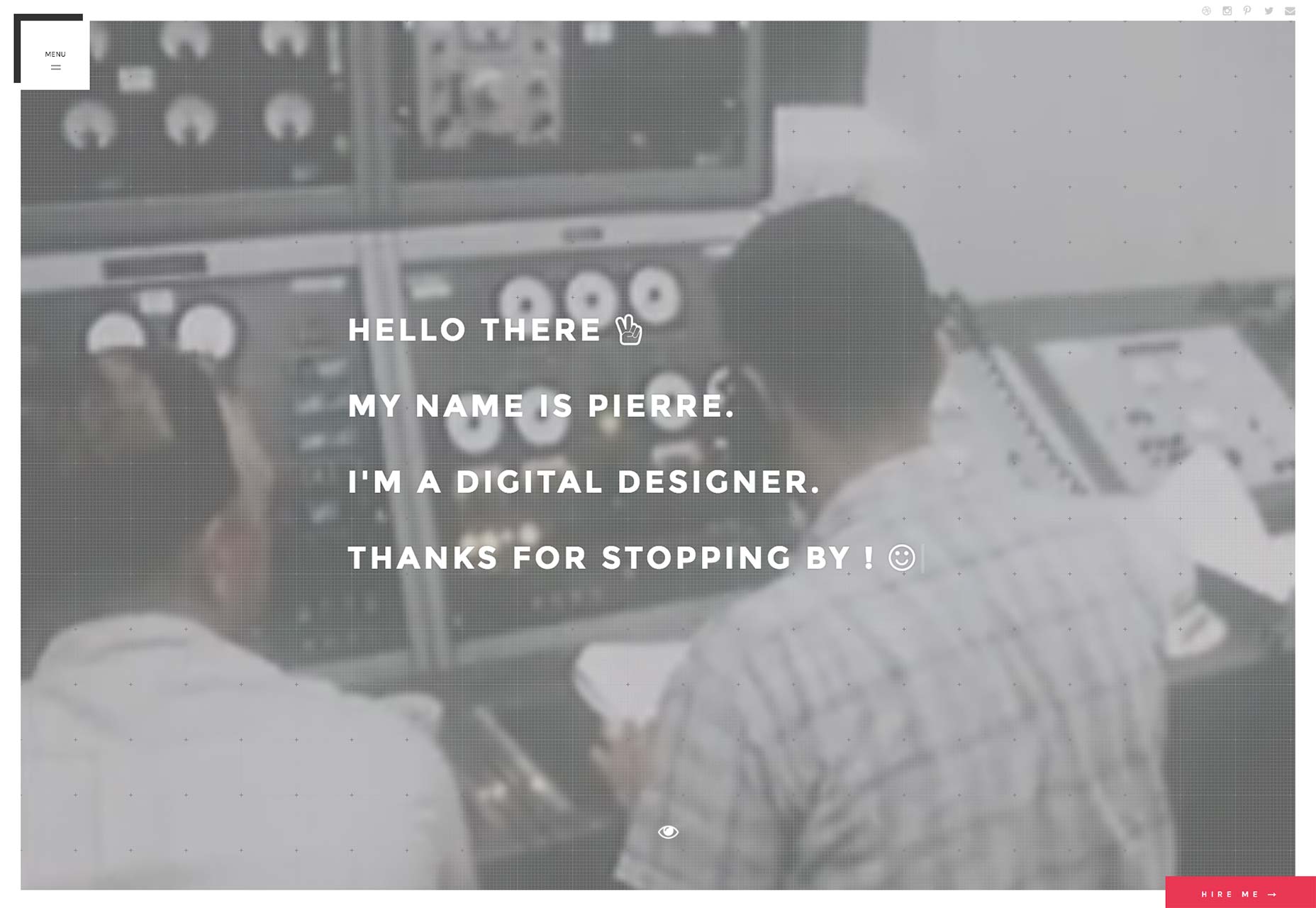
Pierre
Seré honesto contigo. No sé suficiente francés para decir si "Leverrier" es Pierre apellido, apodo o algún tipo de adjetivo. No pude encontrar su nombre completo en el contenido del sitio.
La confusión en torno a su nombre a un lado, el sitio es atractivo, utilizable, aunque muy centrado en la animación. Las imágenes son buenas, y el fondo de video vintage en la página de inicio es un buen toque, en cuanto al estilo.
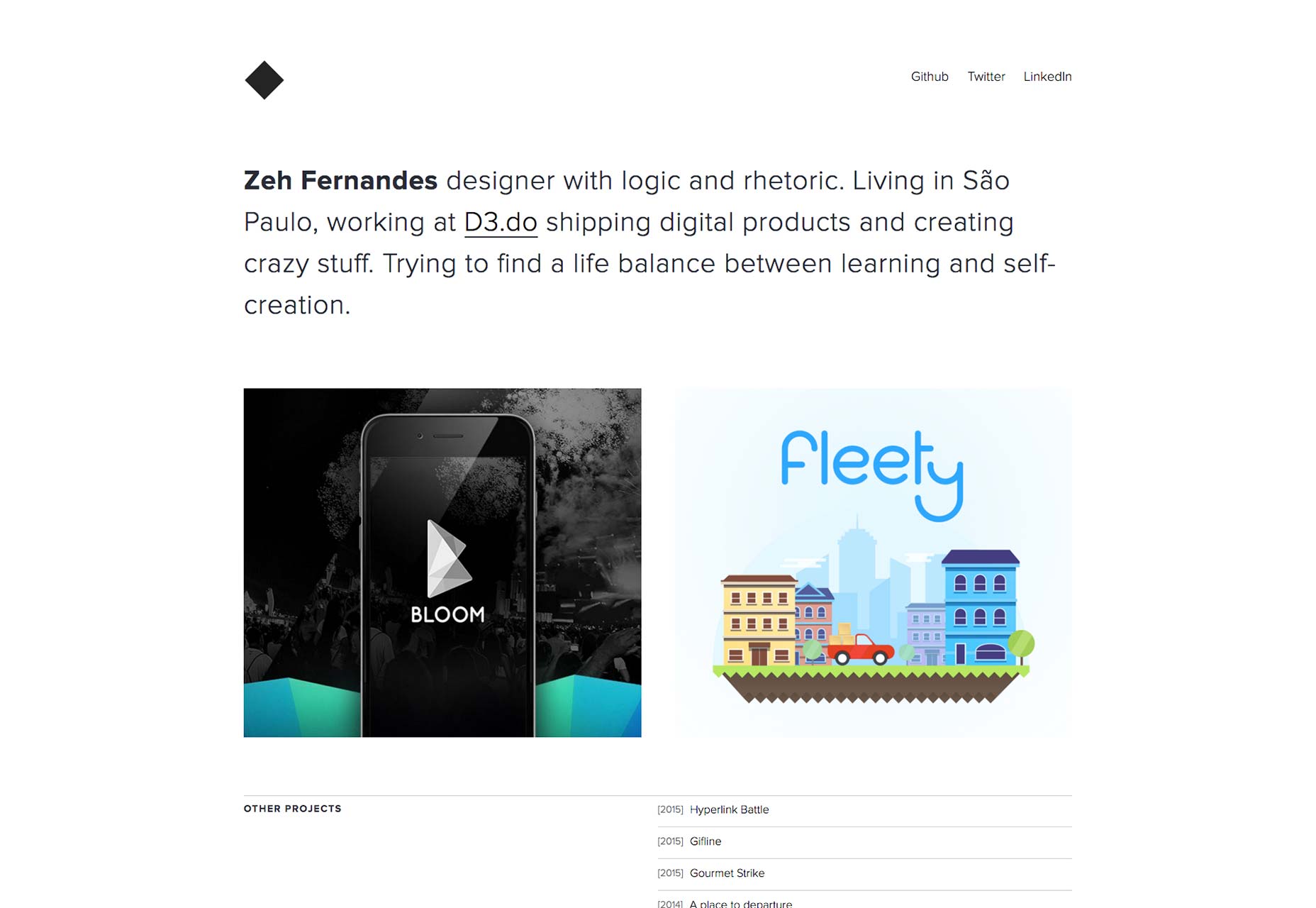
Zeh Fernandes
Zeh Fernandes ha logrado el tipo de minimalismo que hace que su sitio de una página se tranquilice al mirar. Por otra parte, tal vez me calme demasiado fácilmente el texto negro sobre un fondo blanco.
Aún así, Zeh es un maestro de código y diseño, y se nota.
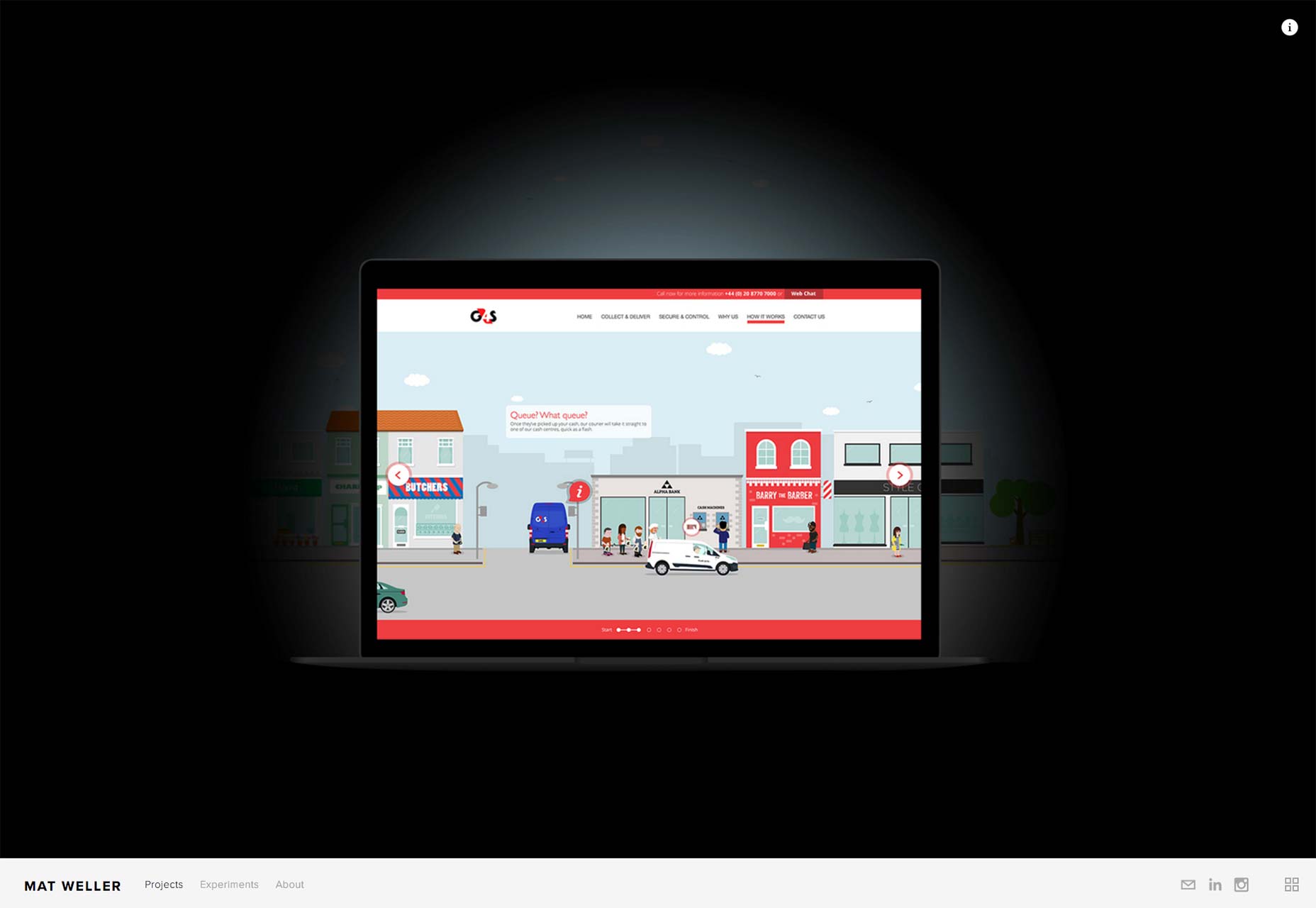
Matt Weller
Matt Weller es otro diseñador que corre un gran riesgo al hacer que su cartera sea solo un gran carrusel lleno de su trabajo. Aún así, sus habilidades como diseñador gráfico e ilustrador hacen que el espectáculo sea agradable.
Matt Muirhead
Matt Muirhead combina un tipo interactivo de dibujo de juguete, secuencias de video y animación en una experiencia web enriquecedora, encantadora, aunque algo distractora. Si el trabajo de un diseñador es atraer la atención y guiar al usuario por un camino, entonces Matt Muirhead conoce bien su trabajo.
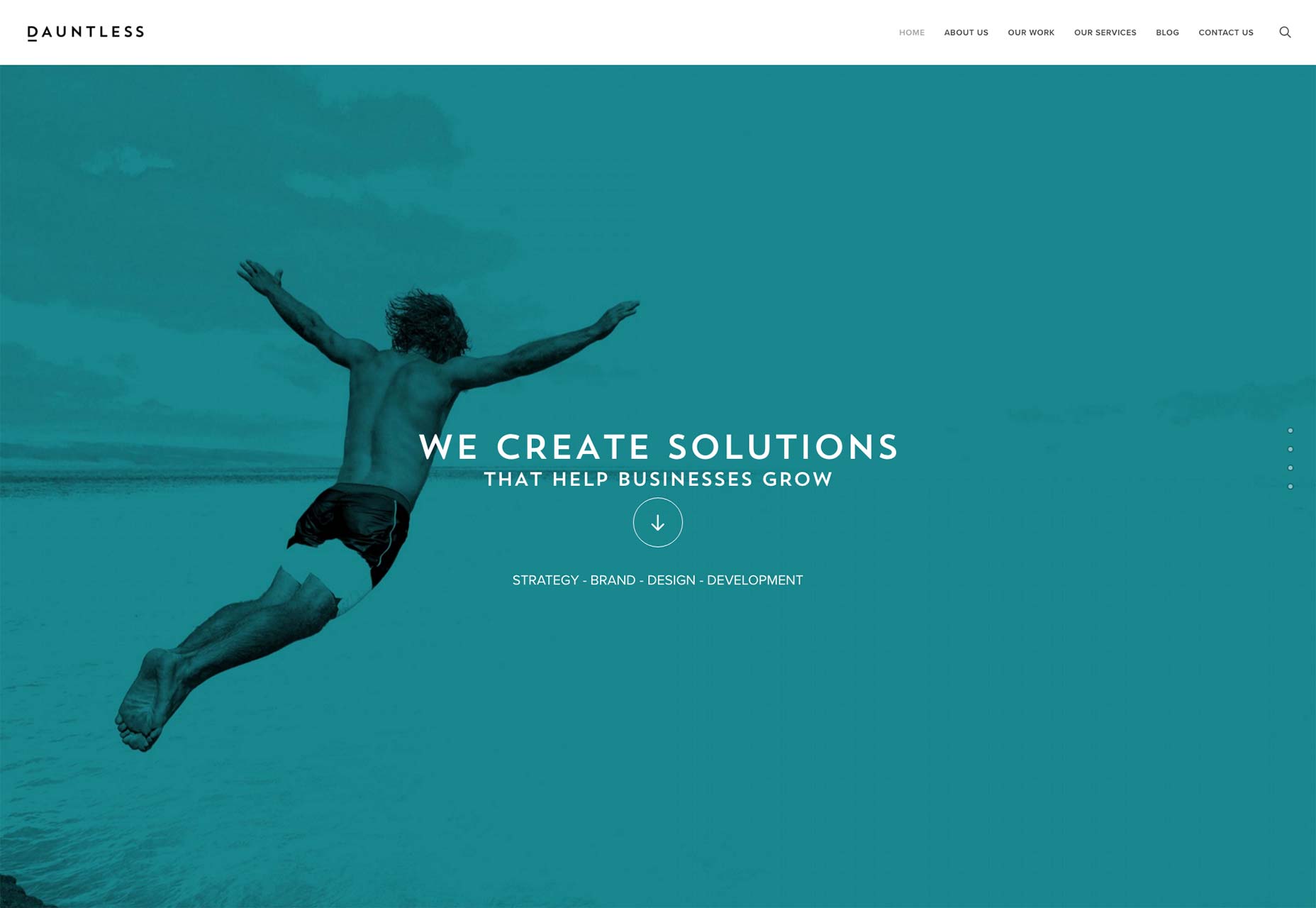
Intrépido
Sitio web de Dauntless no hace nada revolucionario con el diseño o la estética, pero es un Good Design TM . Es decir, es útil, elegante y agradable a la vista.
Es quizás irónico que su lema sea "Be Dauntless", pero para sus clientes decididamente orientados a los negocios, este es un diseño casi perfecto.
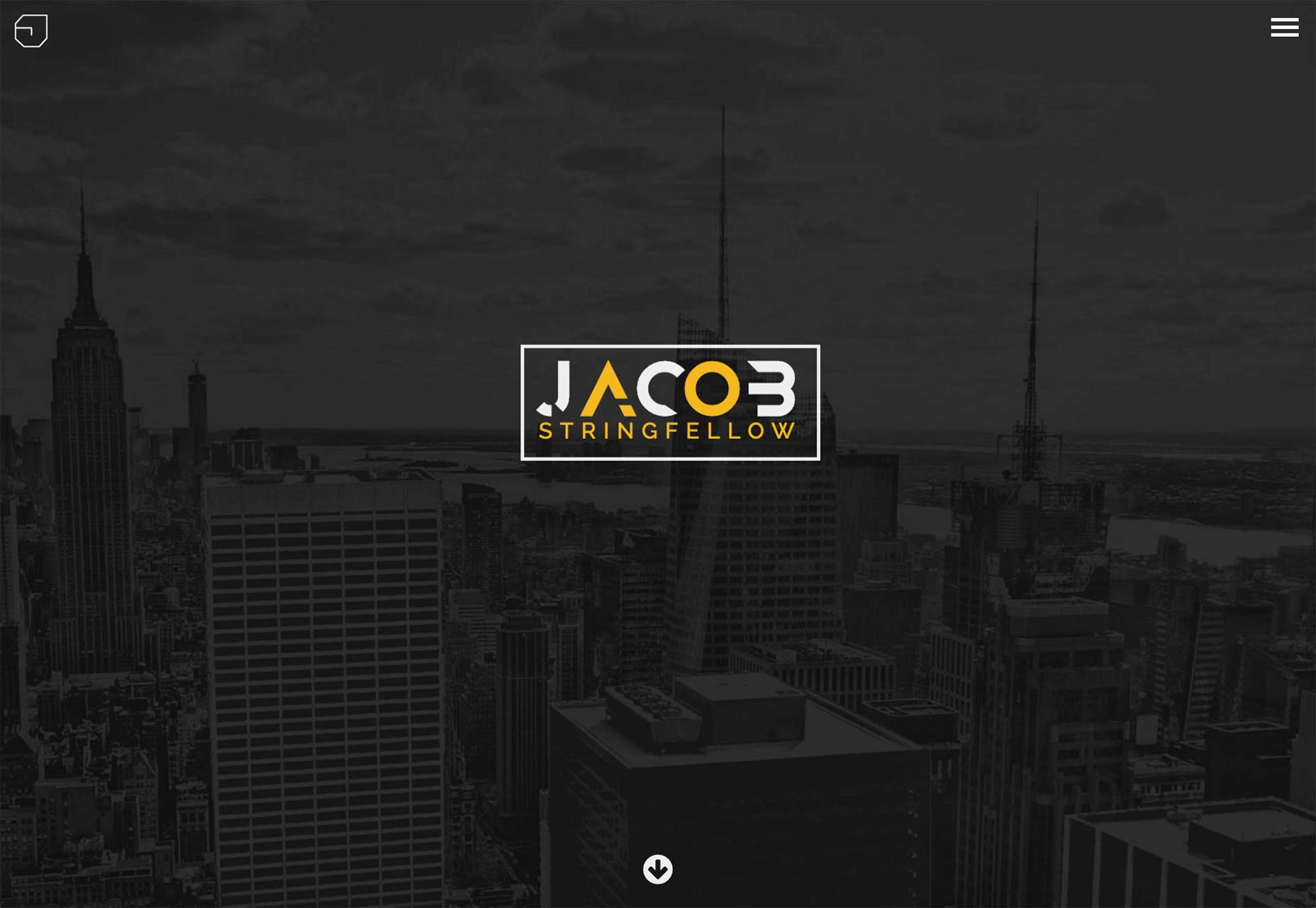
Jacob Stringfellow
Jacob Stringfellow adopta un enfoque audaz y bastante arriesgado para su cartera. No se puede negar que las imágenes son preciosas (con otro ejemplo excelente de una paleta de colores enfocada en el color amarillo), es la presentación.
Específicamente, oculta su trabajo anterior en carruseles lightbox, y la copia dice directamente que este sitio es su mejor trabajo hasta el momento, pero puede ver fragmentos de su trabajo anterior si realmente lo necesita .
A pesar de ese extraño riesgo, el resto de su sitio es simplemente hermoso.
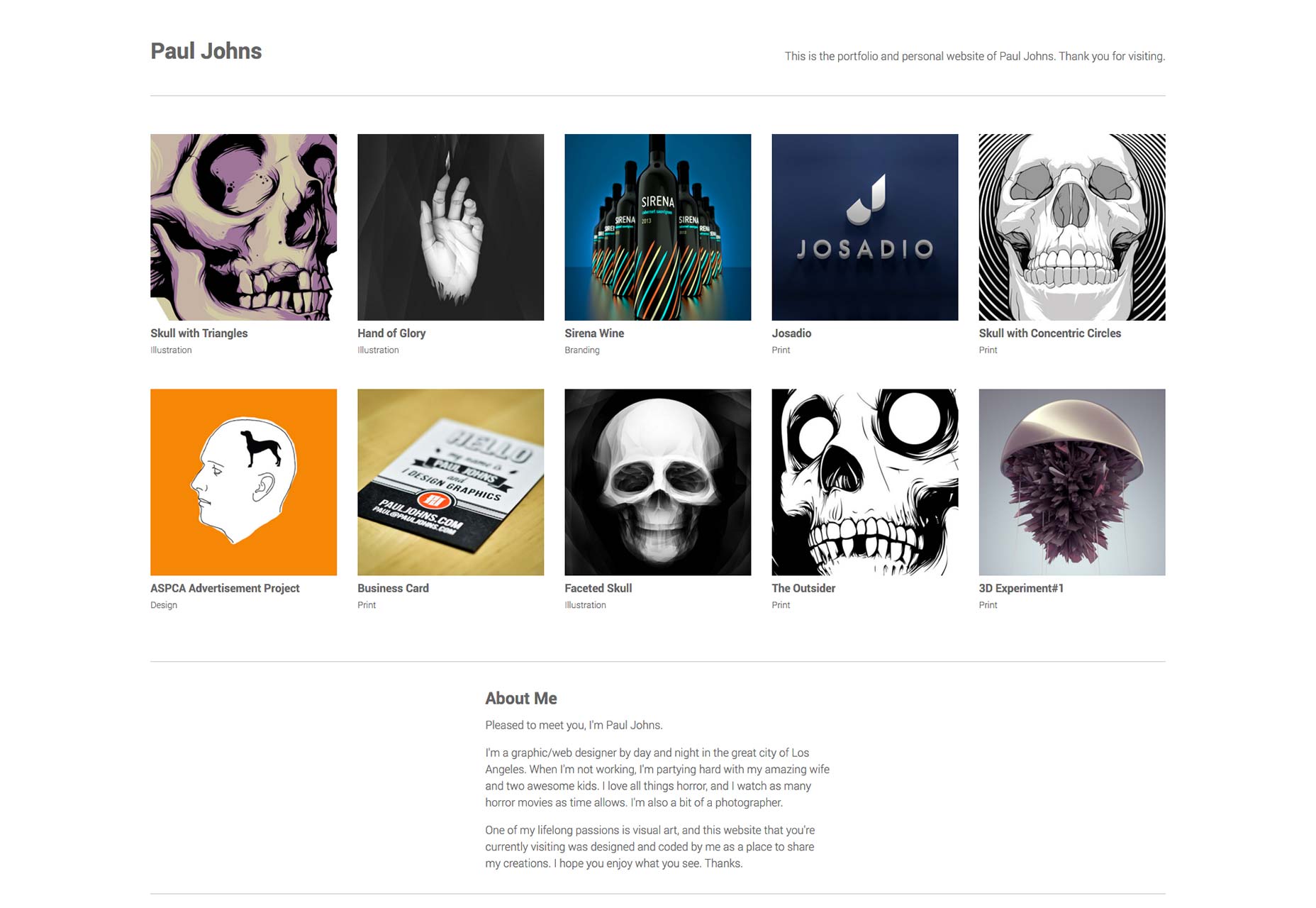
Paul Johns
El sitio de Paul Johns es otro que me parece tranquilizador mirar. Tipografía simple, útil, bonita y decente, permite que el trabajo hable por sí mismo. No puedo pedir más.
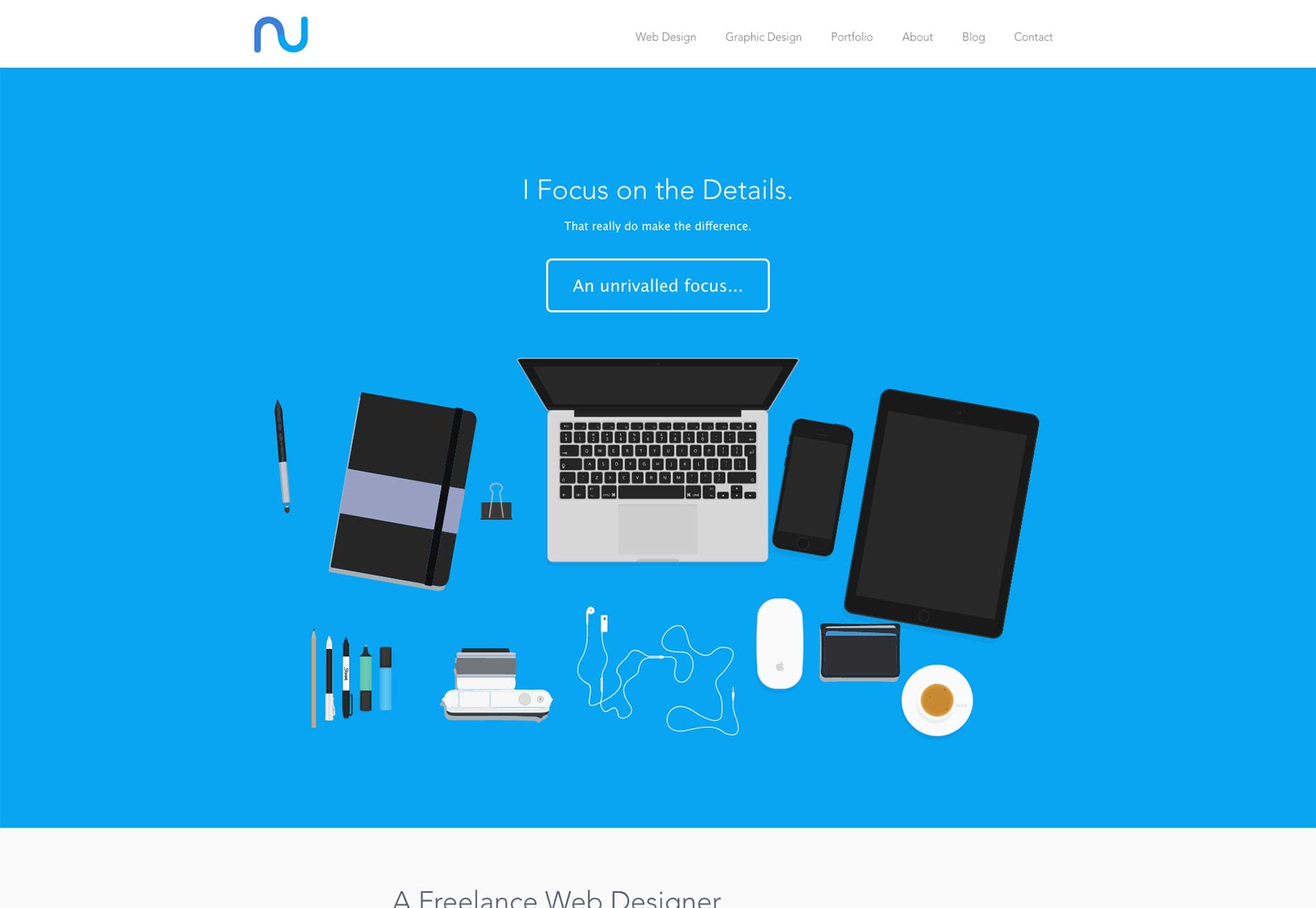
Ryan Gittings
amo El sitio de Ryan Gittings porque es un gran ejemplo de mejora progresiva además de un diseño útil, rápido y atractivo.
Si bien la estética y el diseño no son demasiado originales, apaga el JavaScript y observa cómo todo funciona bien. Todo lo que pierdes es un par de animaciones sofisticadas. ¡Así es como se supone que debe funcionar!
Además, realmente se ve bien, de una manera convencional.
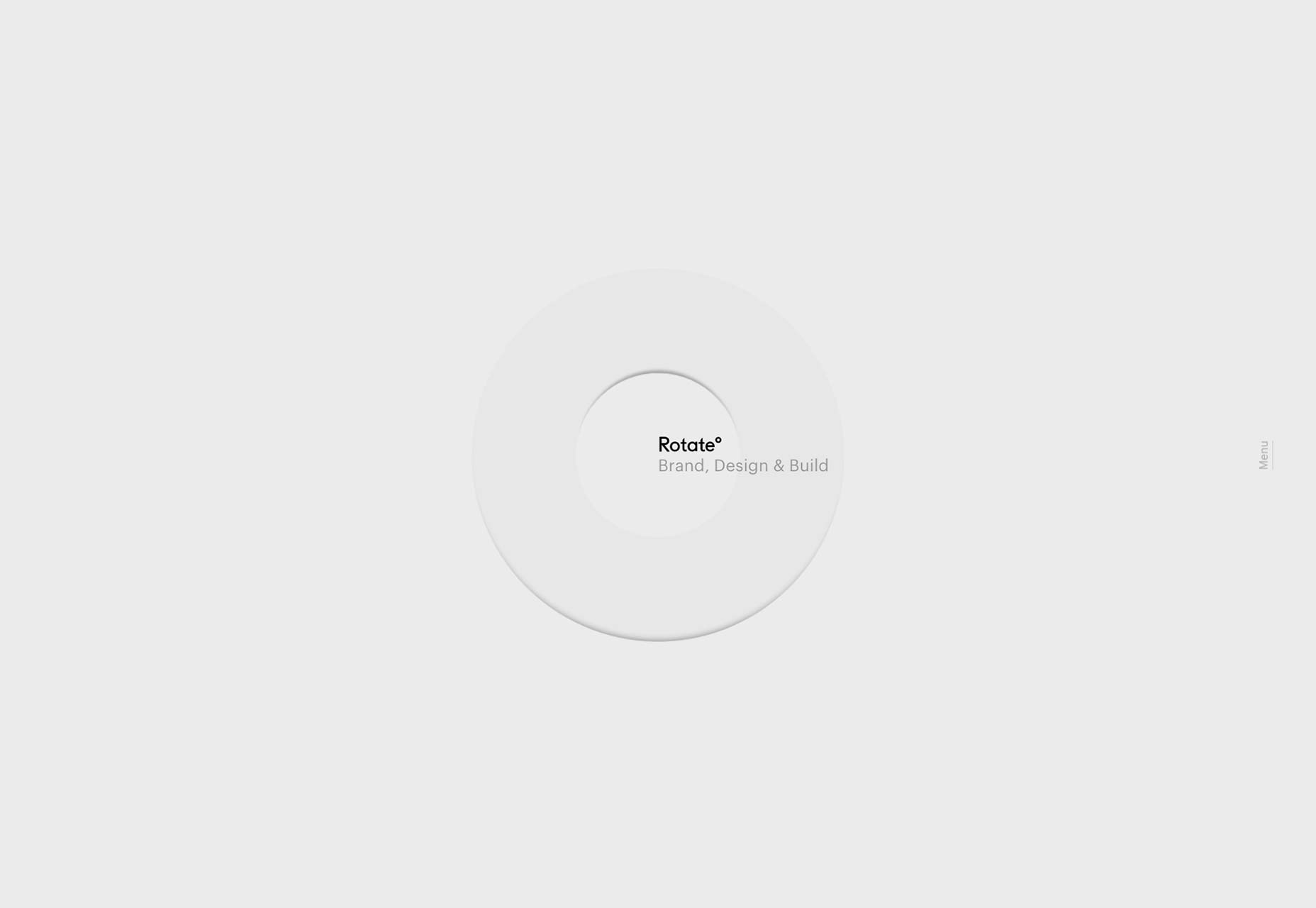
Girar
Girar es un estudio que toma el enfoque opuesto. El sitio está de moda, incluso es elegante, pero odio ver qué pasaría si alguien no pudiera cargar el JS por algún motivo.
Aún así, me encanta la forma en que muestran su trabajo, las "miniaturas" (haga clic, verán lo que quiero decir) y los estudios de casos mismos.
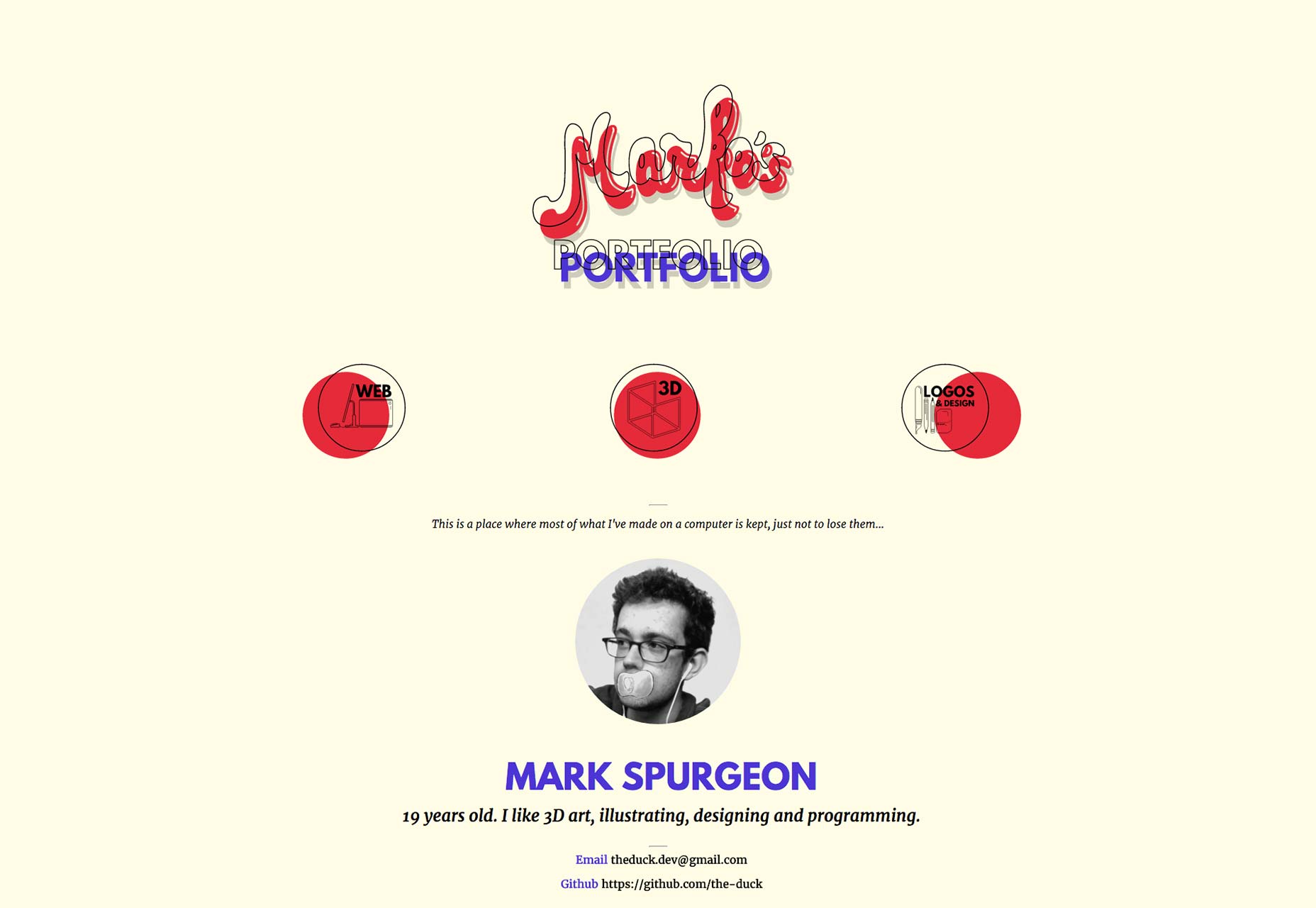
Mark Spurgeon
Mark Spurgeon es un prometedor diseñador, programador, ilustrador y artista en 3D de 19 años de edad. Admitiré abiertamente que podría practicar su uso del espacio en blanco y la tipografía, pero lo que llamó mi atención fue la estética.
Es un diseño vintage y minimalista. El diseño vintage tiende a ser simplista, pero no minimalista. Por lo general, está dominado por fotos grandes, florituras estilísticas, etc.
Ver las dos estéticas combinadas es refrescante. Con algunos ajustes, esta podría ser la mejor cartera del mes.
Hábil
Es sencillo. Es elegante. Sus Hábil ! (Lo siento, tuve que hacerlo). Es otro de esos sitios que hace muy poco que sea nuevo, pero mucho correcto. Haz clic, navega y disfruta de las cargas de imágenes geniales.
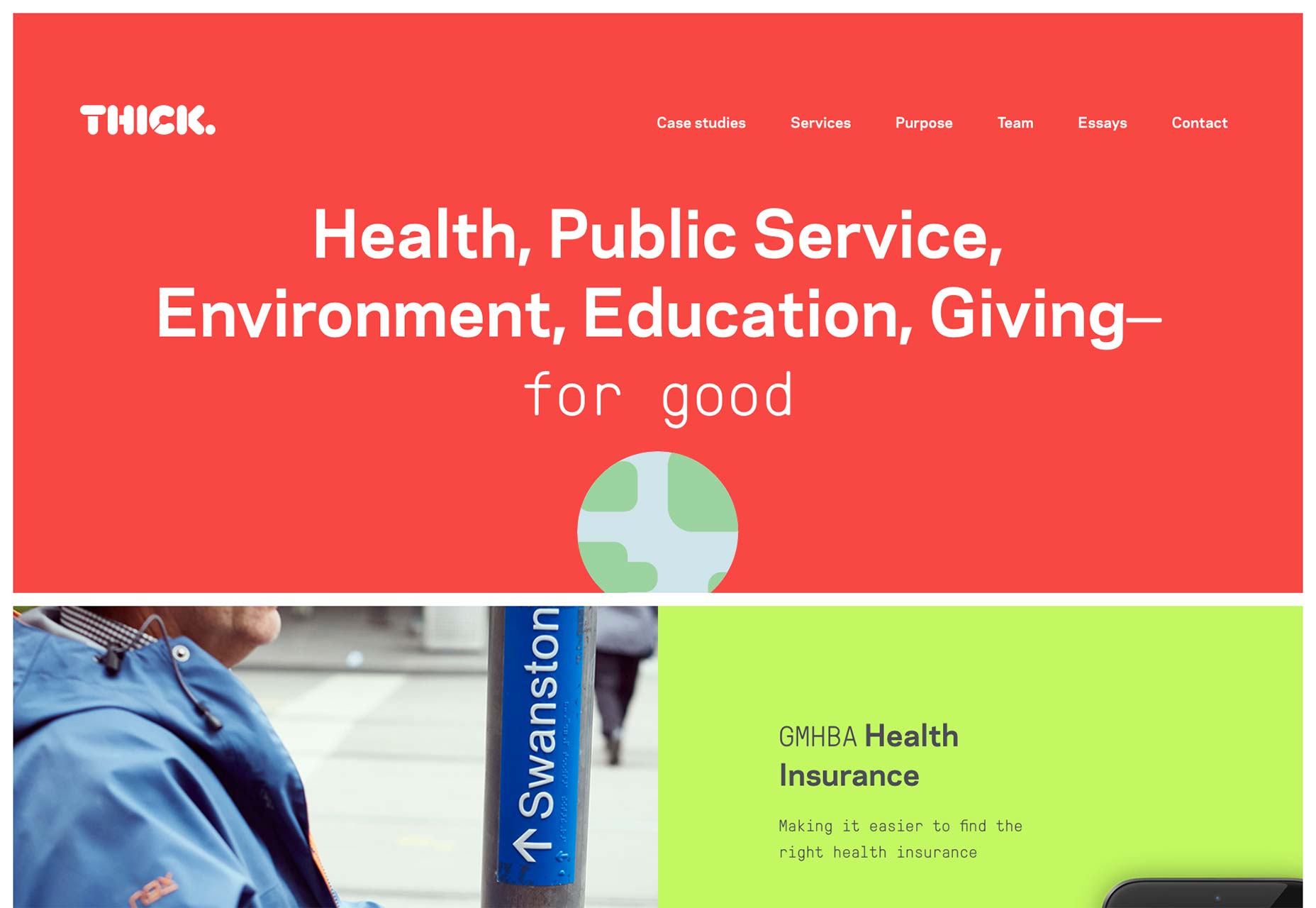
Grueso
Grueso es un estudio de diseño en Australia.
[No hagas una broma al revés ... No hagas una broma invertida ...]
Han logrado invertir las tendencias de diseño [Dammit ...] usando fuentes monoespaciales con mucho color. No realmente. Casi cada vez que veo gente usando fuentes monoespaciales, está en un diseño monocromático. O eso, o un diseño principalmente monocromático, ligeramente tocado con colores de acento.
Es bueno ver que Thick ha ido en una dirección diferente, y que se vea bien.
Iaia Ioio
Iaia Ioio tiene el tipo de diseño "loco" que hace pensar en los años 90, solo imbuido de una paleta menos colorida.
Debo admitir que siempre me resulta extraño cuando llego a la página de inicio de un sitio y no puedo desplazarme. Confundirá a más de unos pocos usuarios cuando lleguen allí y descubrirá que la navegación está en las cuatro esquinas.
Sin embargo, una vez que te das cuenta de eso, el diseño parece clásico, como cuando el estilo Bauhaus comenzó a filtrarse en el diseño web. Viene completo con fuentes monoespaciadas y lo que podría jurar es un poco de Helvetica.
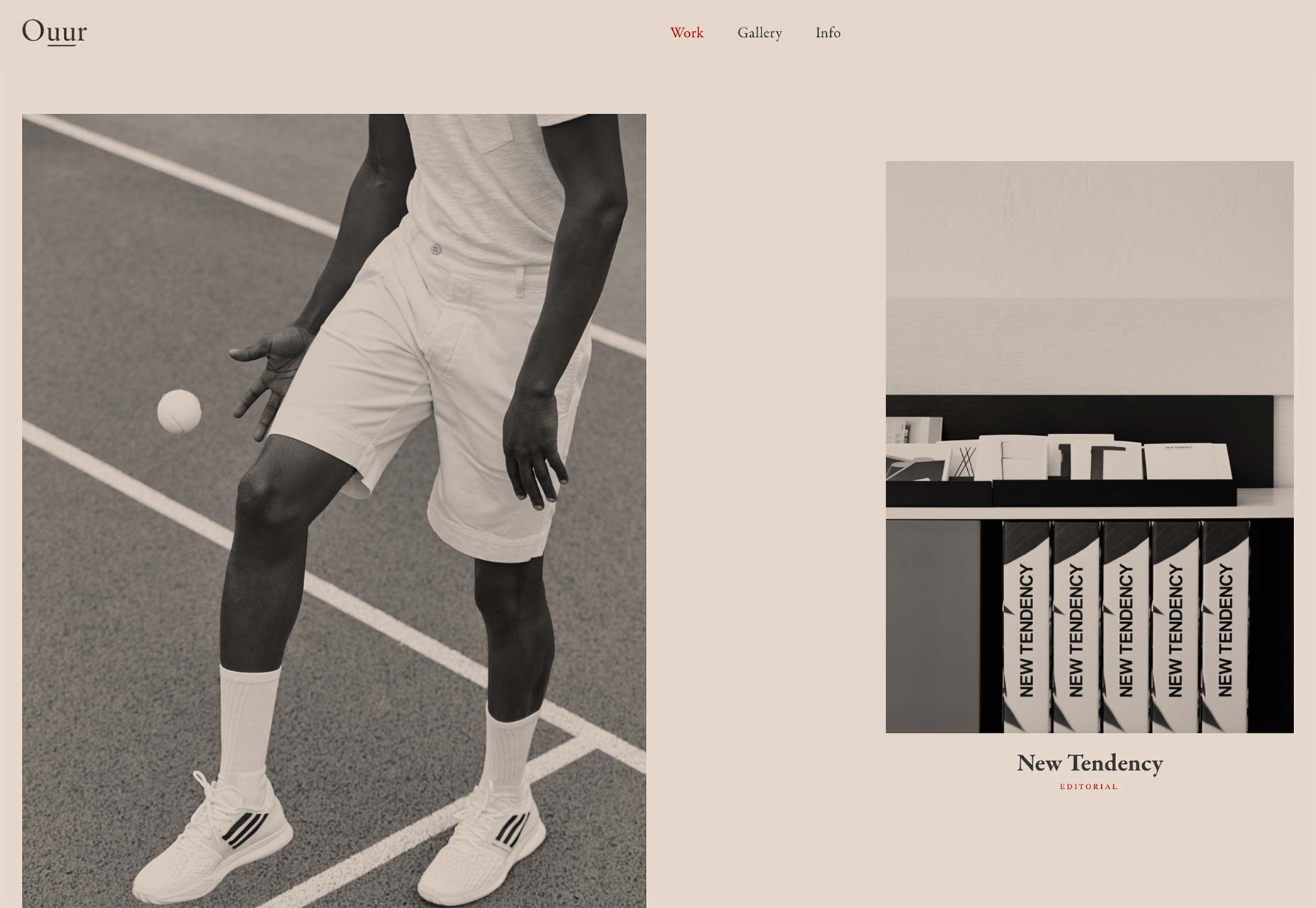
Medios de Ouur
Medios de Ouur ha perfeccionado una estética que voy a llamar "Sepia Bauhaus" (que no debe confundirse con el "Minimalismo Vintage" antes mencionado). En serio, míralo. Tienen esa asimetría en marcha, y ejecutaron toda la página de inicio a través de un filtro Sepia, y está funcionando para ellos.
También son las personas que hicieron esa genial serie de fotos con los cerillos .
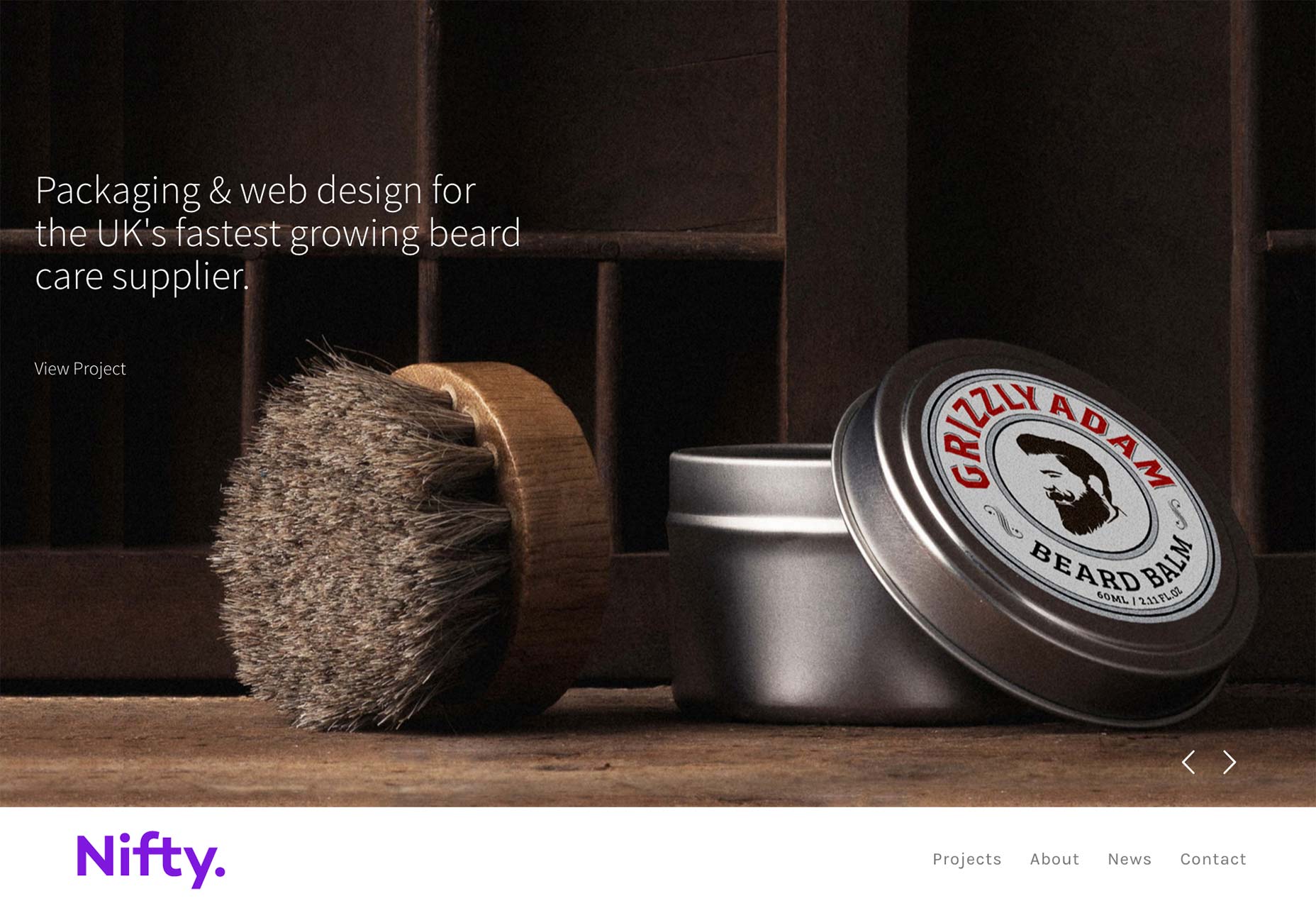
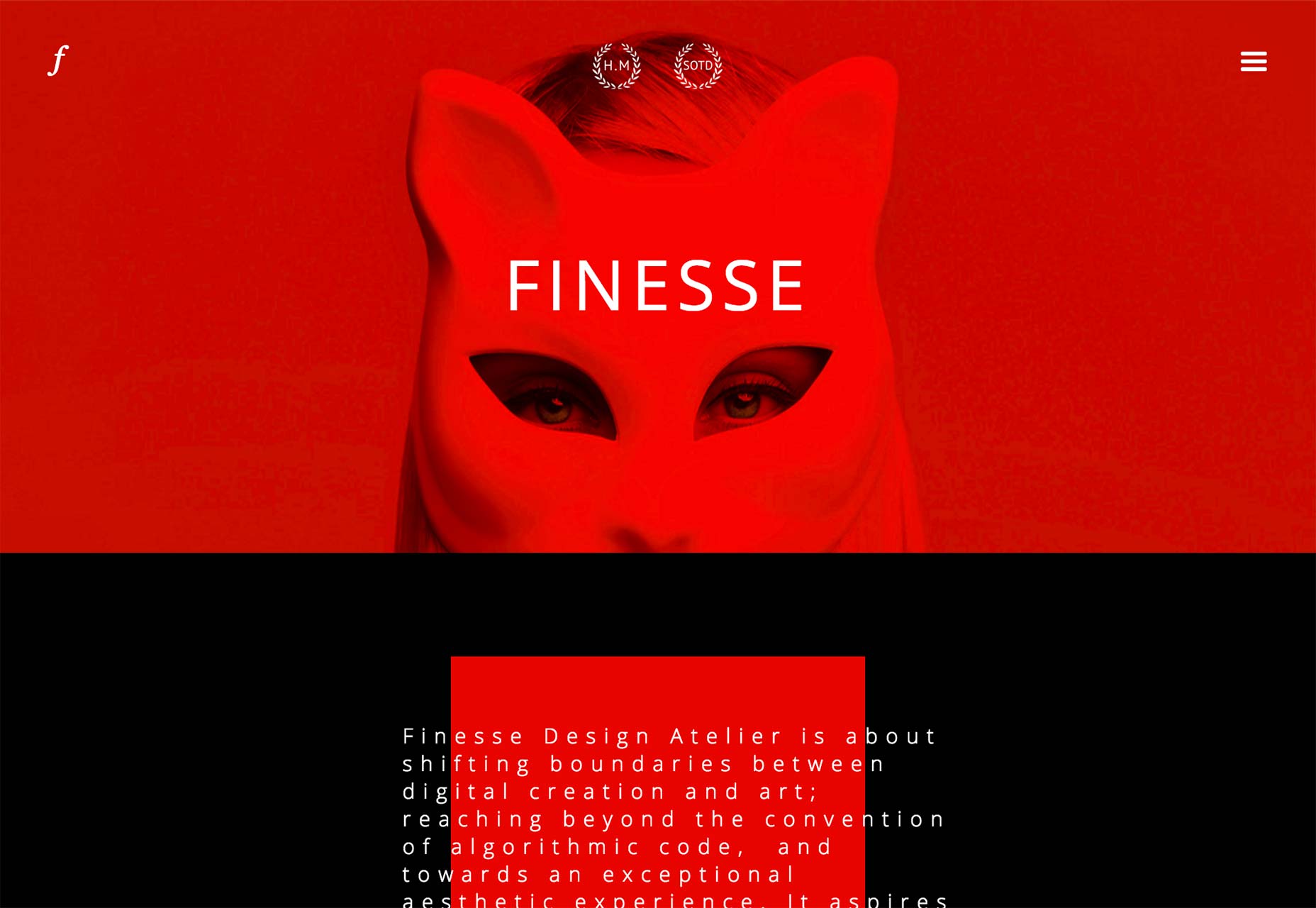
Finura
Finura es un estudio de diseño con un estilo distintivo de alta costura que se refleja en su propio sitio y en todo su portafolio. Además, hacen que el rojo y el negro se vean realmente bien.
(Advertencia justa, después del salto, habrá al menos un par de mujeres en ropa interior. Tal vez no haga clic en este mientras está en el trabajo).
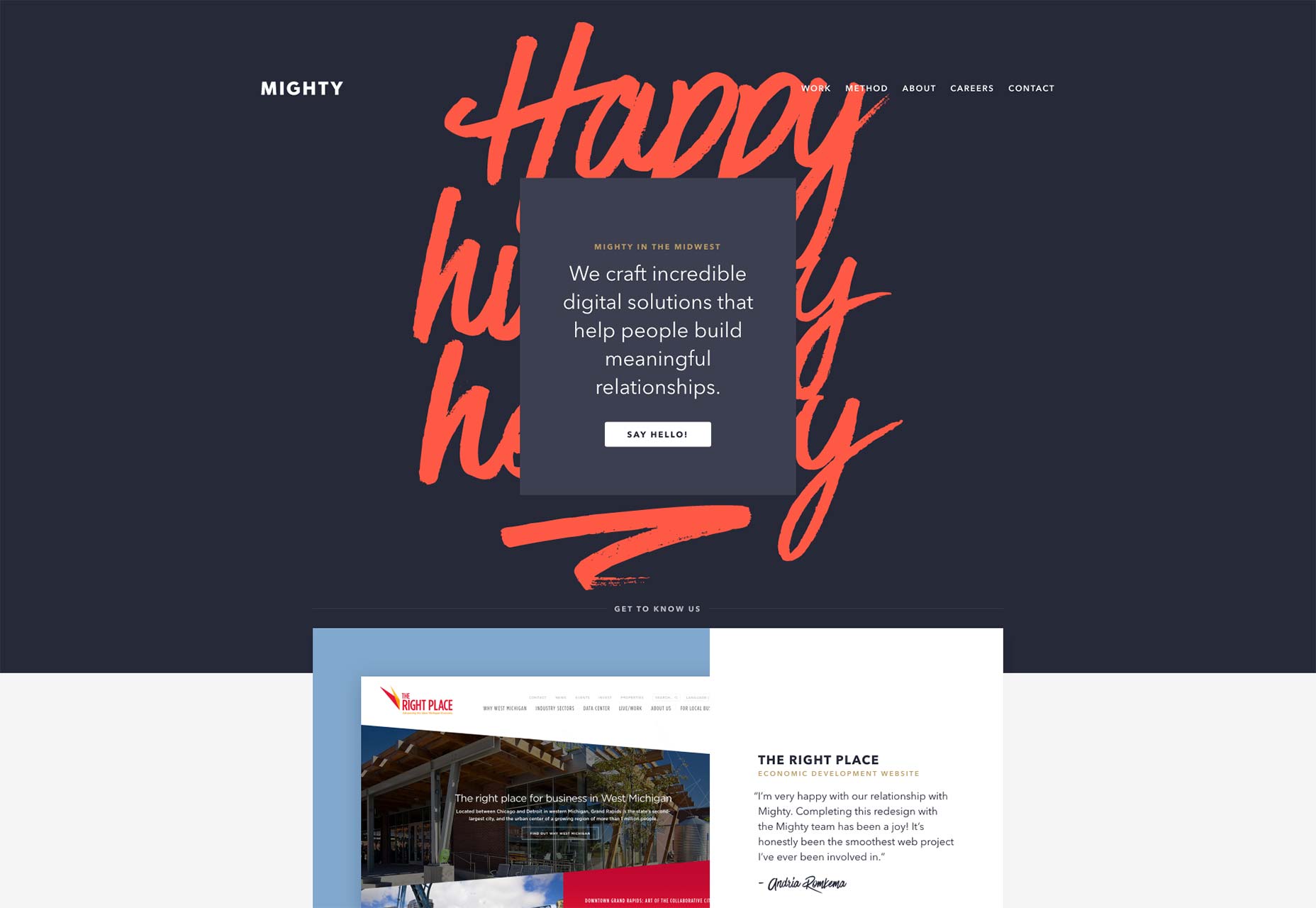
Poderoso en el Medio Oeste
Poderoso en el Medio Oeste es una agencia en Michigan. Su sitio es prácticamente un libro de texto sobre la tipografía hermosa, el uso del espacio en blanco, y la mezcla de trazos de pincel estilizados inesperados y guiones cursiva en un diseño de lo contrario conservador.
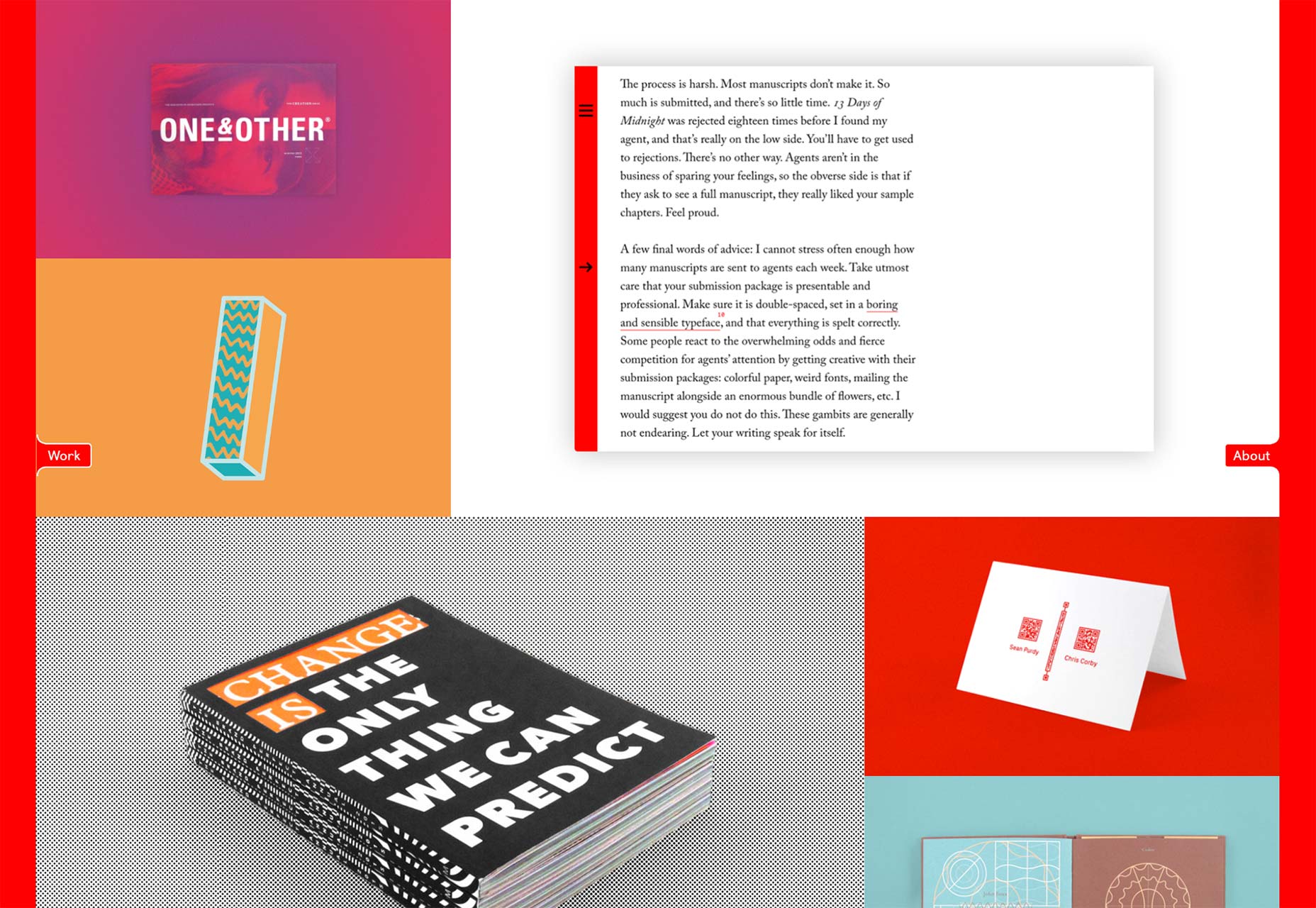
Sean Purdy
Es raro encontrar un sitio tan saturado de rojo como El portfolio de Sean Purdy y es más raro encontrar uno que luzca así de bien. Ahora, hay un problema: después de llegar allí, haga clic en un proyecto lo más rápido que pueda, porque esos archivos .gif parpadeantes me lastiman un poco los ojos.
Una vez que superas eso (y es un problema de usabilidad bastante grande), el trabajo es hermoso, la tipografía es buena y la navegación, aunque poco convencional, es lo suficientemente obvia como para ser utilizable.
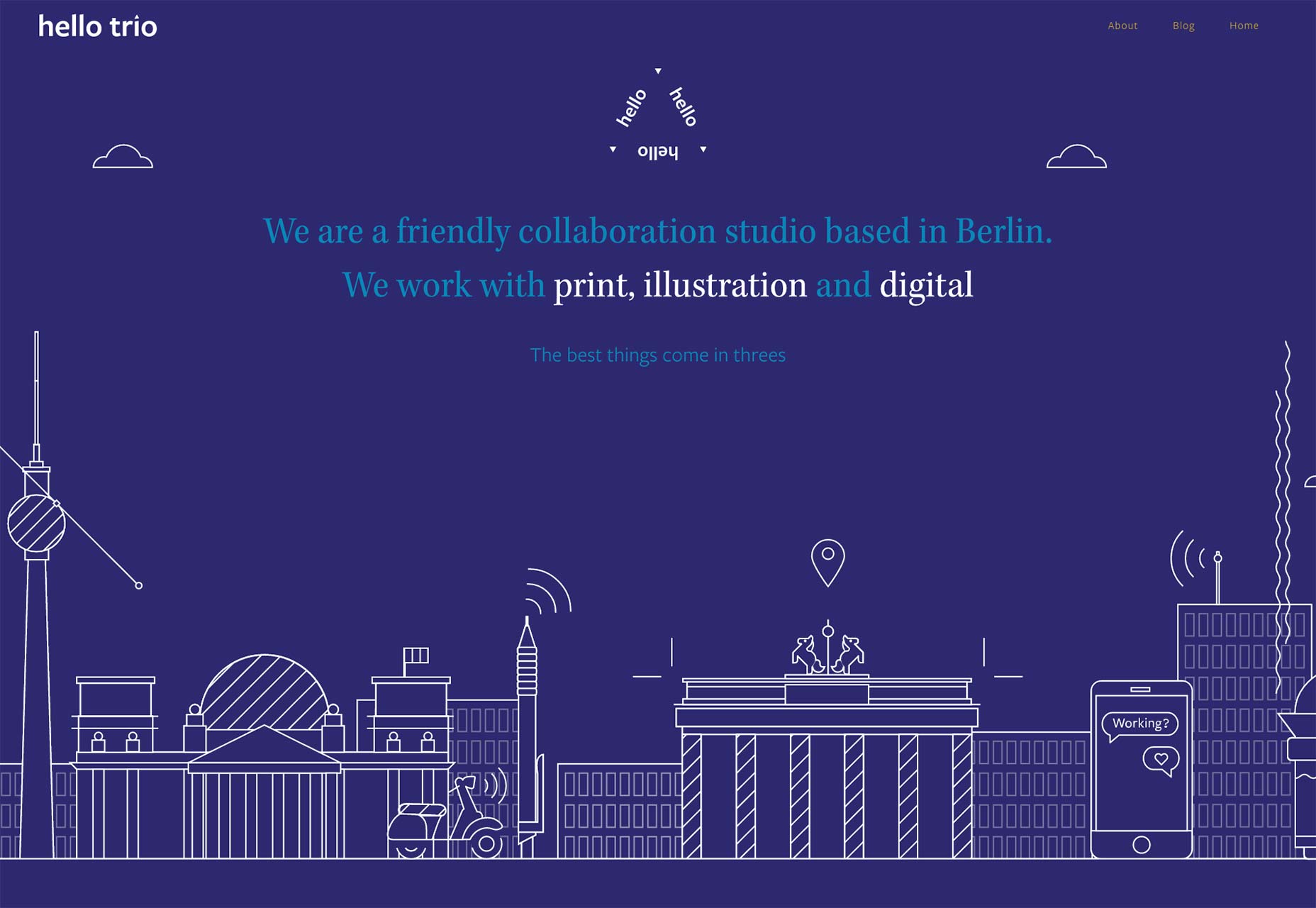
Hola Trio
La sede de Berlín Hola Trio combina ilustraciones con fantástica tipografía en un sitio web simple que hace lo que dice en la etiqueta.
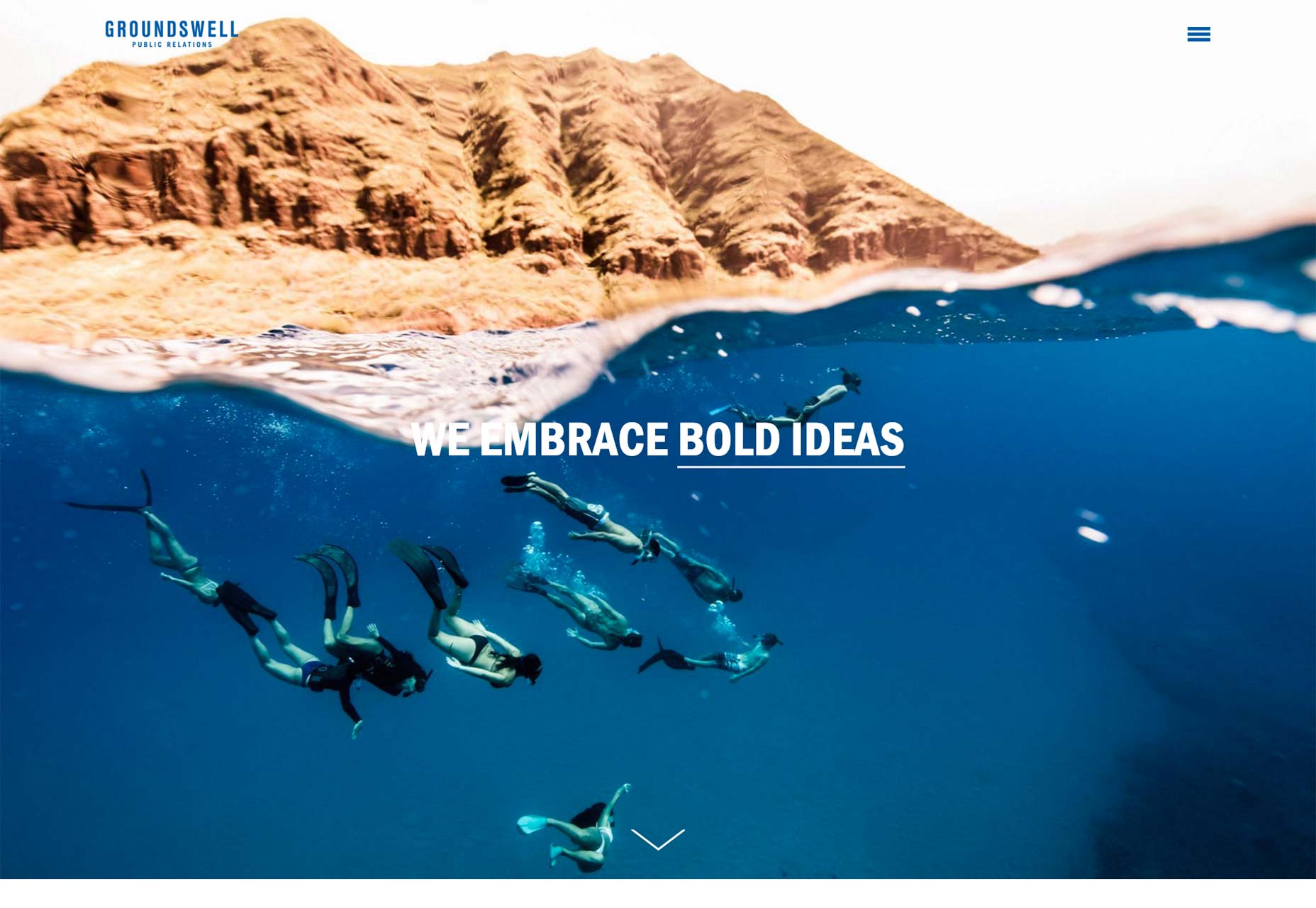
Marejada
Marejada utiliza su sitio de cartera para mostrar sus estudios de casos de relaciones públicas. También usan una gran cantidad de fotografías de archivo. Pero bueno, si no pudieran vender un concepto con fotos, no estoy seguro de que confíe en ellos para hacer mi PR.
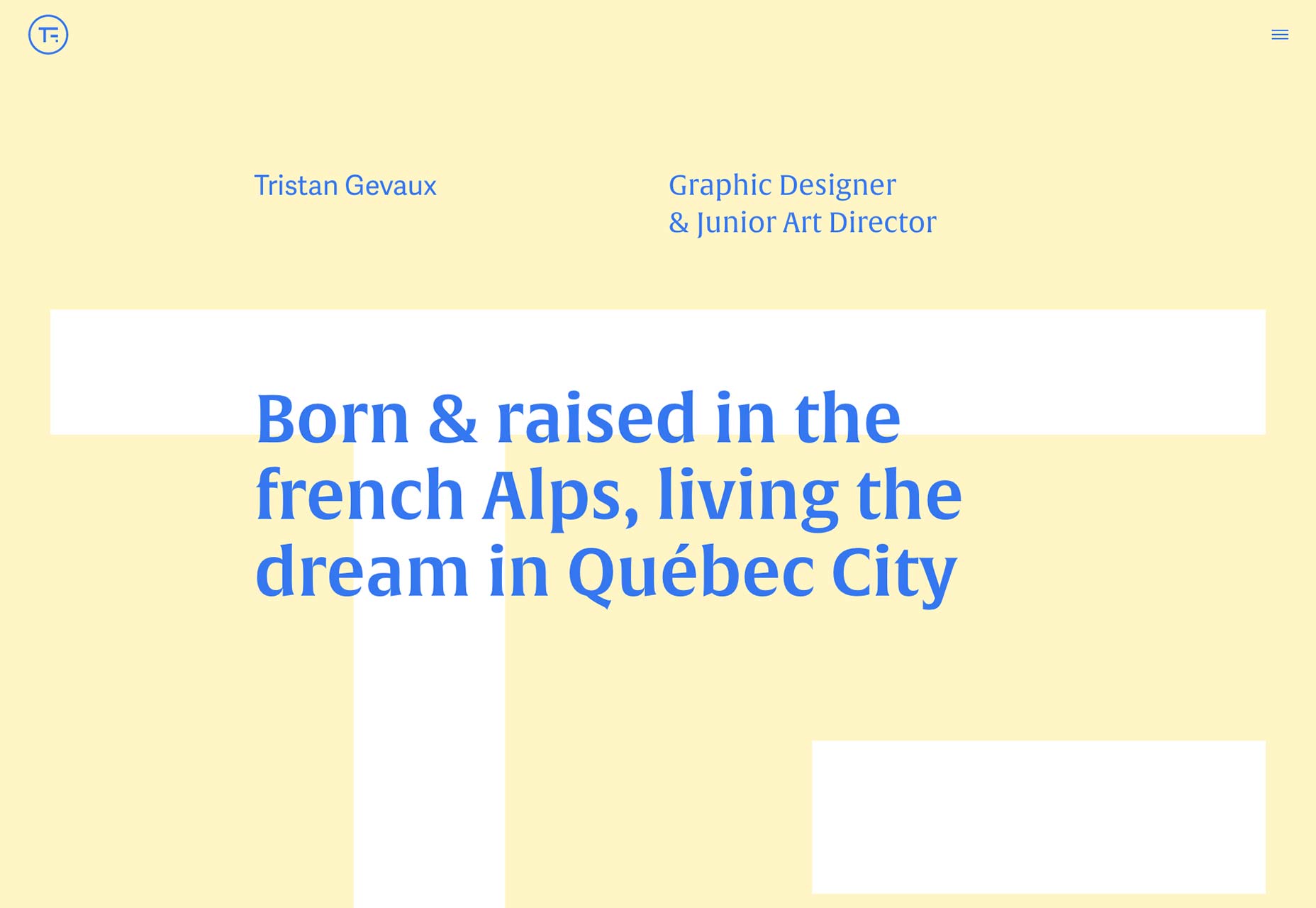
Tristan Gevaux
Usar el amarillo en el diseño web es difícil. Mezclar amarillo y azul y hacerlo funcionar es más difícil. Tristan Gevaux ha logrado esto, junto con una gran tipografía y un sentido del estilo muy distinto.
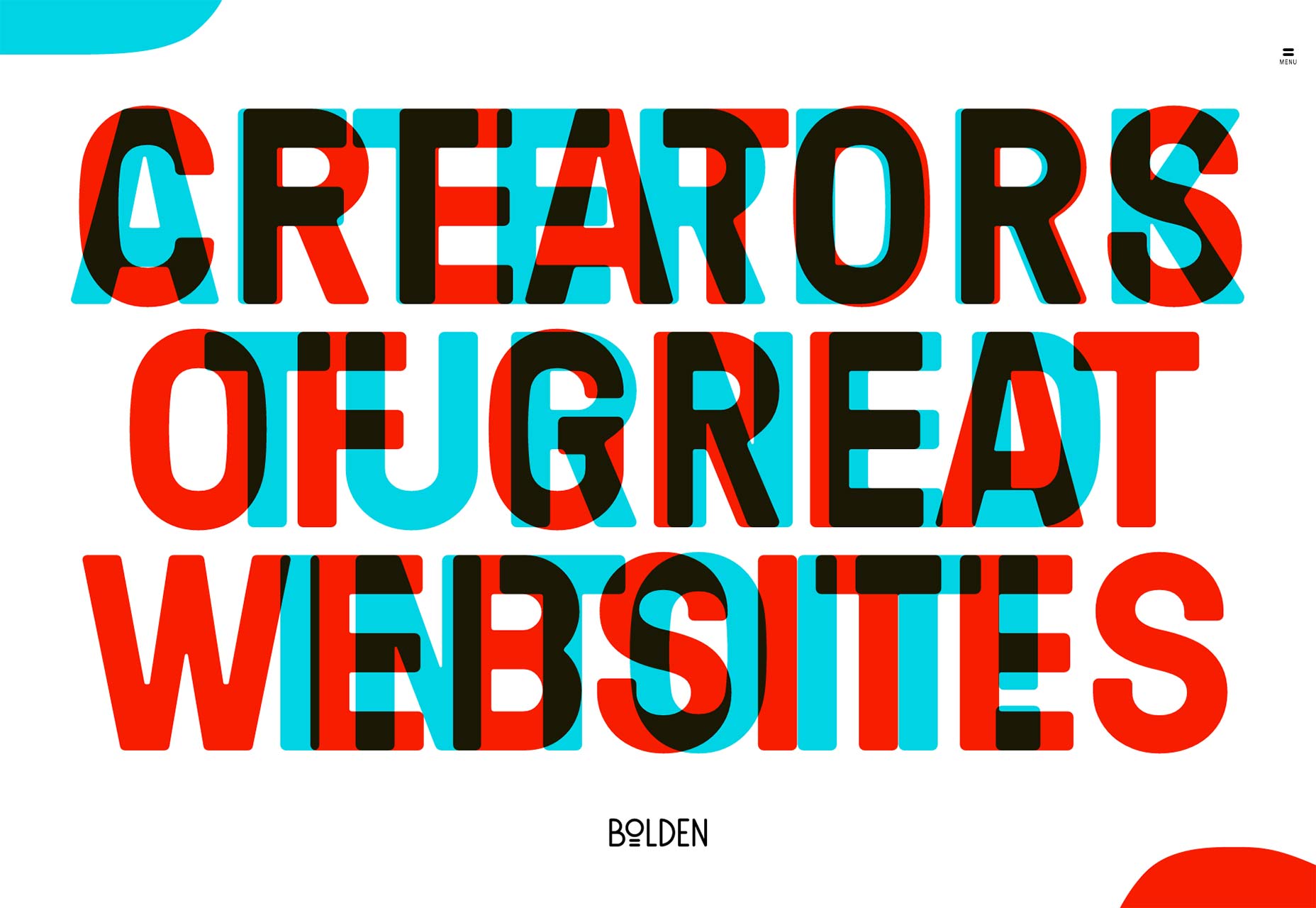
Bolden
Bolden es un estudio de diseño en Amsterdam. La estética de su portafolio utiliza animación y superposiciones rojas y azules para revelar información. Es bastante distinto, definitivamente llamativo y muy bien hecho.
Josh Sender
Sitio de Josh Sender es simple, en gran parte monocromático, subestimado. Si bien siempre he mostrado al menos uno o dos sitios por sus audaces elecciones de colores, debo admitir que este tipo de diseño es mi primer amor.
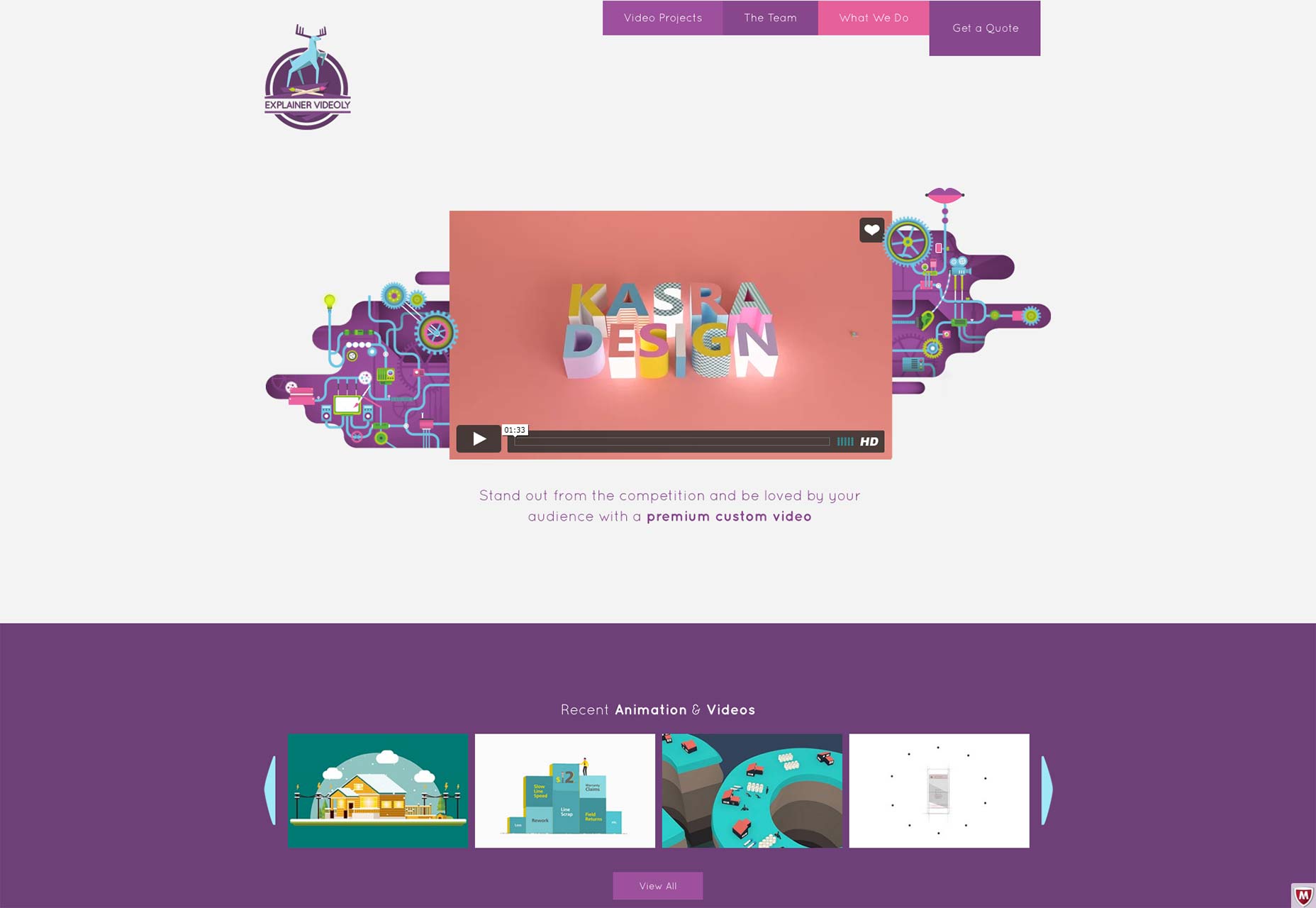
Explicador Videoly
Y volvemos directamente a los colores vivos con Explicador Videoly , un estudio que hace videos explicativos. Puedes ver su video explicativo sobre él en su página de inicio, porque realmente les gusta hacerlos.
Su sitio puede no ser especialmente único en cuanto a diseño, y no hay ninguna razón para que el texto sea tan pequeño, pero este sitio tiene personalidad, y mucho. Además, es utilizable.
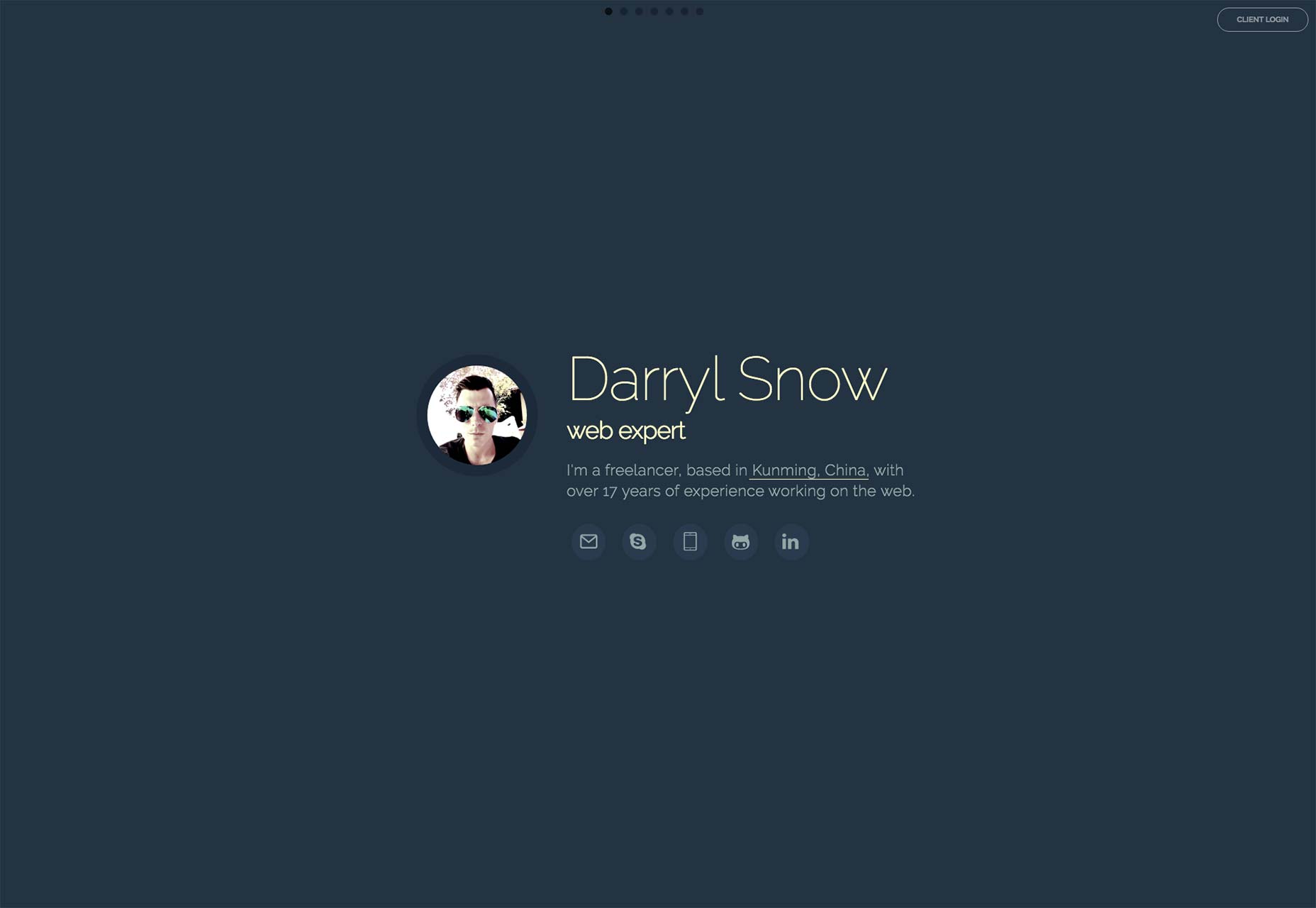
Darryl Snow
Sitio de Darryl Snow es otro excelente para mostrar la personalidad. No muestra tanto de su trabajo como muestra las marcas para las que ha trabajado. Dado el tamaño de esas marcas, eso es probablemente suficiente para la mayoría de los clientes.
Pero me gusta especialmente la forma en que da un giro a los conceptos antiguos, como los bordes curvos entre las secciones de contenido de tamaño de pantalla. Son los pequeños detalles como esos que pueden hacer que un diseño estándar se sienta único.