Cómo diseñar un correo electrónico HTML receptivo
En los últimos años, el aumento en el uso de dispositivos móviles ha provocado una evolución, o tal vez una revolución, en la forma en que enfocamos la entrega de contenido a los usuarios en línea. El objetivo final es una red fluida, móvil y no dependiente del dispositivo, y una escuela de pensamiento ha surgido como el medio más favorecido para este fin: el diseño receptivo. Sin embargo, mientras que el espíritu de la vida receptivo se ha ganado fuerza, el diseño y desarrollo del correo electrónico ha tenido problemas para mantener el ritmo.
Esto se debe, en parte, al hecho de que los correos electrónicos HTML son un medio notoriamente complicado para que los desarrolladores trabajen. La tecnología de cliente de correo electrónico arcaica y la falta de estándares han hecho que muchas de las reglas del código semántico moderno no sirvan. Pero el correo electrónico sigue siendo un canal clave de marketing demasiado importante como para pasar inadvertido: durante un período de seis meses en 2012, Litmus informó que un 80% de aumento en el correo electrónico se abre en los dispositivos móviles. En el mismo año, Campaign Monitor reveló que, por primera vez, su tasa de apertura de correo electrónico móvil había superado en realidad el escritorio y el correo web.
Obviamente, es importante llevar a cabo un análisis adecuado de su audiencia antes de tomar la decisión de invertir en la optimización móvil. Sin embargo, un diseño de correo electrónico receptivo bien ejecutado puede garantizar una excelente experiencia de usuario para usuarios de computadoras de escritorio y móviles, y con el 4G generalizado a la vuelta de la esquina, la tendencia hacia los dispositivos móviles es inexorable, ¿por qué no a prueba de futuro?
Clavija cuadrada, agujero redondo
Si alguna vez tuvo la desgracia de abrir un correo electrónico de ancho fijo en un dispositivo móvil, entonces comprenderá la necesidad de un diseño de correo electrónico receptivo. Los diseños de múltiples columnas y estallido de pantalla pueden aparecer alejados para que los tamaños de letra se reduzcan hasta el punto de ilegibilidad. Los usuarios pueden acercarse, pero luego se les exige constantemente y exasperantemente que se desplacen horizontalmente de izquierda a derecha y de nuevo para leer el contenido. Los enlaces aparecen pequeños y congestionados, sin tener en cuenta los dedos gordos en las pantallas táctiles. Y los diseños de bajo contraste en ventanas pequeñas, atenuados para ahorrar energía, a menudo se vuelven ilegibles. Claramente, la optimización móvil es importante, pero ¿cuál es la mejor manera de hacerlo?

Mejor práctica móvil
Antes de escribir una sola línea de código, la consideración de las características de diseño puede mejorar enormemente la experiencia del usuario para los usuarios de dispositivos móviles, aunque podría decirse que estas son concesiones aconsejables independientemente del tamaño de la pantalla.
- Contenido claro y conciso: las pantallas pequeñas significan que ahora es más importante involucrar al usuario de la manera más eficiente posible.
- Diseño de una sola columna: la simplicidad es la clave. Los diseños que no tengan más de 640px se degradarán con gracia. Una sola columna asegura que ningún contenido se perderá completamente fuera de la ventana gráfica cuando se amplíe.
- Una línea de asunto atractiva: esta es una de las armas más efectivas de un vendedor de correo electrónico en una bandeja de entrada superpoblada. Mantenlo corto y ágil.
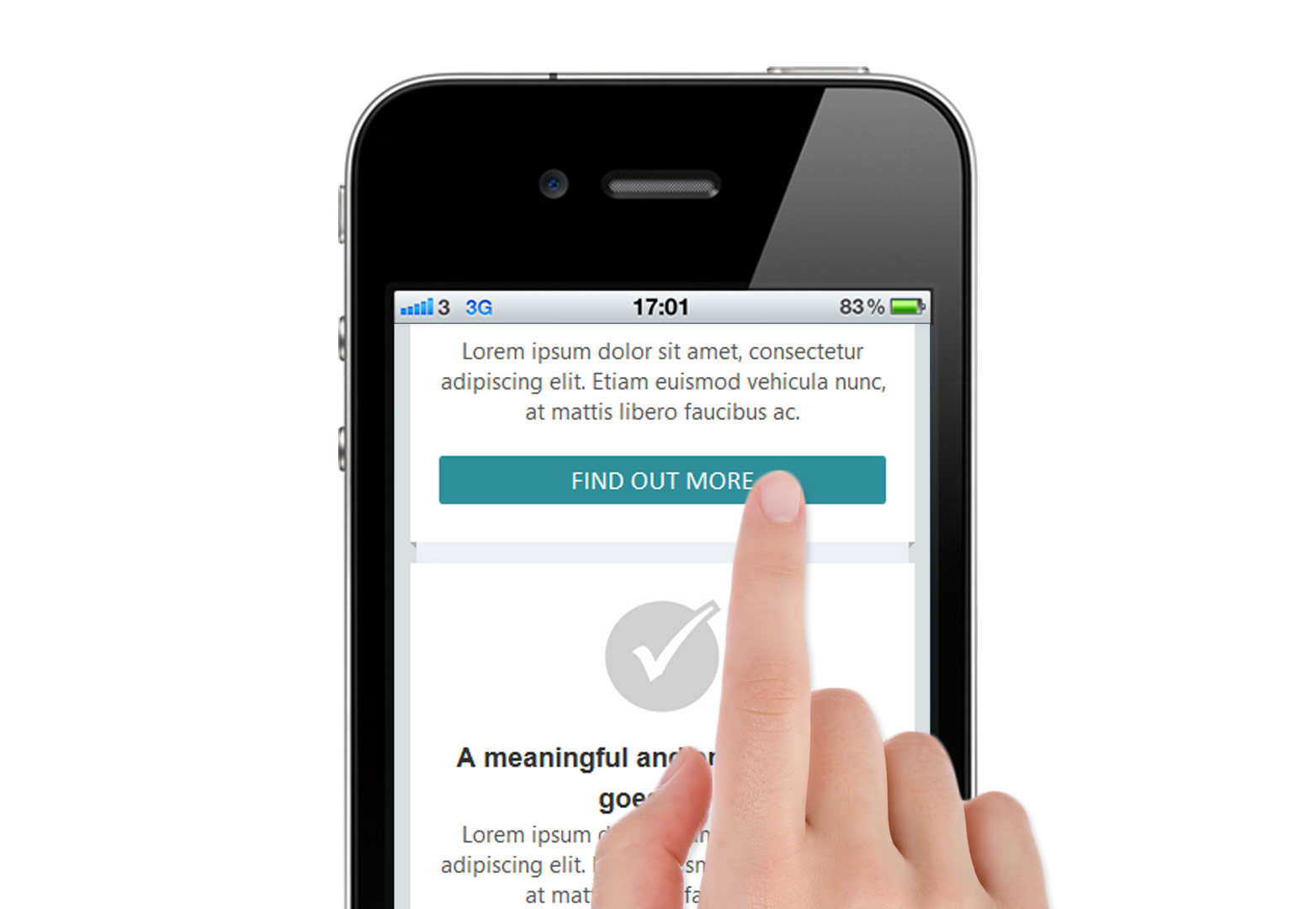
- Gran llamado a la acción (CTA): ¡no castigue a los dedos gordos! Las Pautas de la interfaz humana de iOS de Apple recomiendan un área objetivo mínima 'seleccionable' de 44 × 44 puntos.
- Tamaños de fuente generosos: asegúrese de que su mensaje pueda leerse fácilmente.
- Pre-encabezado: otra área clave cuando se trata de visibilidad en la bandeja de entrada. Intenta evitar simplemente mostrar el texto 'ver en el navegador'.
- Texto alineado a la izquierda: hay una serie de razones para alinear elementos importantes en el lado izquierdo del área de contenido. (La investigación del seguimiento ocular sugiere que los usuarios occidentales centran la mayor parte de su atención en el lado izquierdo del contenido del correo electrónico. Esto no es sorprendente ya que leemos texto de izquierda a derecha. Ciertos sistemas operativos, especialmente Android, no escalarán el contenido para ajustarlo la pantalla, por lo tanto, muestra solo la mitad izquierda de un correo electrónico. Desde una perspectiva ergonómica, a la mayoría de los usuarios les resultará más fácil interactuar con los elementos en la parte inferior izquierda / central de su pantalla portátil.)
- Jerarquía vertical: la pantalla disminuida de bienes raíces le da más crédito que nunca a la idea de 'el doblez'. Los CTA significativos deben colocarse lo más cerca posible de la parte superior; si no se ven de inmediato, quizás no se usen.
- Use las imágenes cuidadosamente: no suponga que se verán las imágenes. La aplicación de correo electrónico nativa de iPhone mostrará imágenes de forma predeterminada, pero muchos clientes no lo harán.
Estos consejos pueden mejorar la experiencia del usuario para los clientes de dispositivos móviles, pero puede, y probablemente debería, optimizar aún más. Gracias al creciente soporte de CSS3 entre los clientes de correo electrónico móvil, ahora es posible un diseño de correo electrónico receptivo.
Empezando
Como mencioné antes, los correos electrónicos HTML sufren de una triste falta de estándares: para los no iniciados, gran parte de lo que sigue será un viaje en el tiempo a los primeros días del desarrollo web. Los diseños se deben organizar con tablas debido a los motores de procesamiento de HTML desactualizados de algunos clientes de correo electrónico y CSS debe aplicarse en línea. Varios clientes de correo electrónico ignorarán por completo cualquier declaración de estilo hecha en el
sección del documento.Hay algunas etiquetas de correo electrónico fantásticas disponibles, recomiendo Sean Powell excelente HTML texto repetitivo como punto de partida, pero por el bien de la demostración, empecemos desde cero.
Para aquellos de ustedes que les gusta seguir el código, pueden descargue una plantilla para este artículo desde aquí.
Doctype
Hotmail y Gmail insertarán automáticamente el doctype XHTML 1.0 Strict. Por lo tanto, no es una mala idea usarlo, pero es importante probar a fondo su correo electrónico con y sin un doctype, ya que muchos clientes de correo electrónico simplemente lo eliminarán por completo.
El correo electrónico en Acid ha llevado a cabo una extensa investigación sobre los doctypes de correo electrónico aquí.
Preguntas de los medios
Ahora podemos insertar una metaetiqueta de ventana gráfica para asegurarnos de que nuestro correo electrónico se muestre correctamente en los dispositivos móviles. También es una buena idea especificar el tipo de contenido y una etiqueta de título también. Estos serán ignorados por muchos clientes de correo electrónico, pero son una buena idea si planea proporcionar un enlace a una 'versión de navegador' de su correo electrónico.
Dado que es muy probable que se ignore el tipo de contenido, es recomendable codificar todos los caracteres especiales dentro de su correo electrónico como entidades HTML.
Además, incluiremos un par de restablecimientos de estilo razonables para garantizar que nuestro correo electrónico se represente como queremos que sea en todas las plataformas.
Email subject or title Tenga en cuenta que la metaetiqueta de la ventana gráfica implicaciones negativas para Blackberry.
Ahora podemos insertar nuestras consultas de medios; cuántos dependen del nivel de especificidad que desea entregar a cada dispositivo. En este ejemplo, vamos a utilizar solo uno, asumiendo que la mayoría de los dispositivos con un tamaño de pantalla no superior a 600px son modernos, móviles y de pantalla táctil y se beneficiarán de un estilo optimizado para dispositivos móviles. Además, vamos a suponer que al seguir las técnicas universales de mejores prácticas para dispositivos móviles, descritas anteriormente, los usuarios móviles de dispositivos más grandes que reciban el diseño de escritorio no encontrarán problemas importantes de usabilidad.
Estamos utilizando consultas de medios de la misma manera que lo haríamos al construir un sitio web; si el tamaño de la ventana gráfica está dentro de las restricciones establecidas en la consulta multimedia, entonces aplique ese estilo.
@media only screen and (max-width: 600px) {table[class="hide"], img[class="hide"], td[class="hide"] {display:none!important;}}En el ejemplo anterior, estamos diciendo algunos elementos con una clase de "ocultar" para mostrar: ninguno en pantallas más estrechas que 600px. La propiedad! Importante garantiza que cualquier estilo en línea quede anulado. Este es el principio básico del diseño receptivo del correo electrónico: sobrescribir las declaraciones de estilo en línea realizadas en el cuerpo del documento HTML con las declaraciones de estilo importantes realizadas en el
sección, y la orientación de estas modificaciones de estilo a tamaños de pantalla específicos con consultas de medios. Una excepción evidente es la aplicación de Gmail que ignorará cualquier declaración de estilo en el sección. Sin embargo, la concienzuda alineación de la izquierda del contenido debe garantizar una experiencia de usuario satisfactoria para los fanáticos de Gmail en su lista de correo. Obviamente, esta no es una solución ideal, pero en la actualidad, el diseño receptivo del correo electrónico se trata tanto de compromisos considerados como de técnicas de vanguardia.Vale la pena señalar que estamos apuntando a nuestros elementos HTML con selectores de atributos CSS para superar una Renderización de Yahoo! Correo.
Entonces, podemos ver que las consultas de los medios son una herramienta útil para mostrar selectivamente el contenido, pero también podemos usarlas para manipular otras características de nuestro diseño. Quizás lo más importante es que podemos restringir el ancho de columna de nuestro correo electrónico, la clave para una gran experiencia móvil.
@media only screen and (max-width: 600px) {table[class="content_block"] {width: 92%!important;}}Ahora hemos indicado en nuestra consulta de medios que todas las tablas con una clase de "content_block" deberían escalar al 92% de ancho en dispositivos con un tamaño de pantalla de hasta 600px. Ahora todo lo que tenemos que hacer es especificar un atributo de ancho en línea (600px) para cualquier tabla con una clase de content_block y tenemos un contenedor de ancho fijo que luego se escala proporcionalmente en pantallas de cierto tamaño. Siempre que los atributos de ancho de los elementos secundarios de este contenedor estén todos especificados como porcentajes, esta es una plantilla de correo electrónico básica y receptiva.
Tenga cuidado al deshabilitar el ajuste de tamaño de texto automático de webkit en la etiqueta del cuerpo, como regla general, intente mantener los tamaños de fuente por encima de 12 píxeles como mínimo.
Botones
Los llamados a la acción (CTA) suelen ser la parte más importante de un correo electrónico de marketing. Deben ser llamativos, bien colocados y, sobre todo, utilizables. Los criterios para una gran CTA son diferentes dependiendo de si se debe seleccionar con un cursor o un dedo. Esta es una poderosa función de correo electrónico receptivo; para proporcionar a los usuarios de dispositivos de pantalla táctil más pequeños botones con botones que no se vean afectados por los bloqueadores de imágenes.

Desafortunadamente, dichos botones no se pueden mostrar de forma universal ya que dependen de las propiedades de relleno que no son compatibles con algunos clientes de correo electrónico de escritorio.
@media only screen and (max-width:600) {a[class="button"]{display: block;padding: 7px 8px 6px 8px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;color: #fff!important;background: #f46f62;text-align: center;text-decoration: none!important;}}Las declaraciones de estilo anteriores transformarán las etiquetas con una clase de "botón", como la que se muestra a continuación, en botones grandes, atractivos y de colores que abarcan el ancho del área de contenido, siempre que el ancho de la pantalla del dispositivo no sea superior a 600 px. La compatibilidad con CSS3 no debería ser un problema, ya que podemos suponer que la tecnología móvil a la que nos dirigimos es razonablemente moderna.