Cómo desarrollar un tema Tumblr personalizado
Como diseñador y desarrollador web independiente, me he acostumbrado a trabajar en un orden específico de principio a fin en el sitio web de un cliente típico. Mi flujo de trabajo típico comienza con la programación / bocetos que luego conduce al desarrollo y las revisiones, todo con el contacto constante con el cliente en el camino.
Cuando me preguntaron sobre el desarrollo de Tumblr mi mente se quedó en blanco inicialmente. Tumblr en ese momento era algo que nunca supe o comprendí por qué alguien querría usarlo. No tenía idea de lo personalizable que era hasta que cavé más profundo.
El propósito de esta publicación es compartir algunas ideas sobre Tumblr y cómo puede usarlo de manera efectiva para sus propios proyectos futuros.
Beneficios clave
Los verdaderos beneficios de Tumblr se encuentran dentro de la sección de blogs de cada sitio. El único concepto que me llamó la atención fue el alojamiento GRATUITO para su tema. Hay pasos para hacer que esto funcione, pero una vez que los lleva a cabo, todo lo que necesita es el nombre de dominio y está de oro.
Las mismas reglas se aplican cuando se trata de desarrollar un sitio web tradicional con tumblr, pero cualquier incluye, como archivos CSS o JavaScript, necesita tener URL absolutas (más sobre esto en un poco).
Empezando
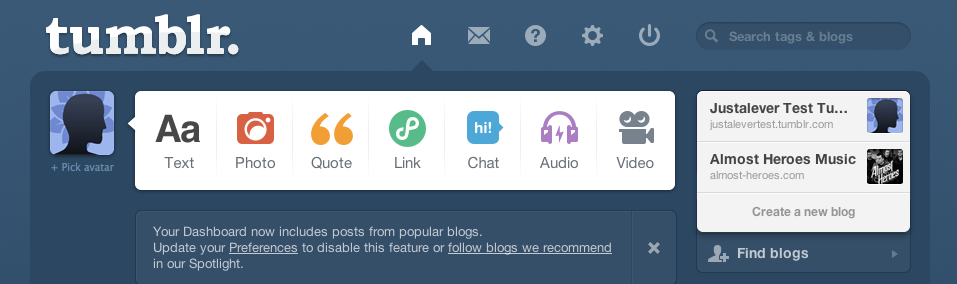
Para comenzar, primero necesita crear una cuenta de Tumblr. Configure uno y luego vaya al área de configuración después de iniciar sesión. Para cada cliente, generalmente estableceré dos blogs de Tumblr o usaré mi propio Tumblr de prueba y crearé un blog protegido con contraseña para su desarrollo y visualización antes de que el sitio se active. Para el propósito de esta demostración, he incluido el diseño de blog más reciente de mi banda (la música estará disponible próximamente :)). Dentro de la barra lateral ves mi blog de prueba y luego el blog principal con el Tumblr de la banda.

¿Te estás preguntando por qué creé dos blogs? Bueno, para proteger con contraseña un blog o hacerlo privado , necesitas tener un blog base en su lugar en Tumblr, que hice aquí para hacerlo. Más tarde puede desactivar esta función y mantener la extensión sitename.tumblr.com o cambiarla a una URL directa como la que tengo. También puede omitir este paso si no está preocupado por solo liberar el sitio una vez que esté completamente desarrollado.
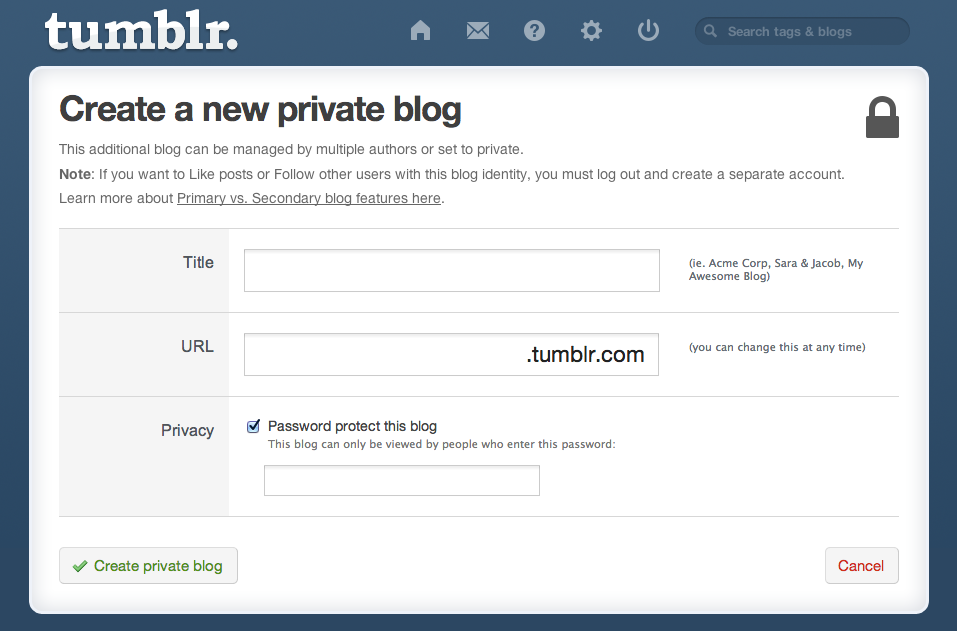
Para crear un blog privado, haga clic en el enlace Crear un nuevo blog dentro de la barra lateral y accederá a la página siguiente. Asegúrese de que la opción Privacidad esté seleccionada y listo.

Hacia adelante
Ahora nos movemos hacia la carne de Tumblr: una vez que hayas diseñado y finalizado tu sitio, es hora de pasar a cortarlo y cortarlo para optimizarlo para Tumblr. Hay dos tipos de operadores para presentar contenido en su HTML existente. Tendrá que tener un shell HTML básico creado al comenzar un tema personalizado.
Algunos términos clave y lins útiles:
- Variables: se utilizan para insertar datos dinámicos como el título o la descripción de su blog.
- Bloques: se utilizan para representar HTML o establecer datos como un enlace anterior o una publicación de blog.
Hay una lista completa de los diferentes tipos de variables y bloques que puede asignar a su HTML aquí. En lugar de copiar el sitio, le recomiendo encarecidamente que visite esta página y se familiarice con ella. Sería mejor incluso hacer esto antes de comenzar su diseño. Hay muchas funciones disponibles para cualquier tema de Tumblr que pueda usarse o no en su propio diseño. El sitio de mi banda es un sitio escueto. Necesitaba un lugar para que la gente fuera a buscar más y ver lo que siempre estamos haciendo y eso es todo.
Querrá tener un plan para todos los tipos de publicaciones que están disponibles dentro de Tumblr. Codifíquelos y ejecútelos adecuadamente para cada blog que cree y, por supuesto, consulte la documentación para incluir otros elementos esenciales como navegación, paginación, metadatos, repositorios, comentarios (notas), etc.
- {block: Posts} Este es un contenedor o ordena a cualquier publicación {/ block: Posts}
- {block: Text} Para publicaciones basadas en texto {/ block: Text}
- {block: Photo} Para publicaciones de fotos {/ block: Photo}
- {block: Photoset} Para publicaciones de fotos en forma de galería {/ block: Photoset}
- {block: Quote} Para citas {/ block: Quote}
- {block: Link} para enlaces {/ block: link}
- {block: Audio} Para publicaciones de audio {/ block: Audio}
- {block: Video} Para publicaciones de video {/ block: Video}
Entonces, ¿dónde pongo mi código?
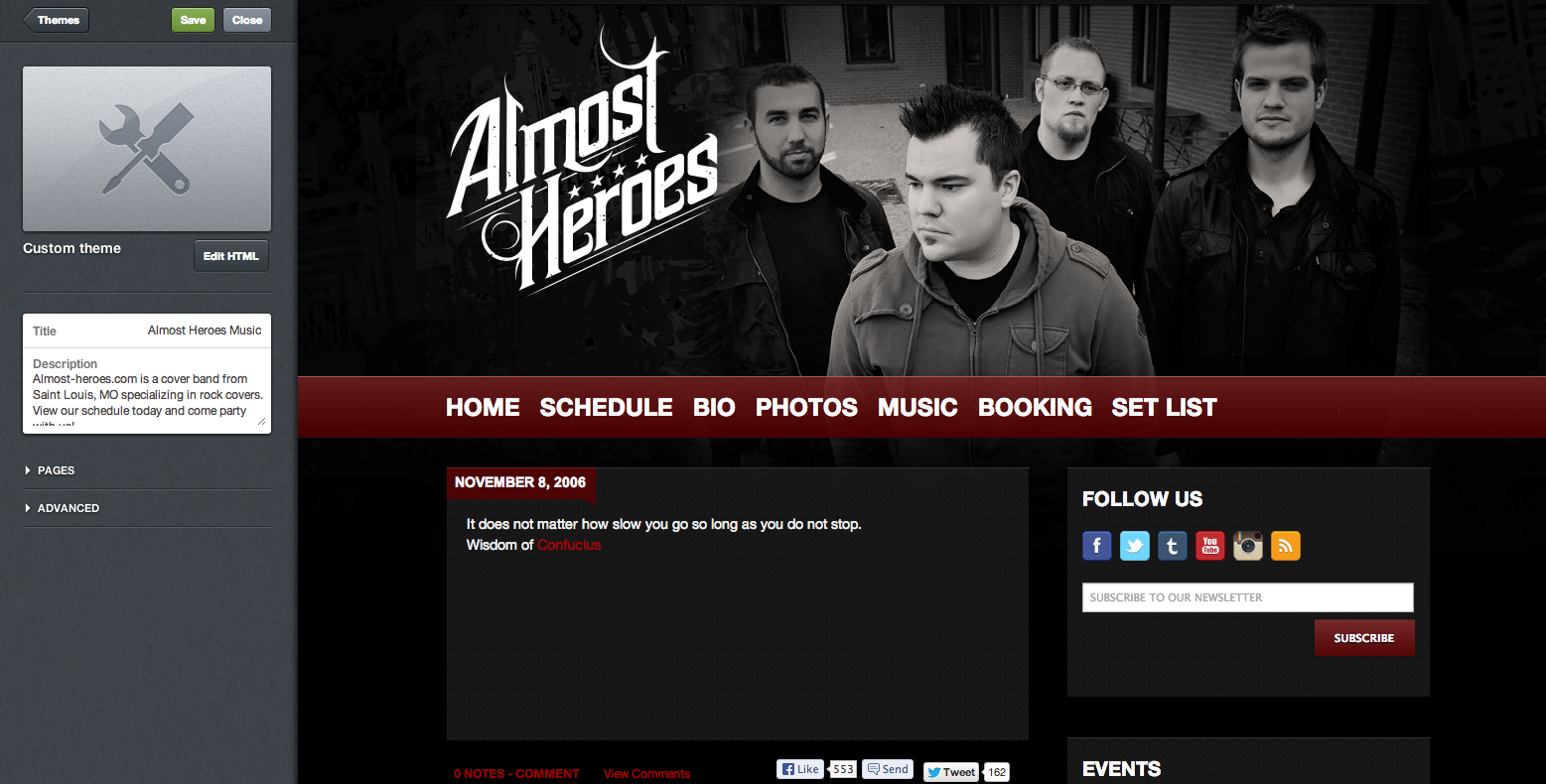
Para importar su HTML recién pulido en su tema personalizado, deberá iniciar sesión y seleccionar el blog apropiado en la barra lateral izquierda dentro de la sección Configuración del panel. Busque el Título titulado Tema y haga clic en el botón Personalizar .
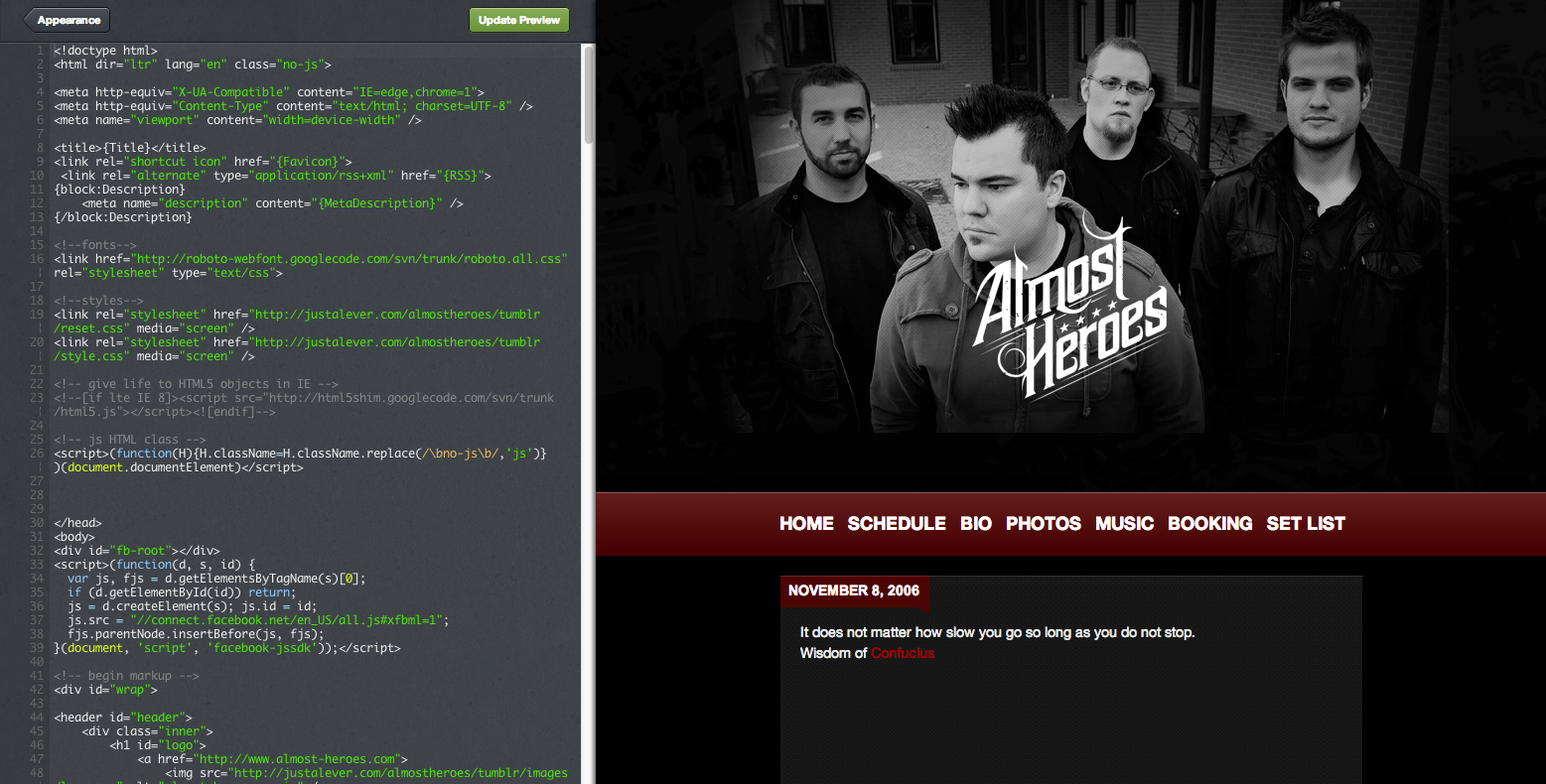
Una vez que haga clic en el botón, recibirá una nueva página con algunas opciones de edición personalizadas para su sitio. A continuación puede ver cómo mi sitio final se ve actualmente con el contenido falso de Tumblr. Esta área es genial para ver actualizaciones de cualquier cambio que realice dentro del editor de código de Tumblr, pero realmente recomiendo desarrollar el sitio usando un editor de código básico y un navegador desde el principio. Una vez que el código está en su lugar, puede insertar las variables personalizadas basadas en Tumblr y bloquear elementos dentro del HTML. Luego simplemente copie y pegue los cambios en cada página personalizada de Tumblr.

Para editar el HTML, haga clic en el botón Editar HTML (sí, así de fácil) y aparecerá una nueva ventana lateral. Verá algo de HTML con cualquier tema base que esté personalizando. Elimine o modifique ese código para que coincida con su propio estilo y diseño, y luego haga clic en Actualizar vista previa para ver la actualización de la página a su derecha. Una cosa que no puedo enfatizar lo suficiente es usar URL absolutas para alojar tus imágenes, CSS, JavaScript y lo que sea que incluyas porque no se enlazarán correctamente dentro de Tumblr si no lo haces. Tengo alojamiento para mi propio sitio web, así que acabo de crear un directorio para vincular las imágenes e incluye. También podría usar fácilmente una imagen o servicio de alojamiento de archivos de forma gratuita. Solo lo haría si está completamente seguro de que los enlaces no caerán y abandonará su sitio web sin estilos o imágenes, etc.

¿Qué pasa si quiero más páginas?
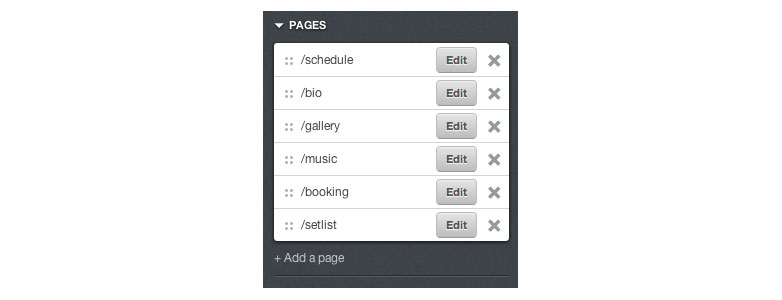
Fácil. Después de hacer clic en el botón Editar HTML como mencioné anteriormente, desplácese hacia abajo a la sección de páginas de la barra lateral a la izquierda que aparece. Aquí verás el ejemplo que he proporcionado con páginas adicionales del sitio web de mi banda. Puede arrastrar el orden de ellos y editarlos individualmente.
Simplemente haga clic en el enlace + Agregar una página para crear otro. Con cada nueva página, deberá actualizar el contenido y la navegación si, por ejemplo, tiene estados activos que cambian a través de CSS. Esto debería ser pan comido si has trabajado con HTML y CSS antes. De lo contrario, debería consultar los numerosos tutoriales y publicaciones sobre este tema en este sitio.

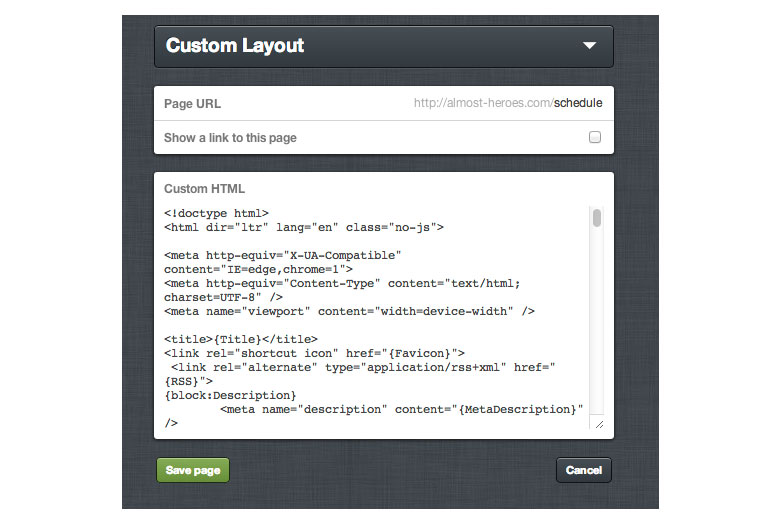
Una cosa a tener en cuenta es que al hacer clic en editar junto a una página existente, verá una nueva ventana del navegador que aparece a continuación. Asegúrese de tener el diseño personalizado activo en el menú desplegable a medida que crea un diseño personalizado para cada página. La opción está allí para usar un diseño estándar y tener un enlace de navegación redirigir a otro.

Características avanzadas
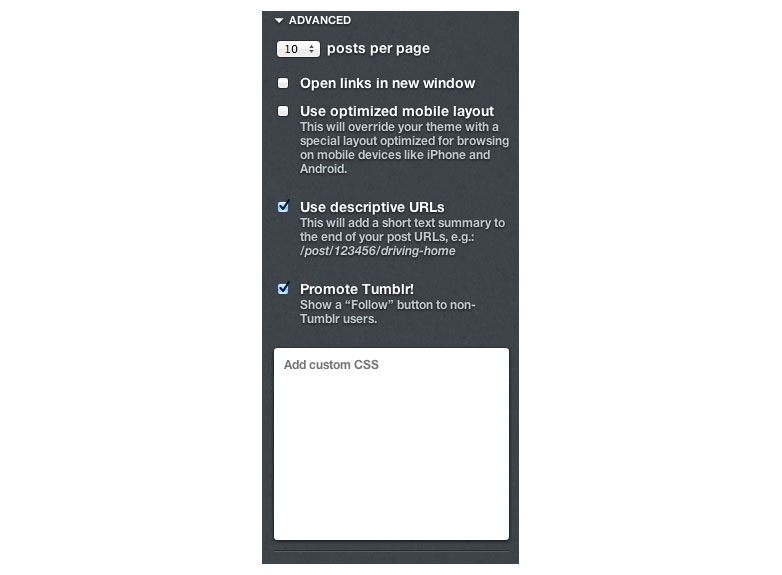
Además de crear sus propios estilos CSS y documentos HTML, tiene la posibilidad de utilizar algunas de las funciones avanzadas de Tumblr, que se incluyen con cada blog. Justo debajo de la sección Páginas verá una sección Avanzada con algunas opciones disponibles.

La mayoría de estos son autoexplicativos. Si su sitio no tiene un diseño optimizado para dispositivos móviles como el mío, entonces activaría la opción de diseño optimizado para dispositivos móviles . Las URL descriptivas hacen que el enlace permanente a cualquier publicación sea mucho más identificable. Finalmente, si estás en un apuro, puedes insertar un poco de CSS personalizado debajo pero es igual de fácil incluir tu propio CSS a través del enlace absoluto.
No quiero la extensión .tumblr
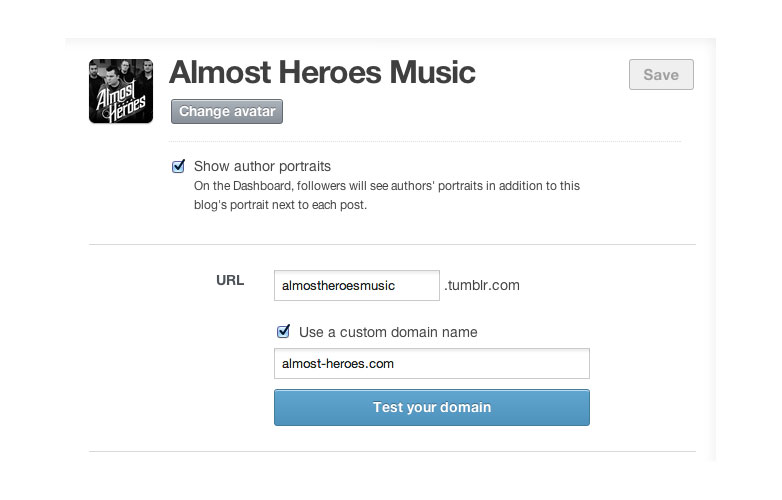
La gente de Tumblr hizo esto fácil. Todo lo que se requiere es que poseas el nombre de dominio al que intentas redirigir tu blog de Tumblr.

Para perder la extensión, deberá navegar al área de configuración de su tablero de instrumentos. Desde allí, seleccione Usar un nombre de dominio personalizado dentro de la sección de URL. Ingrese el dominio apropiado que ha registrado y luego asegúrese de probar su dominio haciendo clic en el botón azul que le devuelve la mirada. Una vez que lo haga, deberá actualizar el registro A de su proveedor de dominio actual para que apunte a Tumblr's, que es 66.6.44.4 . Instrucciones completas sobre cómo hacer esto son disponible aquí.
Para resumir
Usar Tumblr es una excelente opción para cualquier persona interesada en mantener un blog activo o incluso en desarrollar un sitio web completo.
Construí el sitio de ejemplo que has visto a lo largo de este tutorial desde cero. El sitio web se diseñó por primera vez dentro de photoshop. Una vez que decidí el estilo y la apariencia, comencé a traducir el diseño estático en una experiencia interactiva similar a la de un sitio web similar, pero luego agregué las variables y bloques necesarios para que Tumblr funcione como un paso adicional pero fácil. A partir de ahí lo optimicé para encajar en dispositivos móviles y el resto es historia.
Hay muchas más personalizaciones disponibles, como la incorporación de Google Analytics, opciones personalizables que pueden activarse y desactivarse desde el panel de configuración, la conexión a otras aplicaciones como Instagram, Facebook y más, pero el proceso en general fue muy fácil y altamente recomendable para cualquiera interesado en una nueva forma de alojar un sitio web basado en blogs.
Este tutorial pretende ser una visión general muy amplia de cómo comenzar a desarrollar sitios web con Tumblr. Para obtener más información y obtener una mejor comprensión, lea el la documentación completa proporcionada por Tumblr.
¿Has construido un proyecto alrededor de Tumblr? ¿Qué consejos agregarías? Háganos saber en los comentarios.