Aprobado o reprobado: las 30 mejores páginas de la empresa de tecnología
Aunque hay muchas publicaciones que evalúan diferentes blogs de diseño, no he visto muchas que se centren específicamente en sitios web corporativos.
Por lo tanto, pensé que sería divertido echar un vistazo a las páginas principales de las 30 principales compañías tecnológicas (el orden de esta lista fue determinado por InfoTech 100 de Business Week) y les asigna una calificación PASS o FAIL en función de la calidad del diseño de su página de inicio.
Haga clic en las capturas de pantalla para ver cada sitio web.
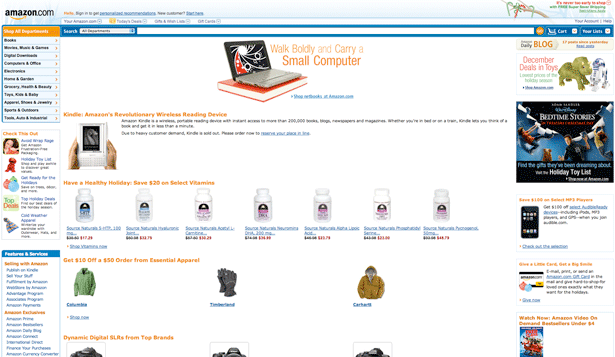
1. Amazon.com: PASS
Aunque puede ser un poco abarrotado para mi gusto, sería miope decir que la página de inicio de Amazon.com es FALTA. Amazon ha creado una compañía que ha llegado a la cima de InfoTech 100, y el hecho de que el cien por ciento de sus ventas se realizan en línea muestra que ellos entienden cómo usar su sitio web para atraer y retener clientes.
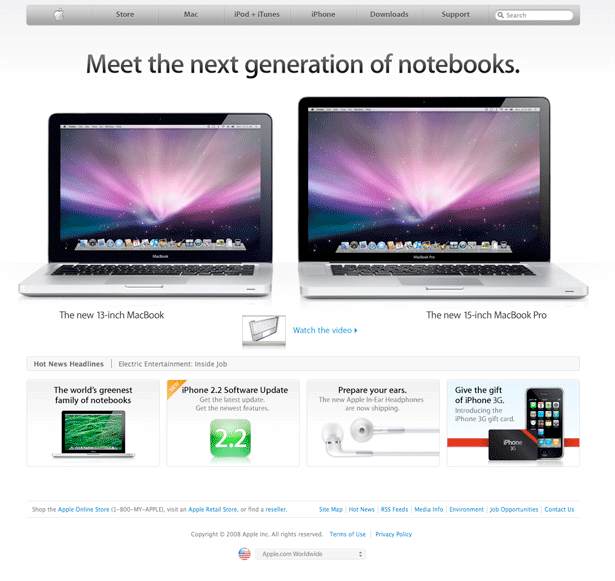
2. Apple: PASS
Como usuario de Apple, puedo ser un poco parcial, pero sinceramente, no creo que nadie pueda mirar la página principal de Apple y decir que falla en términos de diseño. La página de inicio no está despejada, ofrece una navegación fácil de usar y muestra con gracia varios de los productos de Apple.
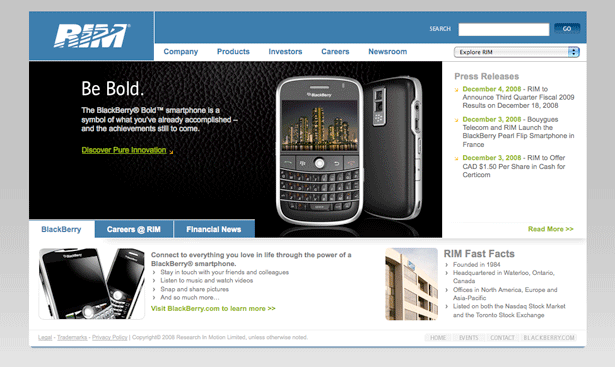
3. Research in Motion (RIM): PASS
Seamos honestos; la página de inicio de RIM no ganará ningún premio por ser innovador. Sin embargo, si bien esto puede ser cierto, la página de inicio hace el trabajo. No solo proporciona enlaces a todos los temas relevantes de interés, sino que también muestra su último producto. Si fuera un maestro de escuela, la página de inicio de RIM probablemente obtendría una B- (mientras que la página de inicio de Apple estaría en la parte superior de la clase con una A +).
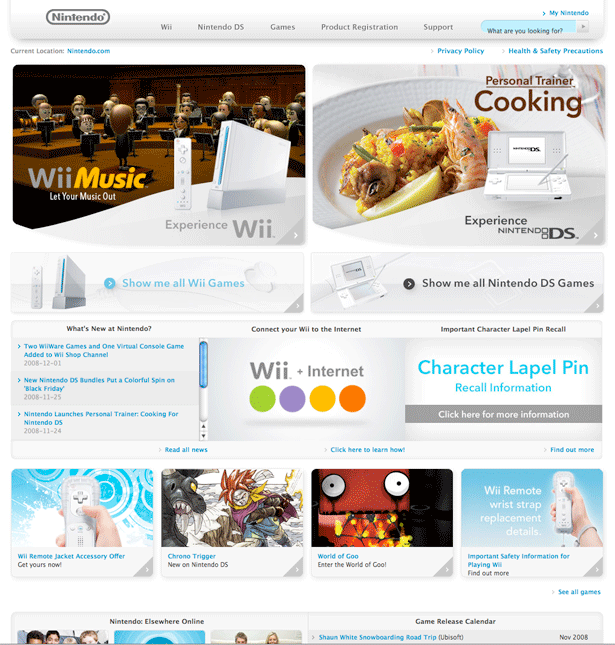
4. Nintendo: FALLA
De acuerdo, ya sé que este será un tema polémico, pero tengo que dar un FAIL a la página de inicio de Nintendo. Si bien me gusta el esquema de color de esta página, simplemente hay demasiados elementos en el diseño. Dado que parece que intentan replicar la página principal de Apple, Nintendo necesita echar otro vistazo y darse cuenta de que podrían beneficiarse cortando aproximadamente el 75% de los elementos de la página de inicio debajo de la barra de navegación.
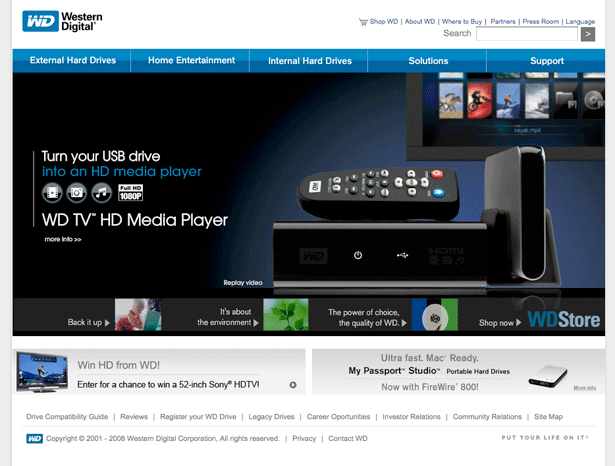
5. Western Digital: PASS
Esta página entra en la misma categoría que la página de inicio de RIM. Definitivamente no está empujando ningún sobre, pero al mismo tiempo, no tiene nada de malo. Esta es una página de inicio corporativa de la que estamos hablando, y no solo el menú facilita la navegación por el sitio web, sino que me gusta el hecho de que utilizan el área principal de su página principal para promocionar un solo producto (en lugar de cometer el error de Nintendo y tratar de meter tantos productos en una sola página como sea posible).
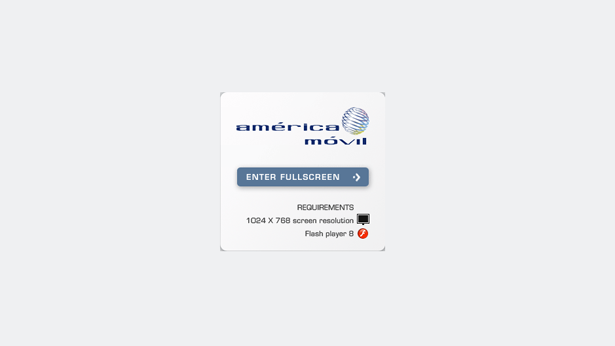
6. América Móvil: FALLA
Aunque técnicamente no es su página de inicio (es la primera página de su sitio web, pero debe hacer clic en "Entrar en pantalla completa" para visitar su página de inicio real), no aprecio un sitio web que me obligue a entrar en modo de pantalla completa. A menos que esté viendo una película, no quiero que aparezca una ventana en pantalla completa. No solo interrumpe mi flujo de navegación, sino que va a causar problemas a las personas que no tienen una resolución de 1024 × 768.
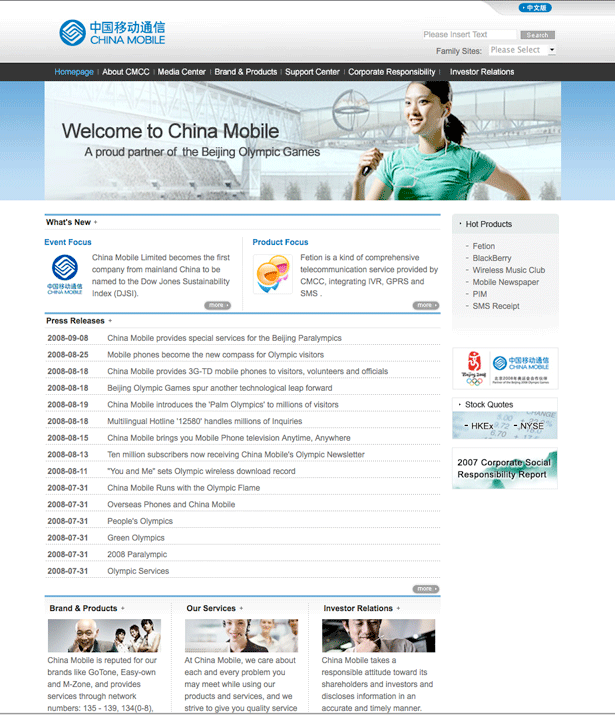
7. China Mobile: PASS
En primer lugar, felicitaciones a China Mobile por tener su sitio web en varios idiomas. Si bien creo que podrían reducir el tamaño de su área de Comunicados de Prensa a la mitad (y hacer un mejor trabajo al enfatizar los "Productos Destacados" en el lado derecho de la página), la página principal de China Mobile logra los objetivos básicos de una página corporativa .
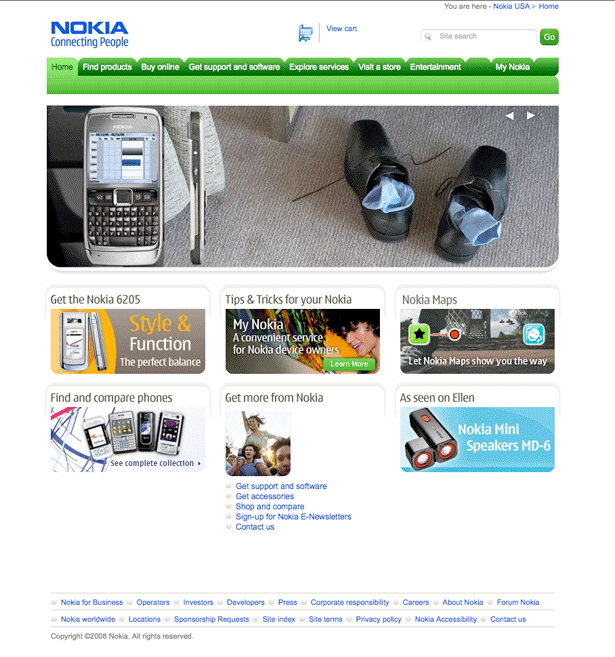
8. Nokia: PASS
Me gusta mucho el hecho de que Nokia coloque todos los elementos de navegación necesarios (enlaces y cuadro de búsqueda) en la parte superior de la página, y luego utiliza los bienes raíces principales de su hompeage para mostrar sus últimos productos (la caja grande se desplaza por varios diferentes productos). Además, terminan con algunas otras cajas que conducen a destinos de posible interés (como capitalizar la nueva tendencia "Twilight").
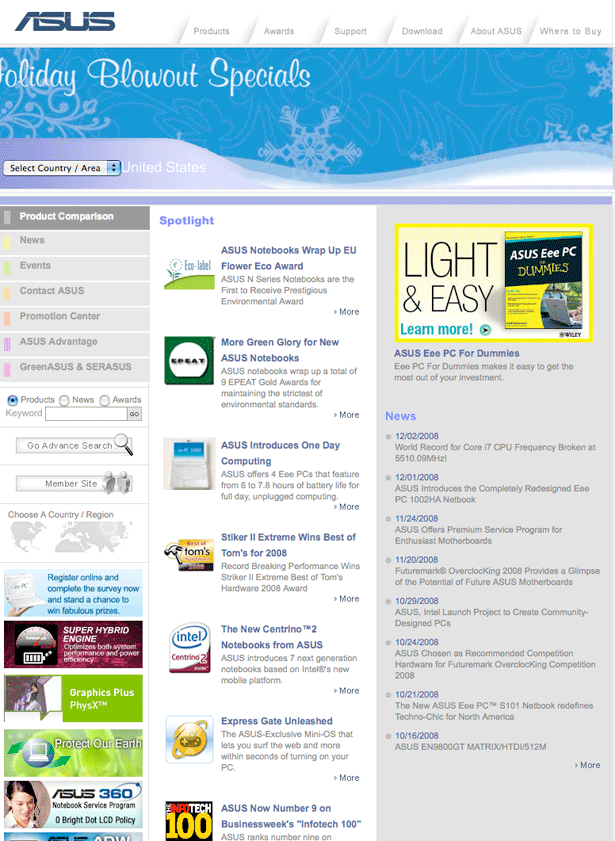
9. ASUSTeK Computadora: FALLA
Aunque no puede verlo en la captura de pantalla, simplemente hay demasiados elementos móviles en esta página de inicio (incluidas las columnas izquierda y central). A diferencia del área principal de la página principal de Nokia (que se desplaza a través de varios elementos diferentes), el área principal de esta página está animada, pero simplemente repite la misma oferta una y otra vez. Además, hay demasiado desorden en la página de inicio para que el usuario descubra lo que realmente quiere hacer.
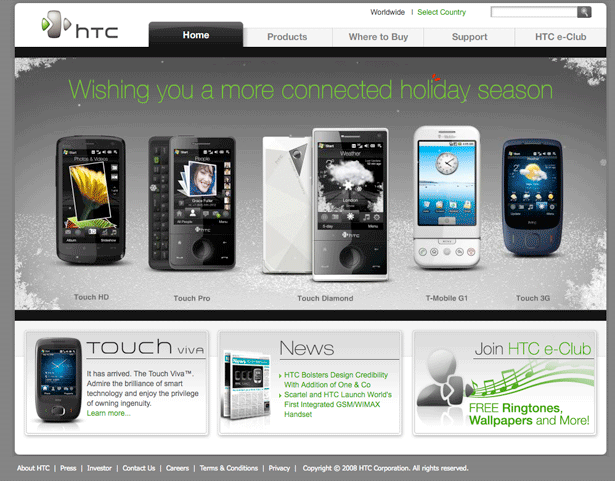
10. Computadora de alta tecnología (HTC): PASS
Si fuera a elegir mis dos páginas principales favoritas entre las primeras diez empresas de esta lista, Apple sería la número 1 y HTC la número 2. La página de inicio está relativamente despejada, y (además de la navegación) simplemente muestra cuatro elementos principales (tres de los cuales son para productos / ofertas populares).
11. Google: PASS
Si necesita pruebas de que los diseños minimalistas son más efectivos que los desordenados, simplemente compare los precios de las acciones de Google y Yahoo. Google es una empresa de búsqueda, y desde el momento en que visita su página de inicio, usted sabe exactamente lo que se supone que debe hacer con su sitio web.
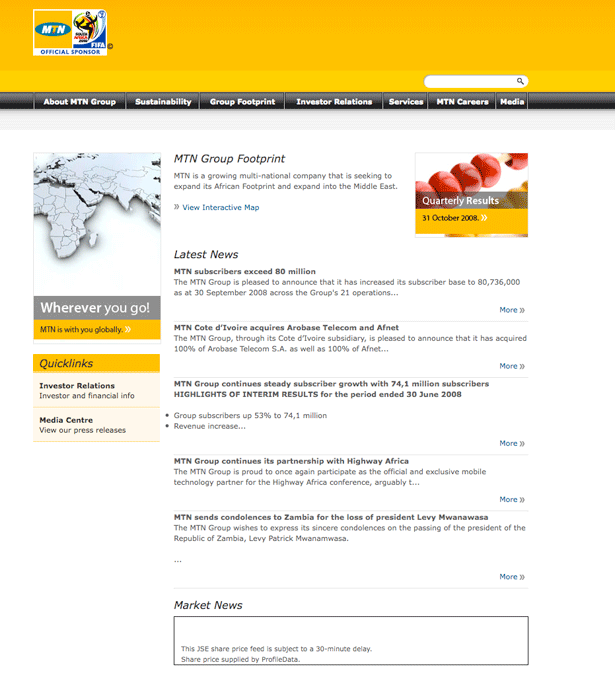
12. Grupo MTN: PASS
Definitivamente no es mi página de inicio favorita en esta lista, pero hace el trabajo bien. Además de proporcionar a los visitantes enlaces de navegación fáciles de encontrar, MTN Group promueve todas las últimas noticias relacionadas con su compañía.
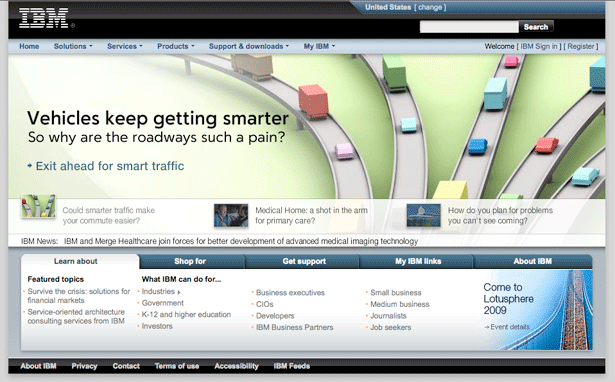
13. IBM: PASS
De hecho, tengo que admitir que estaba un poco sorprendido con la página de inicio de IBM. Dada la reputación de la compañía, esperaba una página web extremadamente insípida, pero la de ellos tiene un toque de elegancia. También me gusta el hecho de que cada uno de los principales enlaces de navegación es en realidad un menú desplegable, lo que hace que sea más fácil para los usuarios encontrar exactamente lo que quieren.
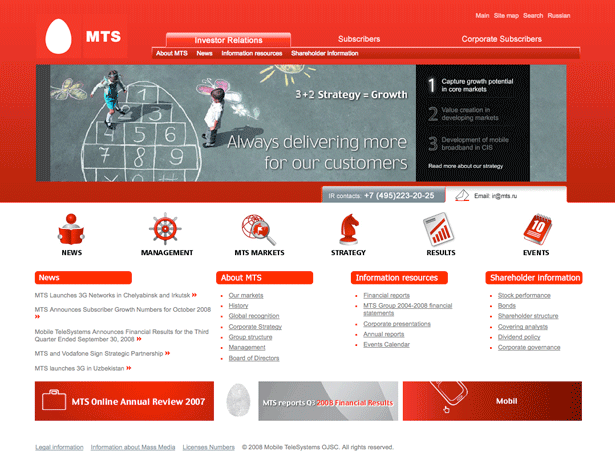
14. Telesistemas móviles: FALLA
Quiero que me guste esta página. Sin embargo, simplemente hay demasiado rojo en el diseño, lo que resulta en una experiencia abrumadora cuando se carga la página. Además de eso, Mobile Telesystems realmente necesita aumentar el tamaño de sus fuentes para sus enlaces de navegación.
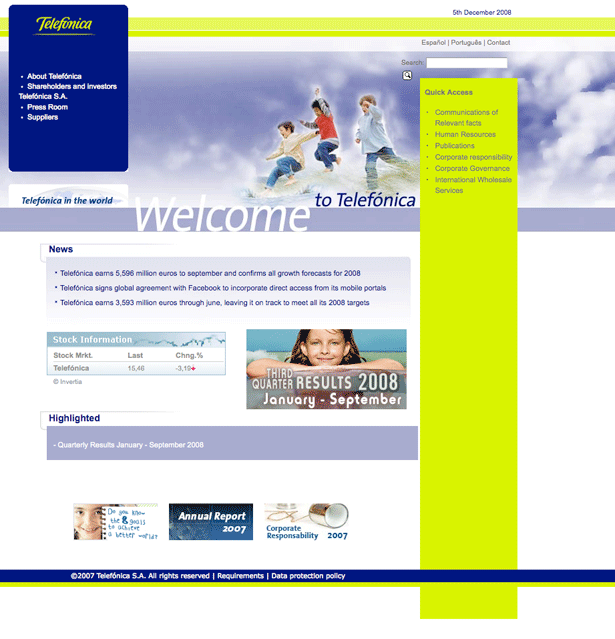
15. Telefónica: FALLA
No creo que deba entrar en detalles sobre por qué este diseño es un fracaso. Supongo que es un intento decente para un diseño, pero simplemente no se combina bien. Telefónica necesita eliminar este diseño y comenzar de cero (no les haría daño obtener un poco de inspiración de algunas de las principales páginas de esta lista).
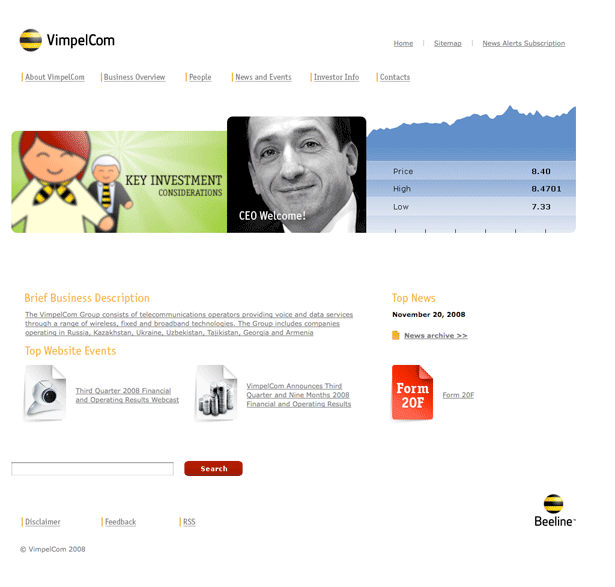
16. VimpelCom: PASS
Como muchos de los otros sitios web en esta lista, VimpelCom podría beneficiarse aumentando el tamaño de su fuente. Además, no estoy seguro de por qué el párrafo bajo la "Breve descripción comercial" es un hipervínculo largo. Sin embargo, esos son detalles menores, y me gusta el diseño de esta página. Creo que el uso de un amplio espacio en blanco ayuda a llamar la atención sobre su contenido principal.
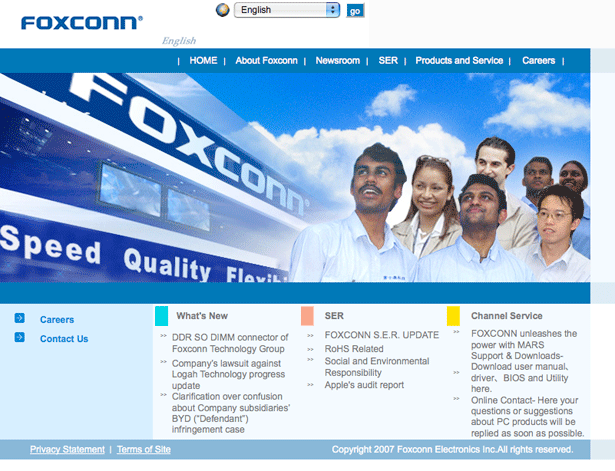
17. Foxconn (Hon Hai Precision Ind.): FAIL
Aunque les daré crédito por facilitar el cambio de su sitio entre inglés y chino tradicional, esta página web simplemente no lo hace por mí. Creo que lo que realmente me apaga es el encabezado mal hecho. Si pudieran obtener un encabezado más atractivo y mejorar la estructura del enlace debajo del encabezado, Foxconn podría pasar a la categoría PASS.
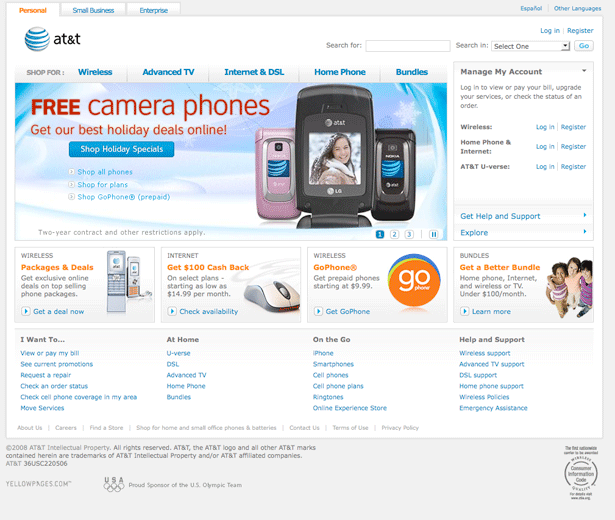
18. AT & T: PASS
A pesar de que tienen mucho en su página de inicio, AT & T es una compañía que ofrece una gran cantidad de productos y servicios diferentes, por lo que no creo que su página de inicio sea abrumadora o abarrotada. Además, también me gusta que su área de contenido principal destaque varias de sus mejores ofertas.
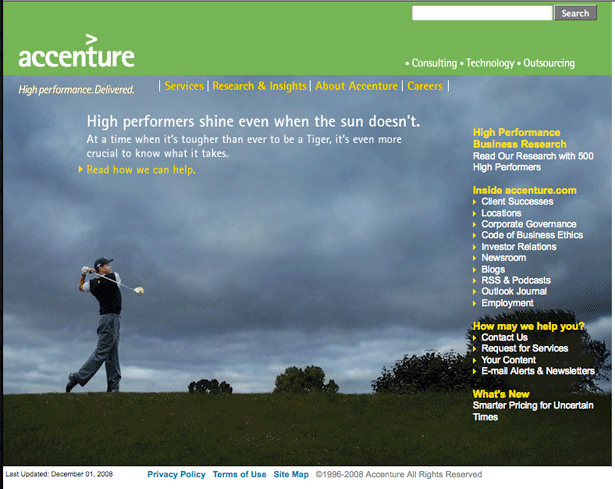
19. Accenture: PASS
No es la página más emocionante (aunque me gusta la imagen de Tiger), pero al igual que muchas de las otras páginas de la lista, hace el trabajo. Esto probablemente no sea una sorpresa, pero mi única sugerencia sería aumentar el tamaño de fuente de los enlaces en el lado derecho de la página (creo que muchos diseñadores subestiman la importancia de tener un texto lo suficientemente grande para las personas de todas las edades y monitorear los tamaños para leer).
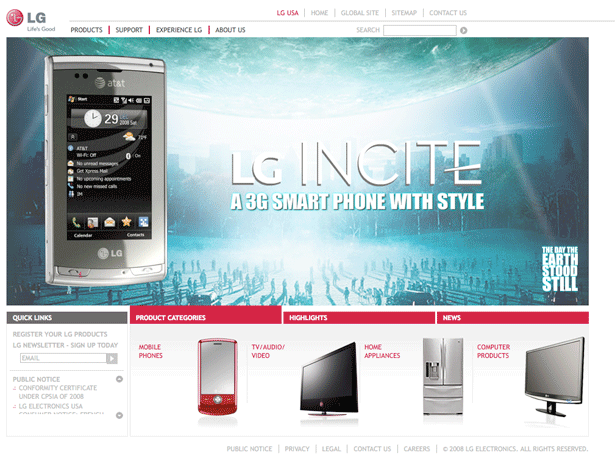
20. LG Electronics: FAIL
Me gusta esta página. Sin embargo, debo fallar porque, aunque tengo una conexión rápida a Internet, esta página tarda muchísimo en cargarse. No solo tiene que esperar para cargar la página "Seleccione su región", sino que hay otra demora antes de que se cargue la página de inicio real.
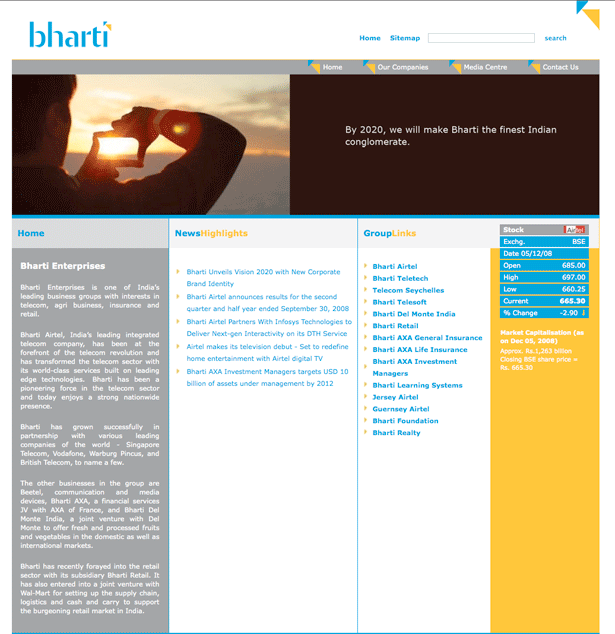
21. Bharti: PASS
Creo que la imagen en esta página es muy buena. También me gusta su declaración de misión de una oración sobre 2020. Recomendaría formatear la descripción de su compañía de manera diferente, pero aparte de eso, esta es una página web corporativa bastante buena.
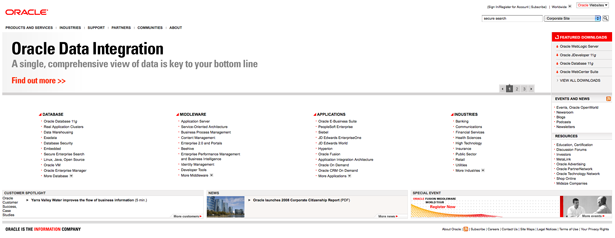
22. Oracle: PASS
Me gusta el uso del espacio en blanco y, a diferencia de la página de inicio de Mobile Telesystems, Oracle usa con éxito el rojo en su combinación de colores sin exagerar. Mi única sugerencia sería mover la navegación inferior (Customer Spotlight, News y Special Event) por encima de la lista de enlaces, y reducir potencialmente la cantidad total de enlaces en esas cuatro columnas.
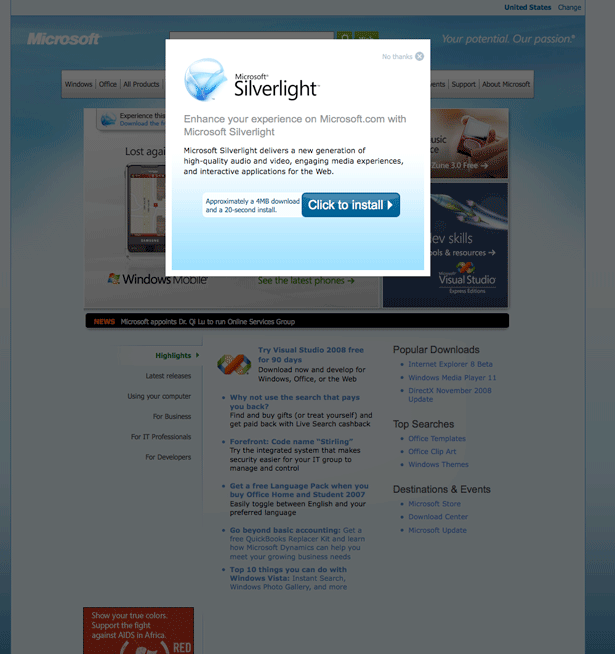
23. Microsoft: FAIL
Como chico de Apple, esperaba poder fallarle a Microsoft. Aunque seguí siendo objetivo, me alegro de poder darles un FAIL. El motivo se debe a la ventana emergente "Microsoft Silverlight" que aparece automáticamente cuando se carga su página de inicio. Al igual que América Móvil forzando una pantalla completa, no quiero que aparezca nada mientras estoy navegando (especialmente cuando me obliga a hacer clic en el enlace Instalar o No).
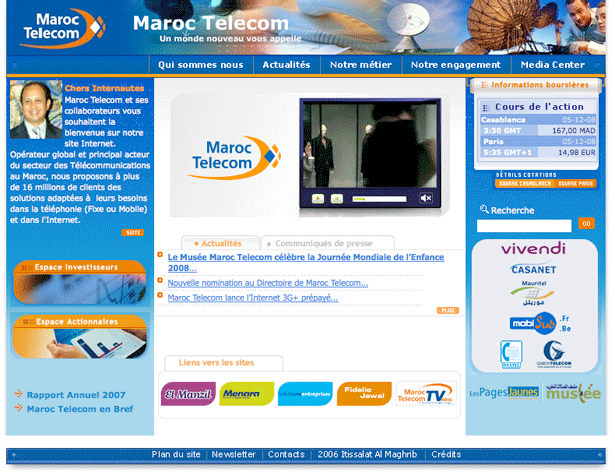
24. Maroc Telecom: FAIL
Como no soy uno de sus clientes objetivo, no me importa el hecho de que no pueda leer lo que está en la página de inicio. Sin embargo, tengo que FALLAR esta página porque están tratando de meter demasiado en un espacio pequeño. Si en realidad aprovecharan la página completa y diseminaran su diseño, en realidad podrían obtener un PASS.
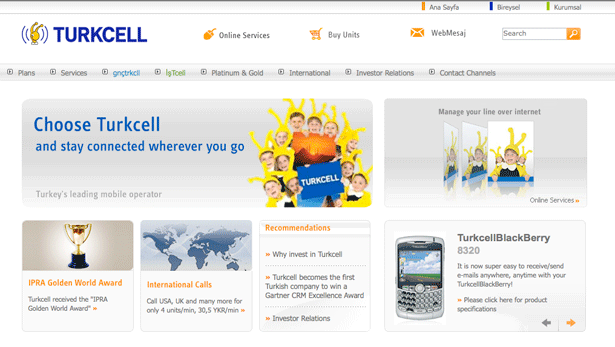
25. Turkcell: PASS
Como probablemente habrás notado, realmente creo que este tipo general de diseño es uno de los más efectivos para las páginas principales corporativas. Le da a las empresas la capacidad de destacar los principales elementos de su empresa y, en general, atrae a los visitantes más profundamente en el sitio web.
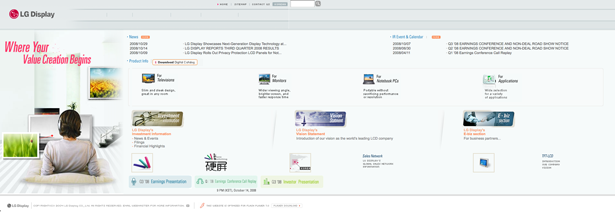
26. Pantalla de LG: FAIL
Esta página tiene el mismo problema que la página de inicio de Maroc Telecom. En lugar de propagar las cosas, han amontonado todos los elementos de su diseño en un espacio pequeño. No es necesario que eliminen ninguno de los elementos de su página principal, pero sí tienen que repartir los elementos que están allí.
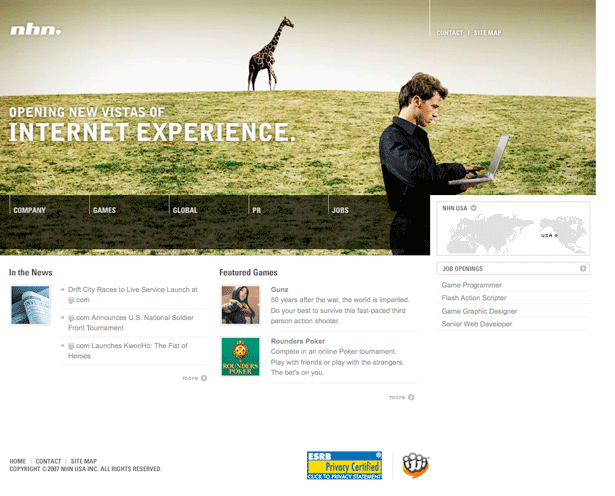
27. NHN EE. UU .: PASS
Me gusta mucho el encabezado en negrita que forma parte de este diseño. Realmente llama tu atención, y los cinco enlaces que están integrados en el encabezado facilitan la navegación. Sugiero cambiar potencialmente los enlaces de navegación de gris a negro, pero aparte de eso, esta es una página de gran apariencia.
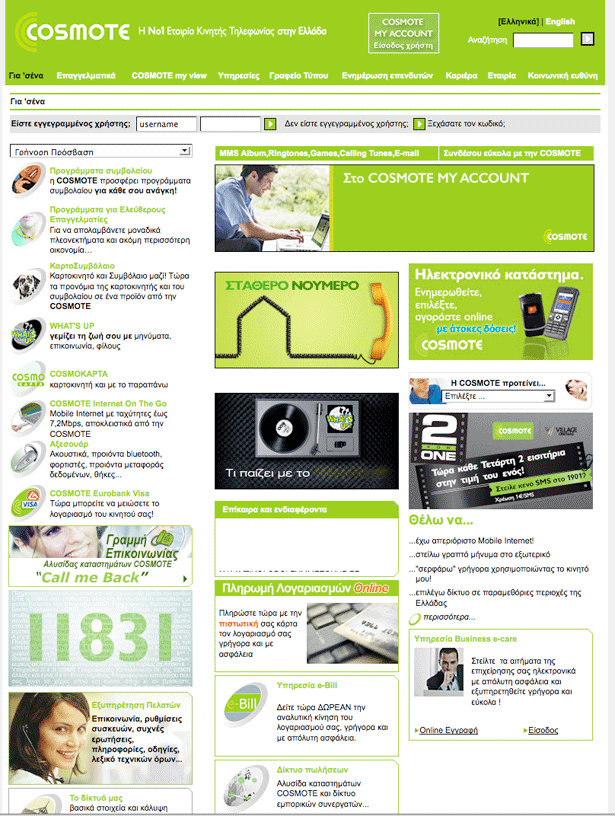
28. COSMOTE: FALLA
Al igual que la página de inicio de Maroc Telecom, esto no está obteniendo un error por estar en un idioma diferente. La razón por la que está recibiendo un error es porque es demasiado abarrotada. Simplemente hay demasiados elementos atascados en este diseño. Además, realmente no soy un gran admirador de cuánto usaron verde brillante en este diseño.
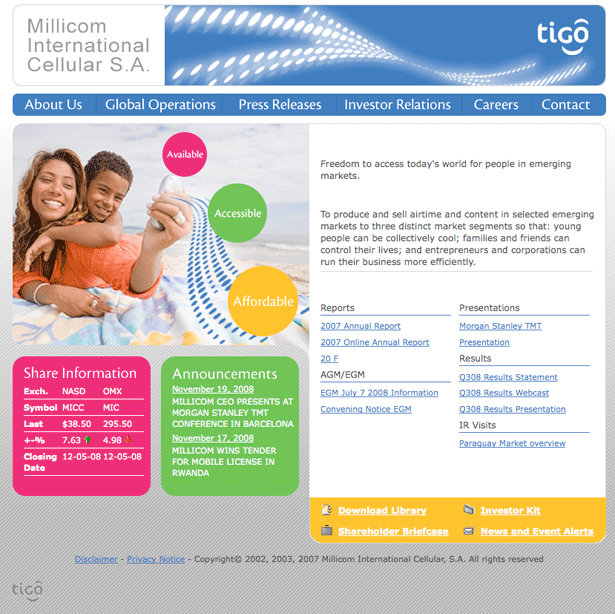
29. Millicom International Cellular: PASS
Especialmente cuando se considera el hecho de que esta es una página corporativa, el diseño es bastante agradable y brillante. La navegación es fácil de usar, y el área principal del diseño se divide bien entre información sobre la empresa, enlaces a documentos para inversores y un par de elementos con información adicional.
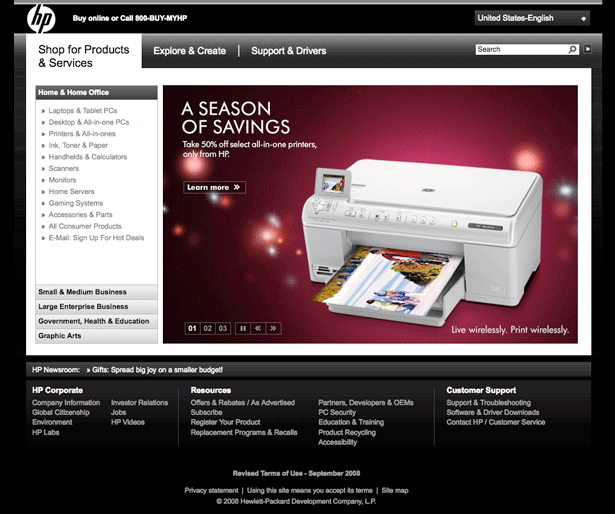
30. HP: PASS
No todos los sitios web pueden salirse con un fondo negro, pero el sitio web de HP lo hace con éxito. El uso de imágenes grandes en el medio de la página parece una forma realmente efectiva de captar la atención de los visitantes y llevarlos a páginas de productos específicos.
Obviamente, sé que no todos estarán de acuerdo con mi opinión sobre cada sitio web, así que siéntete libre de dejar tus pensamientos en el área de comentarios a continuación ...
Imagen de portada por Shutterstock
Escrito excusivamente para WDD por Tyler Banfield de COPYmoz