Cómo comenzar con SVG
En los últimos meses, el murmullo alrededor de las imágenes SVG ha crecido y crecido. SVG ha existido durante años, pero recién hace poco comenzó a verse como un verdadero contendiente.
La exageración alrededor de SVG no es solo una tendencia inconformista, SVG resuelve por completo los problemas que los formatos de archivo como JPG no logran solucionar por completo.
Si desea comenzar a utilizar SVG, este artículo es para usted. Lo guiaré para que obtenga su SVG de Illustrator en HTML y luego le enseñaré a modificar esa imagen usando CSS.
Antes de comenzar, eche un vistazo a la demo He reunido, esto es lo que construiremos.
¿Qué es SVG?
SVG significa Grafismo vectorial escalable, y esa primera palabra le dará una pista de por qué SVG es tan popular. SVG es la contrapartida perfecta para un diseño receptivo.
Las imágenes SVG son, en esencia, un formato de imagen vectorial basado en XML para gráficos 2D.
La especificación SVG es un estándar abierto que fue desarrollado por el W3C en 1999, por lo que puede ver que ha existido como una tecnología durante una década y media de vida en términos de la web.
¿Por qué debería usar SVG?
El flujo de trabajo y la eficiencia son demasiado valiosos para tirar por capricho. Si va a cambiar de JPG o PNG a SVG, entonces necesita razones válidas, afortunadamente SVG proporciona mucho:
- SVG suele ser más pequeño que bitmaps como JPG y PNG, lo que significa que utilizan menos espacio web y descargan más rápido.
- Las imágenes SVG son escalables, se ven geniales sin importar en qué tamaño las use, y eso es genial para las pantallas Retina.
- SVG hace que el acertijo de la imagen receptiva sea académico al proporcionar una solución única para todos.
- SVG es perfecto para la tendencia de diseño plano que actualmente es tan popular.
- Debido a que SVG es esencialmente XML, se puede controlar con CSS y JavaScript, proporcionando una gran cantidad de posibilidades interactivas.
- SVG no requiere solicitudes HTTP;
SVG es parte del código fuente del documento y, por lo tanto, ya está disponible.
SVG es una tecnología increíblemente útil, y es un misterio para muchos por qué no ha tenido un efecto más completo.
De Illustrator a la Web
Hay una multitud de aplicaciones que generarán SVG, puede usar cualquiera de ellas. Mi preferencia personal es Adobe Illustrator, así que eso es lo que usaremos.
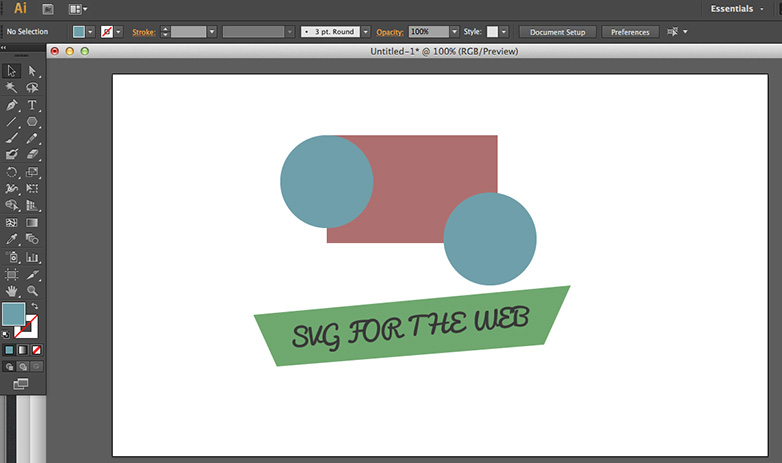
Acabo de juntar algunas formas y algunos textos para nuestro SVG:

Como puede ver, es un gráfico muy simple, para que podamos ver claramente lo que está sucediendo en el código.
El siguiente paso es guardarlo como un SVG. Por lo tanto, seleccione Archivo> Guardar como.

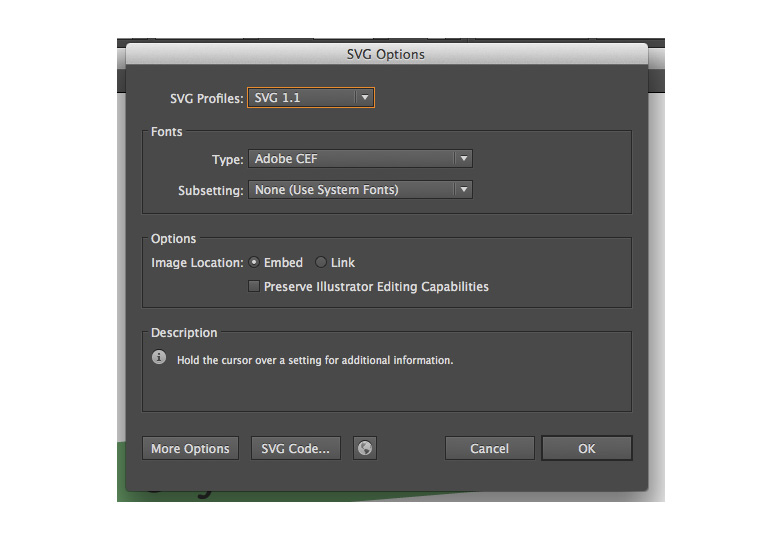
Verá la ventana emergente habitual, y en esta debe seleccionar el formato SVG; tan pronto como lo haga, aparecerá una ventana emergente:

Este diálogo nos proporciona dos opciones:
Opción 1: guardar la imagen
La primera opción que tenemos es hacer clic en Aceptar en la ventana emergente y simplemente guardar la imagen como una imagen .svg y agregarla a nuestro HTML como lo haríamos con una imagen de mapa de bits:

Esto está absolutamente bien, y la imagen seguirá escalando si lo desea, sin embargo, debido a que esta opción es un archivo incrustado, no tendremos capacidades de edición en el código fuente de nuestra página.
Opción 2: código SVG ...
La segunda opción es acceder directamente al código de la imagen haciendo clic en el botón Código SVG ... Luego puede copiarlo y pegarlo en su HTML.
El código que obtuve fue:
Este es el enfoque preferido porque nos permitirá manipular la imagen con CSS.
Como puede ver, el código es simple XML y, como resultado, es probablemente razonablemente familiar para cualquiera que trabaje en la Web. Esa familiaridad es una gran ventaja cuando se trabaja con SVG.
También verá que hay una serie de atributos en los elementos XML, que detallan colores y posiciones; estos son los valores que manipularemos más adelante.
Limpiando el código
Si está familiarizado con XML (no se preocupe si no lo está), verá que el código producido por Illustrator es un tanto desordenado. Esto se debe a que se agregaron propiedades de CSS presentacionales en el XML, lo que lo atiborró.
Entonces, el próximo trabajo que tenemos es mover los aspectos de la presentación al CSS al que pertenecen.
Podemos ver que todas nuestras formas tienen un color de relleno, y ese es uno de los atributos que podemos mover fácilmente a nuestro CSS. Para hacerlo, solo tenemos que eliminar el atributo de relleno y el valor del XML y usar un selector simple para definir el color que queremos en la propiedad de relleno:
rect {fill: #AD6F6F;}circle {fill: #6F9FAA;}polyline {fill: #6FA86F;}A continuación, podemos ver que en nuestro texto, la mayoría de los atributos también se pueden transferir a nuestro CSS. Simplemente elimine fill, font-family y font-size del XML y agréguelos al CSS:
text {fill: #383838 ;font-family: 'Pacifico-Regular', arial, sans-serif;font-size: 35px;} Echemos un vistazo a nuestro código ahora:
Puedes ver que al eliminar los atributos de presentación tenemos un código mucho más legible.
Tomando una muesca
Hemos trasladado los atributos de nuestra presentación de nuestro XML a nuestro CSS, pero esos eran atributos que ya teníamos. También podemos agregar atributos nuevos.
Lo primero que quiero hacer es agregar un trazo a nuestro primer círculo, pero no solo eso, quiero controlar el grosor y la opacidad. Todo es muy simple:
circle {stroke: #547178;stroke-width: 5px;stroke-opacity: 0.5;}Si revisas tu archivo, verás que esto realmente agrega un trazo al círculo, pero también lo agrega al segundo círculo que no queremos.
La solución es exactamente igual a cualquier problema de selección de CSS, solo necesitamos agregar una clase a nuestro elemento XML:
Y luego, podemos apuntar a la clase en nuestro CSS:
circle.stroke {stroke: #547178;stroke-width: 5px;stroke-opacity: 0.5;}Casi cualquier CSS se puede aplicar a SVG. Podemos aplicar un efecto de desplazamiento que aumentará nuestro tamaño de fuente, por ejemplo:
text:hover {font-size: 40px;}Si pruebas eso, verás que funciona, pero es una respuesta instantánea. Sería mucho mejor si usáramos una transición CSS, que por supuesto es posible:
text {fill: #383838 ;font-family: 'Pacifico-Regular', arial, sans-serif;font-size: 35px;transition: all 1s ease;}Si recarga la página, verá una transición suave en el tamaño de la fuente.
Conclusión
Como puede ver, SVG tiene mucho poder detrás de esto. La curva de aprendizaje es muy superficial, y las posibilidades parecen infinitas. Una sola imagen SVG vale docenas de imágenes de mapa de bits.
Imagen / miniatura destacada, imagen de diseño escalable a través de Shutterstock.