Cómo comenzar con el prototipo de sitio web de próxima generación
Recientemente, me he sentido cada vez más frustrado con el conjunto de herramientas actual y las prácticas aceptadas para crear 'entregas' de UI y UX.
En mi experiencia, crear maquetas estáticas en Photoshop e Illustrator ya no captura la esencia del diseño actual de la IU. Del mismo modo, la creación de wireframes y la documentación de UX en herramientas como Axure parecen comunicar muy poco acerca de cómo se siente realmente un sitio o aplicación.
Estas herramientas son reductivas, lo que limita el diseño a una serie de "estados" estáticos, en lugar de comunicar la experiencia rica, dinámica e inmersiva que esperamos construir.
Por ejemplo, considere hacer clic en un elemento en una vista de lista para revelar una pantalla de información. ¿Cómo se elimina el elemento de la lista? ¿Cómo se construye la nueva pantalla? ¿Qué sucede cuando hago clic para volver a la vista de lista? ¿Cómo se agregan los nuevos elementos a la vista de lista?
No importa cuántas "instantáneas" de estado de pantalla realice, el carácter esencial del diseño de pantalla moderno es cómo los elementos de la interfaz de usuario pasan de un estado a otro y cómo se activan / desactivan los nuevos elementos de pantalla.
Las animaciones y las transiciones me parecen ser la esencia del diseño de la interfaz de usuario ahora, a medida que avanzamos hacia patrones de diseño más espaciales.
Es un espacio, no una página
Parte de esto se debe a que los medios interactivos ahora se están volviendo omnipresentes, ya no necesitamos hacer referencia a metáforas visuales en papel, como 'la página' para que nuestras interfaces sean fáciles de usar. Ahora, las metáforas espaciales para navegar por el contenido en la pantalla son más útiles y las transiciones se describen en el lenguaje de la animación.
Pasquale d'Silva llama a esta área de diseño de interfaz de usuario Interfaces de transición, y creo que ha identificado un área clave de investigación para el diseño web y de aplicaciones moderno.
Pero la mayoría del conjunto de herramientas de los diseñadores interactivos actuales es inadecuado para explorar, diseñar y construir estas interfaces.
El software de animación se puede utilizar para construir maquetas y prototipos de interacción. After Effects, Adobe Edge Animate, incluso Flash, se puede usar para demostrar los efectos de transición, que se pueden mostrar como gifs animados, videos o archivos Flash. Sin embargo, puede llevar mucho tiempo construirlos, y si bien pueden ser buenos para mostrar un efecto de transición de IU particular, ajustar los parámetros también puede ser un ejercicio que requiere mucha mano de obra. Y, por supuesto, una vez que haya creado una demostración de IU interactiva, tendrá que traducir todas sus transiciones e interfaces al código de trabajo de su aplicación o sitio web.
Herramientas de composición visual
No es de extrañar que muchas de las herramientas con las que los diseñadores interactivos están recurriendo son las herramientas de composición visual multimedia, utilizadas por los programadores de efectos de video y VJ.
El más conocido de estos es la herramienta de programación visual propia de Quartz Composer, que si tienes una Mac, es posible que ya la tengas en tu computadora, suponiendo que tienes Xcode instalado. (Lo encontrará en la carpeta Desarrollador> Aplicaciones, o puede descargarse como parte de Xcode).
Quartz Composer se ha convertido en el centro de atención como una herramienta interactiva de creación de prototipos gracias a un artículo Vaya en grande yendo a casa, donde Julie Zhuo, una diseñadora de Facebook, reveló que el equipo de diseño del nuevo Facebook Home había usado QC extensivamente para probar y demo la interfaz de usuario de Home:
"Algo como Facebook Home está completamente más allá de las capacidades de Photoshop como herramienta de diseño. ¿Cómo podemos hablar de IU y paneles y burbujas basados en la física que se pueden lanzar a través de la pantalla si estamos sentados mirando burlas estáticas?
"Cuando ves una demostración en vivo, pulida e interactiva, puedes entender instantáneamente cómo algo debe funcionar y sentir, de una manera que las palabras o largas descripciones o wireframes nunca podrán lograr. Y eso lleva a mejores comentarios y mejores iteraciones, y finalmente a un mejor producto final ".
En el Foro de control de calidad en Branch, los diseñadores comenzaron a reproducir el trabajo del equipo de Facebook.
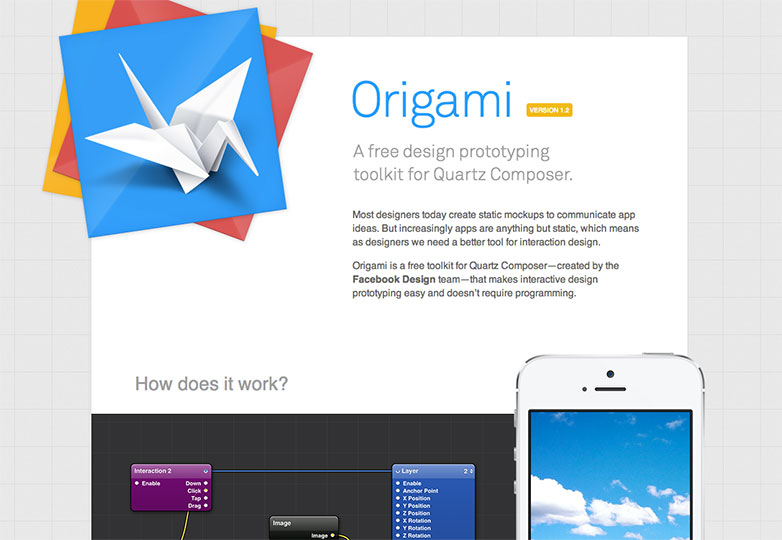
Facebook seguido por la liberación Facebook Origami, un kit de herramientas para Quartz Composer específicamente dirigido a diseñadores interactivos.
Aprender Quartz Composer puede llevar bastante tiempo, pero su enfoque basado en nodos (donde los leads conectan las entradas a los nodos de procesamiento (parches) y luego a un resultado) es lógico. Su representación visual de un proceso computacional puede hacerlo más comprensible para los diseñadores, y es fácil jugar con los parámetros y cambiar el cableado de una composición.
Con Origami, la creación de maquetas interactivas para móviles y navegadores es bastante simple. Ofrece elementos de interfaz listos para usar para construir la funcionalidad e interactividad de su aplicación, como botones, transiciones, capas de texto, etc. Es fácil modificar los parámetros de una transición, para experimentar con diferentes efectos.
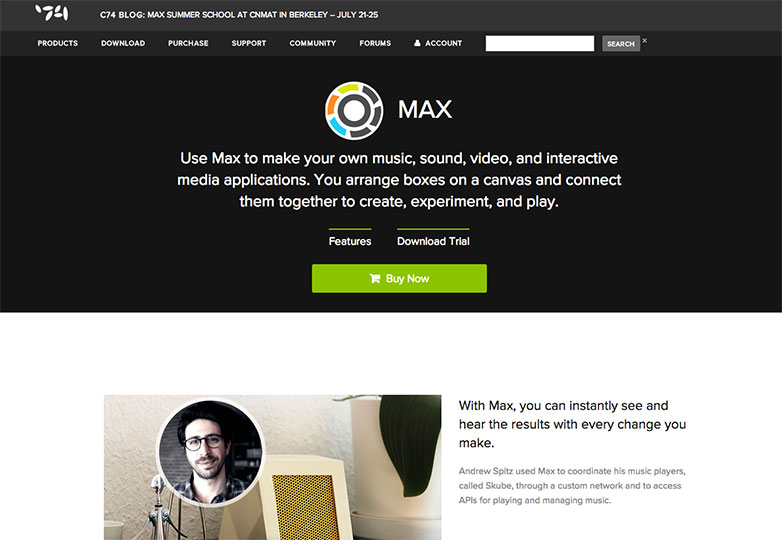
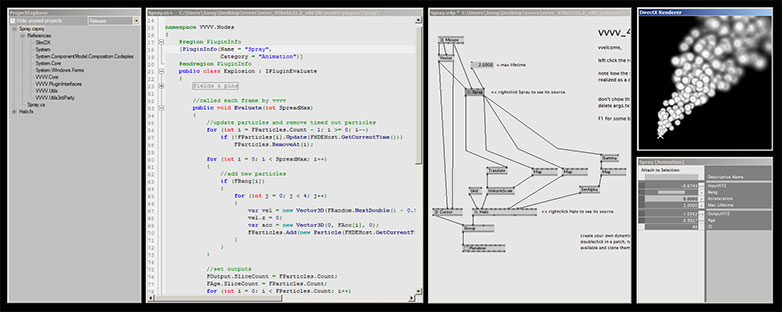
Otras herramientas de programación visual basadas en nodos también están siendo favorecidas por los diseñadores interactivos, que incluyen Max por Cycling 74, y la fuente abierta Vvvv.
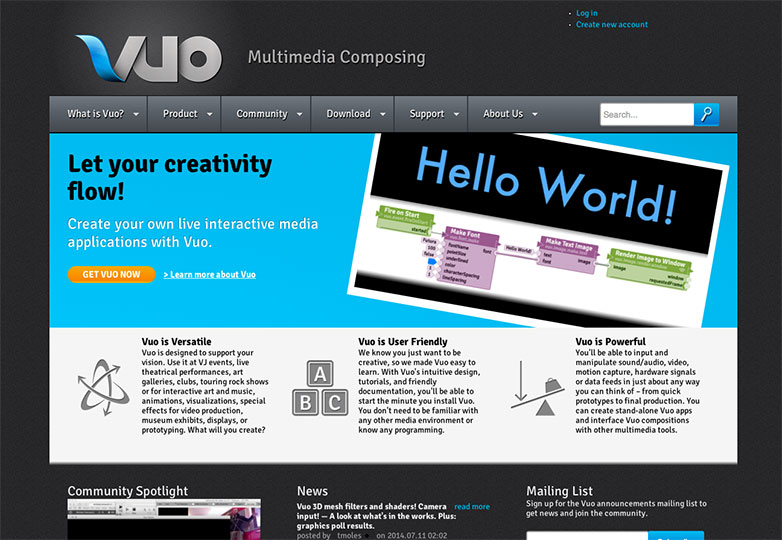
Otra herramienta nueva que parece interesante es Vuo, actualmente en beta.
Maqueta y prototipos de nueva generación
Se lanzan nuevas herramientas destinadas específicamente a permitir que los diseñadores interactivos prototipos de aplicaciones y sitios web.
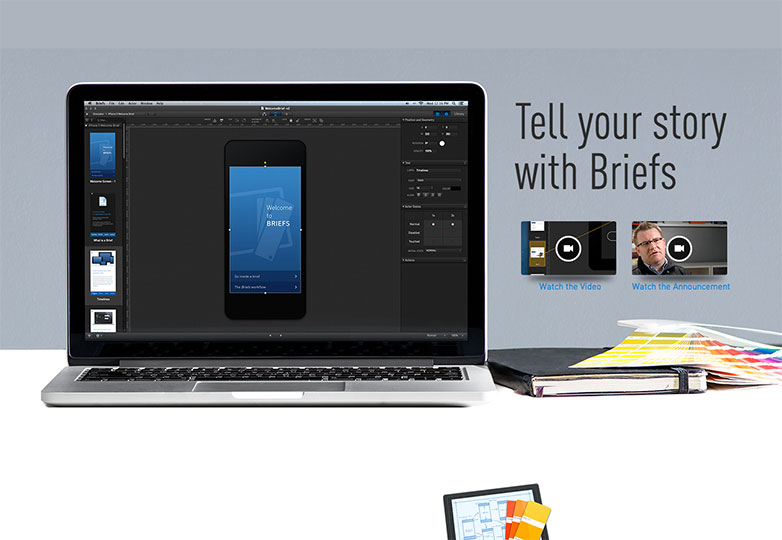
Uno de los mejores de estos es Bragas. Briefs es una herramienta solo para Mac muy orientada a la creación de aplicaciones para iPhone y iPad, aunque también es posible burlarse de las aplicaciones de escritorio. Además de la aplicación principal Briefs para Mac, también hay una Briefscase para iOS, que le permite publicar su proyecto Briefs en un iPad o iPhone con el fin de realizar una demostración y compartir sus maquetas en un dispositivo real.
Trabajar con Briefs es muy lógico. Puede importar imágenes de pantalla y agregar interactividad simple a ellas, o para una experiencia interactiva más rica, construir los diseños de pantalla de una biblioteca de elementos de UI estándar como barras de pestañas, cuadros de búsqueda, elementos de lista, etc. Hay bibliotecas para iOS, Android , Desktop y un estilo "Blueprint" agnóstico de plataforma. A continuación, aplica la interactividad a los elementos que desea mostrar, por ejemplo, para mostrar cómo se muestran los resultados de la búsqueda, o cómo funciona la transición de una pantalla a otra.
En muchos sentidos, se siente como trabajar con una aplicación de presentación como Keynote, pero en lugar de una línea de tiempo lineal, puede crear ramificaciones complejas, que es cuando la capacidad de ver sus pantallas como nodos conectados por sus interacciones se vuelve útil.
El mejor aspecto de Briefs es que no es solo una herramienta para la funcionalidad de demostración, sino que es una excelente herramienta de diseño para ayudar a construir buenas interfaces de usuario en el espacio reducido de la pantalla de un teléfono o tableta.
A $ 199 por el software principal de Briefs, no es un producto barato, pero está muy bien diseñado, y hace lo que se propone hacer muy bien. (Una demostración limitada está disponible para evaluación).
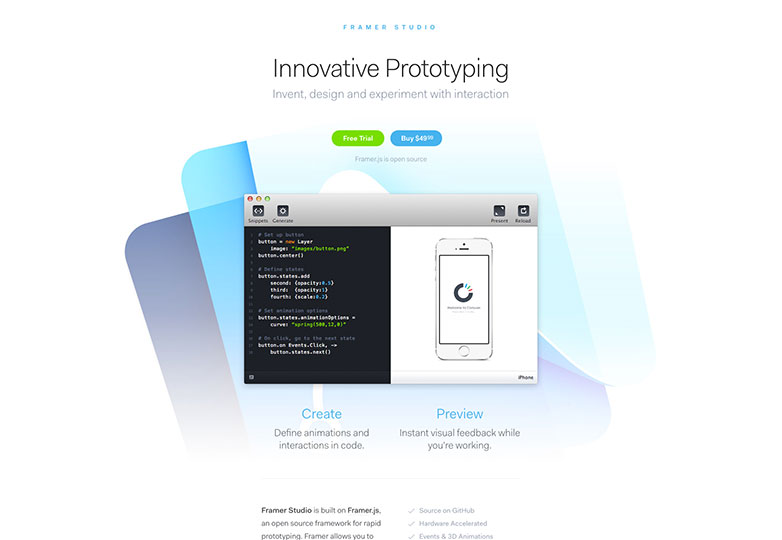
Para una solución de código abierto, echa un vistazo Framer.js, un marco de creación de prototipos interactivo para construir rápidamente maquetas UI. También hay un producto, Framer Studio, construido en el marco framer.js, para proporcionar una herramienta de prototipos preparada.
Con Framer Studio, todos los elementos de la pantalla se deben crear primero en Photoshop como grupos de capas, antes de importarlos a Framer para agregar transiciones y funcionalidad. Framer usa Coffeescript, un "pequeño lenguaje que compila en Javascript", para mantener el código limpio y simple. Sin embargo, el código que construye no tiene ningún valor real fuera de la herramienta de creación de prototipos.
Si eres un experto en el uso de Photoshop para tus maquetas de sitios web o aplicaciones, entonces Framer Studio es una gran manera de agregar fácilmente interactividad a tus diseños de pantalla, para crear una demostración.
Herramientas futuras para diseño y desarrollo
Como se mencionó anteriormente, todas las herramientas presentadas hasta ahora pueden ayudarlo a visualizar y presentar la interfaz de usuario de la aplicación o sitio que está construyendo, pero aún así se enfrenta a la tarea de implementar el diseño.
Este es quizás un problema aún mayor al usar estas herramientas que producir wireframes y maquetas estáticos: ahora no solo tiene que reproducir el diseño, sino que también debe implementar la misma funcionalidad y las mismas transiciones.
Hay un argumento que diseñando en el navegador es la mejor manera de asegurarse de que sus comps no estén escribiendo cheques que sus habilidades de código no puedan cobrar.
Sin embargo, hay algunas aplicaciones que pueden ayudar a cerrar la brecha entre la visualización y el código listo para la producción.
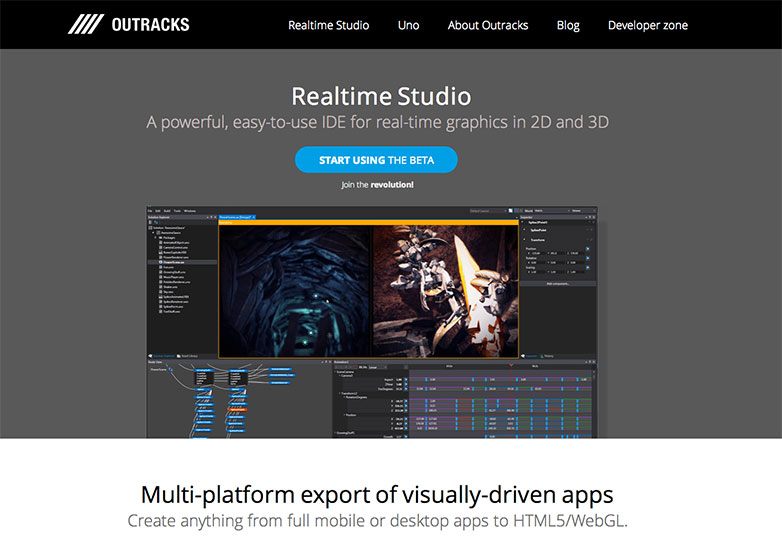
RealTime Studio por Outracks, es un IDE bien implementado para la visualización, casi una mezcla entre las herramientas basadas en nodo como Quartz Composer y una herramienta basada en línea de tiempo como Edge Animate.
Porque en RealTime Studio puede ver tanto el código como su representación visual, tanto diseñadores como desarrolladores pueden usarlo y comprenderlo. Outracks usa su propio lenguaje llamado Uno, que es muy similar a Java o Actionscript. Lo mejor de todo es que, como el código se puede exportar para diferentes plataformas de destino, es una herramienta de desarrollo práctica, no solo una aplicación de visualización.
Con tantas cosas sucediendo, no sorprende que la pantalla esté un poco desordenada. Hay una vista de nodo, una vista de línea de tiempo y una vista de código, así como la ventana de vista previa. Serán bienvenidas algunas mejoras en la UI, para que sea más fácil minimizar las vistas que no necesita, con el fin de expandir las que está trabajando. El visor de nodos especialmente es muy pobre en comparación con algo como Quartz Composer. Sin embargo, estoy muy entusiasmado con este producto. Actualmente en versión beta, solo es para PC, y hay una demostración disponible en el sitio de Outracks.
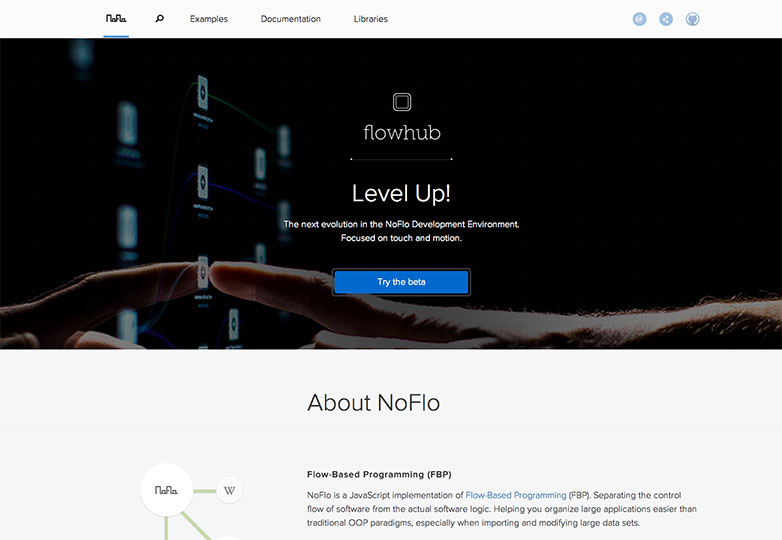
Otro nuevo producto emocionante es NoFlo, una herramienta de programación de Javascript basada en flujo. Desarrollado como resultado de una exitosa campaña de Kickstarter (revelación: yo era un patrocinador), resalta tanto la insatisfacción con las herramientas actualmente disponibles como el potencial no aprovechado para herramientas de programación basadas en flujo, que podrían ser más fácilmente entendidas por los no programadores. . NoFlo se basa en Node.js para entregar aplicaciones funcionales al navegador. La salida nativa a Android e iOS está en proceso.
El motor NoFlo es de código abierto y se puede descargar de forma gratuita. También hay una versión alojada en Flowhub.io. Flowhub se puede ejecutar en el navegador o como una aplicación de Chrome.
Sin embargo, Flowhub realmente no cumple con su promesa como un entorno de programación intuitivo, parece bastante lento, escamoso y difícil de usar. Los nodos que crea en el Gráfico de origen representan funciones (o métodos para usar la terminología adecuada), cuyo código JavaScript real reside en otro lugar.
Por el momento, usar Flowhub es un obstáculo en lugar de una ayuda. Sospecho que la mayoría de los desarrolladores preferirían usar código de biela que utilizar Flowhub. Sin embargo, estos son los primeros días,
Dicho esto, Flowhub y NoFlo ofrecen una poderosa visión de dónde la programación basada en flujo puede tomar tanto la visualización como el desarrollo, y con suerte se convertirá en la herramienta de desarrollo de aplicaciones rápida e intuitiva en la que pretende convertirse.
Creo que el futuro del diseño de interacción reside en las herramientas basadas en flujo.