Simetría vs. Asimetría
El verano ya pasó y, lamentablemente, esto significa que ya no podré mirar hacia arriba desde el teclado y mirar por la ventana, solo para encontrarme cara a cara con una de las ofrendas más bonitas de la temporada: la mariposa.
Aunque podría sentir la tentación de argumentar que encuentro tanta belleza en estas criaturas aladas estrictamente debido a sus rasgos delicados y su colorido vibrante, los principios de la Gestalt me dicen algo completamente distinto: a saber, que es su simetría lo que mi ojo encuentra tan atractivo.
Simetría
El Gestaltismo, una teoría del comportamiento humano que describe cómo la mente estructura y organiza los datos visuales, sugiere que los seres humanos naturalmente crean orden a partir de las cosas que vemos.
Para decirlo de otra manera, nuestros ojos tienden a desear la integridad y la organización. Esto nos devuelve a la idea de la simetría. Por definición, hay una calidad equilibrada y armoniosa inherente a la simetría, y cuando está presente en el diseño, el resultado es el tipo de consistencia, orden y estabilidad que encontramos en algunas de las marcas más notables del mundo. No es de extrañar, entonces, que empresas exitosas como Motorola, McDonald's y una gran cantidad de fabricantes de autos empleen simetría en sus logotipos.
Motorola

McDonald's

Mercedes-Benz

Toyota

Audi

Asimetría
Pero aunque la simetría es estéticamente agradable e incluso reconfortante, también corre el riesgo de volverse demasiado predecible. La asimetría, por definición, carece de simetría. Se caracteriza por desequilibrio y desorden, y este tipo de tensión puede ser inquietante, pero también profundamente interesante. La asimetría tiende a llevar una clase de complejidad que transmite emoción, desde alegre y jovial a intensa y temperamental, dependiendo de la ejecución.
Youtube

Nike

Virgen

Gatorade
Simetría vs. asimetría en el diseño
Por lo tanto, un diseñador hábil e intuitivo debería prestar la atención adecuada a las connotaciones subliminales que un diseño simétrico frente a asimétrico puede tener para un cliente. Ya sea un logotipo, un sitio web u otros materiales de marca, el uso de la simetría naturalmente evocará una sensación de calma y orden; la asimetría, por otro lado, tenderá a comunicar excitación y riesgo.
Considere dos versiones diferentes del logotipo de Pepsi-Cola. Antes de 2008, el logotipo era simétrico, con los remolinos rojo, blanco y azul equilibrados horizontal y verticalmente. El rediseño, sin embargo, es el ejemplo perfecto de asimetría, con el espacio rojo considerablemente más dominante que el azul.


Quizás podría argumentarse que el cambio de la "perfección" del logotipo de Pepsi, anteriormente simétrico, a una versión asimétrica y desequilibrada podría verse como un indicio de un cambio en los tiempos. En años pasados, la confiabilidad y la confiabilidad constantes eran cualidades de marca primordiales. A medida que la cultura evoluciona, la emoción y el filo - me atrevería a decir que incluso un factor de "frescura" - podrían estar ascendiendo en la lista de prioridades de una marca.
Me llama la atención la similitud entre el remolino asimétrico de Pepsi y el logotipo utilizado por la campaña de Obama para Presidente. Al igual que la compañía de refrescos de cola, el logo de Obama emplea asimetría; pero esto no es de extrañar dado que la campaña del Presidente se presentó como la opción "genial". Mientras que su oponente, el Sr. Romney, era visto como conservador y de corte recto, el Sr. Obama se posicionó como moderno y de moda. Ya sea por diseño o no, su logotipo de reelección lo borró.


Cualquiera o los dos
En última instancia, cuando se trata de diseñar un logotipo, inevitablemente debe hacerse una elección entre simétrica o asimétrica. Afortunadamente, no tiene por qué ser una situación de diseño web, ya que ambos elementos se pueden incorporar en el mismo sitio web para diferentes propósitos. Por ejemplo, use la asimetría para llamar la atención sobre un componente en particular y para transmitir el movimiento. Emplee simetría para elementos pasivos, como fondos y navegaciones.
Los siguientes sitios web son ejemplos de cómo se pueden usar ambos elementos para crear un diseño exitoso. Algunos dependen en gran medida de uno u otro, mientras que muchos sitios integran la simetría y la asimetría para un mayor impacto.
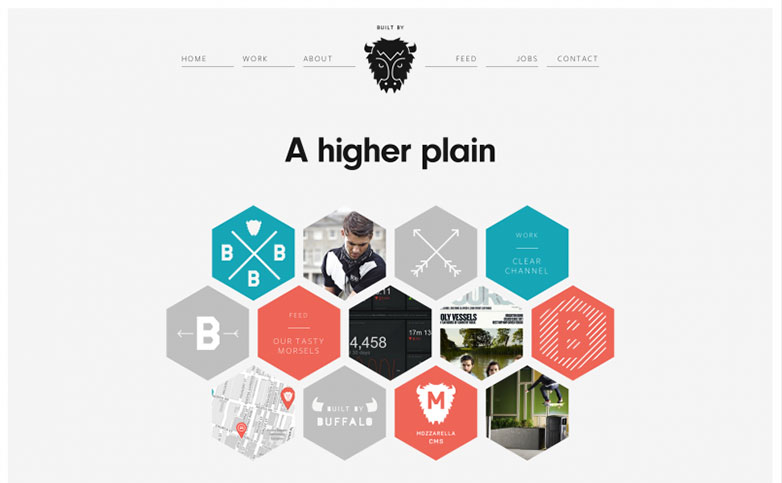
Simétrico
La forma sigue la funcion
Búfalo
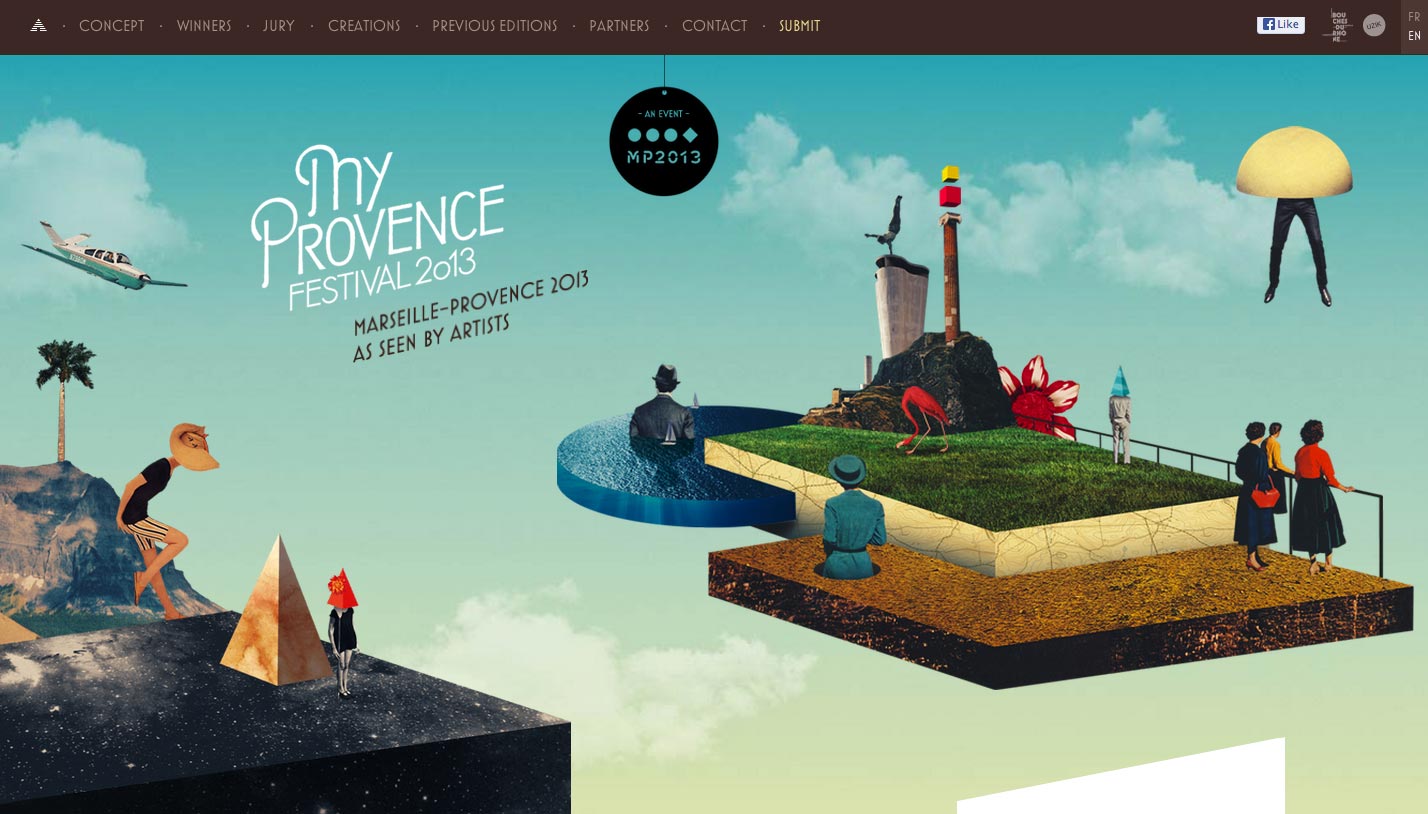
Asimétrico
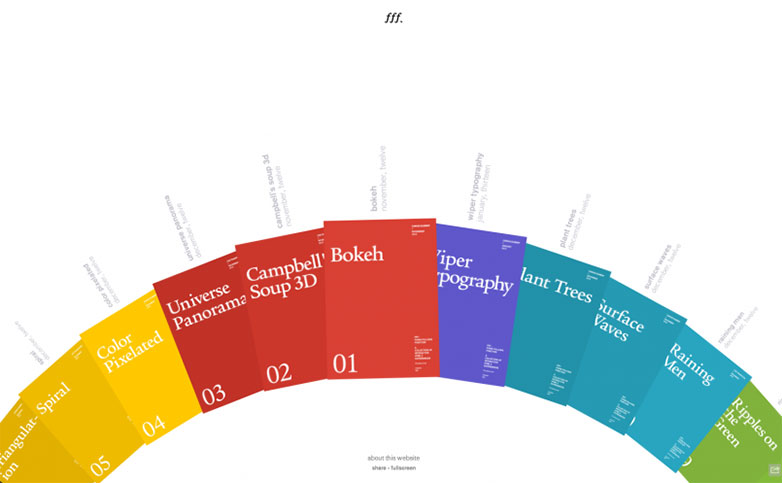
Mi Festival de Provenza
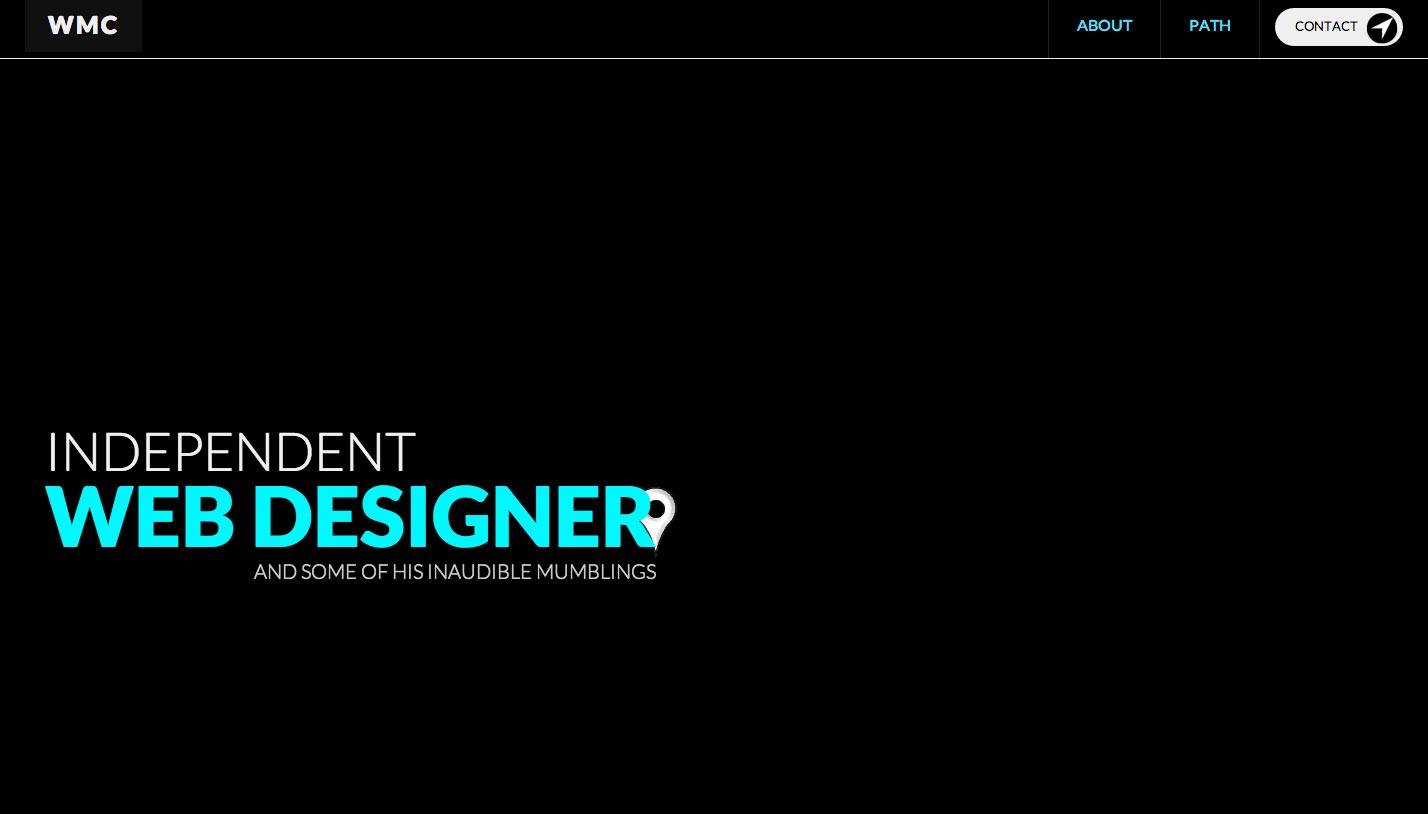
Will McMahan
Ambos
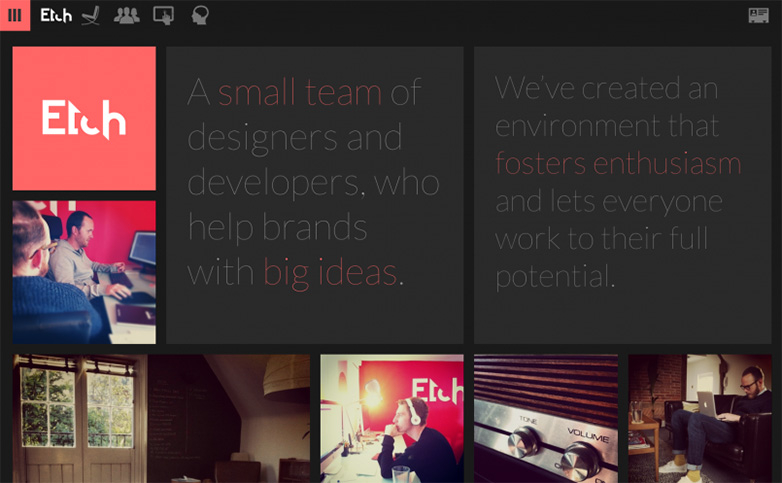
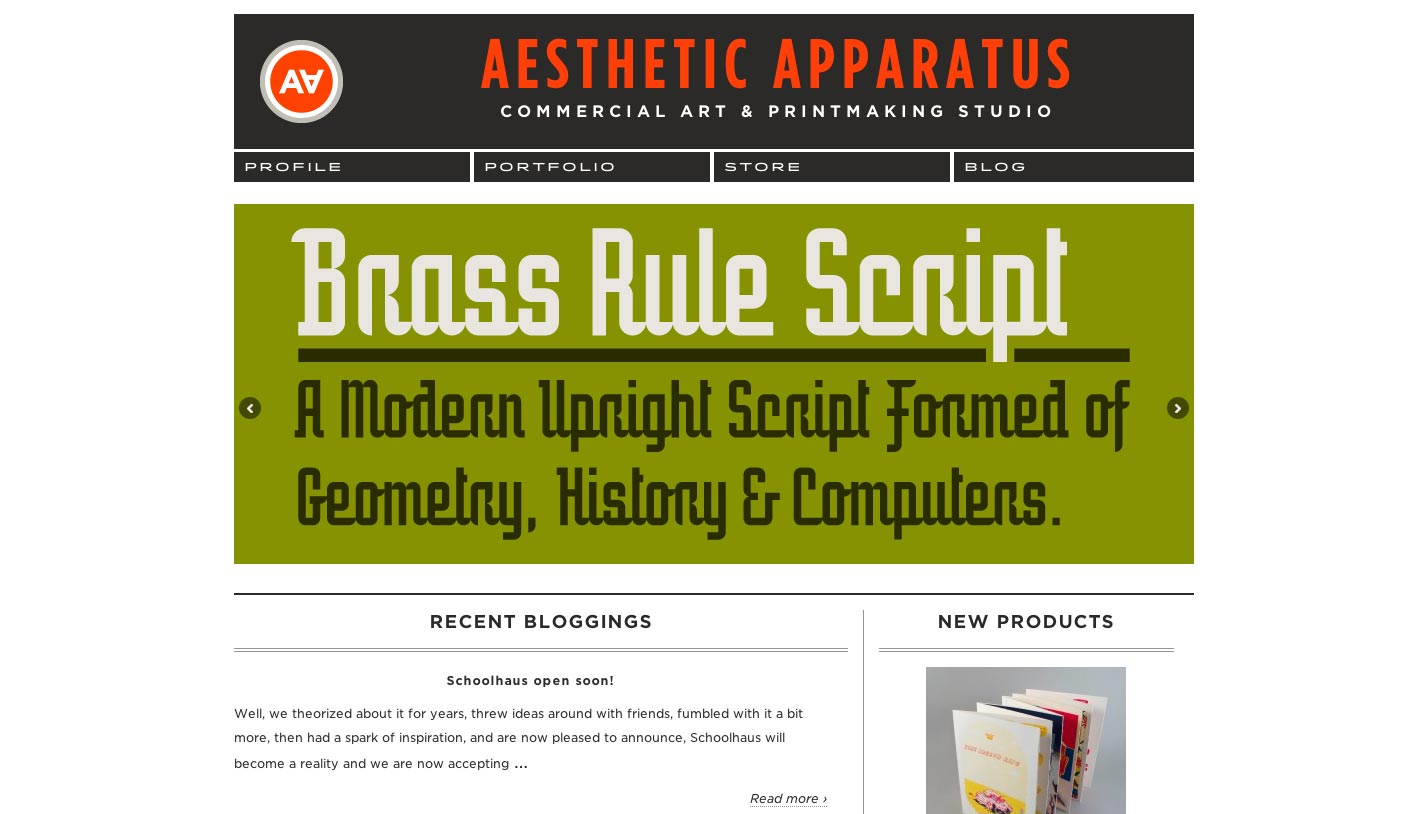
Grabar al agua fuerte
Conclusión
En general, hay mucho que ganar con el uso de la simetría y la asimetría en el proceso de diseño. Mientras que el ojo anhela el orden que se encuentra en la simetría, el impacto visual de la asimetría también tiene usos significativos. Está claro que el primero comunica virtudes tales como consistencia e integridad, mientras que el segundo lleva elementos de individualidad e intriga.
Cuando tanto la simetría como la asimetría se emplean estratégicamente, es posible refinar y pulir el diseño, y al mismo tiempo ser visualmente atractivo. Como Yin y Yang, estas fuerzas aparentemente contradictorias están interconectadas e interdependientes; Depende del diseñador determinar exactamente cómo.
¿Qué otras cosas implican la simetría y la asimetría en el diseño? ¿Cómo equilibras los dos en tu trabajo? Háganos saber en los comentarios.
Imagen / miniatura destacada, imagen de mariposa a través de Alain Picard.