Cómo usar Tooltips como Microinteracciones
La información sobre herramientas es potencialmente el mejor y más eficiente enfoque para incorporar nuevos usuarios a cualquier aplicación, software, programa o interfaz de usuario determinada. En general, son muy útiles, claros en su comunicación y discretos, por lo que los usuarios pueden hacer lo que sugiere la información de herramientas sin toparse con ningún impedimento.
Visto de esta manera, la sugerencia de herramienta promedio es fácilmente una interacción micro, ya que ayuda a los usuarios a lograr una única tarea o ayuda a los usuarios a manipular un proceso. Una micro interacción es un subconjunto de la experiencia del usuario: es un proceso dinámico que se inicia con un desencadenador, hace que algo suceda, proporciona retroalimentación al usuario y luego informa al usuario sobre el siguiente paso.
Las buenas sugerencias de herramientas están diseñadas para ser tan discretas que, a veces, juraría que nunca estuvieron allí. Esa es la indicación de una gran interacción micro, también: solo los extrañas realmente si no están allí de repente para ayudarte a lograr una tarea.
Echemos un vistazo en profundidad a para qué se deben usar los tooltips, lo que importa en el diseño de la información sobre herramientas, y qué incluir y qué evitar.
Casos de uso para información sobre herramientas
La información sobre herramientas existe para mejorar el UX de tu sitio o aplicación. Eso es practicamente todo. Estas interacciones micro tienen que hacer la vida más fácil para sus usuarios de alguna manera, forma o forma. Si bien su propósito es sencillo, implementarlos correcta y consistentemente en su plataforma puede ser una historia diferente, ya que puede ser complicado hacer la llamada correcta.
Iconos o botones desconocidos
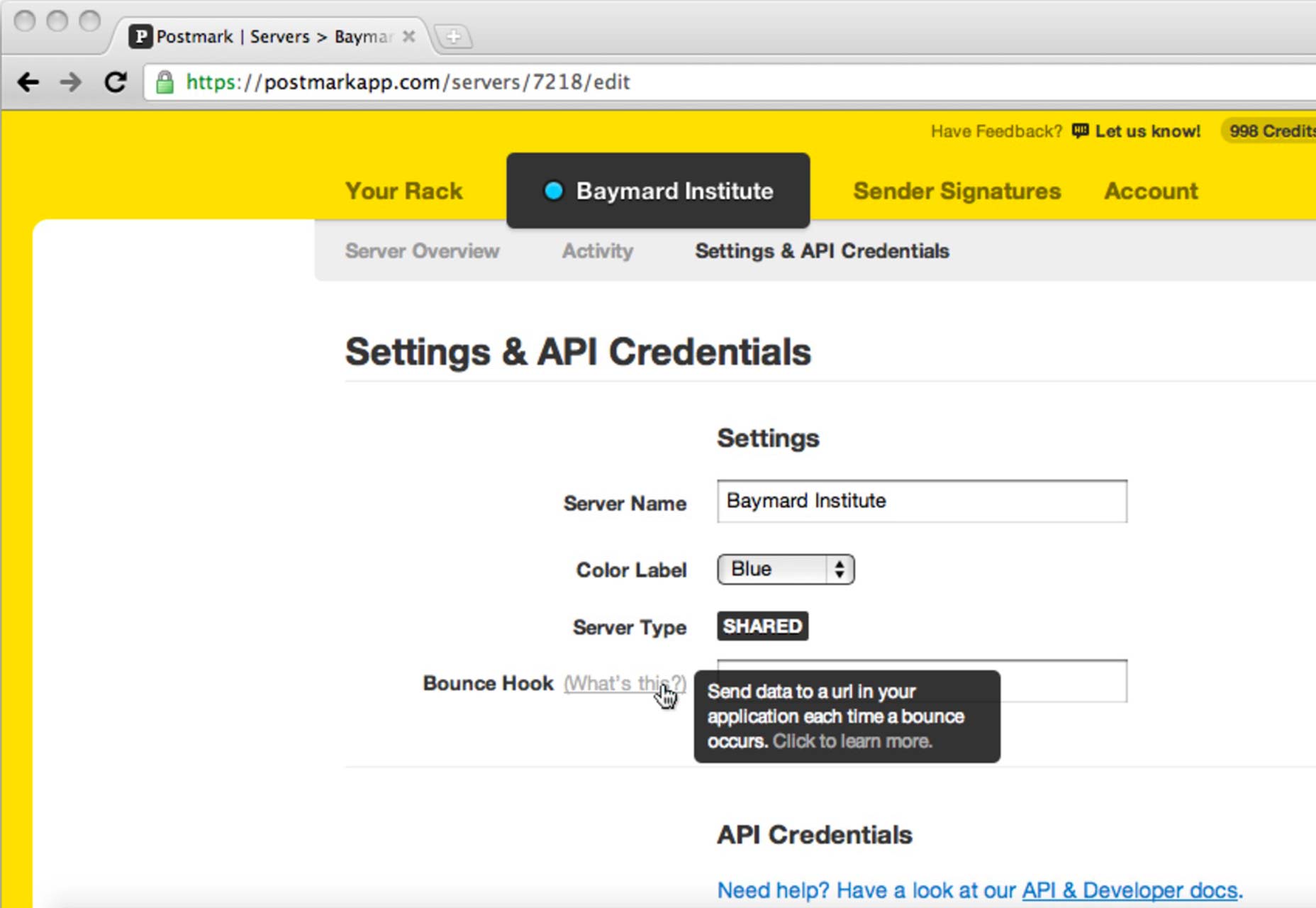
Cuando los usuarios encuentran iconos o botones que no les son familiares o que no están etiquetados, es una buena idea diseñar algunos consejos sobre herramientas en la interfaz. Incluso si un ícono o botón es de apariencia familiar, pero aún necesita una breve explicación para los usuarios a bordo rápidamente, por ejemplo, en el caso de una rueda dentada en un tablero de instrumentos, entonces incluir una información sobre herramientas tiene todo el sentido del mundo.

Información adicional (no esencial)
Aquí está la clave: no es esencial. Una información sobre herramientas puede proporcionar información adicional a los usuarios, de modo que la pantalla no esté demasiado llena de texto innecesario.
Un buen ejemplo de esto es cuando tiene pestañas abiertas en su navegador: cuando coloca el cursor sobre la pestaña, aparecerá rápidamente una información sobre herramientas que le indicará el título exacto de la página web donde se encuentra. Ahora, esta información adicional no es esencial, pero es agradable tenerla cuando quieras anotar exactamente qué página estás visitando.
Si la información es esencial, una información sobre herramientas no es buena. La información debe incluirse de forma permanente directamente en su interfaz para mayor comodidad del usuario y referencia rápida.
La información sobre herramientas no es ideal para todo
Por la misma razón, la información sobre herramientas puede volverse rápidamente dañina para un gran UX en un dispositivo cuando se usan de forma incorrecta. Exagerar su uso es una manera segura de hacer que sus usuarios se sientan cansados de lo que de otro modo sería un medio muy útil de guiar a sus usuarios a través de una interfaz que acaba de diseñar.
Diseño intuitivo
El diseño poco intuitivo es cuando su diseño obliga a sus usuarios a seguir confiando en una información sobre herramientas para hacerlo a través de su interfaz. En tal escenario, la mejor información sobre herramientas no ayudará porque, descaradamente, algo está mal en su diseño que obliga a los usuarios a seguir revisando demasiado la información sobre herramientas. Una sugerencia de herramienta solo debería utilizarse para incorporar a los usuarios a un proceso específico, pero, después de ese tutorial inicial, los usuarios deberían poder hacer las cosas ellos mismos.
Interacción con el contenido de la información sobre herramientas
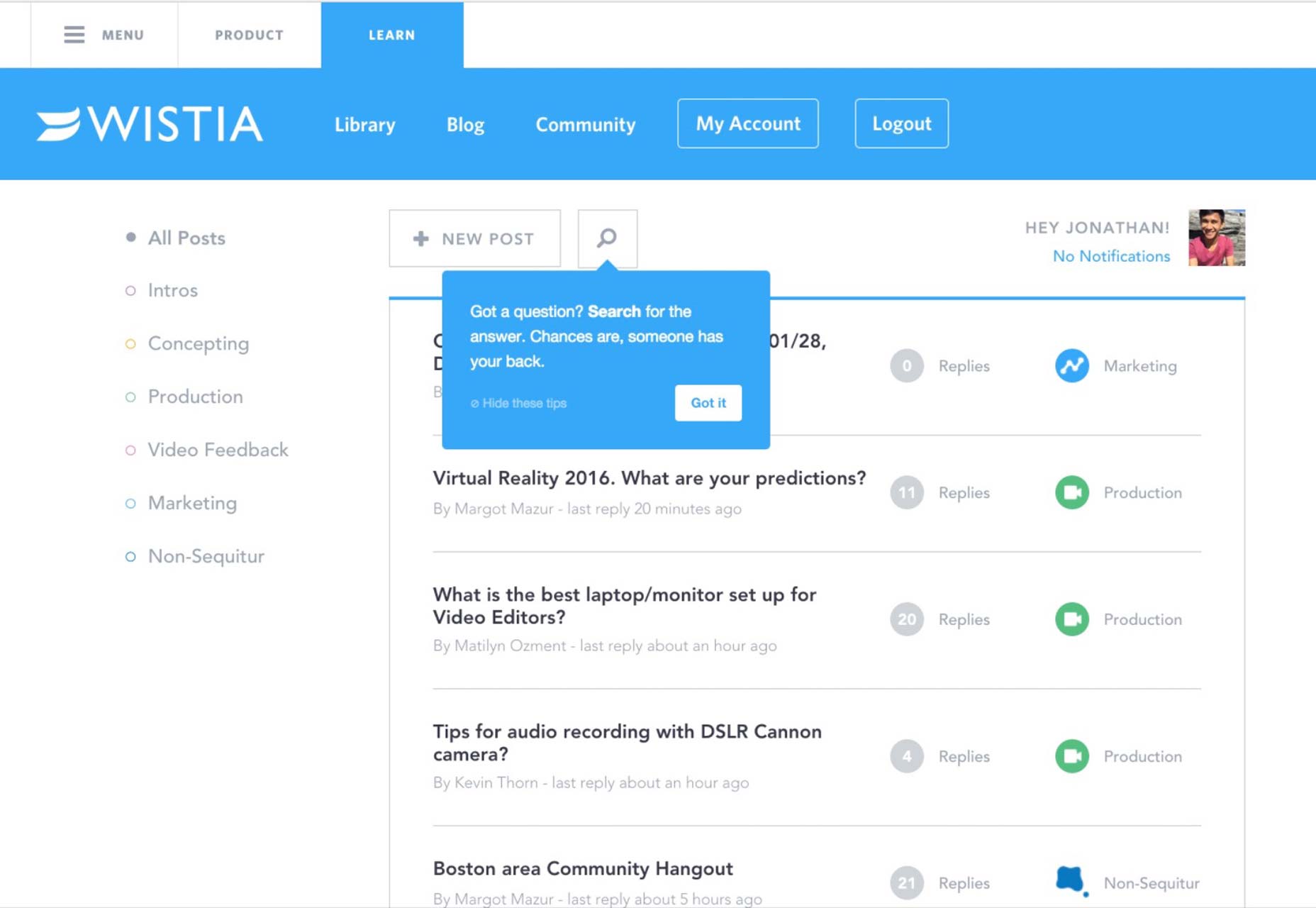
A veces, es necesario que los usuarios realmente interactúen con el contenido dentro de la información sobre herramientas. Por ejemplo, el contenido de la información sobre herramientas puede incluir un botón de llamada a la acción, y el contenido puede solicitarles a los usuarios que hagan clic en el botón. Podría ser cualquier cosa, desde un botón de registro hasta el enlace de inicio de sesión.

Sin embargo, se considera que un diseño de bajo nivel incluye tales elementos interactivos dentro de su información sobre herramientas si desaparecen cuando los usuarios mueven sus cursores a la información sobre herramientas ... para seguir el llamado a la acción. Solo piense en lo frustrante que es para los usuarios, especialmente cuando su información sobre herramientas les dice cómo pueden realizar la acción para empezar.
En tales casos, solo permite que las llamadas a la acción hablen por sí mismas, diseñando de manera significativa para que puedan ser notadas por sí mismas.
Reglas para el increíble diseño de información sobre herramientas
La forma en que diseñe su información sobre herramientas para proporcionar interacciones micro que guíen a los usuarios y proporcionen comentarios, hace una gran diferencia para el disfrute de su interfaz. Si dedica un poco más de tiempo a la forma en que diseña la información sobre herramientas, puede proporcionar una experiencia útil a sus usuarios en lugar de una con la que se sienten frustrados.
Minimalismo
Como con tantas otras cosas en diseño web, el minimalismo crea una interfaz superior. Hay menos posibilidades de que algo no esté tan claro como debería ser para el usuario ... y arruine lo que de otro modo sería una micro interacción útil. Minimalismo significa colores básicos, copia e idioma.

Sostenibilidad
Su información sobre herramientas debe ser tan útil, discreta y conveniente para los usuarios la centésima vez, como lo fue la primera vez. Resista la tentación de usar indicios de diseño cuestionables o inteligentes, y vaya con probado, probado y verdadero en su lugar.
Perceptibilidad
La información sobre herramientas debe ser fácil de encontrar y ver sin que los usuarios tengan que recurrir a ningún trabajo de detectives en la pantalla. Una forma de lograr esto es usando señales visuales o direccionales muy obvias, como flechas que van desde la información sobre herramientas hasta el elemento (botón, icono, etc.).
Información relevante y sensible
Cuando aparece una información sobre herramientas, los usuarios deben comprender fácilmente la información que contiene. Esto significa oraciones cortas con un lenguaje muy claro. Dado que el área en pantalla para la información sobre herramientas está limitada de todos modos, es necesario ser muy conciso. No obstante, también debe abstenerse de proporcionar información redundante, ya que la información en una información sobre herramientas solo debe ser un complemento de la información que no se advierte inmediatamente en su interfaz.
Esto no puede enfatizarse lo suficiente: al pensar en cómo diseña sus tooltips, puede hacerlos cumplir con su propósito y evitar el peor tipo de información sobre herramientas, que es la que dificulta la tarea que desea que los usuarios realicen sin problemas.
Tooltips: el epítome de las microinteracciones
En muchos sentidos, los tooltips son las microinteracciones finales. Ayudan a tus usuarios a lograr una tarea o manipulan un proceso en una interfaz que has diseñado. Dependiendo de cómo los diseñe, puede ahorrarle a los usuarios muchos problemas o dificultarles la vida.
Desafortunadamente, puede ser bastante fácil para los diseñadores obtener una información sobre herramientas incorrecta, en detrimento de sus usuarios. Para garantizar el diseño estelar de la información sobre herramientas cada vez, ayuda a comprender completamente la verdadera naturaleza y la razón de usar información sobre herramientas en primer lugar, junto con lo que funciona en el diseño de información sobre herramientas y lo que no.
Solo entonces puede brindarles a sus usuarios la información relevante que necesitan para comprender eficientemente su interfaz de una manera conveniente y sencilla.