Los mejores complementos gratuitos de WordPress para sitios web móviles
Si hay algo que está bien establecido en los últimos años, es la importancia de atender a los usuarios de dispositivos móviles. Navegan, compran cosas, son tan importantes como cualquier otro usuario.
Hacer un sitio web que funcione bien para todas las pantallas grandes y pequeñas es, si no fácil, ciertamente dentro del campo de posibilidad para aquellos de nosotros con los conocimientos técnicos. El problema es que no todos los usuarios de WordPress son desarrolladores front-end. Muchos son dueños de negocios, aficionados, o incluso solo blogueros regulares, ya sabes, ¿blogs? ¿Para eso se diseñó WordPress en primer lugar? Los programadores construyeron una herramienta que casi todos podían usar, por lo que la gente fue y la usó. Ahora esas mismas personas podrían necesitar un poco de ayuda para que su sitio se vea bien en tantas pantallas como sea posible. Bueno, la ayuda ha llegado, en forma de complementos de WordPress.
Así es, el artículo de los complementos de WordPress de este mes tiene un tema real: vamos a hablar sobre cómo hacer que su sitio se vea bien en teléfonos, tabletas y cosas más grandes también, con la menor cantidad de código posible.
Cambiar algunos temas
En una situación ideal, podrá elegir un tema de WordPress (o tener uno hecho) que funcione perfectamente en todas las pantallas. Por desgracia, este no es siempre el caso. Un tema puede ser receptivo, pero no mostrar su contenido en pantallas grandes de la manera que desee. O tal vez la navegación móvil es wonky.
Cualquiera que sea el problema, es posible que encuentre otro tema que le proporcione lo que le falta al primero. En el mundo de los temas gratuitos, la solución de talla única casi no existe.
Y aquí es donde llegamos a los mezcladores de temas. Estos complementos cambiarán entre los temas que elija en función del dispositivo que tenga el usuario. Puede que no sean una solución perfecta, pero cualquier cosa, y quiero decir cualquier cosa, es mejor que ignorar a los usuarios de dispositivos móviles.
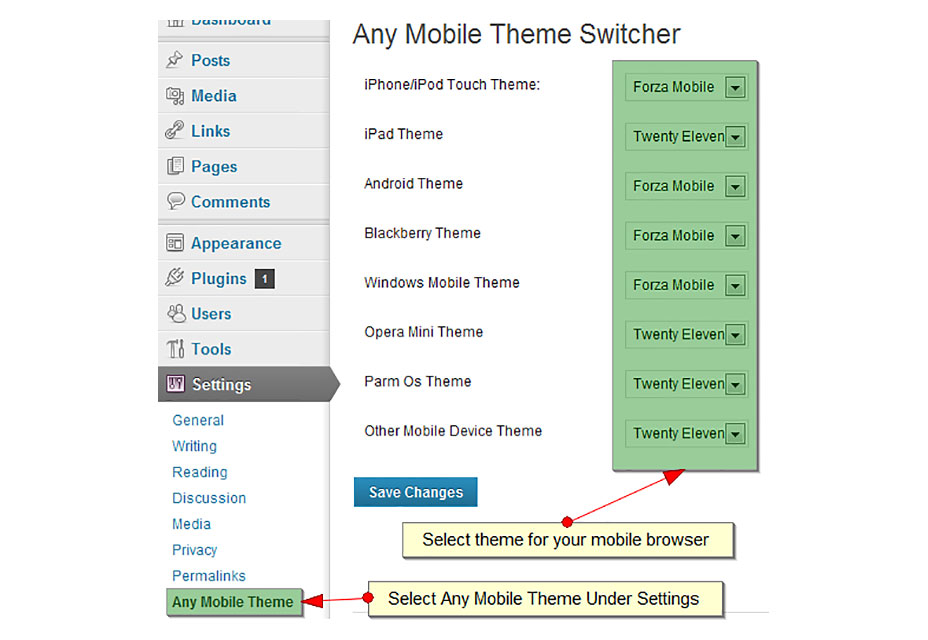
Cualquier conmutador de tema móvil
Cualquier conmutador de tema móvil es una de las soluciones más simples que hay. Es gratis, con una versión Pro, pero las funciones gratuitas son más que suficientes para la mayoría de los propósitos.
Puede establecer opciones de tema individuales para todas estas categorías de dispositivo y software por separado: iPhones / iPod Touch, iPads, teléfonos Android, tabletas Android, Blackberry, dispositivos con Windows Mobile, Opera Mini, Palm OS y "Otro".
También puede mostrar un selector de temas para permitir a los usuarios de dispositivos móviles acceder al "tema de escritorio" si lo desean.
Smart móvil
Smart móvil toma un enfoque menos específico para cambiar de tema. Puede optar por habilitar su tema específico para dispositivos móviles para teléfonos, y opcionalmente para tabletas, y eso es todo. También viene con un conmutador manual opcional.
Lo que lo hace diferente es una característica llamada transcodificación. Básicamente, si su configuración de WordPress se realiza correctamente, Mobile Smart puede redimensionar automáticamente sus imágenes para una entrega más rápida a los dispositivos móviles. Esta característica está actualmente en desarrollo.
Si le gusta este complemento lo suficiente como para gastar dinero en él, la versión pro ofrece la opción de entregar contenido de páginas específicas para dispositivos móviles, menús específicos para dispositivos móviles y más.
O crea una aplicación, más o menos
Esta opción es un poco como cambiar de tema. El diseño que verán los usuarios de su dispositivo móvil es muy diferente del que se muestra en las pantallas de escritorio o de computadora portátil, pero esta vez se parece más a una aplicación.
En lugar de simplemente cambiar a otro tema, un complemento como el Paquete móvil WordPress tomará todo su contenido y lo mostrará como una aplicación web. Su nueva aplicación móvil se puede personalizar con esquemas de colores alternativos, fuentes, su propio logotipo y más.
Lamentablemente, si desea utilizar un tema que no sea el predeterminado, tendrá que obtener (lo adivinó), la versión pro / premium. Pero si el tema de la aplicación predeterminada funciona para usted, entonces el paquete de WordPress Mobile es una excelente manera de asegurarse de que los usuarios de sus dispositivos móviles se ocupen de ellos.
Haga su contenido móvil también
Obviamente, su contenido debe adaptarse a la plataforma en la que se encuentre. Si solo está usando texto e imágenes, su tema probablemente se maneje solo. Pero, si desea introducir elementos de elementos de interfaz más complejos, o simplemente tener más control sobre cómo se ve su contenido en todas las plataformas, también tenemos complementos para eso:
Imágenes receptivas
Puede ahorrarle a usted y a sus usuarios algo de ancho de banda solo publicando imágenes en el tamaño que realmente necesitan. Esto significa que el uso de su sitio web cuesta literalmente a los usuarios móviles con planes de datos limitados menos de usar, y pueden usarlo más rápido.
Para este propósito, podrías usar Imágenes receptivas de post script . Crea automáticamente múltiples versiones de todas las imágenes de su sitio: en su tema, en su contenido y en sus imágenes destacadas también, incluidas todas las imágenes existentes en su sitio.
Les sirve al navegador con el atributo srcset , y el navegador elige qué imagen descargar. Este método es al menos parcialmente compatible con los grandes navegadores móviles. Puede que aún no beneficie a todos, así que piense en esto como un sitio a prueba de futuro.
Botones, columnas, pestañas, acordeones y más
A veces solo desea agregar más que texto simple a su sitio. A veces, te gustaría elegir organizar tu contenido un poco mejor. A veces querrás insertar un video. Bueno, puedes, y funcionará en todos los tamaños de pantalla también.
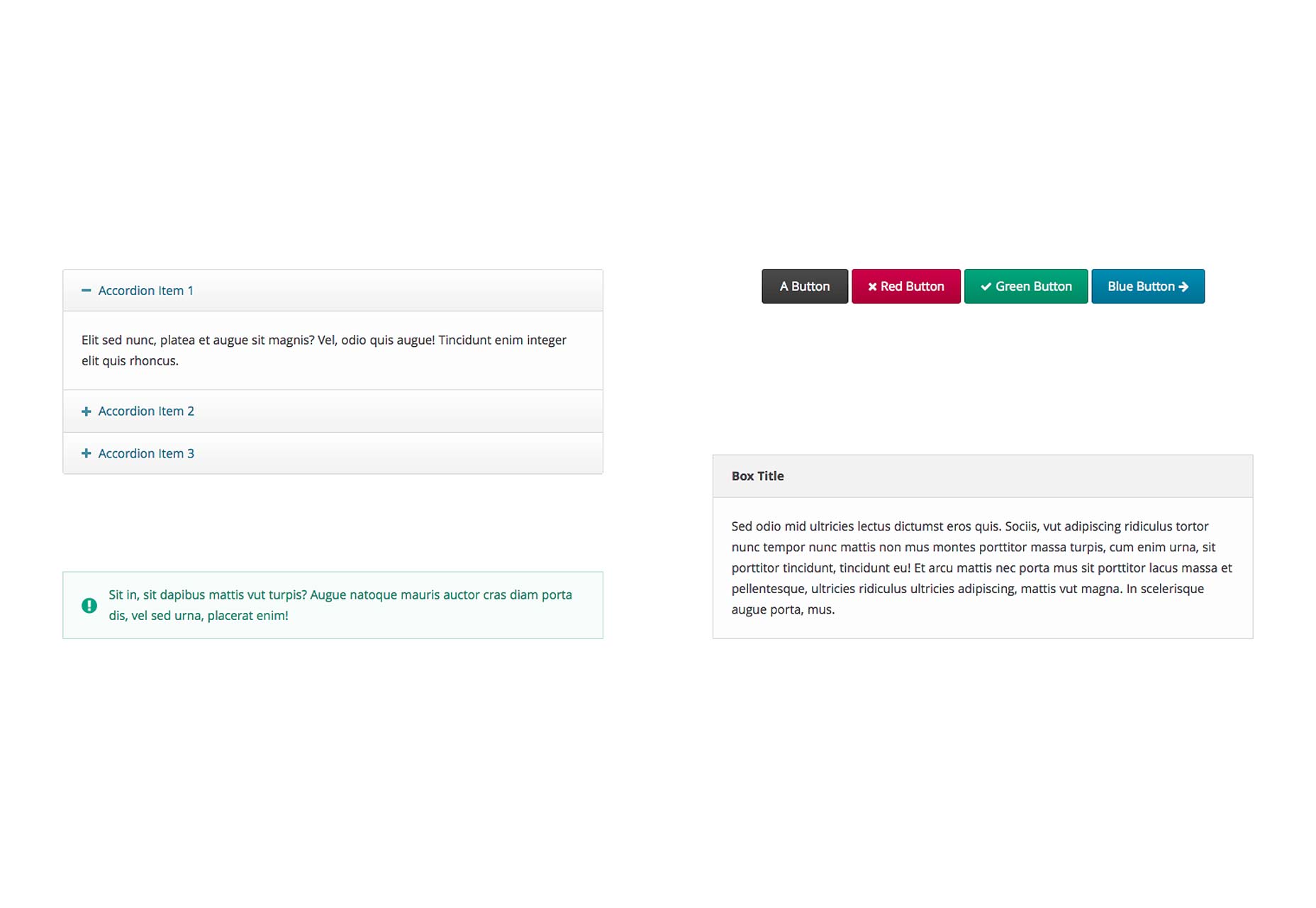
Códigos cortos fáciles de responder es una colección de opciones de diseño y elementos de la interfaz de usuario para ayudarlo a agregar un estilo / organización adicional a sus publicaciones y páginas. Además, no tiene que preocuparse de si funcionarán en pantallas pequeñas, porque lo hacen.
Aquí está la lista completa de componentes:
- Acordeones
- Alertas
- Cajas
- Botones
- Llamadas a la acción
- Flotadores claros
- Columnas
- Reflejos
- Iconos (a través de Font Awesome)
- Pestañas
- Alterna
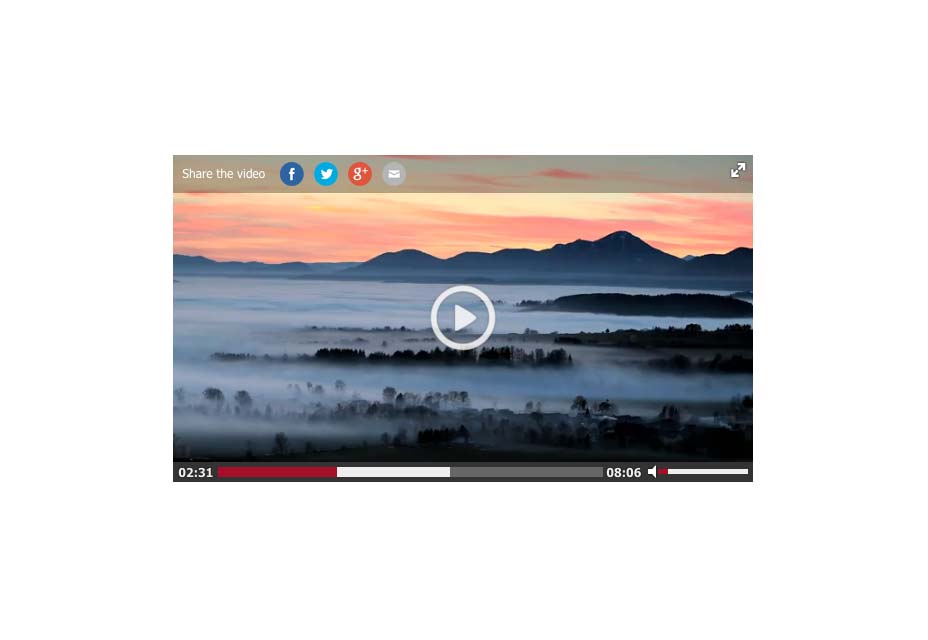
En cuanto a incrustación de video en tus publicaciones, echa un vistazo a FV WordPress Flowplayer . Es un reproductor de video basado en HTML5 con soporte para incrustar videos de Youtube, Vimeo o URL sin formato. También viene con un respaldo basado en Flash para navegadores más antiguos.
También es completamente gratuito, a menos que desee poner su propio logotipo y eliminar la marca de Flowplayer. Eso le costará una actualización profesional, pero toda la funcionalidad real está ahí para su uso.
Repara la navegación
Si le gusta su tema en general, pero la navegación incorporada en el tema no lo está haciendo por usted, puede ver estas alternativas. Después de todo, tus usuarios no pueden comprar lo que estás vendiendo si no pueden encontrarlo.
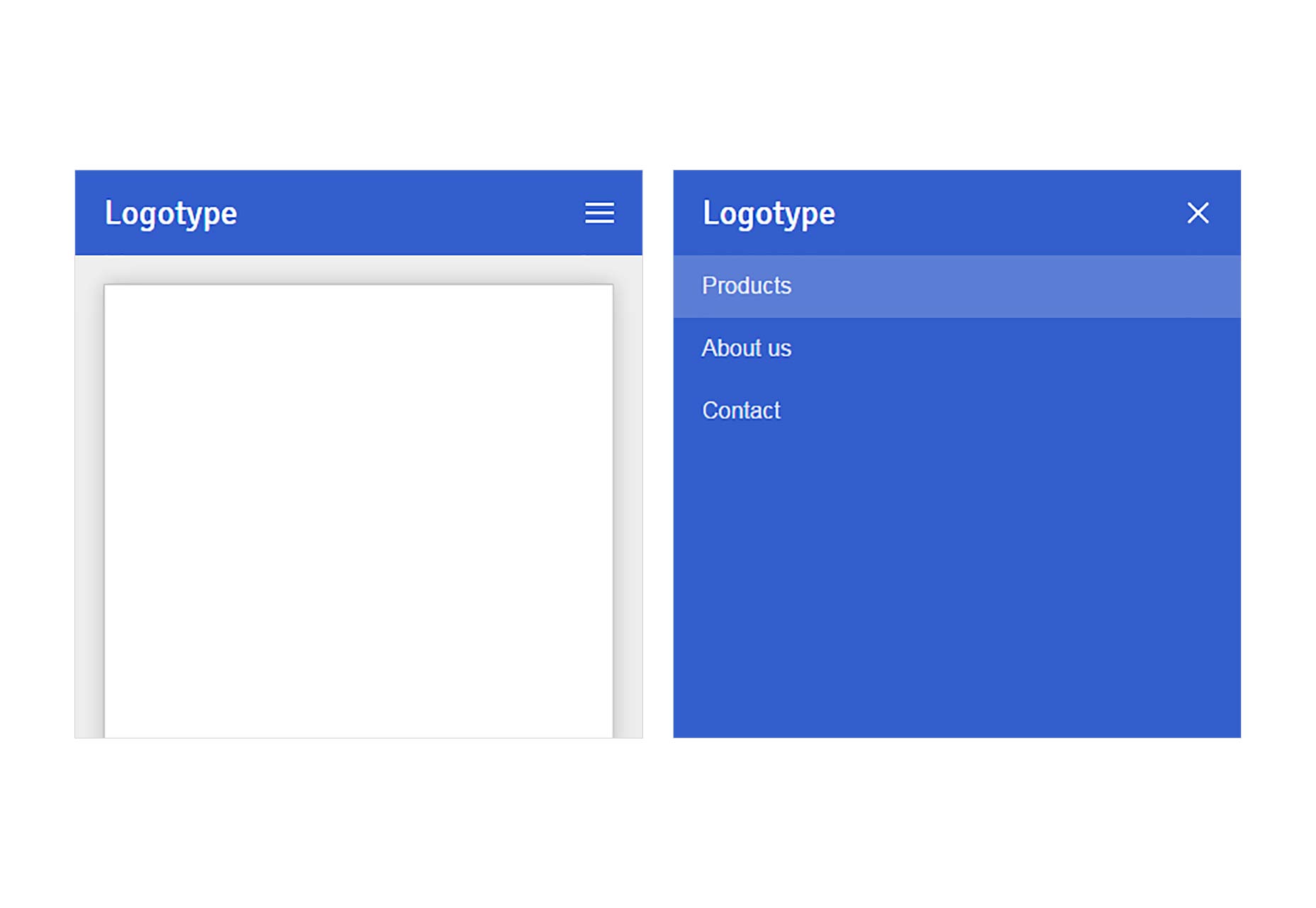
Navegación móvil creará un menú de navegación de pantalla completa que solo se muestra en pantallas pequeñas. Puede personalizar el punto de interrupción que lo muestra, los colores, las fuentes y más. Es principalmente install-n-go.
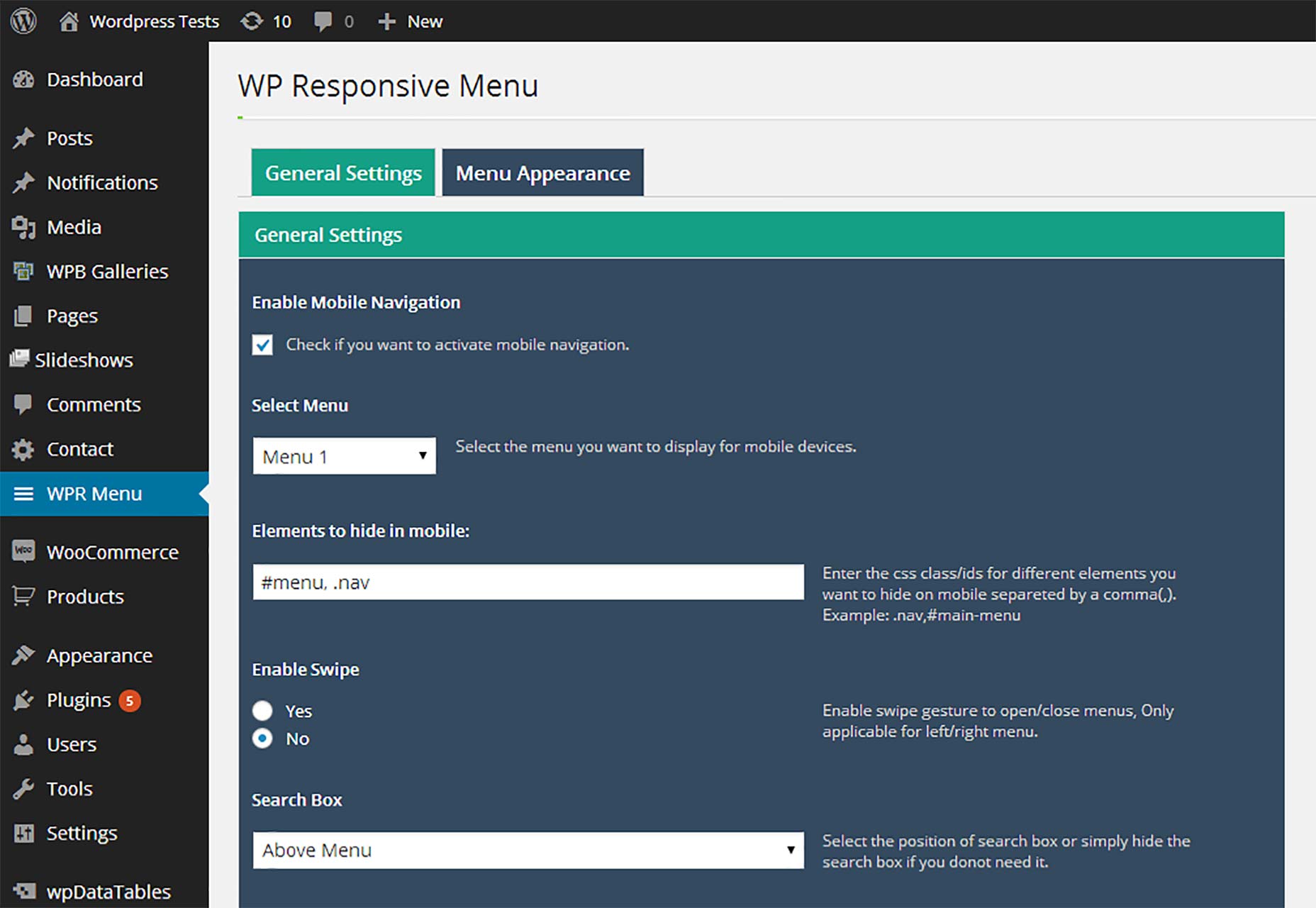
WP Responsive Menu , hace más o menos lo mismo, solo crea un menú que se desliza desde un lado. De nuevo, puede personalizar la apariencia del menú al contenido de su corazón.
Mira las diferencias al lado del otro
¿Quieres ver cómo se verá tu tema receptivo mientras trabajas en él? Solo instala Vista previa móvil . Cuando explore su sitio (inicie sesión), podrá iniciar una pequeña vista previa de él en una variedad de tamaños de dispositivos móviles en la esquina inferior derecha de su navegador.
Esto no funcionará con los mezcladores de temas enumerados anteriormente, pero en cualquier otro caso, funciona bien.
Aleta
Entonces ahí lo tienes. Hay muchas cosas que puede hacer para que su sitio web de WordPress se vea bien en todos los dispositivos, incluso sin ningún conocimiento de codificación. ¡Avanza, y crea la red móvil!
Usos de imágenes destacadas imagen móvil a través de Shutterstock.