Técnicas para crear ventanas modales
Las ventanas modales se describen más comúnmente como cualquier cosa que capte la atención del usuario, y no les permite volver al estado anterior hasta que interactúen con el objeto en cuestión.
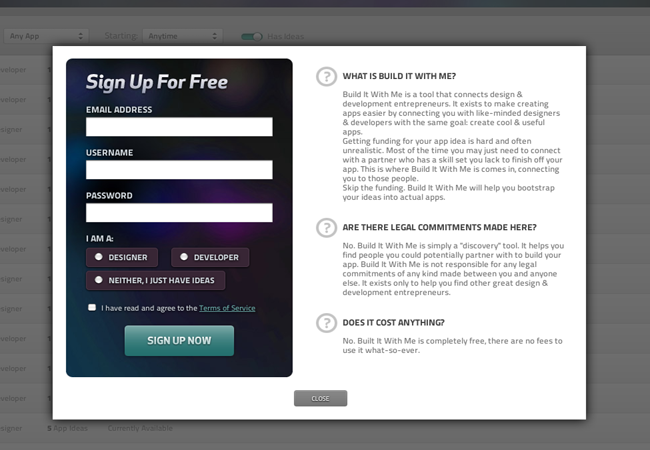
Ahora, eso es un poco intrincado y creo que es mejor abordarlo con algunos ejemplos de sitios web que usan la técnica realmente bien. Uno de esos es Construye conmigo que lo hace realmente bien Si te diriges a su sitio y haces clic en Registrarse, verás un ejemplo muy literal de cuándo funciona un cuadro modal.
Muchas veces cuando se trabaja con modales se usan para limpiar las interfaces de usuario y tratar de mejorar la experiencia del usuario, pero es importante recordar que a veces hacen exactamente lo contrario. Considere sitios web molestos con demasiadas ventanas emergentes de JavaScript o sitios de spam que realmente confirmen que desea abandonar el sitio. Eso es ridículo, y los sitios que hacen estas cosas son totalmente inviables, así que asegúrese de saber cómo usar los diálogos modales antes de seguir adelante con la implementación.
Para darle un mejor ejemplo de cómo hacerlo bien, hablaremos de teoría; luego, veremos ejemplos para mostrarle cómo implementarlos en un diseño receptivo. Así que vamos directamente a alguna teoría.
Teoría modal
La teoría básica del elemento de la interfaz de usuario para los modales puede estar más bien entrelazada con otros teoremas de la interfaz de usuario que solo abordaremos tangencialmente aquí. Básicamente, lo que estamos viendo es una necesidad que tenemos en la que necesitamos que el usuario haga clic en una sección específica del sitio y que se centre especialmente en esa sección hasta que se complete la tarea que ofrece esa sección.
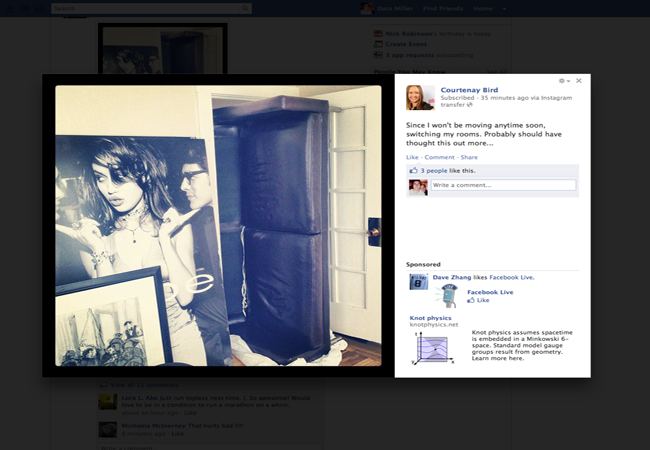
Ahora, esto podría usarse para muchas cosas diferentes, como inicios de sesión de usuario, elementos de formulario, páginas de descarga, o podría ser simplemente mostrar una foto y mirar los comentarios de esa foto. Facebook usa esto para ayudarlo a concentrarse en la interacción cuando hace clic en una foto, pero, por supuesto, también le permiten desplazarse por las fotos allí. Puede hacer clic en ellos y luego eliminar toda la posibilidad de interactuar con la página principal hasta que haga clic fuera del cuadro modal o haga clic en la "x" para regresar.

Sin embargo, la teoría modal básica es muy interesante, y realmente se basa en los principios que acabamos de mencionar. Analicemos un caso de uso para que pueda tener una mejor idea de cuándo y por qué usar uno.
Supongamos que ejecuta un sitio web donde los usuarios pueden registrarse e iniciar sesión en su almacenamiento que han alquilado (almacenamiento en línea). Bueno, como empresa, usted depende increíblemente de que los usuarios tengan un gran flujo de ingresos desde su página de inicio hasta el inicio de sesión. Como esa es una de las cosas más importantes que su sitio ofrece, usted desearía que el usuario se sintiera obligado a iniciar sesión y de hecho, les hace increíblemente fácil hacerlo.
Debido a eso, es posible que tenga un enlace de inicio de sesión grande en su página de inicio, o una sección real para que lo haga en la página de inicio, tal vez en el encabezado. Aunque el problema con ellos es que, en este último caso, el usuario no apunta al inicio de sesión de todos modos, y en el primero el usuario no está obligado a tomar una decisión.
Ahora bien, no justifico forzar a los usuarios a hacer nada, pero si los toco suavemente está perfectamente bien, y eso es lo que quise decir con 'obligado'. Entonces, lo que podría hacer es tener un enlace de inicio de sesión que tira hacia abajo una ventana modal con el formulario de inicio de sesión allí mismo. De esta forma, nunca tendrán que alejarse de la página de inicio y luego regresar (a través del ejemplo que mencionamos hace un momento), y también son 100% conscientes de lo que se supone que deben hacer dentro del modal.
Es una muy buena manera de ayudar a los usuarios a comprender lo que está sucediendo y por qué está sucediendo. Debo decir que lo he usado para mis clientes y que la tasa de retención desde el inicio de la página de inicio ha aumentado en un 35% en el pasado que he visto. Y esos ciertamente no son números para sacudir un palo; son realmente valiosas y claramente definidas métricas sobre cuánto una ventana modal simple puede aumentar la retención y disminuir la tasa de rebote.
Codificando una ventana modal básica
Introduzcámonos en algún código, pero por ahora ignoremos qué tipo de tipo modal vamos a usar y todos los detalles técnicos, y centrémonos únicamente en los conceptos básicos. El HTML, el CSS y el jQuery son en lo que nos enfocaremos por ahora.
Los elementos HTML
Hay dos elementos básicos que necesitamos, un enlace para abrir la ventana y la ventana misma. El enlace se verá así:
Modal Window
Cras mattis consectetur purus sit amet fermentum. Nullam id dolor id nibh ultricies vehicula ut id elit. Donec sed odio dui. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
#dialogB" class=modalLink> Segunda ventana modal Luego, necesitamos agregar una segunda ventana:
Ventana modal
Cras mattis consectetur purus sit amet fermentum. Nullam id dolor id nibh ultricies vehicula ut id elit. Donec sed odio dui. Morbi leo risus, porta ac consectetur ac, vestibulum en eros.
Cerca Ventana modal B
Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Vestibulum id ligula porta felis euismod semper. Sed posuere consectetur est at lobortis. Madio dui.
Cerca
Observe que ambos divisores de ventanas están envueltos por el div con el id modal. Observe también que la identificación de la primera ventana modal coincide con el href del primer enlace y que la identificación de la segunda ventana modal coincide con el href del segundo enlace; así es como los enlaces se dirigirán a la ventana correcta una vez que lleguemos a jQuery.
Los elementos CSS
Necesitamos diseñar tres elementos de nuestras ventanas modales, empezaremos con el más simple:
#modal .contents{/* style the modal's contents, in this case we're just adding padding */padding:24px;}
Este código estiliza el div con los "contenidos" de la clase (es el que envuelve todo nuestro contenido). Puede diseñar su contenido aquí, tal como lo haría en cualquier otro lugar de la página. Recomiendo al menos un pequeño relleno, porque las reglas tipográficas dictan que todo el contenido necesita aliento.
A continuación, vamos a diseñar el ciego. 'Whoah, espera. ¿Qué es una persiana? Te escucho llorar. Es muy simple: una persiana es lo opuesto a una máscara, la usaremos para borrar el resto de nuestra página mientras la ventana esté visible. Y no, no lo hemos creado en nuestro marcado, jQuery lo hará por nosotros. Por ahora, solo debemos proporcionarle un estilo para que cubra todos los contenidos de la ventana y, lo que es más importante, se ubique por encima del resto del contenido en el eje z.
#blind{/* position element so the z-index can be set */position:absolute;/* set z-index so the blind will cover all page content */z-index:9999;/* set the top, left, width and height so the blind covers the browser window */top:0;left:0;width:100%;height:100%;/* set the background to a suitably dark tone */background-color:#000000;}
Por último, para el CSS, necesitamos diseñar nuestra ventana. Necesitamos colocar la ventana sobre la persiana. Entonces debemos dimensionarlo con propiedades de ancho y alto.
A continuación, debemos establecer el margen izquierdo a la mitad del ancho multiplicado por -1 (400/2 * -1 = -200) y el margen superior a la mitad de la altura multiplicado por -1 (248/2 * -1 = -124). Más adelante utilizaremos jQuery para ubicar el elemento en la parte superior: 50% y a la izquierda: 50%, debido a estos márgenes negativos la ventana aparecerá centrada independientemente de las dimensiones del navegador y no tendremos que intentarlo. posicionarlo en función del tamaño del navegador.
A continuación, debemos establecer las propiedades izquierda y superior en -1000px. ¿Por qué querríamos hacer eso? Bueno, no queremos que la ventana modal sea visible hasta que se haga clic en el enlace. Otra técnica común es establecer la visualización: ninguno en el CSS, pero recientemente ha comenzado a ser abusado por los remitentes de correo no deseado y ahora puede ser marcado por los motores de búsqueda como una técnica de sombrero negro, especialmente si tiene muchas palabras clave en su modal. Al configurarlo para ubicarlo bien fuera de la pantalla, logramos lo mismo.
Finalmente, queremos colorear la ventana con un color de página adecuado, blanco en este caso.
Y solo por si acaso, ¿por qué no sumergirse en CSS3 y lanzar una sombra de cuadro solo para que realmente salga de la pantalla? No es una misión crítica y se ignorará si no se admite.
#modal .window {/* position the element so that the z-index can be applied */position:absolute;/* Set the z-index to a number higher than the blind's z-index */z-index:10000;/* set the width and height of the window */width:400px;height:248px;/* give the window negative margins that match the width/2 and height/2 so it is centered */margin-left:-200px;margin-top:-124px;/* position the top left corner off stage so it can't be seen (instead of display:none;) */left:-1000px;top:-1000px;/* color the background so it shows up */background-color:#ffffff;/* throw on a CSS3 box shadow, because it's cool, and we can */box-shadow:4px 4px 80px #000;-webkit-box-shadow:4px 4px 80px #000;-moz-box-shadow:4px 4px 80px #000;}
El jQuery
Finalmente vamos a agregar algo de jQuery para alimentar el modal. Lo que necesitamos hacer es capturar clics en los enlaces; ubique la ventana correspondiente y luego descálgala, creando un persiana detrás de la ventana que evitará clics en otro contenido; y finalmente, una función para cerrar el modal que puede ser activado por nuestro botón de cerrar o haciendo clic fuera de la ventana.
Primero, necesitamos ejecutar el script solo cuando el documento esté listo
$(document).ready(function(){
A continuación, defina una variable para mantener una referencia a la ventana
var activeWindow;
A continuación, agregue un controlador de clic a los enlaces, esa función evitará el comportamiento predeterminado del enlace; identificar la ventana correspondiente del atributo href del enlace; asignarlo a la variable activeWindow; mueve la ventana al centro del navegador (¿recuerdas los márgenes negativos en el CSS? Aquí es donde trabajan su magia porque todo lo que necesitamos establecer es 50% para obtener el centro) y lo fundimos; crea un nuevo div con el id 'ciego', atenúa eso y adjunta un manejador de clics propio que llamará a la función closeModal ().
$('a.modalLink').click(function(e){e.preventDefault();var id = $(this).attr('href');activeWindow = $('.window#' + id).css('opacity', '0').css('top', '50%').css('left', '50%').fadeTo(500, 1);$('#modal').append('').find('#blind').css('opacity', '0').fadeTo(500, 0.8).click(function(e){closeModal();});});
A continuación, necesitamos agregar un manejador de clics a los botones de cierre para llamar a la misma función closeModal () que al hacer clic en el ciego.
$('a.close').click(function(e){e.preventDefault();closeModal();});
Por último, pero no menos importante, debemos crear la función closeModal () que nos devolverá a nuestro estado inicial. Necesita desvanecerse de la ventana y volver a moverla a su posición de inicio cuando se complete la transición, y al mismo tiempo, atenuar la persiana y eliminarla del DOM cuando se complete su transición.
function closeModal() {activeWindow.fadeOut(250, function(){ $(this).css('top', '-1000px').css('left', '-1000px'); });$('#blind').fadeOut(250, function(){ $(this).remove(); });}
¡No olvide cerrar su controlador $ (document) .ready!
});
Para aquellos que prefieren aprender mediante copiar y pegar, aquí está el guión completo:
// run when page is ready$(document).ready(function(){// create variable to hold the current modal windowvar activeWindow;$('a.modalLink').click(function(e){// cancel the default link behavioure.preventDefault();// find the href of the link that was clicked to use as an idvar id = $(this).attr('href');// assign the window with matching id to the activeWindow variable, move it to the center of the screen and fade inactiveWindow = $('.window#' + id).css('opacity', '0') // set to an initial 0 opacity.css('top', '50%') // position vertically at 50%.css('left', '50%') // position horizontally at 50%.fadeTo(500, 1); // fade to an opacity of 1 (100%) over 500 milliseconds// create blind and fade in$('#modal').append('') // create a with an id of 'blind'.find('#blind') // select the div we've just created.css('opacity', '0') // set the initial opacity to 0.fadeTo(500, 0.8) // fade in to an opacity of 0.8 (80%) over 500 milliseconds.click(function(e){closeModal(); // close modal if someone clicks anywhere on the blind (outside of the window)});});$('a.close').click(function(e){// cancel default behavioure.preventDefault();// call the closeModal function passing this close button's windowcloseModal();});function closeModal(){// fade out window and then move back to off screen when fade completesactiveWindow.fadeOut(250, function(){ $(this).css('top', '-1000px').css('left', '-1000px'); });// fade out blind and then remove it$('#blind').fadeOut(250, function(){ $(this).remove(); });}}); La clave de este proceso es separar la ventana modal en sus tres componentes: datos (HTML), estilo (CSS) y funcionalidad (jQuery). Existen miles de variaciones que puede usar para desarrollar esta técnica básica y nos gustaría leer sobre algunas de sus experiencias en los comentarios a continuación.
¿Cuáles son los mejores ejemplos de ventanas modales que has visto? ¿Cuál es tu técnica favorita para crearlos? Háganos saber en los comentarios!