Entrevista: cómo se construyó el código y la teoría NY.Gov
El diseño web exitoso depende de una buena investigación, enfocándose en el grupo demográfico correcto, identificando problemas clave y desarrollando soluciones apropiadas.
¿Pero cómo comienzas cuando tu grupo demográfico objetivo es literalmente, todos? ¿Cómo se estructura un sitio cuando sirve una gran variedad de necesidades dispares? ¿Cómo se establece el diseño de un sitio para todo un estado? Cuando se les acercó para diseñar NY.Gov para el estado de Nueva York, estos son solo algunos de los desafíos Código y teoría enfrentado.
Nos sentamos con Matthieu Mingasson, Director de Estrategia Creativa de Code and Theory, para preguntarle un poco sobre cómo los flujos de trabajo típicos resisten las demandas de tales proyectos públicos a gran escala.
Desafíos de planificación
Webdesigner Depot: Cuando te sentaste para tu primera reunión, ¿cuál fue la primera pregunta que hiciste? ¿Dónde comienzas con un proyecto de esta escala?
Matthieu Mingasson: Reimaginando la forma en que los constituyentes interactúan con la información local y estatal, se requiere una buena comprensión de las especificidades de la audiencia y los requisitos comerciales. Comenzamos con una serie de preguntas que nos ayudarían a comprender las necesidades y expectativas de los electores del Estado de Nueva York cuando se trata de interactuar con su gobierno, y más específicamente con el sitio web del gobierno. es decir:
- ¿Qué necesitan los constituyentes de Nueva York de su gobierno estatal?
- ¿Cómo interactúan generalmente con el sitio web NY.gov?
- ¿Cuáles son las principales necesidades por segmentos?
- ¿Cuáles son los puntos principales de dolor que deben abordarse?
Comprender las necesidades del usuario y los objetivos comerciales es una fase crítica de cualquier proyecto. Se puede extender a lo largo de varias semanas, durante las cuales nos reunimos con los principales interesados y los usuarios representativos.
WDD: el estado de Nueva York tiene cerca de 20 millones de residentes, ¿cómo se establece la prioridad de las necesidades de todo un estado?
MM: Fue una tarea difícil, de hecho, ya que tuvimos que definir una solución que funcionara para todos.
definimos ... 24 razones por las que los usuarios visitaron el sitio ... resolver estas consultas ayudaría a más del 70 por ciento del tráfico
Desde el principio, nuestro enfoque fue identificar las necesidades del usuario basadas principalmente en datos. Esto hizo que la priorización sea mucho más fácil. Hicimos un análisis de consulta de búsqueda para ayudarnos a identificar qué personas buscaron al visitar el sitio existente. A partir de este análisis, agrupamos las palabras clave según la afinidad, y definimos un grupo de 24 razones por las que los usuarios visitaron el sitio. Calculamos que resolver estas consultas ayudaría a más del 70 por ciento del tráfico.
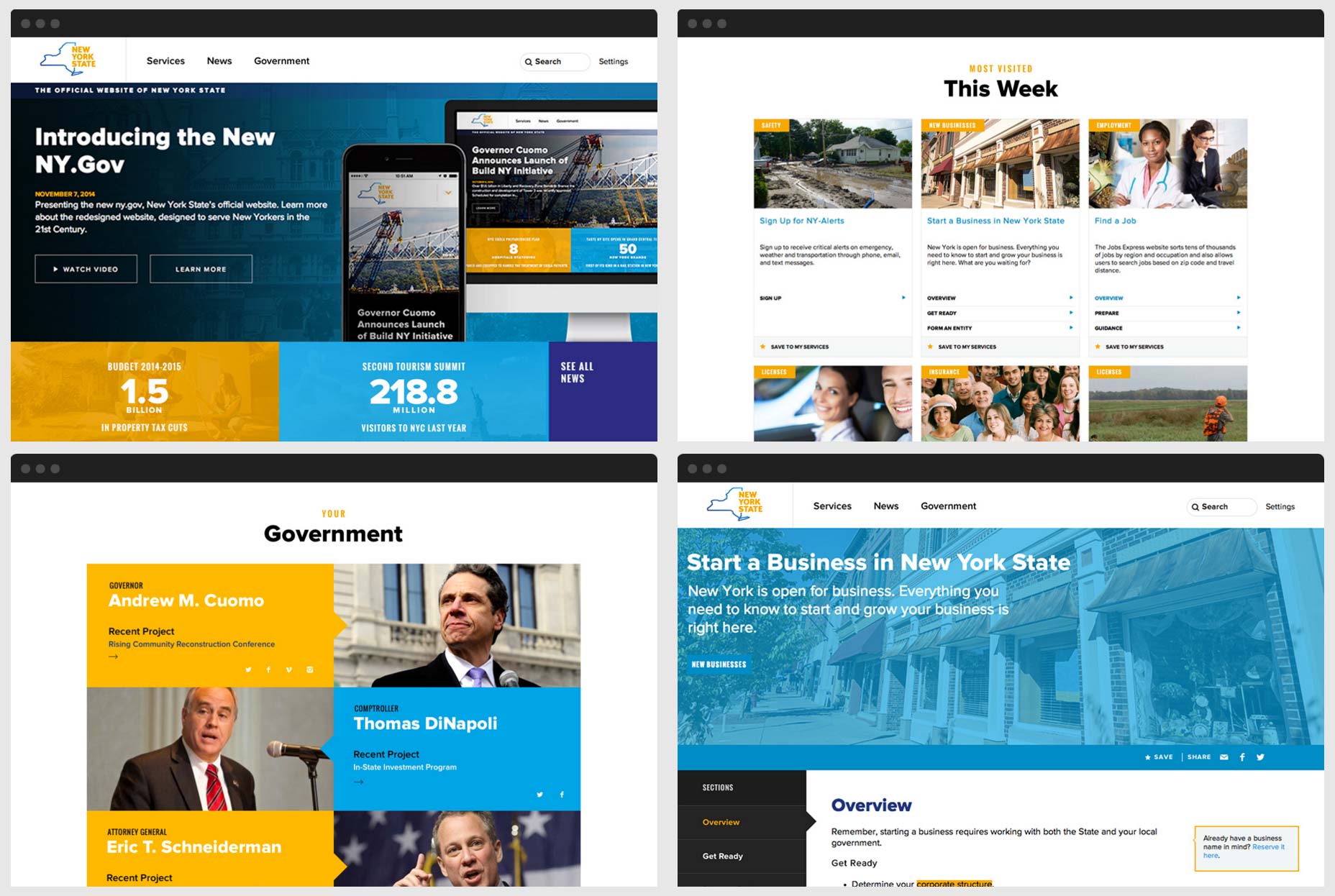
También colaboramos estrechamente con el equipo de Rachel Haot, (ex) Director Digital del Estado de Nueva York para definir áreas en las que pudiéramos innovar y proporcionar valor a nuestros usuarios. Esto se demuestra en nuestra distribución de noticias, páginas de emergencia y recursos locales proporcionados en el sitio.
WDD: ¿Cómo fue la fase de planificación? ¿Dirigió talleres con partes interesadas clave, por ejemplo?
MM: Tuvimos una fase de definición de 10 semanas. Durante las primeras 5 semanas llevamos a cabo investigaciones de usuarios, entrevistas con partes interesadas y análisis de datos. En las primeras cinco semanas, reunimos toda la información que necesitábamos y comenzamos a definir nuestra estrategia creativa. Tuvimos controles estratégicos con el cliente. Tuvimos sesiones de búsqueda de usabilidad lo antes posible; probando nuestras suposiciones con composiciones de diseño visual.
Manejo de clientes del sector público
Webdesigner Depot: ¿hubo una gran cantidad de trámites burocráticos para cortar?
Matthieu Mingasson: en absoluto. Trabajamos con un equipo extremadamente colaborativo y disponible. El Gobernador Cuomo tiene un equipo muy talentoso a cargo de las operaciones digitales. Contamos con la colaboración total de agencias, tecnología y el nuevo equipo editorial a cargo de mantener ny.gov . Nuestro desafío se centró principalmente en cómo podíamos hacer que el sitio fuera más accesible para nuestros usuarios, lo que fue muy gratificante.
WDD: ¿En qué difiere la creación de una experiencia para un cliente tan grande de proyectos regulares?
MM: Nuestro enfoque es muy similar cuando trabajamos con clientes grandes y pequeños. La diferencia entre un proyecto grande y uno pequeño se reduce esencialmente al tiempo y la profundidad dedicados a la investigación y resolución de problemas para el diseño de sistemas complejos.
La diferencia entre un proyecto grande y uno pequeño radica esencialmente en el tiempo y la profundidad dedicados a la investigación y resolución de problemas para el diseño de sistemas complejos.
Nuestro marco metodológico nos permite diseñar cualquier cosa, grande o pequeña. Uno de los aspectos críticos de nuestro enfoque es la velocidad. Creemos firmemente en mantener un equipo pequeño y delgado para ayudarnos a avanzar más rápido. También nos gusta trabajar con restricciones. Siempre nos aseguramos de tener una fecha de lanzamiento definida contra la cual podamos construir nuestro plan de proyecto.
Para NY.gov, el proceso fue muy colaborativo gracias a la increíble colaboración del equipo estatal que se comprometió a lanzar el sitio a tiempo.
WDD: ¿Había directrices de marca vigentes, o también trabajó en la identidad?
MM: Las pautas de la marca se estaban redefiniendo en tándem con nuestro desarrollo de productos. Vimos esto como una oportunidad para contribuir a esas pautas. Es un reto volver a cambiar el logotipo del sitio. Pero esto también nos dio mucho espacio para explorar la marca e identificar su presencia digital.
Después de este proyecto, tuvimos la oportunidad de preparar las pautas digitales no solo para NY.Gov, sino para todas las diferentes agencias en el estado. Tuvimos que seguir de cerca las pautas de accesibilidad para poder diseñar para todos, y esta fue una experiencia desafiante pero gratificante.
WDD: ¿Cómo coordinó la entrega de contenido de tantos departamentos diferentes?
MM: Después de identificar los servicios clave, preparamos "one stops" para que cada uno dirija a los propietarios del sitio de la agencia. En algunos casos, las agencias necesitaban colaborar para crear el contenido. Creamos pautas de contenido para que sigan y se les proporciona una documentación colaborativa para que puedan trabajar. Solicitamos a las agencias que trabajen directamente a partir de una documentación compartida que permita a nuestro equipo y al equipo del NYS supervisar y asesorar a las agencias. Más tarde, incluimos todos los resultados de las "tarjetas blancas enumeradas": estas son explicaciones sobre cómo lograr algo dentro de una tarjeta que generalmente vincula profundamente a un usuario con un sitio de la agencia. Estas "tarjetas blancas enumeradas" también tenían sus propias pautas de contenido. Los propietarios de contenido de la agencia nos ayudaron a recopilar y categorizar todos estos datos mediante el uso de un formulario de Google.
Edificio NY.Gov
Webdesigner Depot: ¿Vives en el estado de Nueva York? ¿Eso afectó tu proceso?
Matthieu Mingasson : Todos vivimos en la ciudad de Nueva York, pero nuestro equipo era muy internacional. Tuvimos un alemán-canadiense, francés, ruso, mexicano, indio y también estadounidenses de diversos estados en el equipo central. Creemos que tener una visión externa nos ayudó a identificar las tendencias y los desafíos que los locales pueden haber pasado por alto. Tuvimos que asegurarnos de entrevistar a muchos de nuestros usuarios del norte del estado para ayudarlos a mantenerse en contacto con otras mentalidades. Pero, sabíamos que nuestro diseño debía ser universal y hablar con todos.
WDD: tiene un menú desplegable en el móvil, complementado con un menú de hamburguesas en puntos clave; ¿Fue esa una decisión basada en las pruebas de los usuarios?
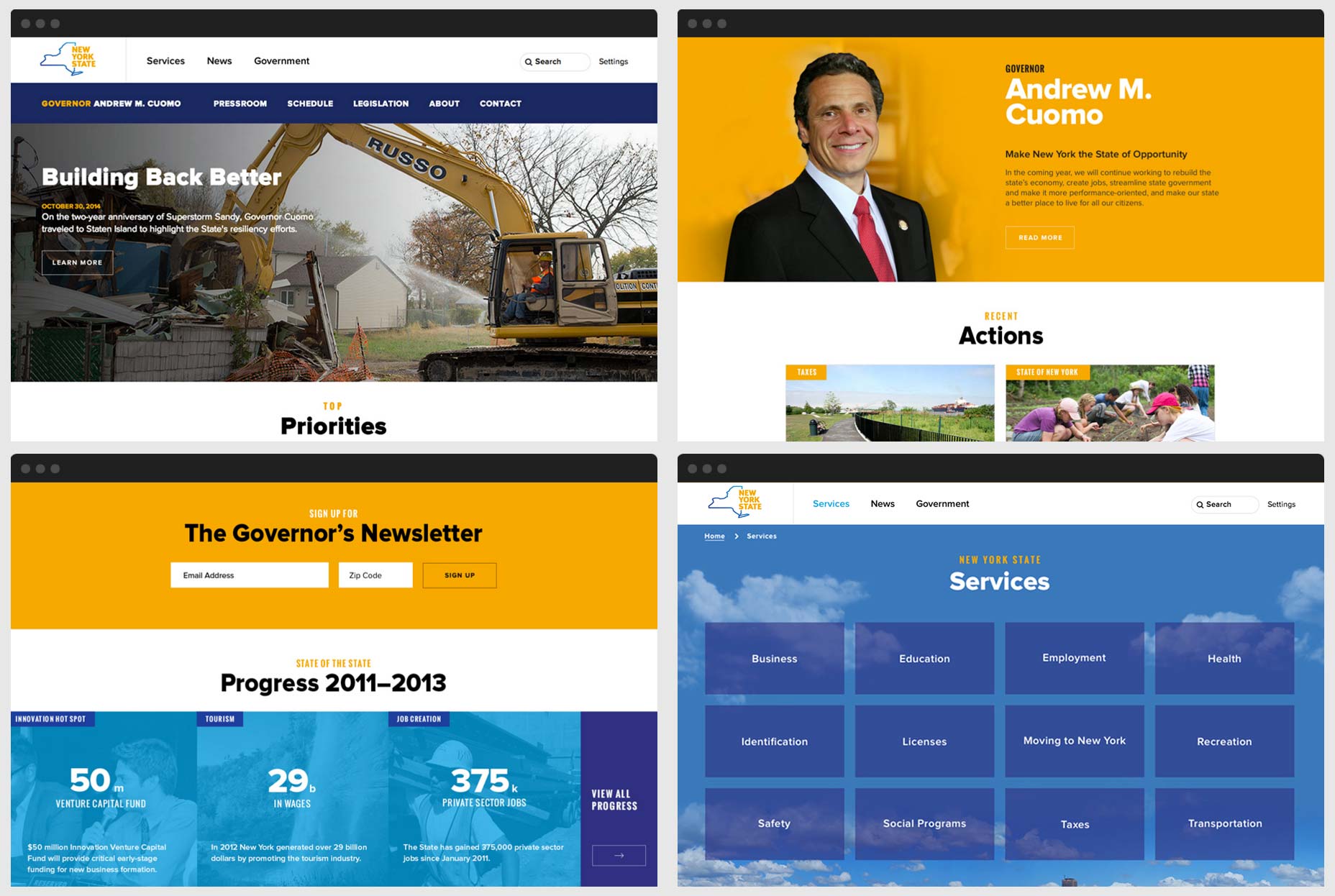
MM: Nuestro objetivo era construir un sistema que pudiera ser adoptado por un gran número de agencias de Nueva York. Para esto tuvimos que establecer un sistema de navegación y elementos contextuales. La navegación universal, la barra que comunica claramente al usuario que se encuentran en un sitio confiable con recursos e información de servicio, utiliza el menú desplegable. La hamburguesa se trae contextualmente para la navegación de la agencia. Puede ver un ejemplo en el sitio web de la Oficina del Gobernador Andrew Cuomo ( governor.ny.gov ) Este sitio amplía el sistema que hemos creado para NY.Gov y lo aplica a otras Agencias del Estado de Nueva York.
WDD: Usted construyó el sitio en Drupal, ¿cuál fue la elección correcta para este proyecto?
MM: El proyecto NY.gov fue el primer sitio de un ecosistema en crecimiento. Desde el principio sabíamos que la agencia de servicios de tecnología centralizada planeaba tener una plataforma CMS común para más de 150 sitios web. La extensibilidad inherente de Drupal es la combinación perfecta para este desafío.
WDD: ¿Hubo algo que realmente quisiera incluir que el cliente vetó?
MM: No realmente. Pero construimos una de nuestras funciones favoritas que no funcionó bien en las pruebas de los usuarios, por lo que tuvimos que eliminarla del sitio. Esta era una navegación universal ampliable: en el panel desplegable, los usuarios podían obtener una vista previa y explorar los servicios, programas y noticias más populares; los usuarios no querían obtener una vista previa del contenido, querían hacer clic e ir a la página.
Los resultados
Webdsigner Depot: ¿Ha analizado cómo las personas reales interactúan con el sitio? ¿Lo están usando como se esperaba? ¿Alguna sorpresa?
Matthieu Mingasson : Lo hacemos, todo el tiempo. Vemos a nuestros amigos buscando cómo obtener una licencia de conducir o cuando ocurre una emergencia, como la tormenta de nieve de enero, ny.gov se convierte en la principal fuente de información. Nuestra mayor sorpresa fue la navegación universal, y nos dimos cuenta de cuánto a la gente le encanta poder encontrar eventos, listados de trabajo e información local a su alrededor.
cuando ocurre una emergencia, como la tormenta de nieve en enero, ny.gov se convierte en la principal fuente de información
WDD: Si New Jersey llama a mañana y dice que necesita un sitio web, ¿cuáles son los mayores desafíos que enfrentará?
MM: El patrocinio ejecutivo y el compromiso es clave para poder lanzar un proyecto como este. Para superar los desafíos de una organización gubernamental, la clave es asignar un equipo de liderazgo pequeño pero dedicado para colaborar con una agencia. Los mejores resultados se obtienen cuando nuestros clientes entienden, aceptan y facilitan este proceso de cambio. La colaboración transparente y la apertura son la clave del éxito.
Gracias a Matthieu por tomarse el tiempo para responder nuestras preguntas.
La imagen mostrada usa la de Marco Varisco Capitolio del estado de Nueva York imagen.