Rediseño vs. Reordenar
Han pasado casi cinco años desde que comenzó el debate entre el reajuste y el reajuste .
Muchos diseñadores todavía se están acercando a los cambios del sitio web como rediseños, sin pensar si deberían rediseñar o realinear el sitio para sus clientes.
De hecho, muchos diseñadores todavía están un poco confundidos sobre cuál es el apropiado para qué proyectos, o incluso cuál es realmente la diferencia.
Comprender la diferencia entre rediseñar y realinear puede resultar en clientes más felices que están alcanzando mejor los objetivos de su sitio web.
Hay momentos en los que los rediseños son apropiados, y hay otros momentos en los que las realineaciones son apropiadas. Todo depende de cómo el sitio actual del cliente les funcione y cuáles sean sus objetivos.
Siga leyendo para obtener más información sobre las diferencias entre el rediseño y la realineación, y cómo determinar cuál se ajusta a sus proyectos actuales y futuros.
¿Cual es la diferencia?
La diferencia entre rediseñar un sitio web y realinear un sitio web no siempre es 100% clara. Pero lo principal que los diferencia es que los rediseños se centran principalmente en los cambios estéticos: esquemas de color, gráficos, tipografía, etc .; mientras que los realineamientos están más enfocados en el propósito y la función .

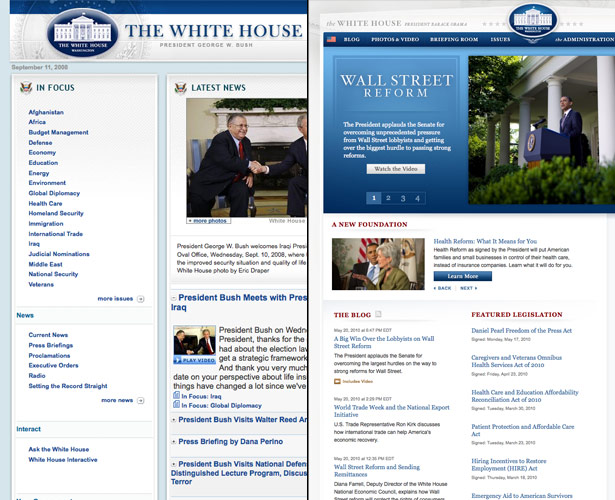
El sitio web de la Casa Blanca se sometió a realineación importante cuando el presidente Obama asumió el cargo. Capturas de pantalla de iterasiarchivo y whitehouse.gov .
Una realineación examinará qué partes de un sitio están funcionando y qué partes no son, y luego trabajará alrededor de esas fortalezas y debilidades. Un rediseño, por otro lado, se enfocará más en las tendencias de diseño y en cómo se ve el sitio.
Muchos diseñadores piensan que cada revisión de sitio web debe ser una realineación en lugar de un rediseño, pero la verdad es que ambos tienen su lugar. A continuación, cubriremos las fortalezas y debilidades de los rediseños y realineamientos, y cómo decidir cuál es el apropiado para sus proyectos.
Rediseño
Como ya se mencionó, el rediseño se centra en la estética del sitio. Un rediseño probablemente consistirá en cambiar los gráficos, la combinación de colores y otros elementos visuales del diseño del sitio. Por lo general, se presta poca o ninguna atención a la estructura y funcionalidad del sitio. El contenido generalmente permanece igual.
¿Cuándo es apropiado un rediseño?
A veces, la estructura de su sitio es exactamente como lo desea. Sus usuarios están contentos, su sitio está logrando lo que usted quiere que logre. El único problema es que su sitio ha sido completamente el mismo en los últimos cinco años. Si bien es perfectamente funcional y hace lo que tiene que hacer, parece un retroceso y te preocupa que te pueda costar nuevos negocios.
Este es un caso en el que un rediseño es perfecto. No necesita cambiar la funcionalidad, el contenido o la estructura de su sitio. Solo necesita darle un lavado de cara para que parezca fresco y nuevo.
Cosas para recordar al rediseñar
Cuando está rediseñando, no debería estar haciendo mucho con la estructura o función del sitio. Observe solo los elementos visuales y cómo se pueden actualizar o mejorar de otra manera.
La mayoría de los sitios rediseñados tendrán un gran parecido con el diseño original, al menos en términos de la forma en que funciona y el contenido general. Puede mover las cosas, pero con un ojo para trabajar mejor visualmente. El nuevo diseño dejará la estructura del sitio de la misma manera que antes del rediseño.
Los rediseños generalmente son mucho más rápidos de completar que los realineamientos. Si el sitio original se creó en un CMS, solo crea un nuevo tema o plantilla. Una cosa que quizás desee considerar si el sitio no se creó en un CMS es cambiarlo a uno durante el rediseño. Si bien esto podría estar más cerca de una realineación, vale la pena el tiempo y el esfuerzo si el cliente va a actualizar el diseño de su sitio de forma regular.
Asegúrese de que sus clientes estén preparados para el impacto que un rediseño puede tener en los visitantes de su sitio. Casi inevitablemente recibirán visitantes de larga data que se quejarán por el nuevo diseño y (con suerte) muchos visitantes que adoran el nuevo diseño. Un cliente que nunca ha sido rediseñado se sorprenderá cuando un visitante se queje del nuevo sitio si no está preparado para esa eventualidad.
Recuerde que los rediseños a menudo son instintivos y dependen más de su intuición como diseñador que de los datos duros. Debido a que la funcionalidad se deja intacta, puede proceder más en instinto de lo que puede con una realineación.

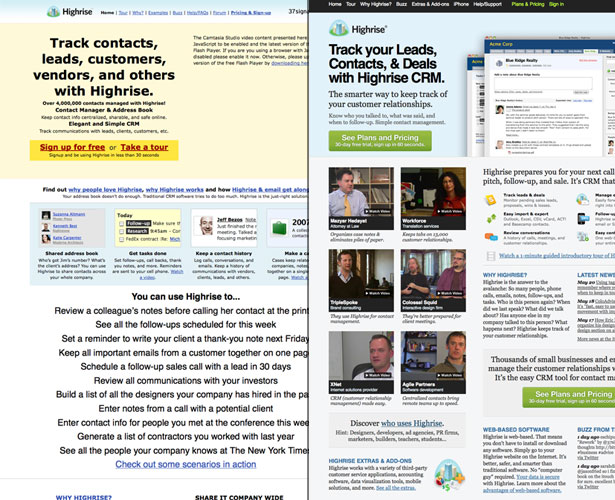
Capturas de pantalla de Archive.org y HighriseHQ.com .
Realineamiento
La realineación, en comparación con el rediseño, tiene un enfoque mucho mayor en la experiencia del usuario y la usabilidad. Con una realineación, está abordando problemas específicos con la estructura o funcionalidad del sitio, además de los cambios de diseño.
Tendrá que pasar mucho más tiempo en la parte de búsqueda de hechos de una realineación. Averiguar qué está funcionando en el sitio y qué no lo es es tan importante (o incluso más importante) que definir cómo se verá el sitio final y qué funciones se deben agregar.
En muchos casos, una realineación incluirá una parte de rediseño. El cliente puede querer actualizar cómo se ve el sitio si está gastando dinero para actualizar la forma en que funciona. Tenga en cuenta que muchos clientes pueden enfocarse más en los aspectos visuales del sitio que en los funcionales, pero su trabajo como diseñador consiste en obtener una idea de los elementos que no son de diseño y que no están funcionando en su sitio web actual.
¿Cuándo es apropiada una Realineación?
Si hay problemas fundamentales con la forma en que funciona un sitio web, si se trata de problemas reales con el código o simplemente una implementación deficiente, entonces un rediseño no va a hacer mucho para su cliente. Esto es cuando es necesaria una realineación.
Una realineación también puede ser necesaria si un cliente se embarca en una nueva empresa comercial. Si están agregando una tienda en línea, por ejemplo, es probable que necesiten hacer algo más que instalar un software de carrito de compras. Es probable que se necesiten cambios en su página de inicio y en otras áreas del sitio para atraer a los visitantes a comprar en línea, y es posible que otras áreas del sitio deban dejar de destacarse o eliminarse todas juntas.
En cuanto a exactamente cuando un cliente debe realinear su sitio, la respuesta es tan frecuente como sea necesario. Debería convertirse en un hábito regular revisar lo que está funcionando en su sitio y lo que no, y hacer los ajustes necesarios. Si no se cumplen los objetivos, los ajustes continuos a las funciones, la estructura, el contenido y el diseño del sitio pueden acercar más a sus clientes. Haga hincapié a sus clientes en que los realineamientos en el sitio deben ser parte del mantenimiento regular, no solo algo que se hace cada cierto tiempo.
Debido a que la funcionalidad a menudo se cambia en una realineación, idealmente debería hacerse durante la temporada baja del cliente. Lo último que quiere que suceda es que surja un error durante la temporada de compras navideñas (o lo que sea que sea la época más ocupada del año para el negocio de su cliente). Es casi inevitable que haya algunos errores en el nuevo sitio, y aunque puede esperar que las pruebas previas al lanzamiento los revelen todos, a veces no se presentan hasta mucho después de que se haya lanzado el sitio. Si un cliente desea realizar un realineamiento durante la temporada alta, intente convencerlo de que debe posponerlo hasta que finalice su temporada alta. Si se niegan, reconsidere la aceptación del proyecto.
El proceso de realineación
La realineación debe comenzar con una fase de descubrimiento bastante profunda. Debe hablar con el cliente sobre lo que perciben como que trabaja y lo que no, y también tomarse un tiempo para explorar el sitio usted mismo para obtener su propia idea de lo que debe mantenerse y lo que debe reemplazarse.
Una de las cosas principales que debe descubrir durante la fase de descubrimiento es el propósito de la realineación. El cliente debe tener objetivos claros para realizar cambios en su sitio y una idea concreta de lo que esperan lograr cuando el sitio esté completo. Siga haciendo preguntas a su cliente hasta que descubra cuál es su objetivo principal.
El proceso de realineación se ubica entre un sitio web completamente nuevo y un rediseño. Va a crear algunos elementos del sitio desde cero y reutilizar otras partes. Cuánto de cada uno se hará dependerá en gran medida del proyecto individual.
La prueba A / B es algo que debería ser más utilizado en una realineación. Pruebe no solo las nuevas opciones, sino también las nuevas opciones contra la función existente. Debes estar seguro de que lo que estás haciendo es en realidad una mejora funcional sobre el sitio existente, y no solo un diseño más bonito.
Cosas para recordar al realinear
Al igual que con un rediseño, hay una serie de cosas que debe tener en cuenta al embarcarse en un proyecto de realineación. En primer lugar, asegúrese de tener en mente un conjunto claro de objetivos antes de comenzar con los cambios reales. Sin esto, no tendrá enfoque en el proyecto y correrá el riesgo de convertirse en un rediseño.
No todos los realineamientos son grandes proyectos. En algunos casos, es posible que solo realice cambios menores en la forma en que funciona y se ve el sitio. En otros casos, sin embargo, puedes estar empezando básicamente desde cero. Con una realineación, asegúrese de que no está haciendo un trabajo innecesario. El punto es mantener lo que funciona y cambiar lo que no funciona. Si el 90% del sitio actual funciona bien tal como está, entonces asegúrese de cambiar solo el 10% que no lo hace.
Deberá asegurarse de que el sitio que está realineando tenga una base sólida sobre la cual construir. Esto significa asegurarse de que el código esté bien estructurado y que cumpla con los estándares, así como asegurarse de que esté construido sobre un CMS adecuado que pueda manejar el tamaño y el tráfico del sitio. Si le falta alguna de estas cosas, aproveche el proceso de realineación para solucionar los problemas de back-end que puedan estar presentes. Pagará en el futuro con costos reducidos en futuros rediseños y realineamientos.
Recuerde, también, que los realineamientos se realizan en base a datos duros sobre lo que funciona en el sitio actual y lo que no. Si bien sus instintos visuales sobre ciertos aspectos de la realineación serán importantes, también se establecerán los patrones de usabilidad y la información que el cliente haya recopilado sobre lo que funciona en su sitio y lo que no. No pierdas de vista eso.
Consideraciones finales
Durante la parte de descubrimiento de un proyecto, usted, como diseñador, debe determinar si el cliente está buscando un rediseño o una realineación.
El cliente a menudo no estará familiarizado con el término "realineamiento", y honestamente, no hay razón para educarlos sobre ello. Pero necesita saber en qué tipo de proyecto se está embarcando.
Si se necesitan cambios importantes en la funcionalidad, la estructura o el contenido, entonces está buscando una realineación. Por otro lado, si todo lo que el cliente quiere es una apariencia actualizada, entonces probablemente sea un rediseño. Una vez más, es su trabajo como diseñador determinar qué tipo de proyecto necesita el cliente.
Recuerde, ya sea que esté rediseñando o realineando, asegúrese de realizar una copia de seguridad del sitio original y de hacer copias de seguridad periódicas durante todo el proyecto para que pueda deshacerlo si es necesario.
Recursos adicionales
- Los buenos diseñadores rediseñan, los grandes diseñadores se alinean
El artículo original de Cameron Moll habla sobre la diferencia entre rediseñar y realinear, de A List Apart. - ¿Rediseñar o realinear su sitio web?
Desde el Túnel 7. - Rediseño vs. Diseño retocado: lo que es mejor para su sitio web
De Visual Swirl. - Rediseño: Cuándo relanzar el sitio y las mejores prácticas
De la revista Smashing.
Escrito exclusivamente para WDD por Cameron Chapman .
¿Cuándo utiliza el rediseño o el realineamiento en sus sitios? ¿Cómo se comparan los dos?